表を使ってInDesignで作業するのは楽しいですね、そうでしょう?
ただし、透明な輪郭を持つ表を作成しようとすると、少し複雑になります:領域のみが塗られる必要がある場合でも、間の輪郭を透明にしたい場合。
私がここで紹介するヒントは、PUBKONで見たものであり、同時にPSD-Tutorials.deのフォーラムでもつかんだものです。
ステップ1
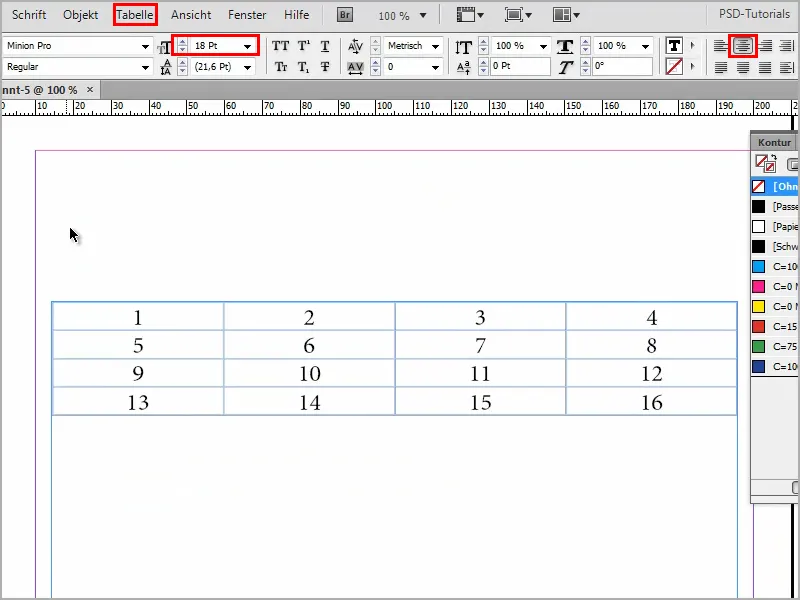
このテキストフィールドを引っ張って、表>表挿入をクリックします。4つの列を作成し、単純に任意の値を入力します。
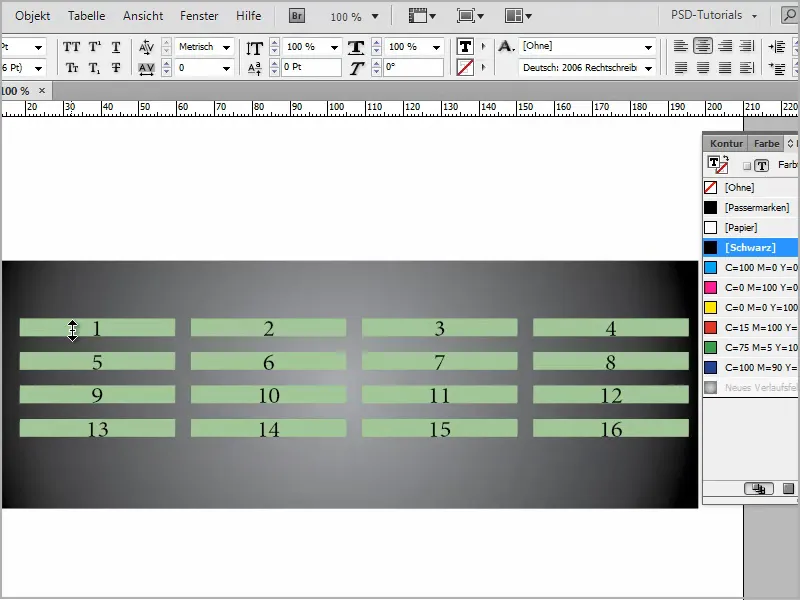
見栄えが良くなるようにするために、入力内容を選択し、中央揃えをクリックします。文字サイズを18ポイントにすると、見やすくなります。
ステップ2
少しズームインします。当然、それほど複雑ではありませんが、これは非常にシンプルな表です。
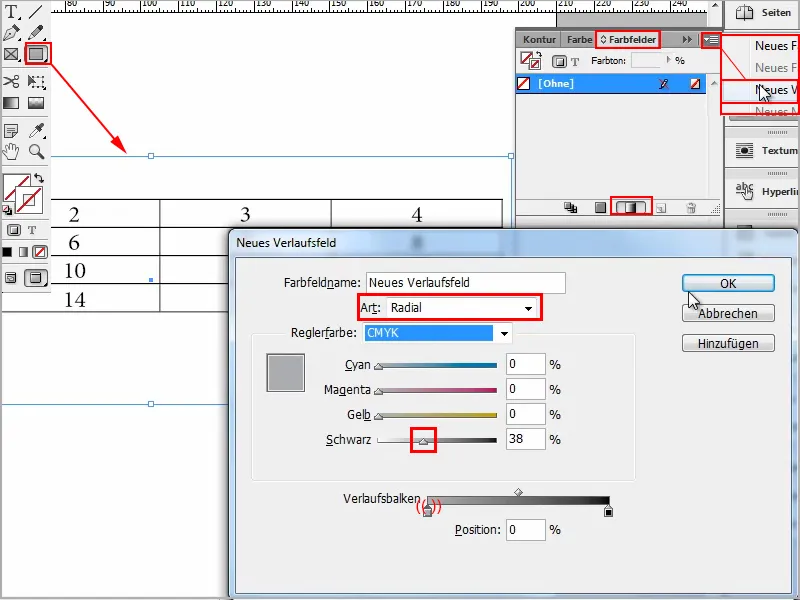
さらに見栄えを良くするために、四角形を描いて、美しいグラデーションを追加しようとします。 新しいグラデーションパネルを開きます。
私は常にラジアルにするのが好きです。
次に、ダブルクリックまたは下部のスライダーをクリックして、スライダーの色を設定できます。黒からグレーにスライドさせます。
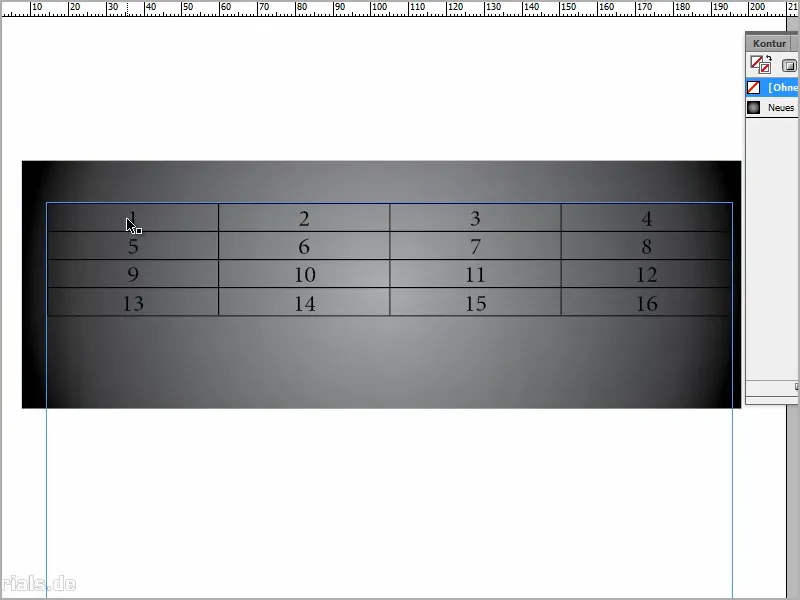
ステップ3
そして、Ctrl+Öで背面に配置します。
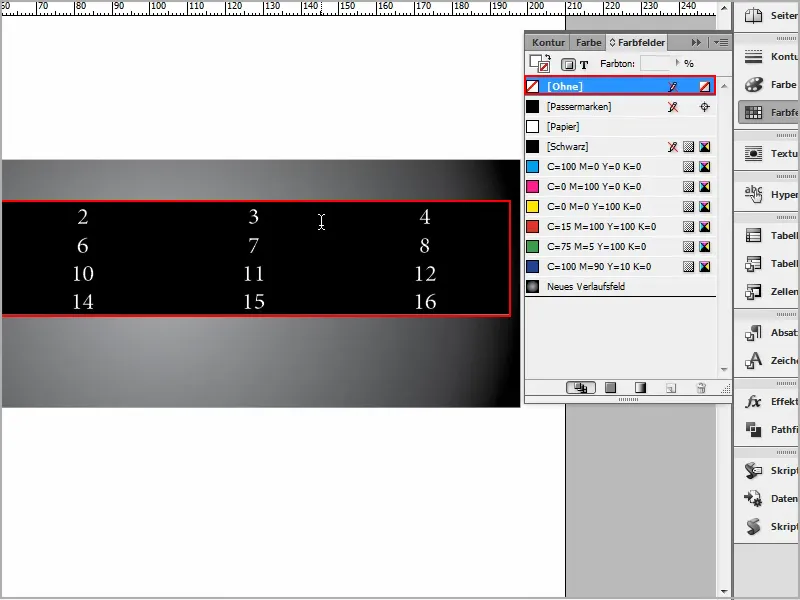
今、黒い現在の輪郭が透明になり、残りは白くなるようにしたいのです。
表全体を選択し、単に白を領域の色として選択し、黒い輪郭がある箇所では輪郭を選択してなしをクリックすると考えるかもしれませんが、うまくいきません。
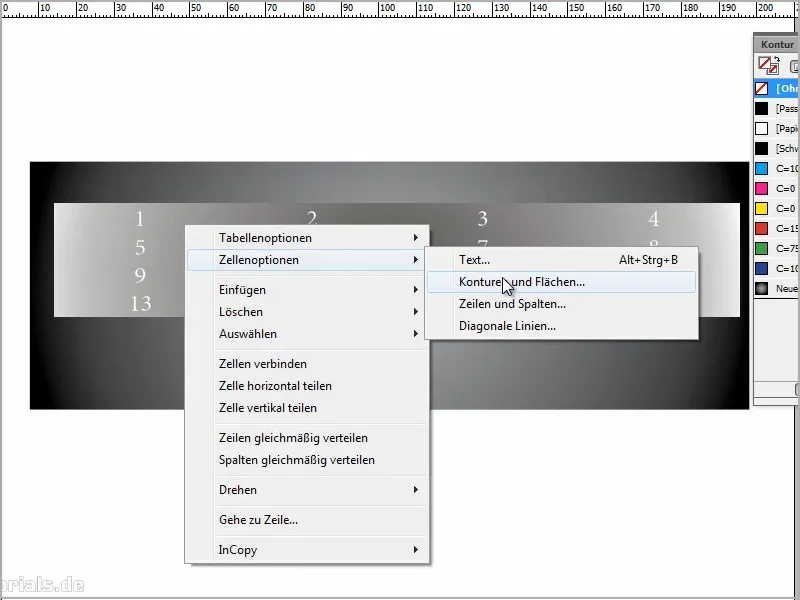
おそらく、セルオプション>輪郭と領域に右クリックして、ここではまず色: を紙、太さ:6ポイントに設定しますか?そしてスタイル: なし?でもそれもうまくいきません。
では、どうすればいいのでしょうか?
ステップ4
全体を選択して、まず色を削除します。色は必要ありません…
ステップ5
…輪郭も要りません。ただの素の表。
そして、右クリックしてセルオプション>輪郭と領域に移動します…
ステップ6
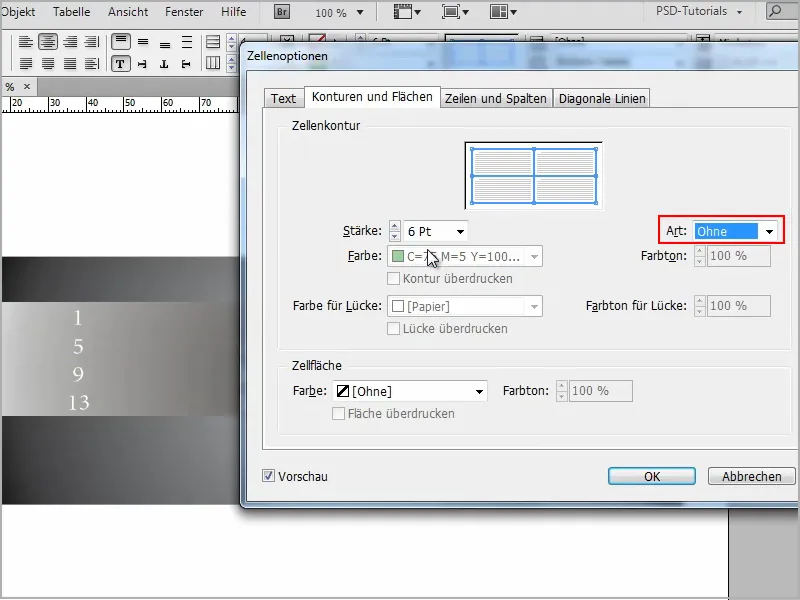
…そして、スタイル: を実線に変更します。なぜなら、そうしないと色を割り当てることができないからです。緑やその他の色を選べます。
太さはとりあえず6ポイントに設定します。後で輪郭がどれくらい強くなるかに応じて変えられます。.webp?tutkfid=90818)
ステップ7
最後に、スタイル: をなしに戻します。
少し変な話ですが、これで6ポイントを入力できるようになります。
ステップ8
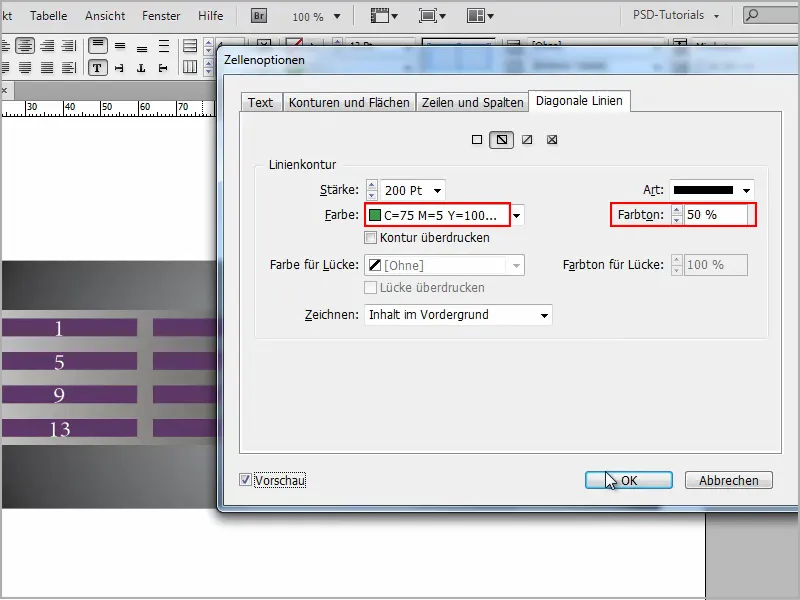
そして、「対角線」タブを選択し、左から2番目のシンボルを選択します。そうすると、セルに対角線が表示されます。
次に、太さに非常に大きな値、たとえば200を設定します。ここで、望んでいたものが見えてくるでしょう。
ただし、黒ではなく白で欲しいので、OKをクリックすると、透明な輪郭と白い領域の得られます。すばらしいですね?
非常に簡単ですね。.webp?tutkfid=90820)
ステップ9
いつでも表を選択し、右クリックしてセルオプション>輪郭と領域を開き、太さを調整すると、どのような影響があるかがわかります。.webp?tutkfid=90821)
そして、「対角線」タブでは色を選択できます。白ではなく例えば緑にしたい場合は、大丈夫です。
ここでは色調で透過率を調整することもできます。
それにより、領域の色は半透明になりますが、これは今はそれほど重要ではありません。
ステップ10
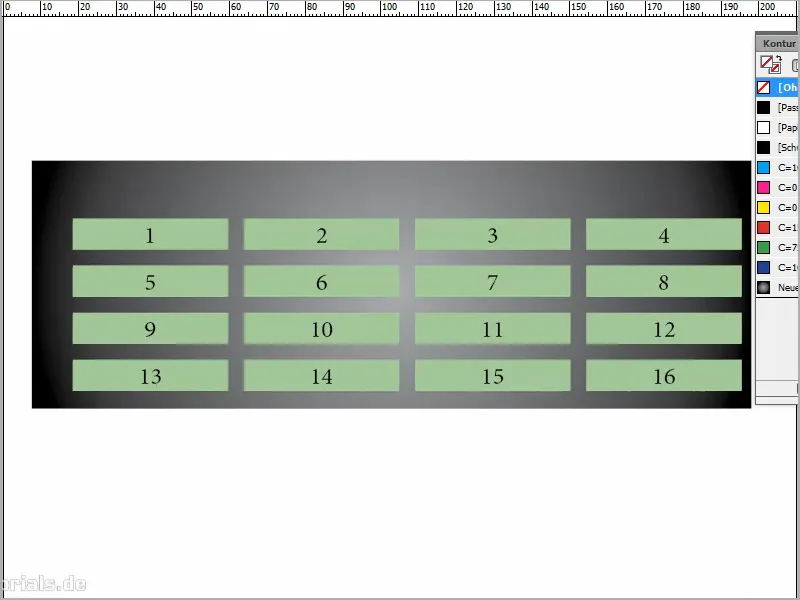
私は、これが良い結果だと思います。
表をさらに拡大することもできます - Shiftキーを押しながらすると均等になります。
そして全体が少し見栄え良くなるように、テキストを中央揃えにして、美しい透明な縁取りの表ができます。
それほど簡単です。.webp?tutkfid=90824)


