このチュートリアルでは、フレアと巨大な光の雰囲気で比較的素敵な風景写真をさらに引き立て、本当に美しい暖かいルックを作り出す方法を紹介します。
それでは、これらのフレアをどこで手に入れられるのでしょうか? deviantARTなどの無料のストックサイトから簡単に無料で入手できます。商業目的で使用する場合は使用許可が必要です。そうしたい場合は、自ら写真を撮影してEbenenmodusを画像に組み込むか、Photoshopで独自に作成する必要があります。今回、Photoshopで簡単に作成する方法を紹介します。
さあ始めましょう: ステップ1–10
ステップ1
まず、Photoshopの標準機能を活用せずにどのようにしないか、または提供される機能についてご紹介します。
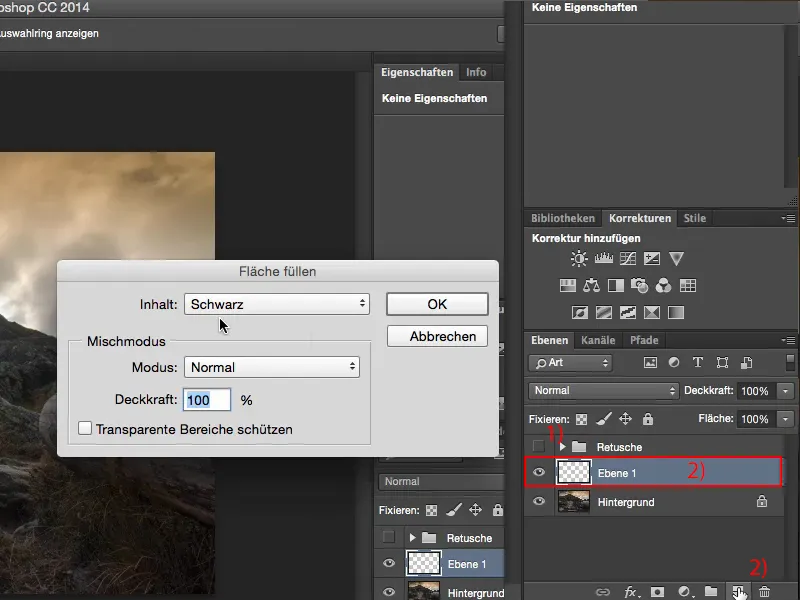
ここで修復レイヤーを非表示にし、背景レイヤーに新しい空のレイヤーを作成し、それを黒で塗りつぶします(Bearbeiten>Fläche füllen>Inhalt: Schwarz.)。
ステップ2
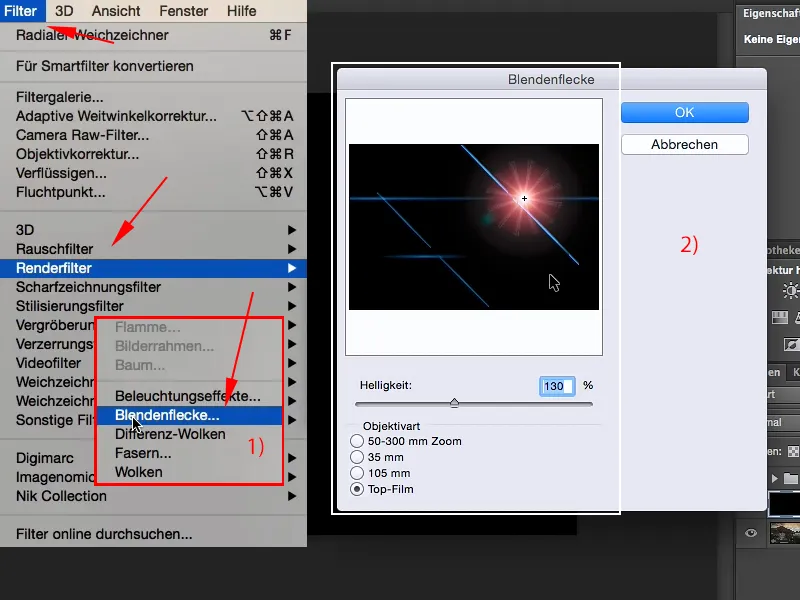
ここで画像が真っ黒になります。これは、Blendenfleckeフィルターを使用するためです(1)。 (および、レンダリングフィルターはピクセルをレンダリングするために単に黒い背景が必要です。空のレイヤーでこれを行うと、すぐにエラーメッセージが表示されます)。
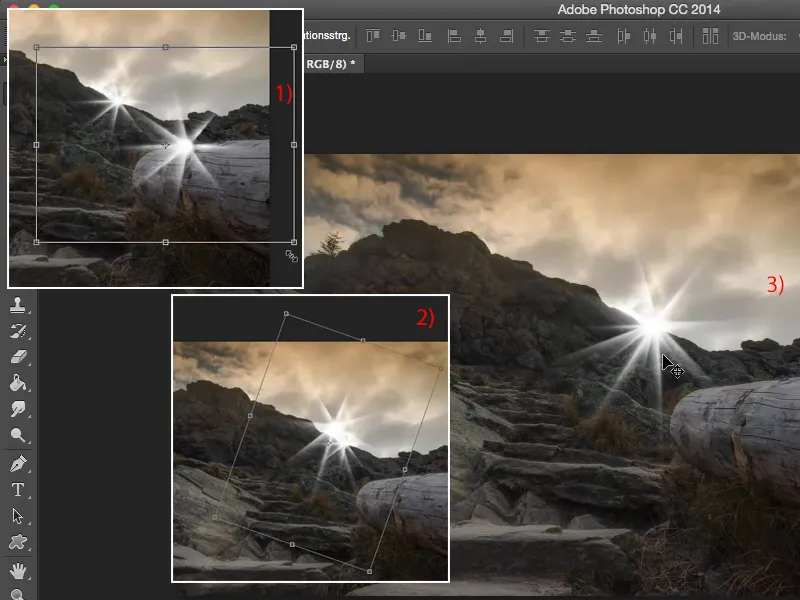
Blendenfleckeダイアログは以下のようになります(2)。
Adobeにお願いしたいこと: プレビューを大きくしてください。すべての画像のどこにそれを配置すべきかを大まかに把握できるように、透明度を 50 % にしてください。
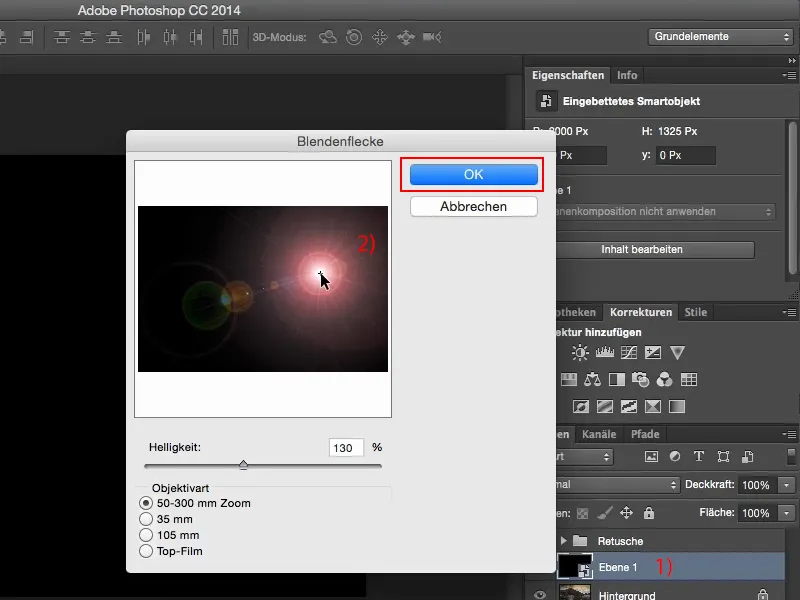
ステップ3
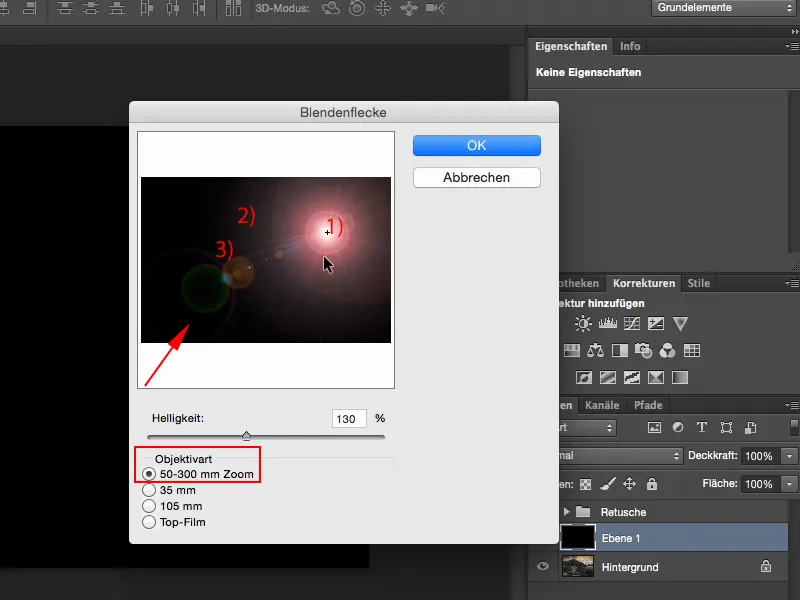
いくつかのそれなりのフレアが画像に表示されます。これはかなりクールに見えます。
「OK」をクリックすると、そのまま画像に追加されます。問題は常に次のとおりです:他のあらゆるものがまだここにあります(矢印)、それは不要です。場所が合わないかもしれません。ここ(1)ではなく、ここ(2)やここ(3)かもしれません。わかりません。
ステップ4
それでは - どうすればよいでしょうか? レイヤーをSmartobjektに変換します:右クリックしてIn Smartobjekt konvertieren (1)を選択して、いつでもフィルターを再度利用できます。これはプラスです。
ここではもう一度Blendenfleckeに移動し、おそらくここ(2)が太陽だったでしょう...と「OK」と言います。
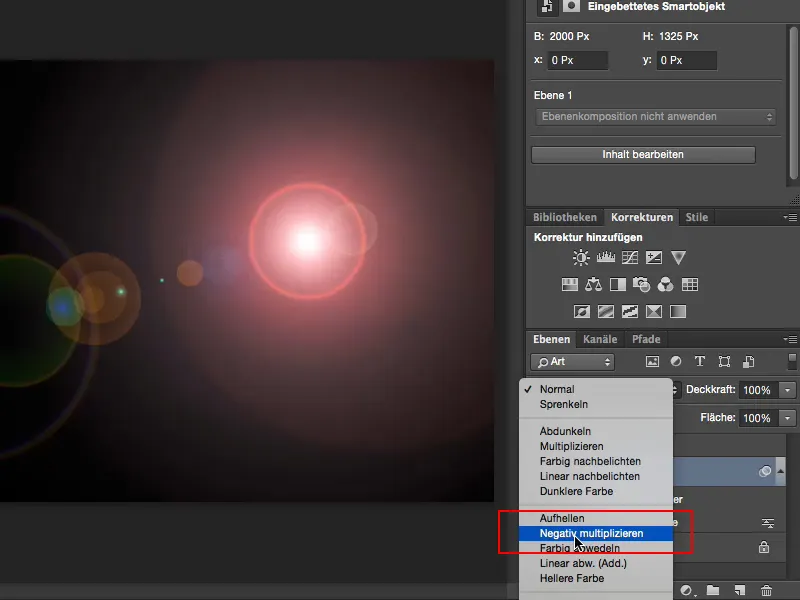
ステップ5
次に、「Negativ multiplizieren」に設定して、黒を非表示にし、実際にほぼ目標を達成していることがわかります。また、Vを使用して画像内で位置を調整できます。全体的に見栄えは良いですが、この赤いリングを残したくありませんし、前面左側のすべての要素も消したいと考えています - これは適合しません。
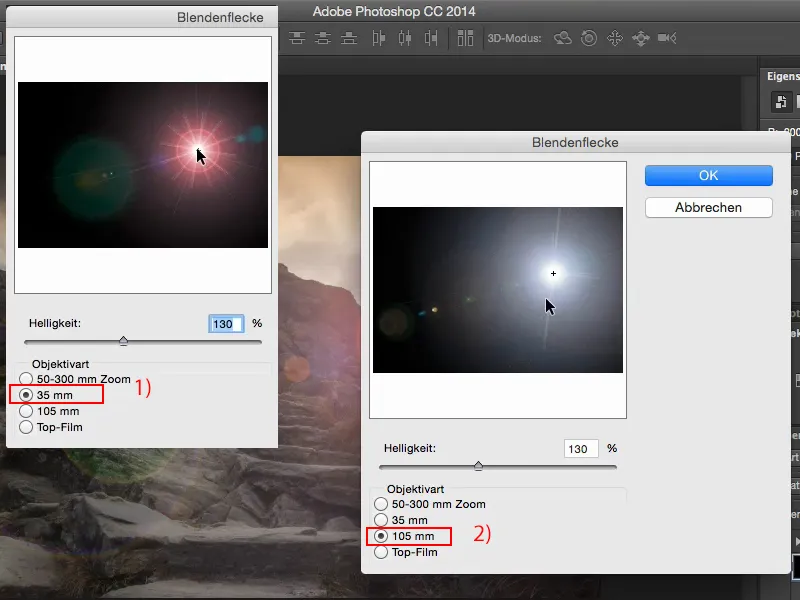
ステップ6
では、Smartobjekt内のSmartfilterであるため、Blendenfleck上でダブルクリックするといつでも戻ってこれます。ここ(1)はやや過剰に...SF風です。青いの(2)とか、実際は暖かい色合いが欲しいので、それを変更しなければいけないし、まだ素晴らしい光線がありません。
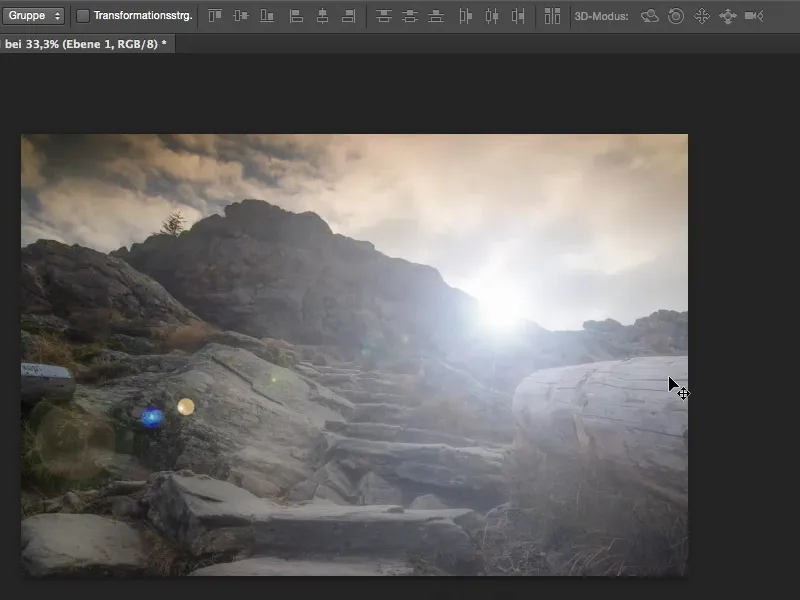
ステップ 7
まあ、それを使用してみると、画像がどこか壊れてしまうようです。また、トーン補正を使用しても個々の光線を作成できません。
ステップ8
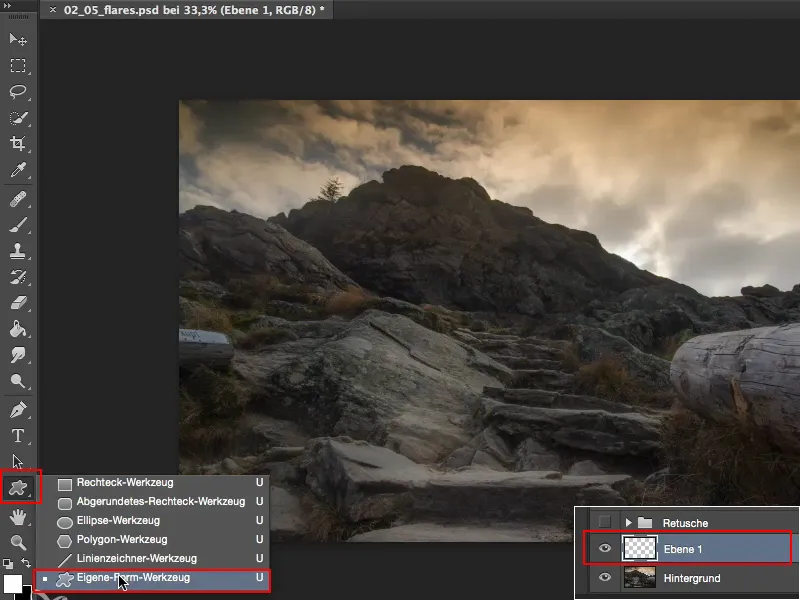
それでは、まずここにあるレイヤーを捨て、新しい空のレイヤーを作成します。そして、Photoshopでまだ多くの人々が気づいていないと思う素敵な機能があります: 形状ツールの中に隠れたEigene Form-Werkzeugがあります。これは本当に魔法のようです。
ステップ9
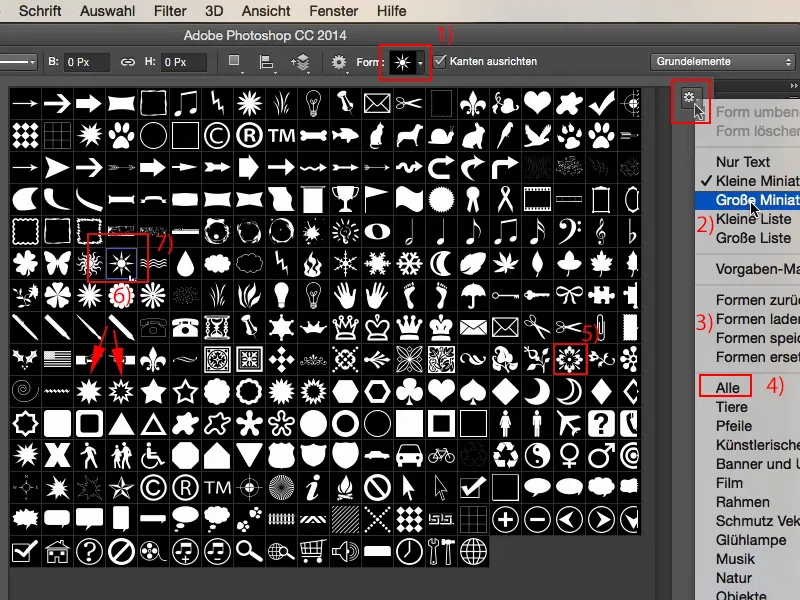
上のフォームをクリックしてください (1)。表示されていない場合は、右上に小さな歯車があります。そこでまず「Kleine Miniatur, Große Miniatur」をクリックなどします (2)。プレビューには十分だと思います。
形状を読み込むこともできますし、おそらくPhotoshopで白黒で作成した独自の形状を読み込むこともできます (3)。そして「すべて」をクリックすることもできます (4)。
ここで私が見ているものを見るはずで、太陽や星などがどこかにあるかどうか確認してください。このチュートリアルでは花を使用していますが、今ここで見つけることができません。
これが (5) 良い効果をもたらすと思います。ここに太陽があるので (6)、ここには細い放射線のある小さな太陽があるので (7)、これを選んでみましょう。
ステップ 10
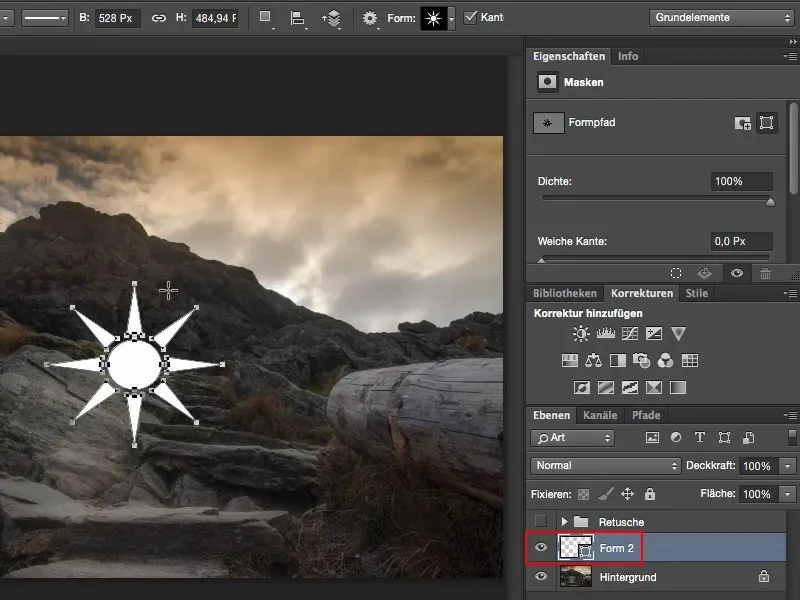
これを画像に挿入します。どこかをクリックしてドラッグして、適切な場所に調整します。これはベクトルですから。形状ですから…
続きはこちら:ステップ 11–20
ステップ 11
… たとえばぼかしたい場合は、右クリックして「Ebene rastern」を選択します (1)。
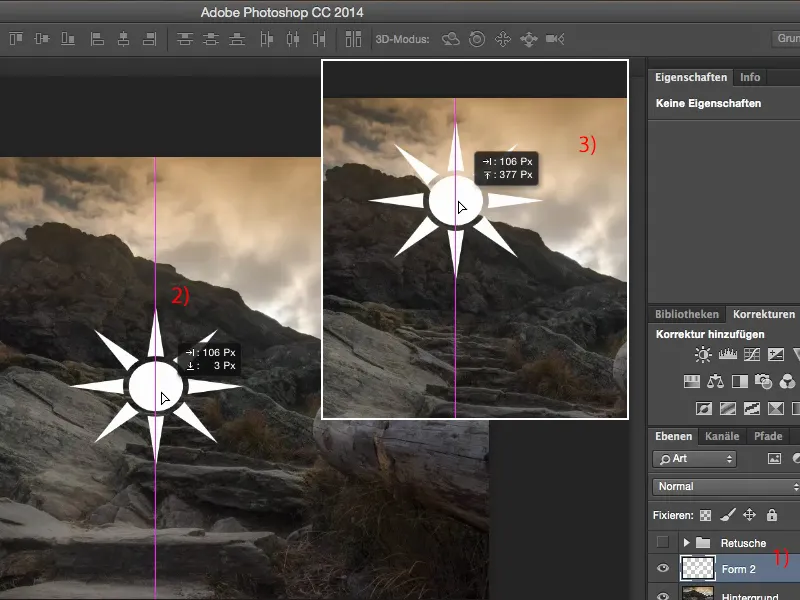
次に、画像内で形状を移動するために、方向キーを使用します。ただし、最終的な位置にそれを置く前に、他の作業を行う必要があります。そのために、全体を画面の中央に配置します。Photoshop CC 2014 には、オブジェクトを中央に移動するときに自動的にドッキングされる素晴らしい「ガイドライン」が組み込まれています (2)。
これは、画面上部のみに配置したい場合でも可能です。上部にオブジェクトを配置するだけで、常に垂直線が表示されて、オブジェクトがまさに画面の中央にあることがわかります。
目分量でそれを行うこともできますが、次のフィルターでは、それが画面の中央にあることが非常に重要です。
ステップ 12
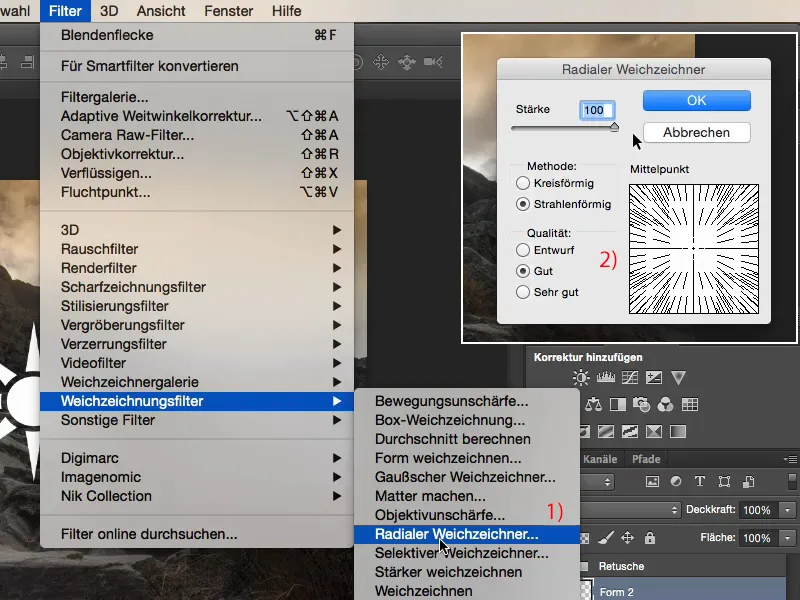
そして、今必要なフィルターは「Radialer Weichzeichner」です (1)。強さをすぐに 100 に設定し、30 や 20 以下のすべてのものは役に立ちません。素敵な放射線を作りたいのです。
品質は「Entwurf」または「Gut」にしておいてもかまいません (2)。後で画像を変形して組み込むつもりなので、それで十分です。
ステップ 13
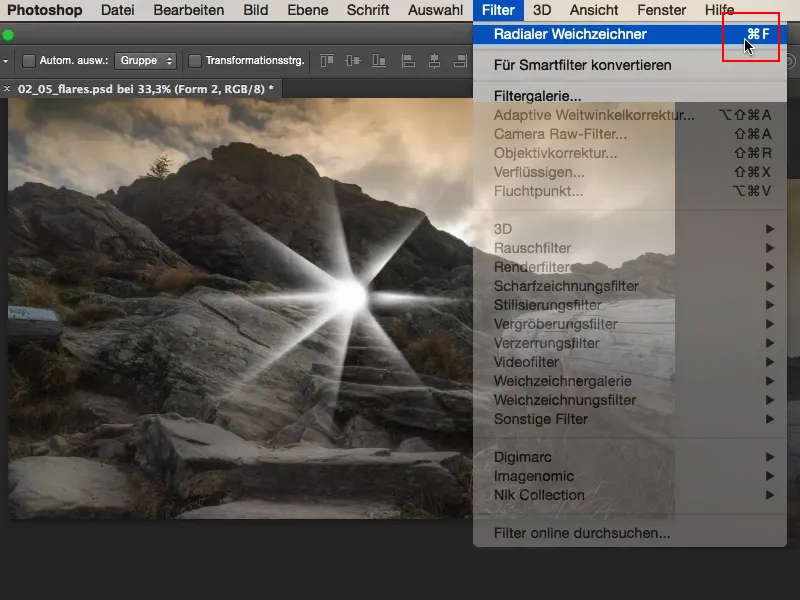
ショートカットの「Command+F5」でフィルターを繰り返すことができます。ここでも常に表示されています (1)。それを何度か繰り返し、「Radiale Weichzeichner」が画像で本当によく見えるまで続けます。
はい、そして、私はこのゲームを続けていきます…
ステップ 14
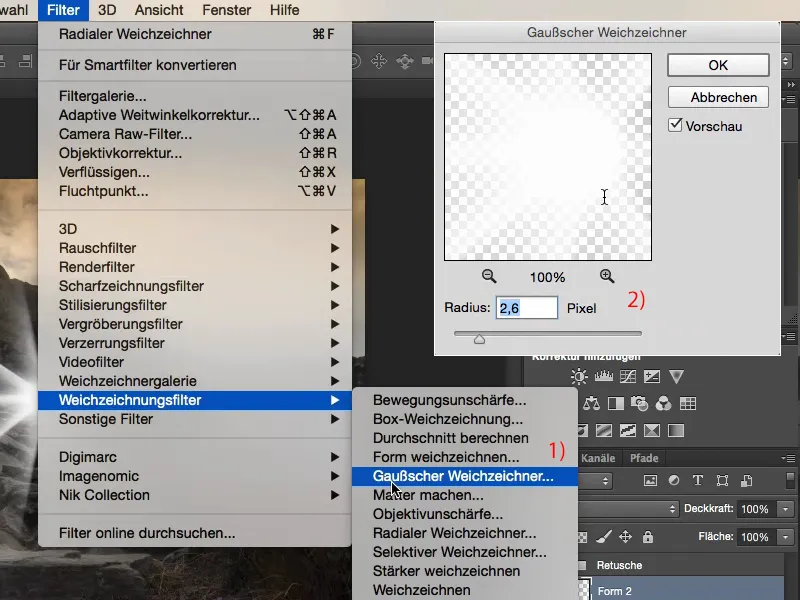
そして最後に、「Gaußschen Weichzeichner」で少し柔らかくします (1)。半径は約 2.6 です (2)。
ステップ 15
… すごくいい感じです。
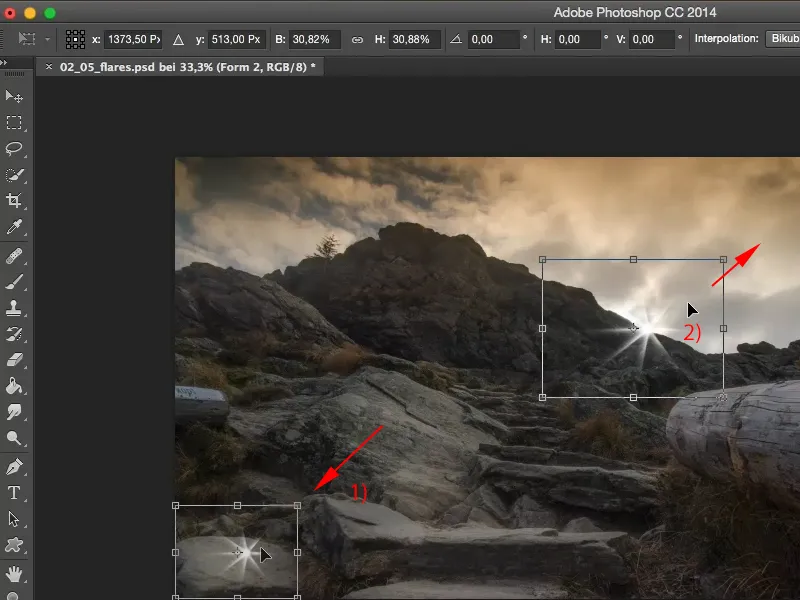
そして、「Strg+T」または「Command+T」で全体を変型させ、少し小さくしたり、ここ (2) に正確に配置したり、矢印キーでピクセル単位で操作したりします。少し大きくしてみるかもしれません (右矢印キー)。これはかなりクールに見えますね。
ステップ 16
そして、このフレアがあります。美しい放射線があり、すべての方向に広がっています。明るいスポットが中心にあり、すごくいいです。
ここにはここに進んでいるような大きな放射線が必要なので、星を単純に複製して、「Frei transformieren」で移動、「Umschalt-」または「Shift-Taste」を押しながら少し大きくします (1)。再び中央に配置し、少し回転させて、放射線が異なる方向に向かうようにします (2)。
少し小さくして… こんな感じ。そして「Verschieben」で少し下に移動させます (3)。
ステップ17
今、私たちは画像に本当にクールなフレアを持っていますが、まだ持っていないのはこの光の雰囲気です。ここに少し暖かい光が必要です。上の雲はすでにベージュと茶色のトーンで、私は少し同じ方向に行っている草も持っていますが、それをサポートしたいと思います。これには、下にレイヤーを作成します。全体を"色"と"スポット"とここを"スター1"そしてここを"スター2" と命名します。
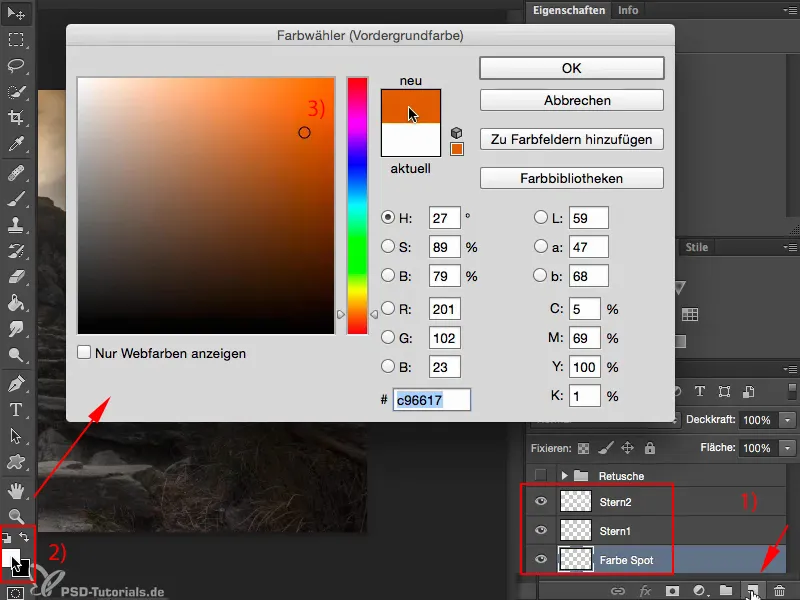
はい、そして今色を選びます - ここにブラウンオレンジ系を選びます。
もしかしたらもう少し赤を加える … このオレンジ色がよさそうです。これを使いましょう。
ステップ18
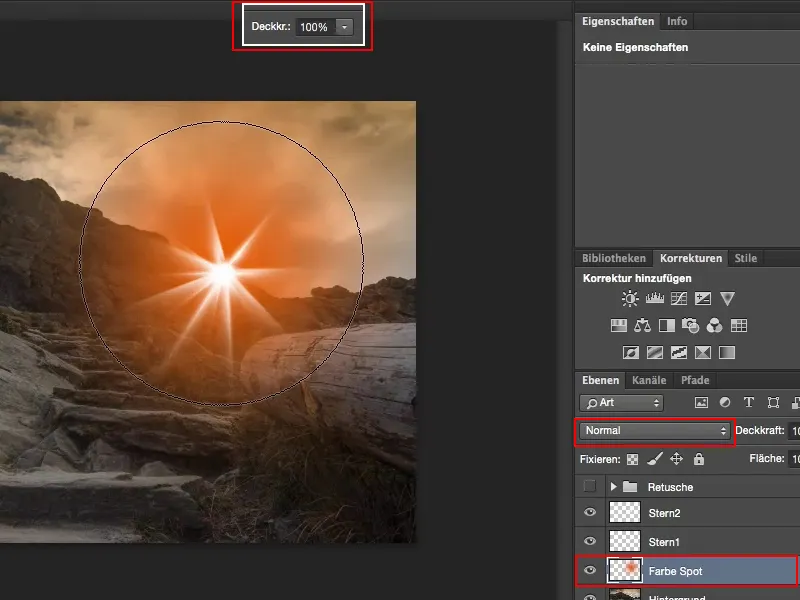
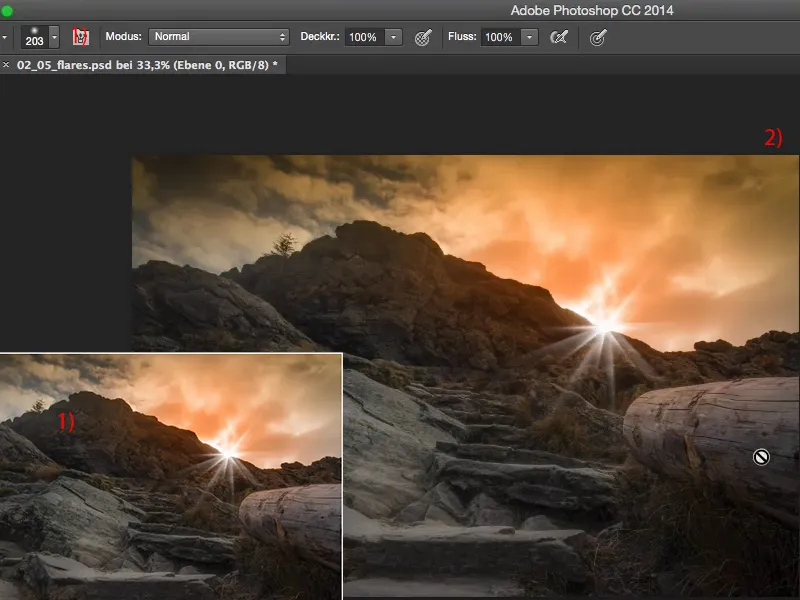
このレイヤーを直ぐに色モードに変更します ... または、ちょっと大きな塊で100%の不透明度を作るとどうなるかをまず見てみます。
ここで試しましょう: 今、それは白い星の下にあるので、もちろん鮮やかです。そしてすぐに言って: それは無理、装着するのは間違っている、と言います: そうですね、それは正しいと言います。
ステップ19
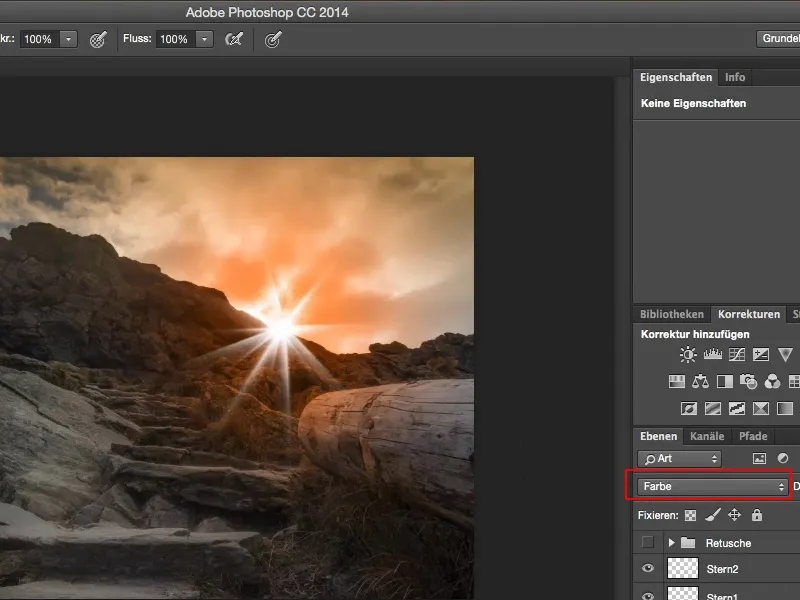
しかし、これを色モードに設定した場合、どうなるか見てみましょう。
一つには、私がここに本当に素晴らしい風景に乗せました、そして空にもあります、つまり、きれいに継ぎ足されます、...
ステップ20
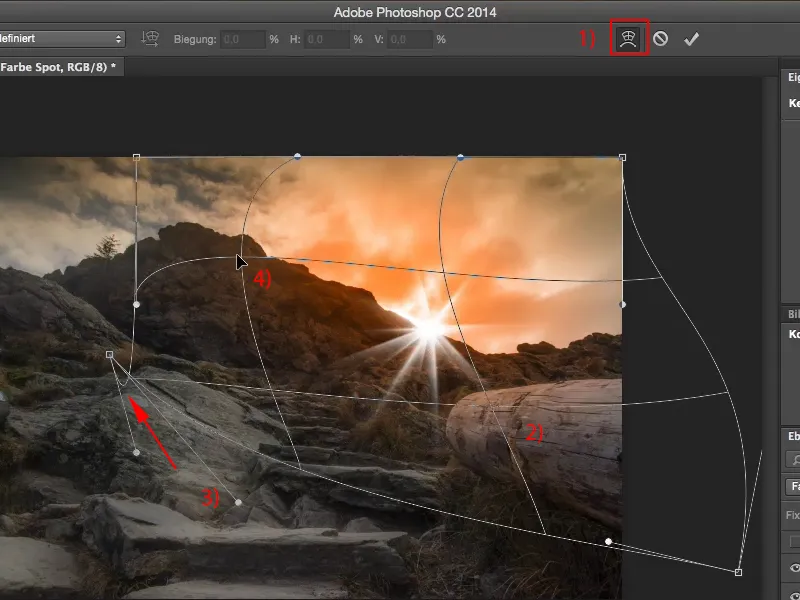
… そしてCtrl+T または Command+T そして上のこの変形オプション(1)で、ここを修正します。
実際、この部分にもっと影響を与えたいです。そして下の部分には少し影響があって欲しくないので、これを画面外に引っ張ります ...
そして、こうして、これを上げたい場合(4)、そのようにします。多すぎないように、そうするとかっこいいです。
今、空が燃えています、そしてEnter で確認します。 
最後のステップ
ステップ21
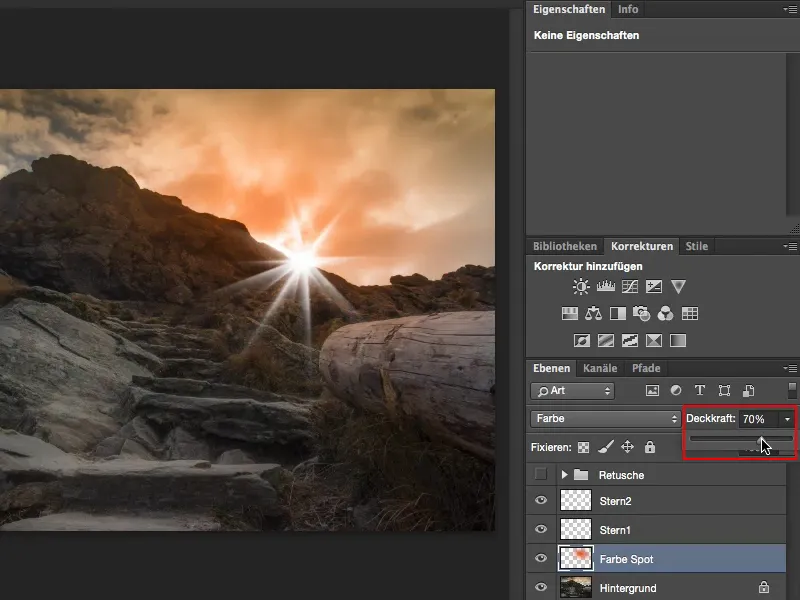
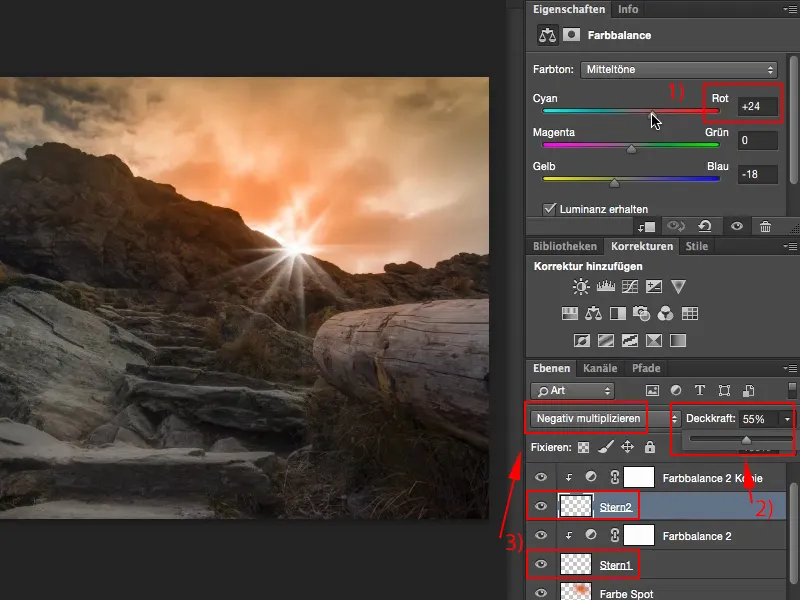
効果が強すぎる場合は、不透明度を少し下げてみてください、そして、70%でもこのBAM効果を持ち続けることに気づくでしょう。ここで必要なものです。
ステップ22
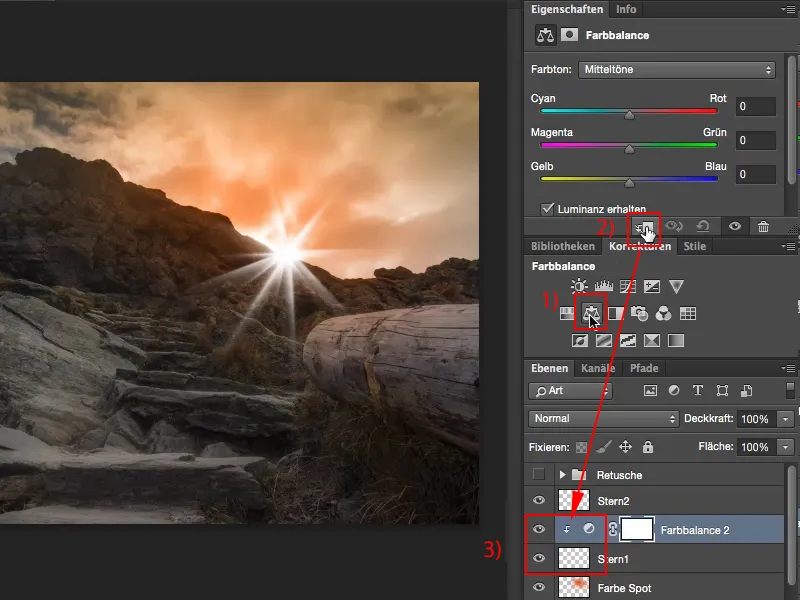
まだ白い星があります。ここで何をしますか? ここで カラーバランス(1) に移動し、ここで(2)の小さなアイコンから クリッピングマスク を作成します。これにより、カラーバランス が下の星にのみ影響を及ぼすようになります(3)。 
ステップ23
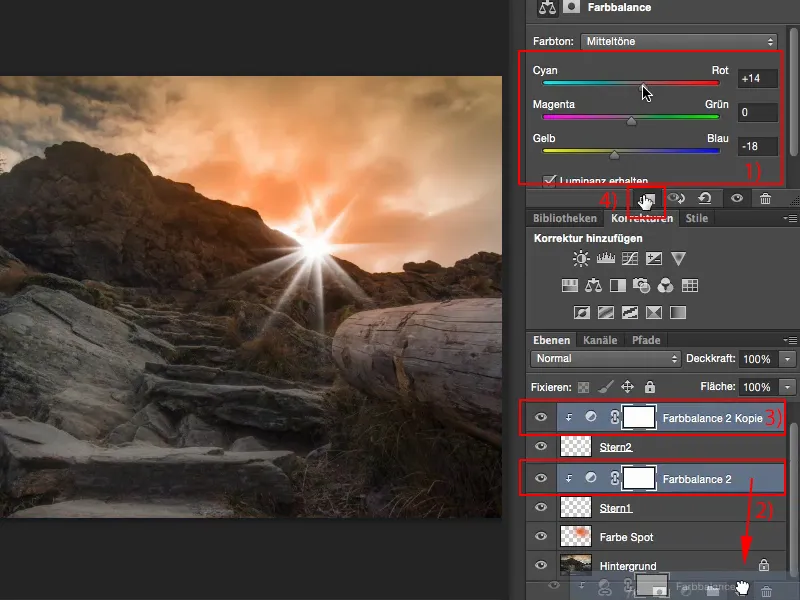
そして、ちょっとだけ色を追加します(1)。このレイヤーを即座に複製します(2)、そして二つ目の星の上にもう一度配置します(3)。
残るはクリッピングマスク - はい (4)。
ステップ24
では、ここでもう少し進んでみましょう(1)。そして、2番目の星では実際には 不透明度 をまた少し下げます、つまり、(2):
そして、両方の星のモードを 反転乗算 に設定します(3)、そうすると、全体がイメージにもっとよく組み込まれます。
ステップ25
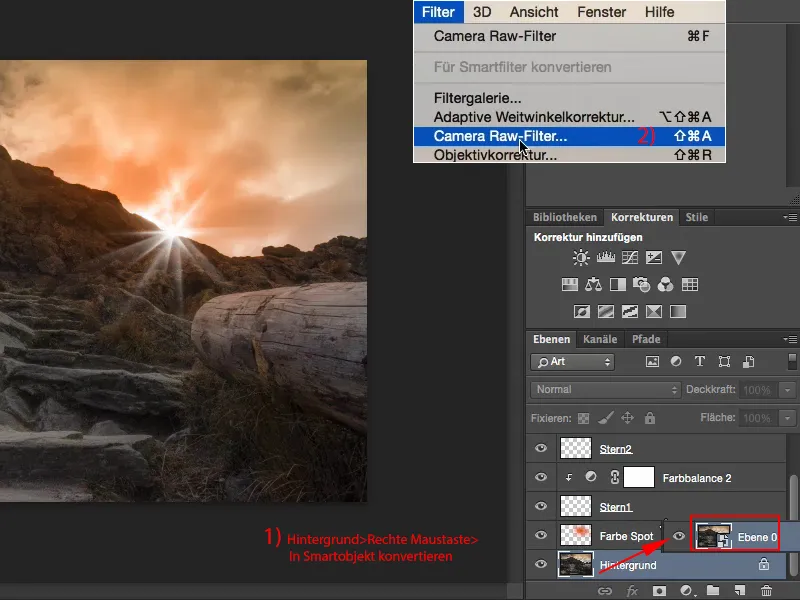
はい、今私はこのフレアを作成しました。全体的な効果をもう少しドラマチックにするためにしたいことは、次の通りです: 背景をクリックして、右クリック して、これをスマートオブジェクト(1) に変換してください。
そして、Camera Raw-Filter(2) を使用します - 長い間このように考えられている最も強力な新機能の一つです。
ステップ26
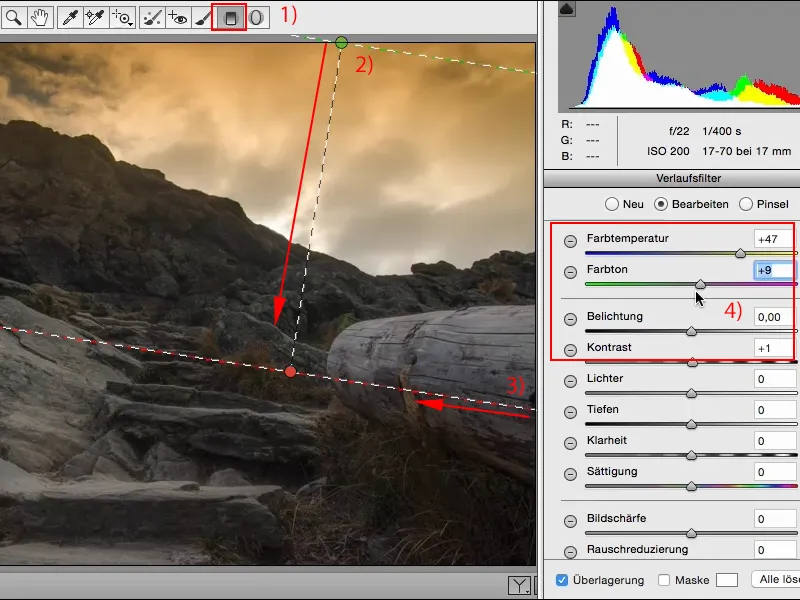
フレアが消えたことに気づきます - もちろん、私たちは背景レイヤーにあります、それがスマートオブジェクトに変換された 明確、そしてここで単純に グラデーションフィルター、 線形グラデーションフィルターを選びます(1)、…設定をリセットして、上から下まで軽いグラデーションを作成します(2)。私は今、これが木の辺りに上部の2/3位を含むようにし、そしてフレアに合った色調をもう一度適用します(4)。
かなりクールです。
ステップ 27
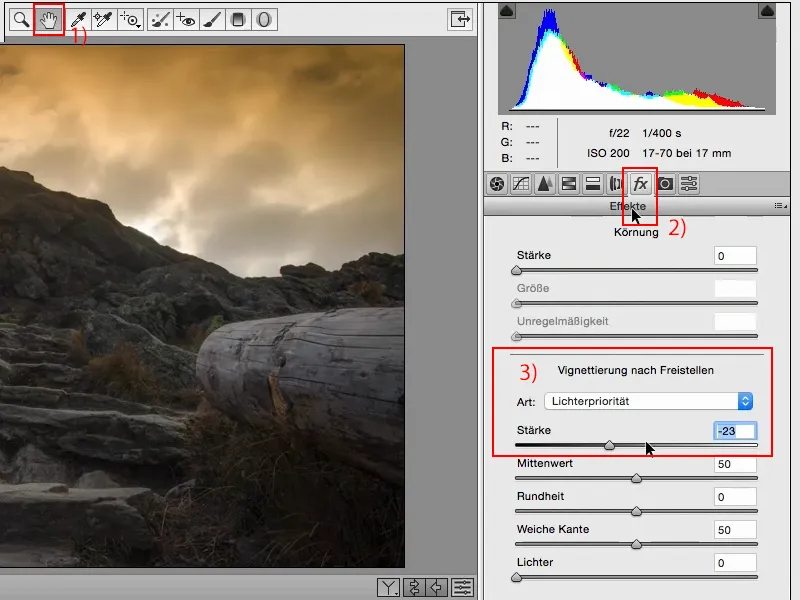
はい、最後に、ここでfx(1)(2)-特殊効果はPhotoshopでいつも良いですね、そしてここで解放後のビネット, ビネット、ドイツ語でいいえ、ネガティブに引っ張る(3)これで全体を少し暗くします。 OK をクリックすると、ここで計算されます…
ステップ 28
…そしてここで編集に移動します… 一歩戻る(1)、それは本当に素晴らしいと思います、すべての雰囲気を作り出しているもの(2)。
ステップ 29
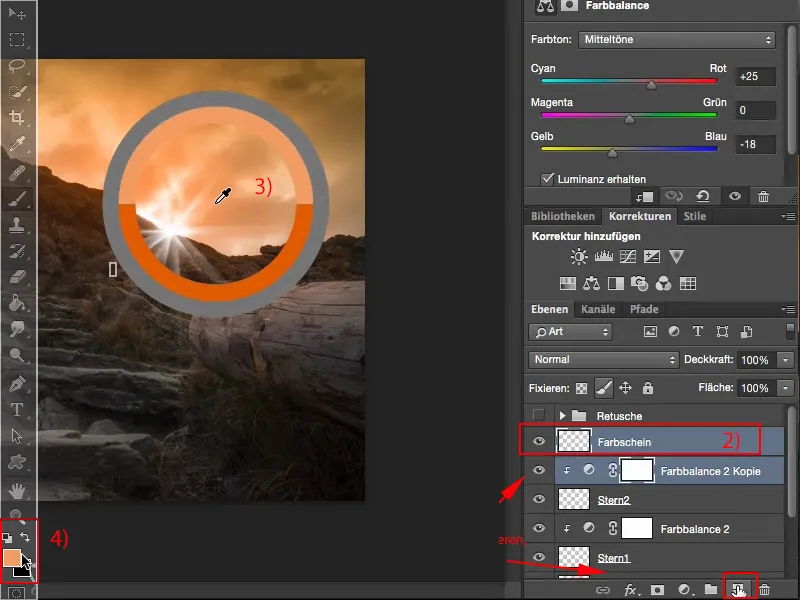
さて。 しかし、まだ足りないのは、画像をもう少しアップデートすることです。画像に光を加えるために、「ファーブバランス2コピー」の上に新しいレイヤーを作成します(1)、これを「色光」(2)と名前を付け、そしてスポイトまたはブラシツール を選び、したい色を空から選択します。ここではその色が前景色として表示されます。
ステップ 30
透明度を5〜10%に設定します(1)。 より経験豊富になれば、それをもっとたくさん使えます。
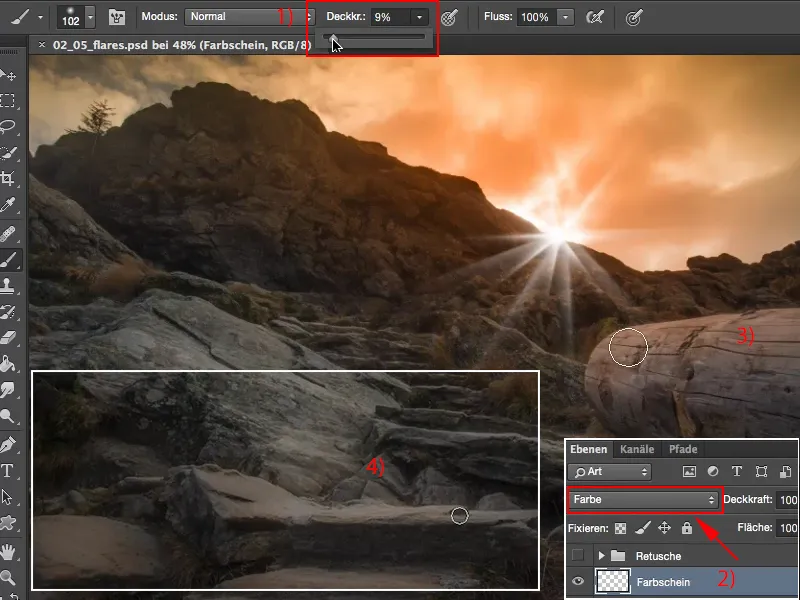
ここで画像にもう少しズームインします。今やりたいことは、特定の要素を強調することです。例えば、上部の光を少し強調したいと思います。
そのために、このレイヤーをカラーモード(2)に設定し、ここ(3)から木の切り株の上に描き始めます。
見てください: これによって、本当に上から赤い光が差し込んでいるように見え、画像全体にさらなる仕上げを与えます。
どこに書き込むことが意味があるかを考える必要があります。 立てたプレートの上では(4)、間違いなく必要です。 ときにはもう少し、ときにはもう少し少なく。
ステップ 31
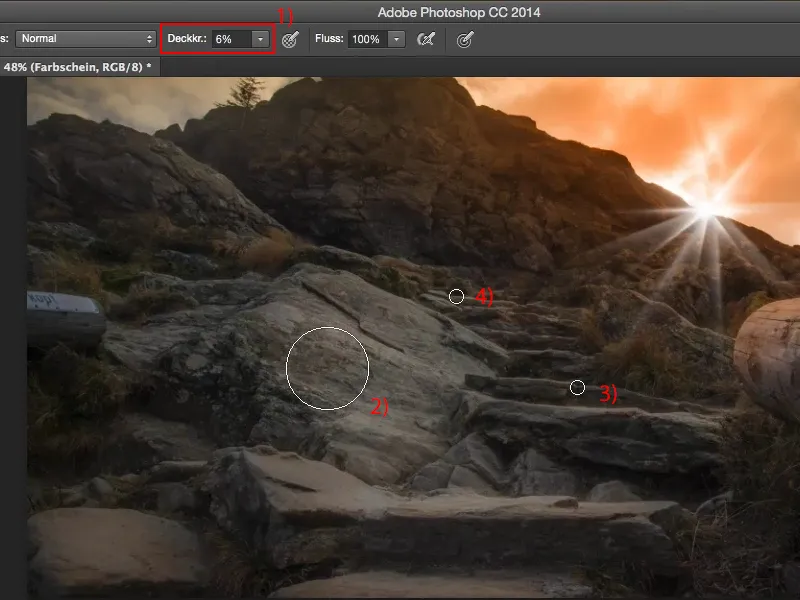
透明度を数%戻すことさえします(1)。 ここでは広範囲に適用できます(2)…
…そして個々の石板にも(3+4 など)少しずつ重ねることができます。
とにかくこれはとても速く行いますが、光線の一つだけをオンとオフにするだけで、木や階段、階段の石段…これが本当のクオリティアップになります。
これは画像をより現実的にし、今回は本当に成功したと私にとっては本当に良いことです。 私が必要としていたものはすべてそこにあります。 私はこのフレアを組み込み、この光の雰囲気を持っています、空が燃えていて、滑らかな表面に少し反射しています。それが私が求めていたものであり、形をしっかりと作ったフレアが最後の仕上げです。