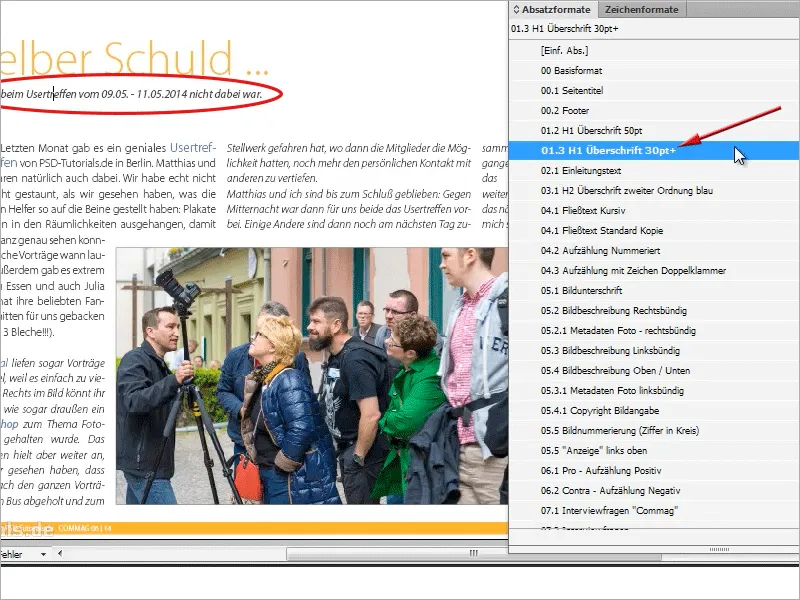
それでは、小さなスクリプトのヒントに移りましょう。ここでさまざまな「文字形式」と「段落形式」が作成されています。ここに見ることができます、非常に多様なものです。
しかし、時々起こるのは、すべてが見事に見えると言っても、何かを変えたくなることです。例えば、ここではある単語をイタリック体にしたいと思っているというような状況です。

イタリック体のカット用に特定の「文字形式」や「段落形式」を使わずに、テキストを変更するだけの場合、ここにプラスが表示されます。
つまり、ここには逸脱があるということ - 逸脱が表示される場所でもすぐに確認できます。逸脱を削除するには、Altキーとクリックでできます。
あるいは、新しい「段落形式」に保存したいと考える場合もあるでしょう。その場合は、右クリックで「形式を複製」を選択し、「OK」をクリックするだけです。
次に、段落形式操作パネルで、新たに作成した「段落形式」のコピーに右クリックし、形式を再定義します。これで調整完了です。
つまり、斜体ではないか斜体かのいずれかです。このように、「04.1フローテキスト標準」を「04.1フローテキスト斜体」にリネームできます。お好みに合わせて対応が可能です。
しかしながら、どの「段落形式」や「文字形式」が一致しなくなったかを見つけるのはやや面倒です。つまり、この見出しをクリックすると、ここにあるプラス[+]、...
...後で何かが変更されたことが表示されることがあります。そのため、すぐに逸脱がどこにあるかを示すスクリプトが存在します。
ぜひお試しください。
ウェブサイトにアクセスし、検索ボックスに「show hide local formatting script」と入力します。
そこにはこのスクリプトを提供している様々なサイトがあります。
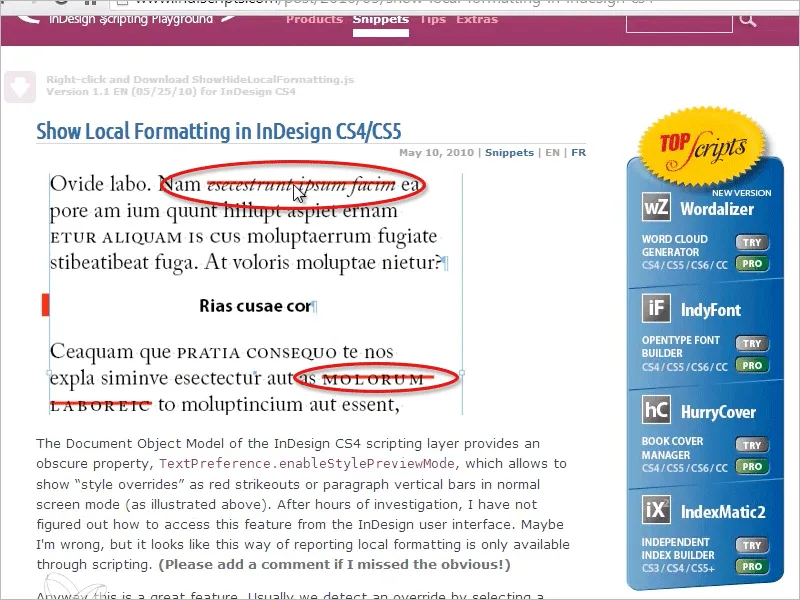
私はまず最初の検索結果を選択し、このスクリプトが何を行うかを詳しく説明してもらいます。つまり、テキスト内の段落や単語が赤く下線引かれるか、またはほぼ打ち消される場合、結果を直ぐに確認できるということです。
はい, 基本的にこのページですぐにダウンロードできます。
私はダウンロードしました。重要な点は、正しいディレクトリにコピーすることです...-.webp?tutkfid=91530)
... Scriptsパネルディレクトリにそちらに貼り付けることです。使用しているオペレーティングシステムやバージョンによって、パスは異なります。それ以外は、.jsxファイルを検索するだけで問題ありません。すでにスクリプトがあるかもしれませんし、単にScriptsパネルを探すだけでよいです。
または、「スクリプト」操作パネルでユーザー>スクリプトに移動し、任意のスクリプトをクリックし、右クリック>エクスプローラで表示します...
... そこで、パスが表示されます。必要に応じてパスをコピーするか、スクリプトを挿入できます。非常に簡単ですね!
スクリプトが正しいフォルダにある場合、スクリプト操作パネルに表示され、ダブルクリックするだけで作業が可能です。
すると、通常のビューに移動し、赤で打ち消された部分がすぐに表示されます。このスクリプトを再度クリックすると、赤い下線がなくなります。
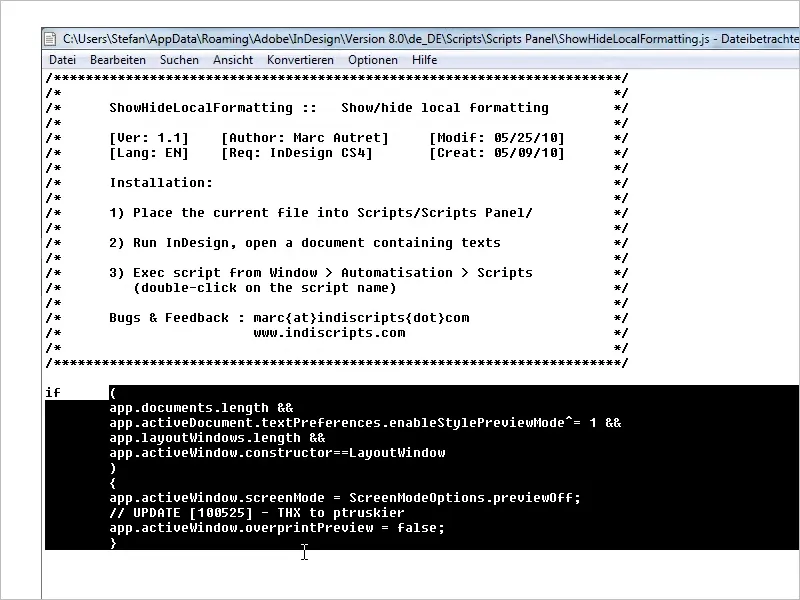
長時間捜し回らずに、逸脱をすぐに確認できます。素晴らしい機能ですよね? そして、このスクリプトは実際たった数行のコードだけで機能しているのですから驚きですね。エクスプローラでスクリプトを見てみます。これだけです:
これら数行のコードにより、多くの時間が節約されます!
ですので、この小さなヒントが逸脱を見つけるのに役立てば幸いです。


