第2部では、主要道路、高速道路、および踏切を描く方法をお見せします。
1. 主要道路の作成
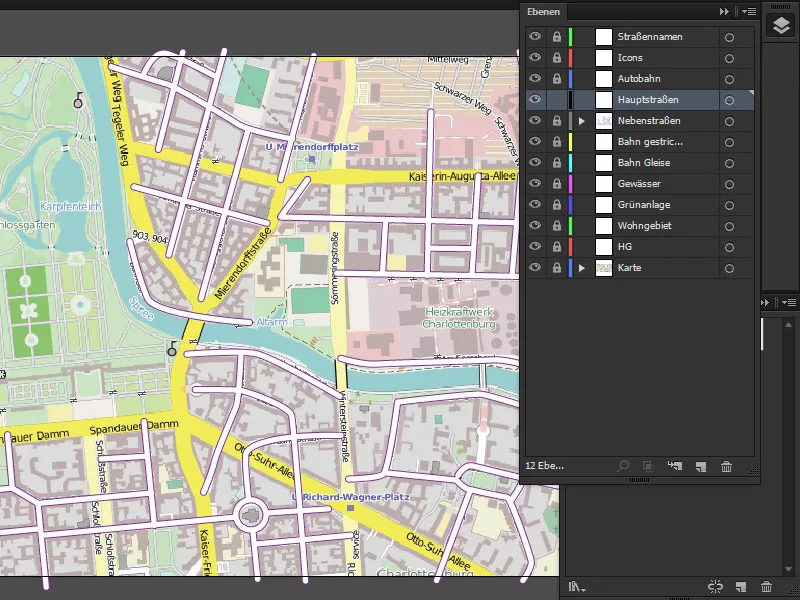
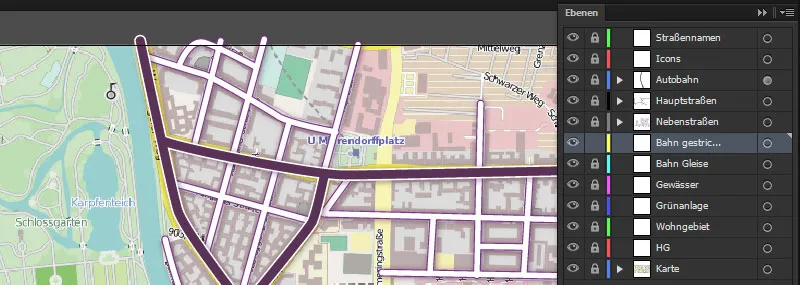
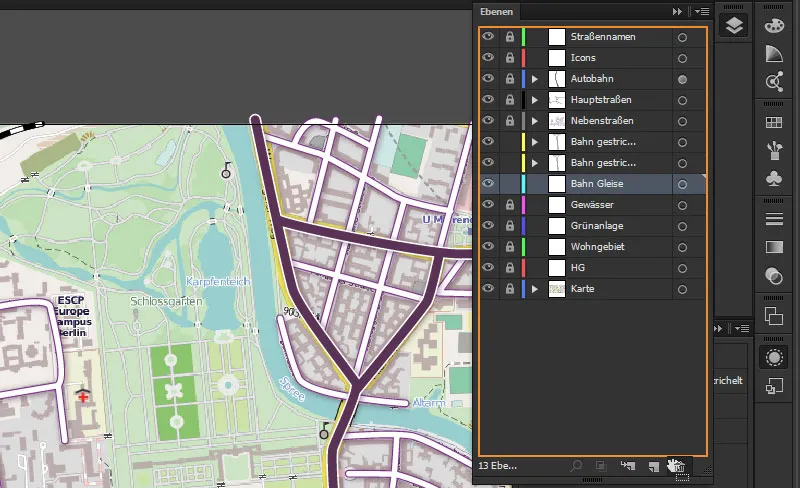
主要道路を作成するには、補助道路をロックし、主要道路をアンロックします。次に、レイヤーを選択します。

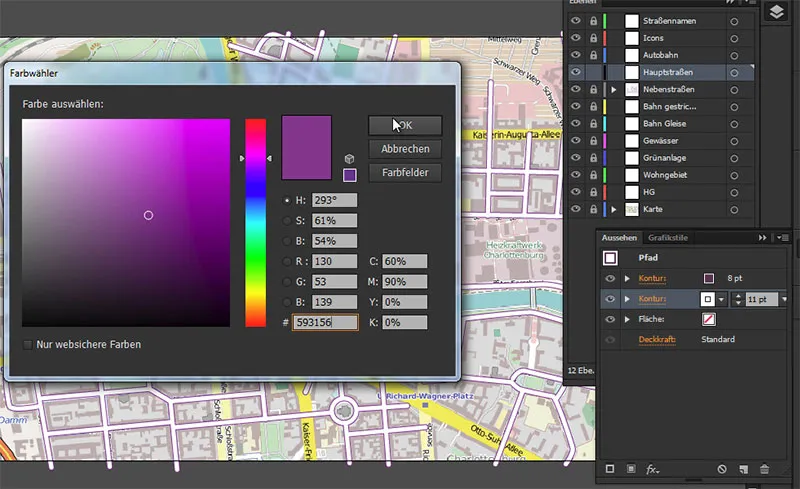
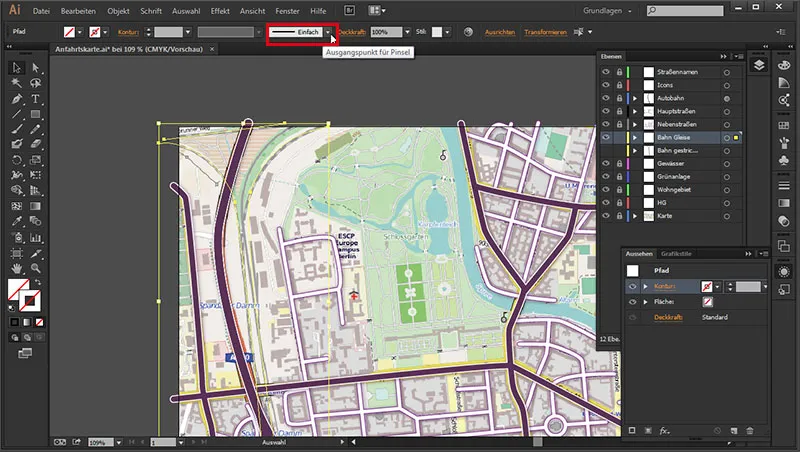
パスツールを選択し、外観-パネルに移動します。そこで、外観を8ポイントの輪郭と白色の11ポイントの追加輪郭を設定します。
• 輪郭上: 8 Pt #593156
• 下: 11 Pt 白色
そして、OKをクリックします。

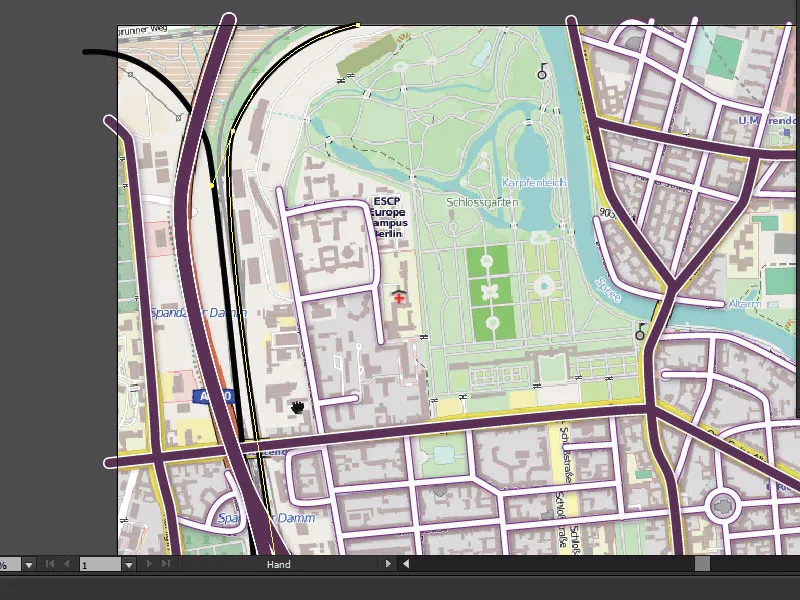
これで、道路の描画を開始できます。主要道路はすべて黄色で示されていることが明らかです。ドラッグされたスペースキーを押しながら表示を移動できます。

2. グラフィックスタイルの作成
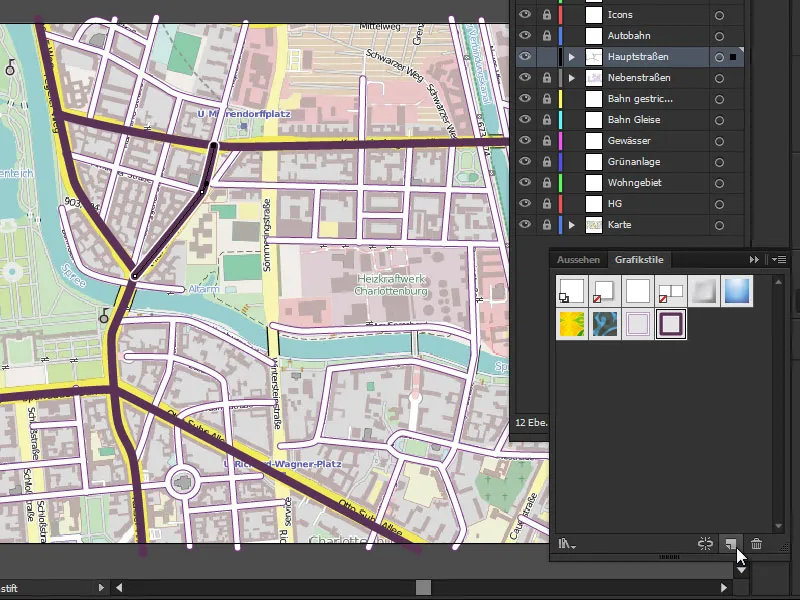
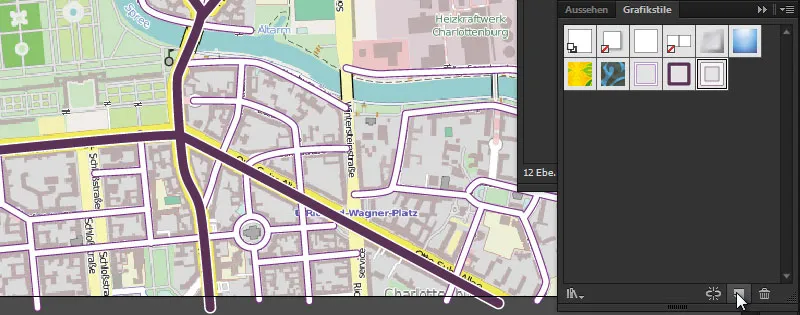
以前に外観パレットで行った設定は、グラフィックスタイルとして保存できます。これには、グラフィックスタイル-パレットに移動し、アイコン:新規グラフィックスタイルをクリックして、主要道路スタイルを保存します。

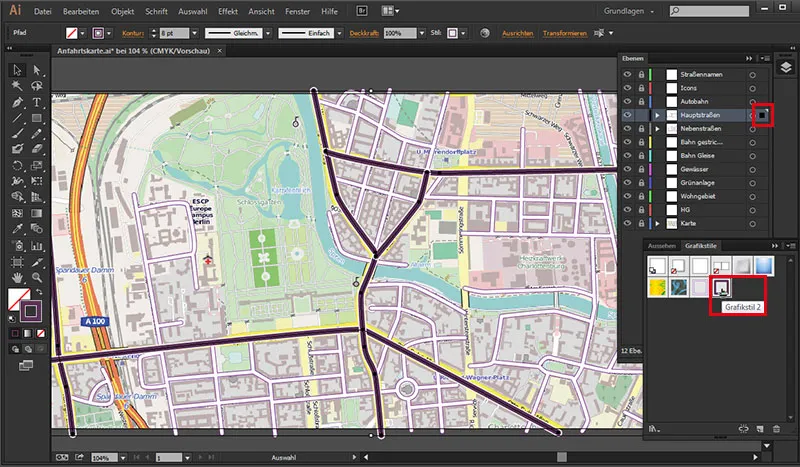
そして、主要道路を選択し、グラフィックスタイル-パレットで1回スタイルをクリックします...

道路が再度重なるようになったため、互いに接続するために合成されたパスが必要です。すべてのパスが選択されていることを確認し、次の操作を行います:
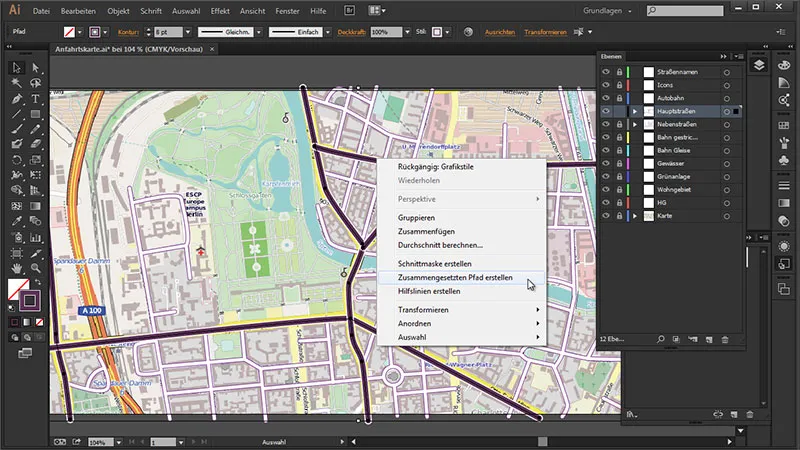
右クリック>複合パスを作成。

これで、すべてのパスが再結合されます。

3. 高速道路の作成
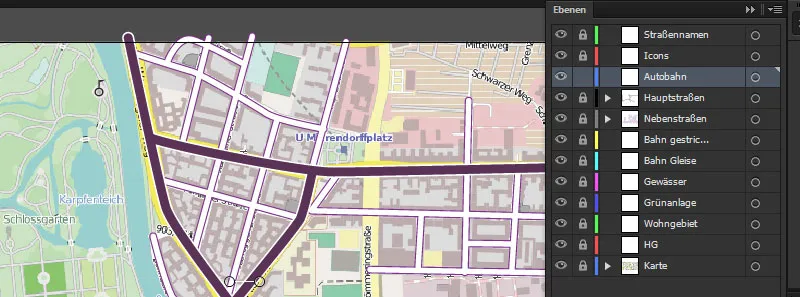
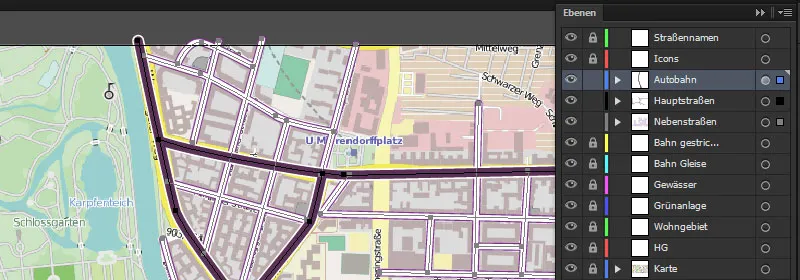
高速道路用に、レイヤ-パネルに戻り、主要道路をロック解除し、高速道路をロック解除します。

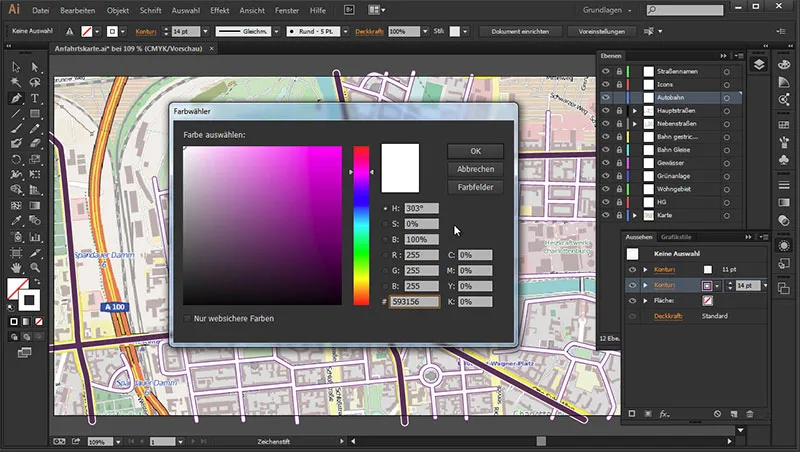
パスツールを有効にした状態で、外観-パネルに移動し、ここで輪郭を設定します。上部は11ポイント、下部は14ポイントに設定します。上部は白色で、下部は#593156の色にします。
• 輪郭上: 11 Pt 白色
• 下: 14 Pt #593156

これらの設定をグラフィックスタイル-パネルに再度保存します...

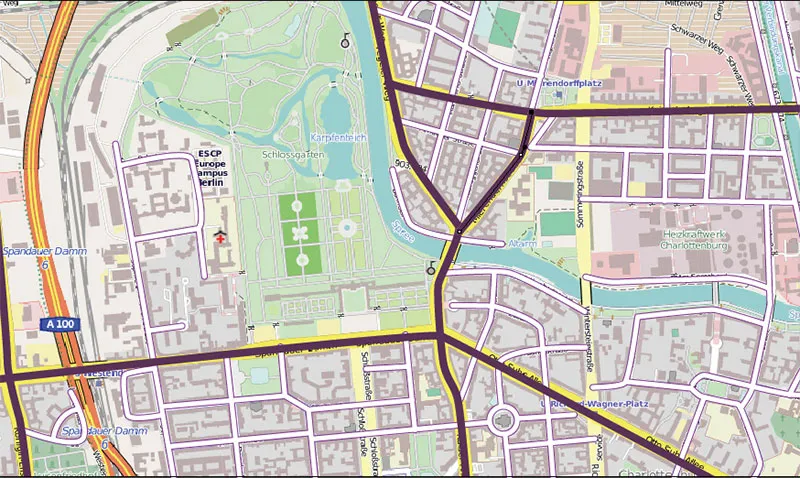
さあ、高速道路の描画を開始できます。

グラフィックスタイルをクリックすると、高速道路に適切な色が与えられます。

4. 道路のための影
さらに、すべての道路に少しの奥行き感を与えるために、それぞれに軽い影を追加します。これには、現在すべての道路をアンロックし、Shiftキーを押しながらマークします。

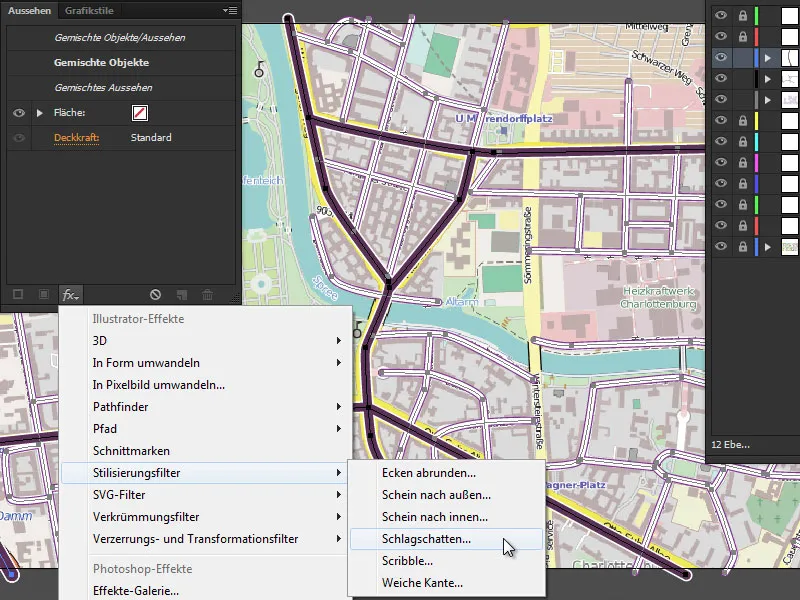
次に、外観-パネルに移動し、下部の小さなfx-シンボルをクリックします:Illustrator Effects: Stylize Filters>Drop Shadow.

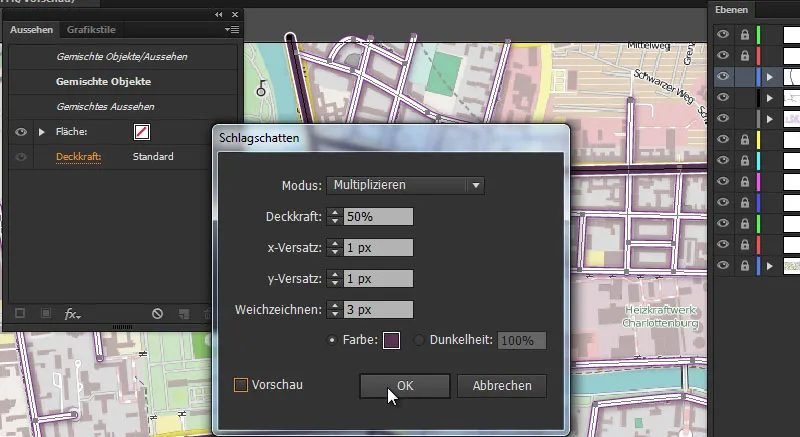
ここで以下の設定を選択します:
• モード: 乗算
• 不透明度: 50 %
• xオフセット: 1 px
• yオフセット: 1 px
• ぼかし: 3 px
• 色: #593156

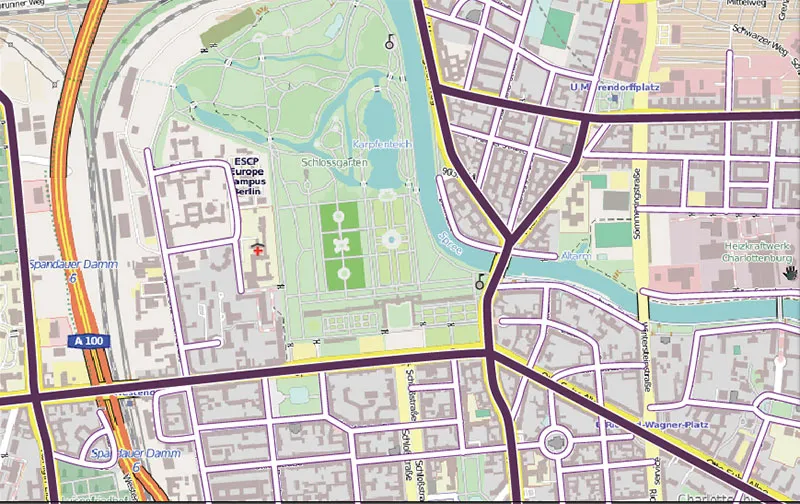
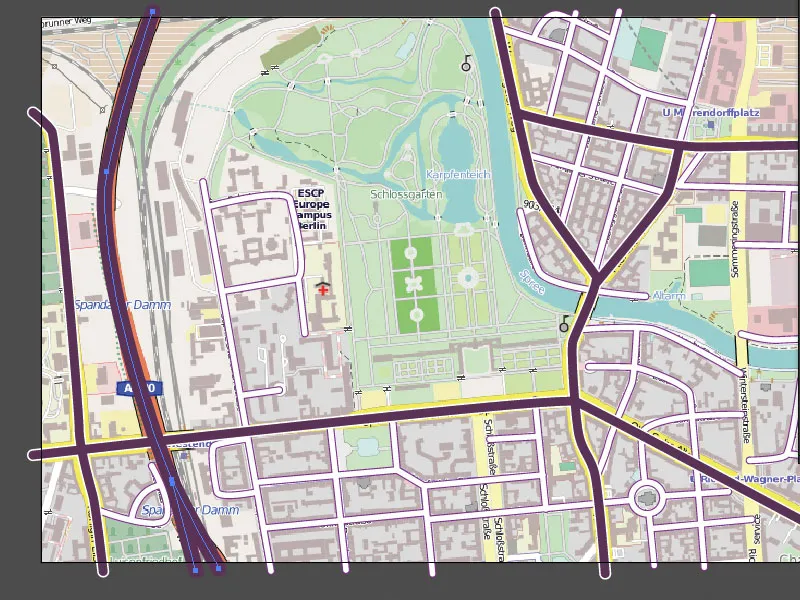
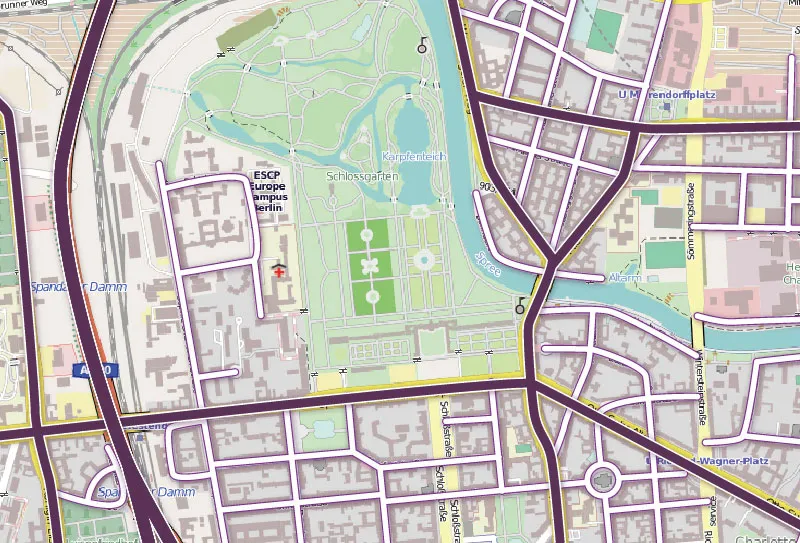
中間結果:

5. 踏切を作成する
バリアント1
次に踏切を描きます。これによって、どのように見えるかを示す2つの方法をお見せしたいと思います。再び道路を閉鎖し、"断線線路"を一度解除します。

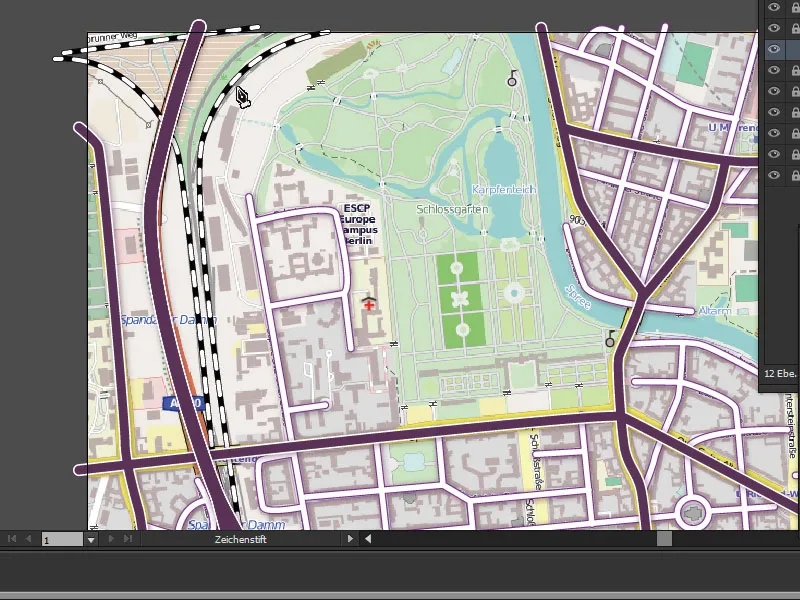
ペンツールで線路に沿って黒の輪郭線を5ポイントの太さで描きます。

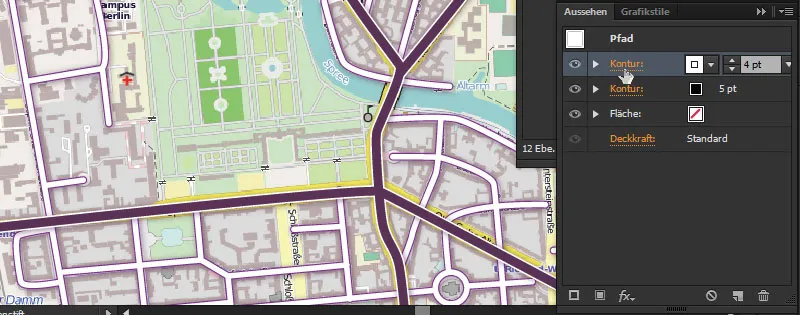
踏切には角が丸い輪郭線が必要です。その理由をすぐに説明します。まずはそれに必要なテクスチャを与えます。 レイヤーパネルで線路を選択して、別の輪郭線を作成します。それは白く、太さは4ポイントです。
そして、「輪郭線」という単語を1度クリックします...

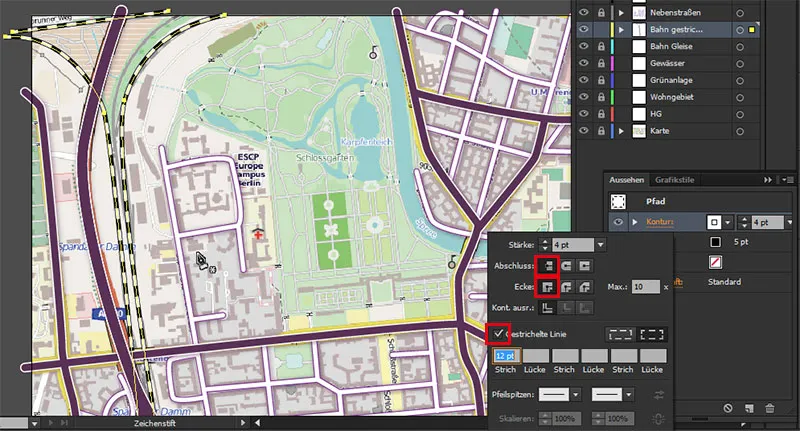
...そして、角が丸くないようにしたいです。その前に「点線」をクリックしてください。

これにより、今何が起こっているかを正確に把握できます。なぜなら、これらを丸くすると(終了と角の2番目のシンボルが選択される代わりに最初のもの)、少し奇妙な踏切ができるからです。

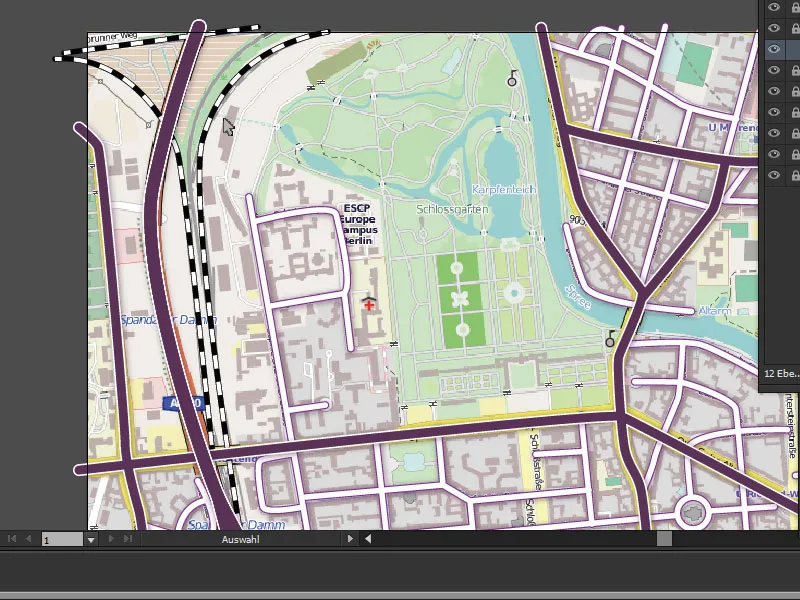
そのため、再び輪郭線に行って、角を丸めます(最後から2番目の画像に示されているように)...

バリアント2
今度は、さらに別の方法で線路を表現する方法をお見せします。単に"断線線路"レイヤーを複製し、線路をまず消去します...

これにより、再度描画する必要がないため、パスがコピーされます。点線の線路を非表示にし、"線路キール"レイヤーでは輪郭の設定を一旦削除します。ここでさらに見回すと、ステータスバーに"ブラシ開始点"の三角形記号をクリックすると、他のオプションが表示されることがわかります...

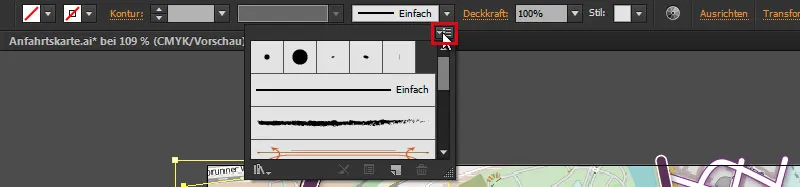
...そして、小さな三角形をクリックすると、ブラシライブラリが表示されます...

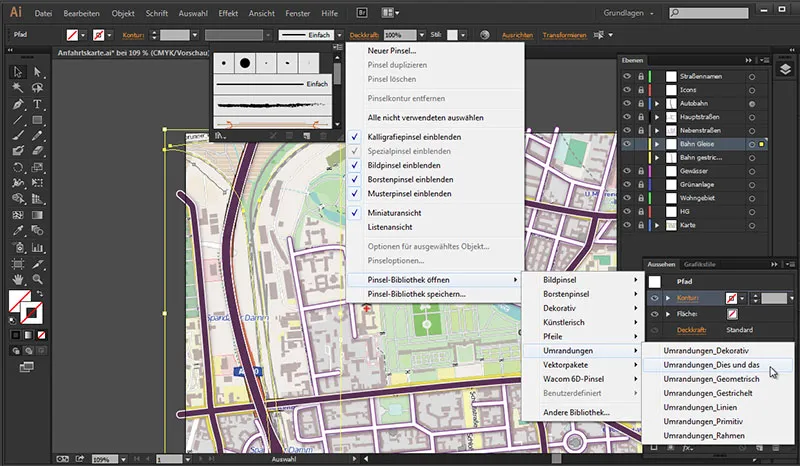
三角形シンボル>ブラシライブラリを開く>罫線>これとそれ。

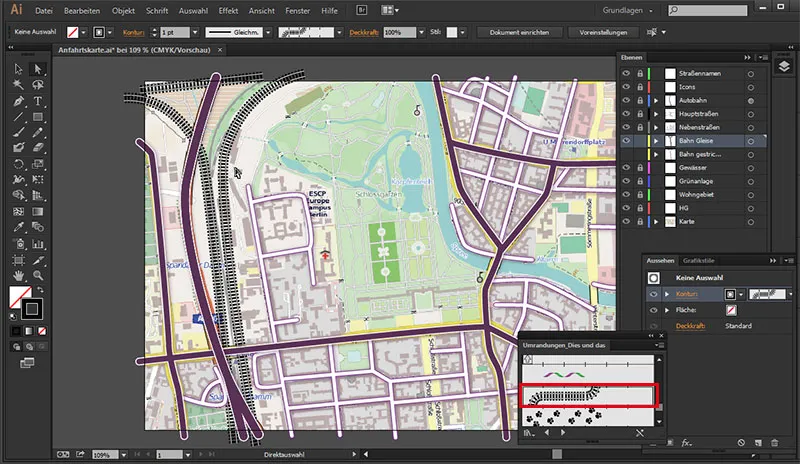
そうすると、すぐにその操作パネルが開きます。そして、ここに何があるかを確認してみましょう。そこに"Eisenbahngleise"があり、それを選択します(線路キールレイヤーが選択されている必要があります)。すでにこのスタイルが輪郭に適用されています。ただし、線路を適切に調整して、重ならないようにして十分なスペースを確保する必要があります。

これは線路を表現するさらなる方法であり、今回2つのバリアントを異なるレイヤーで作成したため、どちらが最もしっくりくるかを選択して表示できます。
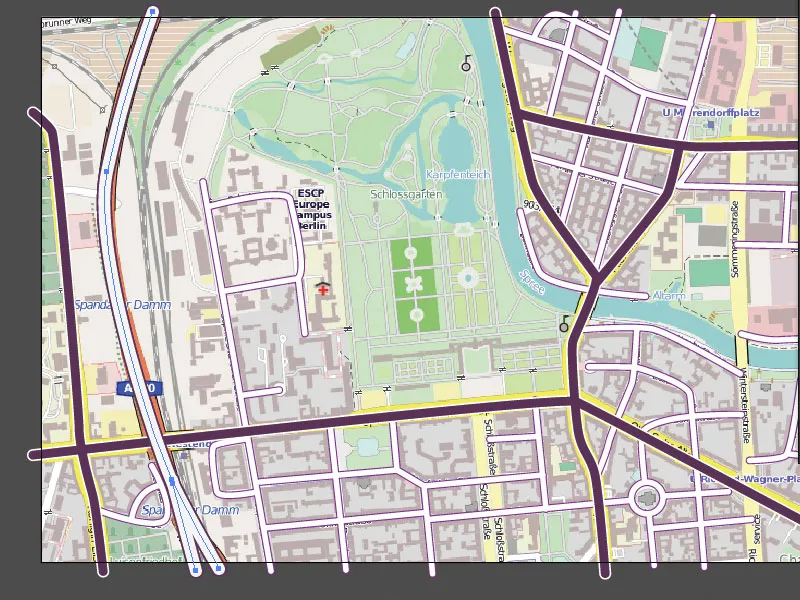
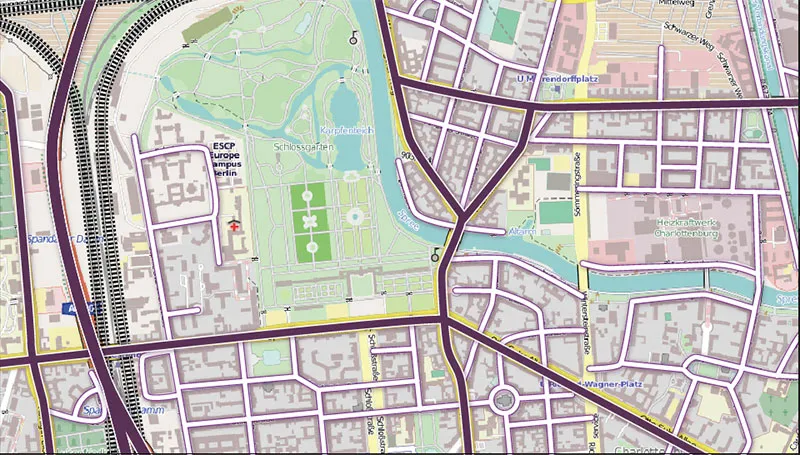
これはこの部分の中間結果です:

次の部分では、住宅エリアの描画方法を紹介します。


