ロイ・リキテンシュタインは、ポップアートスタイルのアイコニックな作品で知られ、コミック風のドット、鮮やかな色彩、クリアなラインで芸術運動に影響を与えました。このスタイルの肖像画は目を引き、あなたのデザインにクリエイティブでレトロなタッチをもたらします。このチュートリアルでは、Photoshopを使用してロイ・リキテンシュタイン風の肖像画を作成する手順を一つずつ説明します。ドット構造から特徴的な色のアクセントやアウトラインまでをカバーしています。では、始めましょう。あなたの写真をアート作品に変えましょう!
ステップ1
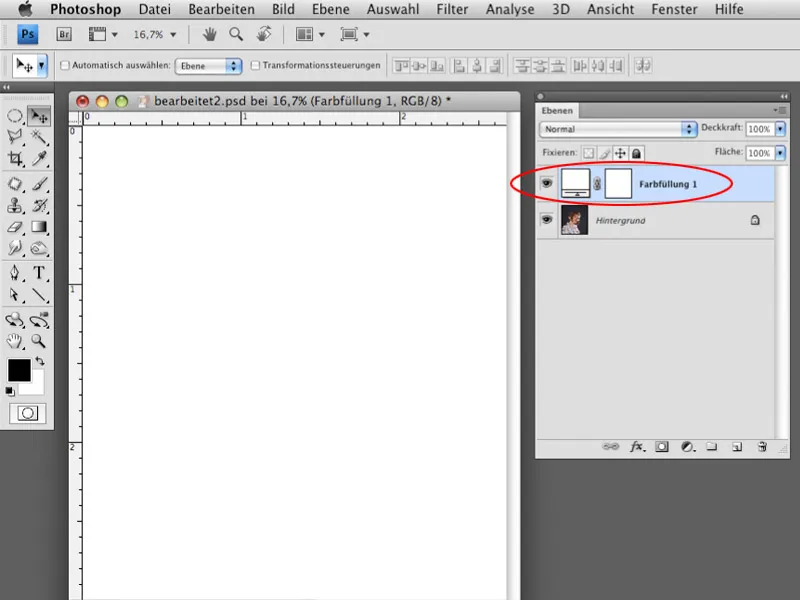
Photoshopで画像を開き、レイヤーパネルでソリッドカラーレイヤーを作成し、それを白色で塗りつぶします。これは、オリジナルの写真ではなく、やや薄くした画像の上に形を描くことができるように、対比手段として機能します。

ステップ2
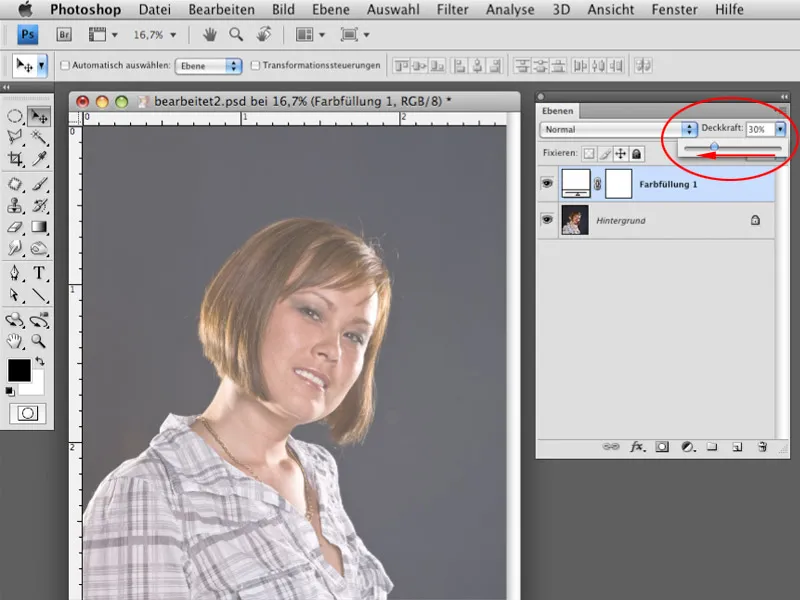
ソリッドカラーレイヤーの不透明度を30〜40%に減少させ、写真がまだ見やすい状態を保ちます。
ステップ3
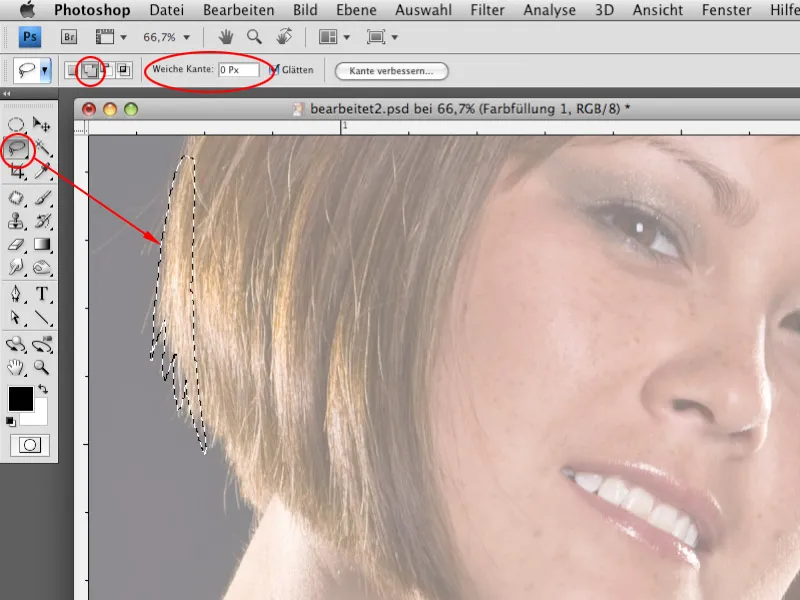
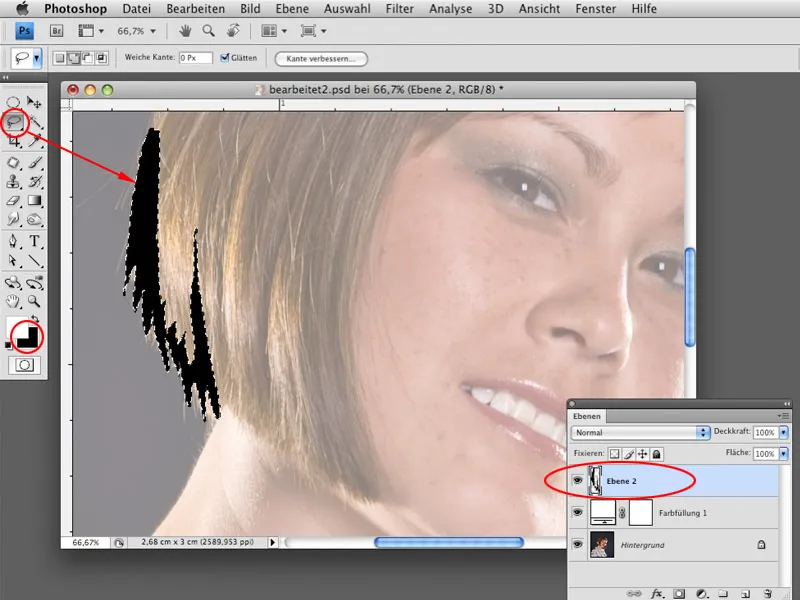
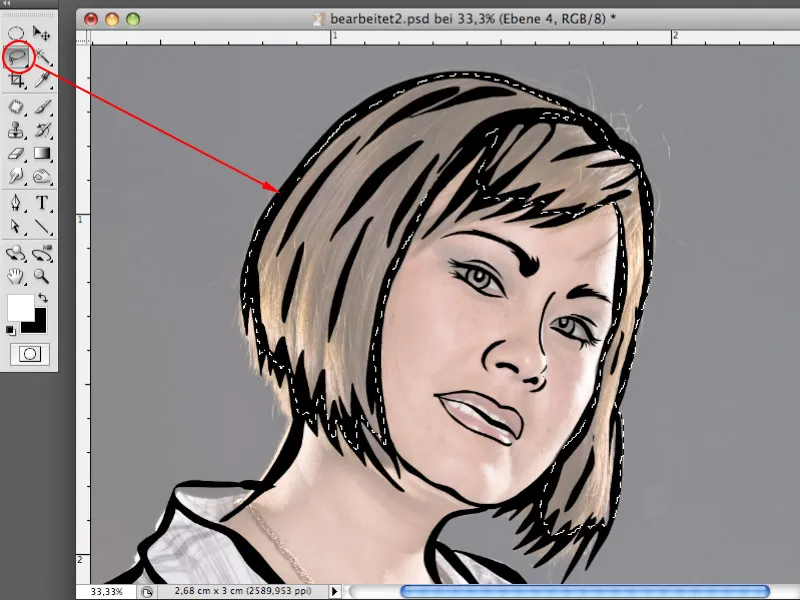
選択に追加オプションを持つレースツールを選択します。非常に重要なことは、ぼかしオプションを0に設定することで、作成する形の輪郭がはっきりとしてぼやけずに見えるようにすることです。髪の輪郭の描画を開始します。
ステップ4
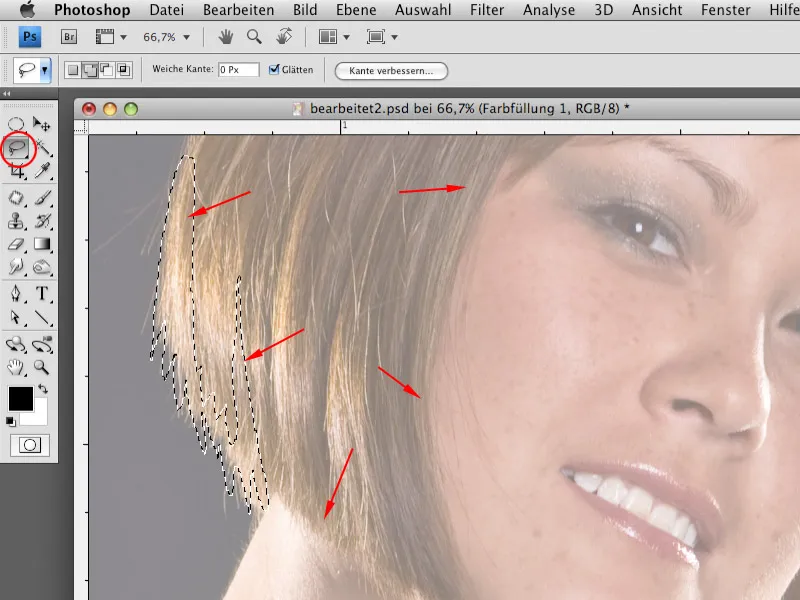
選択に追加オプションにより、輪郭を複数回描くことができます。より詳細に焦点を当てることができます。短いエリアを作成することで、経路が短く保たれるようにします。
ステップ5
レイヤーパネルに新しい空のレイヤーを作成し、背景色を黒に設定します。レースツールで輪郭を作成した後は、キーボードショートカットCtrl+Deleteで選択した領域を黒色で塗りつぶします。
ステップ6
輪郭を作成する必要のあるすべての関連領域を選択し、その選択範囲を黒で塗りつぶします。1つまたは複数のレイヤー(例:頭部、首、衣服などの異なるレイヤー)にすべての輪郭を描画できます。
ステップ7
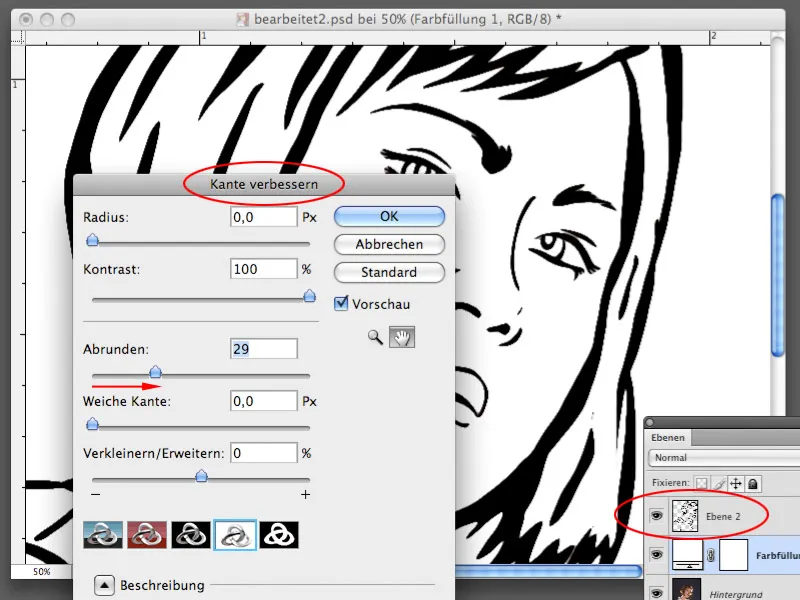
レースツールを使用する際に、選択された領域の輪郭が完全に直線にならないことがよくあります。問題ありません。黒い輪郭を作成した領域を後から修正し、ラインが滑らかになるようにします。輪郭のレイヤーの選択をCtrlキーを押しながらレイヤーミニチュアをクリックして読み込みます。表示された選択範囲でエッジを改善オプションを選択します。 エッジを改善ダイアログで丸めオプションの値を約30に増やします。これにより、ラインが滑らかになります。 OKで確認し、Ctrl+Shift+Iで選択を反転させ、Ctrl+Xで余分なピクセルを輪郭のレイヤーから切り取ります。
ステップ8
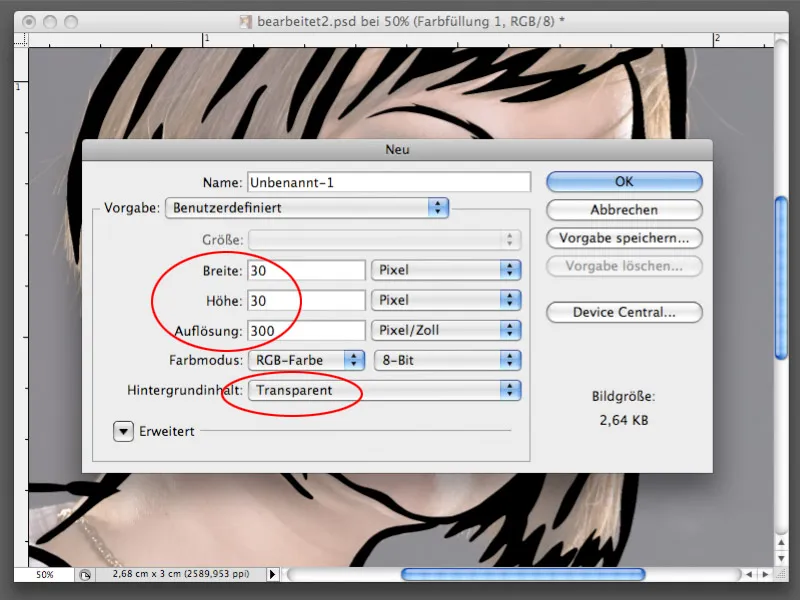
一部の領域を塗りつぶすためには、ドットのパターンが必要です。これを生成します。リヒテンシュタインの絵画の一部は、ソリッドカラーではなく、このようにドットを埋められています。解像度300ピクセル/インチで30x30ピクセルの新しいキャンバスを作成します。背景は透明にする必要があります。
ステップ9
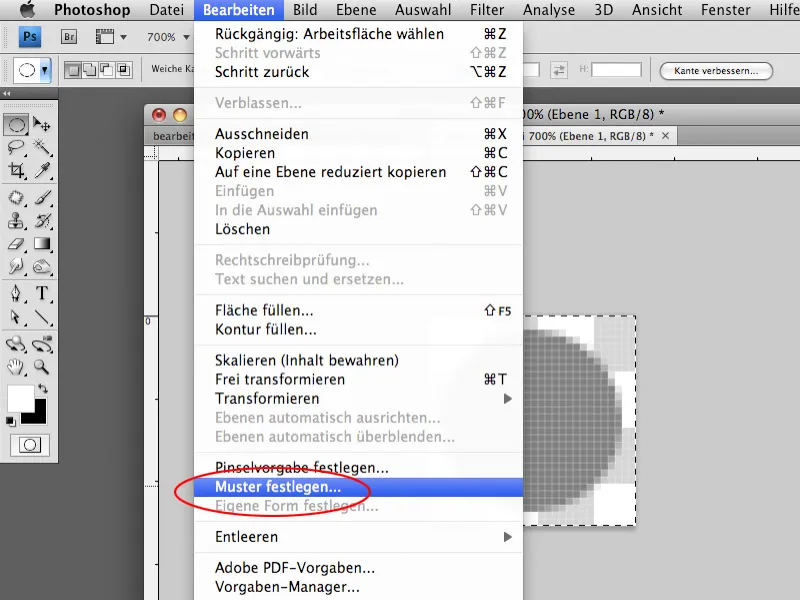
新しいキャンバス上で楕円選択ツールを使用して円を作成します。次に、編集>塗りつぶし>50%灰色を選択します。ダイアログでOKを選択してください。
ステップ10
Ctrl+Aでファイル全体を選択し、編集>パターン定義を選択します。 パターン定義ダイアログボックスでOKをクリックしてください。このパターンはPhotoshopライブラリに保存され、即座に使用できるようになります。新しく作成したファイルはもう必要ありませんので保存せずに閉じてください。
ステップ11
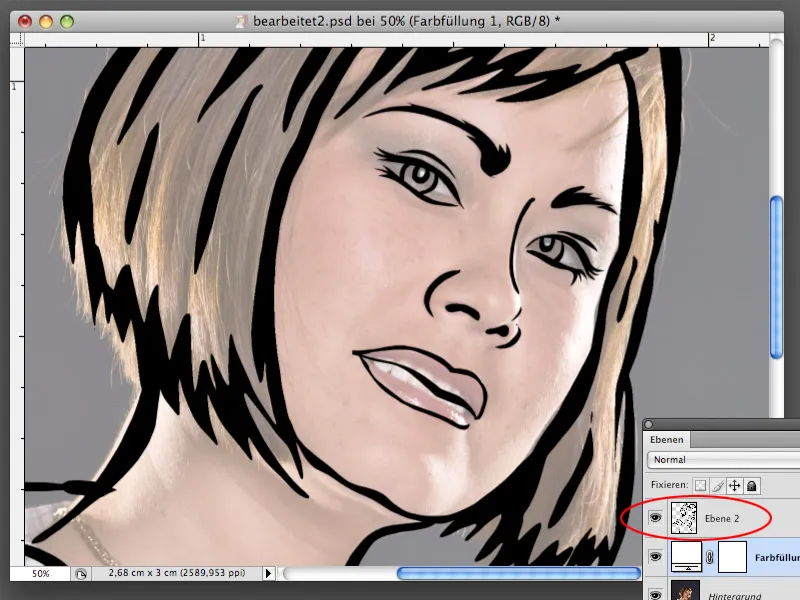
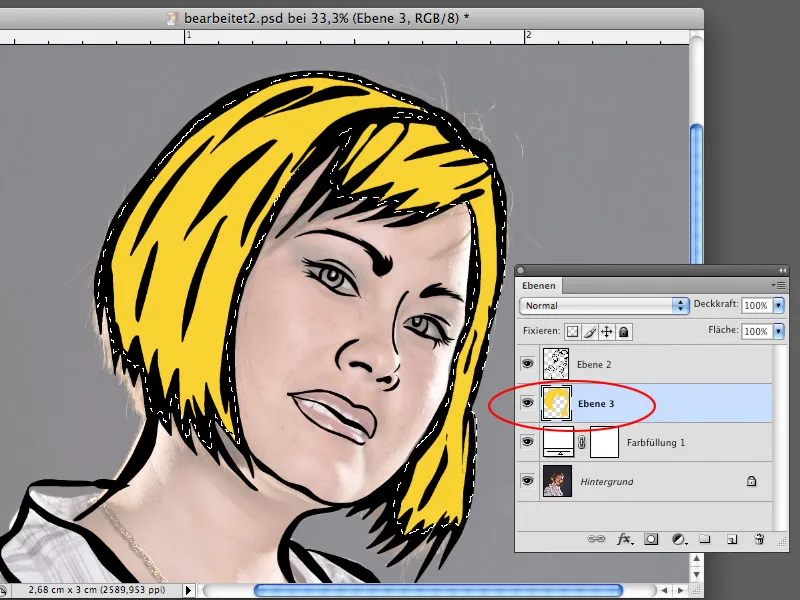
何かパターンで埋める前に、髪の部分を単色で埋めることができます。黒い輪郭内の髪に選択範囲を作成します。それには レースツール を使用してください。
ステップ12
黒い輪郭の下に新しい空のレイヤーを作り、そのレイヤーで選択された部分を黄色(または選んだ他の色)で塗りつぶします。
ステップ13
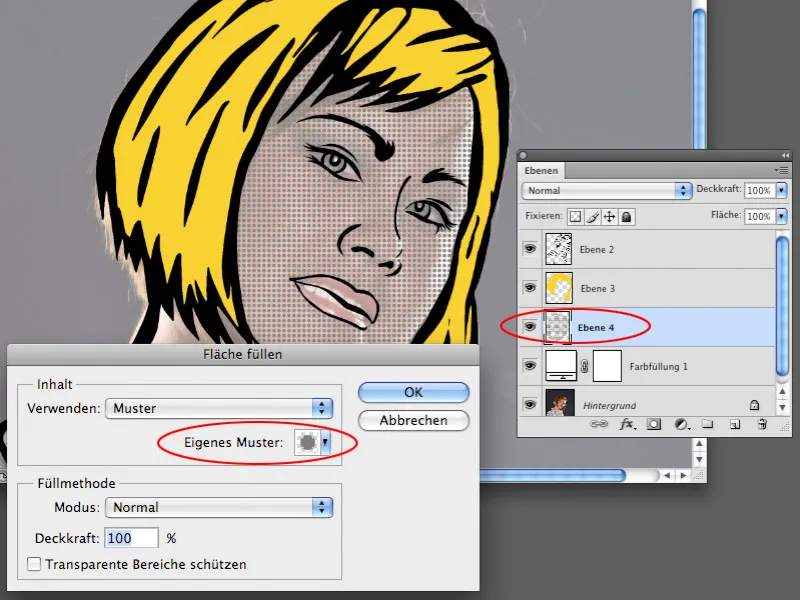
今、モデルの顔を選択し、黒い輪郭のレイヤーの下に新しいレイヤーを作成します。 編集>塗りつぶし>独自のパターン を選択します。以前に作成した灰色の丸のパターンでエリアを塗りつぶします。この段階では肌色としてはまだ使用できませんが、そのままの状態ではありません。灰色が意図的に選ばれたのは、どんな色にも変換できるからです。
ステップ14
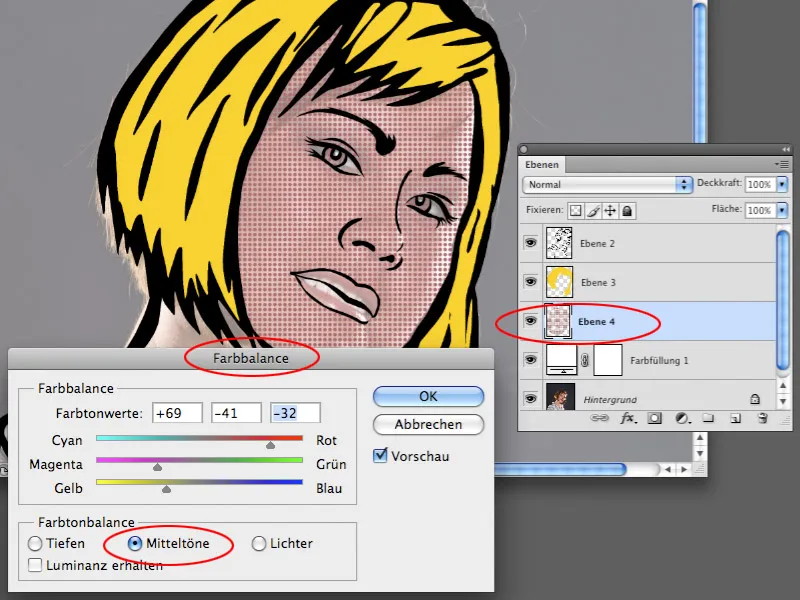
パターンを塗りつぶしたレイヤーに 画像>補正>色のバランス を選択します。 中間色 で、赤、黄色、マゼンタの色を強調し、灰色の色を赤みがかったものに変えます。
ステップ15
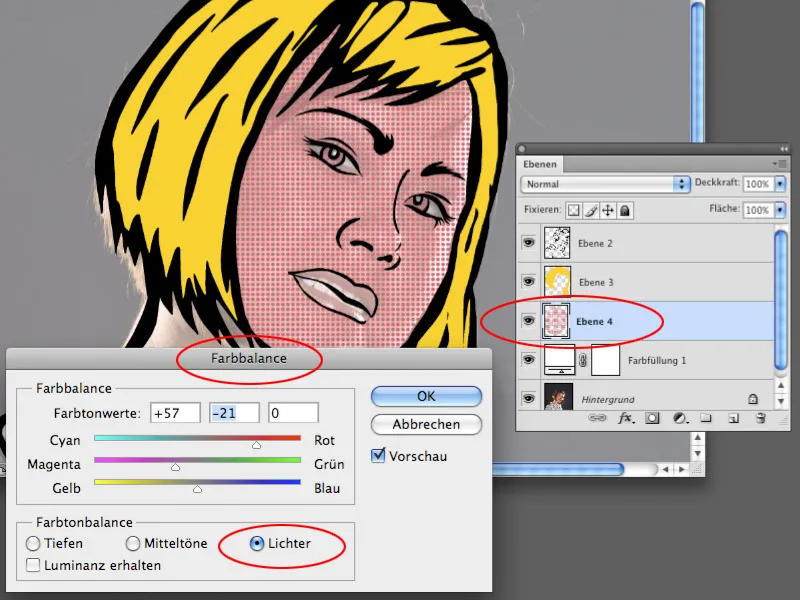
色のバランス ダイアログの ハイライト セクションに移動します。ここでも、肌色が本来の肌色に近くなるように必要な調整を行います。色が暗い場合は、明るさを トーンカーブ または グラデーションカーブ の設定で調整できます。
ステップ16
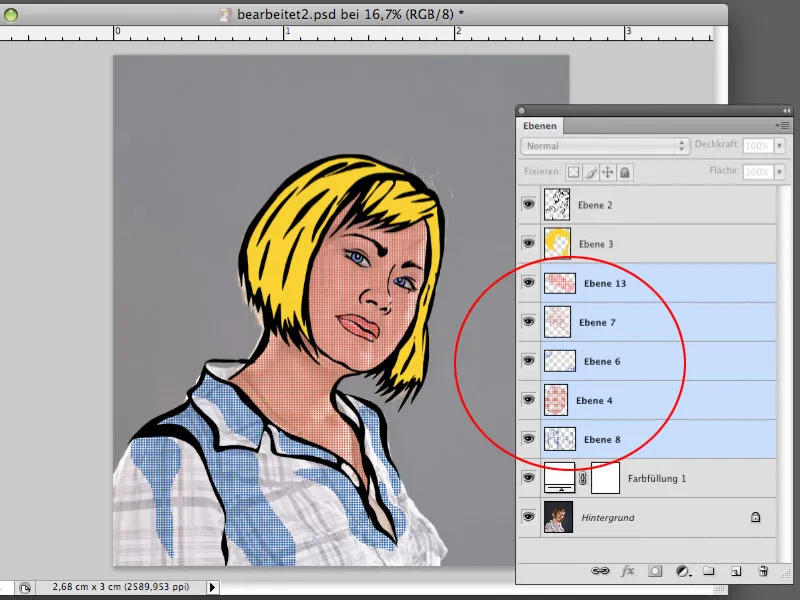
ステップ13-15で説明した方法で、すべてのエリアにパターンを埋め、埋められた部分の色を希望の色に変更できます。
ステップ17
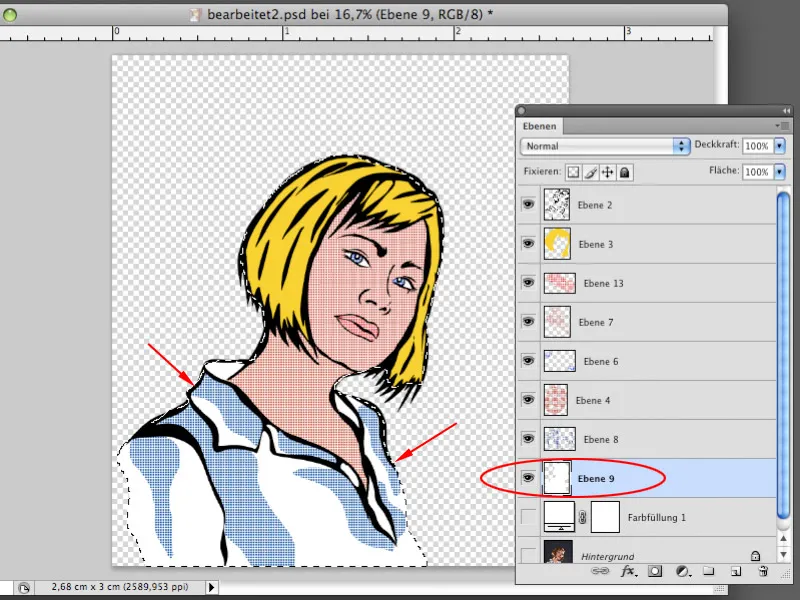
オリジナルの写真レイヤーと 単色塗りつぶし レイヤーを一時的に非表示にします。非表示のレイヤーの上に新しい空のレイヤーを作成します。女性のフィギュアを囲みつつ、黒い輪郭の境界を越えない形を レースツール で作成します。この選択範囲を新しいレイヤーで白色で塗りつぶします。
ステップ18
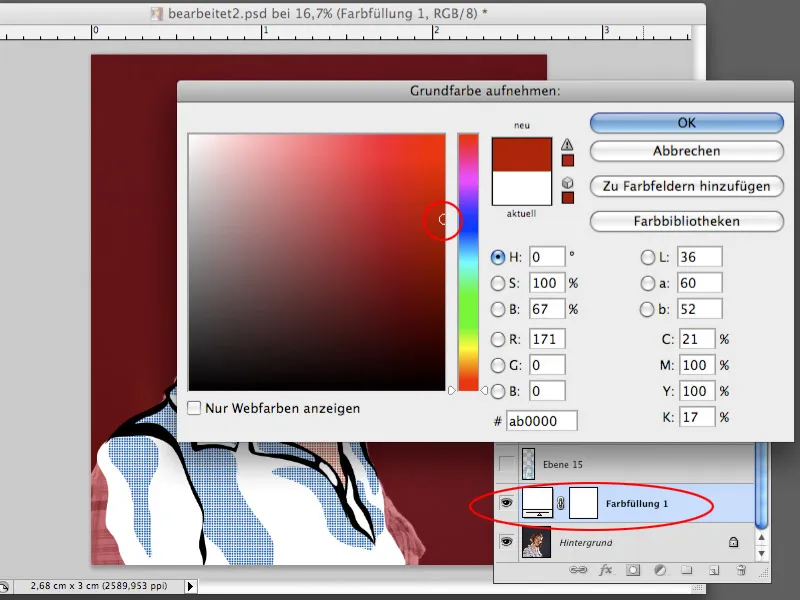
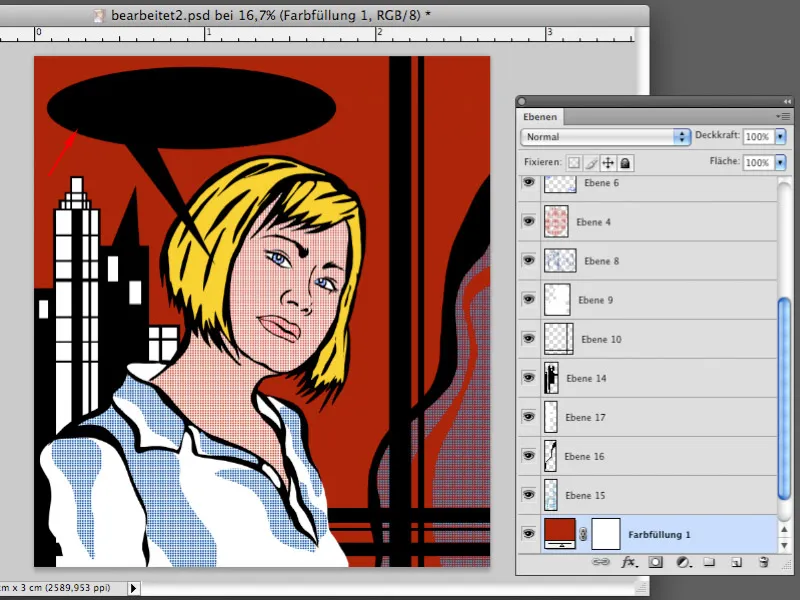
オリジナルの写真レイヤーと単色塗りつぶしレイヤーを表示します。単色塗りつぶしレイヤーを白色ではなく別の色、例えばダークレッドで塗りつぶします。単色塗りつぶしレイヤーの レイヤーサムネイル をダブルクリックし、 カラーピッカー で希望の色相を定義します。単色塗りつぶしレイヤーの 不透明度 を100%に設定します。これにより、オリジナルの写真が単色塗りつぶしレイヤーの後ろに隠れ、見えなくなります。
ステップ19
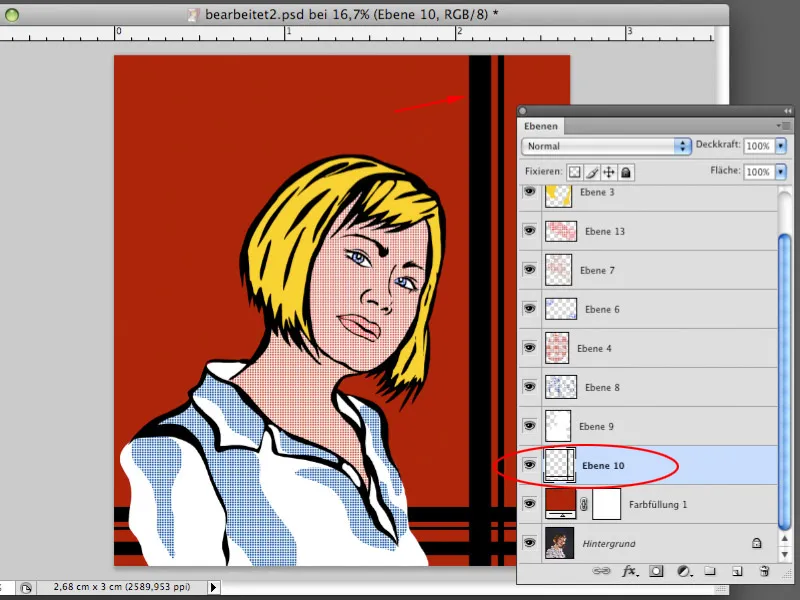
独自の背景をデザインし始めてください。 Roy Lichtensteinの絵画には、通常、都会の背景があり、ビル、窓枠、または他の都市の要素が見えます。後で窓枠のように見せるいくつかの四角形を 選択矩形ツール で選択します。選択を作成した後、新しい空のレイヤーを作成し、選択した形を好みの色、例えば黒色で塗りつぶします。
ステップ20
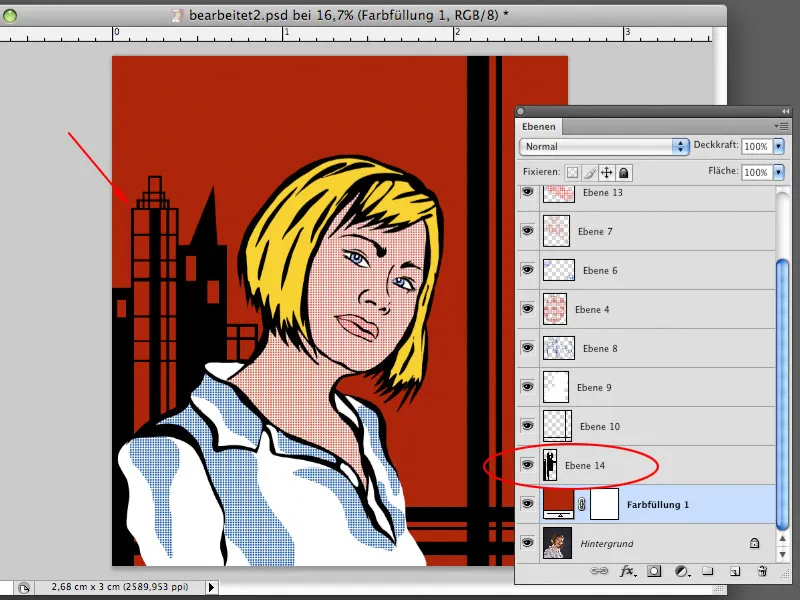
さらに空のレイヤーを作成します。同じ方法で、ビルのような形を作成できます。そのために、 選択矩形ツール と 多角形レースツール を使用できます。どちらも建築要素に適している直線を作成します。選択範囲を色で塗りつぶします。
ステップ21
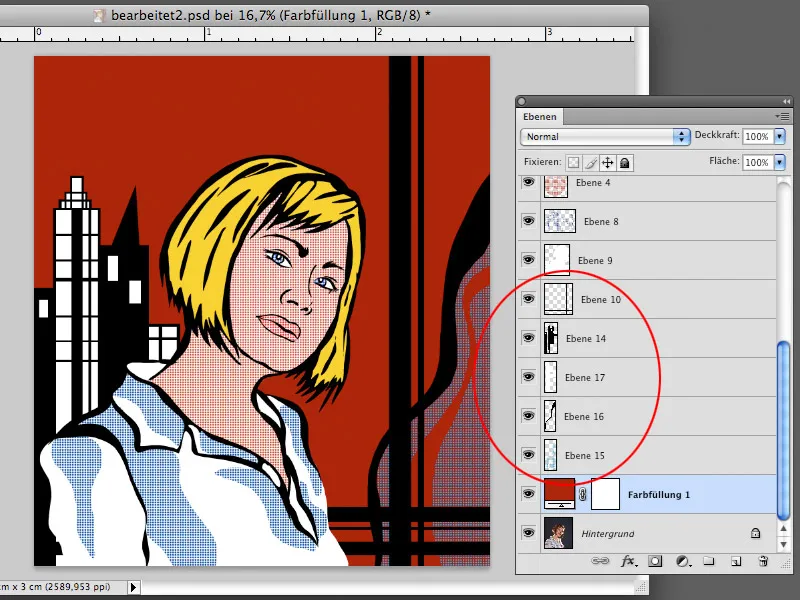
既知のテクニックを使用して、背景をデザインに必要なすべてのエリアを作成できます。いくつかの形を単色で塗りつぶし、他の形を作成したパターンで塗りつぶします。パターンの塗りつぶしの色は自由に定義できます。
ステップ22
Roy Lichtensteinの作品には、しばしば絵に拡張された意味を与えるセリフのついた吹き出しを見ることができます。わたしたちの絵でも、テキストの入った吹き出しを作成しましょう。スクリーンショットで見られるように、楕円選択ツールとポリゴンレゾツールを使用して選択を作成します。さらに新しいレイヤーを作成し、その選択範囲を黒で塗りつぶしてください。このレイヤーは吹き出しのアウトラインとなります。
ステップ23
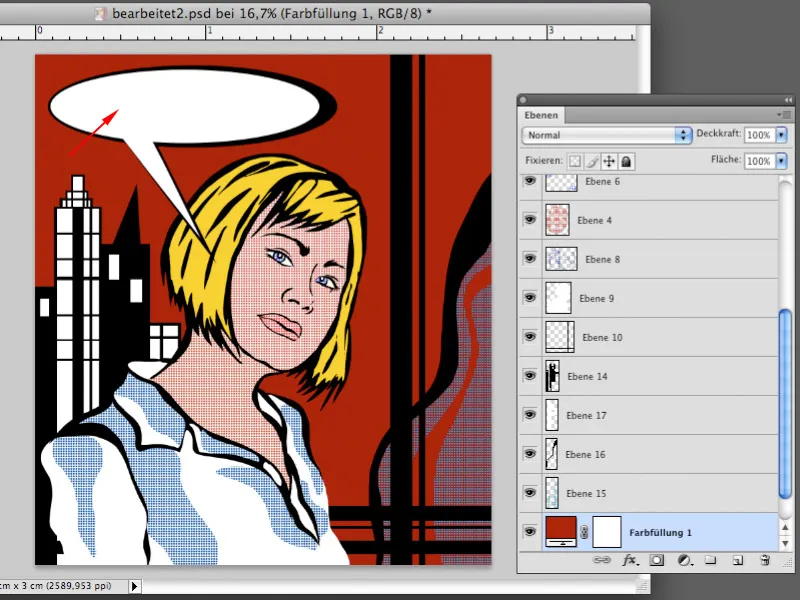
先ほど作成したものと似た形状の選択範囲を作成しますが、少し小さくします。黒い吹き出しのレイヤーの上に新しい空白のレイヤーを作成し、その選択範囲を白で塗りつぶしてください。これで、吹き出しはコミックでおなじみの形となります。
ステップ24
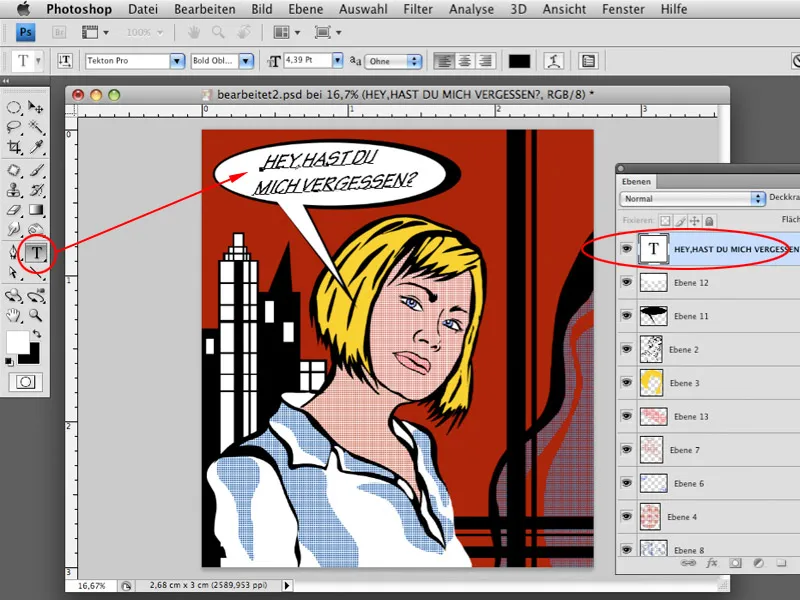
吹き出し内にテキストツールを使用してセリフを作成しましょう。コミックに合ったフォント、例えばTekton Proなどを使用してください。テキストを入力し、編集>自由変形でサイズや角度を調整し、スクリーンショットで見られるようにしてください。これであなたの芸術作品は完成です。
完成した絵はこちらです:



