先ほど紹介したとおり、ここでは緑地を描いていきます。その後、背景を作成し、最後に水面を作成します。この作業は、パスツールで一つ一つの詳細を描くことを考えるとかなり複雑に見えるかもしれません。しかし心配しないでください、その作業を簡単に行う特別なツールがあります。ただし、それについては後で説明します。
緑地を描く
まず最初に緑地から始めましょう。そのためには、レイヤーパネルに移動し、緑地のロックを解除し、他の項目をロックして、誤って他のレイヤーで作業しないようにします。

この緑地に鮮明な輪郭線を選択します。具体的には、2ポイントの太さで色鮮やかな線を選びます(私の場合はその線は一つの線(例えば緑色)です - 正確な草地の色はその後に決定します)。領域は非表示にします。パスツールを選択してから、緑地を描き始めます。比較的スムーズに進みます。面積はそれほど広くありません。ドイツ連邦共和国議会やべルリン議会議事堂などは、それぞれの距離を测った後に以下の地表に配置しなければなりません。それには正確さを重視する必要があります。

その後、対応する領域を塗りつぶします:

緑地に色を塗る
次に緑地に色を塗ります。まず、レイヤーパネルに移動してすべてのレイヤーを選択します。その後、以前に輪郭線を作成した際に使用した輪郭線を非表示にし、グラデーション領域に移動します。そうすると、グラデーションパネルが表示されます。左側のスライダーをダブルクリックし、右の三角形をクリックします。その後、RGBに設定し、...

... 次の16進数値を入力できるようにします:カラー:#cbcc98。

右側のスライダーにも同様にダブルクリックし、それもRGBに設定します...

... そしてカラーを#dbe6b6に設定し、...

... Enterキーを押すと美しい緑の面ができます。

領域が暗いから明るいへと滑らかに変化しないよう、グラデーションパネルで角度: 94° に設定します。これで、あまり人工的でない自然なグラデーションが完成します。

草の質感
次に、草地により質感を与えます - この場合は質感になります。そのために、外観パネルに移動して...
fx>(フォトショップ効果) テクスチャフィルター>テクスチャをつける。

• テクスチャ: 砂岩
• 拡大率: 200%
• レリーフの高さ: 3
• ライト: 右上
レリーフの高さが3であるため、レリーフは居住地域よりもさらに浅く、草地に最適です。

OKをクリックすると、フィルターが適用されます。

この草地には影をつけたくありません。というのも、草地は非常に平らであり、高い建物と異なり、奥行きを必要としません。
芝生の可能性
可能性1
芝生を作成する別の方法をお見せします。まず、芝生エリアを複製し、下の芝生エリアを非表示にします。

今度はグラフィックスタイルパネルに移動し、下の左側にあるアイコンをクリックします。そこで、さらに他のテクスチャを読み込むことができます。

そこに進みます...

...そして、そこにあるものを見ます...。そこには、上にカーソルを合わせるとRGB地図 - 平原と表示されるシンボルがあります。

そこに進むと、このテクスチャがすぐに適用され、芝生のテクスチャが完成します。非常に滑らかに住宅地域や土地に移行する、歪んだ境界が見事です。

可能性2
次に、RGBグラスというもう1つの方法があり、ここでクリックするとこのテクスチャも有効になります。

これらは自分で住宅地域、芝生、地下などを表示するための構造を作成したくない場合に、どんな選択肢があるかを示すだけのものです。

地面
水域に加えて、ちゃんとした背景が不足しています。そこで、背景レイヤーに移動し、このレイヤーをロック解除します。その後、芝生エリアをロックできます。

適切な砂の色を選択するために、色のフィールドに移動します。
色: #f1efd8

エンターキーを押すと、適切な砂の色が設定されます。次に、四角形ツールを使って、地図上全体に大きな四角形を引き、適切な色で表示されます。

少しのテクスチャも追加します。このような地面は砂と比較されるため、完全に無構造ではありません。そのため、外観パネルに戻ります...
外観>効果>(Photoshopエフェクト) テクスチャフィルタ>テクスチャを付与

ダイアログボックスが表示されます。
• テクスチャ: 砂岩
• スケーリング: 100 %
• リリーフ高: 4
• ライト: 右上
非常に微細な地面にするため、スケーリングを100%、リリーフ高を4に設定して、少しはっきりと見えるようにします。これにより美しい石の質感が生まれます。

OKをクリックすると、フィルタが適用され、美しいテクスチャが再度表示されます。

これは、単に平らな表面だけではなく、非常に自然に見えます。なぜなら、表面には本当に滑らかなものはなく、通常非常に人工的に見えますから。
水域
そして、さっそく水域について始めましょう。そのために、面-パネルに移動して、地図を隠しているものを一旦すべて非表示にします。私たちは水を見たいからです。次に、水域レイヤに移動し、これをアンロックして、目印付きのボックスをクリックして表示します。すると、すぐにアイコンが表示されます。

そして、水を詳しく見て、この構築がどのように行われているかを見ると、すでに多くの曲線や小さな分岐があることがわかります。時には非常に細い分岐で線が細くなることもあります。ここには、非常に多くの異なる種類や経路があり、ここで輪郭をどのように設計すればよいかがわかります。つまり、ペンツールを使用して一つひとつのセグメントを通過すると、非常に時間がかかることがあります。しかし、これを比較的迅速に埋める方法もあります。それは滴下筆ツールを使用することです。
滴下筆ツールを使用すると、個々のポイントを設定する必要なく、領域に描画できます。単に領域を塗りつぶし、それで終わりです...

...私たちは個別のアンカーポイントを設定する前にパス領域を持っていることに気づきます。

滴下筆ツールをダブルクリックすると、サイズを設定できます:
サイズ: 5 ポイント

その後、地図を拡大し、適切な色を選択して、まずはちゃんと見えるようにします。暗い青でも十分です。そして、現在最適なサイズを選びます。したがって、これをまた1ポイントに戻すこともできます。おそらく、最初に小さなサイズを取り、まず周囲を囲んでから、輪郭部分ができると、簡単に内部を塗りつぶすことができます。ここで輪郭が少し歪んでいても問題ありません - 最初はそれで問題ありません。後で修正することができます。これは後のステップで説明します。

最高のことは、すでにグラフィックタブレットを持っている人にとって、これを描画することは特に簡単です。普通のペンや紙のように、トレース時のように、ここでは輪郭を踏襲し、その内部を塗りつぶすことができます。そして、どれだけ早くこの厳しい線幅の変化を塗りつぶすことができるか、本当に信じられないことです。そして、それが少し早く進むように、常に輪郭を少し調整し、ここで鯉池のようにすばやく塗りつぶすことができます。 スペースバーを押しながら、ここをかなり簡単に移動できます。
矯正
そして、今描いた輪郭を見ると、完全に最適ではありません。

ここには隅やそこかしこに角があります。水は角ばったものではありません。:) その解決策もあり、今すぐCtrlキーを押して、パスをクリックします。すると、そこに生じたすべてのパスポイントが表示されます。そして、非常に多くのことがあることに気づきます。これらをきれいにして滑らかにするために、一旦Alt-キーを押し、一時的にスムージングツールに切り替えます。そして、それでいくつかのコントロちらに何度も上手に行けば、不要なパスポイントが削除され、パスが矯正されます。だから、素晴らしい流れをもたらすことができます。 :D
Alt (押しながら): (一時的に) スムージングツール に(切り替える)。

そして、本当に素晴らしい結果が得られます。

Ctrlキーを一度押してクリックして、結果をより正確に評価できるようにします。それは本当に説得力のある流れです。これを他の水域にも適用します。
均一なフローチャートがある場合、フローを一気に描くことができる適切な輪郭線だけが必要です。ここでは、水路を道路に重ねて描いているのを見ることができます。

しかし、心配ご無用です。なぜなら、水路レイヤーは道路レイヤーよりも下にあります。すべてのレイヤーを表示してみると、見事に組み合わさっていることがわかります。

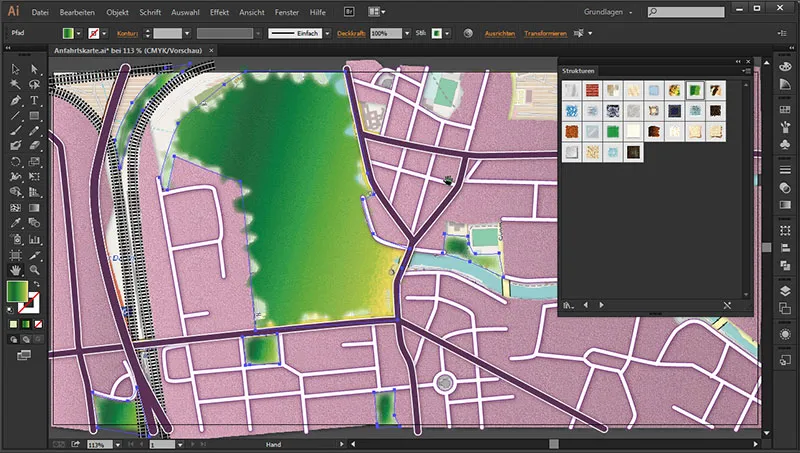
そして、残りを見てみると、中間結果が見えてきます:

次回の記事では、水路を適切に着色し、公園の中 - そこに森があると想像してください - 対応する森のシンボルを作成します。さらに、主要道路の表示も作成します。


