こんな感じになります。話はもう十分ですね。Illustratorで直接作業を始めましょう…

ステップ1:背景を作成する
実際の作業を始める前に、新しい作業領域を作成する必要があります。これは ファイル新規 またはショートカットキー Command/Strg+N で行います。横向きのDIN A3サイズを選択し、OK をクリックして確認します。

さぁ、いよいよ本格的にスタートです。
四角形ツール を選択し、作業領域全体に広がる 四角形 を作成します。
この 四角形 には、現在のデフォルトの黒/白のグラデーションを埋める必要があります。 グラデーションパネル を表示し、標準の黒/白グラデーションをクリックしてください(図03を参照)。
(グラデーションパネル が作業領域に表示されていない場合は、 ウィンドウグラデーション を選択して表示できます)。

円形の グラデーション が必要なので、グラデーションスタイルを 線形 から 円形 に変更する必要があります。
そして、色を加える時がきました。このチュートリアルでは、2つのCMYK色情報を用意しています。
• 明るいオレンジ: CMYK - 0/35/95/0
• 濃いオレンジ: CMYK - 0/50/100/20
グラデーションの各色に ダブルクリック して、2つの色をグラデーションに割り当てることができます。その後、おそらく図04のように表示されるはずです:

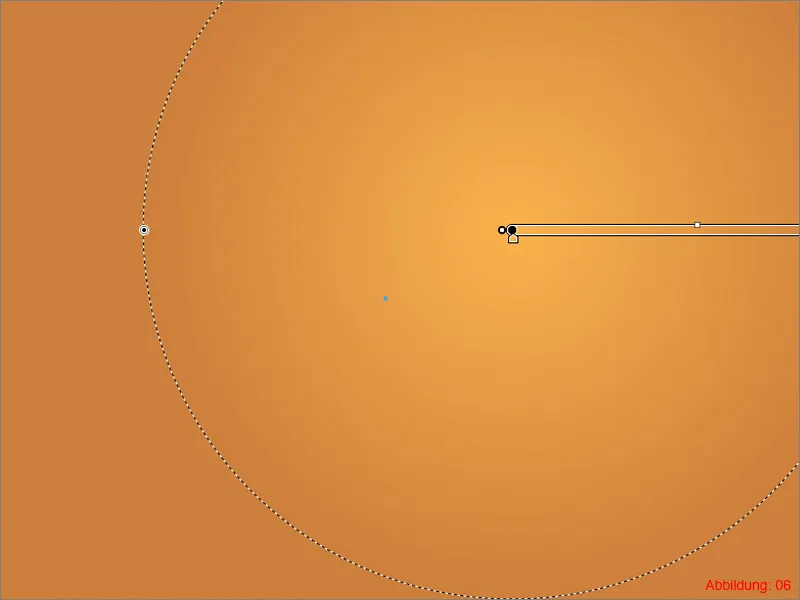
グラデーションが中心に正確に配置されすぎないようにするために、 グラデーションツール を使います(図05を参照)。

このツールを有効にすると、オレンジの グラデーション にグラデーションラインのようなものが表示されます。このラインを右上に少し移動させてください(図06を参照)。中心が完全に中央にないようにします。
背景グラデーションが完成しました。

それでは、背景要素として機能する渦を作っていきましょう。
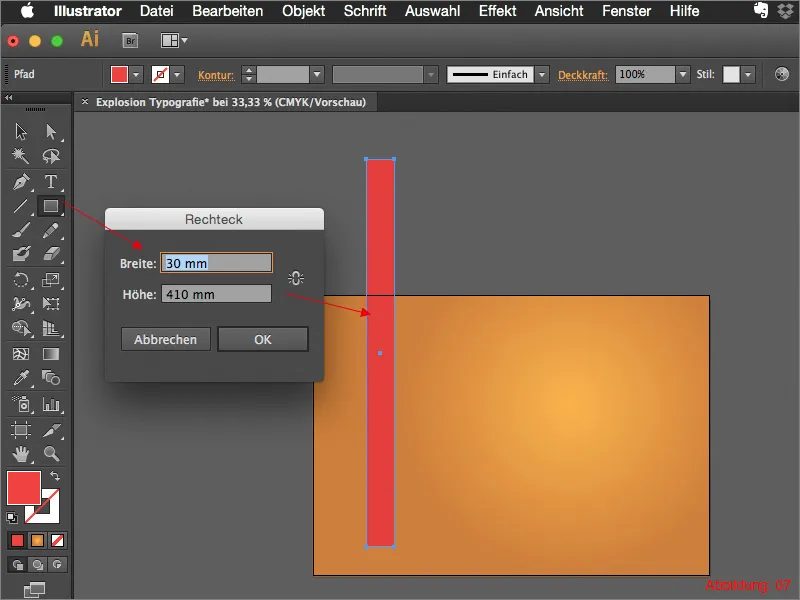
四角形ツール を選択し、サイズが 30x410mm の 四角形 を作成します。

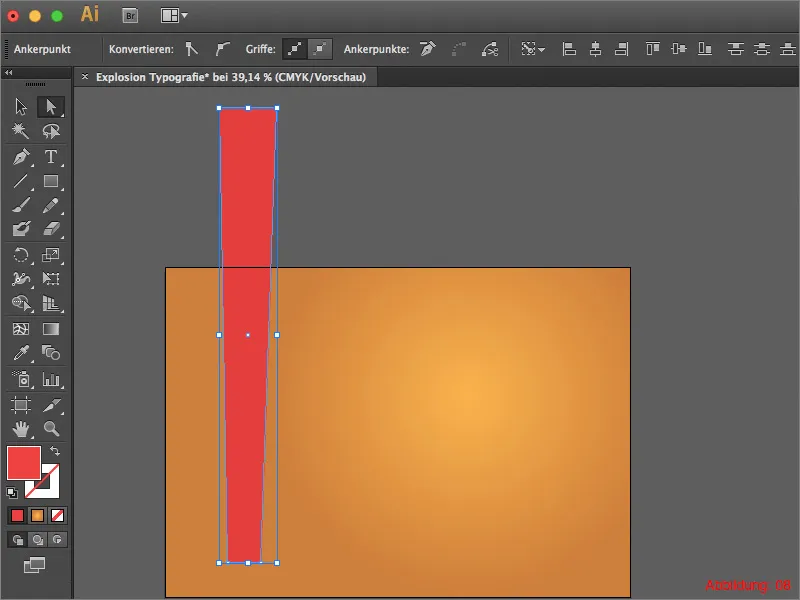
次に、 直接選択ツール(白い矢印のマウスポインタ)を使用して、 四角形 の角を下の部分では上部よりも細くするように調整します(図08を参照)。

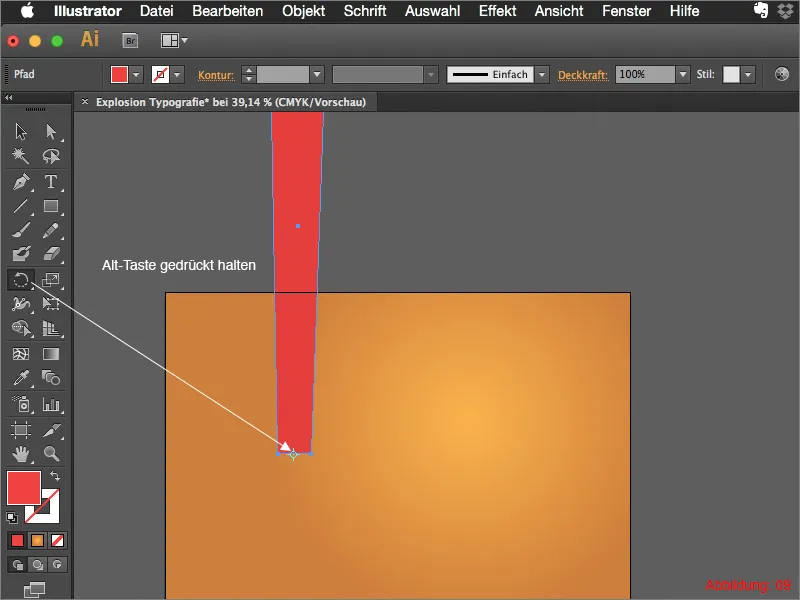
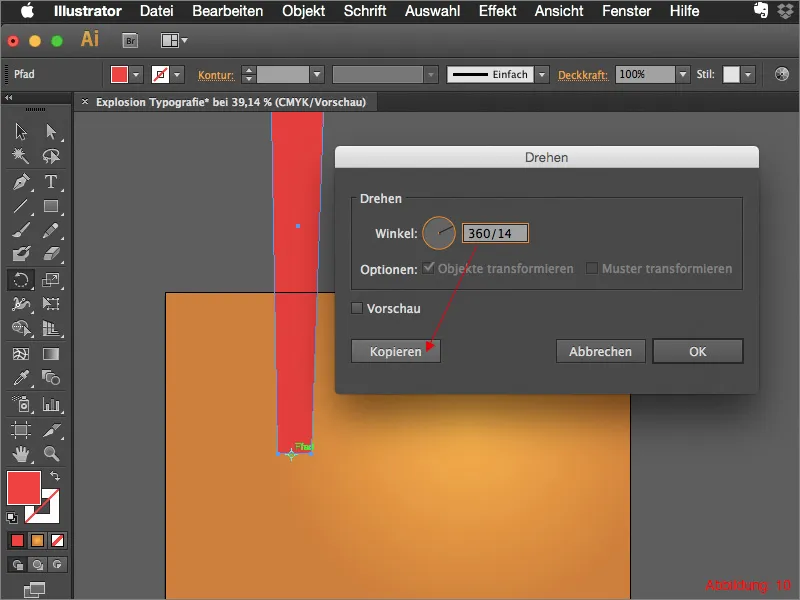
満足がいくまで、 回転ツール を取得します。その後、作成した 四角形 の下部中央点を押しながら Altキー をクリックします(図09)。

すると、回転角度を入力できる新しいダイアログボックスが表示されます。
合計14個の 四角形 のコピーが必要です。これらのコピーはすべて同じ間隔で回転させる必要があります。Illustratorは非常に賢いので、360/14 を入力し、 コピー をクリックするだけで大丈夫です。

この手順を再度13回繰り返します。でも心配しないでください、毎回 回転ツール を使って行う必要はありません。現在、Command/Strg+D ショートカットを13回押すだけで済みます。
(Command/Strg+D は、Illustratorで最後に行った操作を繰り返します)。
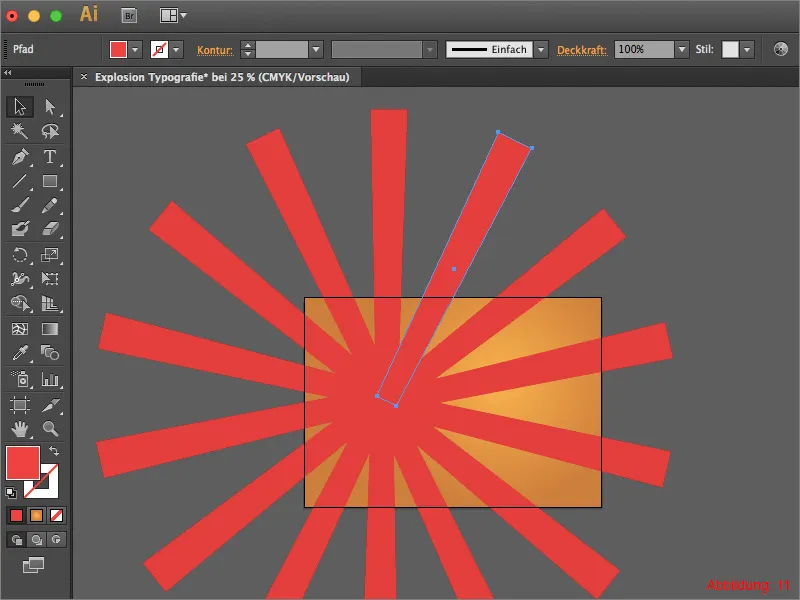
この後、おそらく図11のようになります:

すべての四角形をCommand/Strg+Gでグループ化し、次にエフェクト>変形>波に移動します(図12):

次のウィンドウで曲げを40%に設定し、OKをクリックして確認します(図13):

今、グループ全体を選択し、中心をグラデーションの中心と同じ点に移動してください。作業領域がワイルドで隠れていることを確認してください(図14):

ワイルドが作業領域に乱入しないように、作業領域と同じ大きさの新しい四角形を作成してください。
次に、ワイルドと作成したばかりの四角形を選択し、右クリックしてください。次に表示されるメニューでクリッピングマスクを作成をクリックしてください(図15):

ワイルドがオレンジのグラデーションの前に完全に表示されないようにするために、これを塗りつぶし方法で調整します。 透過パネルに移動し、通常から乗算またはソフトライトにモードを変更します。ここでお好みでどちらかを選択してください。
背景が完成しました。何も動かないようにするために、このレイヤーに鍵をかけることをお勧めします。

ステップ2:爆発するタイポグラフィ
背景が完成したので、爆発するまたは割れたタイポグラフィの作成を始めることができます。 テキストのための新しいレイヤーを作成して、"Text"または"Typografie"と名前を付けます。
テキストツールを選択し、"Boom!"などの単語を作業領域に入力してください。比較的太くて頑丈に見えるフォントをお勧めします。 このチュートリアルでは、フォントサイズが310ptのImpactフォントを選択しました。 フォント色は白のままで構いません(図17を参照):

テキストを分割するためには、フォントをパスに変換する必要があります。 オブジェクト>パス>アウトラインを選択します。代替として、ショートカットCommand+Shift+O(Windowsの場合:Strg+Shift+O)を使用することもできます(図18):

今、後で文字がバラバラになる位置を作成するための細分化が必要です。 線分ツールをツールパネルから選択し、"O"の文字の中央から複数のラインを引いてください。 これによりおおよそこのような外観になります(図19を参照):

後で爆発が均等にならないようにするために、テキストにさらにラインを引いてください(図20参照)。 満足いくまでこれを続けてください。 より乱暴なほど、後で文字が割れるのが激しくなります。

ラインを作成したら、すべてのラインとテキストを選択する必要があります。(ステップ2の冒頭で説明したように、そのために新しいレイヤーを作成した場合は、レイヤー全体を選択するだけで十分です)。
次に、パスファインダーが必要です。 まだ表示されていない場合は、ウィンドウ>パスファインダーから表示できます(図21参照):

パスファインダーで分割をクリックしてください(図22):

今、レイヤーパレットを見ると、新しいグループが作成されていることに気付くはずです(図23参照):

これらのグループを今解除する必要があります。そのためには、Command/Strg+Shift+Gのショートカットを使用してください。
今、あなたは非常に多くの個々の部品をレイヤーパネルで見つけるはずです(図24を参照):

ついにその時がやってきました... 大爆発の準備が整いました... :-)
そうするには、オブジェクト変換個別変換...に移動します。

次のウィンドウで爆発を制御できます。全体がうまく機能するためには、ランダム値とオブジェクトの変換にチェックを入れることが非常に重要です。
角度には1°から5°をお勧めします。このチュートリアルでは3°を選択しましたが、ここではランダムな値を使用しているため、調整が必要です。
移動の水平と垂直の両方のスライダーを使用して、爆発の散乱を制御できます。ここでは、-4と3という値を使用しました(図26を参照):

設定に満足したら、このダイアログボックスでOKをクリックしてください。
現時点では、テキストが分裂していることがわかりますが、それでもかなり平坦です。しかし、その対処法もすでに準備しています。
選択ツール(黒いマウスカーソル)を使用して、すべてのテキストスプリッタを選択し、エフェクトスタイライズフィルタドロッシャドウ...に移動します。その後、シャドウの設定を制御する新しいダイアログボックスが表示されます。私たちの場合、何も変更する必要はなく、直接OKをクリックできます(図27を参照):
分裂したフォントが完成しました。

ステップ3: 仕上げ
さっき作成したフォントをさらにどのように引き立たせることができるでしょうか?とても簡単... 提供された作業ファイルには、漫画の爆弾が含まれています。
この爆弾を作業領域にファイルプレースすることで配置します。ファイル名は「ComicBomb.ai」です(図28を参照)。サイズは自由に調整できます。

私の場合、爆弾を作業領域の右下部に配置し、テキストを少し上に向けています(図29を参照)。今、爆風が爆弾からの音や音を表しているように見えます。爆発は熱を発生させ、熱といえば暖かい色を連想するため、オレンジと赤の背景は全体の構図に非常によく合っていると思います。

結びの言葉:
これでこのチュートリアルの終わりになります。楽しんでいただけたことを願います。今後は、自分でフォントを爆発させたり分裂させたりすることができるようになります。このトピックに関する質問がある場合は、お気軽にこのチュートリアルのコメント欄に書いていただければ幸いです。でわ、
クリエイティブであれ
ジュリアンより


