このチュートリアルでは、Illustratorを使用して素敵な経路図を作成する方法を紹介します。
ウェブサイトの行き方ガイドでは、通常、Googleマップが使用されます。しかし、フライヤーに行き方図を掲載したい場合、単にGoogleマップのスクリーンショットを使用することはできません。その場合は、地図を自分で描く必要があります。その方法について以下の手順で説明します。
カートグラフィーとは何を意味するのか?
カートグラフィーとは、地図を製作するための科学、芸術、技術です。地理情報をグラフィカルに表現し、地図と計画の作成、研究の両方を包括します。地図製作者は地理的および統計的データを使用して、地球表面上の物理的および社会的現象を描写します。
カートグラフィーは、地理学、計画、ナビゲーションなど多くの分野で重要な役割を果たしています。複雑な情報を視覚的かつ理解しやすく、利用しやすい形で表現するのを助けます。技術の進歩とともに、カートグラフィーも発展し、伝統的な印刷地図に加え、デジタルマッピング手法やインタラクティブオンラインマップの作成も含まれるようになりました。
自分で地図を作成する
次に、独自の地図を作成する方法について説明します。
1. テンプレートを取得する
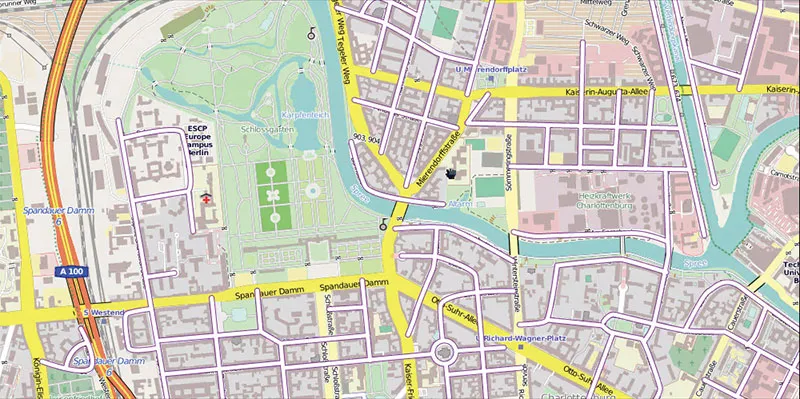
最初に、地図を描くためのテンプレートが必要です。Googleマップの代わりにOpenStreetMapを使用すると安心です。OpenStreetMapは、誰もが自由に利用できる地理データを収集するプロジェクトです。個別に色付けされた地図のテンプレートとして使用する場合には問題ありません。最初にopenstreetmap.deにアクセスし、目的地を選択します。スクリーンショットを撮るために一度印刷ボタンを押します...

... 次にIllustratorに移動します。
2. 新規ドキュメントを作成
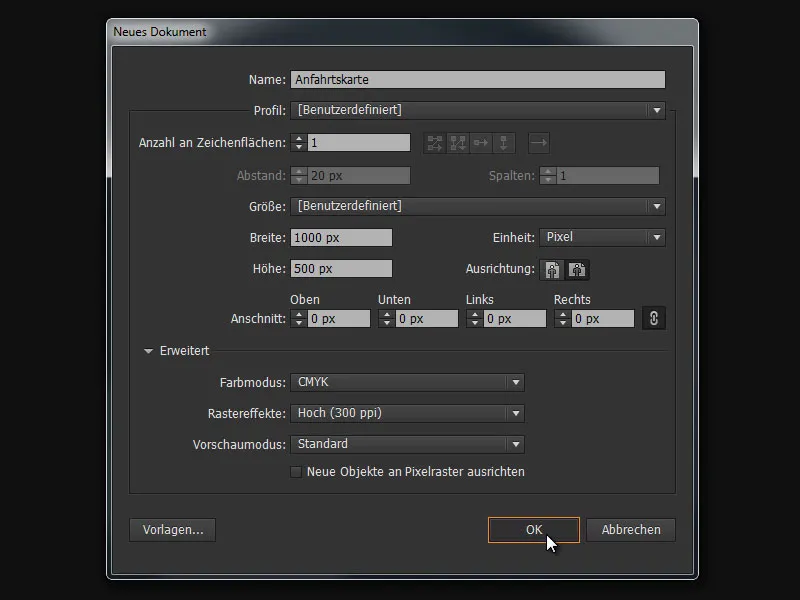
ここで、"アプローチカード"という名前の、幅1000 px、高さ500 pxの新しいドキュメントを作成します。

... そして、Ctrl + Vを押してクリップボードから地図を貼り付けます。

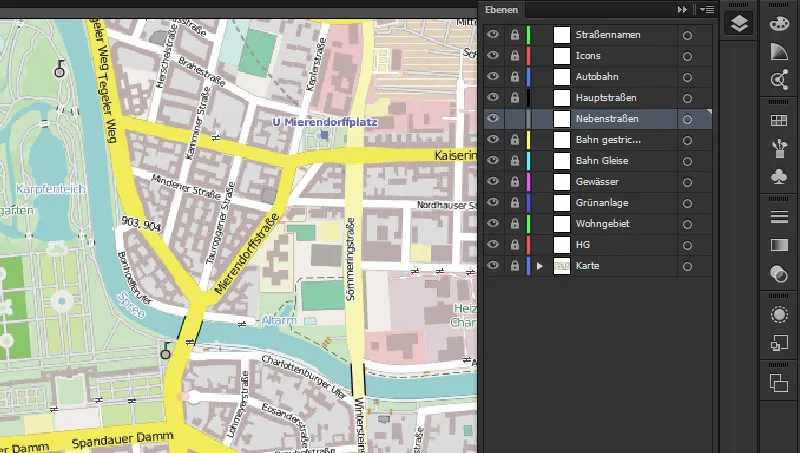
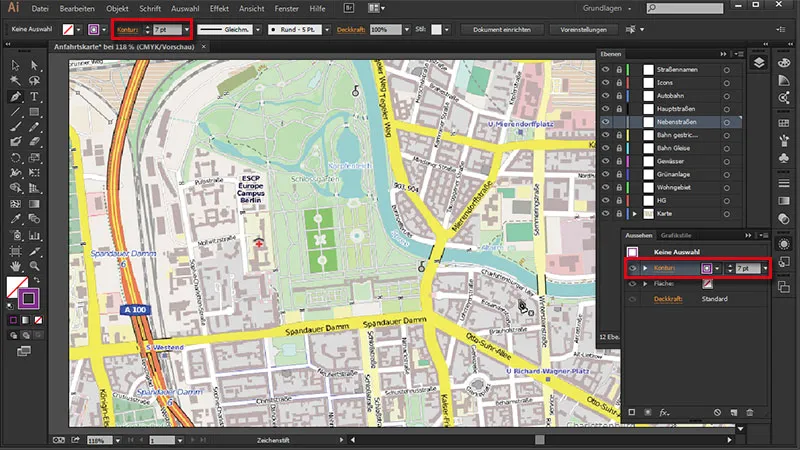
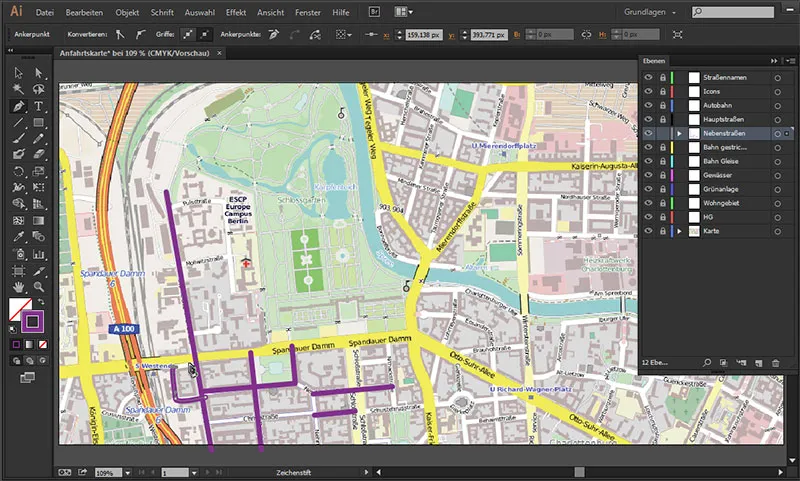
最初にやるべきことは、レイヤーパネルで適切なレイヤーを作成することです(リストを下から上に辿ってください):
• 道路名
• アイコン
• ハイウェイ
• メインストリート
• サブストリート
• 薄い線の鉄道
• 鉄道
• 水域
• 公園
• 住宅地
• 背景
• マップ
作業を行いやすくするため、サブストリートのレイヤー以外の全てのレイヤーをロックします。

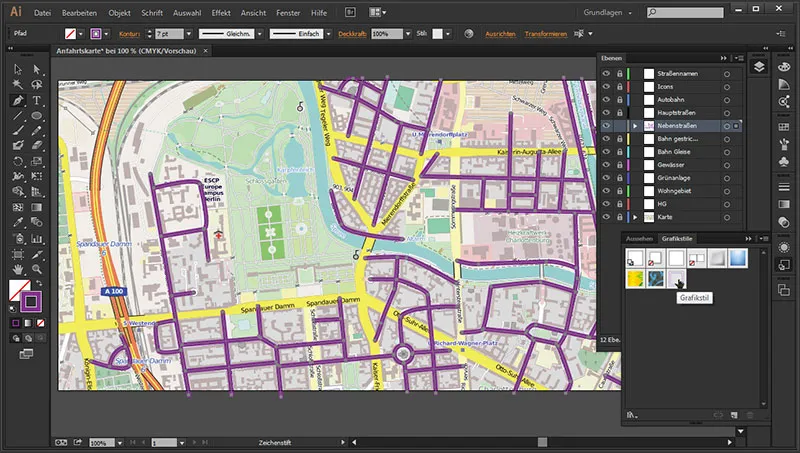
パスツール(Pキー)を選択し、道路に以下の値を設定します...
• 線の色:#593156
• 線の太さ:7 ポイント
... そして、塗りを無効にします。外観パネルおよび上部のステータスバーで、線の太さを入力することができます。

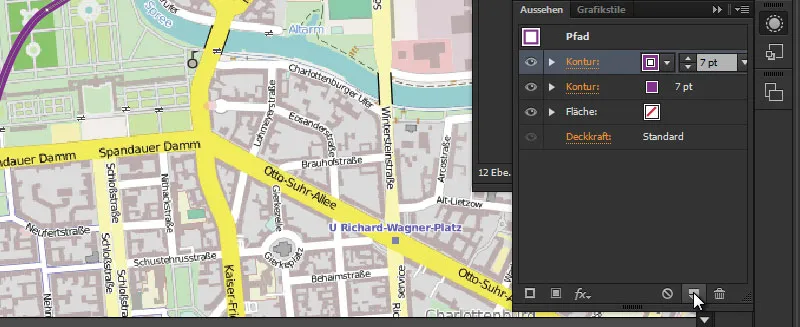
外観パネルで、さらにもう一つ線を作成します...

... そして、以下の値を設定します:
• 線の色:#ffffff
• 線の太さ:5 ポイント
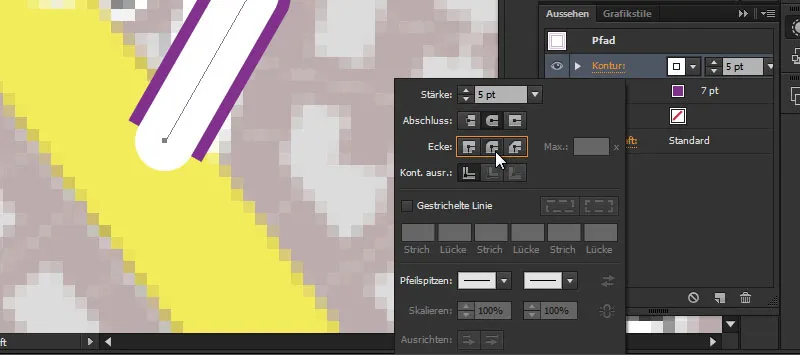
ラウンドエンドを行うために、外観パネルで線を選択し、次の値を設定します:
• エンド:ラウンド
• コーナー:ラウンドエッジ

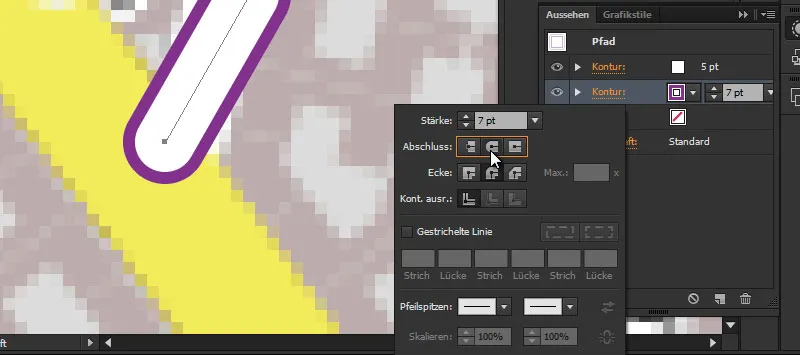
同様に、紫色の線にも同様の処理を行い、閉じられるようにします。

既存のベクトル品質のイラスト付き地図のダウンロードをお探しの場合は、すでにいくつか用意されています。
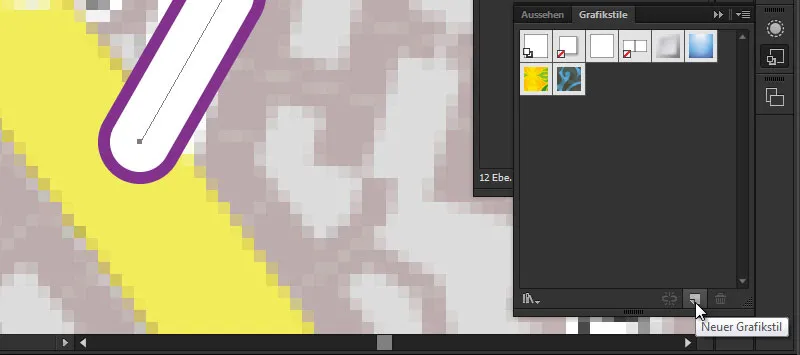
3. グラフィックスタイルの作成
そして、この外観を毎回新しく作成する必要がないように、グラフィックスタイルウィンドウに移動して、新しいグラフィックスタイルアイコンをクリックします。

新しいパスを描いた後、単にこのスタイルをクリックするだけで、以前に補助道路用に定義した正しい外観がすぐに適用されます。
そして、マップ上の道路の描画を始めることができます。これをスムーズに行うためのいくつかのヒント:
| Strg | パスを終了した後、新しいパスを開始するために画像をクリックして押し続ける |
| Alt | マウスホイールで素早くズームイン/アウトするために押し続ける |
| Leertaste | 一時的にハンドツールに切り替えるために押し続ける、表示を移動する |
| Tab | すべてのパレットを非表示にし、作業用のより良い表示を可能にする |
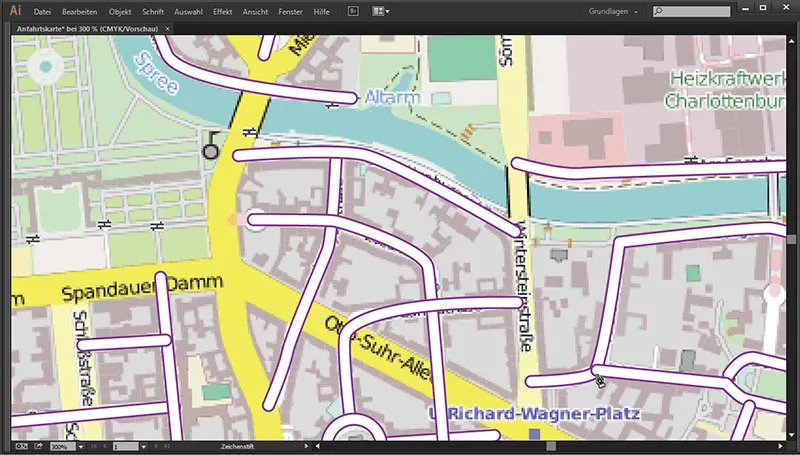
進捗状況:

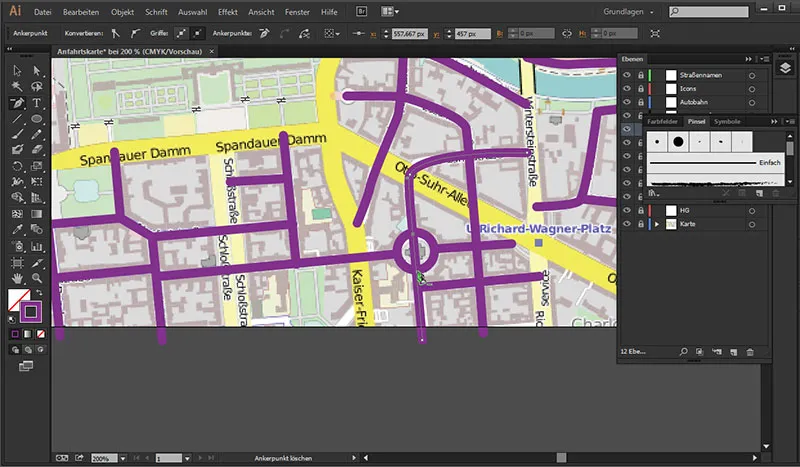
4. ラウンドアバウト
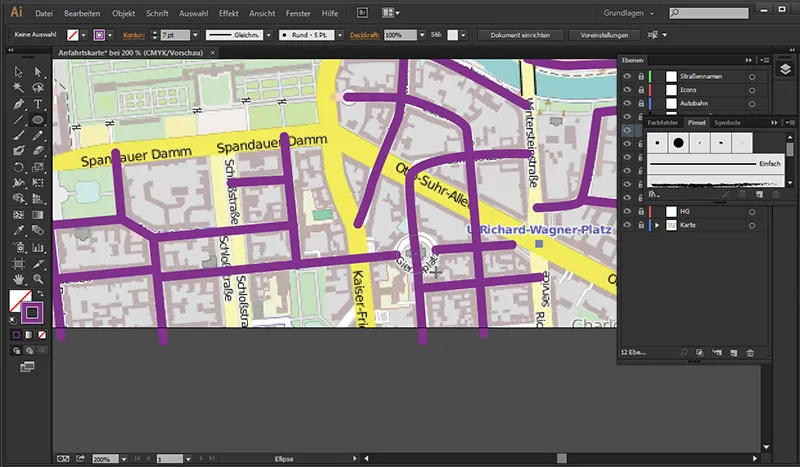
ここでは、ラウンドアバウトの形で少し難しさがあります。この問題に対処するために、楕円ツールを選択し、ラウンドアバウトの大きさに楕円を引きます。マウスボタンを離す前に、Leertasteを押しっぱなしにして、位置を調整できます。

道路が通過しているため、アンカーポイント削除ツールを使って、はみ出している輪郭を簡単に削除します...

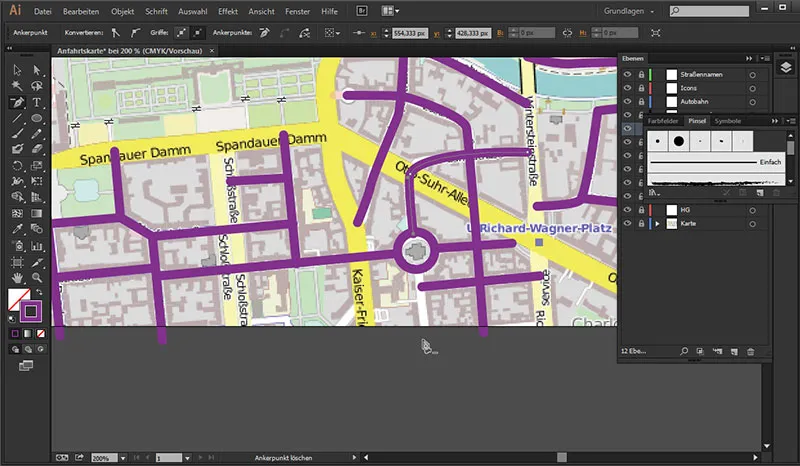
... マウスを円の下部に配置し、クリックしてアンカーポイントを削除します。

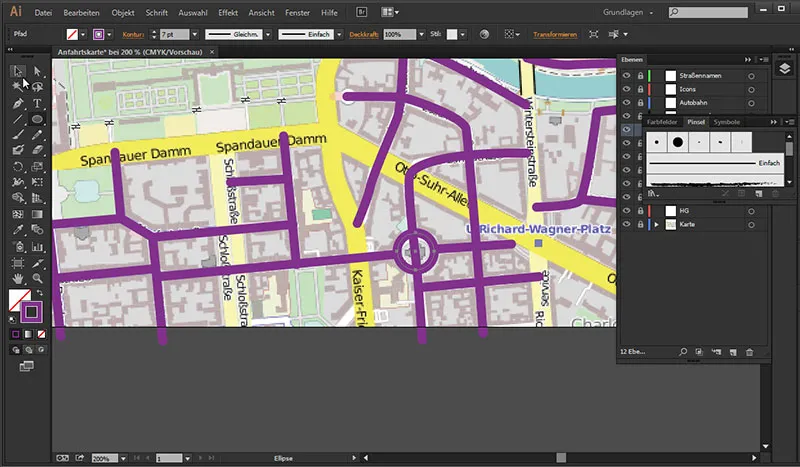
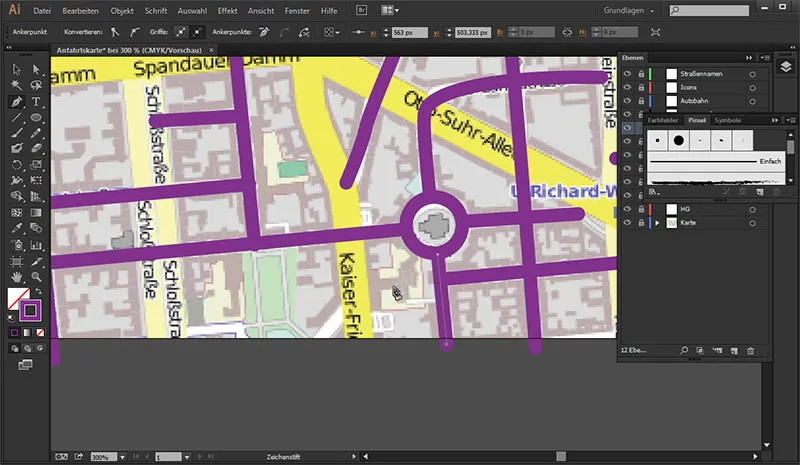
道路の最下部のポイントもクリックして、はみ出し道路を完全に削除します。

その後、パスツールを使ってラウンドアバウトの下部にアンカーポイントを配置し、道路を続けることができます。

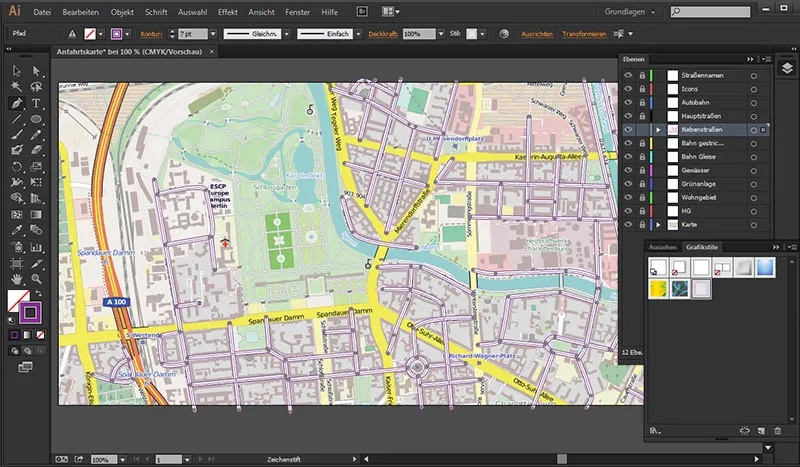
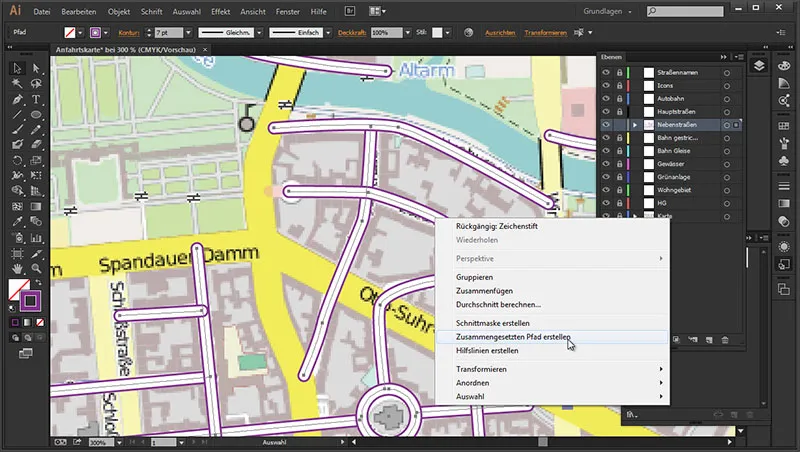
すべての補助道路を仕上げたら、"補助道路"レイヤーを右クリックしてすべてのメイン道路をマークし...

... グラフィックスタイルパネルから事前に作成したスタイルを適用します。

そして、1クリックですべての道路を希望のスタイルに変換できます。

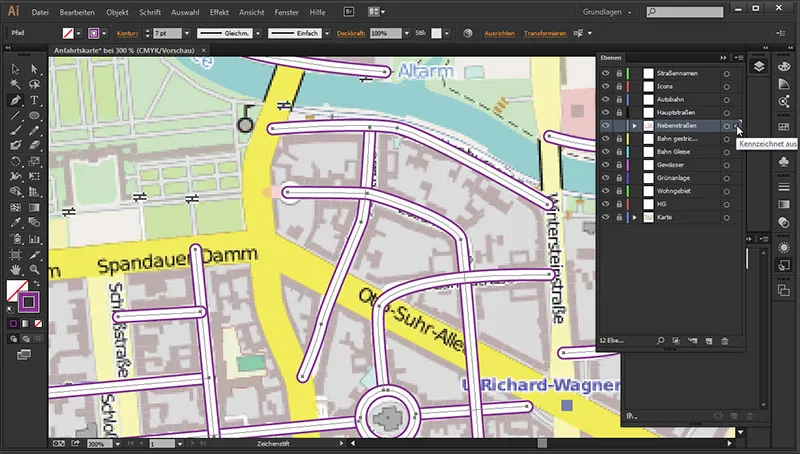
ただし、道路が重なり合わずに連続することがまだ問題です。

しかし、これに対処する方法は次のとおりです:単に再びすべての補助道路を選択し...

... 選択ツールを選択し、道路のパス上で右クリックして結合パスを作成します。

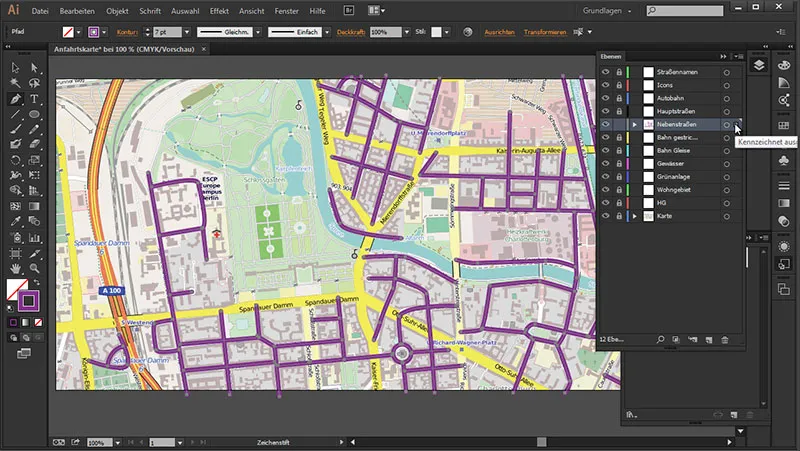
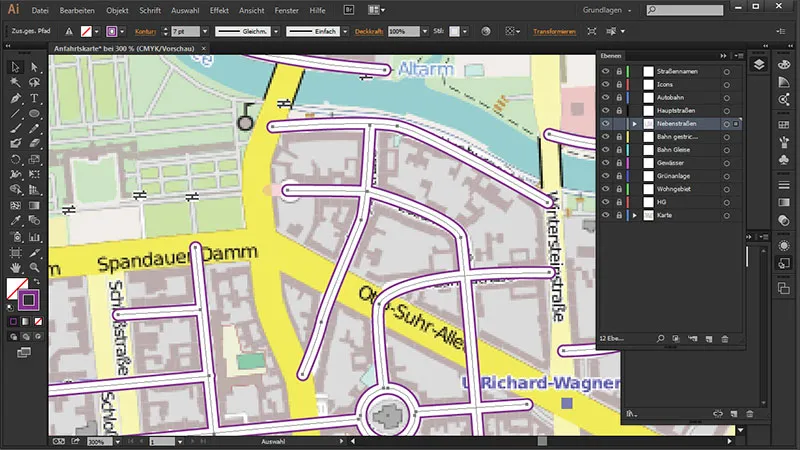
そして、すべての道路が一緒になりました:

これが私たちの中間結果です:

そして次の部分では、主要道路、高速道路、鉄道について取り組みます。


