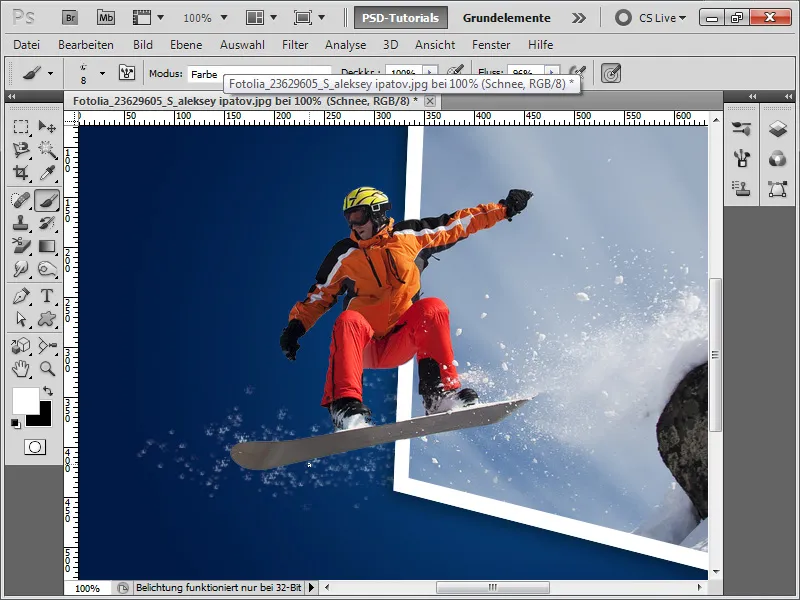
アウト‐オブ‐ボーダー‐エフェクトは、画像をより生き生きとダイナミックに見せる印象的なテクニックです。被写体がフレームから飛び出しているように見え、魅力的な3D効果を生み出します。Photoshopを使用すると、レイヤーマスク、トリミング、影の組み合わせによってこの効果を簡単に実現できます。このチュートリアルでは、画像をフレームから飛び出させ、非凡な見せ方をする方法をステップバイステップで紹介します。では、始めましょう!
ステップ 1:
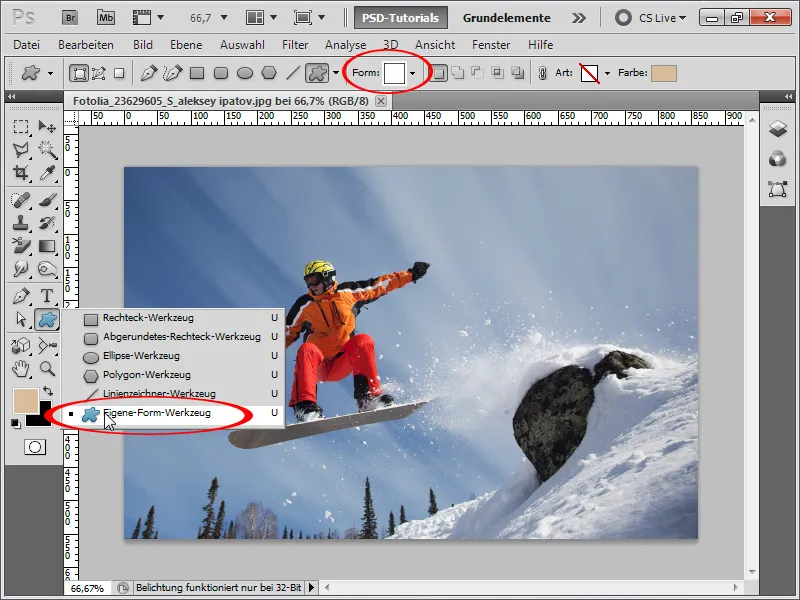
ますは、お好みの写真を開いて フレーム を作成します。 カスタム形状ツール を使用すれば簡単にできます。 コントロールパネル の一番上には、すでに完成した形状を呼び出すことができます。

ステップ 2:
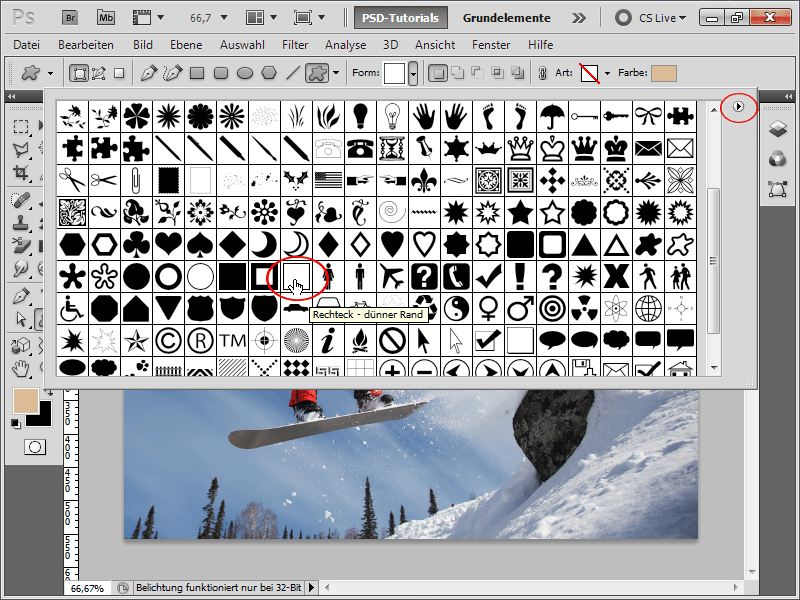
その中には、 線が薄い四角形 という形状も含まれています。リストに含まれていない場合は、右上の 矢印 をクリックして追加することができます。
ステップ 3:
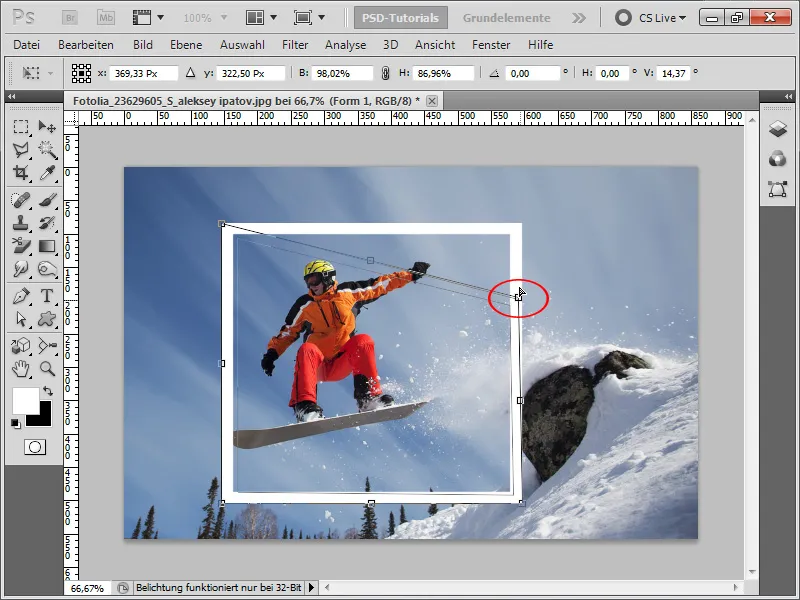
次に、白色でフレームを描いた後、 Ctrl+T を押してフレームを変形します。角をドラッグしながら Ctrlキー を押して透視的に変形します。
ステップ 4:
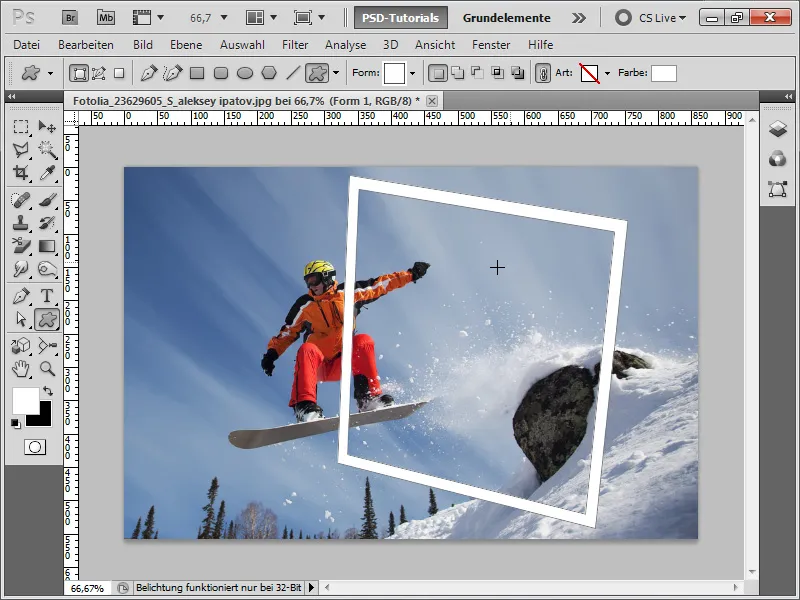
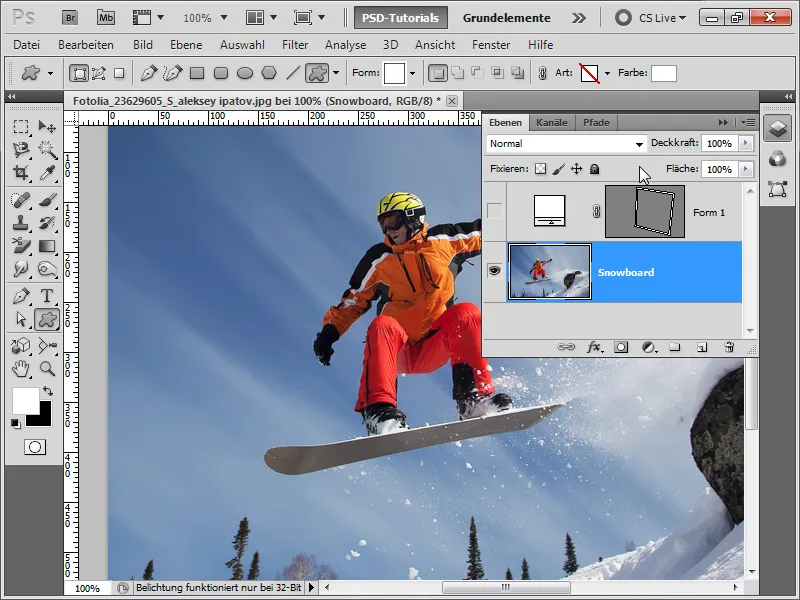
およそ30秒の歪み作業の結果、私のフレームは次のようになります。
ステップ 5:
今度はフレームを非表示にし、背景レイヤーを ダブルクリック して通常のレイヤーに変えます。
ステップ 6:
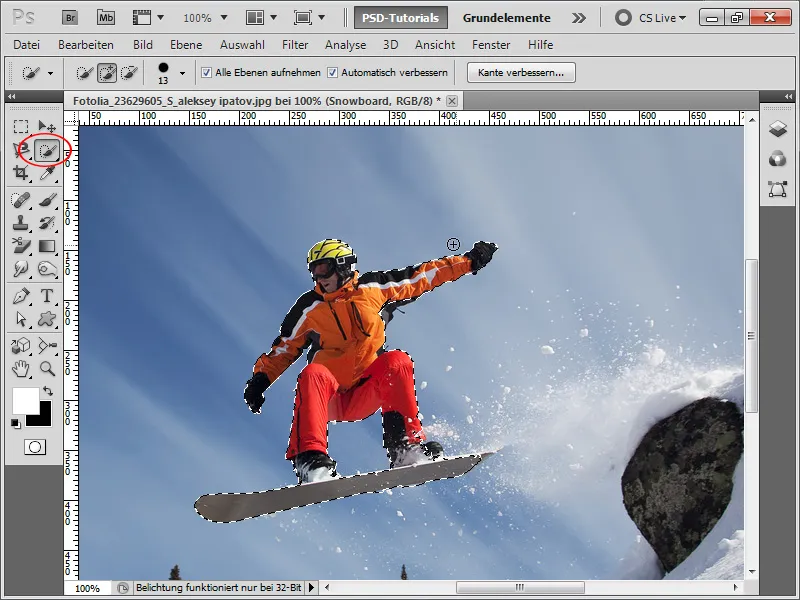
次に、スノーボードの選手を切り抜きます。もちろん、複数の方法があります。私はかなり簡単にし、 クイック選択ツール を使います。
ステップ 7:
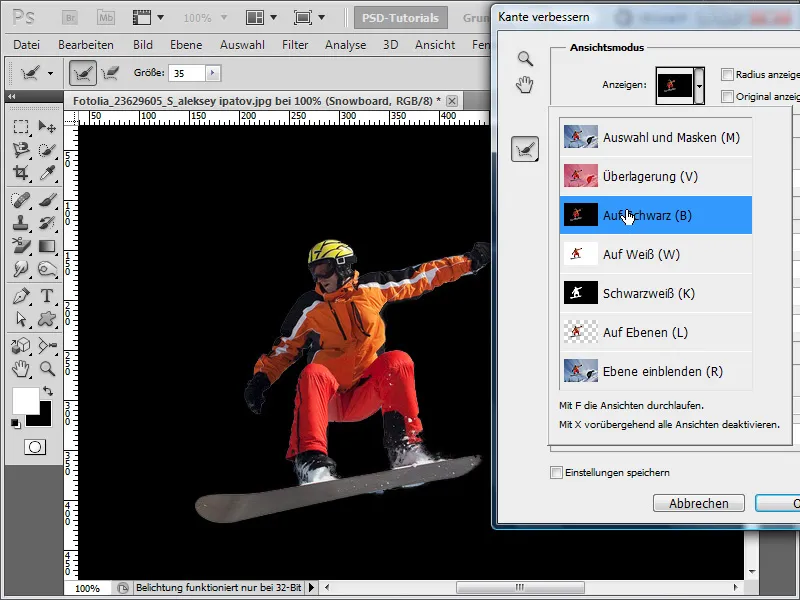
次に、 コントロールパネル で エッジ強調 をクリックし、表示を 黒 に変更して、切り抜きエラーを迅速に発見します。
ステップ 8:
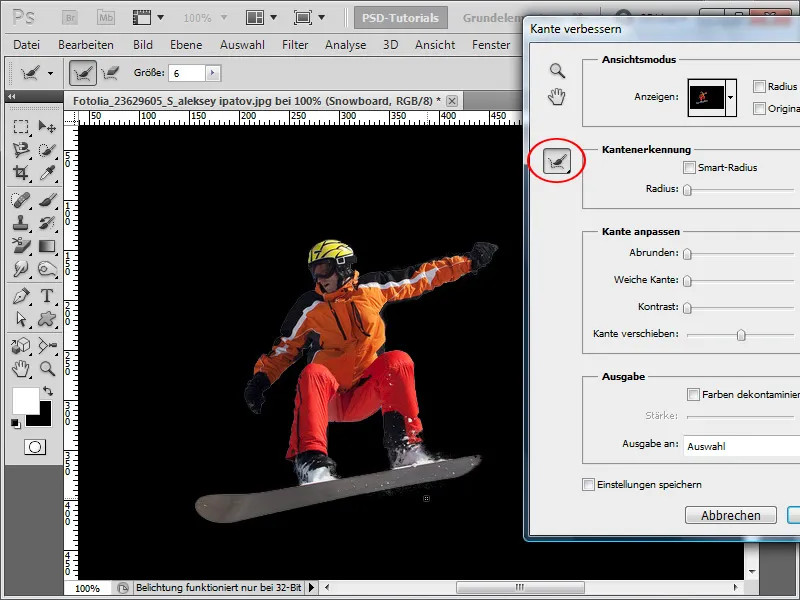
半径を調整するツール を使用して、切り抜きが不完全な箇所を塗りつぶします。そうすることで完璧な切り抜きが実現します。
ステップ 9:
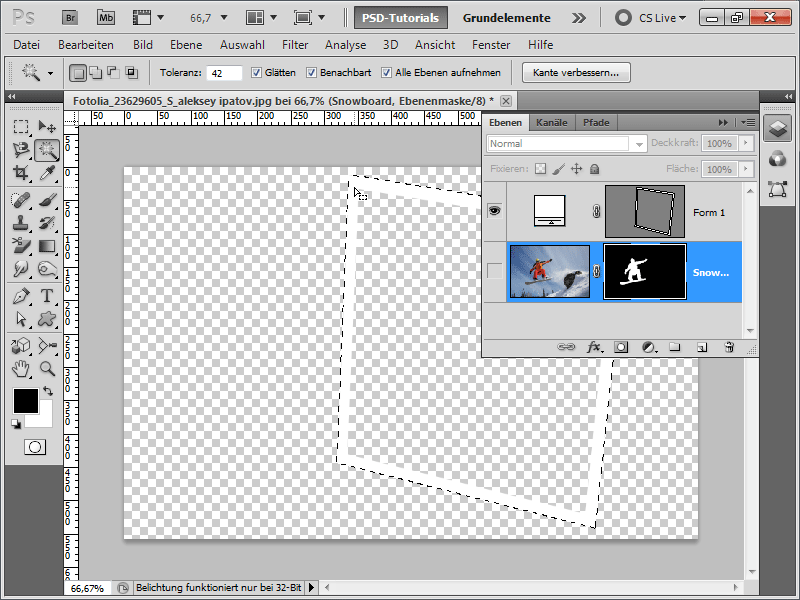
スノーボードのレイヤーを非表示にし、フレームのみを表示して マジックワンド を使用して選択範囲を作成します。
ステップ 10:
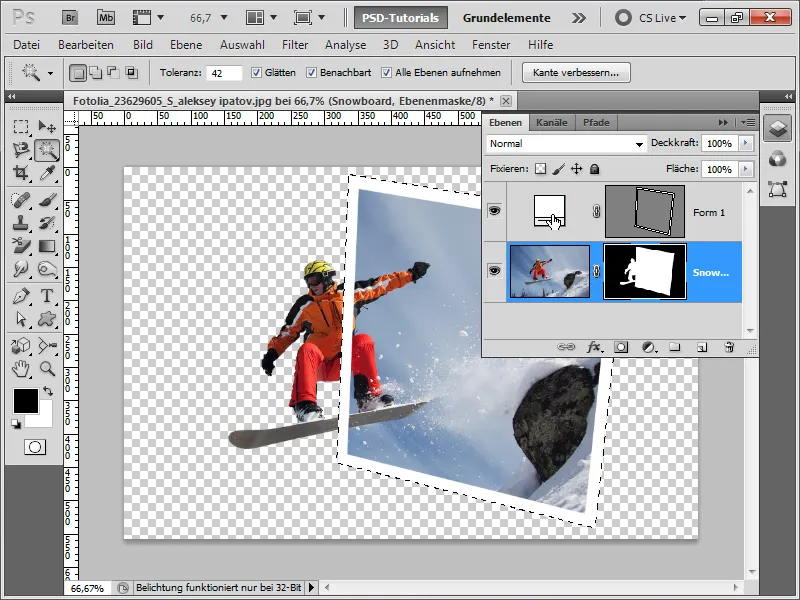
スノーボードのレイヤーを再表示し、 レイヤーマスク をクリックし、 Ctrl+Backspace を押します(このとき、背景色が白である必要があります)。これにより、 画像フレームエリア のスノーボードレイヤーが再表示されます。
ステップ 11:
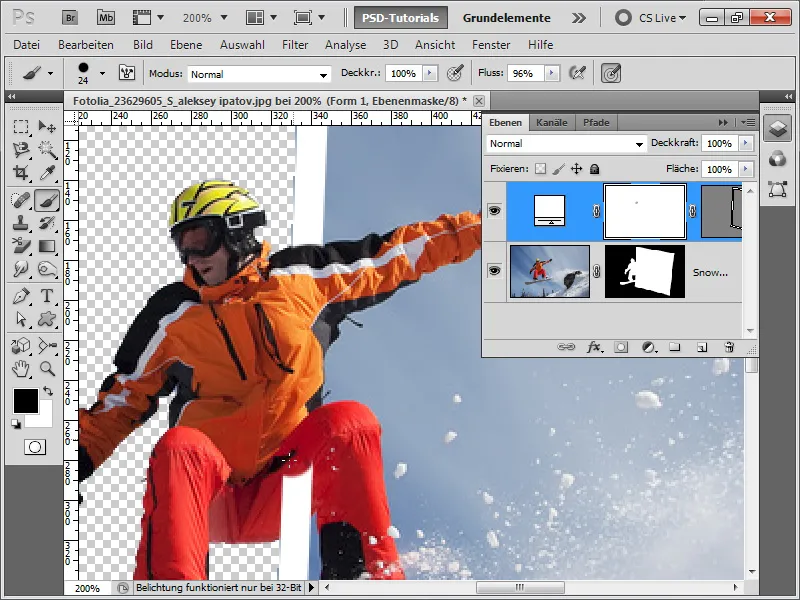
次に、フレームに レイヤーマスク を追加し、スノーボード選手から 黒いブラシ で領域を除外します。
ステップ 12:
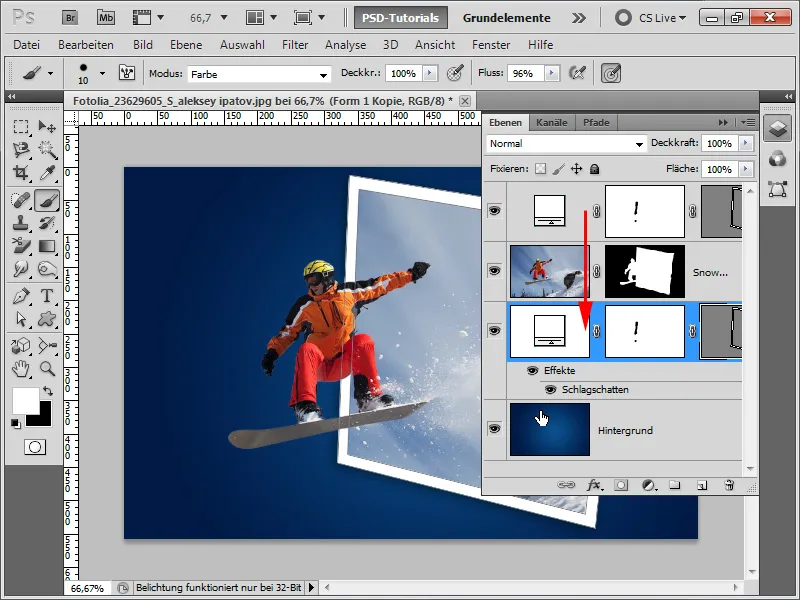
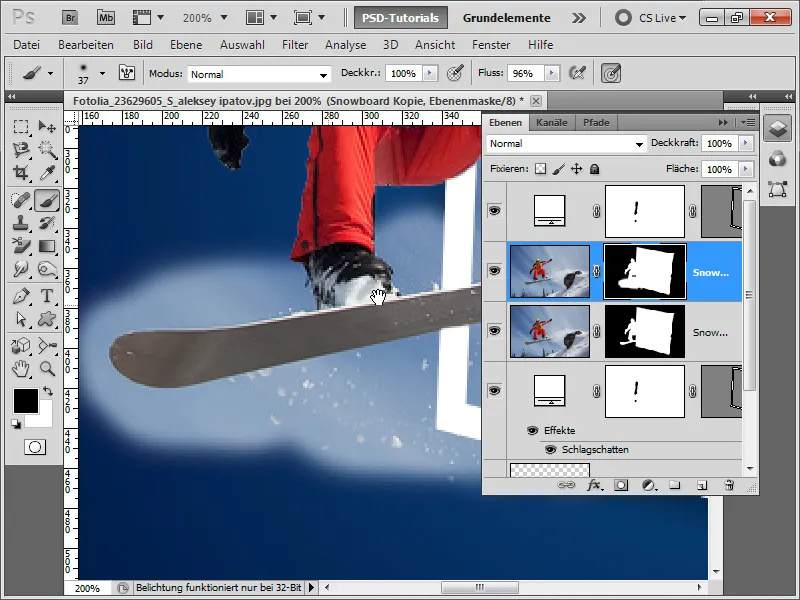
Altキー を押しながら、フレームレイヤーをコピーし、スノーボードレイヤーの下に配置し、 ドロップシャドウ を追加します。これにより、スノーボードレイヤーの下にフレーム内に影が表示されるのを防ぎます。
ステップ15:
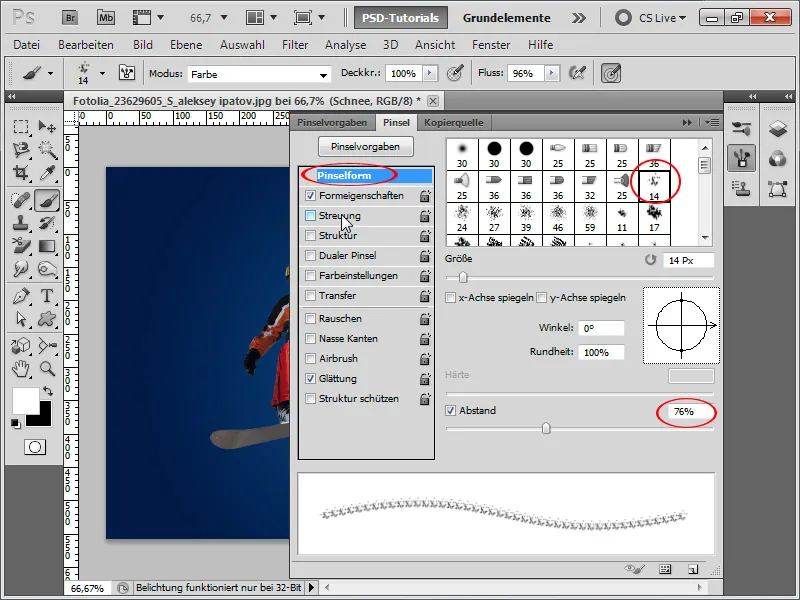
枠の外に雪が現れるようにするために、新しいレイヤーを追加して、スプラッシュブラシ(Photoshopが元々提供している)を選択します。その後、F5をクリックして、ブラシパネルを表示し、間隔を増やします。
ステップ16:
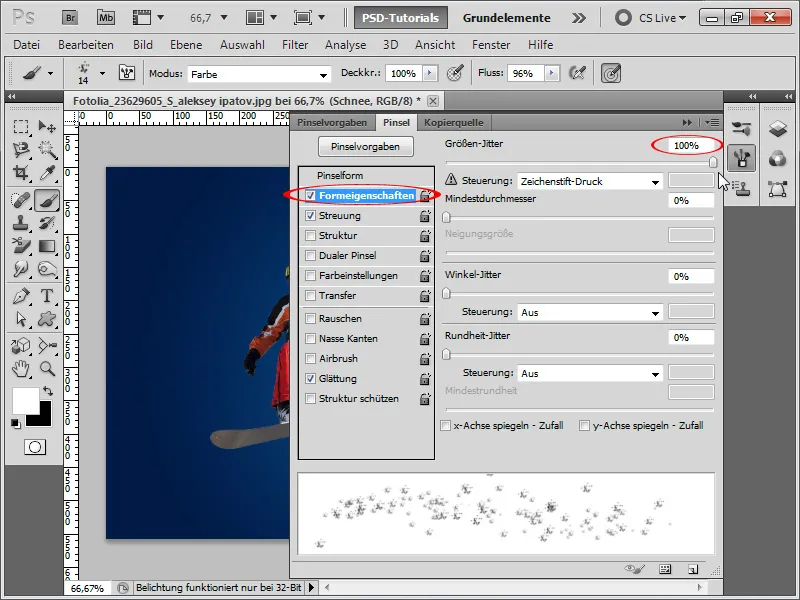
形状の揺れを100%に設定することにより、すべての雪片が同じ大きさでないように形状を変更します。
ステップ17:
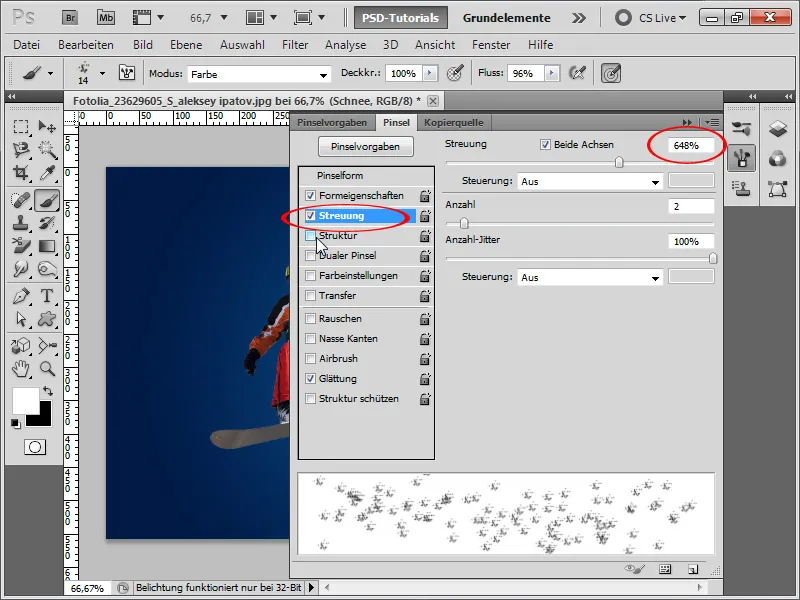
スプレッドも増やします。
ステップ18:
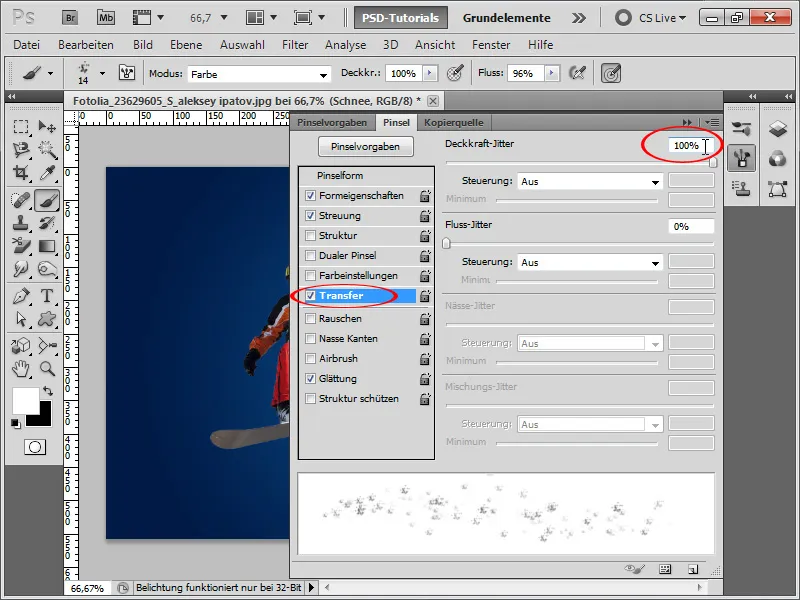
転送の下にある不透明度揺れも増やして、いくつかの雪片がより透明になるようにします。
ステップ19:
さて、これで雪を作成し、ブラシサイズを時々変更することができます。
ステップ20:
ただし、元の写真から既存の雪片を抽出する第二の方法もあります。これを行うには、スノーボードレイヤーを単に複製し、レイヤーマスクから元の画像領域を再表示します。
ステップ21:
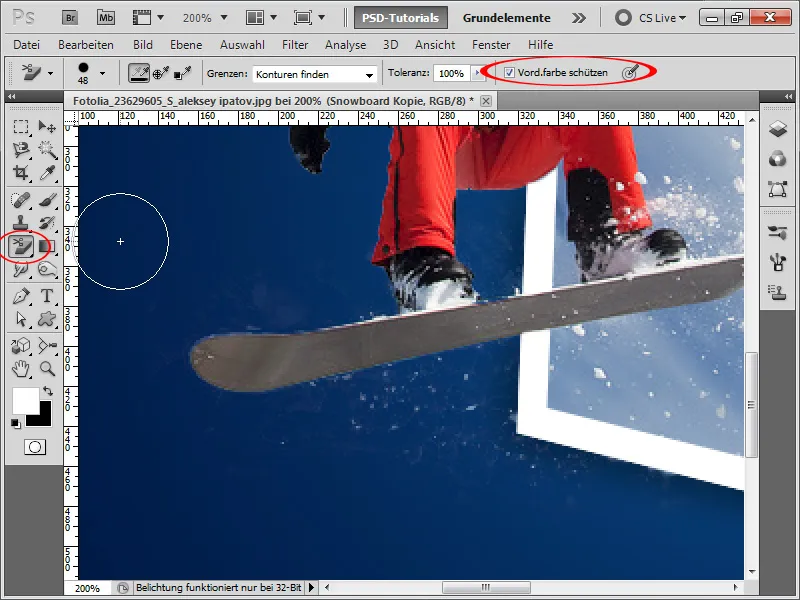
背景消しゴムツールを使用すると、前景色(私の場合、白色)を保護し、うっとうしい水色のみを除去できます。
ステップ22:
結果は非常に良いです。この最終画像には両方の雪レイヤーが表示されており、枠外にさらに多くの雪を見ることができます。画像の枠には、フラットなエッジをレイヤースタイルとして追加しました(設定で不透明度を抑えています)。
ステップ23:
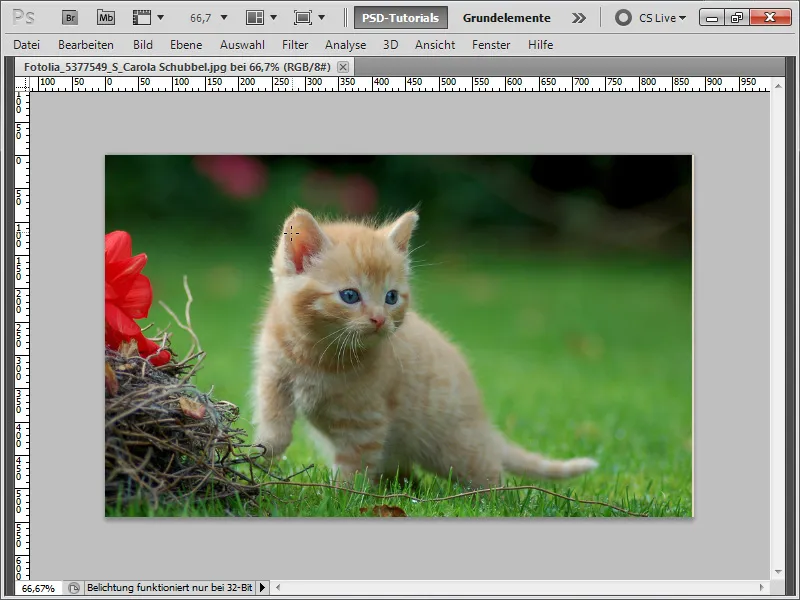
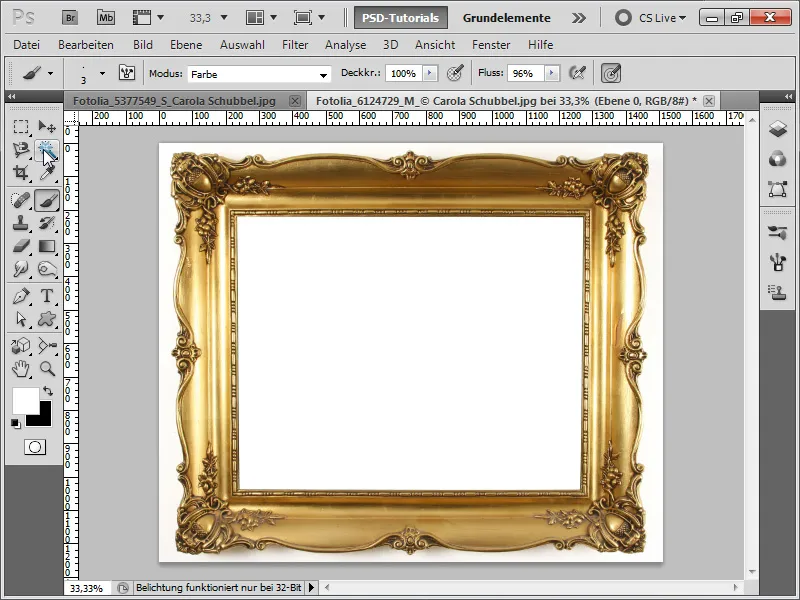
別の例では、一部異なるアプローチを示したいと思います。このかわいい猫を出発点とします。
ステップ24:
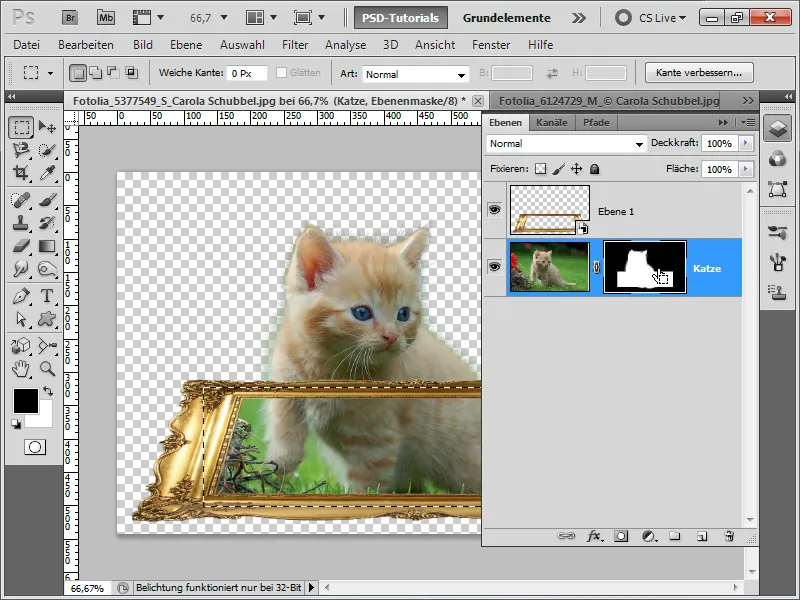
今回は枠を作成せず、既存のものを使用します。背景レイヤーを通常のレイヤーに変換することで、瞬時にマジックワンドで輪郭を取得できます(前もって背景レイヤーを通常レイヤーに変換しておきます)。
ステップ25:
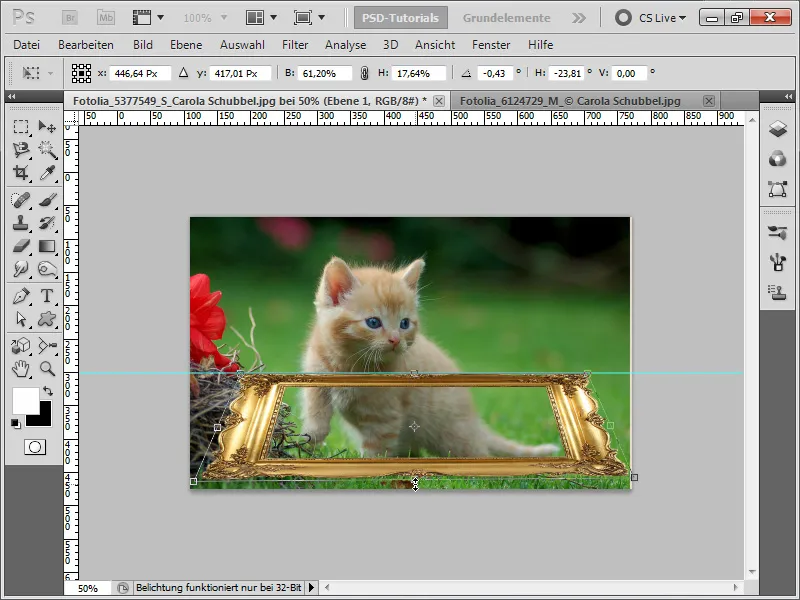
次に枠を挿入し、それをスマートオブジェクトに変換して、ピクセルが常に元の画像から保持されるように、後で心配せずにサイズ変更できるようにします。その後、Ctrl+Tで枠を変形し、次に上部の角にCtrlキーを押しながら枠を透視投影します。ガイドラインが役立ちます。
ステップ26:
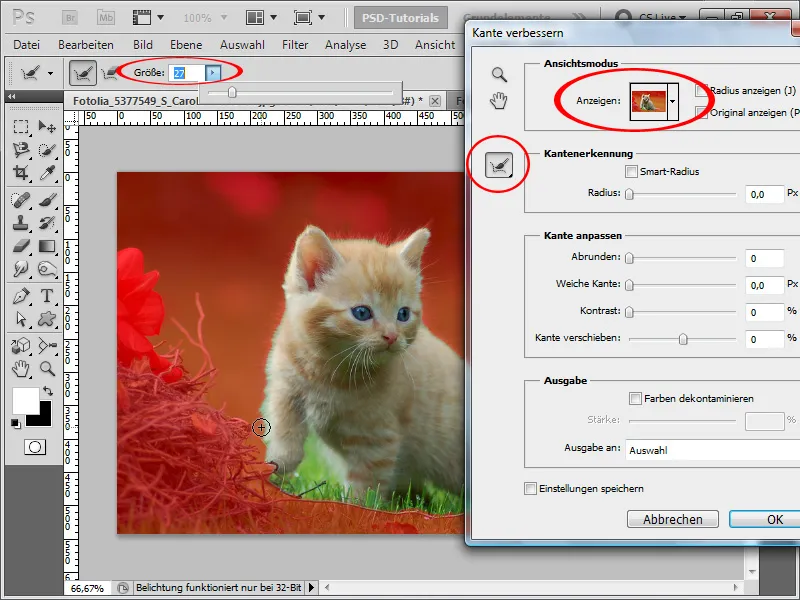
今、猫の背景レイヤーをダブルクリックすることで通常のレイヤーに変換し、クイック選択ツールで猫を選択します。
その後、上部のコントロールパネルでエッジを強調をクリックし、表示モードを変更して選択範囲を表示します。 増幅半径ツールのペン先を約30ピクセルに設定し、今、毛皮を塗りつぶします。
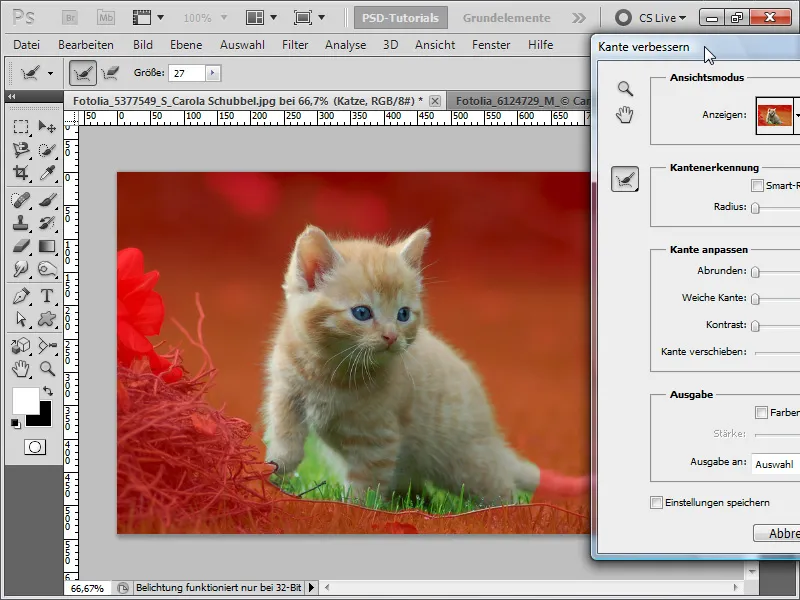
ステップ27:
毛皮は選択範囲で完璧に描画されており、出力先はレイヤーマスクに設定されています。
ステップ28:
最後に、枠の内部だけを選択し、猫のマスク内でCtrl+Backspaceを押して、白い背景に対応する部分のマスクを解除します。
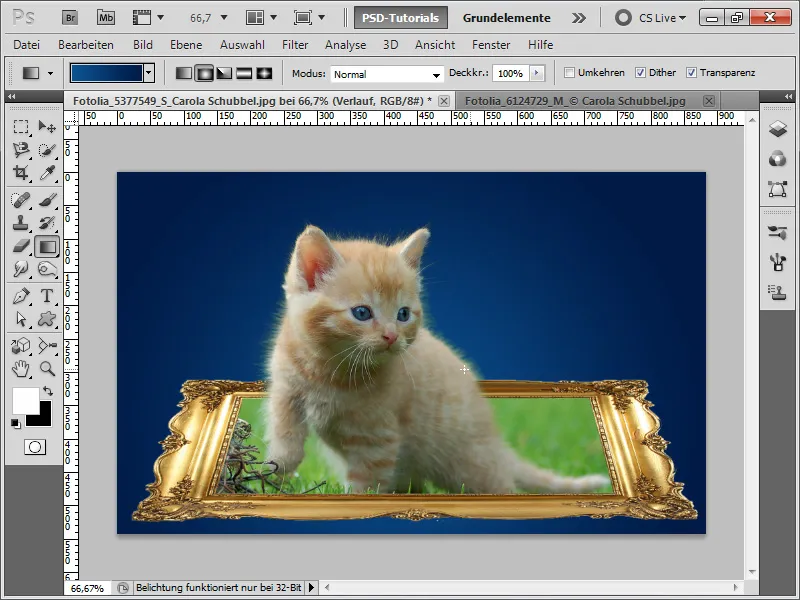
ステップ29:
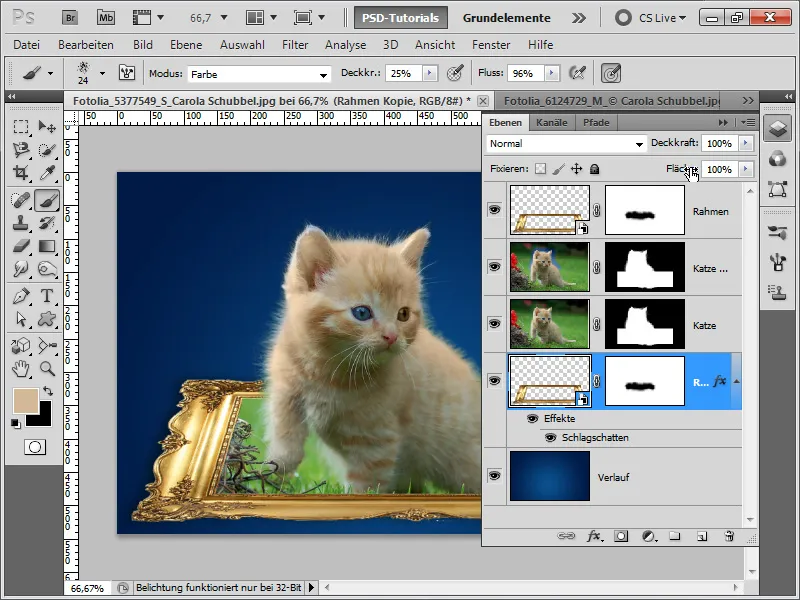
フレームにはレイヤーマスクを使用して、猫がいる領域を非表示にします。背景には新しいレイヤーで美しい半径グラデーションを追加します。
ステップ30:
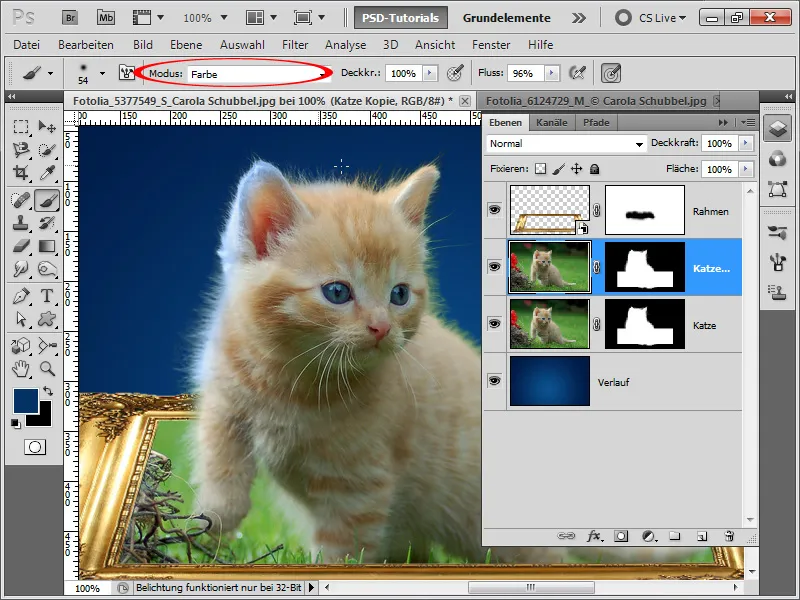
毛皮の緑色を消すには、いくつかの方法があります。私はこの方法を選択します:最初に猫のレイヤーを複製して、背景の色で領域を柔らかいブラシでカラーモードで塗りつぶします。
ステップ31:
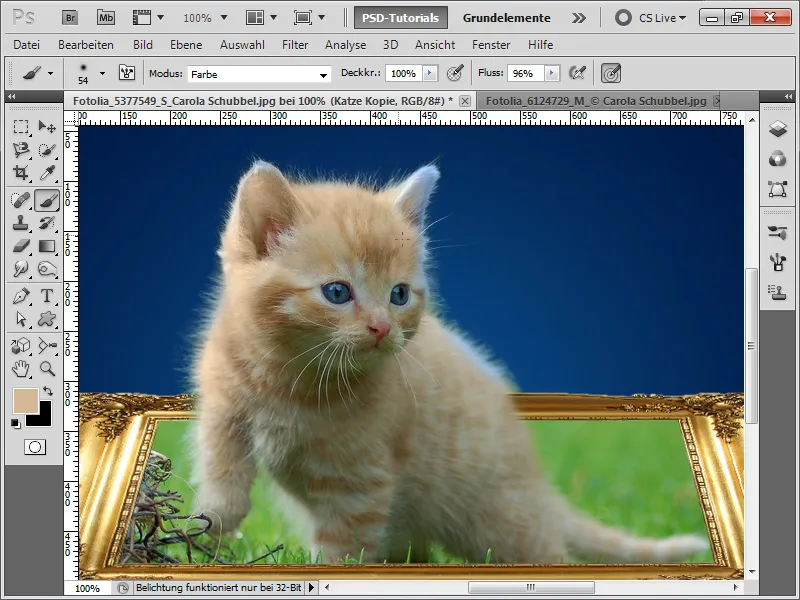
猫の毛皮の色をもとに戻します。これで緑色が消えました。画像では左側がすでに編集済みの領域を示しています。右側は次の画像で続きます。
ステップ32:
フレームに外側の影だけを付けるには、フレームレイヤーを複製し、ドロップシャドウを追加します。
ステップ33:
結果は次のようになります:
ステップ34:
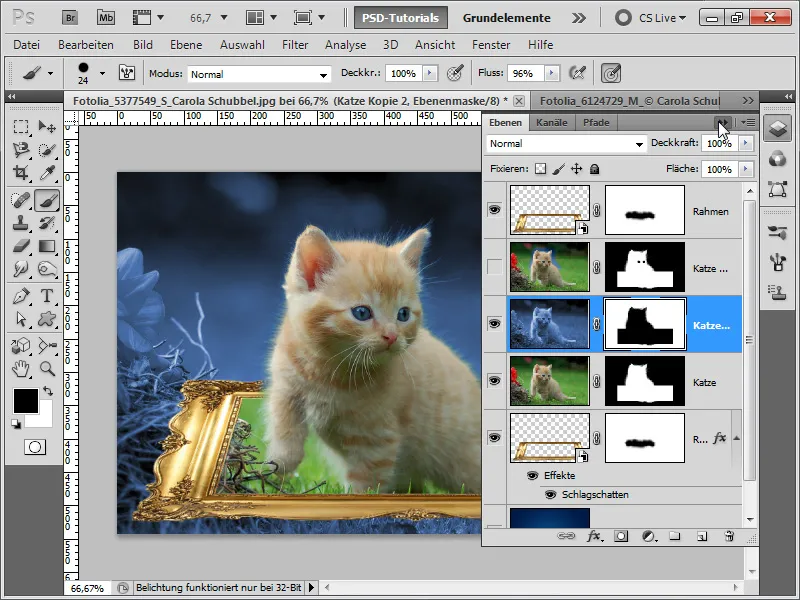
異なる画像結果を得たい場合、たとえば猫のレイヤーを再度複製して青く塗りつぶし、その後レイヤーマスクをアクティブにしてCtrl+Iで反転させます。
ステップ35:
結果は次のようになります:


