次のポイントはパフォーマンスに関するものです。サーバーが11ページを遅く表示しています。興味深いのは、ホームページがリストされていないことです。
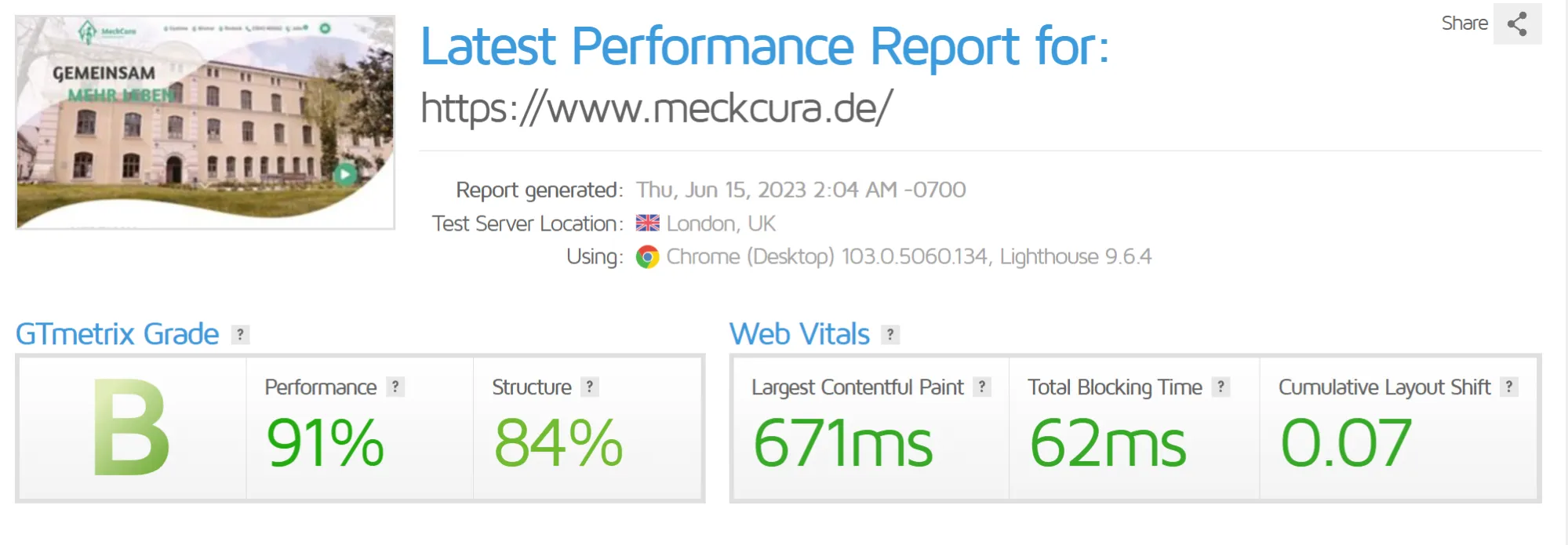
ボトルネックを見つけるため、対照実験を行い、パフォーマンスをGTMetrixでテストします。ホームページは動画ループやサイト内の小さなアニメーションにもかかわらず快適に動作します。

今、Seobilityが指摘しているページを見てみましょう。

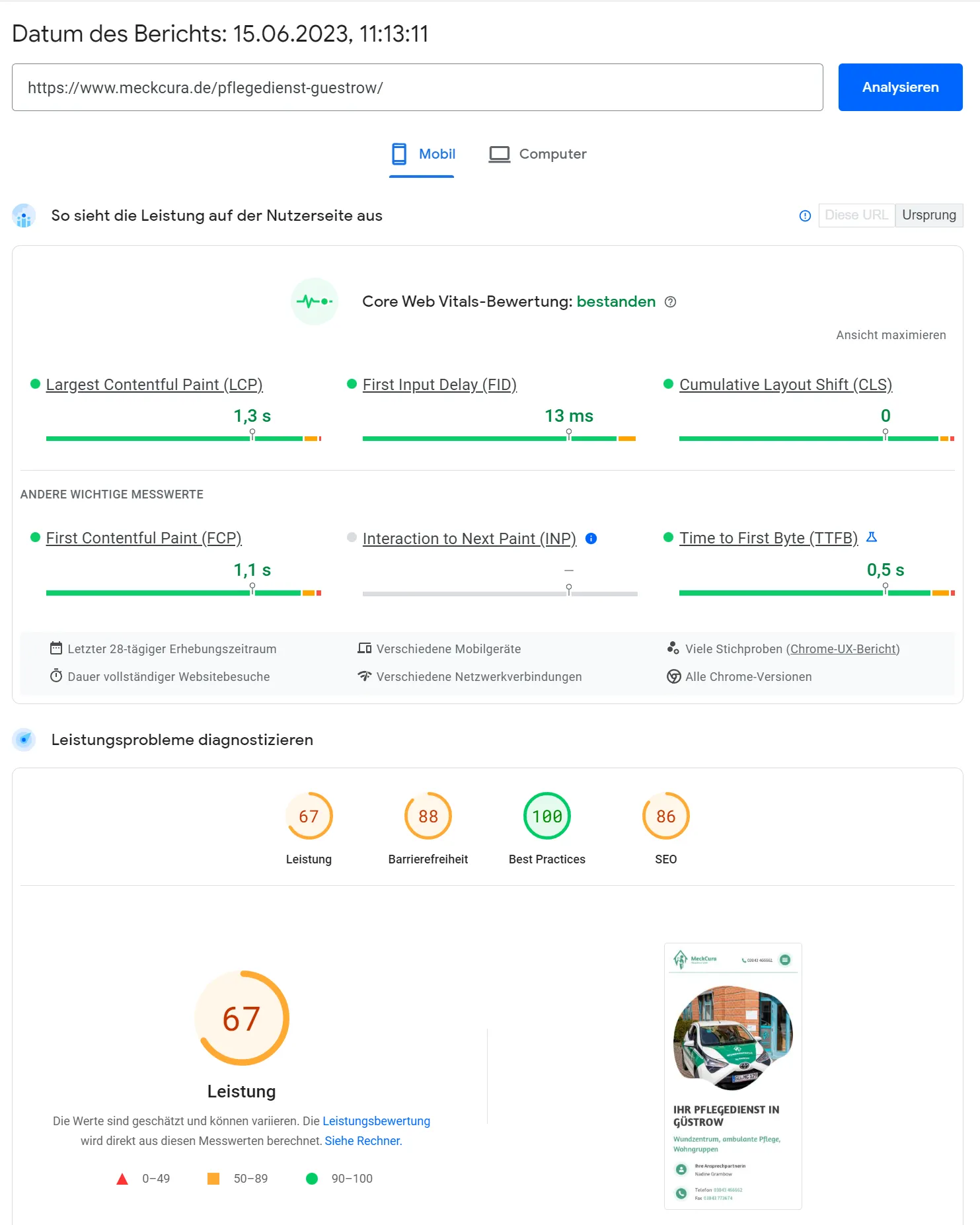
GTMetrixを使用してページを取得するとほぼ最高の結果が得られます。Seobility自体もパフォーマンスの最適化のヒントを提供し、テストツールとしてGoogleのPageSpeed Insightsを紹介しています。デスクトップビューは95%でほぼ最高の結果を出していますが、モバイルビューには厳しい要件があります。結果は67%でやや平均的ですが、少なくともCore Web Vitalsを満たしています。

主な問題は画像サイズとして挙げられています。800 kb以上もかなり大きいように見えます。PNG 24形式のためです。PNG 8を使用すると画像がかなり小さくなりますが、角の部分はきれいになりません。そしてアニメーション効果によって、リランチ時に採用した妥協点がどこかにあります。
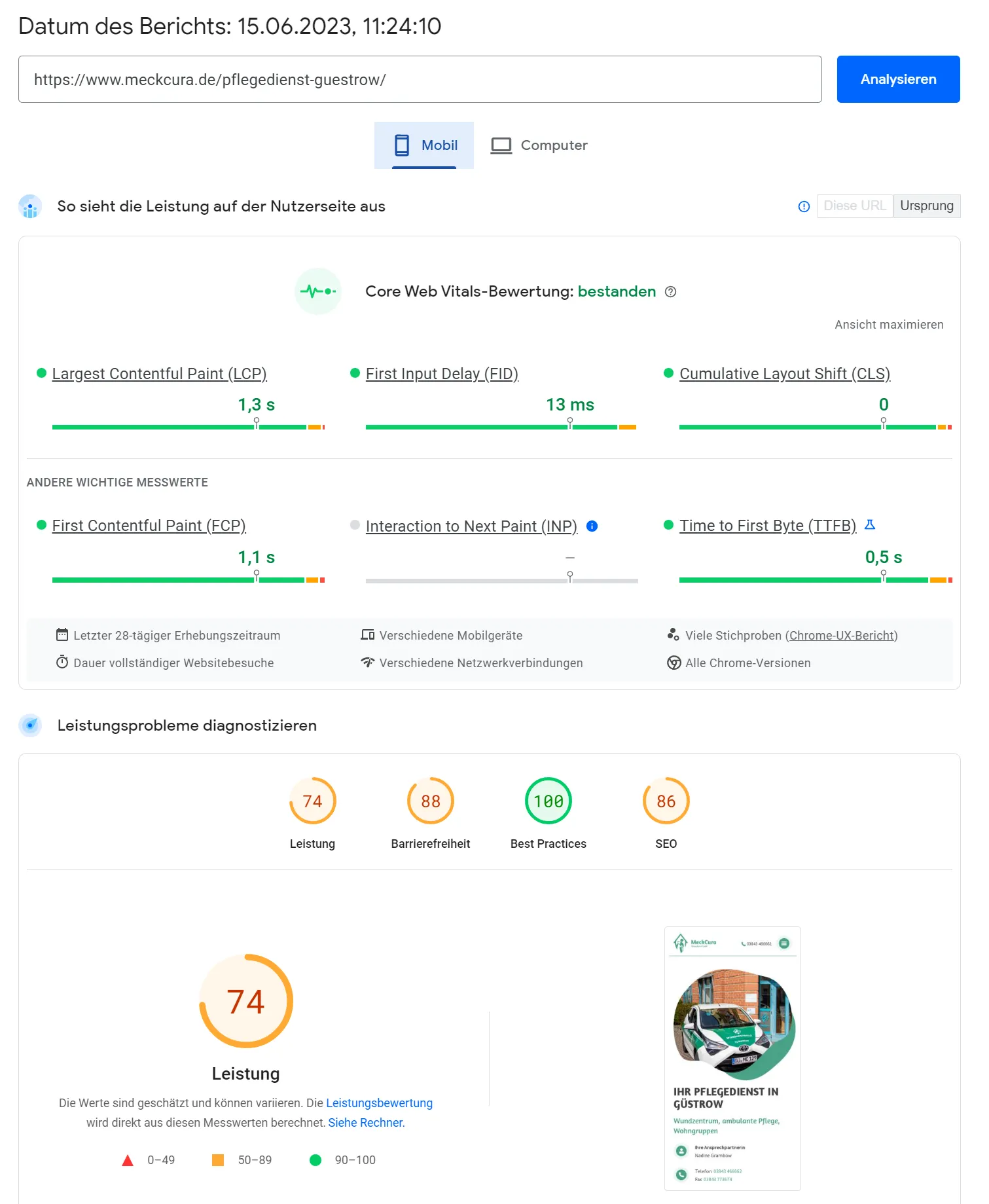
Googleは、最新の画像形式を使用することをお勧めしています。その通りです。テストのために、両方のPNG画像をsquoosh.appのオンラインツールを使用して変換し、半分以下のサイズのWEBP画像に置き換えます。これにより、デスクトップでは98%、モバイルでは74%のテスト結果が得られます。

数分で達成できる良い改善です。
GoogleとGTMetrixの両方が、最適化の余地がある場所を教えてくれます。PHP 7.2で動作している現在のサイトをPHP 8.2にサーバーアップデートすることをタスクバーに追加することにします。これはセキュリティ上もパフォーマンス上も意味があります。


