最初の質問ですが: なぜ一部のレイアウトは非常に魅力的で見栄えが良いのに、他のレイアウトは「デザイナーは酔っ払っているのか、何が起こっているのか?」と思うのでしょうか? この問題について取り上げたいと思います。なぜなら、レイアウターが本当に賢いキツネで、デザインスキームを使っているかどうかには大きな違いがあるからです。そしてそれがこのトレーニングの中心的なテーマになります: デザインスキーム。
最初に理論的な基本を説明し、次に、顧客の依頼に基づいて4ページのフォルダーを作成できると仮定します。さらに一歩進んで、頭の中のアイデアから、どのようなデザインスキームを適用するかを決定するためのプロセス、そして最後には、もちろん、デザインスキームに応じてレイアウトを適切に構成したいと考えています。
最初に少し興味深いことを紹介しましょう。私が目指したい場所をすぐに示します。こちらが別々のレイヤーにあるフォルダーです。表面、裏面...
...そして架空の輸送会社向けの2つの内部ページ:「架空の輸送、どこへでも行きます」というテーマです。これを一緒に作成したいと考えています。

基本: 文字組み、余白、行送りグリッド、列グリッド
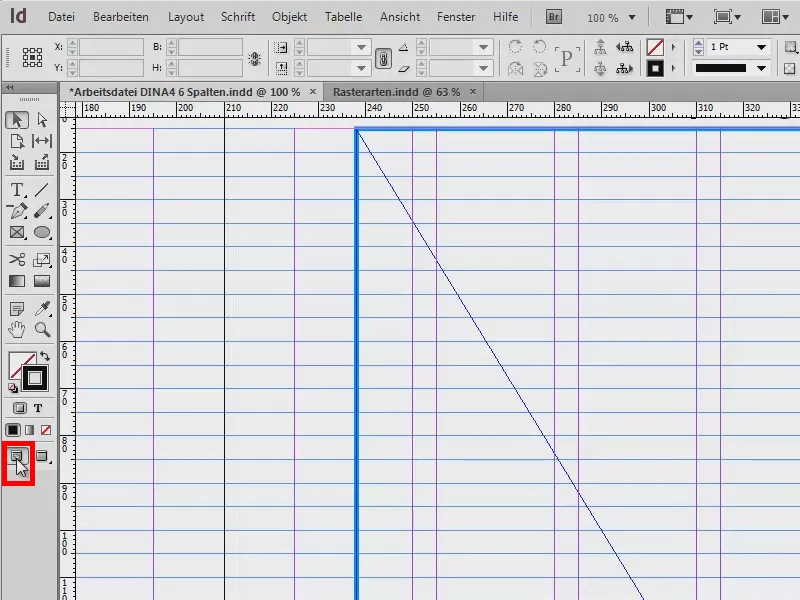
しかし、最初に少し地味な理論に取り組んでみましょう: ページで作業する際には、必ず含まれる要素があります。それは対角線です。この青い枠は、これら要素の印です。
対角線は、我々のページ上の印刷可能エリアを表します。つまり、基本的に我々のコンセプトの核心がそこにあるため、それを囲む個々の枠に囲まれています。これらは単に制限を示すだけです。
これらには名前があります: ヘッダー余白、外側余白、フッター余白、バンド余白。 バンド余白はその名を冠しています。なぜなら、これは常にバンドに合わせています。そのため、ここでは左側に向かって内側になっています。
このようなバンド余白では少し気をつける必要があります。たとえば、非常に厚いブックやカタログを処理する必要がある場合は、バインド時に対角線をやや縮小し、バンド余白を広げる必要があります。
なぜか、本の中央にバインディングがあると、多くのページが挟まれるため、紙はその部分で湾曲します。そして文字や要素が隠れないように、対角線をやや縮小させ、湾曲部分がレイアウトのテキストに影響を与えないようにします。
きれいなレイアウトの3番目の仲間は、行送りグリッドです。見た目を変えてみます(画像内の赤く囲まれたアイコンをクリック)、これはショートカット W でもできます。
行送りグリッドとは、文書全体に水平に広がる水平線のことです。きれいなデザインにとってこの水平方向の整列は最初の重要な部分であり、それにとって重要な要素です。
さらに、テキスト、要素、および画像の上部と下部をこれらの線に素敵に合わせることができます。基本的には言えることです: 行送りグリッドは絶対に無視できない要素であり、代替できません。
最後にご紹介したい最後の仲間: 列グリッドです。別のドキュメントで詳しく紹介します。例はあまり魅力的ではありませんが、別のことについてです: どの種類のグリッドを使用しているかを再確認したいと思います。
左側では、クラシックな1列の対角線を示しています。これは小説などで非常に一般的です。そこでは非常に幅広い余白があり、テキストは一行あたり約50〜70文字を取り扱うべきです。
右側には2つのグリッドを持つクラシックな対角線があります。テキストは左上から始まり、下に行き、次のフィールドに飛び越えて、上に行き、また下に行く。
次のページに: 左側には3列の対角線を持ち込みました。前との違いは、ここにマージナルコラムがある点です。覚えているかもしれません: これは本の外側に見られる列です。追加情報を提供します。これは専門書でよく見られます。右側では、テキストが両方の列を取り込んでいます (1)。既におわかりかと思いますが、グリッド列に固執する必要はなく、限界を超えて次に進むことができます。右側では音楽が鳴り、左側で追加の情報、例えば画像、表、ファクトボックス、補完的なヒント、出典、要約、何でも配置できます。
右側のイメージでは、6列のグリッドを示しています。こちらでも左側と同じように、テキストはいつもスパンを超えていき、これらのグリッド列の中の2つを占有します (2)。必要に応じて単一の列を使用したいとき、画像を配置したいとき、またはデザインの柔軟性を高めたいときには非常に便利です。ここには例外規定もあります。これは右下に配置されています (3): 画像配置についても常にこのグリッドに従う必要はありません。画像をグリッド列外に広げ、アンカットとして配置するトレンドもあります (3)。非常にトレンドであり、実際にかなり見栄えがよく、レイアウトをダイナミック、刺激的、そして興味深くするのに確実であり、確かに。
ヒント: 線で列を区切る
Das Raster blende ich mal aus, das habe ich auf eine zweite Ebene gelegt.
Vielleicht kennt ihr das aus Tageszeitungen, da herrscht ja eigentlich chronischer Platzmangel und da wird das Spaltenmaß ganz gering gehalten. Und wenn das bei euch auch der Fall ist, dann könnt ihr einen kleinen Trick nutzen:
Ihr nehmt das Linienwerkzeug (線ツール)(1), zeichnet eine Linie (2), nehmt ein zartes Grau (3) und 0,5 Pt Linienbreite, damit es nicht ganz so hervorsticht. Damit habt ihr zwischen den Spalten solche Begrenzungslinien (4), die dem Leser suggerieren: 「Vorsicht, neue Spalte, neue Wörter, der rechte Text hat nicht unbedingt was mit dem linken Text zu tun, also lieber von oben nach unten lesen.」 Damit verrutscht der Leser nicht einfach in der Spalte.
例外: 写真集
Eine Besonderheit bei Rastern noch: Es gibt eine Ausnahme, wo die Regel des Rasters ausgehebelt wird. Wenn ihr mit einem Bildband arbeitet, dann dürft ihr auf keinen Fall Bilder besneiden, bloß, weil sie jetzt nicht in dieses Raster reinpassen. Denn der Fotograf wird da wenig begeistert sein, wenn er erkennt, dass ihr seine tolle Harmonie, seine Komposition, die er in mühseliger Kleinstarbeit erstellt hat, einfach mit einem Schnitt zerstört habt. Also bei einem Bildband aufgrund der diversen Aufnahmeformate bitte keine Bilder zuschneiden (1: ohne Zuschnitt eingefügt; 2: mit Beschnitt eingefügt, das Bild wird dem Layout „unterworfen“).
新規ドキュメント: 寸法を定義
Damit haben wir die Basics durch und es geht weiter mit der Frage, welches Raster wir nehmen. Um das zu beantworten, muss man sich natürlich erst mal überlegen, was man überhaupt bauen will. Dafür habe ich euch mein Scribble mitgebracht:
Das Scribble habe ich auf Papier gemalt, meine Vorstellung davon, wie es zum Schluss aussehen soll. Und ihr wisst: Kreativität beginnt im Kopf und wird dann umgesetzt. Erst nachdem ich das Scribble erstellt hatte, war mir klar: Ich möchte ein sechsspaltiges Raster verwenden, um die maximale Flexibilität innerhalb des Dokuments zu haben, um Bilder zu platzieren, um Texte zu platzieren, damit alles symmetrisch an Achsen ausgerichtet ist. Das werden wir im nächsten Schritt auch tun.
Ein neues Dokument erstellen: Geht dazu auf Datei>Neu>Dokument… Hier setze ich das Zielmedium auf Druck, eine Seite ist erst mal okay, Doppelseite anhaken ist wichtig, A4-Format, Hochformat. Bei den Spalten gebe ich aber schon einmal ein, dass ich sechs Spalten haben möchte, und ich entscheide mich für einen Spaltenabstand von 5 mm. Das wird auch der gleiche Abstand sein, den ich zwischen meinen Zeilen des Grundlinienrasters haben werde. Doch dazu später. Das sind also die Einstellungen für das neue Dokument – jetzt aber noch zu den Rändern …
Eigentlich haben wir gar keinen Plan, was wir da zum Schluss eingeben sollen. Deswegen ist es wichtig, dass wir das Dokument mal ein bisschen zerpflücken und auseinanderbauen, denn die Ränder, diese rosa Linien im Hintergrund, die müssen wir ja irgendwie definieren.
Dafür habe ich eine etwas verwirrende, aber dennoch effektive Berechnung mitgebracht. Maße berechnen für InDesign:
- DIN A4 hat eine Breite von 210 mm. Darauf müssen 6 Spalten mit einem Abstand von je 5 mm. Zusätzlich Bund und Außensteg.
- Spaltenbreite ist mit 25 mm definiert: 6 Spalten x 25 mm = 150 mm.
- Plus 5 Spaltenabstände mit je 5 mm: 5 x 5 mm = 25 mm.
- Addition: 150 mm + 25 mm = 175 mm.
- 210 mm (DIN A4-Breite) - 175 mm (die Summe unserer Berechnungen) = 35 mm. Diese können nun für die Stege verwendet werden.
- Der Bundsteg bekommt 15 mm und der Außensteg 20 mm.
Dann fehlt noch oben und unten. Auch da hilft uns die kleine Rechnung:
- DIN A4 hat eine Höhe von 297 mm. Dei gleicher Einteilung von 25 mm ergeben sich in der Höhe 9 Zellen.
- 9 Zellen mit je 25 mm Zellenhöhe ergeben 225 mm.
- Plus 8 Zellenabstände mit je 5 mm: 8 x 5 mm = 40 mm.
- Addition: 225 mm + 40 mm = 265 mm.
- 297 mm (DIN A4-Höhe) - 265 mm (die Summe unserer Berechnungen) = 32 mm. Diese können wir nun für die Stege verwenden.
- Der Kopfsteg bekommt 15 mm und der Fußsteg 17 mm.
Das sah jetzt etwas tricky aus, aber es lohnt sich wirklich: Macht das einmal für ein sechsspaltiges Raster, macht es vielleicht noch für ein fünfspaltiges Raster, speichert das Ganze zum Schluss ab, und damit habt ihr ein gutes Grundgerüst geschaffen, um flexibel auf eure Anforderungen zu reagieren.
Die Ränder sind also definiert, jetzt nehmen wir noch einen Anschnitt von 3 mm dazu (siehe Bild auf vorheriger Seite), weil wir wollen das Ganze ja zum Schluss in den Druck geben. Bestätigen mit OK – und wir haben ein neues Dokument.
Oben haben wir unseren Anschnitt von 3 mm (rote Linie am Rand des Dokuments), das ist die Begrenzung von unserer Seite, sprich das DIN A4-Format (schwarze Außenkante). Hier haben wir unsere Oberkante, die wir definiert haben, den Kopfsteg (pinke Linie im rot eingerahmten Bereich).
Aber was ist denn hier passiert? Das passt gar nicht: Oben ist die erste, blaue Zeile des Grundzeilenrasters, die hängt hier an falscher Stelle. Das berichtigen wir über Bearbeiten>Voreinstellungen>Raster…
そこには開始 が12.7 mmあります。しかし私たちは15 mmを取るつもりなので、それを変更します (1)。さらに、全5 mmごとに区切り を変更します。"Tab"キーを押すとPtに変換され、その結果、14.173 Pt (2)になります。これを確認すると、見栄えが良くなります (3)。
サンプルページ(1)でガイドラインを追加します。水平区分のためにこれらが必要です。今まで6つのグリッド列しか持っていなかったからです。
それにはレイアウト>ガイドラインの作成... に移動します。今欲しい9本のガイドラインを入力します。そして「Tab」を押すと、5 mmごとの列間隔 になります。それで文書全体に埋め込まれます。
設定時に縦の列を忘れてしまった場合は、ここで追加できます。6に設定すると、それも追加されます。ですが私は既にそれを持っているので、0に戻り確認します。
これで私のテンプレートが完成しました。一度保存して、それを確認し取り出すことができます。ファイル>名前を付けて保存... でInDesign CS6テンプレートとして保存します。
コンテンツを追加してレイアウトを完成させる(表紙)
これで文書にコンテンツを追加する作業を開始できます。新しいページを作成します。
以下の画像のように進みます: 1) クリック、2) クリックして3) を2回クリックします。サンプルページにガイドラインを配置したので(4)、文書の他のページにも表示され、新しく作成する必要はありません。
小さなヒント: 表示メニューで「グリッドとガイドライン」の下に「ガイドラインに整列」および「スマートガイド」が有効になっているかどうかを確認します。これにより、配置された要素が自動的にこれらのガイドラインに磁気的にドッキングするため、近くに移動しても問題ありません。
今はCtrl + Dを押します。これは画像を配置するためのショートカットです。この際、上の素晴らしいアイキャッチ画像を選択します。
これを下まで引き伸ばします。下部のフィールドを少し大きく引っ張ります(画像内の赤い矢印)。これを行うと、フィールドの端がガイドラインに吸い付くのを感じるでしょう。非常に便利です。
次に画像を右クリックして「適合>等倍でフレームを埋める」を選択します。
上部と右側のオーバーラップも含まれていますが、これは問題ありません。
その後、下部に台座のようなものを作りたいと思います。そのためにツール(1)を取り出して(2)に引き出します。これに、まだ現在の色設定にない色を塗ります。そのために70%の黒の新しいカラーフィールド (3, 4, 5)を作ります。確認(7)。
これで下端にバー(1)を持っています。そして、表紙には必ず企業名を入れると考えました。これは私のライブラリ(2)に保存されています。それを簡単にドラッグ&ドロップで(3から4)使います。
コンテンツを追加してレイアウトを完成させる(裏表紙)
左側: こちらでも素晴らしい大きな画像を入れたいです。Ctrl + D... を使って下部に配置し、オーバーラップも。。。配置されました。
この画像の素晴らしいところはグラデーションです。淡いグレーから白へ移行しているため、画像の上部には厳しい境界線がありません。
こちらでも左上に企業名を入れます。
ここでは左に住所を追加し、右側には「お客様へのメリット」的なヒントを追加します。ですから、テキストフィールドを引き出して(1)2つのフィールドを含めて(2)...
... そしてテキストを挿入します。ここで皆さんにお見せしたいのは、テキストが基準線上にあることです - まるで本棚に本が並んでいるかのように(1)。行間はほとんど直接的な影響を与えないため、各行が個別に基準線上に配置され、その間隔は5mmです。
これをどのように行うか? 書体>段落 でこのシンボル(1)をクリックします。逆にテキストを基準線に配置したくない場合は、こちらをクリックするだけです(2)。そうすると通常の行間が適用され、この場合は12ポイントです。再び元に戻す(1)し、段落ウィンドウを閉じます。
以下には、既に図書館で準備しておいたスローガンを配置します。
その横には左にカードがあります。それは電話番号の末尾から始まります。
この場合、グリッドに従わないで進めます。視覚的な部分もあるので、最初の行が「transportfiktiv GmbH」と最上部の基準線で終わらず、少し下に位置するため、カードの枠もその辺りに合わせます。
再び Ctrl + D を押すと、これでカードが出てきます。
ここで画像が見えないのはなぜでしょうか? 枠が画像よりもはるかに小さいため、中に配置された画像がはみ出しています。
マウスカーソルで画像をクリックすると、実際の画像が表示されます。その結果、画像が大きすぎることがわかります(1、茶色い枠)。これは右クリックして フィット>フレームに比例して埋める を選択するだけで簡単に修正できます。
今は左右に若干トリミングされていますが(2)、私にとっては完全に受け入れられることです。さらに、画像の上端がテキストによく合っています(3)。
今度は住所の隣にもう1つテキストフィールドを追加します。見出し「transportfiktiv GmbH」をコピーして貼り付け、その後テキストを変更して「Ihre Vorteile auf einen Blick(一目でわかるお得)」とします。そして、「Vorteil 1」から「Vorteil 6」まで追加します(1)。
ただし、これは 半太字 ではありません。見出しには問題ありませんが、個々のリストは 標準 にしたいです。そのため、マークアップして 標準 に変更します(2)。ちなみに、これはMyriad Proです。多くの書体が用意されており、柔軟に作業できるので気に入っています。全体を再度選択して オブジェクト>段落 で整列させます(3)。
もちろん、すべて段落書式でできますが、今回はそれがこのチュートリアルの核心ではないので省略し、手動で処理します。
概観を見ると、このようになります。2番目のテキストフィールドは少し近すぎるかもしれませんので、右に1回移動させます。そして、メリットのリストには箇条書きを追加できます。
これで表裏を設計しました。ちなみに – なぜページを2倍にしたのか疑問に思うかもしれません。もちろん、表裏は1つに収めるべきです(1)が、この説明がよりわかりやすくなるように今回はこのようにしています。
内側に移りましょう。新しい2ページ(2)を作成して、再び W を押します。
コンテンツをレイアウトに埋め込む(左のページ)
ここでは、具体的なイメージがありますので、スケッチにもう一度目を通します:ここには画像、テキスト、ピクトグラムの説明リスト、そして下にはロゴがあります。このように見せたいです。
再度 Ctrl + D を押して、この画像です。これを最上段の列の端に配置します(1)。少しトリミングして、他の要素との間隔が維持される範囲内で残します(2)。
左上には、図書館に用意されているティーザーを挿入します。
さらに画像を配置します。この場合、四角形ツール を使用して3つの画像を引き出します(1)。緑のガイドラインは「これは他のものと同じ大きさですか?」を教えてくれます。これで3つの画像が作成されます(3, 4, 5)。
足元には、上にあるものと同じ台座を持ちたいです。つまり、初めのページからStrg + Cでコピーし、右クリックで編集>元の位置に挿入(2)します。すると、ピッタリと収まります(3)。
2ページ目の上部にも同じようなものを置きたいですが、少し厚みを減らします。また、ここでは企業の色を際立たせ、対比を作り出し、企業デザインの要求にも応えます。
さっき作ったフレームに戻ります:Strg + D。ジェット機、トラック、船をクリックし、開く (1)を選択します。
すると、3つの画像がロードされたマウスポインタが見えます(2)。小さな番号には、ロードされた画像が3つあることが示されます。最初に配置したい画像がマウスポインタ内で最初に表示されていない場合は、矢印キーを使って切り替えることができます。
ここではジェット機、トラック、船の順に配置したいです。ここでも問題があります(1)。ですので、全てを選択し、調整>フレームを比例的に塗りつぶす(2)を選択します。
そして、トラックを水平に反転させます (オブジェクト>変換>水平反転),レイアウトから外れないようにしています - 何も興味深いものがないので、読者の視線を誘導したいからです。そのため、全てがデザインに美しく統合されるようにしています。船も水平に反転させます。
左下には、図書館からロゴを追加します(画像には表示されていません)。
次にテキストを挿入します(1)。したがって、セールスポイントの下にテキストフィールドを持ってきて、再びMyriad Proを使用して「すべての物流サービスを一つにまとめました」と書きます。
行が基準線グリッドに合っていないことに気付きます(2)。全て選択し、書式>段落をクリックすることで、修正します(3)。
そして、テキストフィールドでEnterを押すと、1行スキップします(1)。それは、ここでは14.4ポイントの行間が設定されているためです(2)、そして行間は5mm離れています。つまり、行間が大きすぎるということです。隠された文字を表示します (書式>隠された文字の表示)。もう一度Enterを押すと、再度1行スキップします(1)。
これを回避するために、行間を単純に12ポイントに減らします(3)。
書式>プレースホルダテキストで入力(4)。さらに見出しをSemibold に変更します(5)。これで見栄えが良くなり、空輸に関する説明となります。
テキストフィールドをコピーします(Strg + C)し、トラックの下にもう一度挿入します。そして、Alt キーを押しながらShift-を押して、右側の船の下に配置するための複製を作成し、フィールドが移動しないようにします。
左側がこれで完成です。
コンテンツでレイアウトを埋める(右側の内ページ)
右側のページに進みます。ここでも同じようにAlt-キーを押しながら、テキストを複製し、それをこの位置(1)に移動します(2)。また、少し大きくフィールドを拡大します(3)。
ここには下部にファクトボックスが入ります。ボックスを作成し(1)、色を付け(2)、2つのコピーを作成します(3)。
これらのボックスは、例えば、成長を説明するために使われ、年の数字や売上高、昨年この荷物会社が沈めた船の数などが入力されます… テキストフィールドにもう少しテキストを入れます(4)。
さらに、ここにピクトグラムが追加されますので、最初に3つのフレームを作成します(1)。それを選択し、Alt-およびShift-キーを押しながら、下に複製します(2)。間に2つのフレームを置きます(3)。
Strg + Dを使い、AIファイルを持ってきます(4)。これらは、ベクターベースのピクトグラムです。
ピクセルグラフィックとの違いは、ベクターグラフィックは数学的な式に基づいており、サイズを自由に調整できる点です。右と左矢印キーで適切な画像を選択し、準備されたフレームに配置します(5)。
ピクトグラムも再びフレームに対して大きすぎますので、すべてをマークして調整、そして今回は内容を比率に合わせるを選択します。とても素敵です。
これら3つはレイアウトの外に飛び出ています(1)、そのため、水平に反転させてレイアウト内に見えるようにします(2)。常に注意してください、画像にテキストがある場合には気をつける必要があります−反転するとわかりづらくなり、あなたの反転がばれてしまいます。
それから、説明テキストを追加します(3)、常に設計グリッドの2つのセルを取ります。
そして、テキストの配置を右寄せに変更して、ピクトグラムへの関連性を強調します。
最終的にはこのようになります。上部には色が再度表示され、すべての画像とテキストが配置され、底部には台座が再び表示され、その他にもファクトボックスがあります…
そして、これによりお分かりいただけるはずです:これが設計グリッドの軽快さです。全てが今非常に迅速に行われましたが、それは単純に事前にこのような設計グリッドを作成していたからです。
このようにして、「物理的な輸送」でも良い仕事をすることができます。ニュージーランドからアメリカへの航海中にどれだけのコンテナを失ったとしても、それは問題ではありません。ご覧の通り、設計グリッドは間違いなく価値があります。本当におすすめします。
そして最後に新しいレイヤーにスケッチを配置し、不透明度を低くすると、アイデアの発見が完成したデザインに非常に近づいていることがわかりますし、設計グリッドがその手伝いをしてくれたことがわかります。
この意味で、皆さんのコメントを楽しみにしています。何か気に入ったもの、気に入らなかったもの、賞賛または批判、何でも書いてください−皆さんのフィードバックを楽しみにしていますし、何か得るものがあれば嬉しいです。ぜひご自身で試してみてください。
皆さんの Stefan


