ページめくりまたは画像めくり効果は、デザインにダイナミズムと緊張感を与える素晴らしいテクニックです。リアルなコーナーをめくる、劇的な3Dエフェクトを作成するか、クリエイティブな解釈をしたい場合でも、Photoshopを使用すれば無限の可能性があります。このチュートリアルでは、ポスターやウェブサイト、デジタルプレゼンテーションに最適な3つのページめくり効果のバリエーションを紹介します。さあ始めましょう。この魅力的な効果でデザインを向上させましょう!
ステップ1:
まず、新しいドキュメントを作成します。サイズは何でも構いません。800x600ピクセルと非常に小さいサイズを選択します。この効果を印刷する場合は、ピクセルの単位をcmに変更し、解像度を72から300ピクセル/インチに変更する必要があります。ページめくり効果を適用する写真を直接読み込むこともできますが、このチュートリアルでは、スクリーンショットで効果をよりよく見せるためにあえて低い解像度を選択します。

ステップ2:
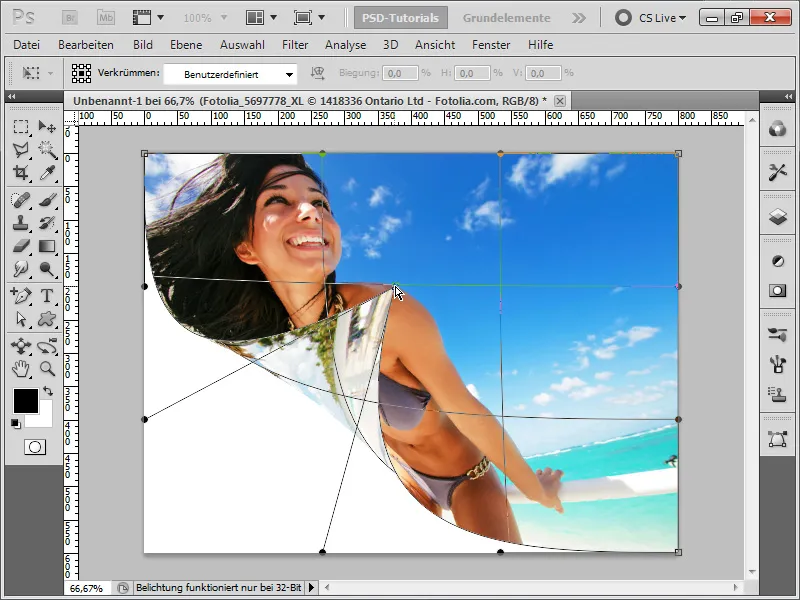
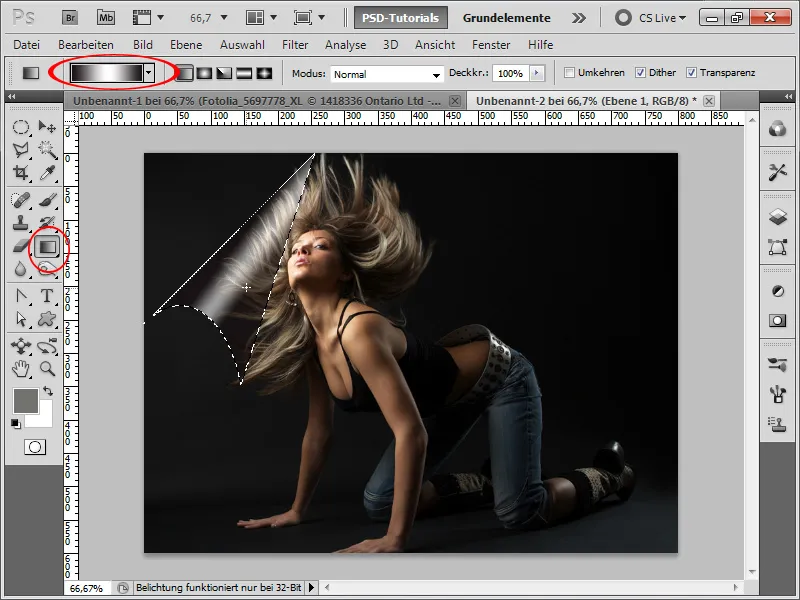
写真を読み込んでいる場合、または既存の写真を使用している場合、写真レイヤーをCtrl+Tで変換できます(写真を直接読み込んでいる場合は、レイヤーパネルで背景レイヤーをダブルクリックして通常のレイヤーに変換する必要があります)。次に、右クリックでくねくねをクリックします。次に、左下の点から直接、左クリックでドラッグ&ドロップで上に移動させます。これにより、写真がめくれたように見えます。
ステップ3:
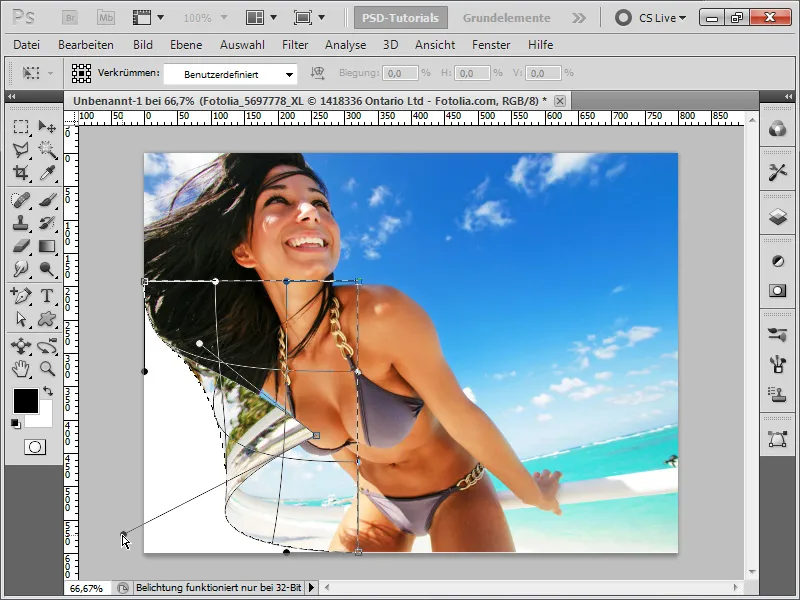
ページめくり効果に多くのスペースを割り当てたくない場合は、四角形選択ツールを使用して単に選択した後、その領域をくねくねします。
ステップ4:
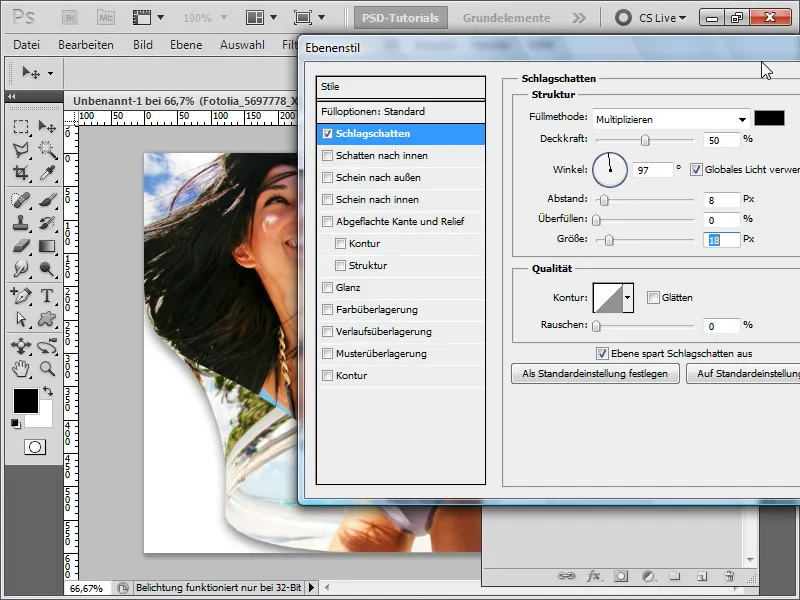
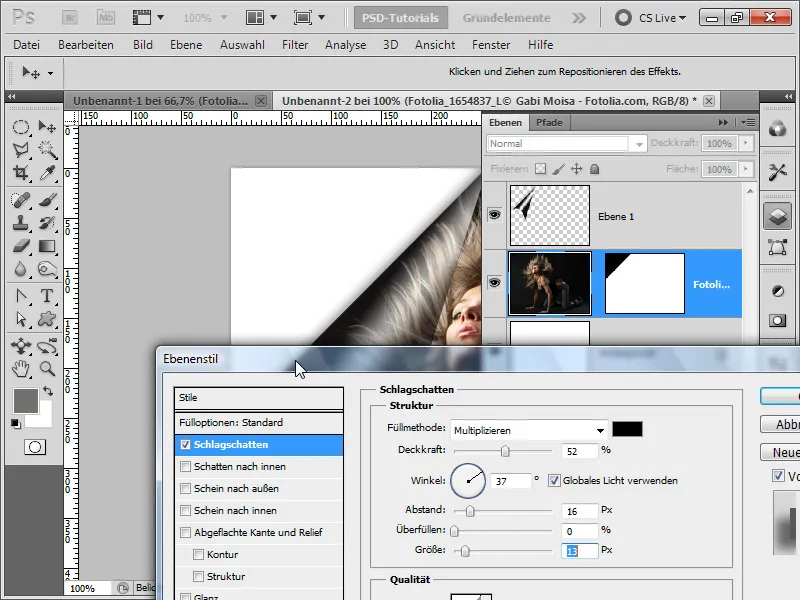
次に、塗りつぶしオプションにドロップシャドウを追加します。
ステップ5:
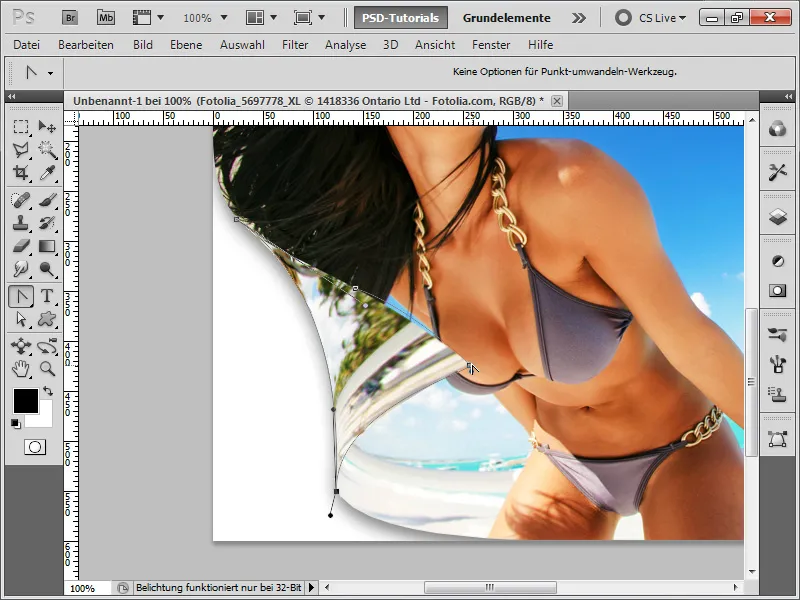
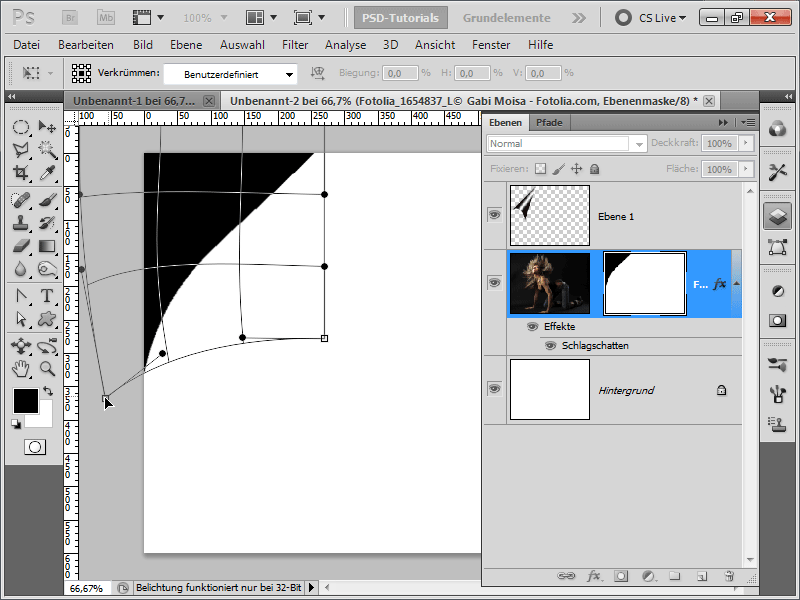
写真をめくるときに背景が見えないために、引っ張った領域を白くしたい場合、ペンツールを使用してパスとして領域を描画し、ハンドルを正確な形に調整します。
ステップ6:
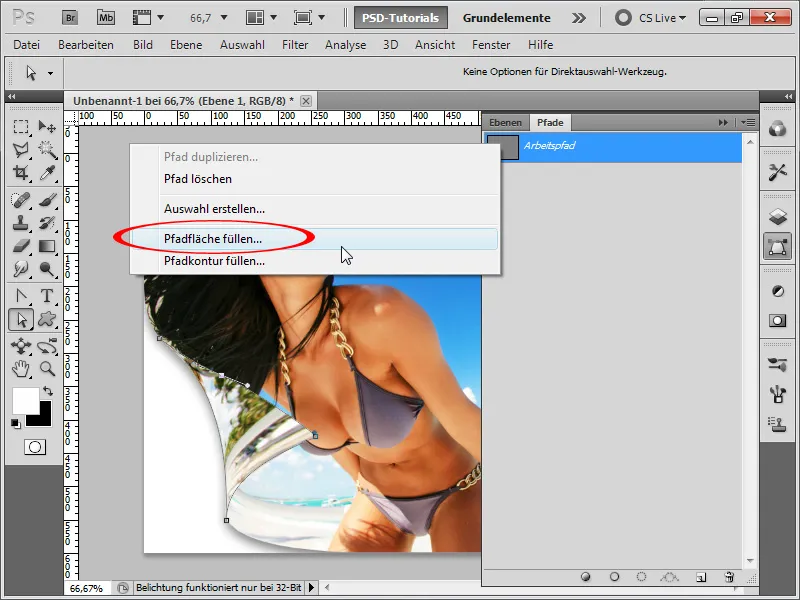
次に、新しいレイヤーを作成し、パスパネルで作業パス上で右クリックしてパスエリアを塗りつぶすをクリックします。
ステップ7:
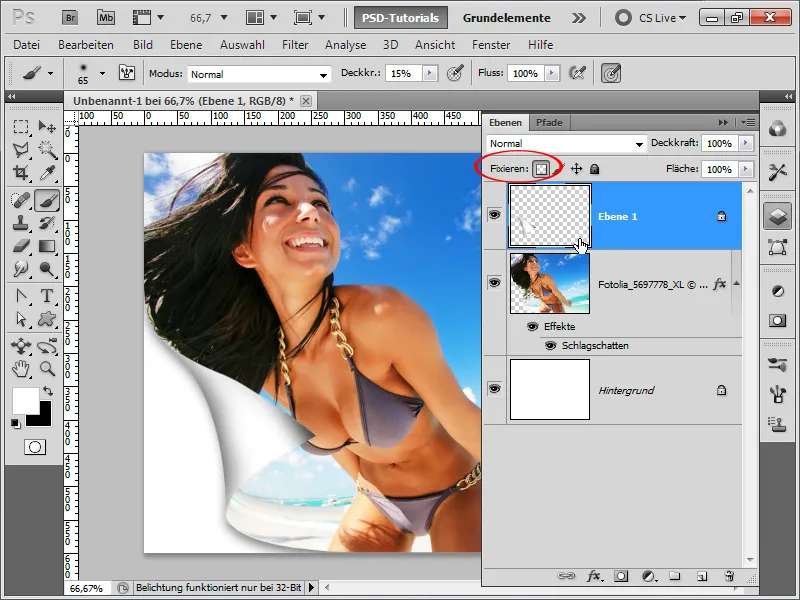
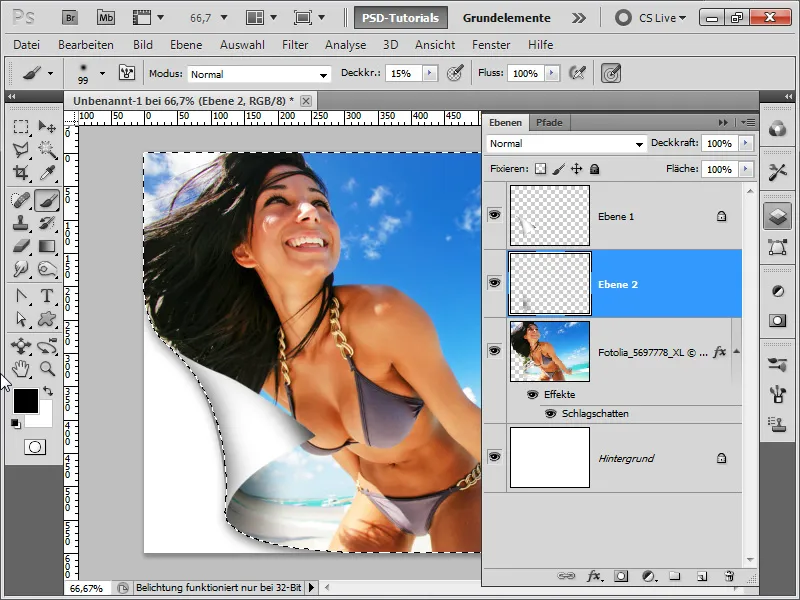
その後、新しいレイヤーの透明エリアを固定し、黒いブラシで約15%の不透明度で影を描画できます。
ステップ8:
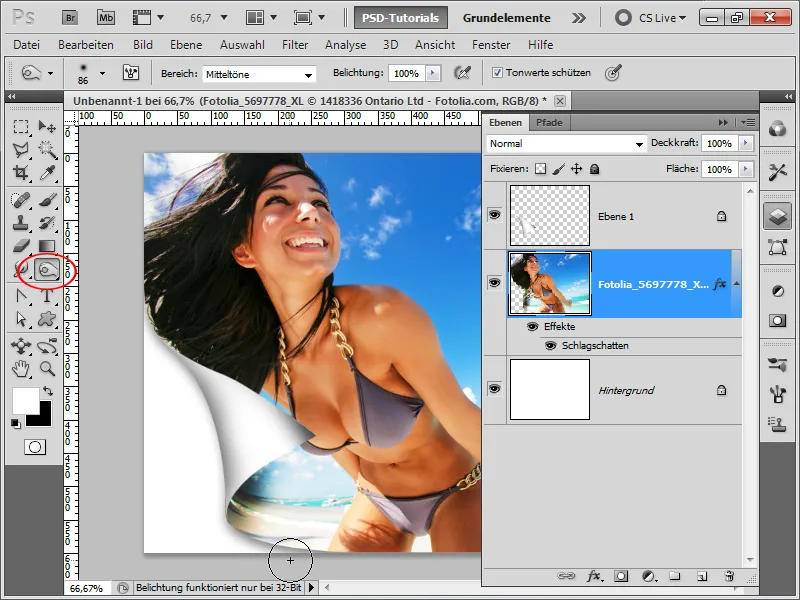
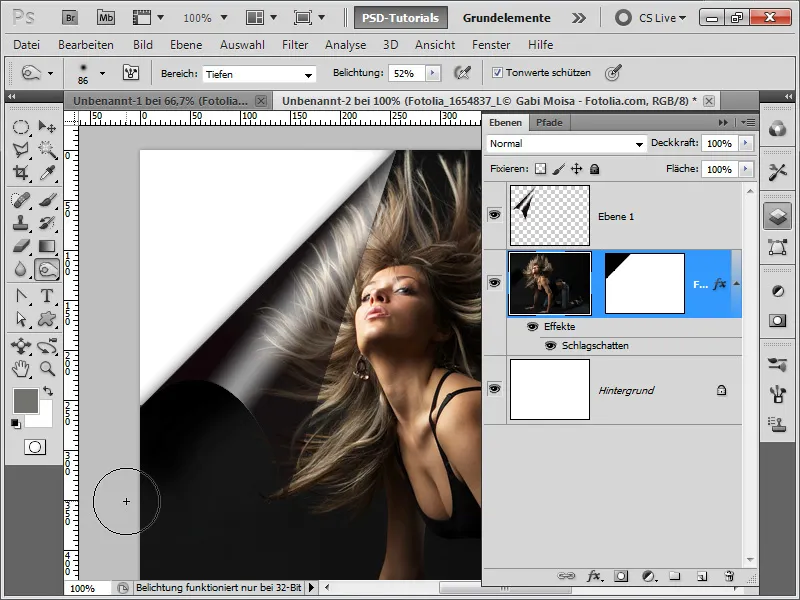
バーナーツールを使用して写真の折り目の影をさらに微調整することができます。残念ながら、この方法は破壊的であり、領域が永久に変更されます。
ステップ9:
Ctrlキーを使用して写真から選択範囲を作成し、影を写真内だけに描画できます。今、柔らかい黒いブラシで15%の不透明度で影を追加できます。
ステップ10:
そして、結果は見事です。
ステップ11:
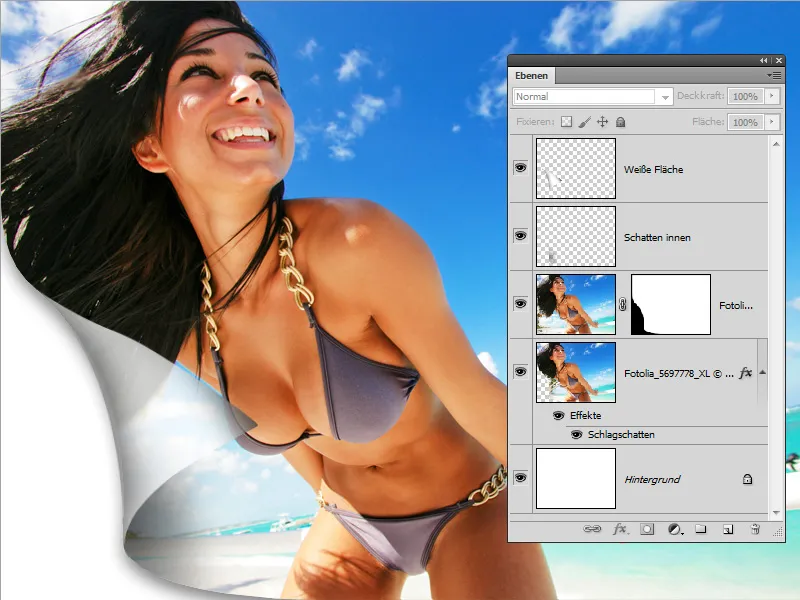
白いレイヤーの不透明度を少し下げると、折り返し効果がフィルムのように見えます。最初にくねくねで写真を複製し、その上にマスクを配置することを忘れずに。
ステップ12:
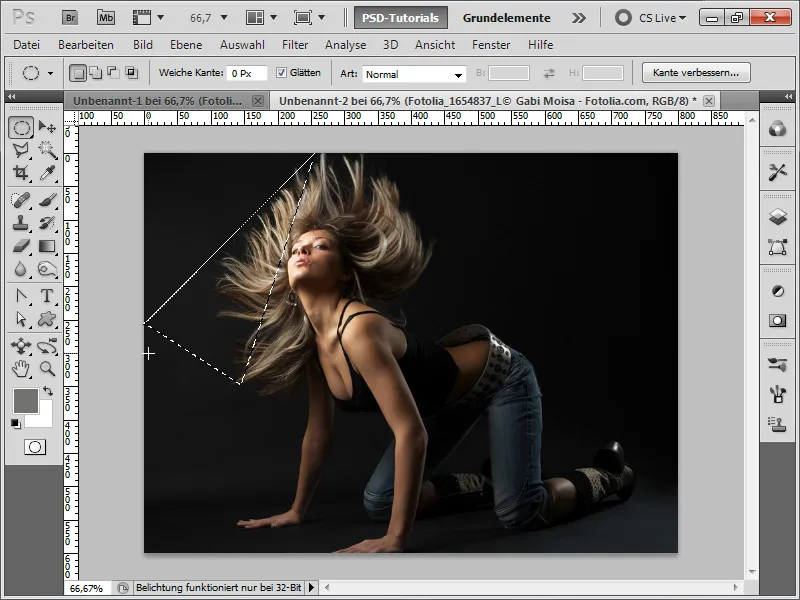
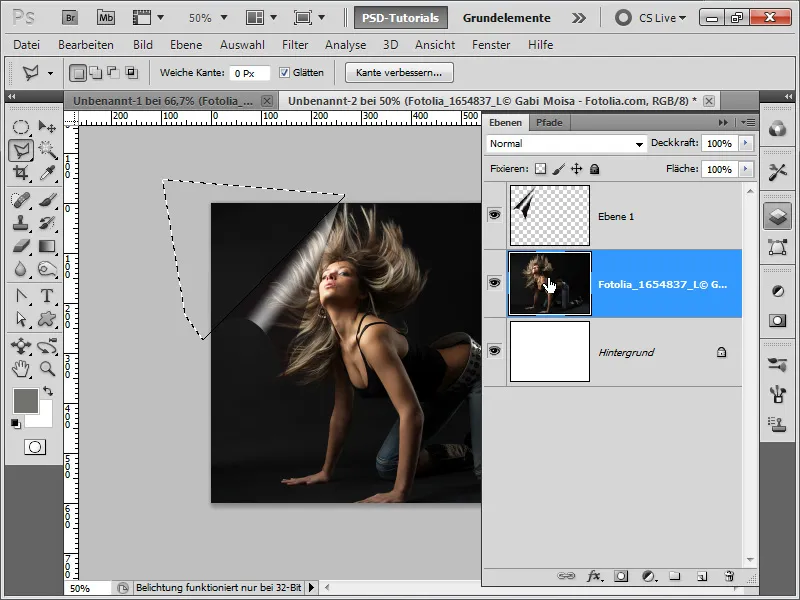
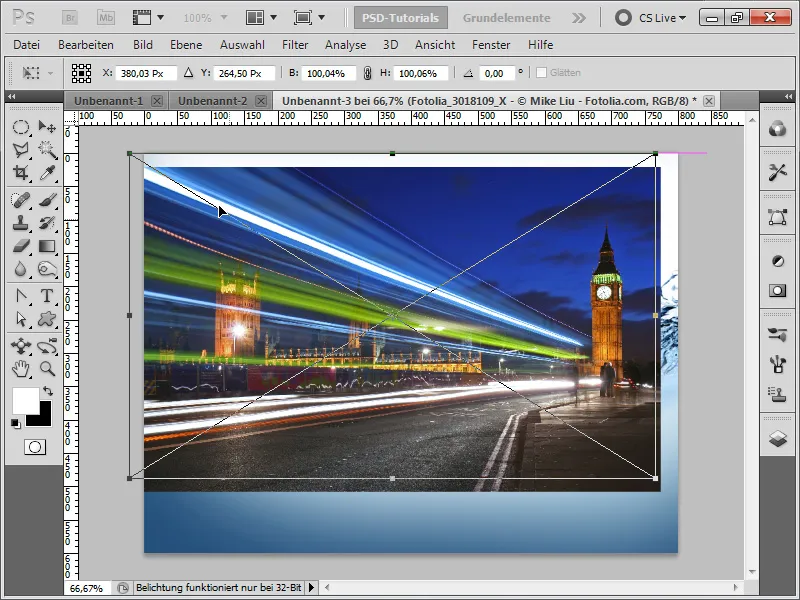
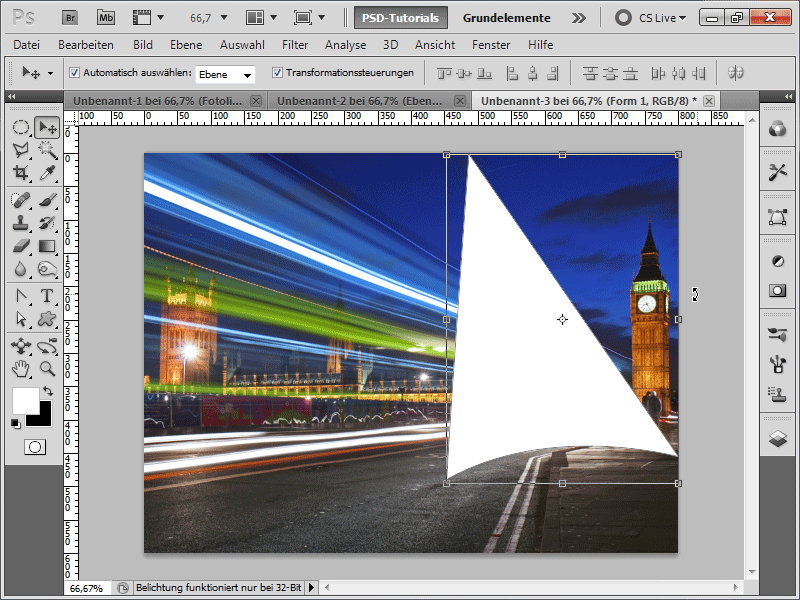
そして、ページめくりを作成する別の方法を紹介します。まず、写真を開き、背景レイヤーを通常のレイヤーに変換し、背景に白色のレイヤーを追加します。次に、多角形選択ツールを選択し、2つの角がちょうど端にある三角形を描画します。
ステップ13:
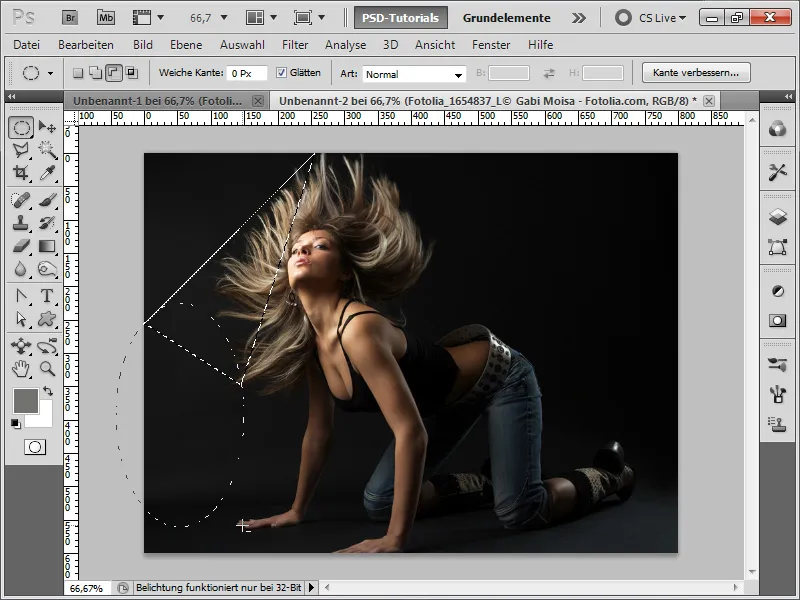
次に、楕円選択ツールを使って、Altキーとスペースキーを押しながら、円を選択範囲から台形状の領域を引きます。
厳密に言うと、その領域は黒で塗られる必要があります、なぜならそこには画像の「裏面」が現れるからです。ここではそれを一旦省略しています - これにより、次の手順では前の例と同様にフィルム効果が生まれます。
ステップ14:
新しいレイヤーを作成し、透過度を約60%に設定します。その後、グラデーションツールを使って、次のように黒→白→黒のグラデーションを引きます。
ステップ15:
素早い選択(マジックワンドもしくは多角形レイソツールを使って)を行い、写真にマスクを適用します。
ステップ16:
写真の塗りつぶしオプションで影を設定します。
ステップ17:
さらにバーナーツールを使用して影を追加することもできますが、背景が非常に暗いため、それがほとんど見えません。
ステップ18:
よりダイナミクスを加えたい場合は、Altキーを押しながらクリックして直接マスクに移動し、Ctrl+Tと右クリックで歪ませることができます。
ステップ19:
そして最後に、影/光のある上位レイヤーも適切に歪ませます。
ステップ20:
そして、結果は次のとおりです:
ステップ21:
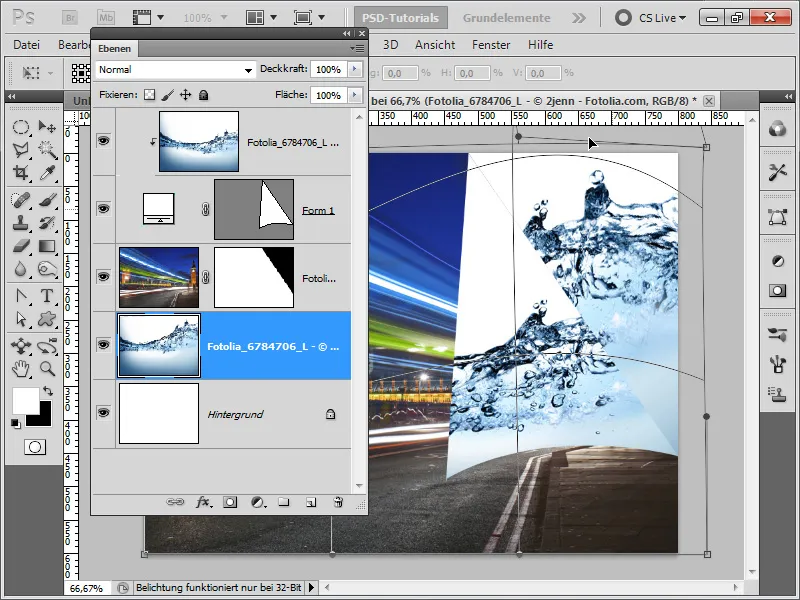
ここで、三番目のバリエーション、ページめくりを作成する時が来ました。そのために、ドラッグアンドドロップで2つの画像をドキュメントに追加します。
ステップ22:
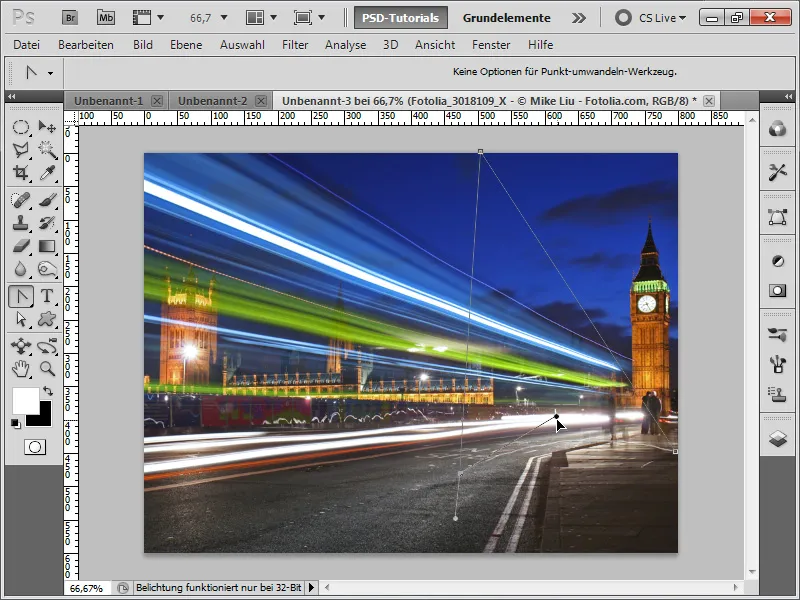
次に、パスツールを使って、内部が少し曲がった三角形のパスを引きます。
ステップ23:
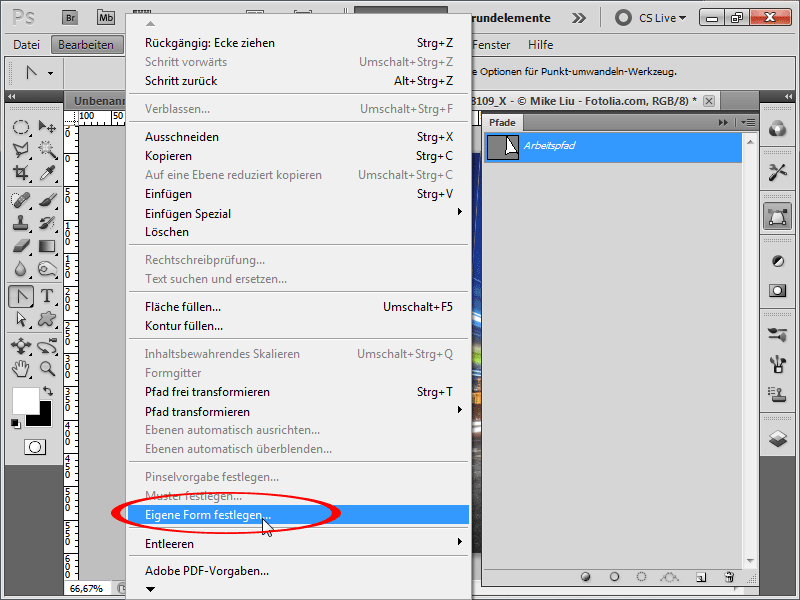
その後、メニューに移動してパスを独自の形状として保存します。
ステップ24:
この手順の良い点:この形状を自由にサイズ変更でき、それでも品質が保たれるのは、それがベクトル形状であるためです。
ステップ25:
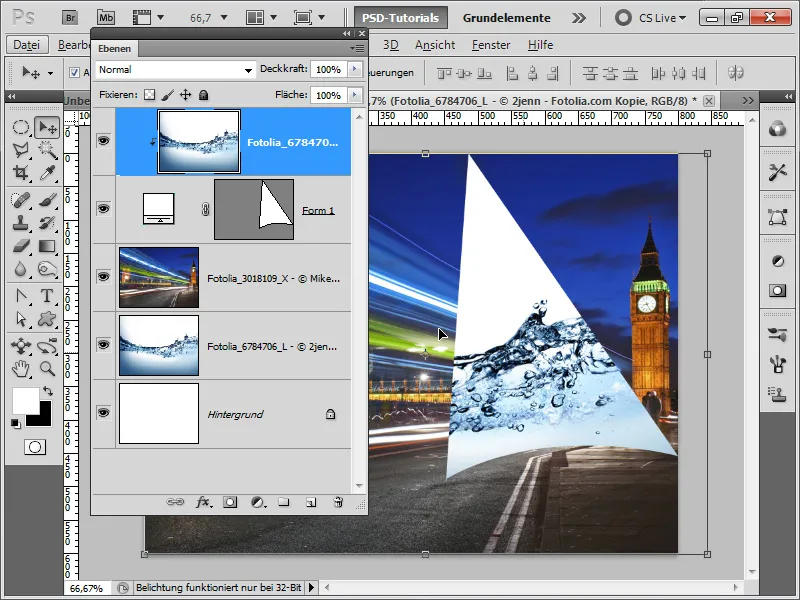
その後、水の写真を複製し、コピーを最上部に移動させ、Altキーを押しながらベクタ形状と水の写真の間でクリックすると、切り抜きマスクが作成され、水が形状内に表示されます。
ステップ26:
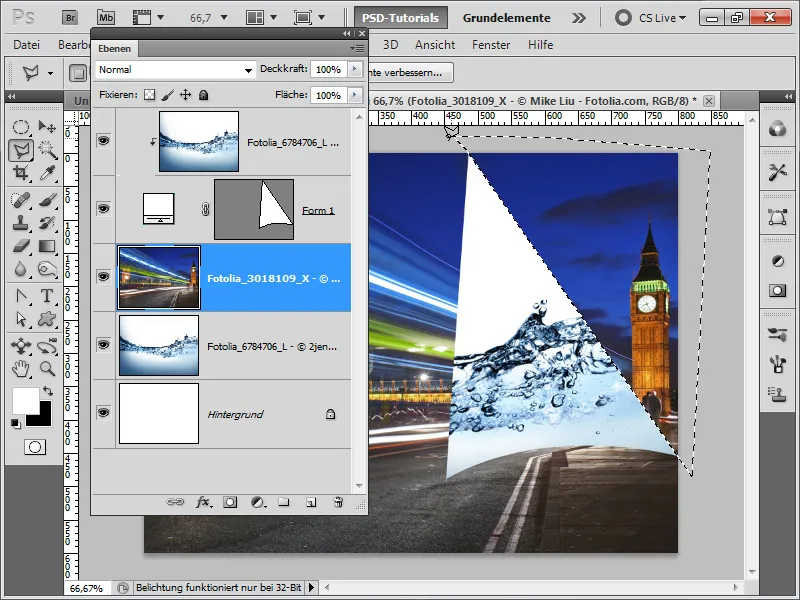
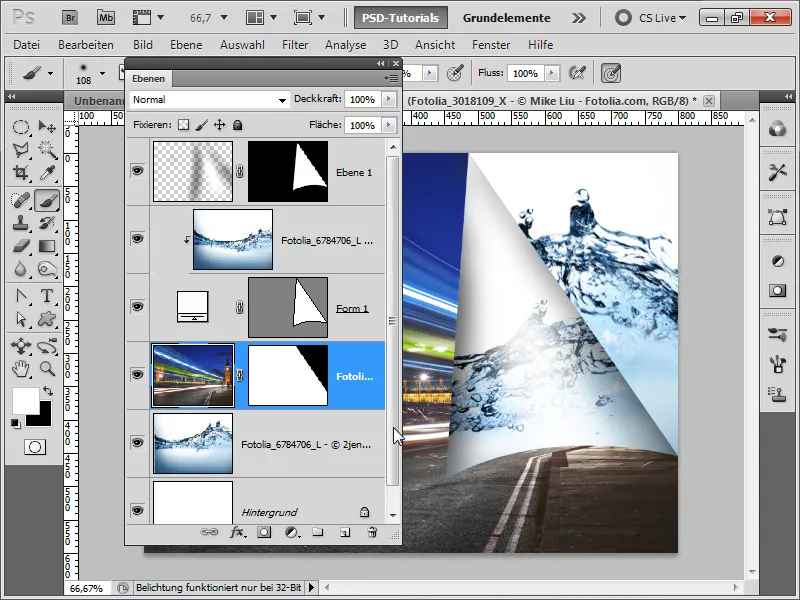
次に、マスクとして保存した選択範囲をもう一度引きます。
ステップ27:
その後、写真にマスクとして選択範囲を適用した後、下の水の写真を少し歪ませ、上の水の写真と異なる見た目にします。
ステップ28:
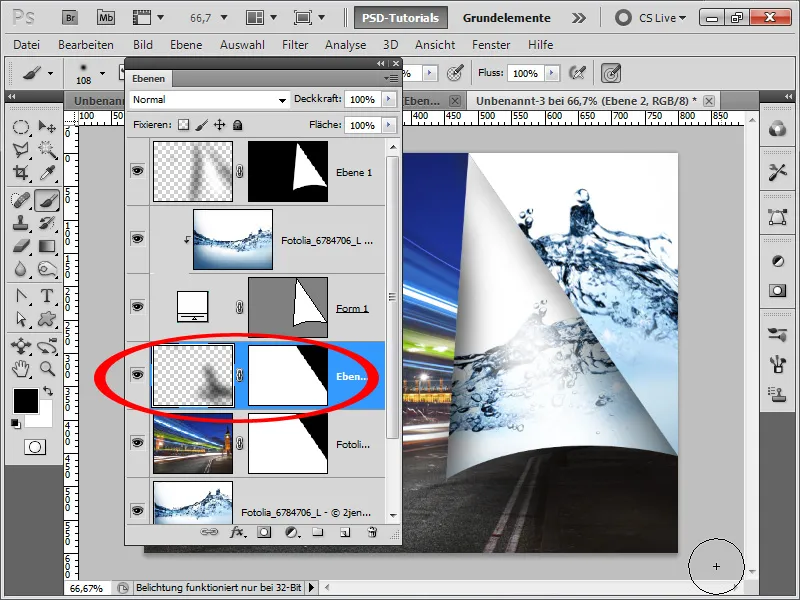
新しいレイヤーを作成して、ベクターフォームから選択範囲をCtrlキーを押しながら取り、マスクアイコンをクリックします。大きなブラシで、透明度が低くて柔らかい影をシミュレートします。白で折りたたまれた部分の中央に塗ります。
ステップ29:
最後のレイヤーを作成し、黒で透明度が低くて黒いブラシで画像の下部の影を描きます。
ステップ30:
完成した画像は以下のようになります:
ヒント:www.psd-tutorials.deでは、ワンクリックでページめくり効果を実行するアクションもあります。"ページめくり効果"と検索すると見つけることができます。


