ここでは、編集可能なテキストに二重輪郭を作成する方法を簡単に紹介したいと思います。基本的には簡単です。
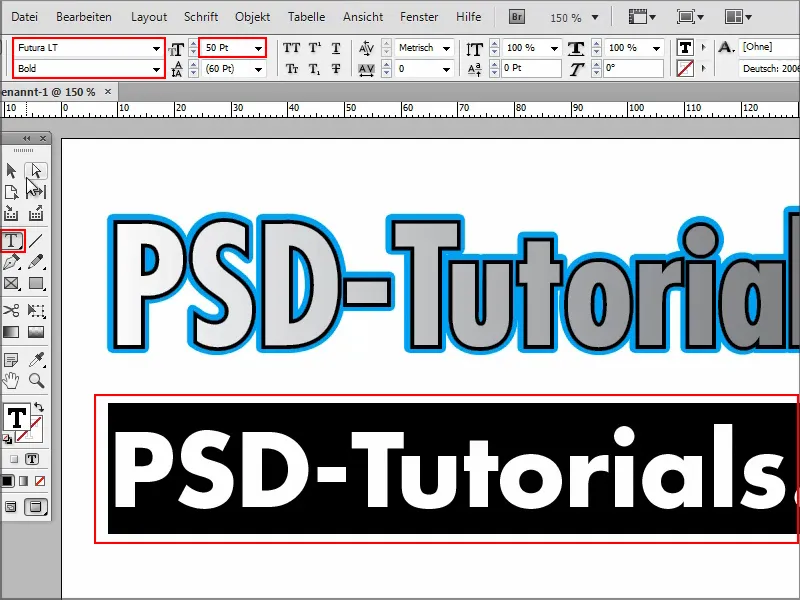
スクリーンショットの上に例があり、これと同じように私もやりたいと思います。
ステップ1
新しいテキストエリアを作成し、「PSD-Tutorials.de」と書き、Ctrl+Aですべてを選択し、テキストに一旦太字の見栄えを与えます。フォントサイズを大きくして、Shift-キーを押しながら10ポイント単位でサイズを変更します。

ステップ2
さて、二重輪郭を作成するためには、まず通常の輪郭を作成する必要があります。
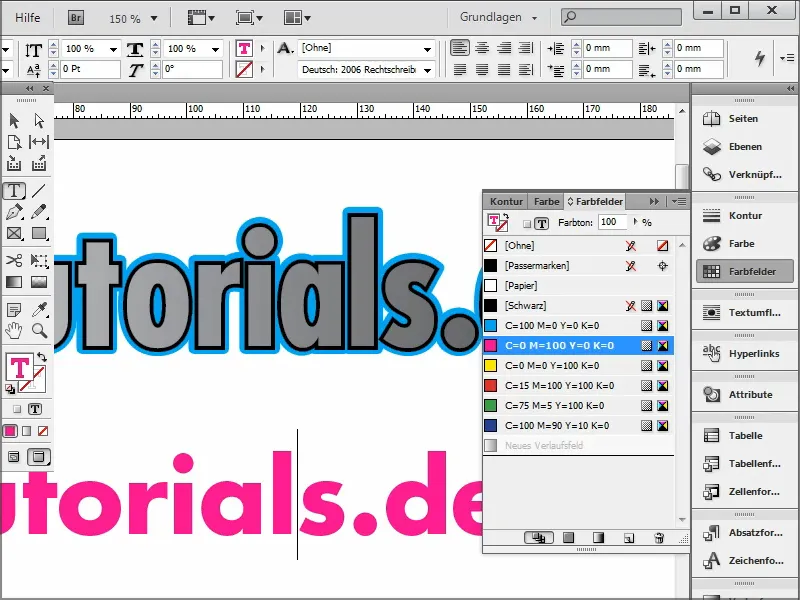
テキストを選択し、ピンクなどの色を与えます。
ステップ3
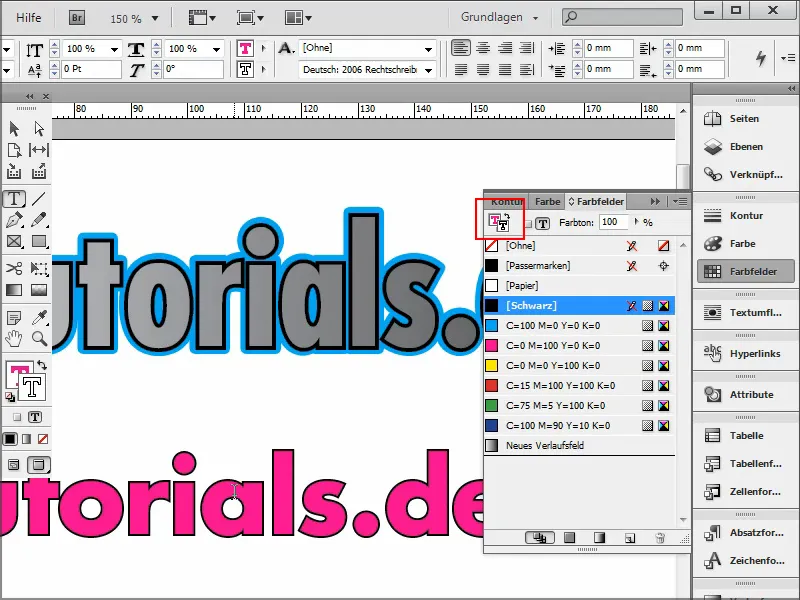
輪郭を作成する場合は、再度すべてを選択して上部の輪郭をクリックする必要があります。
例えば、黒を選択すると輪郭が表示されます。
ステップ4
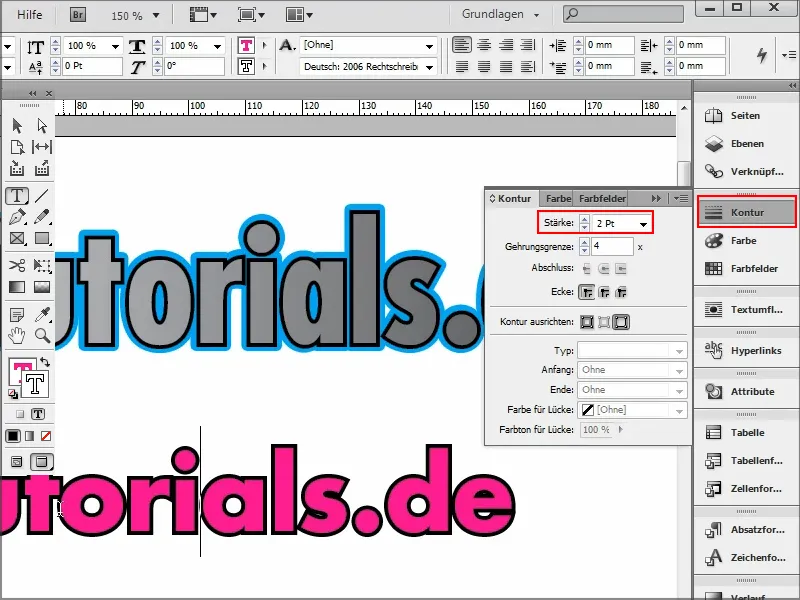
輪郭パネルで輪郭の幅をピクセル単位で設定できます。
ステップ5
ここで上の例のようにさらに別の輪郭を追加したい場合はどうなるでしょうか?
その場合、上部のfxをクリックしてエフェクトメニューに入ります。そこで外側に影を選択します….webp?tutkfid=90090)
ステップ6
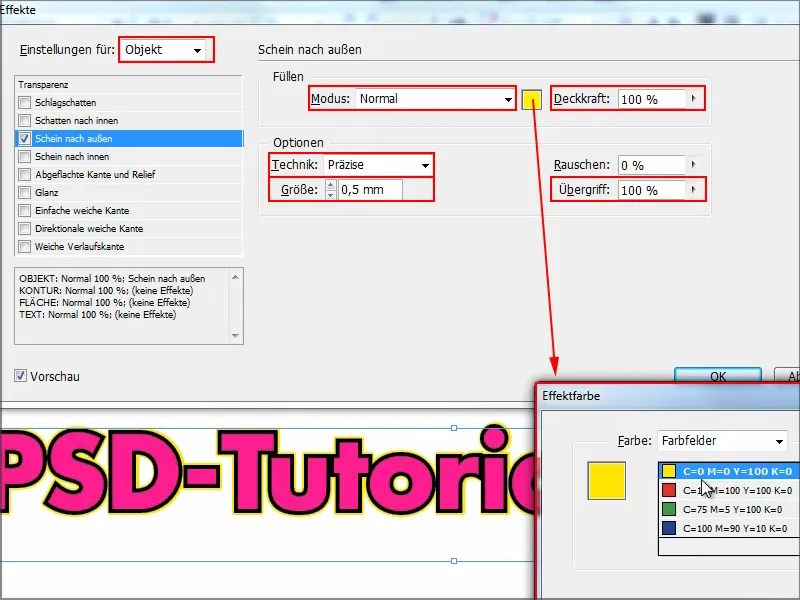
… すると設定ウィンドウが開きます。ここで重要なのは、設定対象:でオブジェクトを選択し、モードを通常に設定することです。
色を直接選択してOKをクリックします。
不透明度を100%に設定します。
この段階ではすべてが非常に柔らかく、影や普通の柔らかい光のようです。そのため、技法を柔らかいから精密に変更し、オーバーラップを100%に設定します。
これで輪郭が作成されました。少し大きいので、必要に応じてサイズを調整します。たとえば1cm、またはより小さくしたい場合は手動で0.5mmを入力できます。
ステップ7
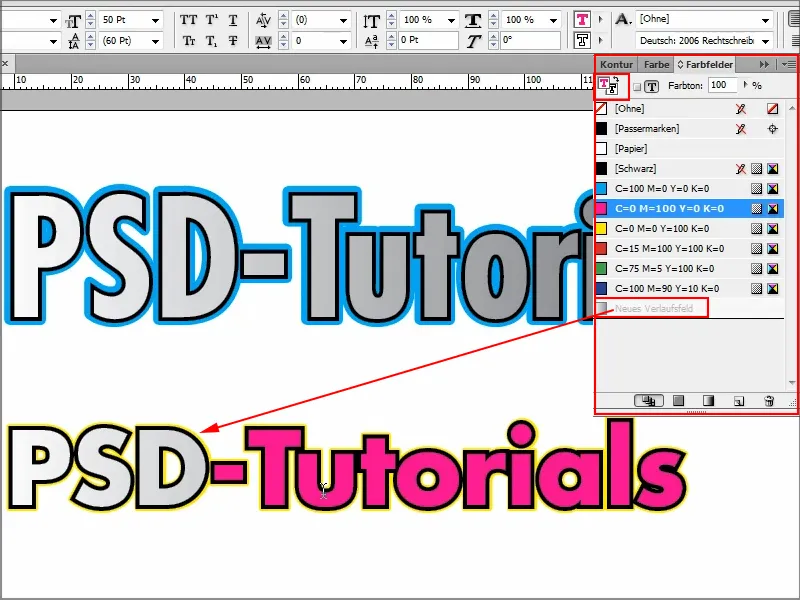
これで二重輪郭が作成され、いつでも編集可能です。テキストを変更することができます。「.de」を除去するなど、問題ありません。
また、上の例で見られるようにグラデーションを追加することもできます。テキスト(ここでは"PSD")を選択し、カラーパネルに移動し、新しいグラデーションを作成をクリックします。すると、軽いグラデーションが追加されます。
グラデーションが輪郭に表示される場合は、元に戻してから、まず設定ウィンドウで表面と輪郭を交換する必要があります。
すべての組み合わせも可能で、それはもちろん楽しいです。
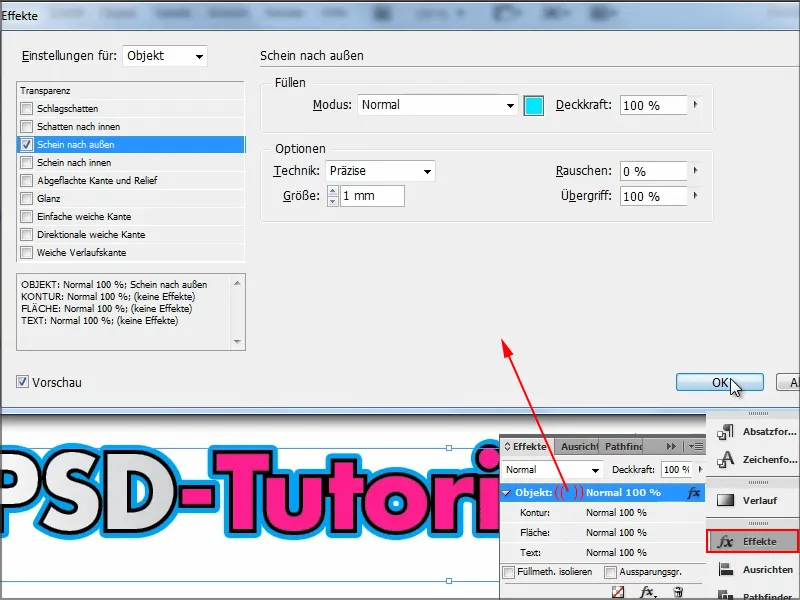
いつでも変更できます。単に効果経由で、オブジェクトをダブルクリックするだけです。今回は黄色の代わりに青を使い、少し太くしたいと思います。その後、OKをクリックして完了です。すべて簡単に行えます。
これが、二重輪郭を作成する方法の小さなヒントです。必要な方は、この方法をご存知でしょう。


