この小さなトレーニングでは、このようなドイツのロゴテキストを多色のカラーボックスでデザインする方法を紹介します。各文字を個別にマークして新しい色を与える必要がないように、フォーマットとネストされたフォーマットに順応する迅速な解決策です。
テキストフィールドの準備
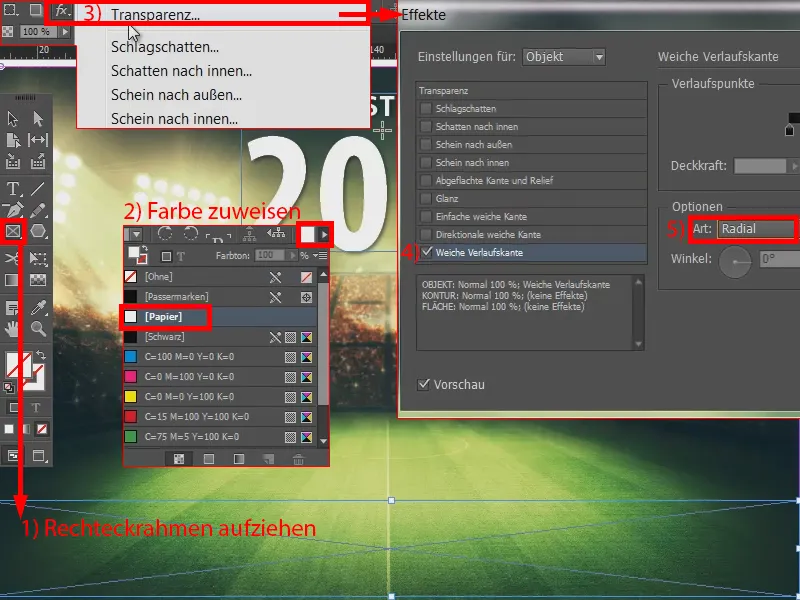
では、InDesignを起動します。ここにはほぼ完成したファイルがあります。多色のテキストは美学的要件を満たさないかもしれませんが、問題の解決に焦点を当てているので、それについては気にしません。最初に四角枠を描きます(1)、白色に設定します(2)。次に、エフェクトパネルでエフェクトを適用します(3): ぼかしグラデーション(4)を使用し、これを円形グラデーションに設定します(5)。
次に、テキストフィールドを作成します(1)。 そこに「ドイツ」と入力します。フォントはMyriad Pro、太字、サイズ50ポイントに設定します(2)。 すべてを大文字で中央揃えにします(2)。 次に、ハンドルをダブルクリックして位置を調整します(3)。これでテキストが表示されます。 次の手順に移ります。
カラーを作成
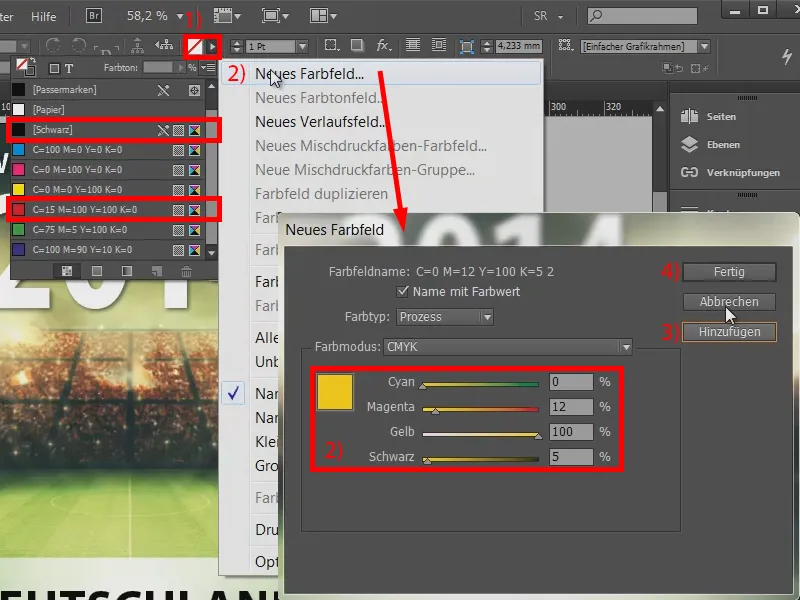
最初に、必要な全てのカラーボックスが存在するかどうかを確認する必要があります。 パネルで(1)は黒と赤があるが金色の色が足りません。 一部の人は黄色を使うかもしれませんが、これは100%のイエローです。 そして、私たちの国旗の金色は100%のイエローではありません。 そのため、新しい色を作成します(2): これをラップスフィールドと呼びます。 次のように定義されます: シアンが0%、マゼンタが12%、イエローが100%、ブラックが5%(2、3、それから4)。 これが私たちの金色です。
文字形式を定義する
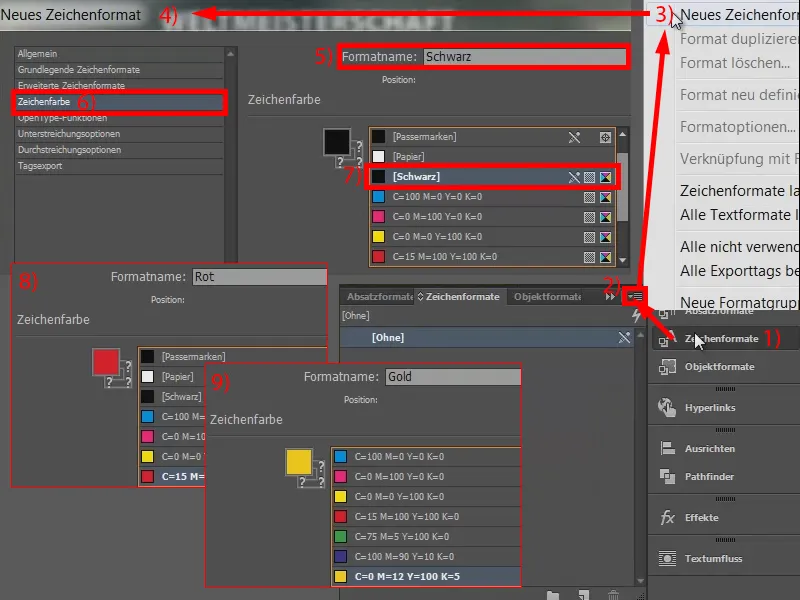
次に、使用する各色毎に独自の文字形式を作成する必要があります。つまり、各色に対して独自の文字形式を作成する必要があります。 したがって、文字形式パネルを開いて(1)、コンテキストメニュー経由で(2)新しい文字形式を作成します(3、4)。
まずは黒色から始めましょう(5に名前を入力)。 文字色(6)に本当に色だけを選択して(7)、OKをクリックします。 同じように赤(8)、金(9)についても繰り返し行い、各色に対応する手順を実行します。
ネストされた形式
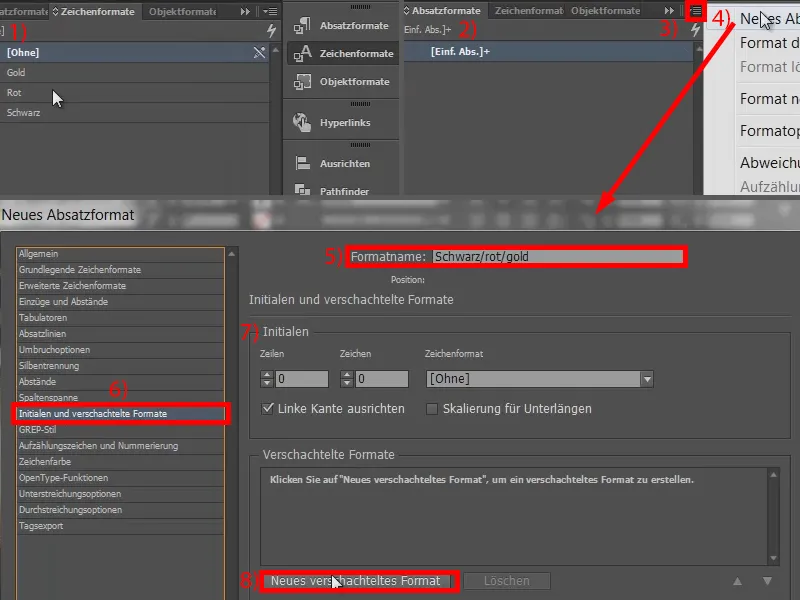
これで、文字形式(1)が作成されました。 ここからはとても簡単です。 段落形式に移動して(2)、テキストを選択して新しい段落形式を作成します(3、4)。 これを "黒/赤/金" と名前を付けます(5)。
そして、イニシャルとネストされた形式をクリックして(6)、イニシャルを追加することもできます(7)。 ですが、私たちの関心はネストされた形式です。 新しいネストされた形式を作成してください(8)。
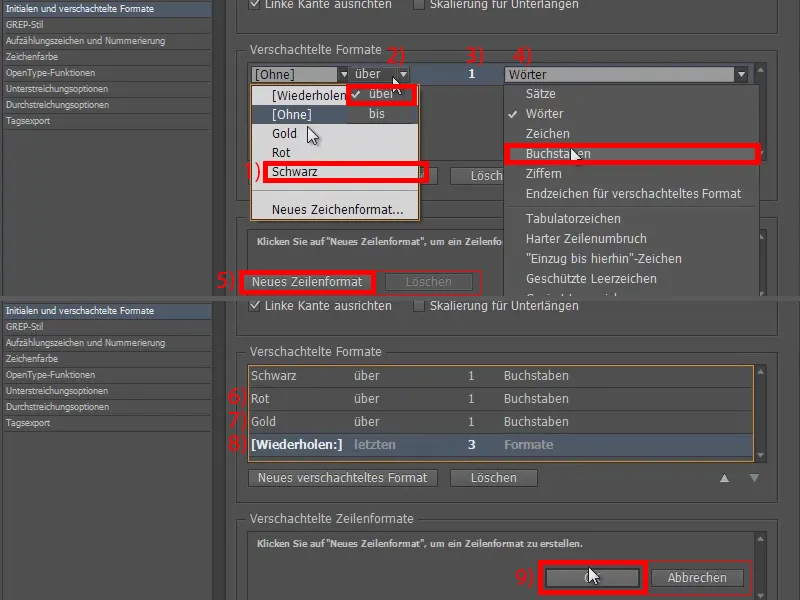
InDesignは何を行いたいかを尋ねてきます。 私たちの文字形式を作成したいので、「黒」を選択します(1)。 以上に関して(2)はそのままにしておけば、このパラメーターを介してどのような範囲まで適用するかが決まります。 "1" で問題ありません(3)が、単語を調整するのではなく、文字を指定します(4)。
別のネストされた形式(5)、「赤」と「以上」、「1」、再度文字に設定(6)。 最後に「金」にも同様の手順を繰り返します(7)。
これで、最初の3文字が黒、赤、金になり、残りの文字にネストされた形式が適用されていない状態になるのを避けるために、すべての手順を繰り返したいです。
そのため、最後のネストされた形式を作成します(8): [Repeat:] を選択します。 するとInDesignが最後のフィールドを灰色でシンプルに表示します。 重要なのは、繰り返す対象を指定することです。 最後の3文字を繰り返したいので、「最後の3つの形式を繰り返す」という意味になります。 OKをクリックして確認します(9)。
ネストされた形式を適用する
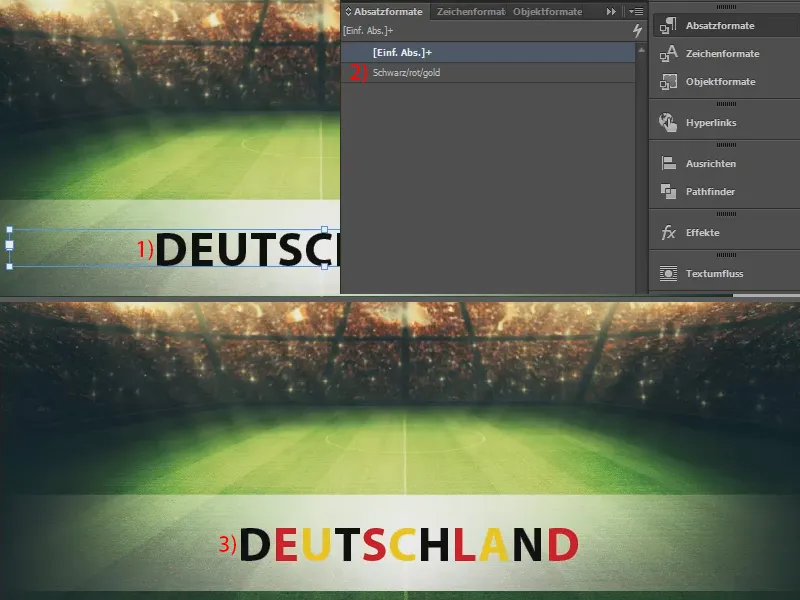
フィールドを選択して(1)、 "黒/赤/金" を選択して適用します(2)。 これで完了です(3)。
このように、色付きの巨大なテキストを個別に素早く装飾できます。 これは確かに目的に沿っているとは言い難いかもしれませんが、そのような機会は非常に稀ではありますが、こういった問題を簡単に解決する方法を知っているのは便利かもしれません。 例えば、子ども向けの誕生日招待状に適しています。
あなたのシュテファン


