ウィスピー技術を使用して面白いルックを作成します。 すべて適用されると、これはまるで誰かが仮面を通して見ているようで、その人がまさに焦点に位置しているかのように見えます。 全体的にブレンドされているだけでなく、少し奇妙なルックになっており、それが常に興味深いです。 それがどのように機能するかを見せます。
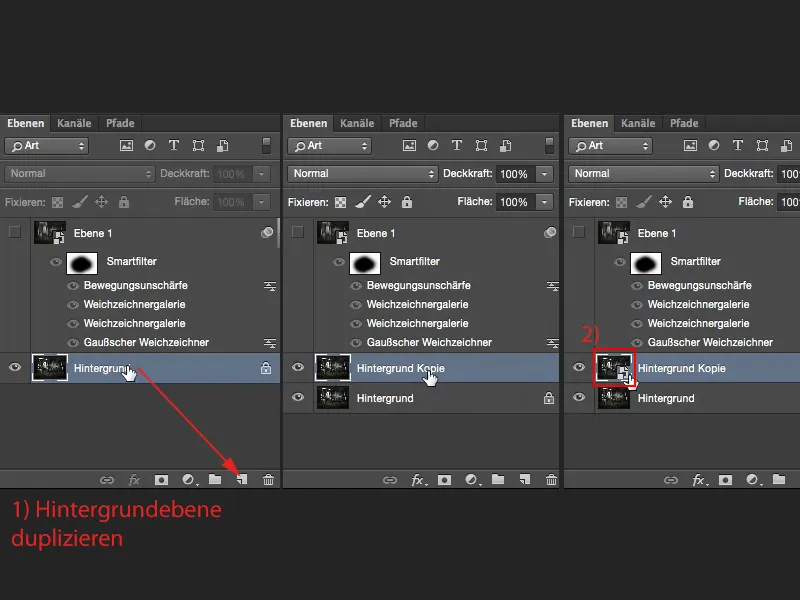
最初に、Command + JまたはStrg + Jで背景のコピーを作成するか、背景のレイヤーを新しいレイヤー用の小さなシンボルにドラッグします(1)。 そうしたら、始めることができます。 注意:フィルタを一般的に使用する前に、レイヤースタックでSmartobjektを作成しているか確認してください。

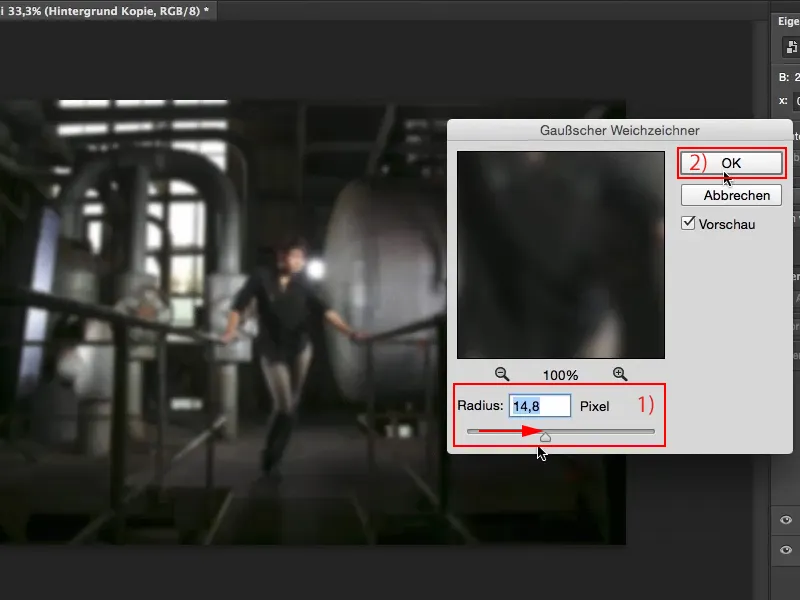
最も簡単なぼかしフィルターを使用して、素早いルックを作成する方法をご紹介します。 それはガウスぼかしフィルター(Filter> Weichzeichnungsfilter> Gaußscher Weichzeichner)です。
画像でぼかし効果が生じるように単純にピクセルまたは強度をここで調整します(1)、そしてOK(2)を押します。
ここに(1)で現れるSmartfilterは自動的にマスクを作成し(クリック)、ここで(2)黒いペイントブラシ(3)で中心を消去(4)します。 とても興味深いです。 しかし、誰もがこのガウスぼかしフィルターが何かを消していることをすぐに認識するでしょう。 原画像を取るよりはいつも良いと思います。 私はここの後部に2つのストリップライト(5)が気になります。 ぼかしてもまだそこにはありますが、中央のモデルに少し焦点を当てています。
ここでいくつかステップを戻ろう (Bearbeiten> Rückgängig)、そうしてここ(1)で再びマスクを取得し、ここ(2)でガウスぼかしを非表示にします。 SmartオブジェクトまたはSmartフィルターのいいところは、自動的にマスクが追加されることです。 今、自由にフィルタをかけることができます。 いつでもここ(3)でガウスぼかしの設定にアクセスすることができます。
ここでぼかしギャラリーに行きます。 PhotoshopはWeichzeichnungsfilterの他にも独自のギャラリーを提供しているので、それは重要です。 それはフィールドブレンド、アイリスぼかし、ティルトシフトぼかし、パスぼかしおよび円形ぼかしです。 この場合、アイリスぼかしを選択します。
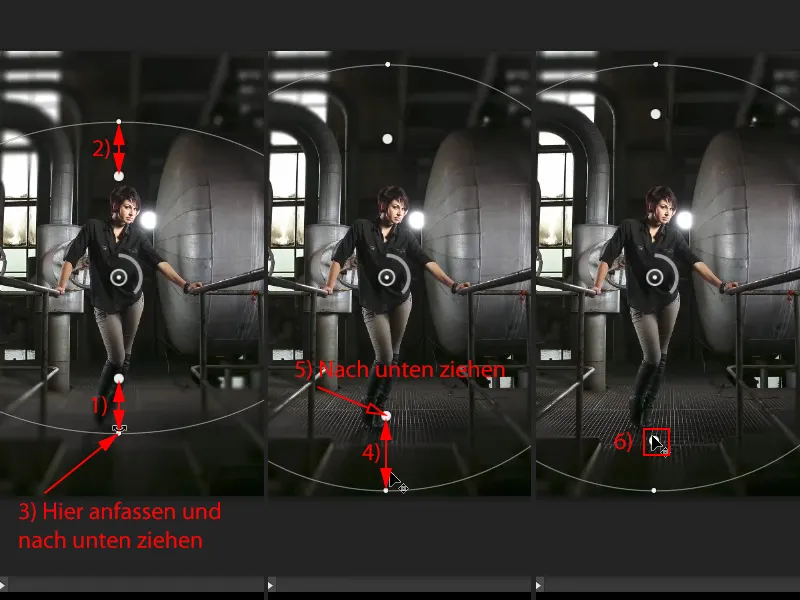
新しいウィンドウが開きます。 ここで、このぼかしを画像内で自由に移動して、本当に行きたいポイントを細かく探します。
あなたには異なるハンドルがあります。 これら2つのポイント間の距離(1)やこれら2つのポイント間の距離(2)を調整して、柔らかい遷移を決定します。 ここで(3)それを引っ張ると、もちろんそれは入ります。 しかし、遷移は明らかにこのポイントとこのポイント(4)の間にあります。 たとえば、モデルの靴も含めたい場合は、まずポイント(5)をここ(6)で始める必要があります。 そして、この遷移を使用しています。
内側に引っ張ると(1)、モデルに少し入り込むようにすべてが見えますが、私は靴の下にしたいです(2)。 それはかなり良い見た目です。 だから、ガウスぼかしフィルターとは異なり、ここでは、ぼかしスポット(3)の位置をピクチャー内で指定でき、固定値を設定してブラシをペイントするだけではありません。遷移を調整する機会があります。
さらにできることは、ここで(1)強さを調整できます。 このノブ(1)を回してください。 私はほとんど最大(2)まで引っ張ります。 そうすると、すべてが薄れていくのがわかります。 そして、それをするほど、このSoftboxen/Striplights(3)を少なく見ます。 これは他の産業用ライトでもありますが、もうわかりません、そのとおりです。
(4)ここで下げますが、ちょうどSoftboxen/Striplightsであると気づきます。 このままで结束します。 OKで確認、Photoshopは元に戻します。
そして、私は基本的にこのガウスぼかしよりも良いぼかし効果を作り出しました、なぜならここでこの領域(1)を特定したからです。また、私はここでそれを(2)再び遮断し、元気にフィルタをかけ続けます。
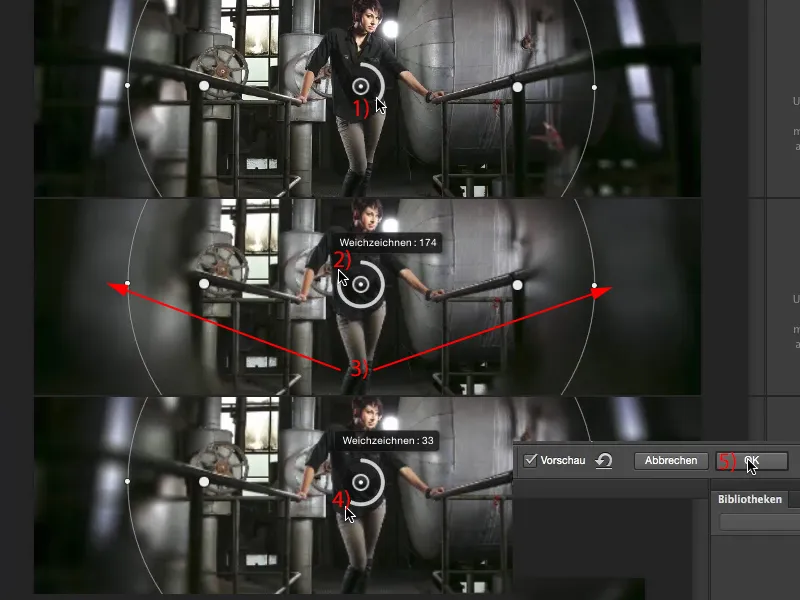
私はギャラリーに戻り、次にティルトシフト効果を選択します(フィルター>ぼかしのギャラリー>ティルトシフト…)。基本的な動作はアイリスぼかしとまったく同じように機能します。今度はこれらの二本の線の間(1)に再び柔らかい移行があります。中心部分(2)で効果の強さを再び決定できます。ここ(3)で上下に動かすことができます。しかし、画像の中心はかなりよく合っています。
その後、線(4)を一旦下に移動します...
...なぜなら、ここ(1)までぼかしても問題ありません。ただし、移行は少し下(2 下に引き)に移動したいです。今回は少し靴にも入れておきますが、効果はここ(3)で非常に微小なので、ほとんど気づかれません。
上はもう少し伸ばすことができます(4上に移動)。さらにフィルタをかけて、ノブを回してみます(5)...
...そして、今、天井と床がぼかされているのを見ます。頭の領域からもう少し外してもいいです(1 上に移動)が、もちろん頭は鮮明でなければなりません。足先の部分はあまり気になりません。それから全体を再びOKで確認します(2)、Photoshopが少し考えますが、考える時間はいつもいいですね。
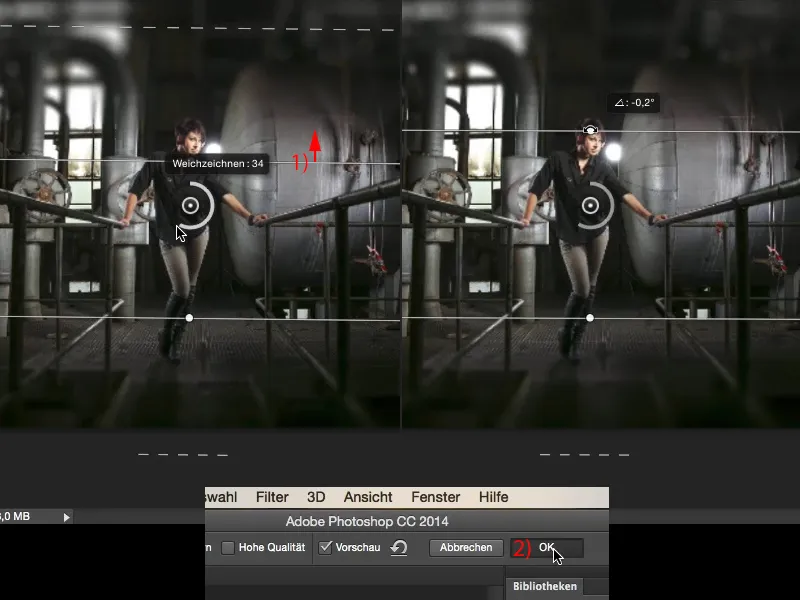
次に、ぼかしフィルタをもう一つ適用したいです。具体的には、モーションブラー (フィルター>ぼかしフィルタ>モーションブラー)です。角度(Winkel)が90°(1)の場合、画像全体が上下に引き離されます。距離(2)で少し実験することができ、極端でなくてもかまいません(3)、この例(4)のように穏やかに適用されることもあります。しかし、それを非常にぼやけさせたいとき(5、続いて6でOKボタンを押します)、…
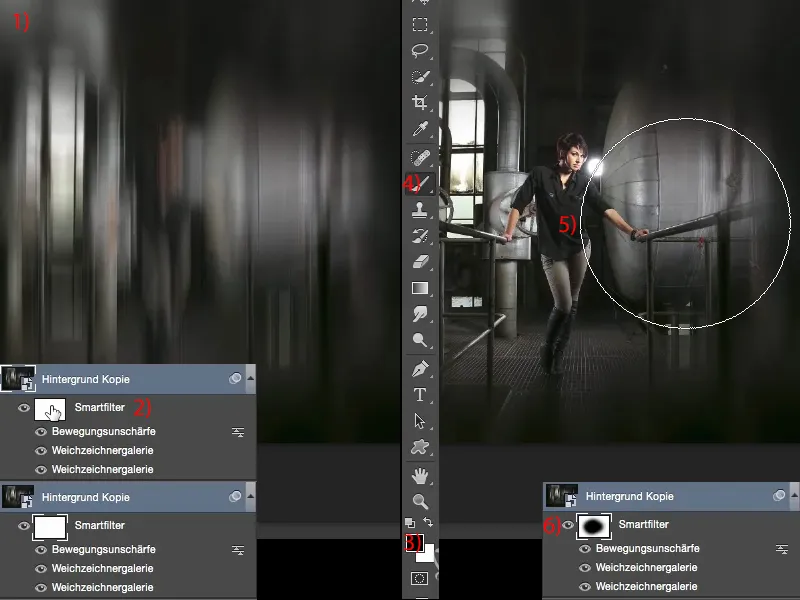
...非常に「奇妙」に見え、イメージルックが生まれます(1)。そして、今、中央を自由に塗りつぶすことができます。そのために、スマートフィルター(2)をクリックして黒い前景色(3)と筆(4)でイメージ内(5)を自由に塗りつぶします。ポイント(6)では塗りつぶされた領域が表示されます。今、これは本当にマスクを通っているように見える効果を持っています。
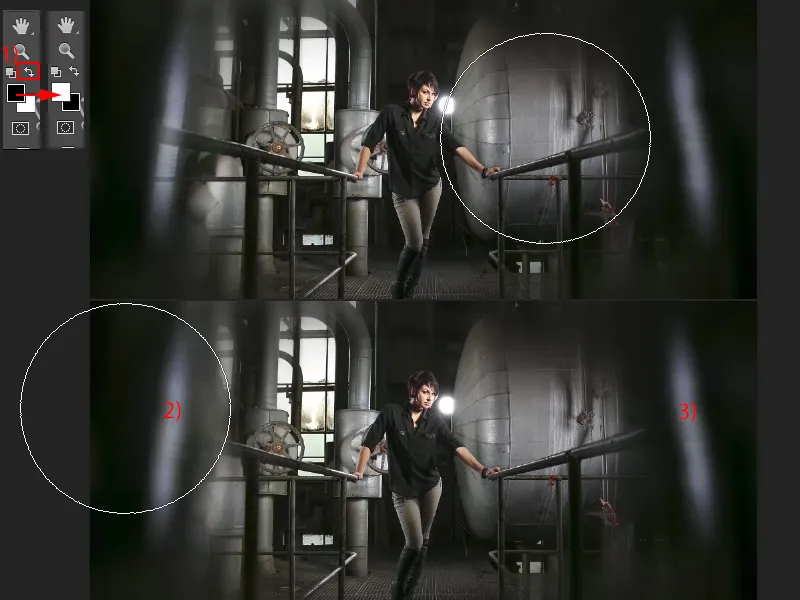
ここにまだ気に入らない点が1つあります:マスクの左右に少し多すぎる塗りつぶしがあります。だから、単に前景色を白に変更します(1)、そして筆(2、3)を使ってストリップライトをイメージ(5)で取り除きます。
もちろん、これは通常の写真とは関係ありませんが、写真のルックが常に最高だけを引き出さなければならないとは誰が言ったのでしょうか? それはこの例のように創造的に適用されることもあります。2つまたは3つのぼかしフィルターとスマートオブジェクトでこのようなクールな効果が得られるとは誰も考えなかったでしょう。


