丸い角を持つテーブル-いつも求められている、いつも簡単ではありません。本当に?実際はそうだ。見せてあげます。
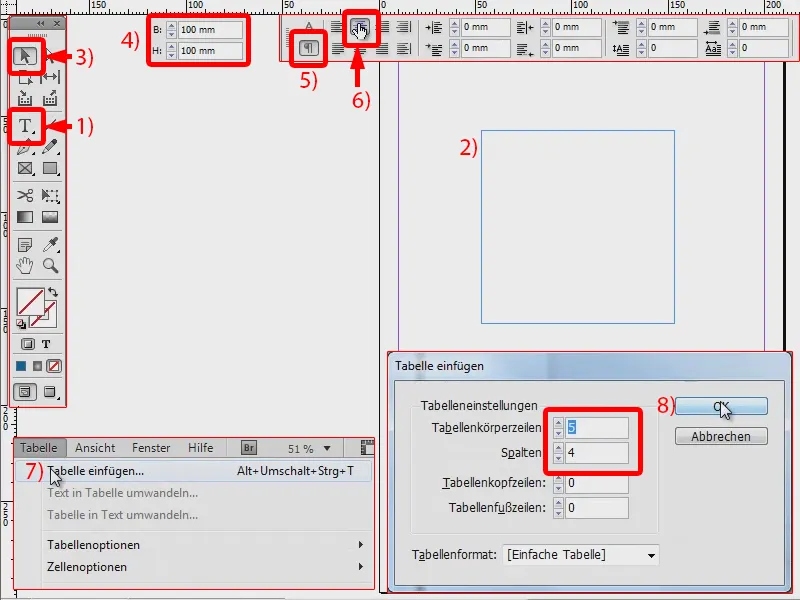
まず、テキストツール(1)でテキストフィールドを作成し(2)、サイズを100 x 100 mmに設定します(3、次に4)。この全体を中央揃えに配置します(1、次に5、次に6)。
次に、テーブル>テーブルを挿入…(7)に移動します。5つのテーブルボディの行と4つの列を選択します(8)。
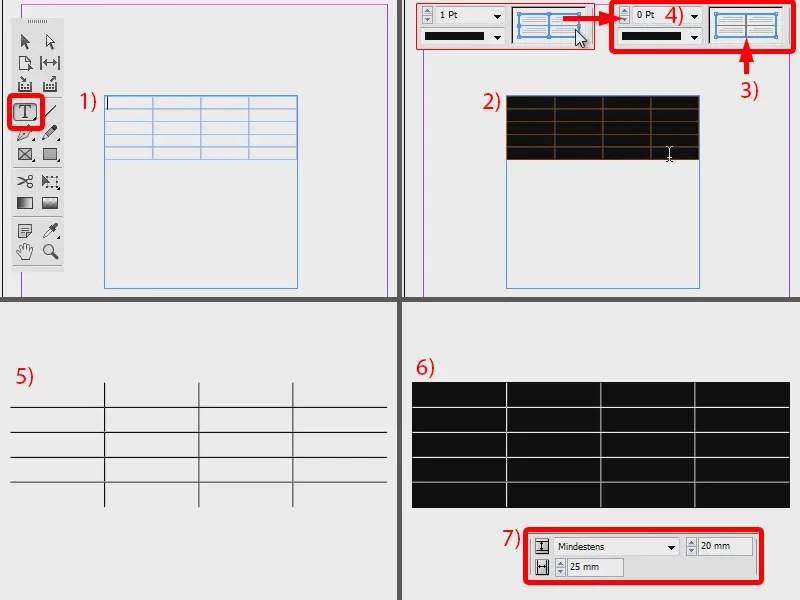
テーブル(1)を選択します(2)。そして、ここで青色で表示されている外側の線だけを変更したいので、それを0ポイントに設定します(4)。 テーブル(5)
すべてを再度選択すると(6)、例えば20 x 25 mmにサイズを変更できます(7)。

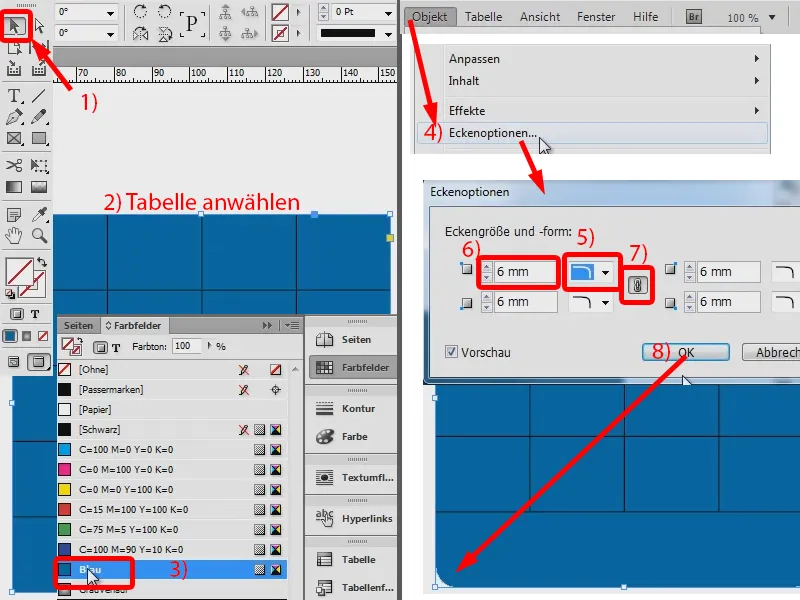
これにより、これは今、私のテキストフレームのサイズと完全に一致しています。次に、たとえば美しい青色に色を変更します(1、2、3)。
現在、それは四角形ですが、丸い形にしたいのです。そのためにオブジェクト>コーナーオプション…(4)に移動します。角を丸くする(5)、そして6 mmに設定します(6)。チェーンシンボルが有効になっており、すべての角に適用されます(7)。 OKで確認します(8)。
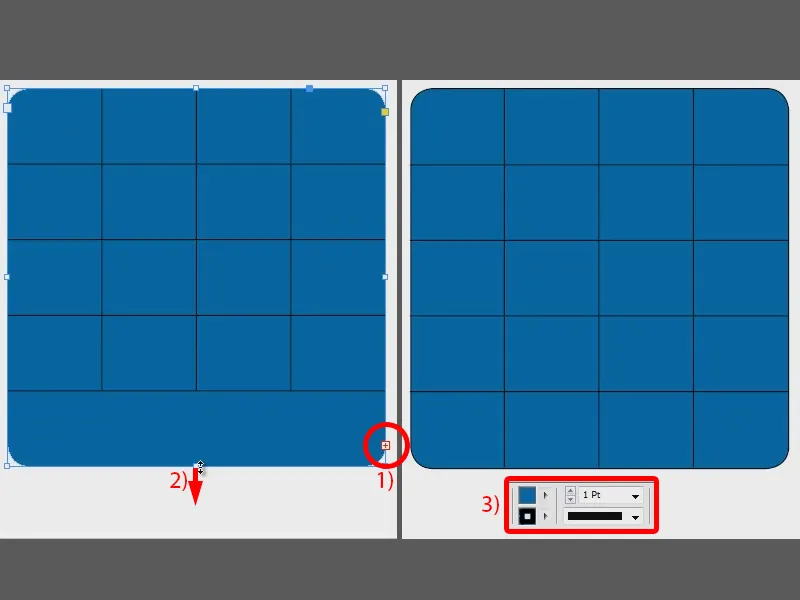
これはまだ完全に収まっていないことが分かります(1)、そのため、少し下に引き締めることができます(2、すべての線が表示されるまで)。次に、黒色の1ポイントの輪郭を追加することもできます(3)。 これで丸いテーブルが完成です。
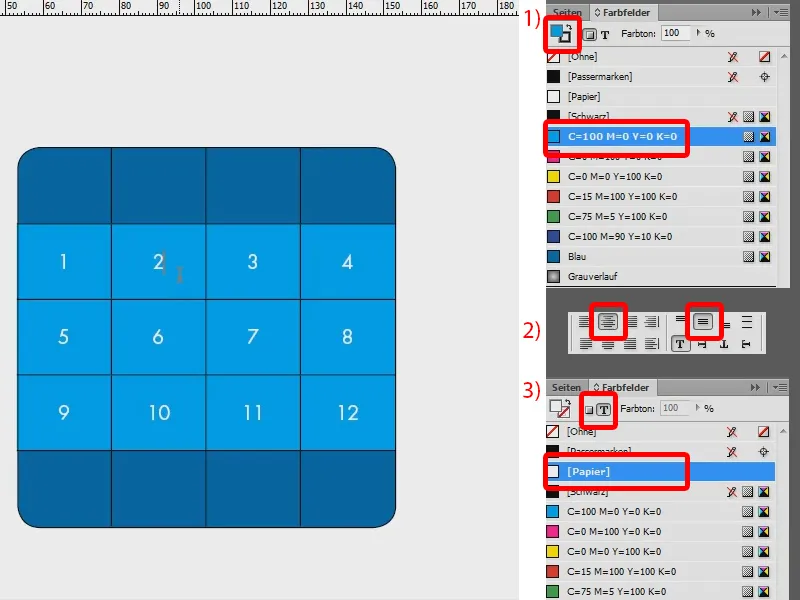
これで、行や列の色を変更し、たとえば淡い青色に変更することができます(1)。そして、ここに入れたい値を入力することができます(ここでは、例として1から12の数字)。それらを中央揃えにして(2)、テキストの色を白色に設定すると(3)、とても素敵に見えます。 これは丸いテーブルを作る方法です。
別の手法
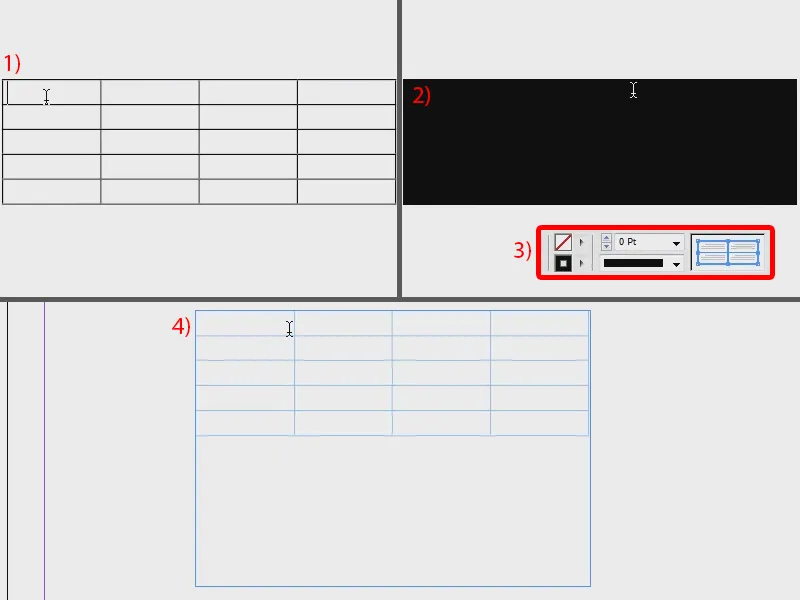
これが1つの方法です。しかし、悪くない第2の方法もあります:もう1つのテーブルを作り(1、テキストフィールドを作成し、次にテーブル>テーブルを挿入…)、テーブルを再度選択します(2)。ここで輪郭を完全に取り除きます(3:すべての輪郭を青色に設定し、0ポイントに設定)し、ここにテーブルができました(4)。
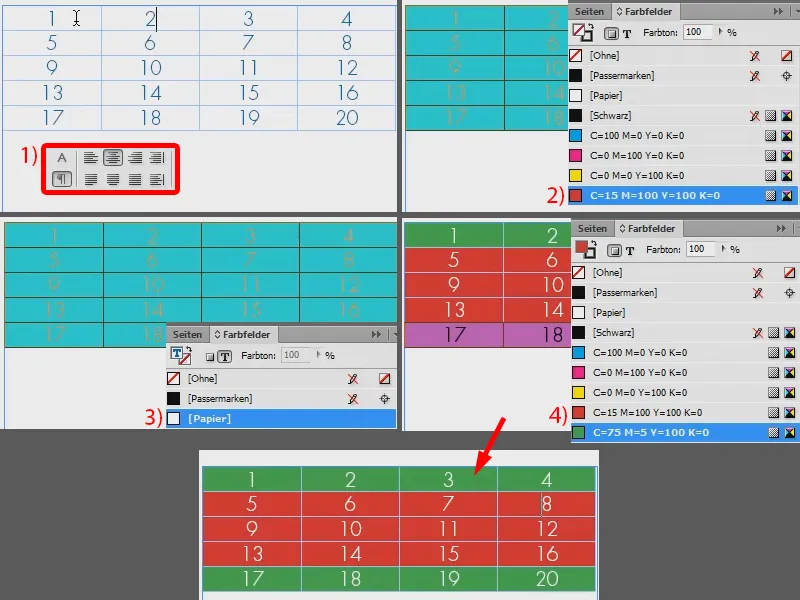
中央揃えに値を挿入する(1)、面を赤に着色する(2)、テキストの色を白色に設定する(3)。上下でも異なる色を選択できるとしたら、たとえば緑色(4)です。
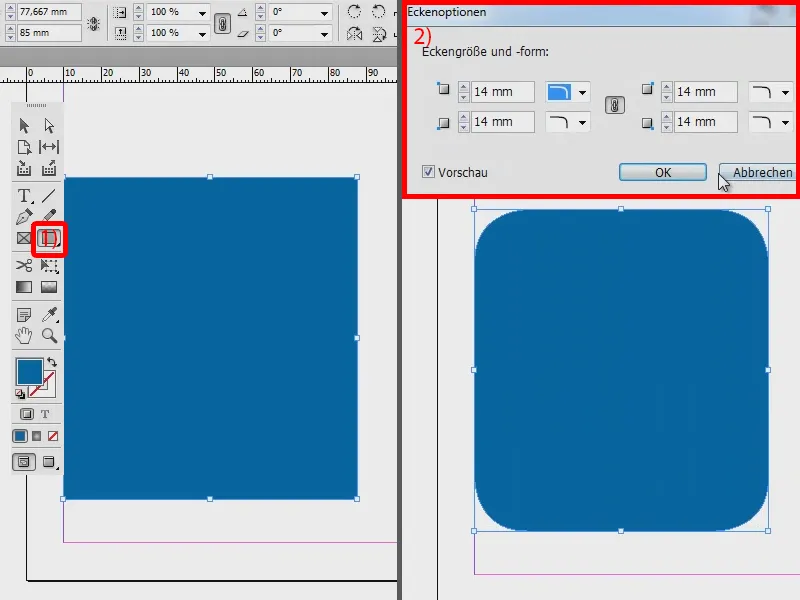
そして、このテーブル全体を丸いフレームに挿入する必要があります。フレームを作成し(1)、再度オブジェクト>コーナーオプション…に進み、14 mmで丸めることを選択します(2)。
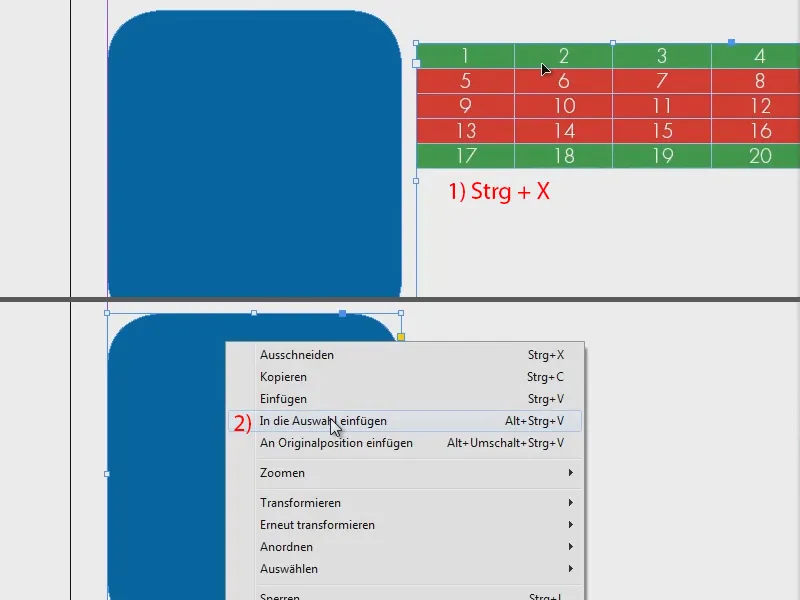
次に、テーブル全体をCtrl + Xで切り取り(1)ます。そして、青い枠内で右クリックして選択範囲に挿入(2)します。
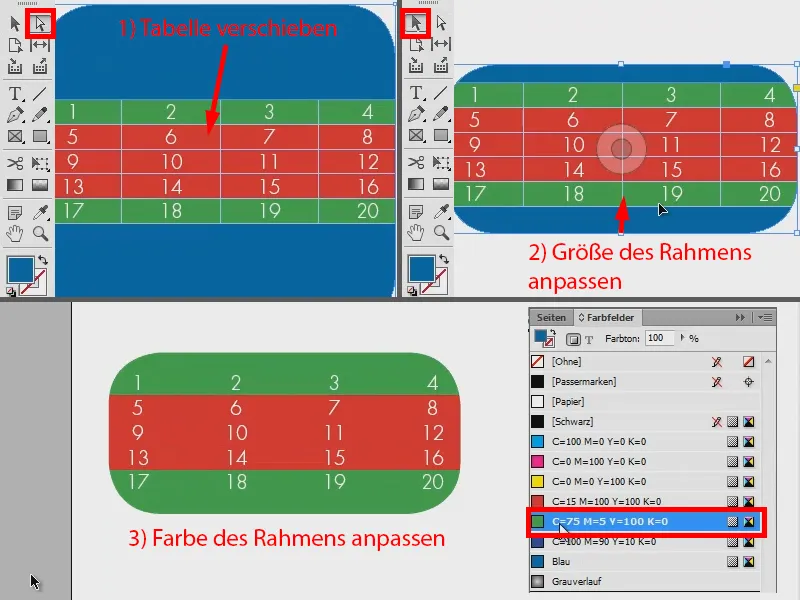
直接選択ツールを使用して、テーブルをお好みのように移動できます(1)。フレームの幅を少し広げて、収まるように縮小します(2)。そして、テーブル全体を緑色で塗りつぶすと、こんな感じになります(3)。
つまり、丸いテーブルを素早く作成するための2つの方法があります。お試しください。


