このトレーニングでは、Webフォントとしても使用できるフォントについて、小さなヒントを共有したいと思います。
時々次のように感じることがあります。例えば、Googleドライブで作業しているときや、プレゼンテーションソフトウェアPreziで作業しているとき、または良いフォントに関するブログを読んでいるときに、「これは使えそうだな」と考えます。しかし、そのフォントがWebフォントであることがわかります。
つまり、これらのフォントはウェブサイト用に最適化されていますが、それは常にWebフォーマットで保存されているわけではなく、OpenType形式やTrueType形式で保存されていることもよくあります。したがって、これらを簡単にデスクトップパブリッシングアプリケーション、例えばInDesignでも利用できます。
ここでは、例えばGoogleドライブにいます。ここでいつも使用しているフォントは、Droid Serif です。とても素敵なフォントだと思います。
そして、このフォントをInDesignでも使用したい場合は、簡単にGoogle Fontsからアクセスします。最近では、それらはもうWebフォントと呼ばれず、単に Google Fonts と呼ばれています。この名前の変更により、これらのフォントをウェブサイト以外のアプリケーションでも利用できることが明確になりました。

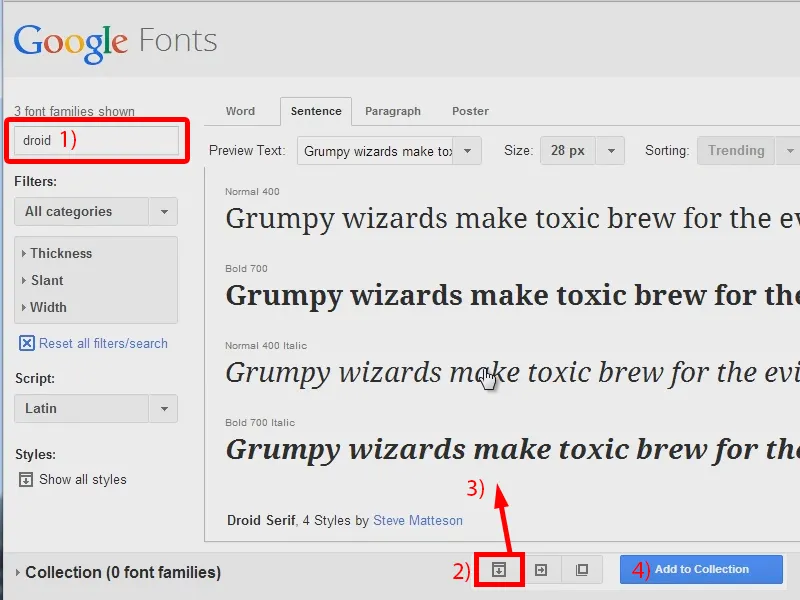
Droid を使用する場合、まず含まれているスタイルを確認します(1)。合計4つあります(2)。Add to collection(3)をクリックします…
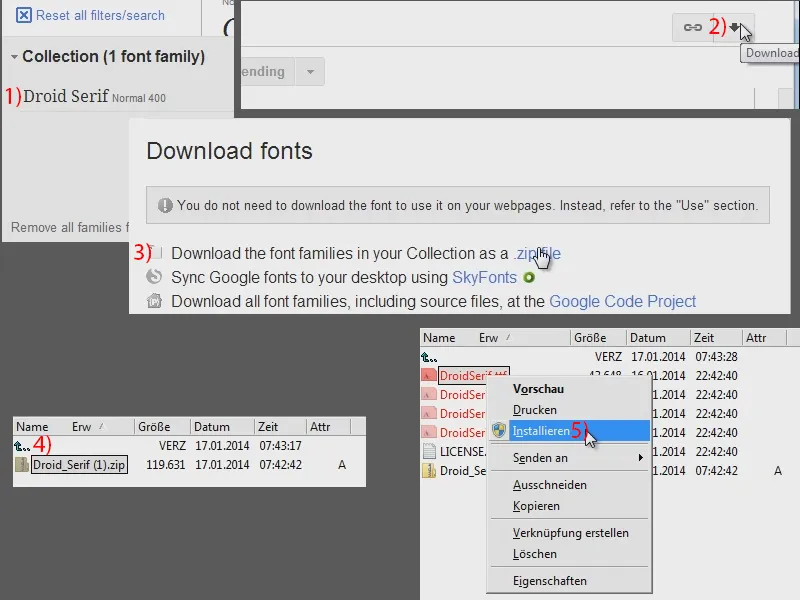
… これにより、以下のような画面が表示されます(1)。ダウンロードするには、Download(2)をクリックし、Zipファイル(3)を選択します。
それは現在、私のハードディスクに保存されています(4)。TTF形式のデータは簡単に選択してインストールできます(5)。
また、これらのフォントを使用する場合には、最終的に出力したり、どこかに組み込む場合には、ライセンスについて再確認し、ライセンス条件が満たされているか確認することも重要です。
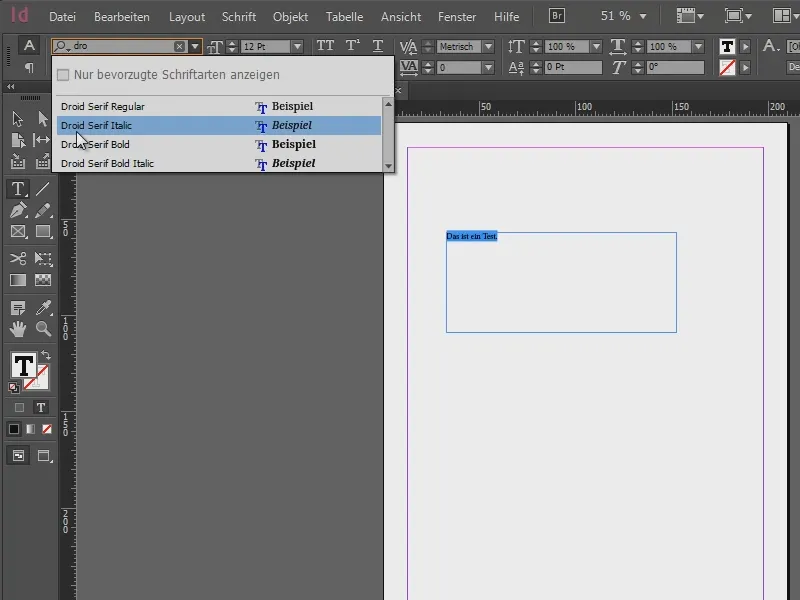
InDesignでこれらのフォントを簡単に使用できます。テキストフレームを作成し、「これはテストです」と入力します。そして、これでフォントがすでに利用できます…
これは小さなヒントとして:良いWebフォントを見つけたときは、単純に Google Fonts をチェックして、そこにフォントが含まれているかどうかを確認してください。


