この部分では、住宅地域の描き方を示します。
住宅地域の描き方
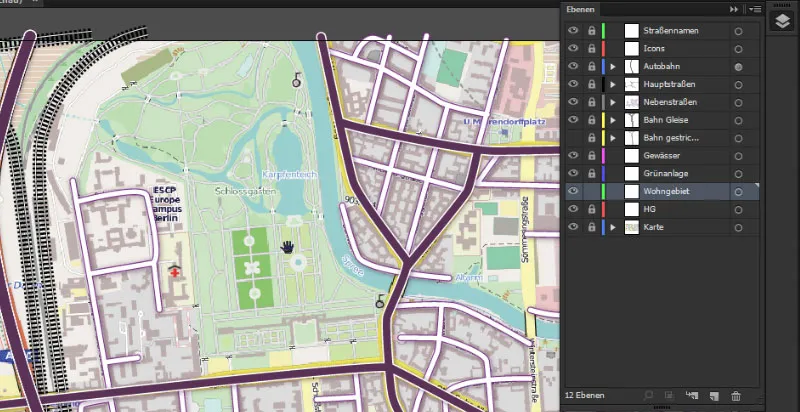
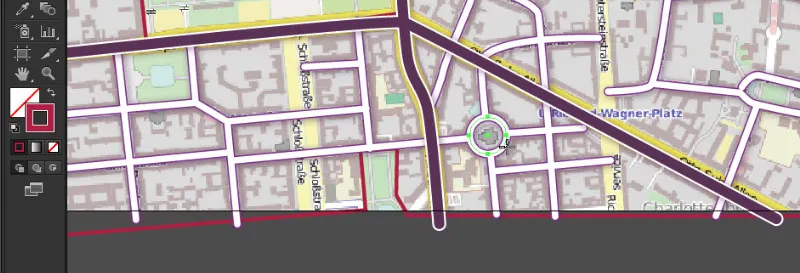
住宅地域とは、スクリーンショットで小さな家がいろいろと見えるエリアのことです。それは一見かなり詳細に見えますが、まずは粗い輪郭を描いておくだけで、どのエリアが住宅地域なのかを知るために描いていきます。
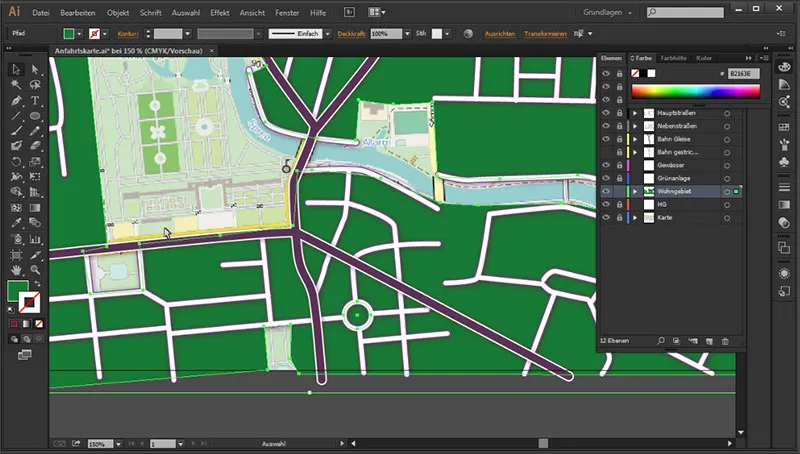
まずは、レイヤー-パネルに移動し、今必要のないものを一旦非表示にします。そして、住宅地域を選択します。

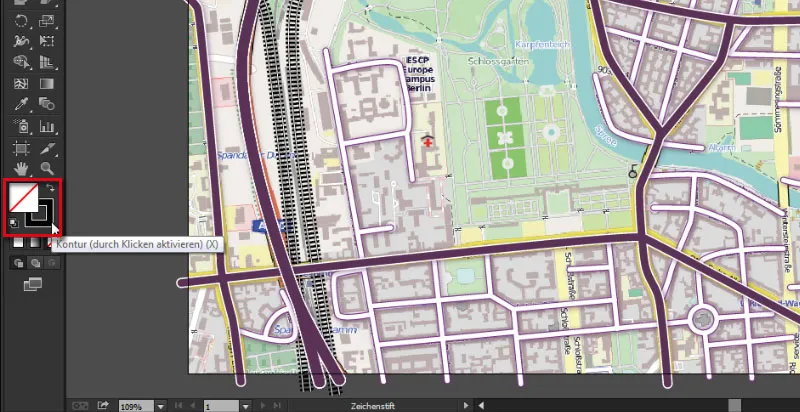
次に、パスツールを選択し、Pを押すとツールがアクティブになり、一旦塗りを設定しません。最初は単なる輪郭だけが必要です。

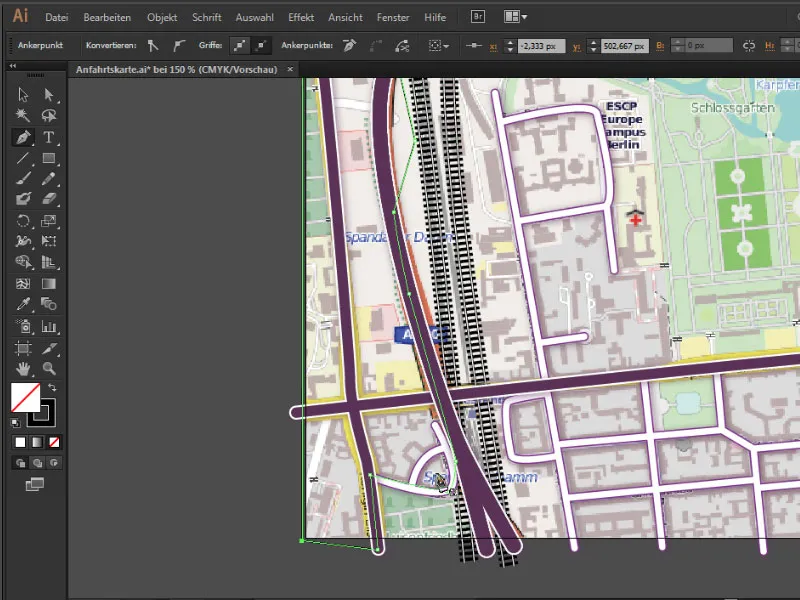
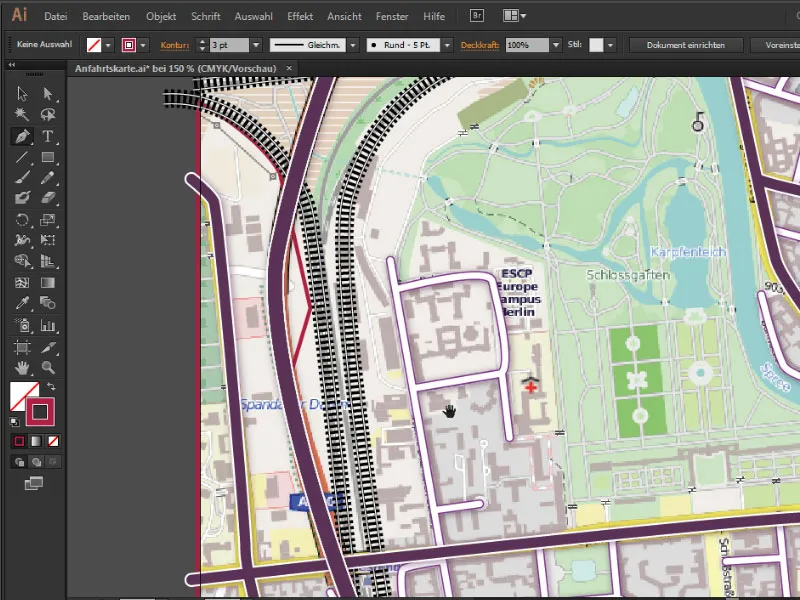
3ポイントの輪郭を選択します。これで一旦描くのに十分です。下から始め、最初のクリックを左下隅に置き、最初の住宅地域エリアに進みます...

地図との輪郭の区別がつきやすいようにするために、はっきり見やすい色(たとえば明るいピンク)を付け、輪郭を約3ポイントに強調します。

ラウンドアバウトを除外
住宅地域からラウンドアバウトを除外するためには、まずそこで住宅地域を定義する必要があります。その後、希望するエリアを除外できるようになります。そのために、楕円ツールを使い、Shiftキーを押しながら円を描きます...

今、任意の色で住宅地域全体を大雑把に塗りつぶすことで、住宅地域エリアをよりよく把握でき、ラウンドアバウトを進めやすくなります。同時に輪郭を削除し、住宅地域だけを面積で表示します:

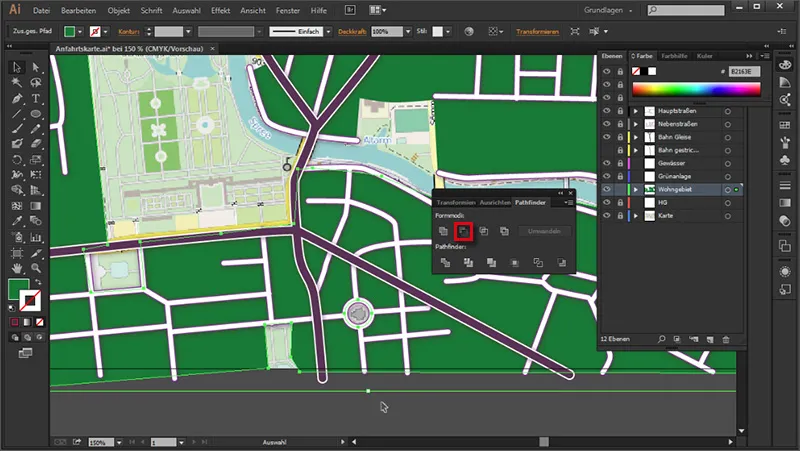
そして、ラウンドアバウトの円を除外するために、ウィンドウ>Pathfinderに移動します...
...そして、選択ツールで住宅地域とラウンドアバウトエリアを選択します。両方を選択すると、Pathfinderで形状モードを選択し、二番目のシンボルフロントオブジェクトを引き算に移動すると、エリアが除外されます:

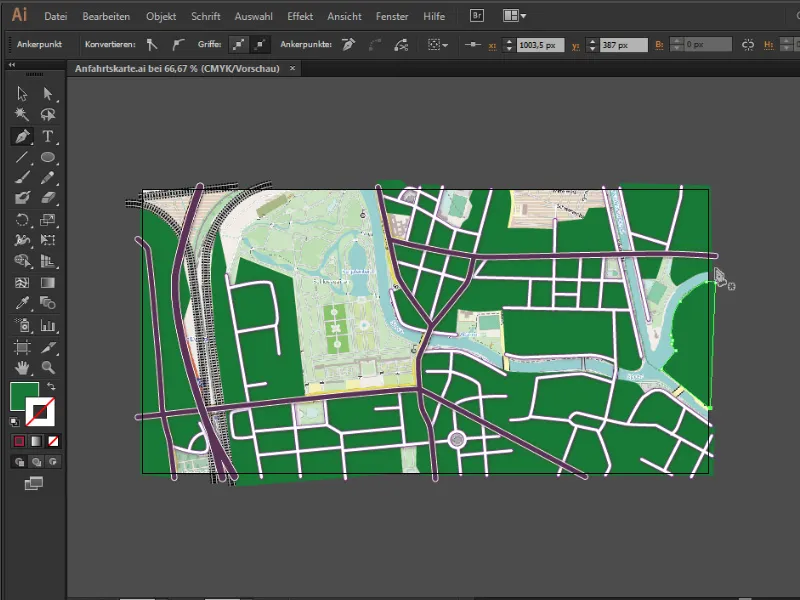
途中結果:

住宅地域の着色
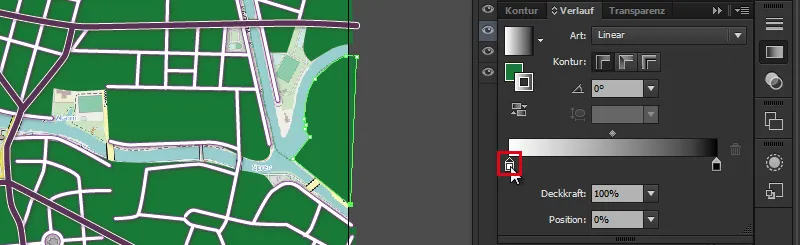
住宅地域をきれいに着色するために、まず全体の住宅地域を選択し、ウィンドウ>グラデーションで線形グラデーションを設定し、最初のグラデーションスライダーを選択します...

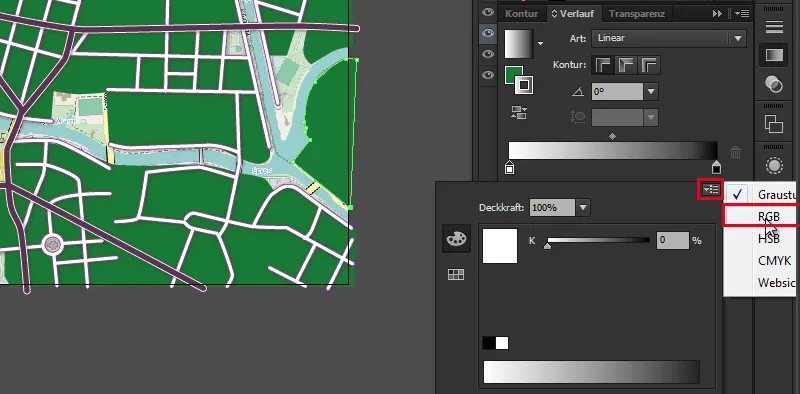
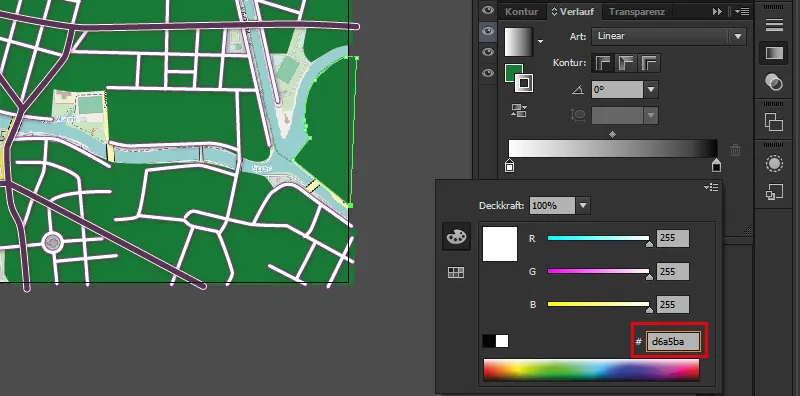
...そうするとメニューが表示されます。ここで、「白黒」からRGBに変更し、現在のグラデーションスライダーをグレースケールからカラーに選択できるようにします...そして、最初のグラデーションスライダーに次の16進コードを選択します:#d6a5ba - 右のグラデーションスライダーも同様にします。

こちらの16進コードを使用します: #d6a5ba

• 1. グラデーションスライダー: #d6a5ba
• 2. グラデーションスライダー: #ae8596
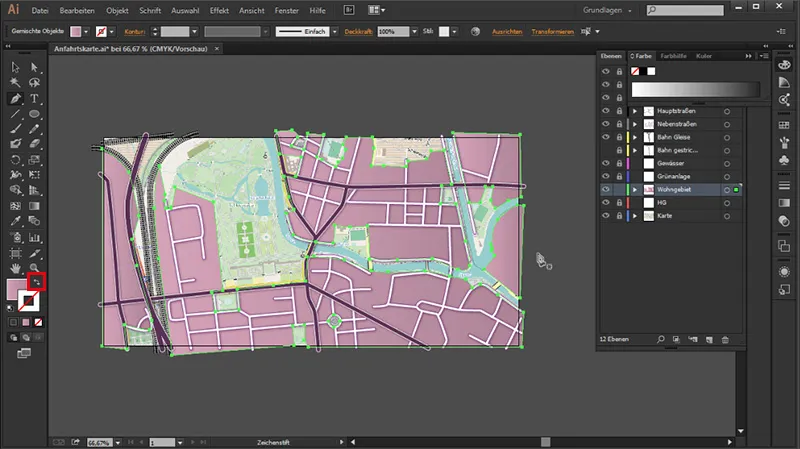
グラデーションが輪郭にしか影響している場合は、カラーピッカーフィールドでダブルアローアイコンをクリックし、輪郭色を塗りつぶし色に変更します。輪郭色は無効にします。

構造を追加
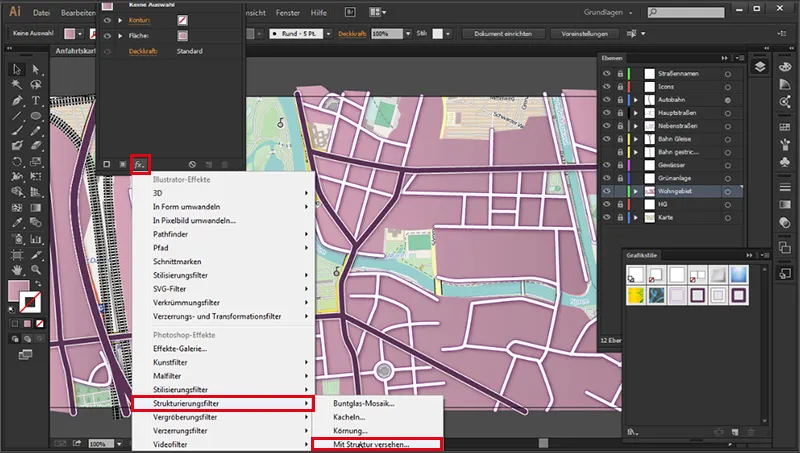
Das sieht jetzt allerdings für ein Wohngebiet ok, aber noch ziemlich glatt aus. Daher werden wir dieser Fläche noch eine Struktur hinzufügen. Wir wählen die Wohngebiete wieder komplett aus, gehen ins 外観- Bedienfeld, gehen dort auf das kleine fx-Symbol, welches sich nennt:
新しい効果を追加>(Photoshop Effects) 構造化フィルター>構造を与える ...

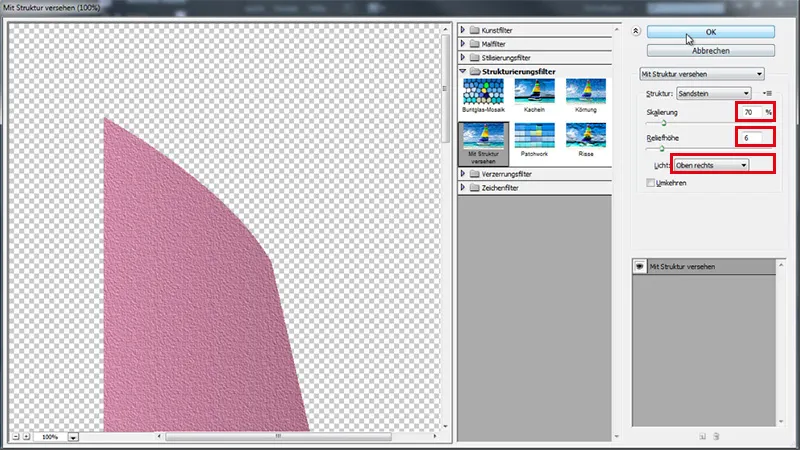
... und geben dort folgende Werte ein:
• スケール: 200 %
• レリーフの高さ: 6
• ライト: 右上

中間結果:

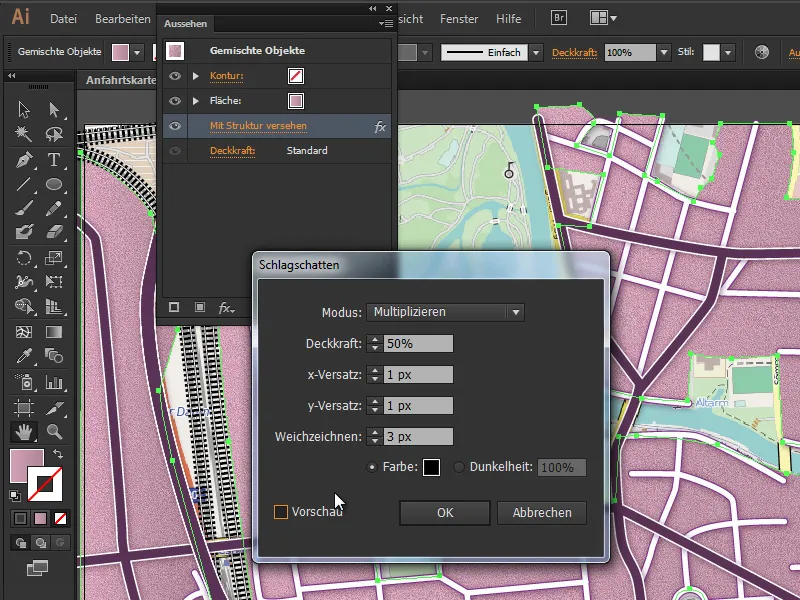
影を追加
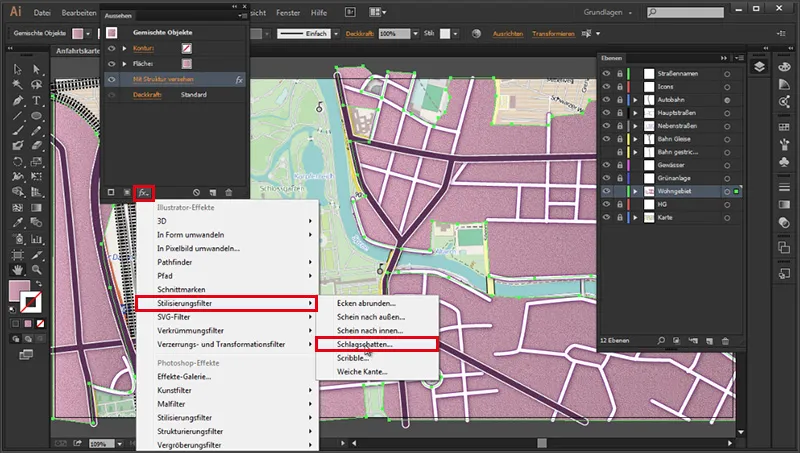
Dann wollen wir dem Ganzen noch einen 影 geben, damit dies noch ein wenig räumlicher daherkommt. Das Gleiche finden wir wieder im 外観-Bedienfeld. Und zwar unter:
fx>(Illustrator Effects) スタイリングフィルター>影.

• モード: 乗算
• 透明度: 50 %
• xオフセット: 1 px
• yオフセット: 1 px
• ぼかし: 3 px
• 色: 黒

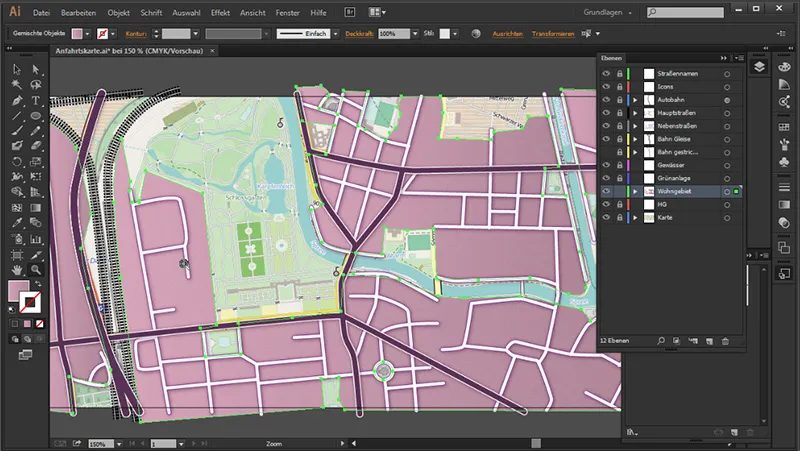
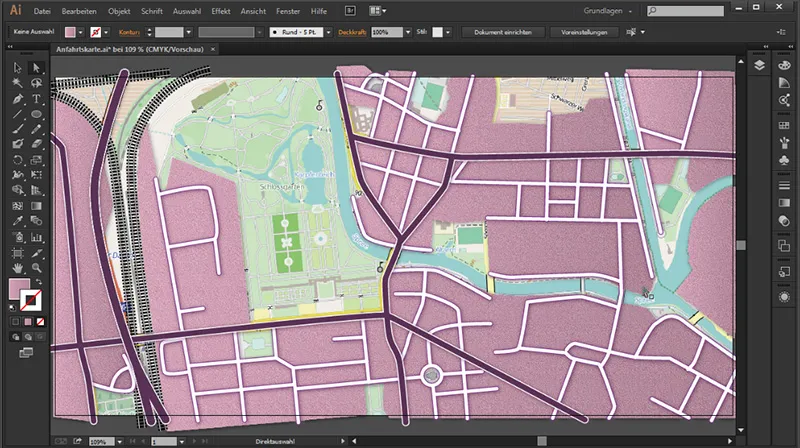
So sieht das schon viel besser aus:

Das war es auch schon für diesen Teil. Im nächsten werden wir die Grünanlage und das Gewässer zeichnen.


