タイポポートレート効果は、テキストとポートレートが融合して、ユニークで印象的なデザインを生み出す創造的な技術です。この効果は、ポスターやブックカバー、デジタルアートワークに最適です。Photoshopを使用して、レイヤーマスク、テキスト要素、および調整を組み合わせてこのルックを簡単に作成できます。このチュートリアルでは、テキストと画像を調和させるタイポポートレートを段階的に作成する方法を紹介します。さあ、始めましょう!あなたのデザインを新たなレベルに引き上げましょう!
1. テキスト行からポートレートを生成する
前提条件: 魅力的なテキスト行ポートレートを作成するには、画像に高いコントラストが必要です。すべての画像がタイポポートレート効果に適しているわけではありません。しかし、多くの画像は事前に望ましい結果に合わせてコントラストを調整できます。コントラストの強調と同時に、白黒補正も行うべきです。これには、レイヤーミキサーを使用してモノクロで画像を表現し、同時にスライダーを使用してコントラストを強調する方法が最適です。

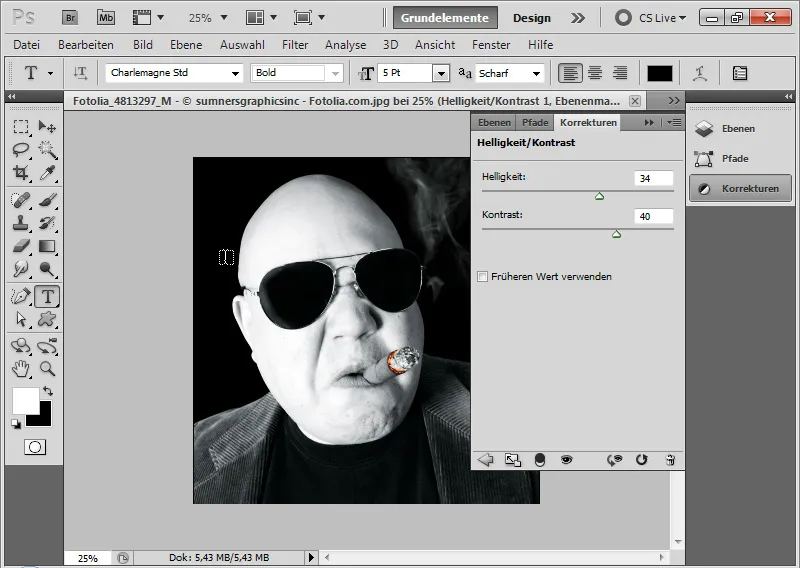
ステップ1: 調整レイヤーを使用してコントラストを強調する
通常、最初のステップは、カラー画像を調整レイヤーでグレースケールに変換することです。私の画像(画像ソース: sumnersgraphicsinc - Fotolia.com)はほとんどすべてグレースケールであるため、すぐにコントラストを強調できます。これには、明るさ/コントラストの調整レイヤーを呼び出し、
- 明るさを34に
- コントラストを40に
このように画像にはより強いコントラストが付加され、肌の明るい部分には一部焼けて見える光があります。
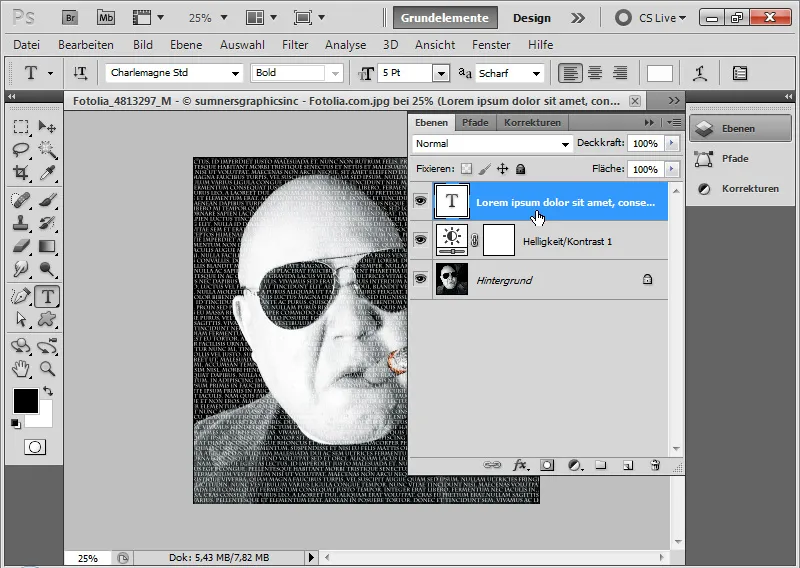
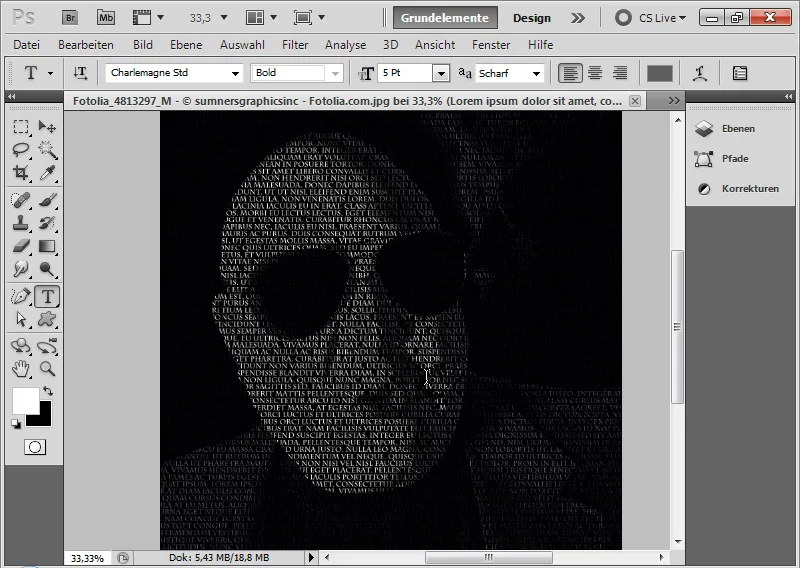
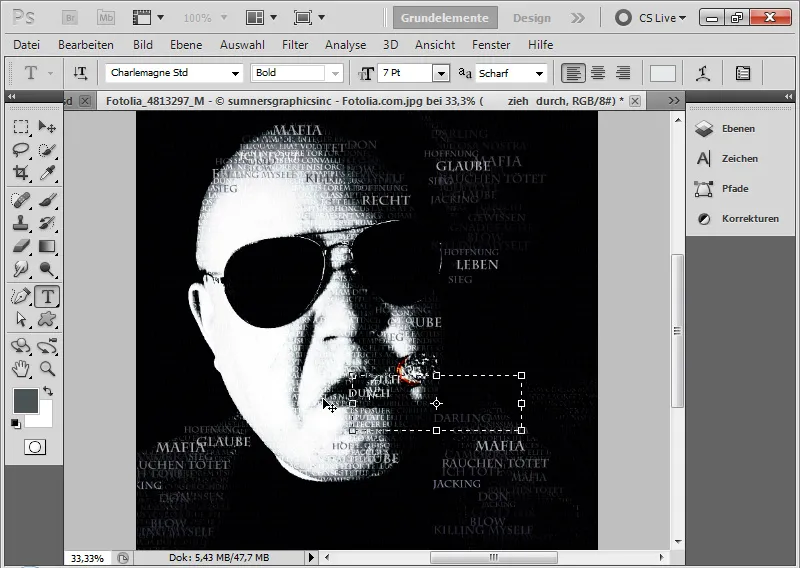
ステップ2: テキストを配置する
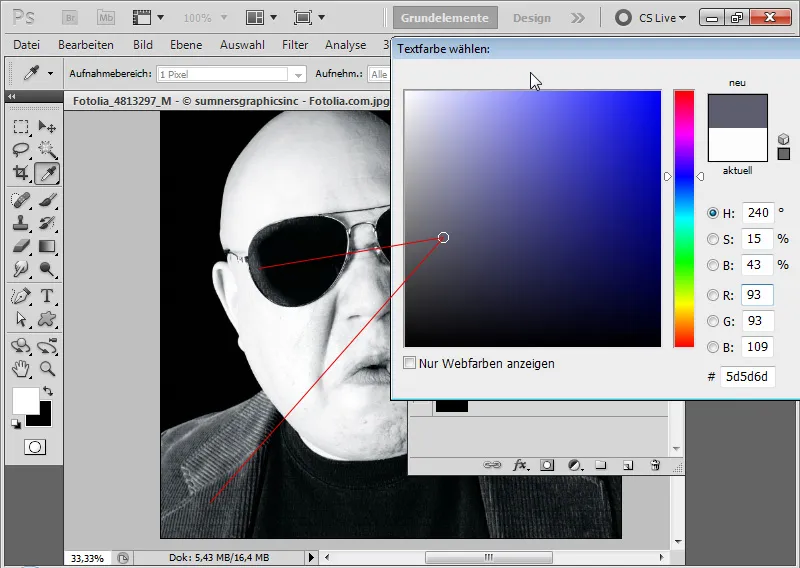
テキストツールを使用して、全文書にわたるテキストフレームを引きます。5ポイントのCharlemagne Stdでテキストフレームを埋め、任意のテキストを入力します。テキストの色は白です。行間は5 ptです。
サポートとして、Lorem Ipsumジェネレーターを使用できます: http://www.loremipsum.de/。
重要なのは、テキストが段落のない純粋なフローテキストであることです。したがって、テキストフレームから段落を削除する必要があります!フォントについては、カバー力があるかつモチーフに完全に合わないかどうかを試してみる必要があります。
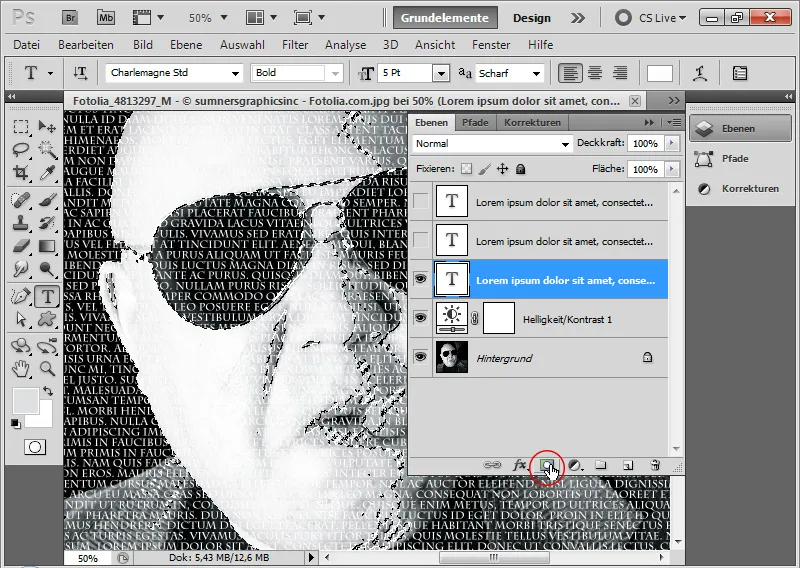
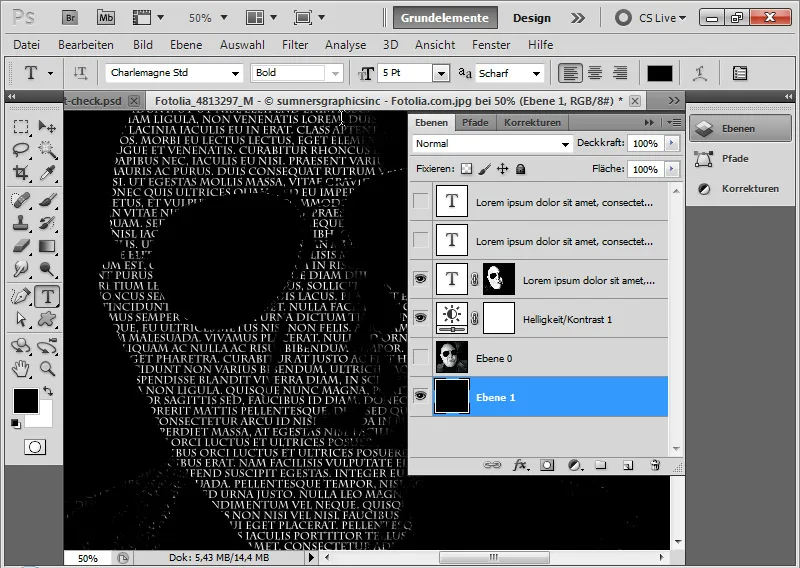
ステップ3: テキストレイヤーを複製して非表示にする
ショートカットCtrl+Jを使用して、テキストレイヤーを2回複製し、その後すべての3つのテキストレイヤーを非表示にします。
ステップ4: ライト部分を選択して最初のテキスト区域を設定する
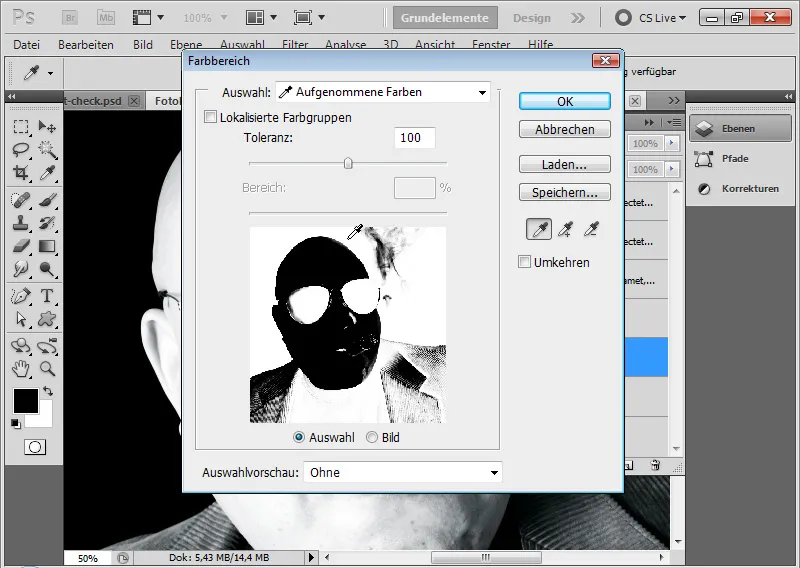
メニューから選択>色範囲を選択して、色範囲選択ダイアログを表示します。
許容差を約100に設定し、最初に明るい顔の領域をパイプとともにクリックします。選択のチェックボックスがオンになっている場合、選択される正確な領域が表示されます。 OKをクリックして選択を確認できます。
代替案: 選択で、取得した色の代わりに明るい部分を選択します。

この選択肢を一番下のテキストレイヤーのレイヤーマスクに適用します。これは、単に新しいレイヤーマスクを追加するシンボルをクリックすることで行います。
この場合、テキストの色を白のままにしても問題ありません。テキストレイヤーは一時的に非表示になります。
効果を評価するには、黒いレイヤーを最下位に配置し、画像レイヤーを非表示にすれば簡単に行えます。
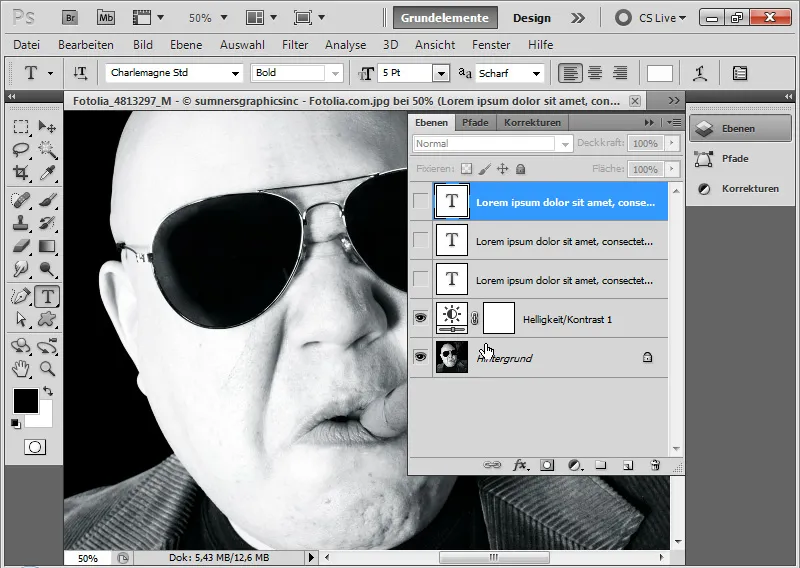
ステップ5: ダーク部分を選択して2番目のテキストエリアを設定する
再度、色範囲選択を呼び出します。今回は画像の暗部をパイプまたは代替オプションで選択します: 選択で、取得した色の代わりに暗部を選択します。
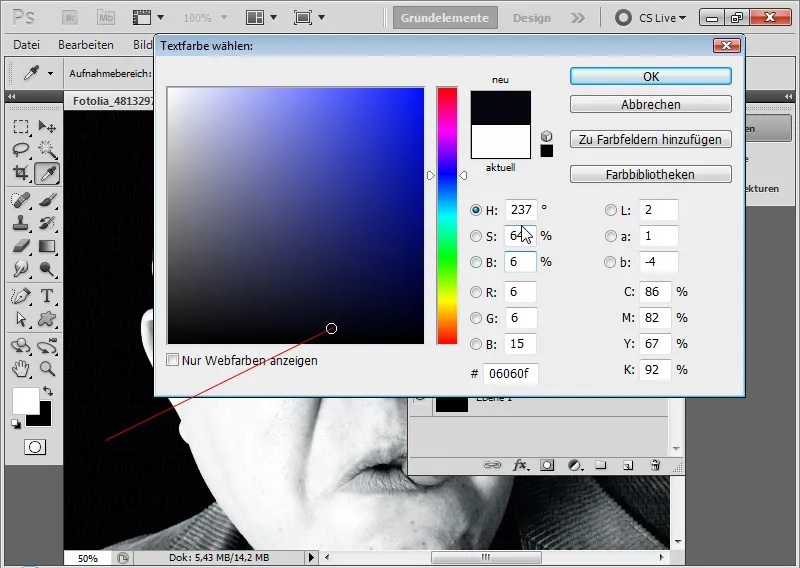
この選択を2番目のテキストレイヤーにレイヤーマスクとして適用します。ただし、テキストの色を非常に濃い灰色または非常に濃い青色に変更します。
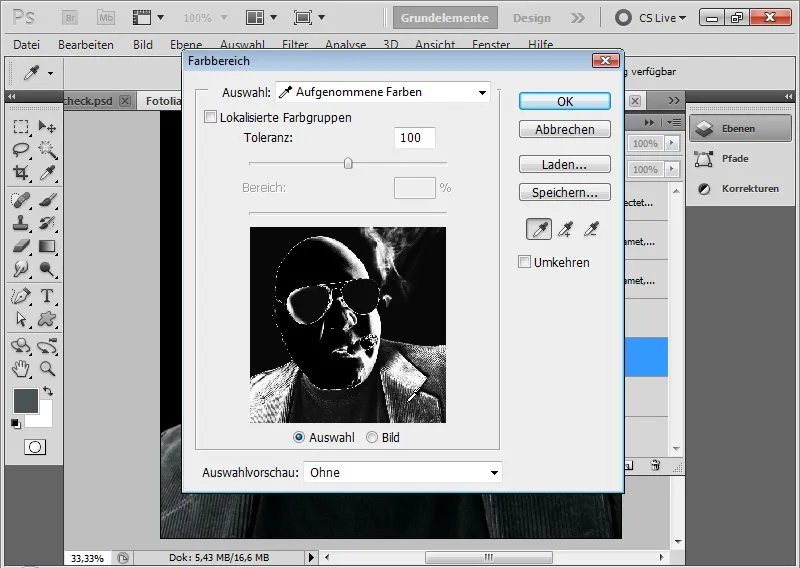
ステップ6: 中間色を選択して3番目のテキストエリアを設定する
色範囲選択を繰り返し、今度は色範囲選択で中間色を選択します。一度にすべてを選択することができない場合は、Shiftキーを押しながら前回の選択に追加できます。そうするとパイプに小さなプラスマークが表示されます。ここでも、選択で、取得した色の代わりに中間色を選択できます。
私は3番目のテキストレベルにレイヤーマスクとして選択を追加します。テキストの色を今、暗い灰色に変更します。
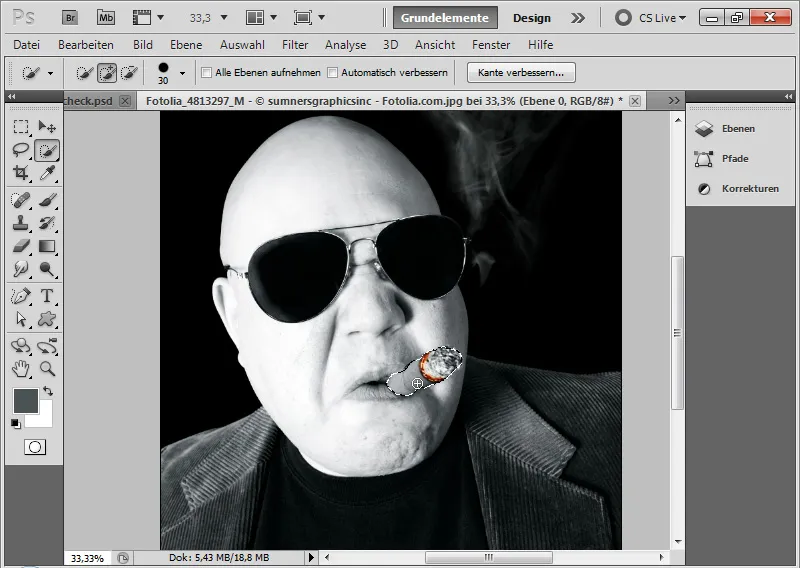
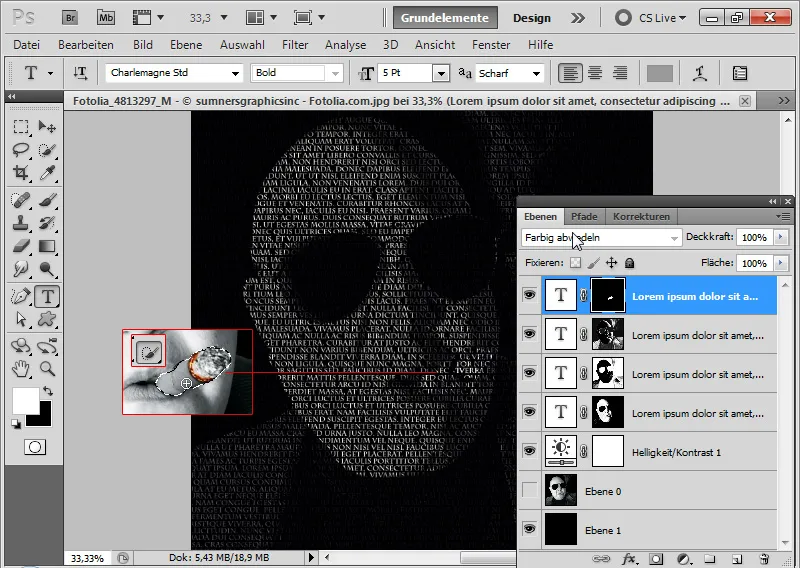
ステップ7:シガーを強調する
シガーはじっくり見るとわかります。もう少し強調した方が良いです。
そのため3つのテキストレベルのうち1つを複製し、レイヤーマスクを削除します。
クイック選択ツールでメイン画像内のシガーを選択し、その選択を先ほど複製したテキストレベルにレイヤーマスクとして追加します。
テキストの色は中間グレーです。
レイヤーモードはカラードッジに設定します。モードカラードッジは、シガーが一様な灰色にならず、元の明るさ構造と重ねあわせられ、同時に明るさが増すようにします。
背景: カラードッジは、塗りつぶし方法として、色チャネルのコントラストを下げ、飽和度を高めます。元の色が明るくなります。
ステップ8:燃えているシガーをアクセント
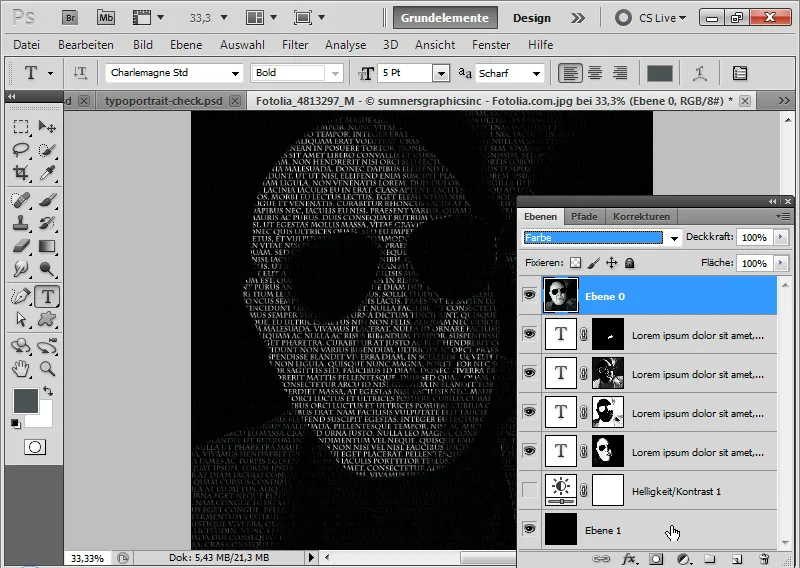
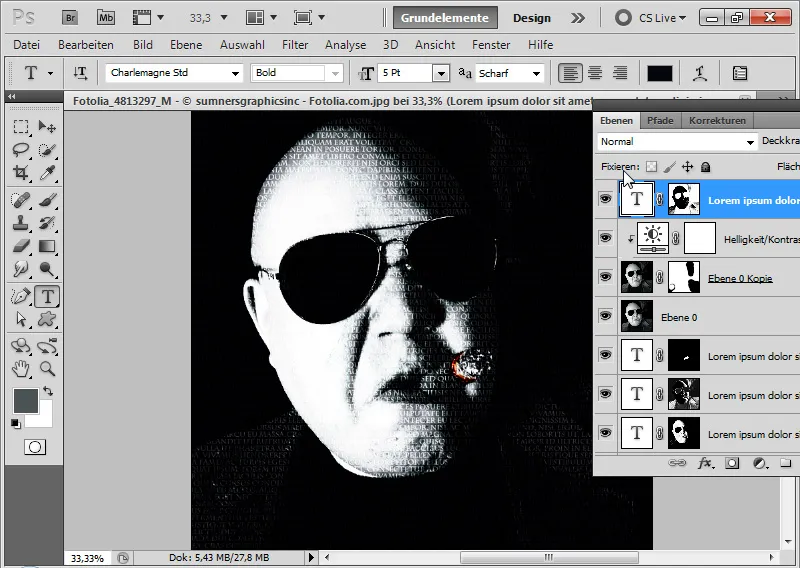
画像レイヤーを非表示にし、すべてのテキストレベルを表示すると、エフェクトが表示されます。今、燃えているシガーを小さな注目点として色付けしたい場合は、単純に画像レイヤーを複製して、レイヤーパネルの最上部に配置します。
レイヤーモードはカラーに設定します。この塗りつぶし方法により、画像の色調と飽和度が反映されます。これでTypoporträtの中のシガーが光ります。
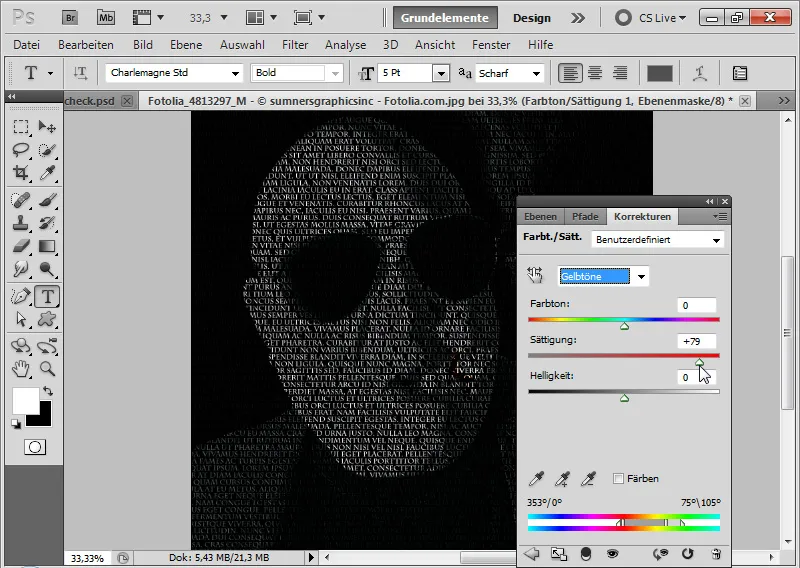
調整レイヤーで色相/飽和度を使い、燃えている部分の黄色/赤領域の飽和度を約80%増やします。
これでシンプルでクラシックなテキストラインイメージが完成しました。
2. Typoporträteffektの作成
クラシックなテキストラインの画像は、クリエイティブなTypoporträtルックにさらに拡張される素晴らしい出発点です。
ステップ9:ハードライトモードを設定/調整レイヤーを削除
色相/飽和度調整レイヤーを削除します。
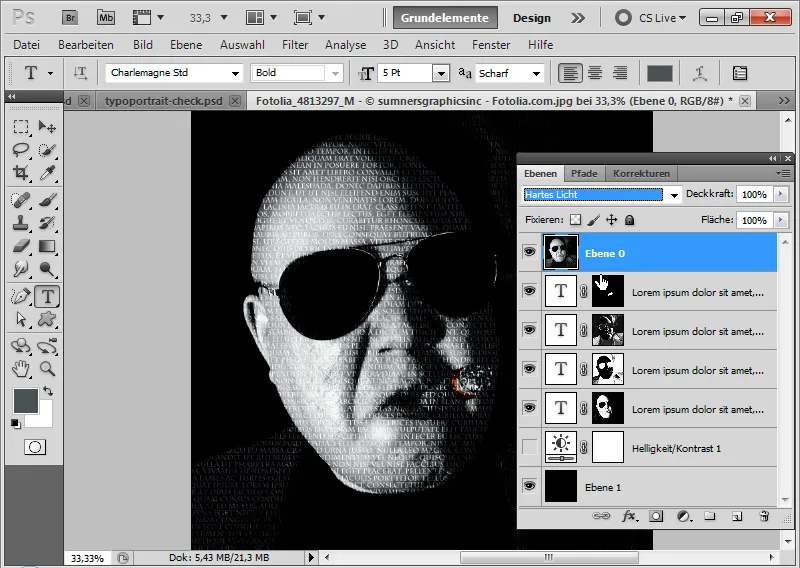
最上部の画像レイヤーの塗りつぶし方法を色からハードライトに変更します。モードハードライトは、強いトーンの分離をもたらします、つまり、はるかに多くのコントラストを提供します。この塗りつぶし方法は、乗算やネガ・乗算モードと似たように画像のコンテンツを処理します。その境界は50%の灰色です。
ステップ10:画像レイヤーを複製
画像レイヤーをCtrl+Jで複製し、重ね合わせモードに設定します。その結果、この例ではライターとシャドウがよりはっきりと描かれます。
残念ながら、右側の画像領域では中間トーンが影と同じくらい吸収されてしまいます。そのため、レイヤーマスクを作成し、表示されるべきでない部分を黒で塗りつぶします。
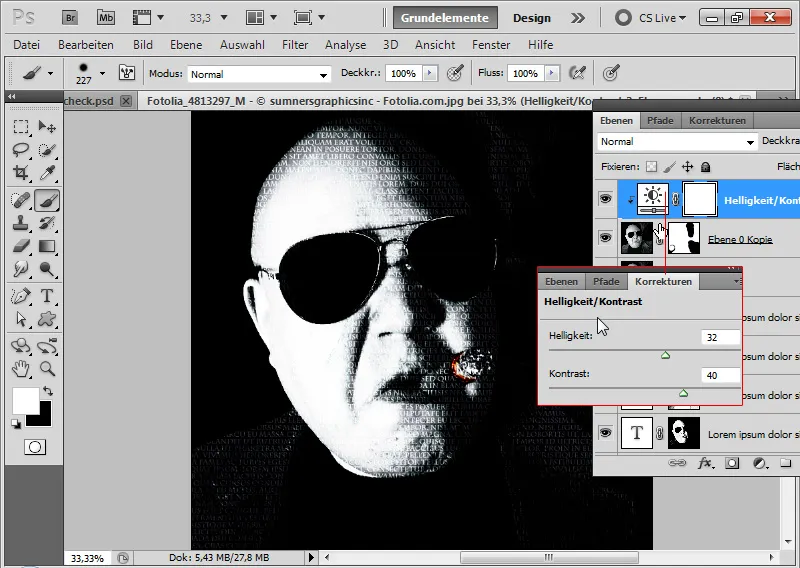
ステップ11:明るさ/コントラスト調整レイヤー
明るさと影のコントラストをよりはっきりさせるために、最上部の画像レイヤーに明るさ/コントラスト調整レイヤーをカットアウトとして作成します(重ね合わせモードで)
設定は以下の通りです:
• 明るさ: 32
• コントラスト: 40
これで、顔は角ばったような硬さがあります。
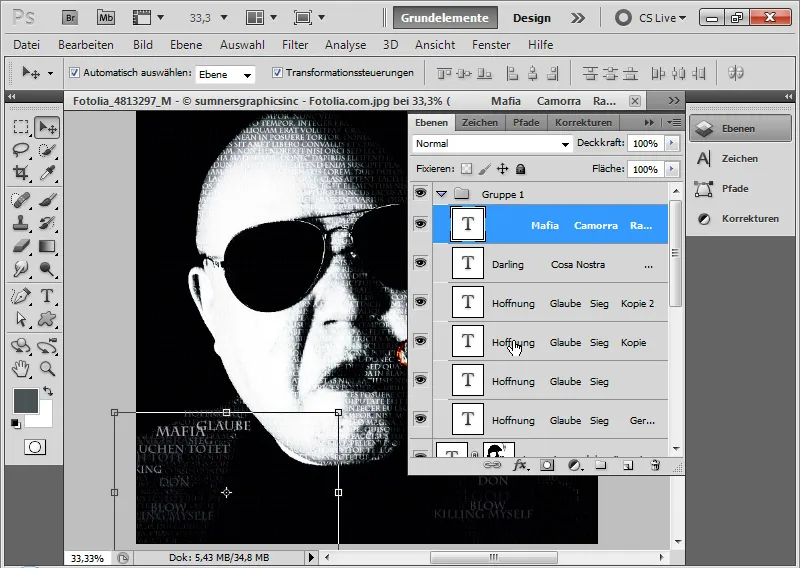
ステップ12:テキストレイヤーを上に移動
画像内でのコントラストの増加により、暗いテキスト領域が失われました。それらを簡単に取り戻すためには、レイヤーパネルの最上部に、影用のテキストがあるテキストレイヤーを配置します。
ステップ13:テキストオーバーレイの追加
これまでの手順は、画像に強いコントラストを持たせるためのものでした。次は、画像内のいくつかの箇所に異なる明るさとサイズの短く鋭いテキストを集中させることが重要です。
これらのテキストオーバーレイを含むグループを作成してそれらを挿入すると最適です。
事前に画像のテーマに最適なテキストを考えておくと良いでしょう。なぜなら、これらのテキストは目を引き、クリエイティブな方法でTypoeffektを強調するからです。
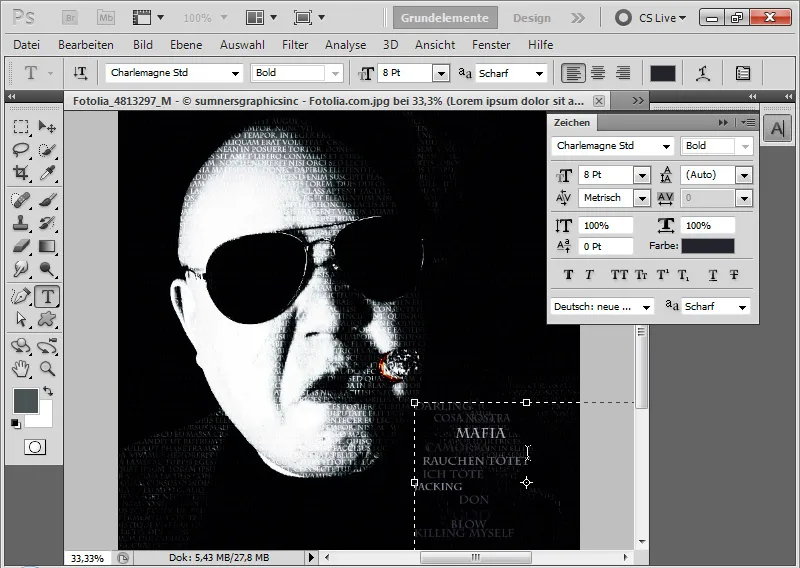
まず、右襟の辺りに複数のテキスト要素を配置します。テキストのフォーマットは、キャラクターパネルを使用して非常に迅速に行うことができます。
その後、煙の立ち上がりに取り組みます。重要なのは、常に異なるテキストサイズ、テキストの色、および配置を選択することです。
ヒント: 既存のテキストブロックをAltキーを使って簡単に複製し移動させることもできます。これにより、作業を少し早めることができます。テキストブロックを完全にサイズ変更したい場合は、移動ツール(Ctrl+T)を使用して単純にテキストレイヤーのサイズを変更します。重要な注意点:比例スケーリングする場合は常にShiftキーを押してください。
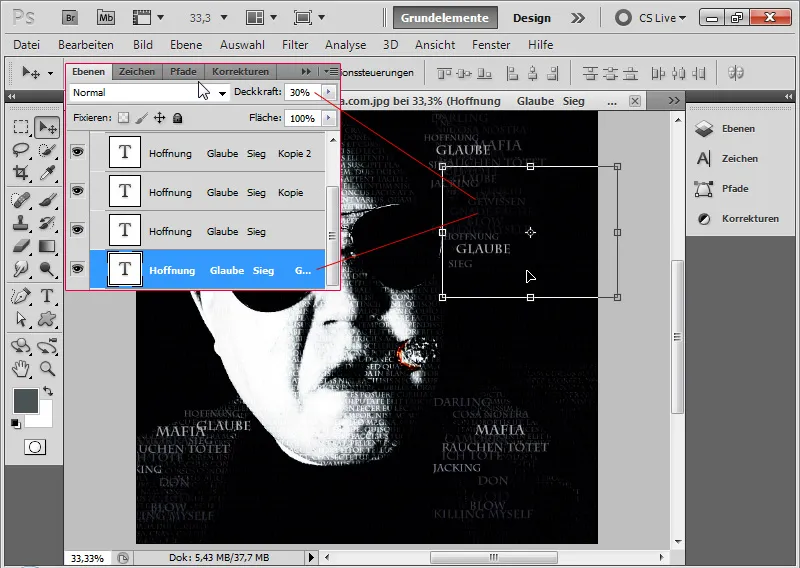
ステップ14: テキストの背景
既存のテキストブロックを複製して、少しオフセットして既存のテキストブロックの下に配置することもできます。この場合、不透明度を30パーセント程度に大幅に減少させます。テキストレイヤーはレイヤーパネルにおいて既存のテキストレイヤーよりも下に配置する必要があります。
その後、額、葉巻、顎にもテキストブロックをオーバーレイし、低い不透明度の他のテキストレイヤーで補完することもできます。
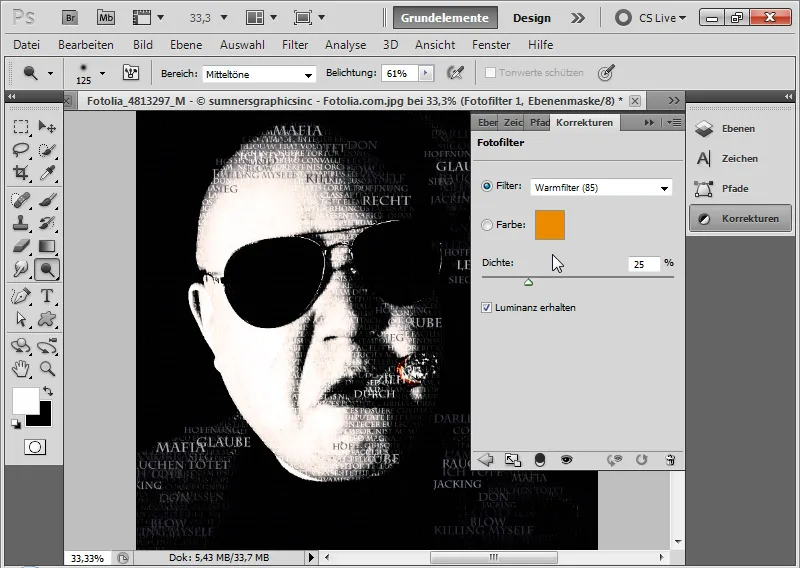
ステップ15: トーニング効果の挿入
もしもトーニング効果を追加したい場合は、写真フィルターの調整レイヤーを作成し、画像に任意の写真フィルターを選択できます。
冷たいフィルターや温かいフィルターも素敵に映ります。
冷たいフィルターをかけた最終画像:


