みなさん、私のイニシャルチュートリアルで、独自の記号をイニシャルとして作成する方法を紹介しました。
このチュートリアルでは、別の例を使用してロゴを記号としてどのように作成するかを示しました。
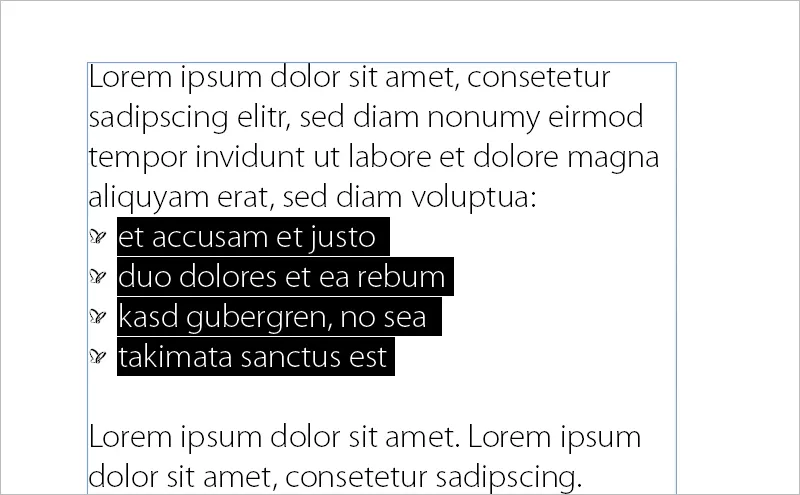
ここでは、4行のテキストがあるフロー テキストがあり、それぞれに 箇条書き記号 を付ける必要があります。それはこう選びます…
… こうして、PSD ロゴの形をした 箇条書き記号 ができました! これをどのように実現するか?
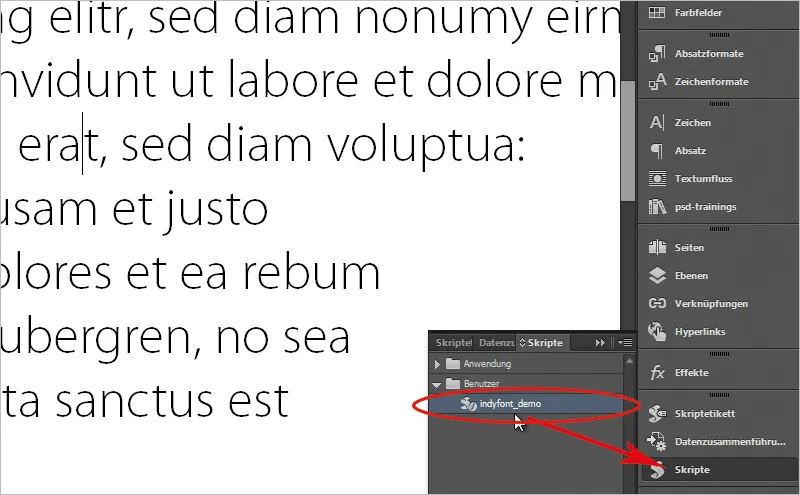
それにはスクリプトを使用します。 スクリプトの名前はインディフォントです。 ここではデモ版を使用します。

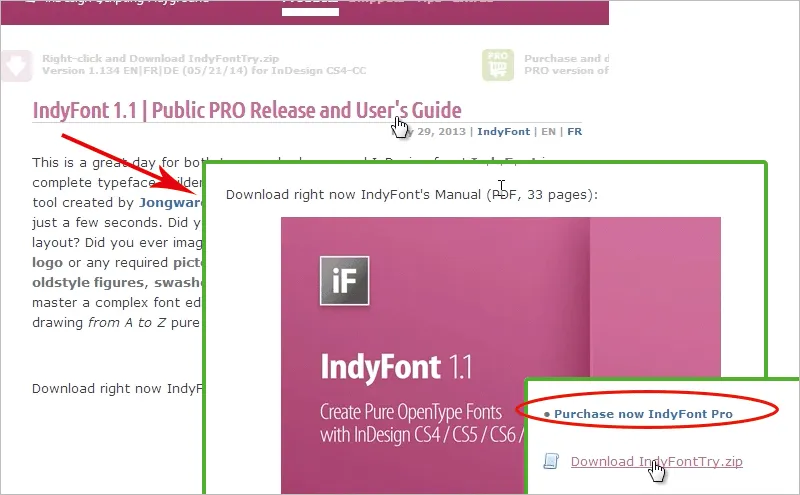
今、ブラウザーに移動して、どこでそれを入手するかを示します。 具体的には、indiscripts.com からです。 そこにデモ版があり、それを使用して説明します。 このページの一番下にありますので、このリンクを使って簡単にダウンロードできます。
今ではプロ版もあります。 「Public PRO Release and User's Guide」をチェックしてみてください。 つまり、33ページにも及ぶマニュアルが用意されており、大文字やさまざまなスタイルでフォントを作成できる方法が非常に詳細に説明されています。
かなりクールな機能で、試す価値があります。
スクリプト版のインディフォント(赤円内のリンク)を購入する場合、59€を支払う必要があります。
このチュートリアルを使いこなせなかったり、さらに情報を求めたい場合は、先に言及したマニュアルをご覧ください。 また、この段階で Ralf Herrmann's のtypografie.info もお勧めします。 「IndyFont を使用した InDesign でのフォントの作成」について、非常に詳しく説明されています。
もしくはabsatzsetzer.deで、ブロンズ製のイラストを例に、IndyFont でフォントを作成する方法がどれだけ簡単かを示しています。
OK. 今、すでに IndyFont をダウンロードし、スクリプト用パネルで indyfont_demo を見つけ、スクリプトを作成したいと思います。 最初に新しいドキュメントにテキストをドラッグアンドドロップして、箇条書きを適用したところ、典型的なビュレットが表示されました。 これを差し替えたいですが、まず最初にスクリプト上の indyfont_demo をクリックして実行します。
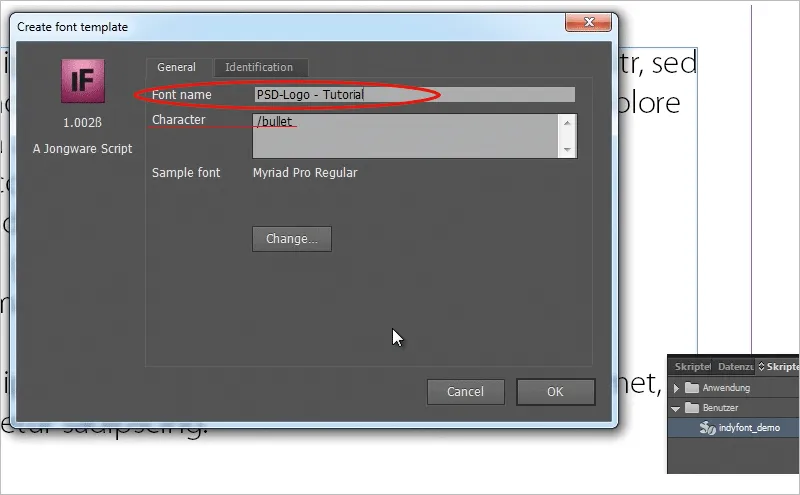
ダイアログボックスが表示され、マイオウンキャラクター. と表示されます。
ここに「PSDロゴチュートリアル」と入力します。 これは私のチュートリアル内で作成されるためです。
Character をビュレットに設定します。 OK.
新しいファイルが開き、その中でビュレットを設定できます。
ここで気づいたのですが、単純に ファイル>配置 にアクセスし、このロゴを灰色のビュレットにドラッグして、スクリプトパネルで indyfont_demo をクリックして実行すると、簡単にいかないことがわかりました。 行の中にアートワークを認識しなかったのです。 ロゴを少し縮小して、行にしっかり収まるようにしても、それでも認識されません。
ロゴをもう一度取り除きます。 デモ版で別の方法がうまく機能することがわかりました。
Illustrator でロゴを開き、ロゴ全体を選択して、InDesign にドラッグアンドドロップし、ロゴを縮小して行に適したサイズにすると、スクリプトを再度実行しても、まだ認識されません。 ロゴのパスを有効にするために直接選択ツールを使ってロゴを選択し、今度は黒色を割り当てます。 これがトリックです。
これでうまくいきます。 indyfont_demo に移動して、ファイルを保存する場所を尋ねられます。 InDesignのフォントまたはフォルダーのどちらかに保存します。
2番目のオプション、フォルダーを選択して、ファイルを所定のフォルダーに保存します。
フォントが作成されたというメッセージが表示されます。 これで、指定したフォルダー内の私のフォント(*.otfファイル)をダブルクリックして開きます。 字体は標準のフォントのみ表示されますが、ビュレットはロゴが付いています(ただし、表示されません)
それでは、試してみましょう。
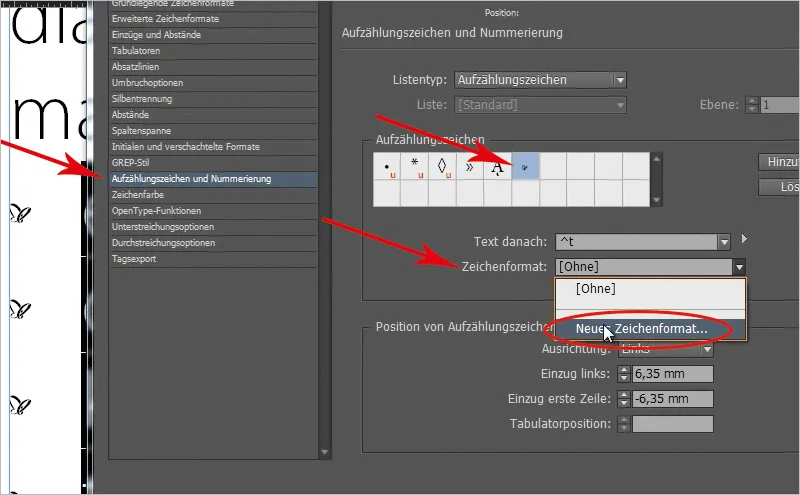
ビュレットのドキュメントに移動し、ビュレットを選択し、新しい段落スタイルを開き、箇条書きと番号に移動します。 追加をクリックし、フォントファミリーから作成したフォントを選択します。 ここでは、私の記号が表示されます。
私はOK.をクリックし、段落形式の箇条書きの下にまだ私の記号をマークし、ここでもOK.をクリックして確認します。
次に、InDesignで私のロゴが箇条書きとして表示されます。
しかし、これは非常に小さいかもしれません。このチュートリアルでさらなるヒントをお伝えできればと思います:どのようにして箇条書きのサイズを大きくできるか?
シンプルに箇条書きを文字書式で入れ子にします。箇条書きの文字書式を段落形式-パネルで指定できることに気付いたかもしれません。
これまでここで指定していない。では、新しい文字書式をクリックしてみましょう...
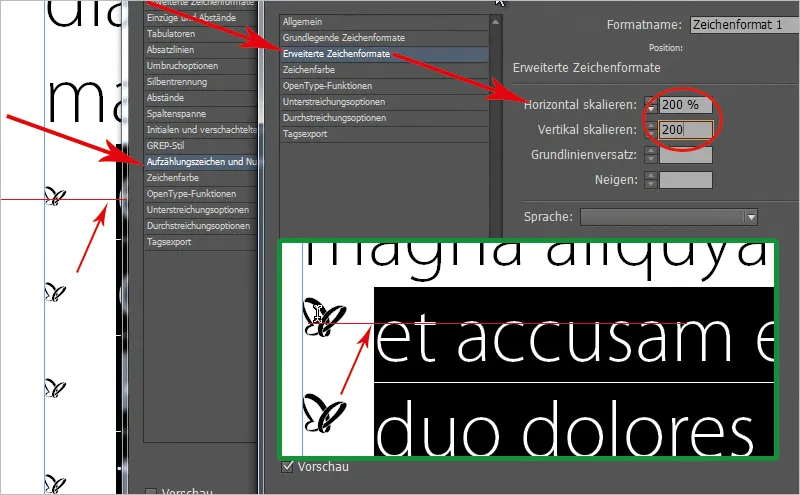
... その文字書式を箇条書きに適用します。フォントサイズを増やすこともできますが、それほど滑らかではありません。美しい方法は、水平方向と垂直方向のスケールの両方で200%を選択することです。
ところが、これを行うと項目符号が上に移動し、フォントに対して中央に配置されなくなります。今作成した文字書式を調整できます。ただし、その前にフォントのマーキングを解除する必要があります。
そして、文字の基線オフセットを少し下げたいと思います。文字の基線オフセットを調整する際に項目符号に注意してください(プレビュー機能を有効にしてください)。-2から始めて、-4で「ロゴ」が中央に揃うように下向き矢印をクリックしてください。
このようにして、簡単に箇条書きのサイズを変更できます。四角形や小さな項目符号がある場合、それらが大きすぎたり小さすぎたりして適切でないと感じることがあるかもしれません。この場合、文字書式で入れ子にして、文字書式で項目符号のサイズを簡単に制御できます。
IndyFontは素晴らしいと思います。なぜなら、初めに、箇条符号、またはその他のものをテキストレイアウトで直接使用できるからです。Proバージョンはさらに優れていると思います。なぜなら、文字セット全体を簡単に設定できるだけでなく、レイアウトに美しいアクセントを加えることができるからです。
このチュートリアルが役立ったかどうかをお伝えして、PSD-Tutorials.deでの次のチュートリアルまでお楽しみください。


