私は調整レイヤーを使って簡単にカラールックを作る方法を示します。 さまざまなオプションがあります:調整レイヤーのスペクトルを使用できます(1)、不透明度を使用できます(2)、そしてレイヤーモード(3)を使用できます。
そして、これらの組み合わせだけで、背景レイヤー(1)に何かエキストラを加えることができます(2)。 それに自分独自のスタイル、イメージを加えることができます。

では、ここで何をしますか? 何を最初にするかについて確固たるルールはありません。 画像を見て、どのように見えるべきか、画像にはどこで潜在的な要素があるかを考えなければなりません。 ちなみに、この画像はフォトモンタージュで、元々背景が違いました。 ウォータースプラッシュもデジタルで挿入されています。 顔にはDodge&Burnが使われ、目が明るくなりました。 しかし、そこには重要ではないことがあります。 残りの5、10%をどのようにエキストラを出せるか、そしてそれをもっと面白くする方法。 もちろん、認識度も高くしたいです。
トーン補正
通常、最初にコントラストを調整します。 より多くまたは少ないコントラストにすると、どのように見えるか正確にはわかりません。 そのため、常にトーン補正調整レイヤーを作成します。
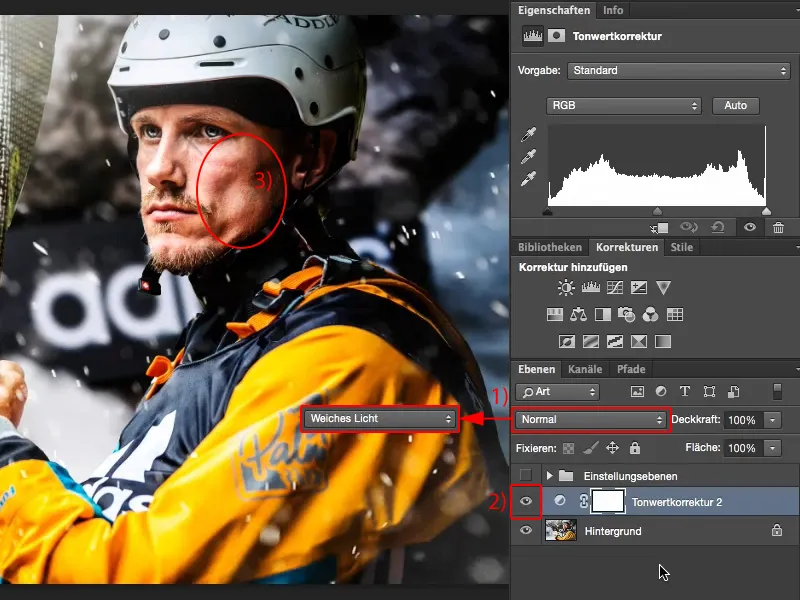
このトーン補正(レイヤーが選択されている必要があります)をソフトライトモード(1)に設定すると、コントラストが向上します。 色が鮮やかになり、コントラストが高まります。 トーン補正レイヤーを比較するには、目のアイコン(2)をクリックしてオンとオフに切り替えます。 たとえば、顔のここ(3)で色相の変化が非常に強く見える場合は、この補正を行いたくない場合は、レイヤーを(1)ノーマルモードに戻します…

… 本来のトーン補正を使い、 薄い部分(1)を黒い手付かずの部分に適用し、明るい部分(2)を白い手付かずの部分に適用します。
中間(灰色の手付かずの部分)では、明るくします(1)。 または暗くします(2)か? 私はここ(3)で少し暗くしたいと決めました。
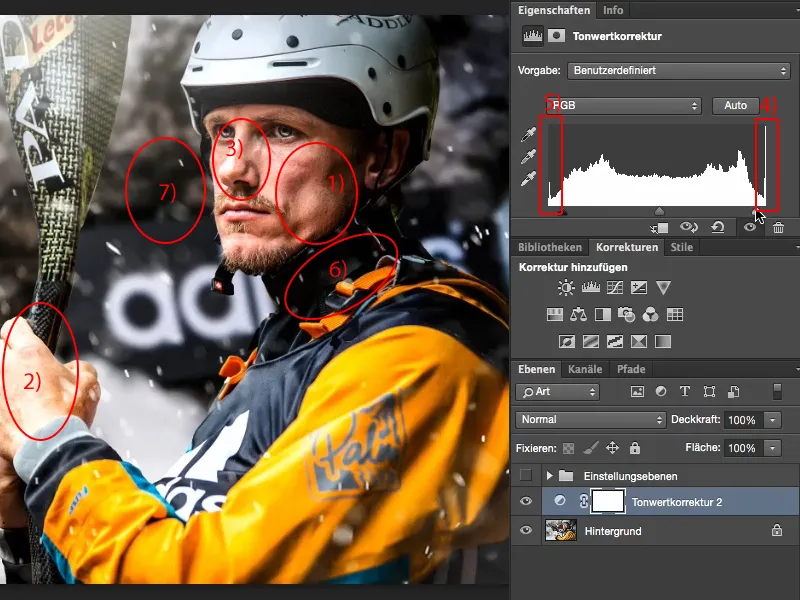
ここ(1)での顔部分には、色相の激しい変化はありませんが、画像全体には確かにコントラストが増しています。 画像には十分しっくりくると思いますが、手(2)と鼻(3)が少し飛び出しているように見えます。 これは、画像全体での最後の微調整です(4)。 色彩や黒(5)も少し押さえられており、おそらくストラップ(6)や背後の岩(7)でも同様です。 これは問題ありません、ヒストグラムは破壊されることはありません。 ヒストグラムは常に画像に依存していますと思います。 ヒストグラムに画像情報のない、薄く黒い線がある場合、問題があります。 しかし、私のヒストグラムは前から後ろまで情報があります(4と5で) 。 これが画像で見るものです。 これが実際のトーン補正です。
カラーバランス
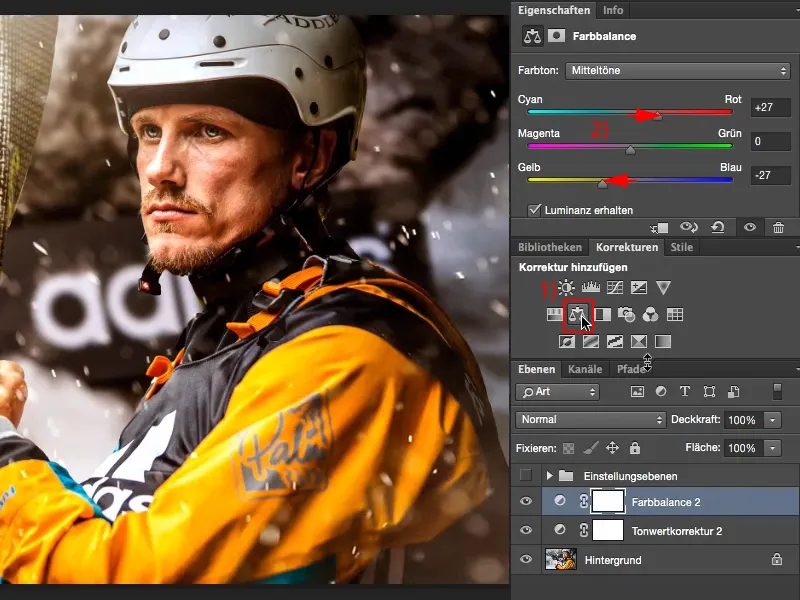
次に、画像が暖かく見えるか寒く見えるかを知りたいと思います。 したがって、「補正」の下でカラーバランス調整レイヤーを選択します(1)。 暖かい印象を与えるために、スライダーを赤と黄色に少し移動します(2)。 良さそうです。
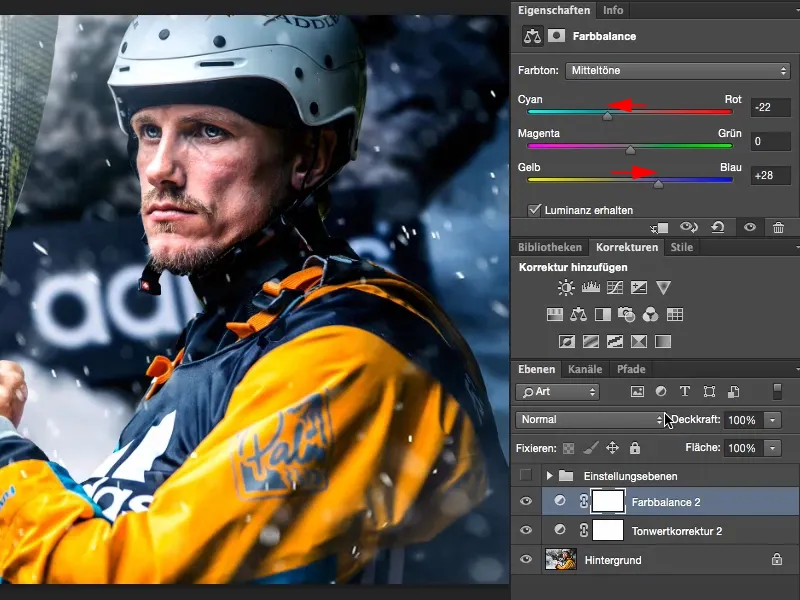
冷たい印象を試してみましょう、つまり、スライダーをシアンとブルー方向により多く移動します。 外部と野生性がちょっと再現されたという印象です。 カヤックは冷たいです。 彼らはたいてい厚着をするので、画像を冷たくしました。
階調カーブ
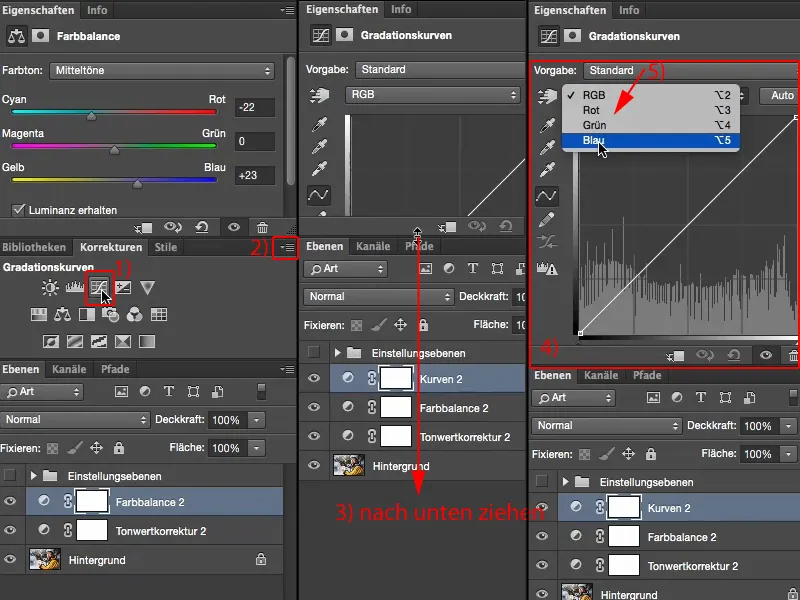
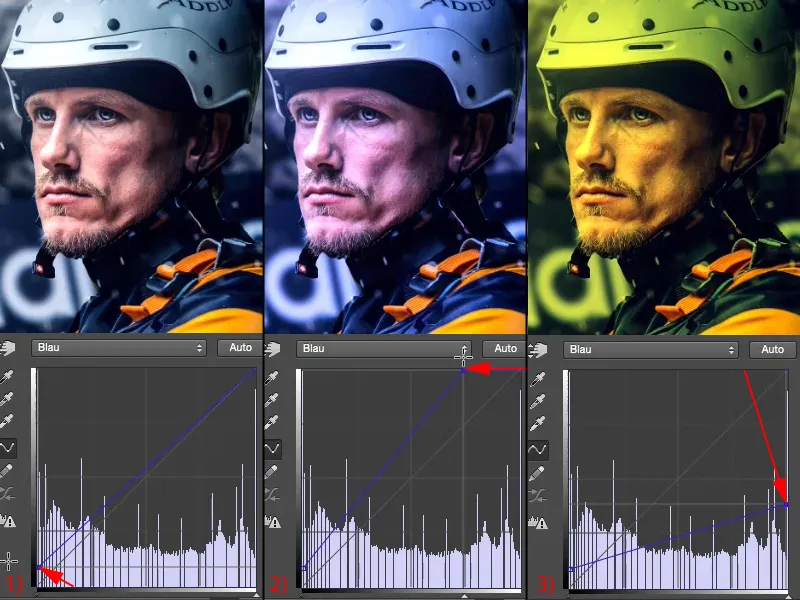
それから、クロスカラーで画像を試してみたいと思います。 その効果を知るために、Gradationskurvenに移動します。窓を低下させて、画面を調整して、この窓(4)で操作しやすいようにします。 そして、青をチェックしてみます(5)。
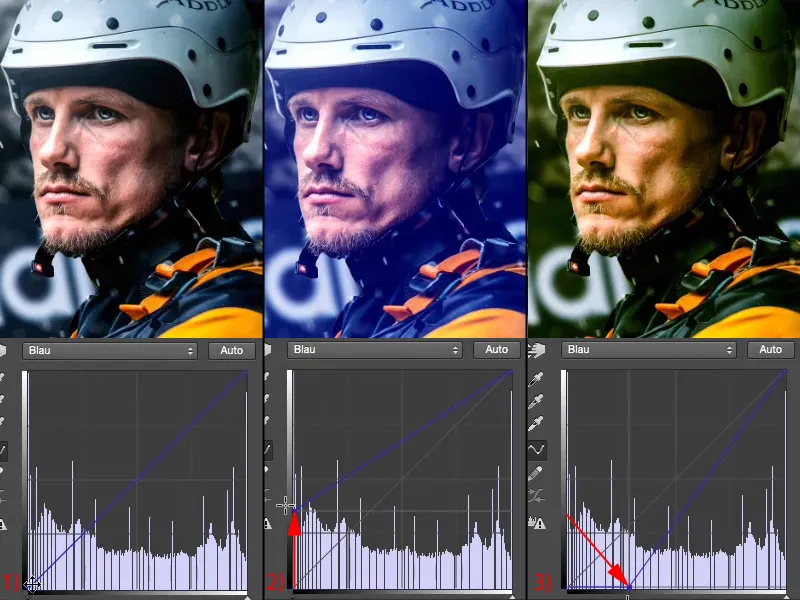
だから青系の色調を使うのは、すでに冷たい画像があるからです (1)。 青は冷たい色です。 それで私は考えます: もしかしてこれをやって、ハンドルを上に引っ張る (2)? それは私にとってあまりです。 右に動いて (3) 、緑と冷たい色の領域にそれを引っ張りますか? 気に入りません。
それで私はただ暗部に少しの青を入れる (1)。 対照的に、ここでライトを「引き寄せる」ことができます (2): ここでライトを下げると (3)、黄色くなります。 それは良すぎるでしょう、それは純粋なInstagramです。
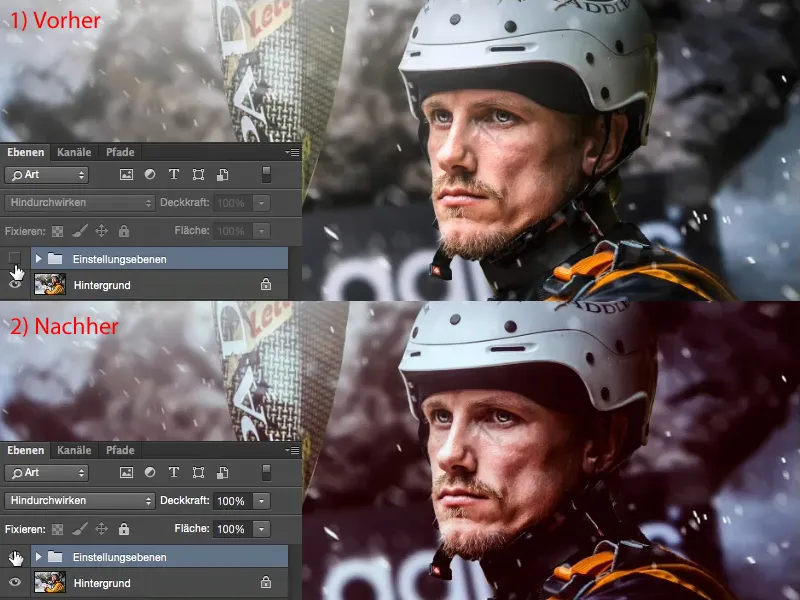
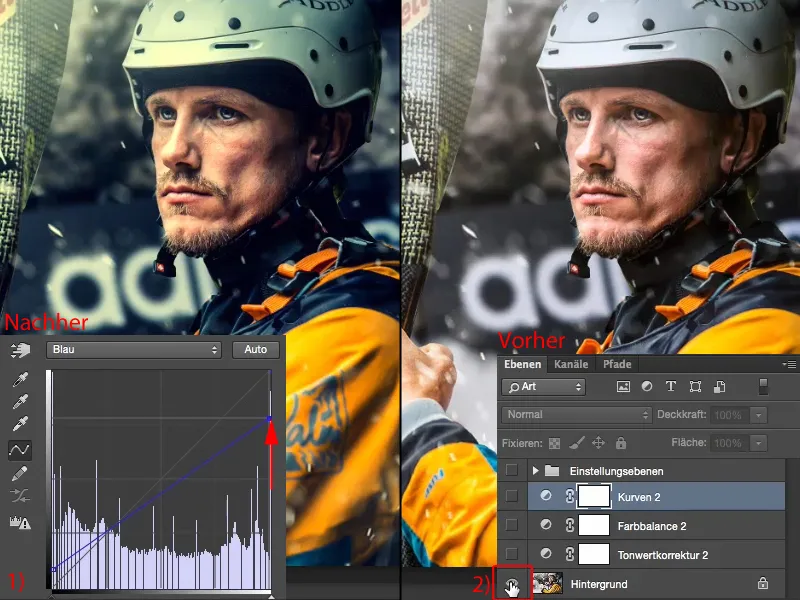
…でもちょっとした要素 (1) - これは私にとって気に入っています。 私は Before(左) と After(右) を見ることができます、Alt キーを押しながらここ (2) バックグラウンドレイヤをクリック。 私には、この外観によって画像が大いに向上したように思います。
その他のオプション
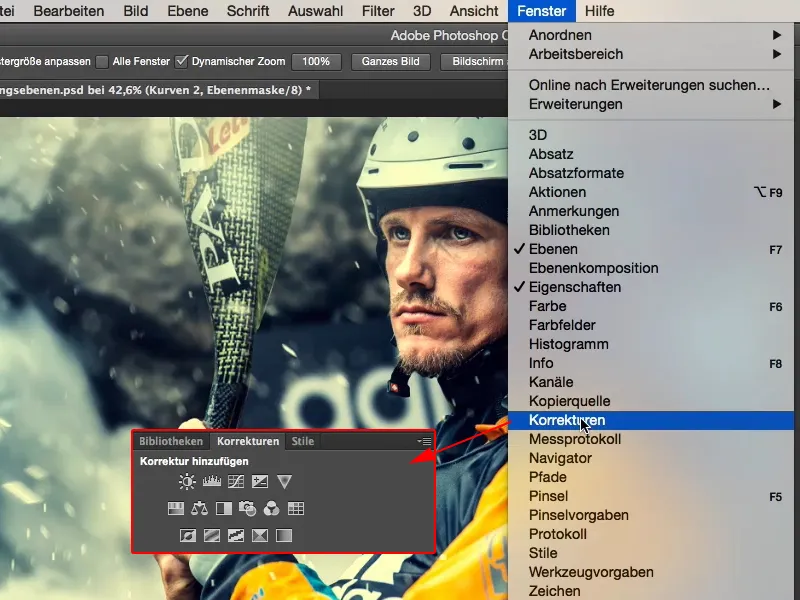
これで十分な場合、すでに目標に達し、3つの調整レイヤで本当に素晴らしい外観を作り出しました、これを完全な一連の画像にも適用できます。 続けたい場合は、ここで自由に作業してください. 「補正」パレットを再表示して "他に何があるか"をチェックしてみてください。
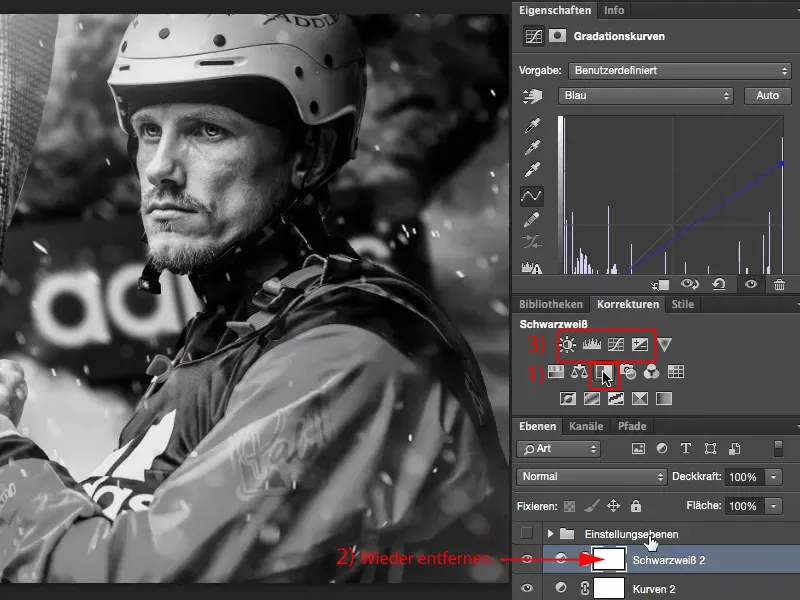
簡単に モノクロ に変換できます (1)。 悪くはないが、色合いに時間を費やしているので、これは不要です。 黒白レイヤを削除します (2)。
他に何がありますか? 露出、明るさ/コントラスト、トーンカーブ、階調補正、全てはこれで上にあります (3)。 いいえ、コントラストはすでに最適化されています。
ダイナミクス
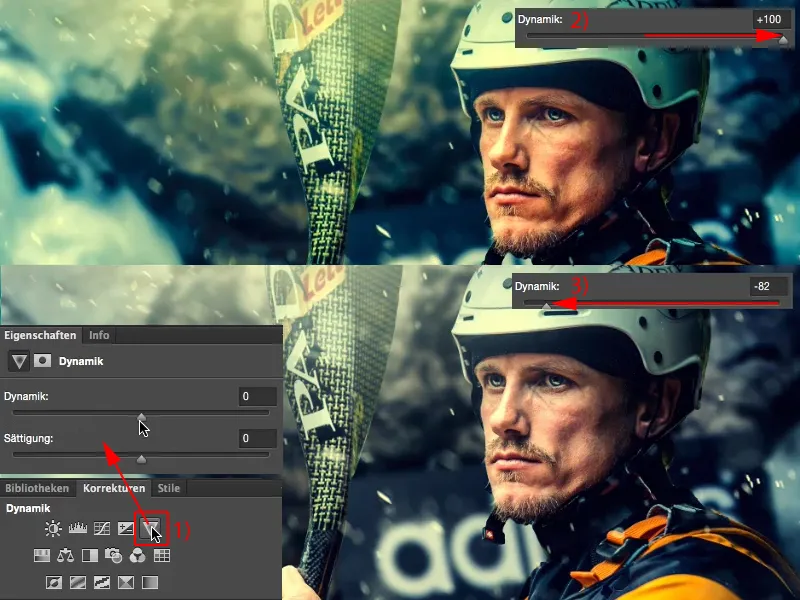
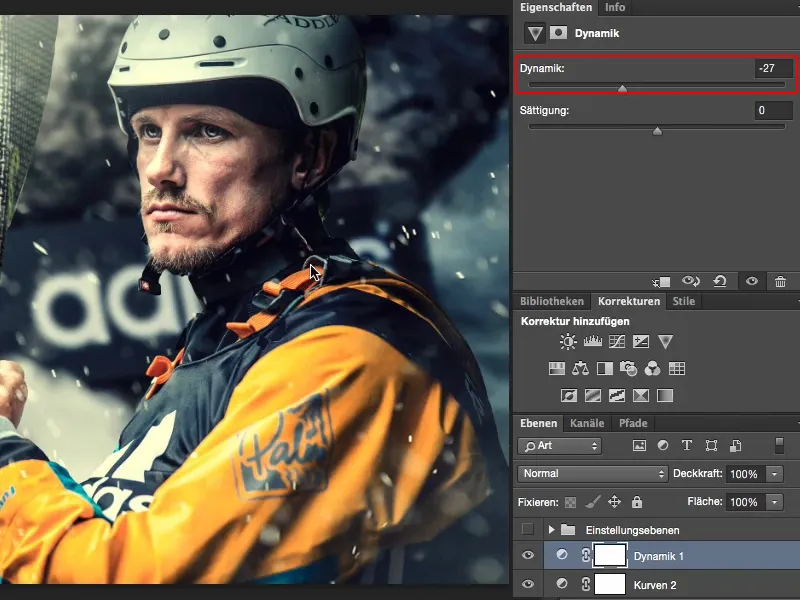
ダイナミクス: 画像内の薄い色を強調する (1)。 どれが薄い色ですか? 明らかに、背景の青系の色です。 それらに手を加えたくありません、少なくとも強調したくありません (2)。 もし外したらどうなるだろう (3)? うーん - ほぼカラーキーに向かっていますが、少し古くなってしまいます。
しかし、わずかに外すだけだと、アスリートが理論的に前面に出るはずです。 そうしますと、しっかりとした設定レイヤによって再び画像からもう一つアイデアを引き出しました。
まとめ
そして、すべての画像処理者が常に行い、あなたもするべきことは: 仕事の後に自分を褒めてください、簡単でも難しいでも。 Before-After を何度も見てください、すぐにわかります: 何か良いことを引き出しているか、それとも悪化させているのか。 私はこの単純な調整レイヤでの編集によって、この画像は間違いなく非常に良い外観を持っていると思います。


