3Dオブジェクトの作成
はじめに:
PSDコミュニティの皆さん、こんにちは。私のチュートリアルにまたご参加いただきありがとうございます。今日は、Adobe Illustratorの3Dワールドに飛び込んでみましょう。Cinema 4Dなどのプロの3Dプログラムには及びませんが、Illustratorを使ってそれなりの3Dオブジェクトを作成できます。このチュートリアルでは、一緒に進めるために3つのオブジェクトを用意しました。しかし、それでは話が長くなりました。早速始めましょう…
ステップ1: キャラクターの作成
Adobe Illustratorの3D機能に直接入るために、最初のステップでは、典型的なゲームのキャラクター("Mensch ärgere dich nicht"で見られるようなもの)を作成します。
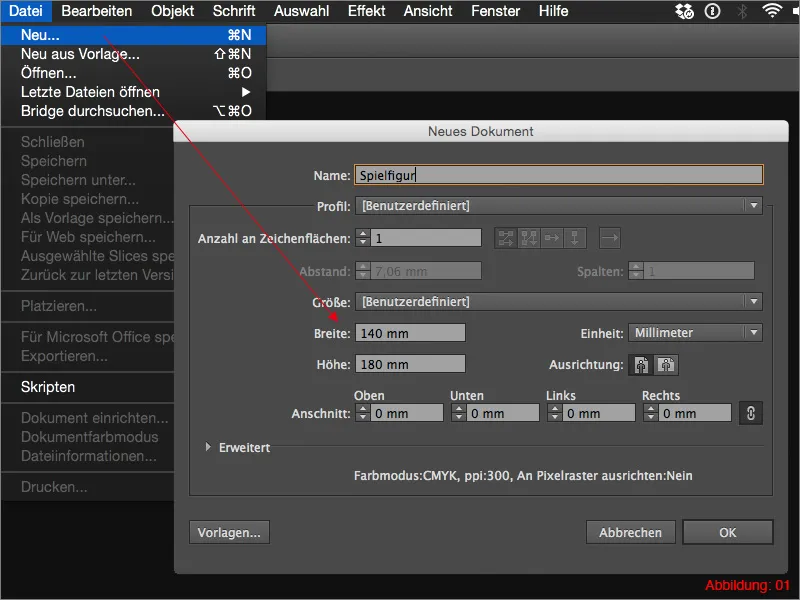
Illustratorを起動し、ファイル>新規で140x180mmの新しいキャンバスを作成し、OKをクリックしてください。

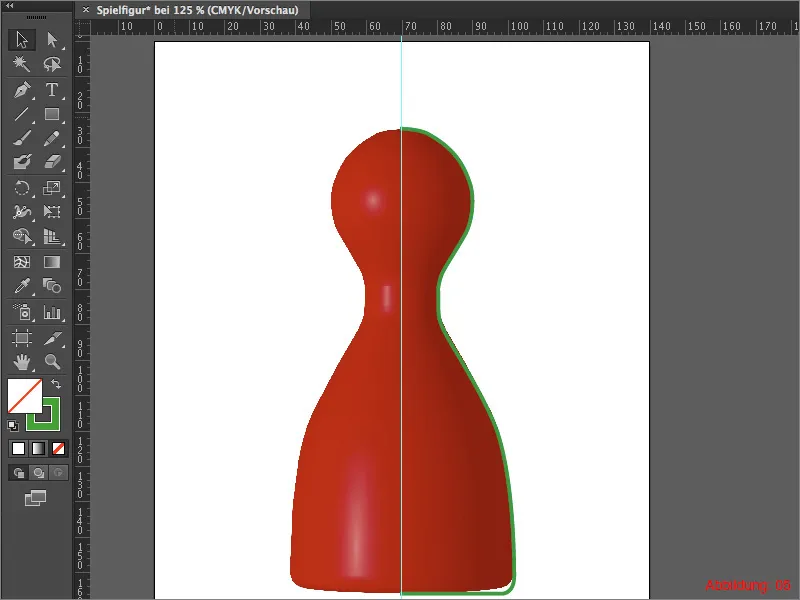
基本形状を頭から自由に描く必要がないように、付属の作業ファイルにキャラクターの画像を追加しました。
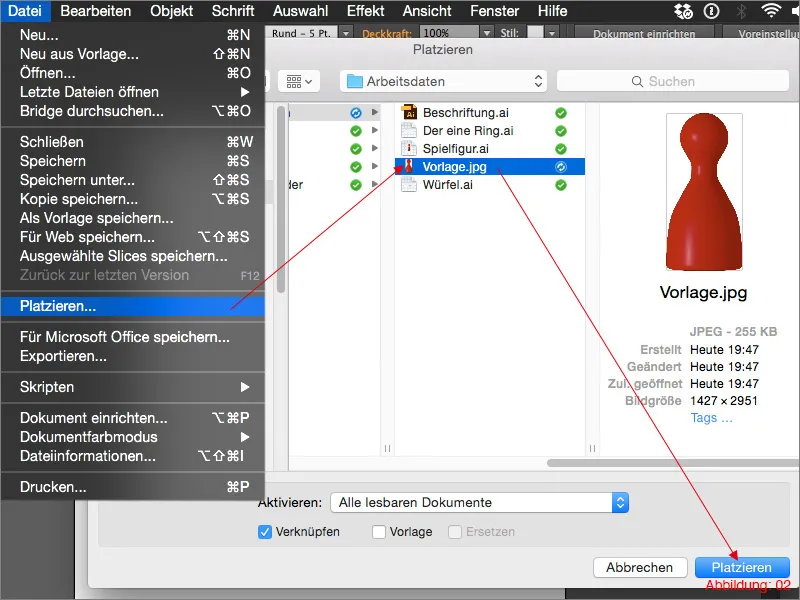
メニューバーでファイル>配置を選択し、作業ファイルから"Vorlage.jpg"を選択して配置をクリックしてください。

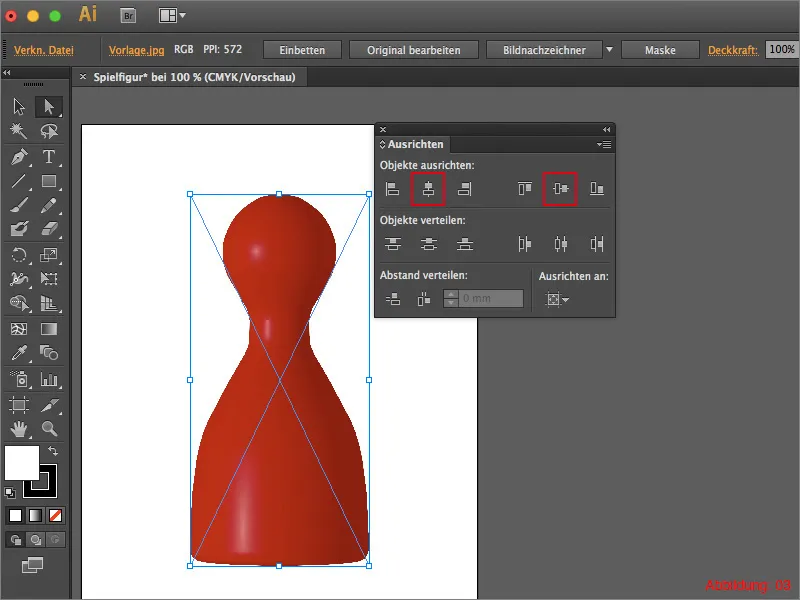
配置パネルを使用して、配置した画像をキャンバス上に合わせてください(図03)。

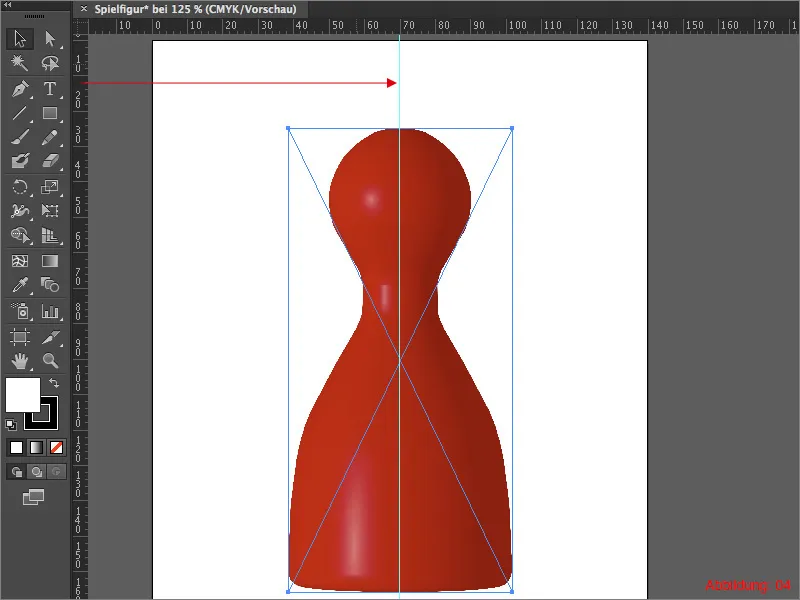
画像を中央に配置したら、Command+R(PCの場合はCtrl+R)でルーラを表示し、キャンバスの中央に垂直なガイドラインを引いて、キャラクターを視覚的に中心に配置します(図04)。

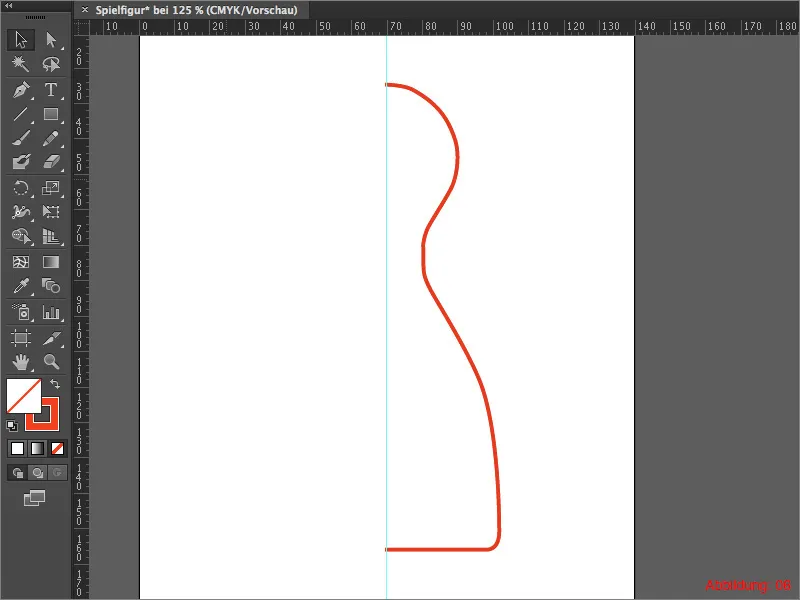
キャラクターは丸い形をしているため、外側の輪郭の半分だけを描くだけで十分です。つまり、ペンツールを使ってツールパネルからパスを作成し、図05のように(ここでは緑で表示されています)パスを作成します。始点と終点がガイドラインに正確に重なるように注意してください。

パスを満足のいくまで作成したら、作業ファイルを削除するか、レイヤーパネルで非表示にしてください。このチュートリアルでは、赤いキャラクターを作成するために、作成したパスに赤い輪郭を割り当てます。

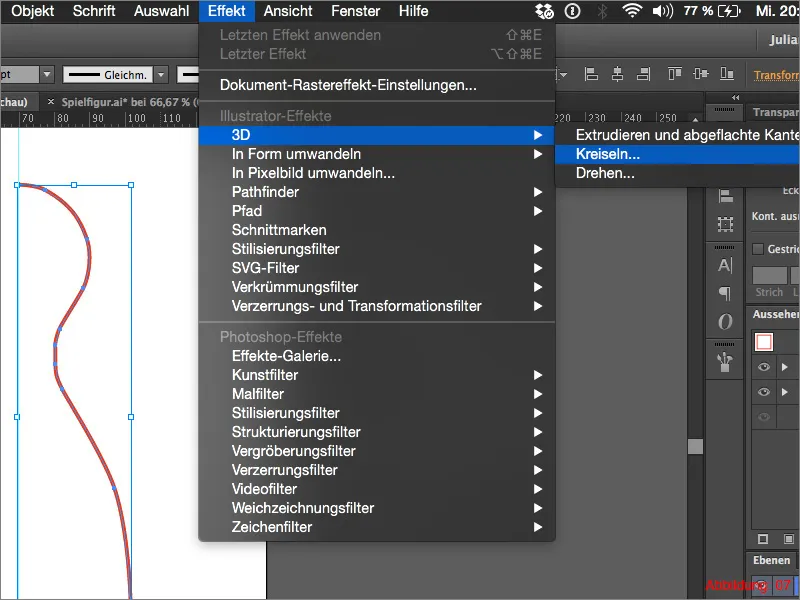
これで、パスを3Dオブジェクトに変換する準備が整いました。メニューバーでエフェクト>3D>回転する…を選択してください。

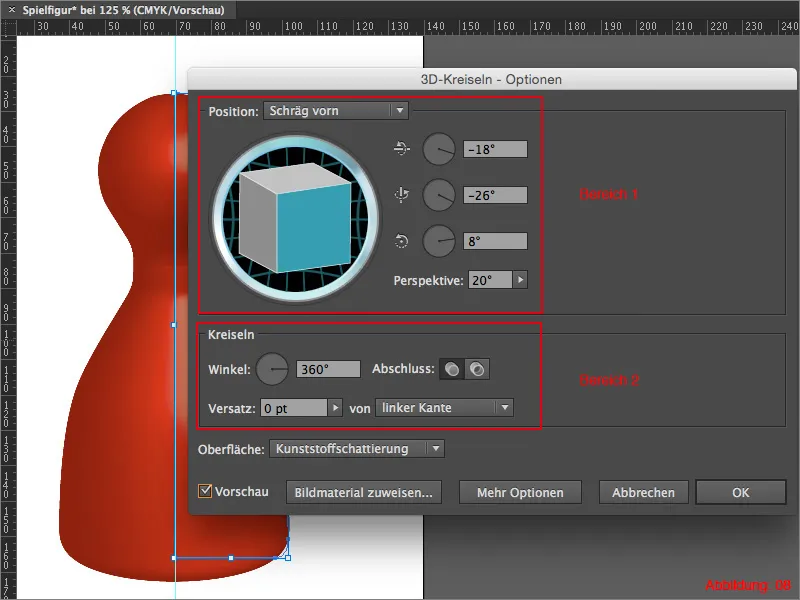
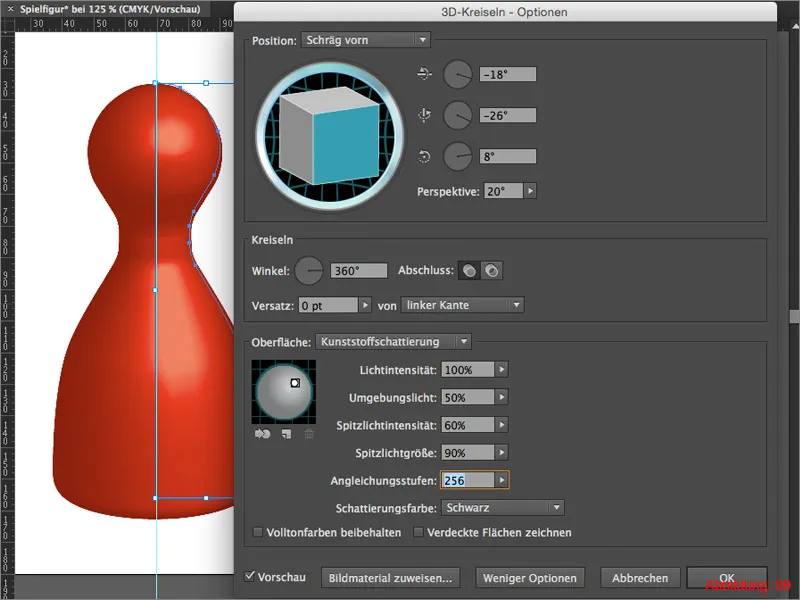
その後、比較的大きなダイアログウィンドウが表示され、いくつかの設定が可能です。
まず、ウィンドウ下部のプレビューをアクティブにし、この効果の影響を確認してください。
上部の領域1では、3Dオブジェクトの角度や回転を設定できます。また、透視法のパラメータがあります。これは基本的にカメラの焦点距離です。この値を変更すると、広角の外観または望遠ズームの外観を作成できます。
下部の領域2では、主に角度が重要です。完全なキャラクターを作成する場合は、この角度を360°に設定する必要があります。一方、半分だけのキャラクターを作成したい場合は、角度を180°に設定できます。

通常、3Dオブジェクトに照明を当てたい場合は、ダイアログウィンドウの下部でその他のオプションをクリックします。そうすると、ウィンドウが展開され、1つ以上のライト(ただし、3Dオブジェクトにのみ影響する)を設定できます。
光の強度、環境光、ハイライトの強度など、最初の3つのメニューコマンドはほぼ自明です。
レベル調整段階に関しては興味深いです。これは、RGB色空間における256のトーン値を指します。この値を比較的低い値に設定すると、ハイライトが粗く、不格好な色の断片として3Dオブジェクトに投映されます。このようにすることでIllustratorが計算を素早く行うことができます。逆に、この値を最大の256トーン値に設定すると、利用可能な全ての色のグラデーションが使用されます。その結果、ハイライトが高品質で3Dオブジェクトに投影されますが、イラストレーターの計算には少し時間がかかるかもしれません。
あなたの設定に満足している場合、すべてOKで確定します。これであなたのゲームキャラクターが完成です。
ミニヒント:
確定した後、設定を変更したい場合は、ゲームキャラクターを選択し、外観パレットで3Dリフトエフェクトをクリックするだけで、再度3D設定を行うダイアログボックスが表示されます。

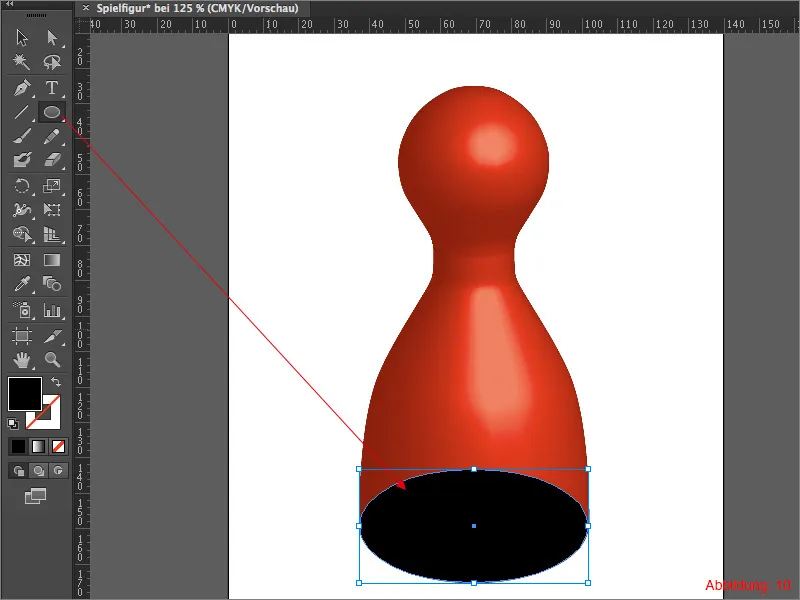
さらに調整を行うには、楕円ツールを使用して、ゲームキャラクターの下側とほぼ同じサイズの楕円形を描きます。 (図10を参照)

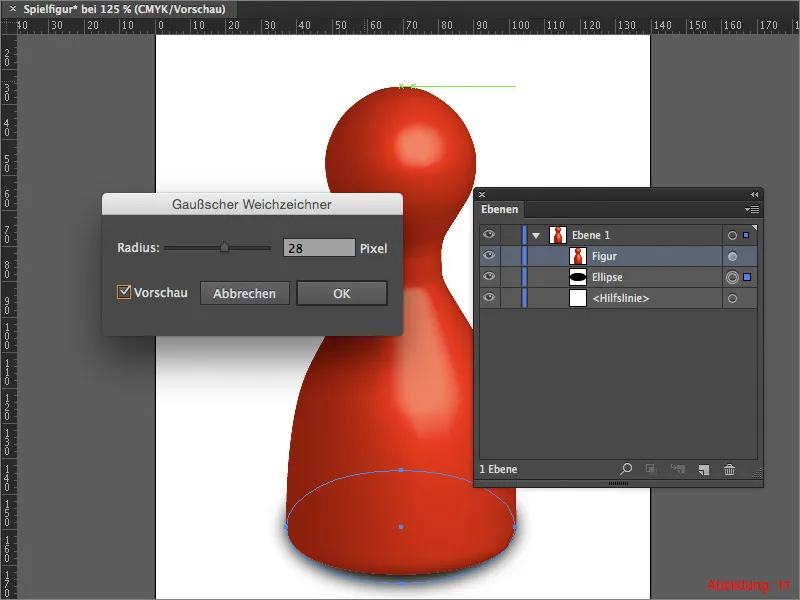
この楕円形をレイヤーパレットに配置し、その後エフェクト>ぼかし>ガウスぼかしを選択します。 次のウィンドウで約20ピクセルの値を入力し、OKをクリックして確認します。 これにより影のようなものが作成され、ゲームキャラクターがさらに立体感を持つようになります。

ステップ2:キューブを作成する
ステップ1で3Dゲームキャラクターを作成した後は、さらに3Dオブジェクトを作成する時です。 このチュートリアルのこのセクションでは、完全にテクスチャが塗布されたゲームダイスを作成します。
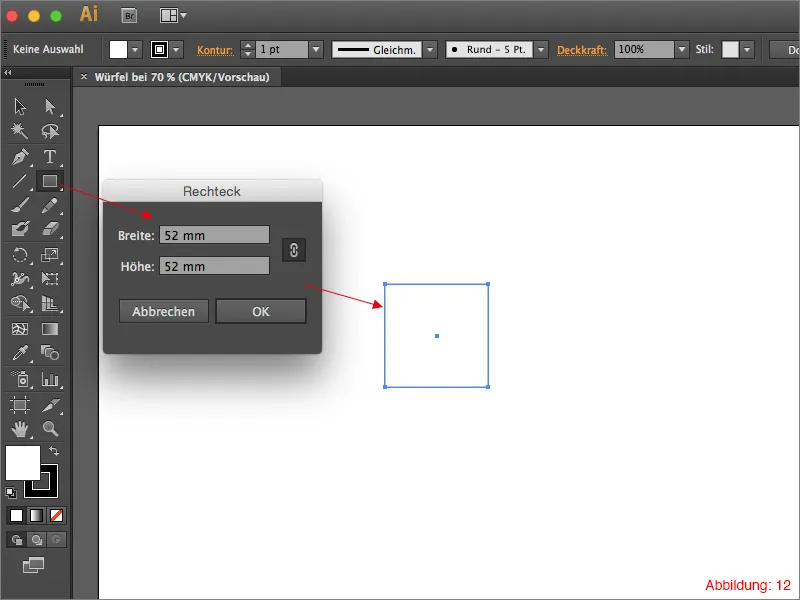
まず、横向きのA3形式の新しい作業スペースをファイル>新規で作成します。 次に、四角形ツールを選択し、作業スペースでクリックして四角形のサイズを入力するウィンドウが表示されるようにします。 ここで52x52mmのサイズを選択してOKをクリックします。

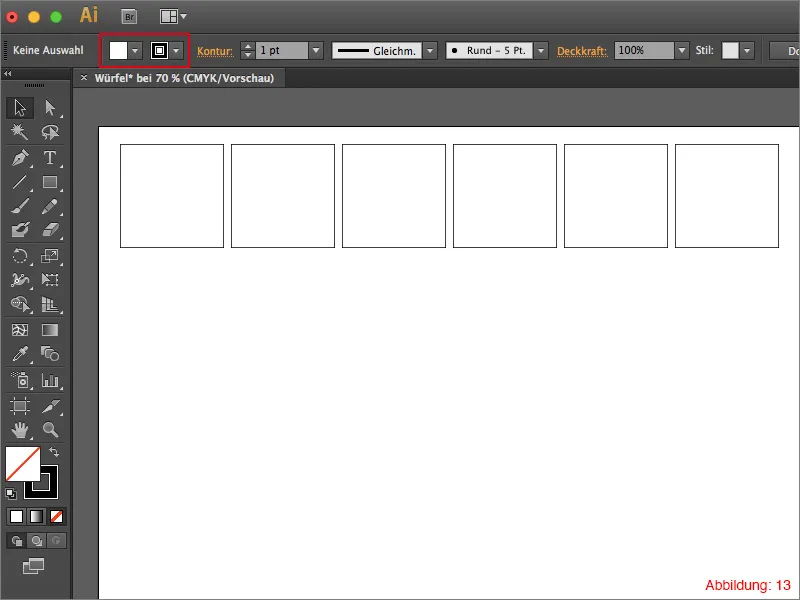
この四角形に黒い輪郭を設定し、塗りつぶしを白にします。 その後、この四角形を5つ複製して並べます。 (図13を参照)

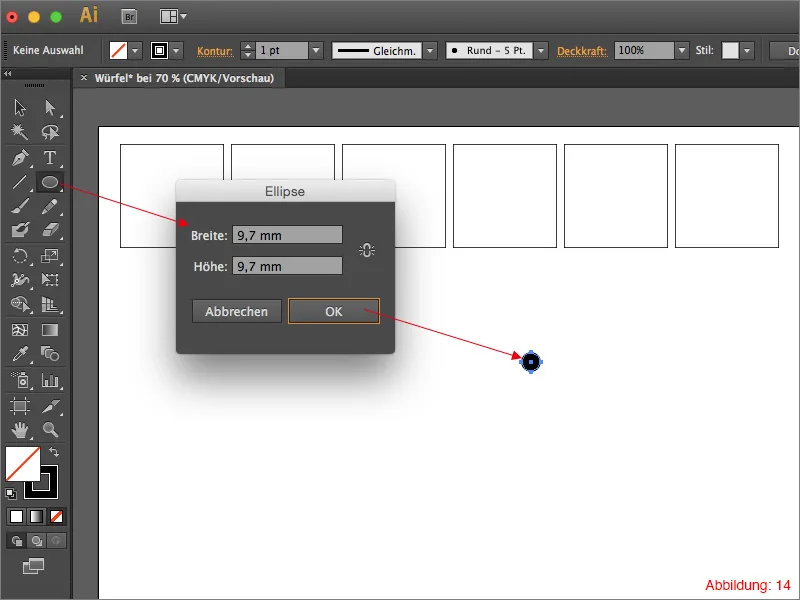
次に、楕円ツールを選択し、再度作業スペースでクリックします。楕円形のサイズを9.7x9.7mmに設定します。

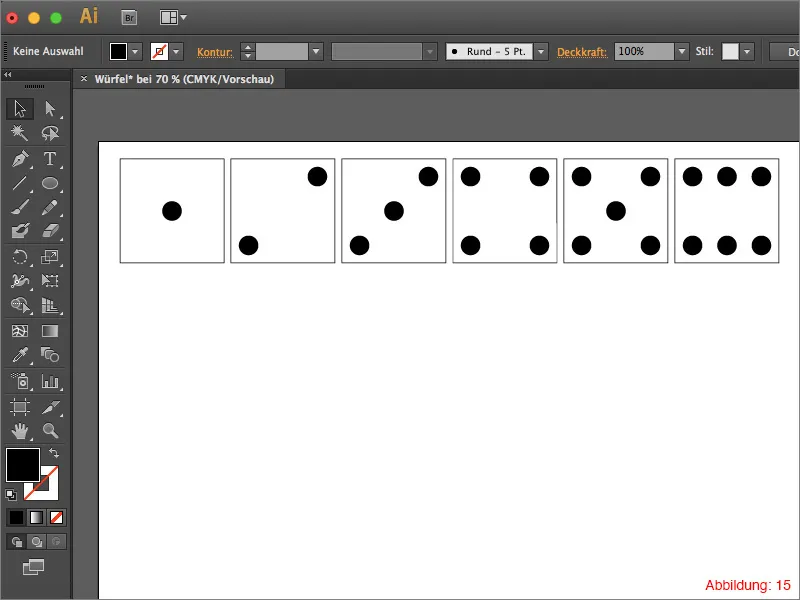
この楕円形を複製し、典型的なダイスの側面を作成します。 (図15を参照)
ミニヒント:
この作業をスムーズに行うには、スマートガイドをCommand+UまたはCtrl+Uで有効にします。

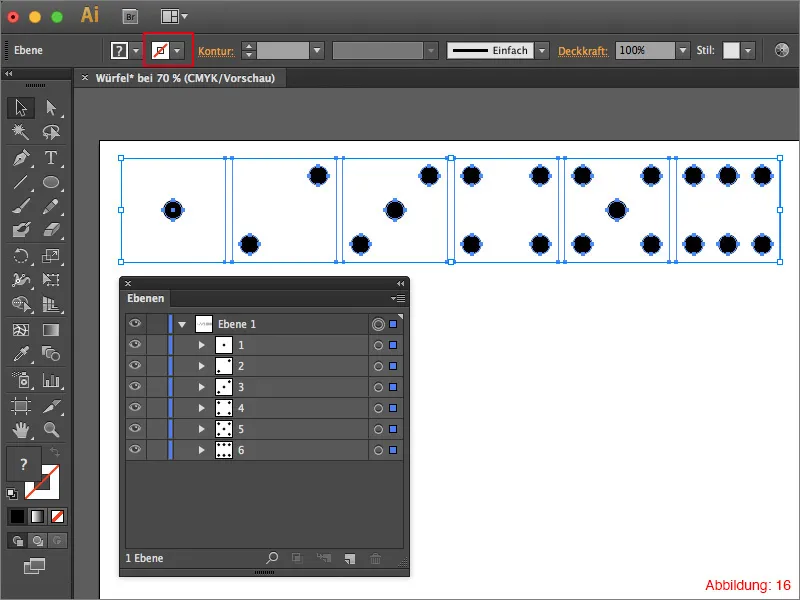
ダイスの六面すべてを作成した後、四角形の黒い輪郭を削除して、Illustratorだけが認識できるものにします。 その後、各ダイス面を選択してCommandまたはCtrl+Gでグループ化します。 その結果、レイヤーパレットに6つのグループが表示されるはずです。

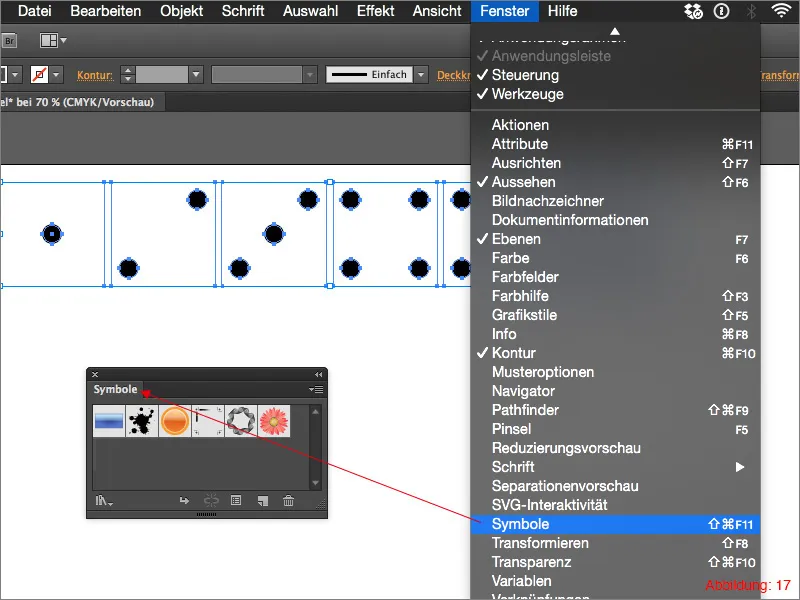
次に、シンボルパレットが必要です。 これはウィンドウ>シンボルで見つけることができます。

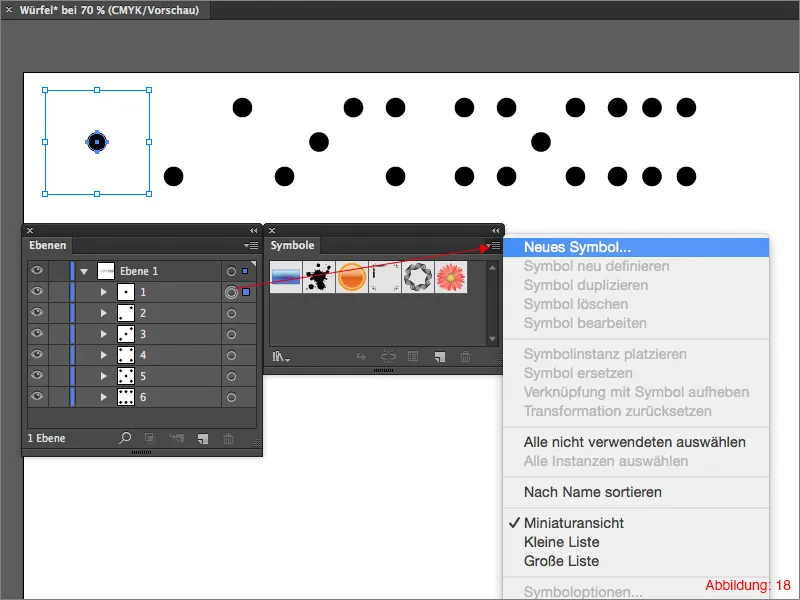
最初のグループを選択し、シンボルパレットで右上の小さな矢印をクリックします。 すると、新しいシンボルを作成をクリックするドロップダウンメニューが表示されます。 新しいシンボルに名前を付けることができます。

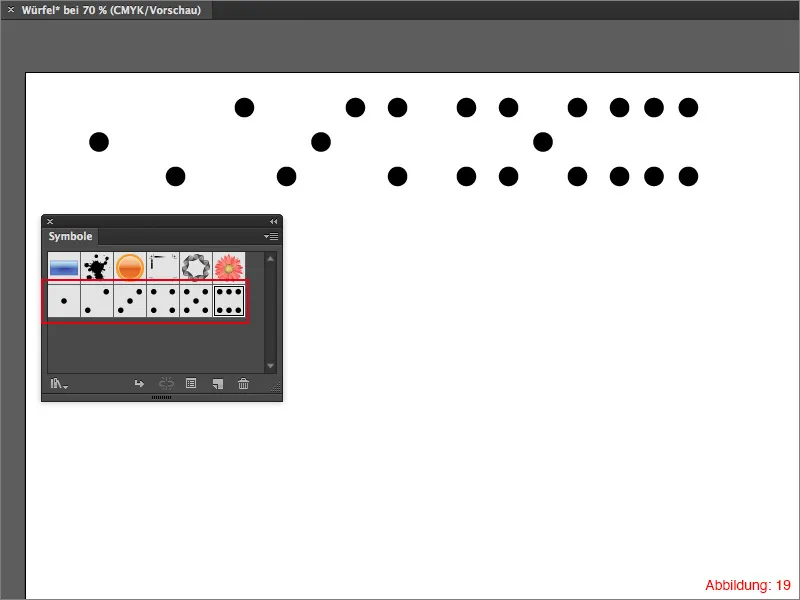
すべてのグループでこれを行った後、シンボルパレットには6つの新しいシンボルが表示されます。 (図19を参照)

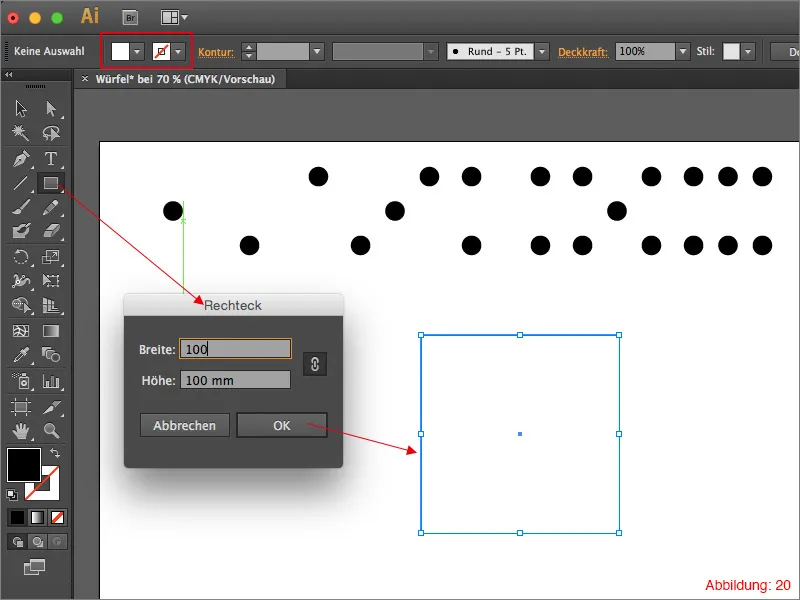
すべてのテクスチャをシンボルとして保存したので、適切なダイスを作成できます。 四角形ツールを選択し、作業スペースでクリックします。 幅と高さには100mmを設定してOKをクリックします。
この四角形に白い塗りつぶしを設定します。 輪郭 は必要ありません。

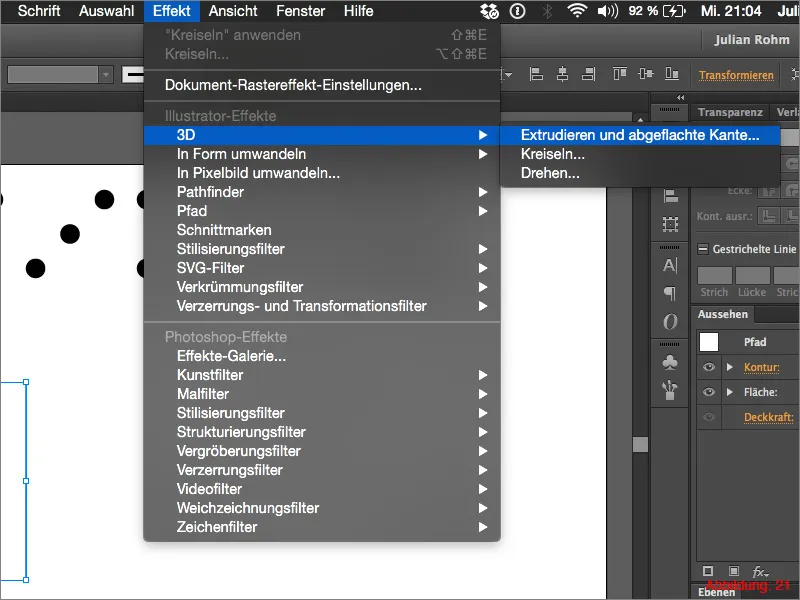
この四角形を立方体に変換するには、「エフェクト>3D>押し出しと平たい面…」に移動します。

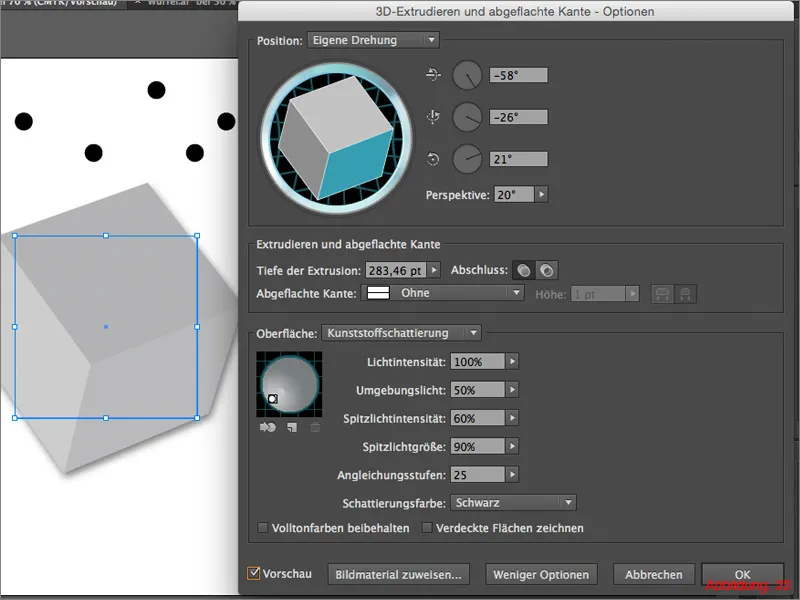
この効果を選択すると、慣れ親しんだダイアログボックスが表示されます。ここで、3Dオブジェクトのすべての設定を行うことができます。立方体の回転を決定する角度については、任意の設定を行うことができます。立方体を作成するためには、立方体のすべての面のサイズが同じである必要があります。したがって、押し出しの深さには100mmの値を入力してください。Illustratorはそれをpt単位に変換します。

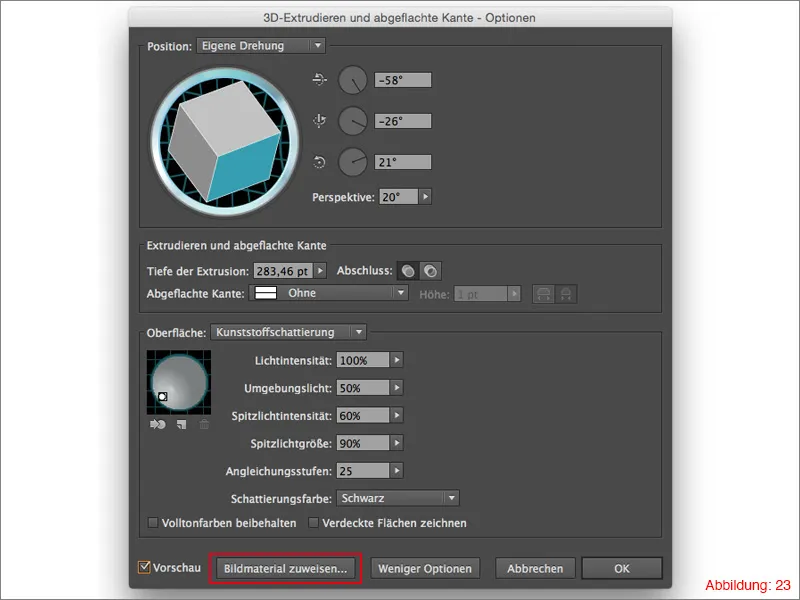
今度はこの立方体にテクスチャを適用するために、このダイアログボックスの下部で「マテリアルの割り当て」をクリックする必要があります。 (図23参照)

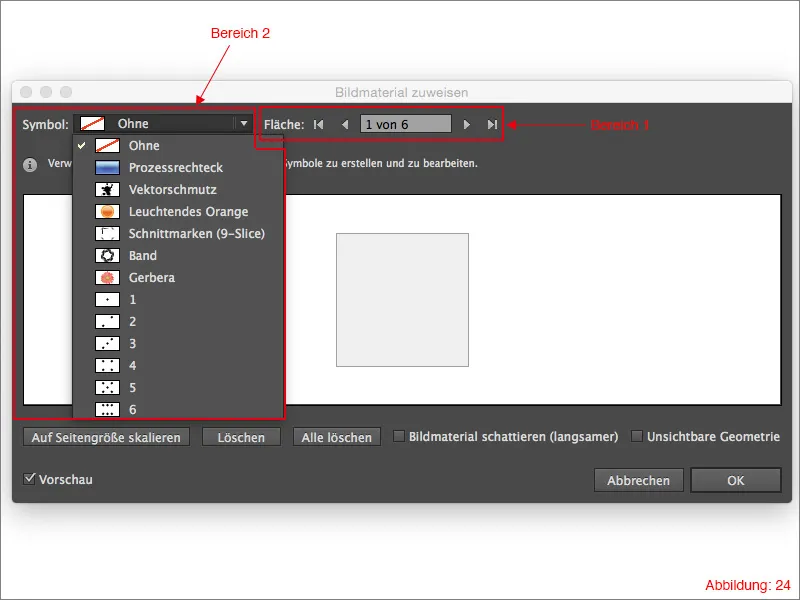
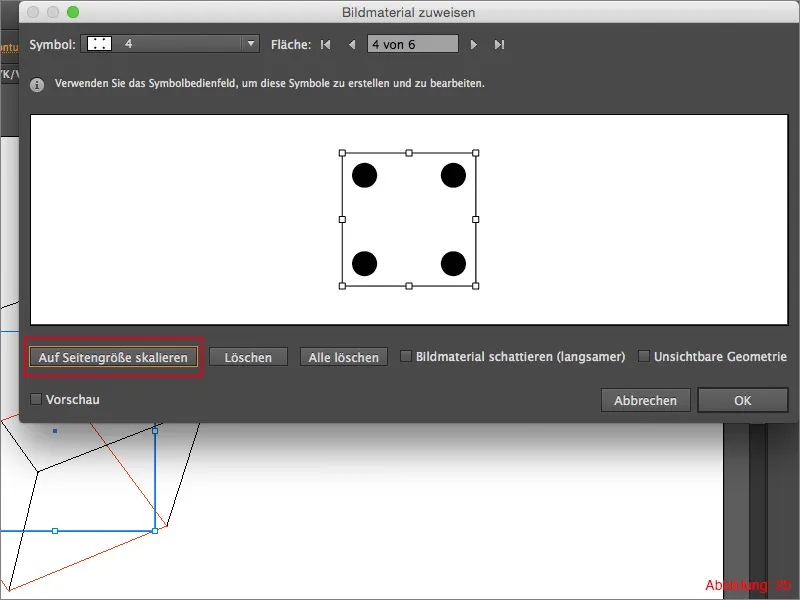
その後のウィンドウでは、立方体の各面に個別にテクスチャを適用することができます。エリア1(図24)では、立方体の各側面を選択できます。立方体には6つの側面があるため、ここでは1〜6の値を上下に移動できます。エリア2(図24)では、各テクスチャまたは以前に作成したシンボルを選択できます。

今、立方体の各面に、6つのシンボルのうち1つを割り当てる必要があります。 シンボル が立方体の面を完全に埋めるようにするには、面のサイズをスケーリング クリックしてください。 (図25参照)

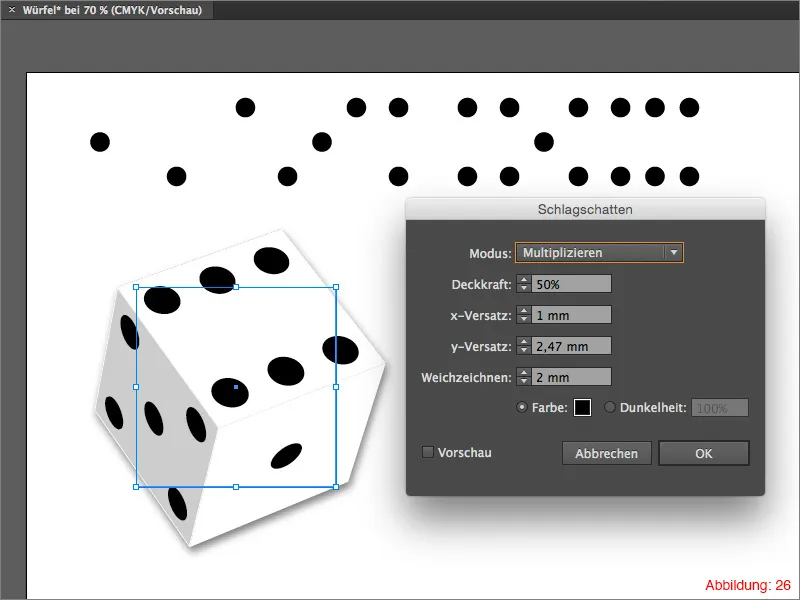
立方体にテクスチャを適用したら、 OK ボタンでウィンドウを確認してください。ゲーム用ダイスが完成しました。
最後に、立方体に軽い 影付き を追加できます。これは、上部メニューバーの エフェクト>スタイライズフィルタ>ドロップシャドウ… から簡単に行うことができます。

ステップ3:ボーナスコンテンツ - ワンリング
私は非常に大きなロードオブザリングのファンなので、イラストレーターで One Ring を作成する方法を説明するのは少しのボーナスと考えました。3D機能を使用する必要があるため、それは今日のテーマに非常に適しています。そして、間違いなく、ここにもロードオブザリングのファンのいくつかがいると確信しています。それでは、直接始めましょう…
ますます、新しい作業領域を作成します。そのために、横長のDIN A3形式が十分です。
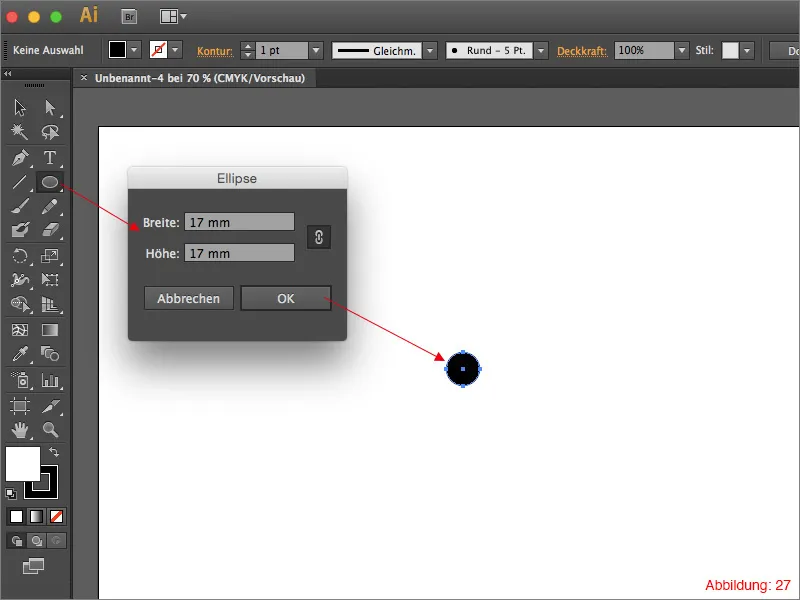
次に、楕円ツール をツールパネル から選択します。作業領域をクリックし、サイズを17x17mmにしてOK をクリックします。

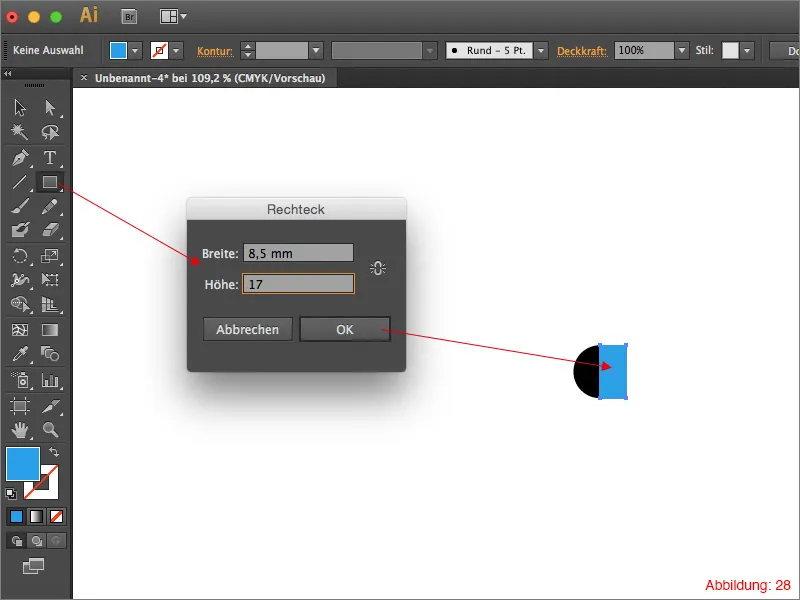
次に、長方形ツール を選択し、寸法が8.5x17mmの四角形を作成します。この四角形を配置して、円の半分が完全に覆われるようにします。 (図28参照)

Command+A(PCの場合はCtrl+A) ですべてを選択し、パスファインダ を使用して四角形を引き、半円だけを残します。 (図29参照)

半円に金色の塗りつぶしを追加します。私はここでCMYK値0/28/95/0を選択しました。

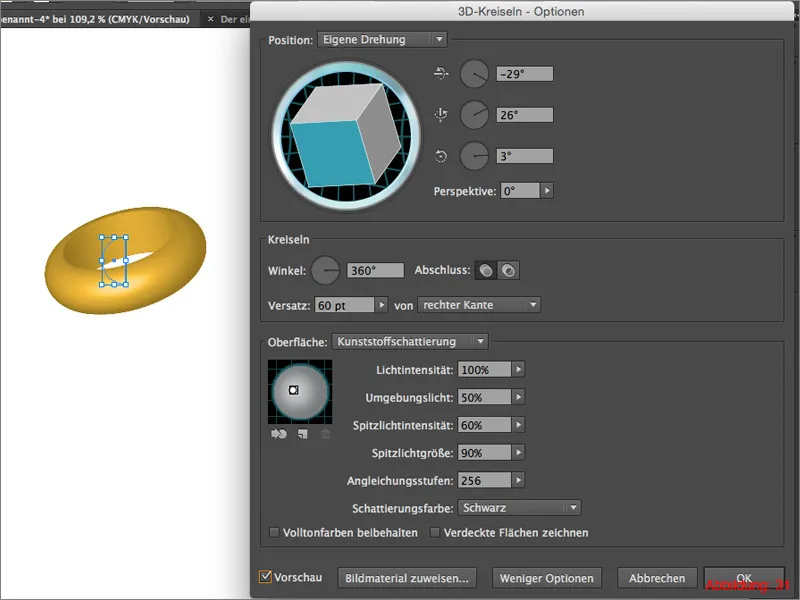
「エフェクト>3D>回転…」に移動してください。次のウィンドウで、希望通りの設定を行うことができます。このリングのための私の設定は、図31で確認できます。その後、OK ボタンをクリックして進んでください。

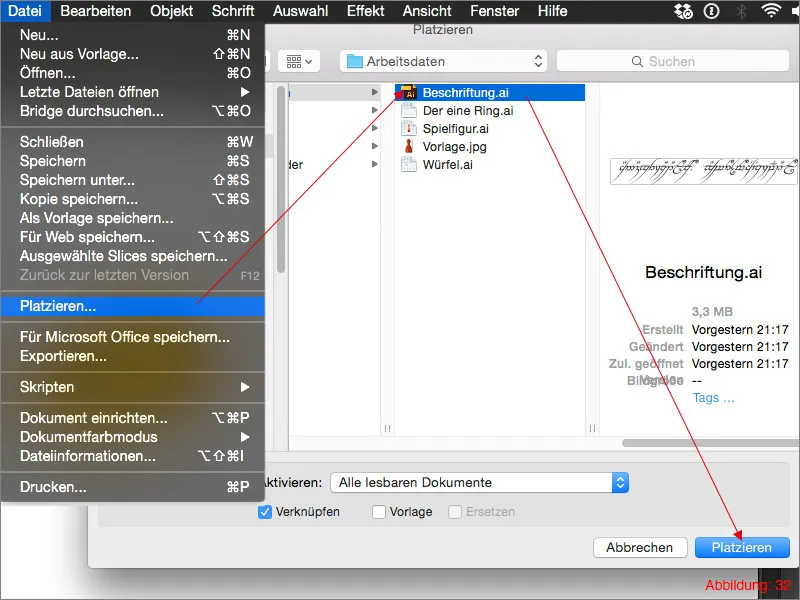
それが普通の金の指輪から一つの指輪になるためには、典型的な刻印を付ける必要があります。添付の作業ファイルには、"Beschriftung.ai"という名前のファイルが含まれています。「ファイル>配置」でこのファイルをワークスペース上に配置してください。

刻印を配置したら、シンボルパレットを使用してステップ2と同じように、刻印付きのシンボルを作成する必要があります。
ここで再び指輪をクリックし、3D回転効果をもう一度開きます(この効果は外観パレットにあります)。
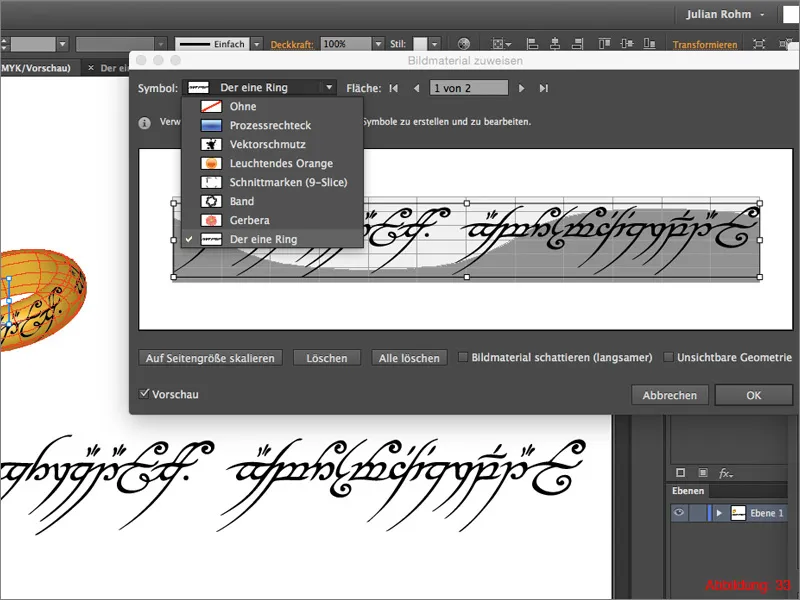
このダイアログボックスでマテリアルを割り当てる ...をクリックします。
次のウィンドウで、割り当てる刻印または作成したシンボルを選択してください(図33)。

OKをクリックして確認してください。これで、あなたの指輪はおおよそこのようになります(図34)。
完成です。一つの指輪:

結びの言葉:
これでチュートリアルの終わりに差し掛かりました。楽しんでいただけたら幸いです。何か質問があれば、このチュートリアルのコメント欄にお書きください。できるだけ早くお答えできるよう努力いたします。
あなたのJulianより


