このプラグインは絶対にお見逃しなく、いつかはInDesign用のカレンダーが必要になる時が来るでしょう。さまざまなテンプレートがあり、1年が経っても探し始める必要があるし、すべてを手作業で変更する必要があります。それは本当に手間がかかりますね!
ステップ1
もっと簡単にするには、AdobeのInDesign Exchangeカテゴリに移動することです。 そこには古いものもありますが、問題ありません。
Staff Picksに進んで…

… そしてCalendar Wizardを見つけます。 それは2006年のものですが、問題ありません。 クリックしてダウンロードします。
ステップ2
その後、フォルダ全体をスクリプトディレクトリにコピーします。.webp?tutkfid=91202)
ステップ3
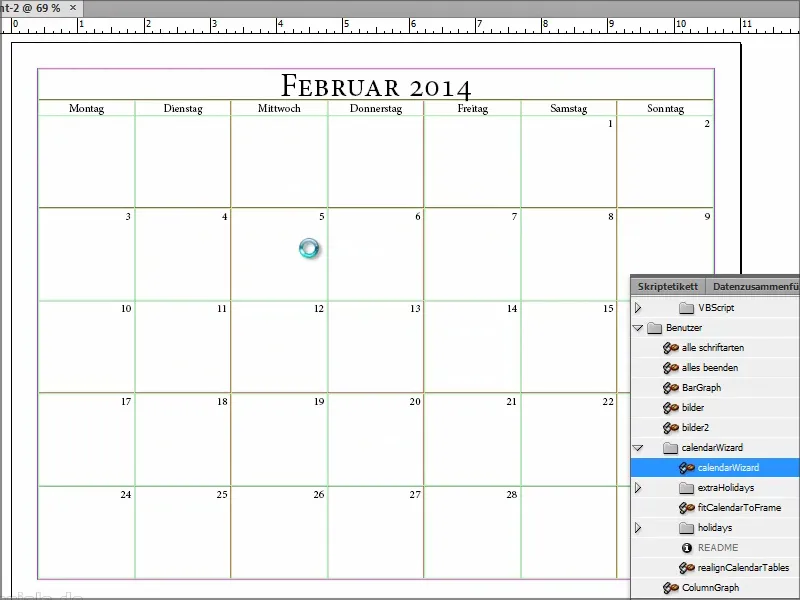
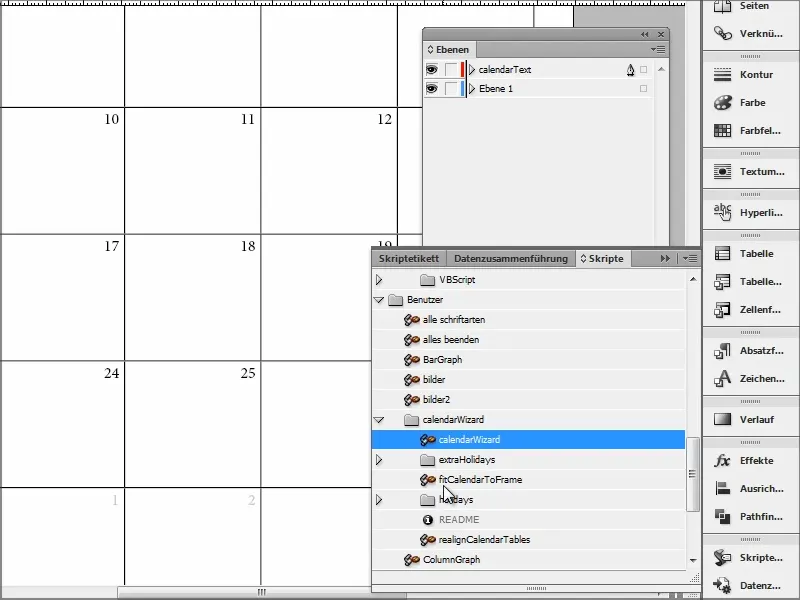
InDesignでスクリプトにアクセスしてください。 既存のさまざまなスクリプトがあることがわかります。 「ユーザ」の下にCalendar Wizardがあります。
それが必要なものです。 ダブルクリックして開いて….webp?tutkfid=91203)
… そして、何千ものオプションが表示されます。
ステップ4
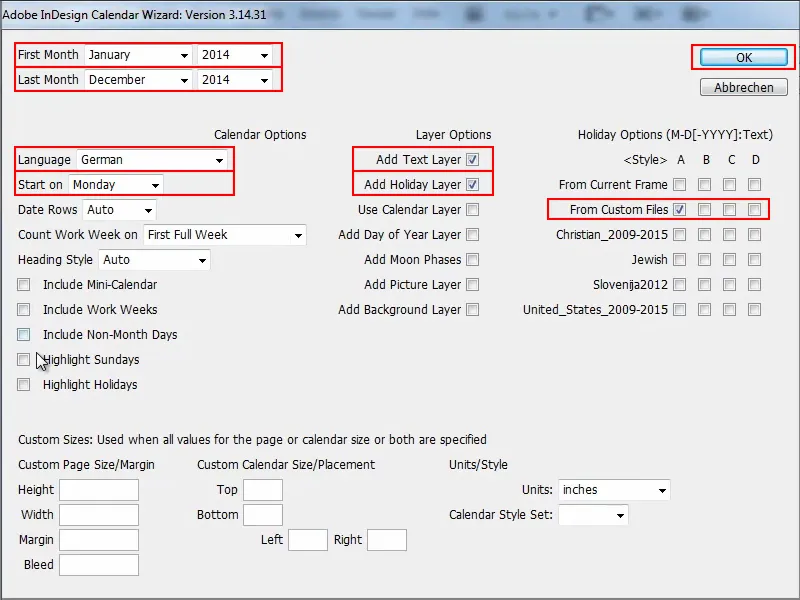
最初の月がいつ始まるかを設定できます - 1月から始めて12月まで移動します。 次に年を設定し、展開メニューにはまだ多くの余裕があります - 2034年まで延びます。
言語はドイツ語(Language: German)で、週を月曜日から始めるようにしてください(Start on: Monday).
テキスト用の追加レイヤーを持つことができ、休暇用の別のレイヤーを持つこともできます。(Add Text Layer)(Add Holiday Layer). 休暇の問題は、休暇情報の出所を指定する必要があることです。 既に休暇に関係するさまざまなファイルがあります。 2番目のファイルを選択します。From Custom Files. これは、プラグインを開始した後に、これらの休暇のためのファイルを個別に選択する必要があることを意味します。
さらに、休暇と日曜日が強調表示されるように設定できます。(Highlight Sundays, Highlight Holidays), そして、ミニカレンダーがカレンダーの上に表示されるようにしたいです。(Include Mini-Calendar) など。
私はすべてをそのままにして、OKで確定します。
ステップ5
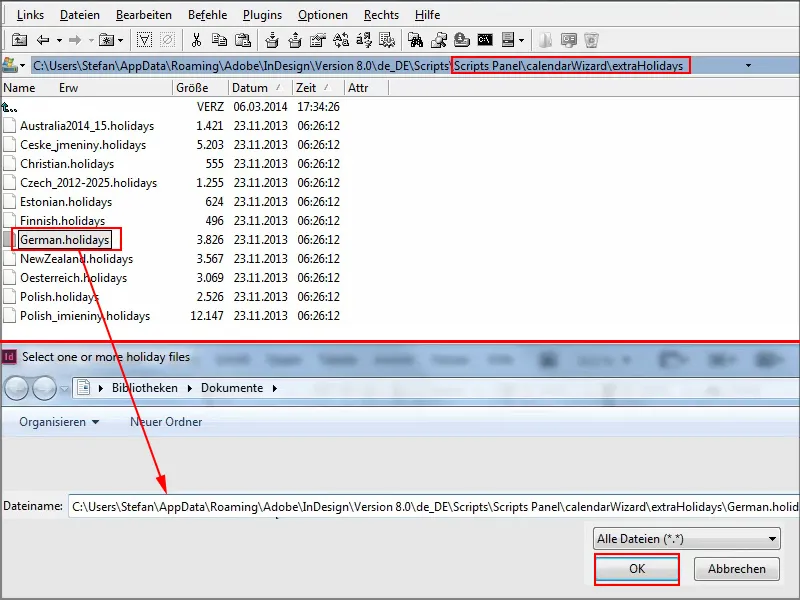
次に、カレンダーファイルがどこにあるか聞かれます。
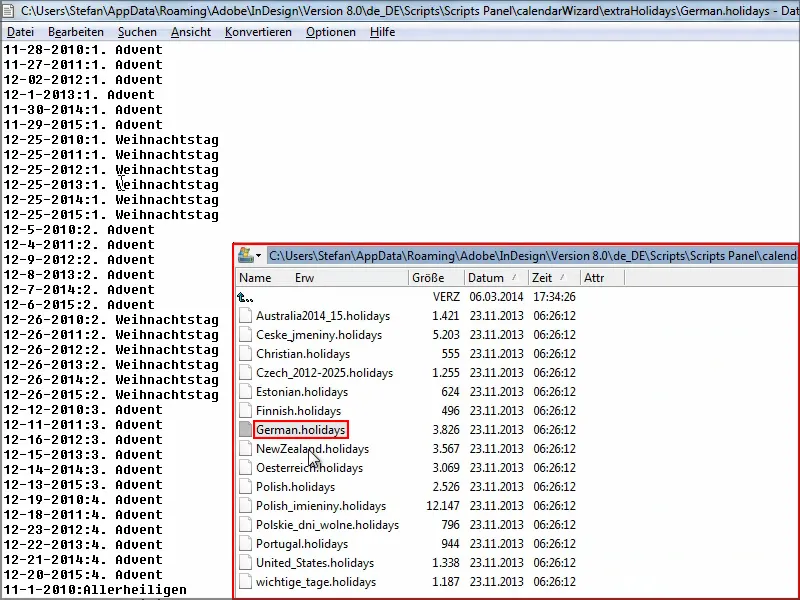
ディレクトリ内に移動し、Scripts Panel>Calendar Wizard,に入ります。 さまざまなファイルがあります。 extraHolidaysフォルダに入り、German.holidays.ファイルを選択します。
ファイルまたはパスをファイル名に貼り付け、OKで確定し、スクリプトが実行されます。
ステップ6
月ごとにレイアウトされ、ファイルをチェックし、休暇を取り出すまで少々時間がかかります。
スクリプトが実行されている間、ファイルを見てみましょう…
すべての日、クリスマスやすべての聖者がいつやって来るかがリストされています。
問題は、2015年までしか表示されないことです。 2016年と2017年の情報も追加する必要があるかもしれません。
しかし、2014年と2015年については問題ありません。 その後は問題が生じます。 しかし、ファイルを更新または協力してくれる人がいるかもしれません。
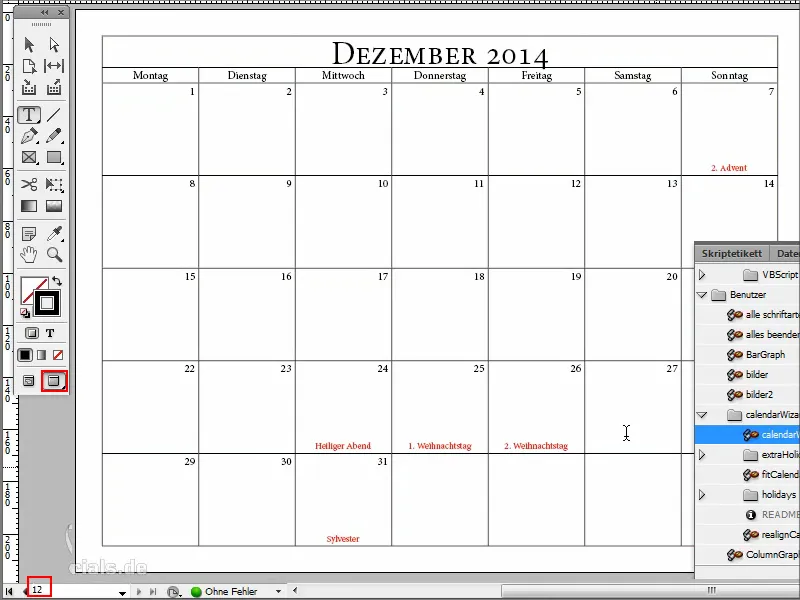
カレンダーは12月まで作成されています。 パソコンの速度にもよりますが、割とスムーズに作成されます。
素晴らしい点は、左下にすべてのカレンダーが新しいページに配置されることを確認できます。 それは本当に素晴らしいです。 さらに利用可能な言語や自身でレイアウトを定義できることがすばらしいです。 テキスト、表、セルフォーマットを作成する機能があり、カレンダーがパワーアップされます。
通常のビューに移動し、今年のクリスマスが水曜日であることがわかるでしょう。
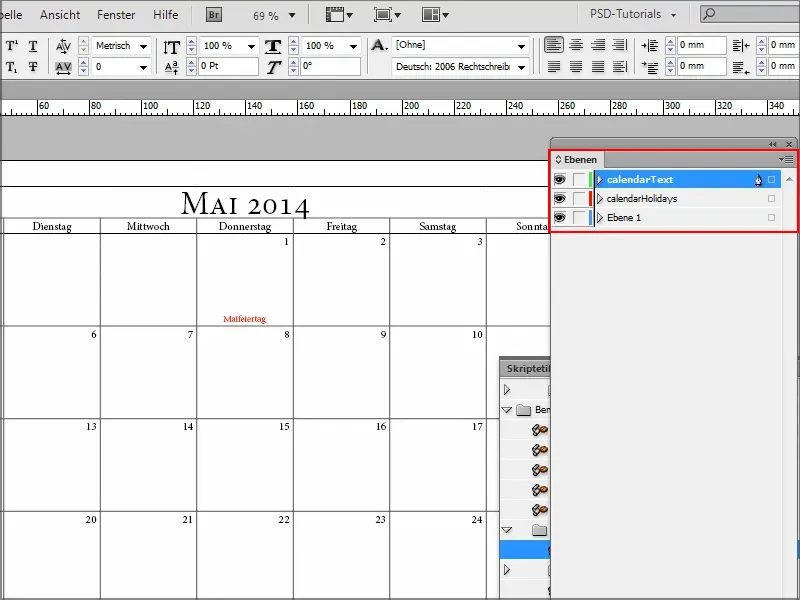
F7でLayersパネルに移動します。
休暇が別のレイヤーに追加され、すべてが正しく挿入されていることがわかります。
ステップ7
休暇で赤色が気に入らない場合、段落形式に移動して、段落形式 "cal_holidayA" を変更できます。.webp?tutkfid=91210)
ここでテキストの色を緑に設定し、プレビューを確認できます。.webp?tutkfid=91211)
ここにはテキストと段落形式が作成されているので、すぐに変更できます。
ステップ8
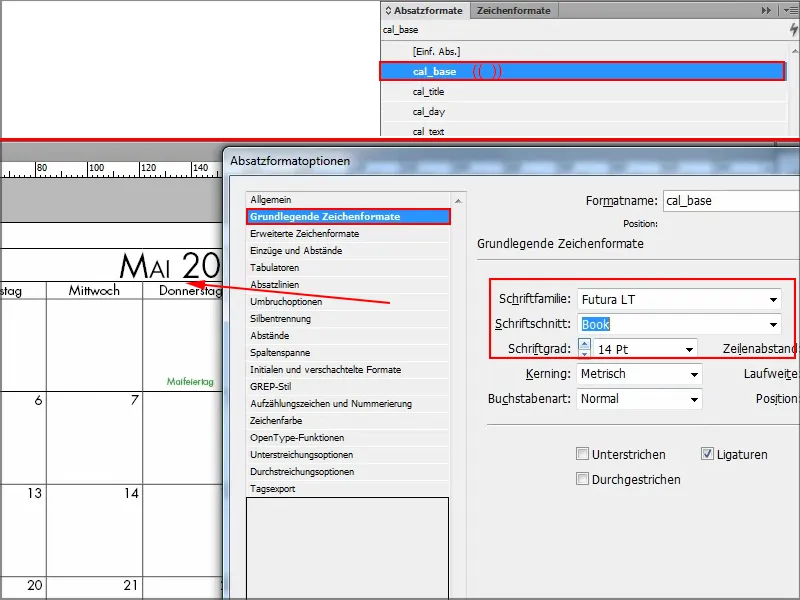
フォントもここで変更でき、ドキュメントへの影響がすぐに分かります。
ステップ9
新しいドキュメントを開いて、スクリプトを再実行して他のことを試すことができます。
スクリプト経由で「CalendarWizard」を開きます。
今は2ヶ月だけ、週が月曜日から始まり、すべてがドイツ語で設定されたドキュメントを作成したいです。休暇はなし、代わりにミニカレンダーをつけて、全て選択します。
OKで確認し、結果を見ましょう。.webp?tutkfid=91213)
ステップ10
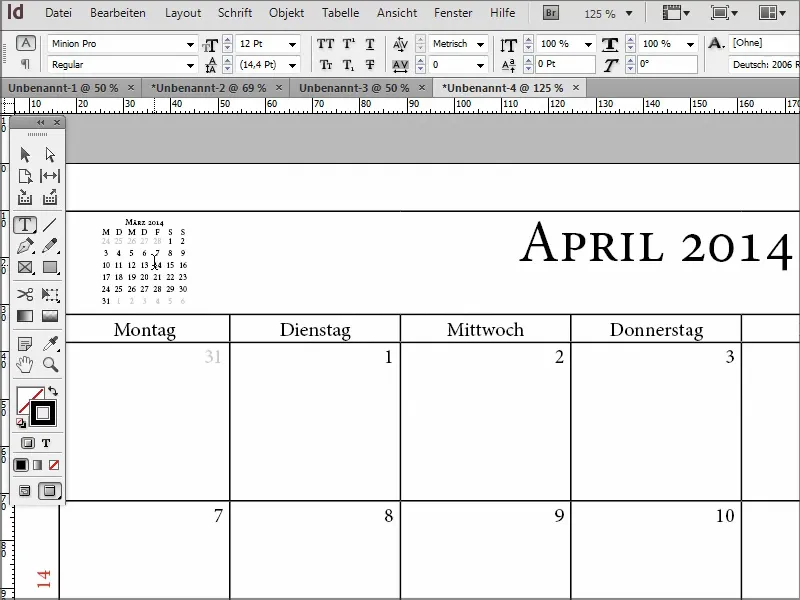
ここでは、前月と翌月の小さなミニカレンダーが挿入されているのが分かります:前月は左上、翌月は右上です。
したがって、カレンダーが必要な場合、テンプレートをダウンロードして毎年心配する必要はありません - このスクリプトで自分で作成できます。
カレンダーに関するさらなる他のサブスクリプトもあり、カスタマイズできるようになっています。すなわち、おすすめです!
このチュートリアルが役立つことを願っています。次のヒントでお会いしましょう。


