회사가 어디에 위치하고 어떻게 활용되는지 궁금하다면, 그에 대한 답변을 지도 위에 손쉽게 나타내 보세요! 우리는 원하는 색상과 적절한 글꼴로 자체 지도를 만들고 디자인하는 방법을 보여드립니다. 단계별 안내, 비디오 및 무료 템플릿이 제공됩니다.
빠른 네비게이션
- 매력적인 비디오 및 안내: 우리의 지도에 디자인을 적용하는 회사
- 단계별: Photoshop으로 자체 지도 만들고 디자인하는 방법 (헤센 주의 지도를 기반으로)
- 회사의 활용 영역 간략 소개
- 회사 위치 지도로 표시
- 다운로드용 무료 지도 템플릿
TutKit 동작: 우리의 지도에 디자인을 완전히 적용한 회사!
TutKit.com의 에셋 및 템플릿을 실제 현장에서 사용하는 것을 보는 것은 정말 기쁩니다. 지도를 포함한 우리의 여러 회사 예시를 매튜스 페트리가 비디오로 보여줍니다. 또한 Photoshop에서 자체 지도를 디자인하는 방법에 대한 안내도 제공됩니다...


단계 1: 지도 템플릿 선택
회사의 위치나 활용 영역을 나타내고 싶다면, 독일, 오스트리아, 스위스 및 16개 독일 주의 지도 템플릿을 추천합니다.
독일 16개 주의 지도는 Adobe Illustrator 및 Adobe Photoshop에서 편집할 수 있습니다. 이외에도 PNG, SVG 및 EPS 파일 형식으로도 제공됩니다.
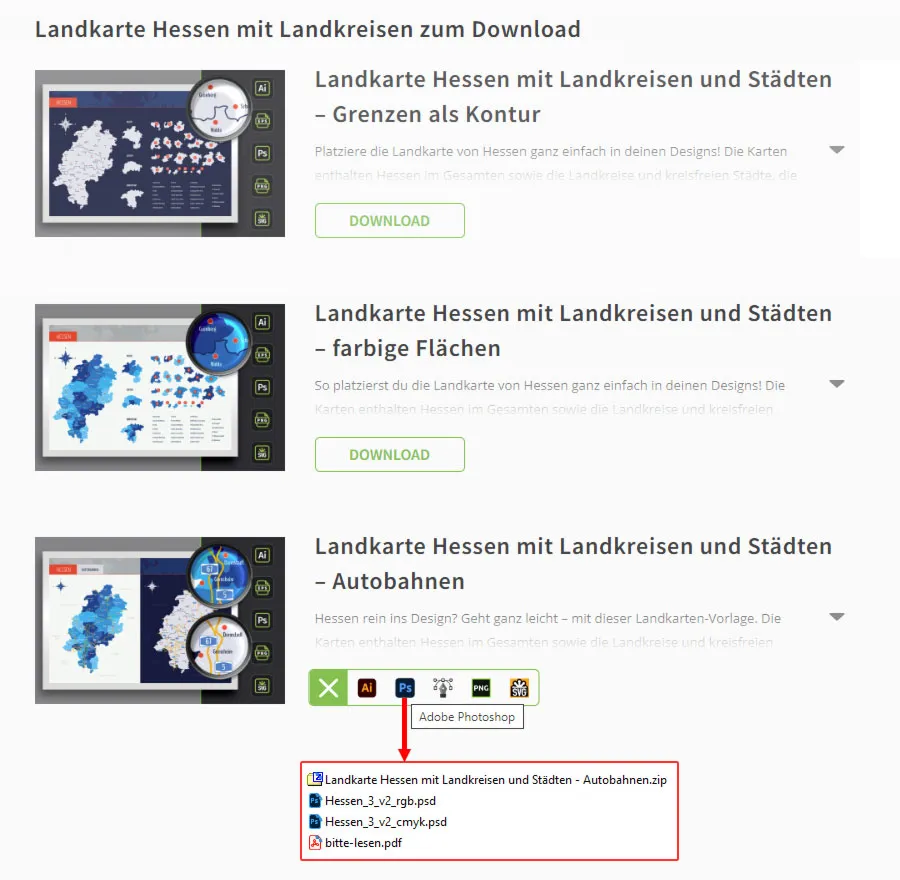
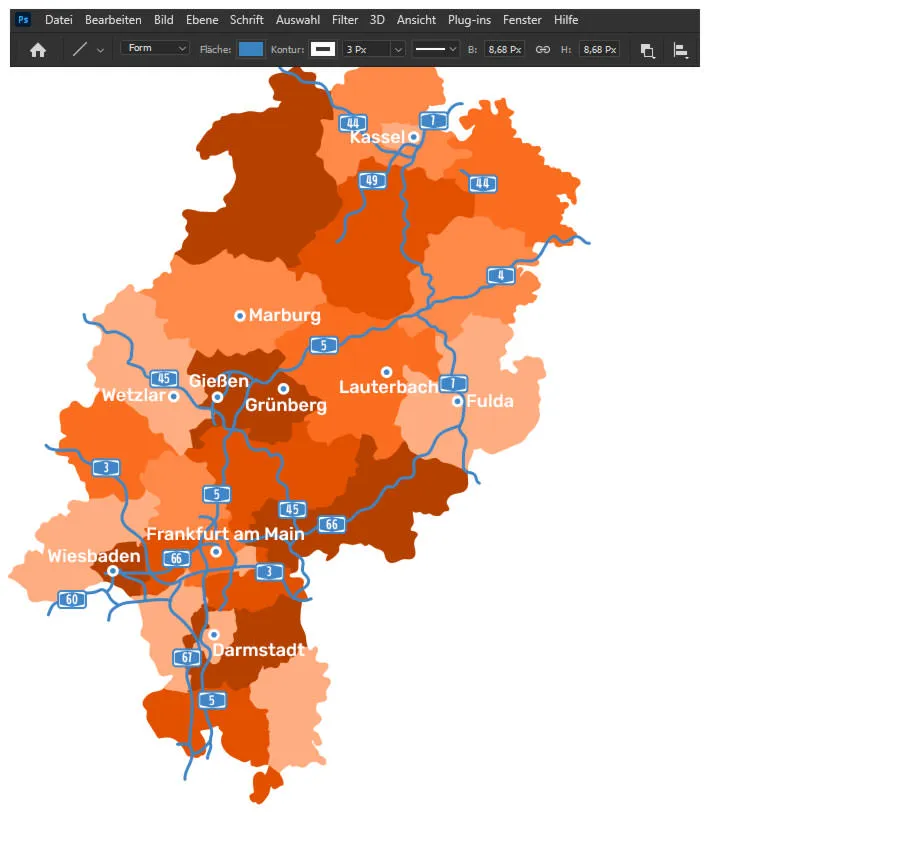
다음 안내에서는 헤센 주의 지도를 선택합니다. 이 지도에는 헤센 주의 고속도로가 포함된 Photoshop 템플릿을 사용합니다. ZIP 파일을 다운로드하고 압축 해제한 후 웹 사용을 위해 RGB 버전을 열어야 합니다. 향후 인쇄용으로 지도를 사용하려면 CMYK 버전을 사용해야 합니다.

단계 2: 어떤 디자인을 선택할까요?
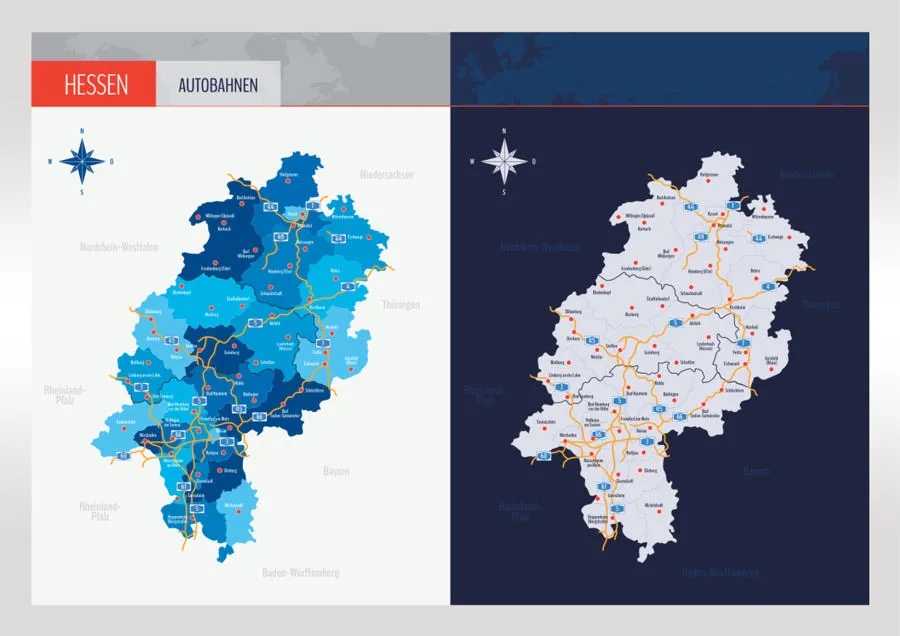
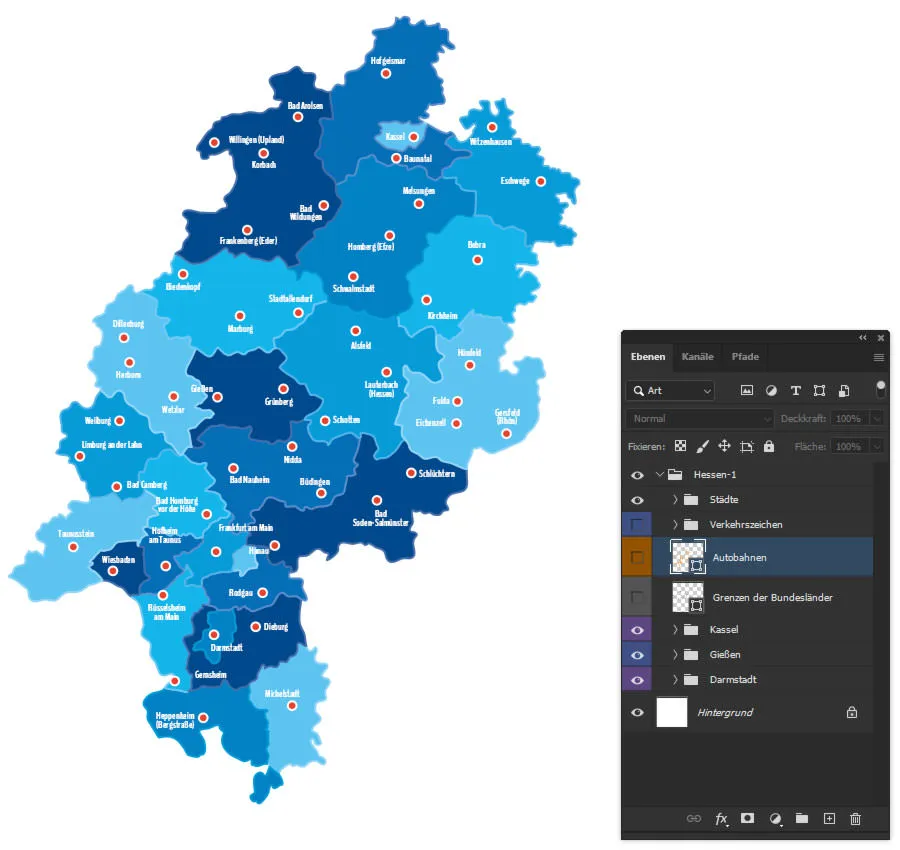
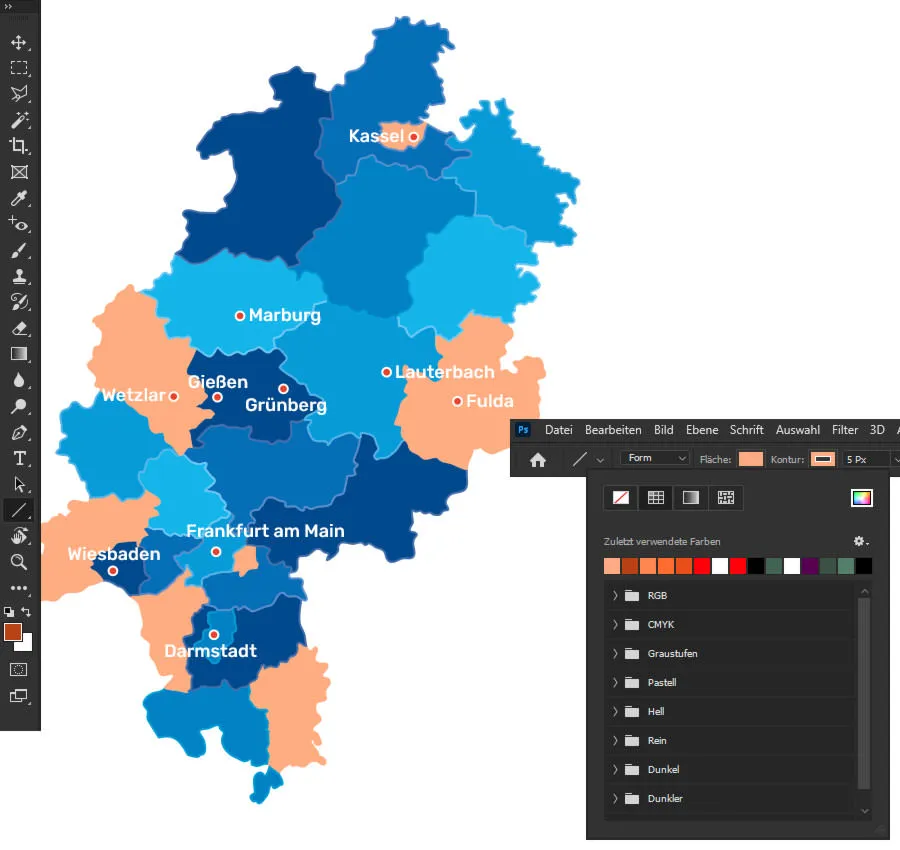
고속도로가 있는 지도를 선택한 경우, Photoshop으로 열면 다음과 같이 두 가지 디자인이 준비되어 있습니다. 좌측에는 다양한 색상의 지역이 나열되어 있고, 우측에는 지역이 윤곽으로 구분되는 단색 변형이 있습니다.
어떤 디자인을 선택하더라도 적용하는 데 크게 상관이 없습니다. 최종적으로 색상 변형을 단색으로 변경하거나 그 반대도 가능합니다. 하지만 원하는 디자인이 있다면 그에 맞는 변형을 선택하는 것이 좀 더 빠를 것입니다.

단계 3: 지도를 별도의 파일로 옮기세요
다음으로 포토샵에서 우리가 지도를 표시하는 데 필요한 값으로 900x900 픽셀의 작업 영역과 72 dpi의 해상도로 새 파일을 만듭니다. 설정은 자유롭게 선택할 수 있습니다. 지도는 벡터 형태에 기반하며 작거나 크게 표시해도 날카로운 품질을 유지합니다.
템플릿 파일의 레이어 마스크에서 원하는 지도 디자인 폴더를 선택합니다. Ctrl키를 누른 채로 지도를 클릭하고 템플릿 파일에서 새 파일로 드래그합니다. 거기서 변형을 통해 지도 크기를 조정합니다 (Ctrl + T). 템플릿 파일을 닫을 수 있습니다. 이렇게 하면 원본 디자인에 영향을 주지 않고 나중에 다시 참조할 수 있습니다.
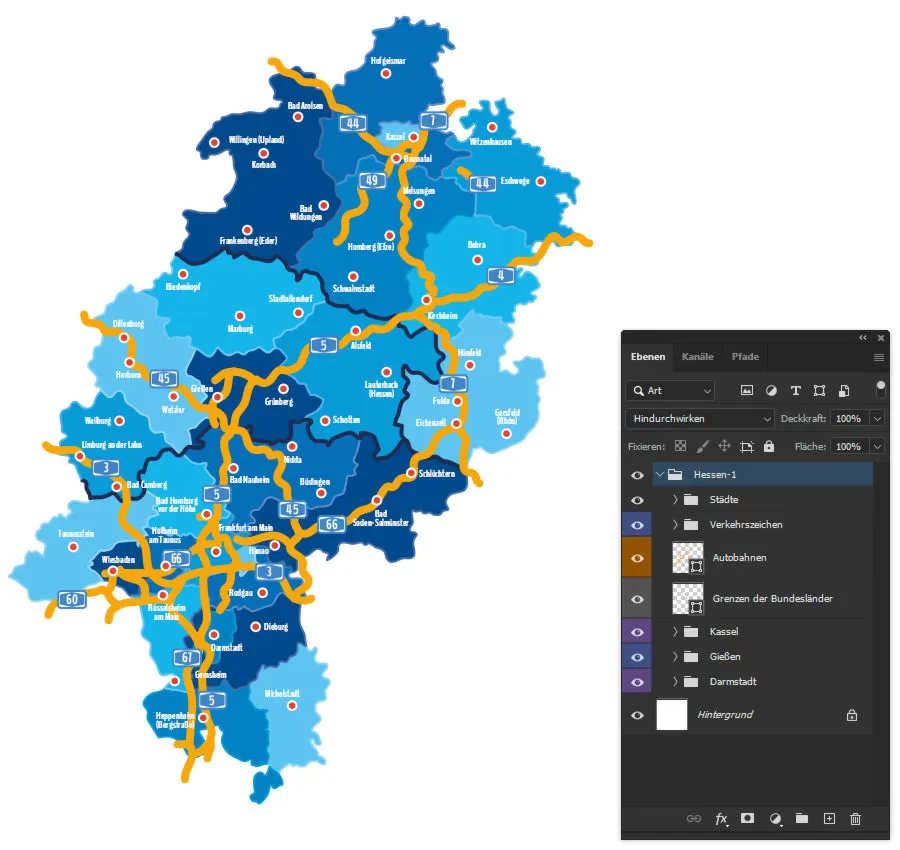
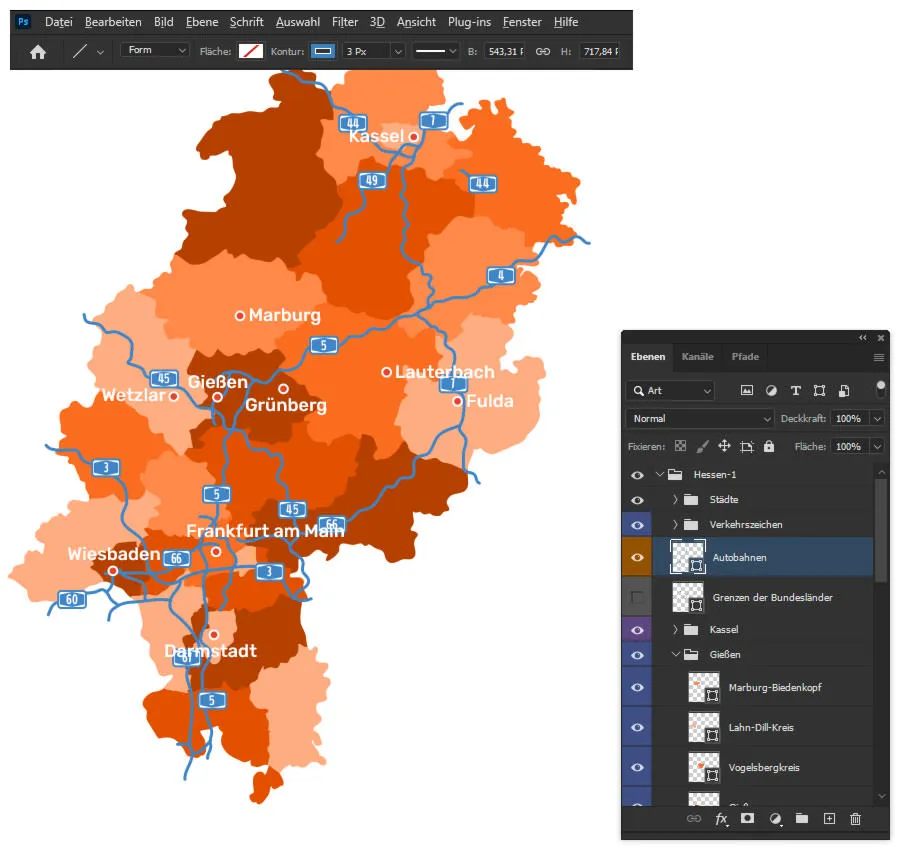
작업하기 전에 레이어를 간단히 살펴보겠습니다. 독일의 주별 지도 템플릿에는 모든 표시된 도시, 지방자치구, 고속도로 및 번호를 숨기거나 표시할 수 있습니다. 따라서 주어진 예에서 카셀, 풀다 및 프랑크푸르트만 표시하려면 다른 도시를 간단히 숨길 수 있습니다. 그러나 이에 대해 곧 보다 상세히 이야기하겠습니다. 사용 가능한 폴더 및 레이어를 통해 한번 편하게 살펴보세요.

단계 4: 필요 없는 항목 숨기기
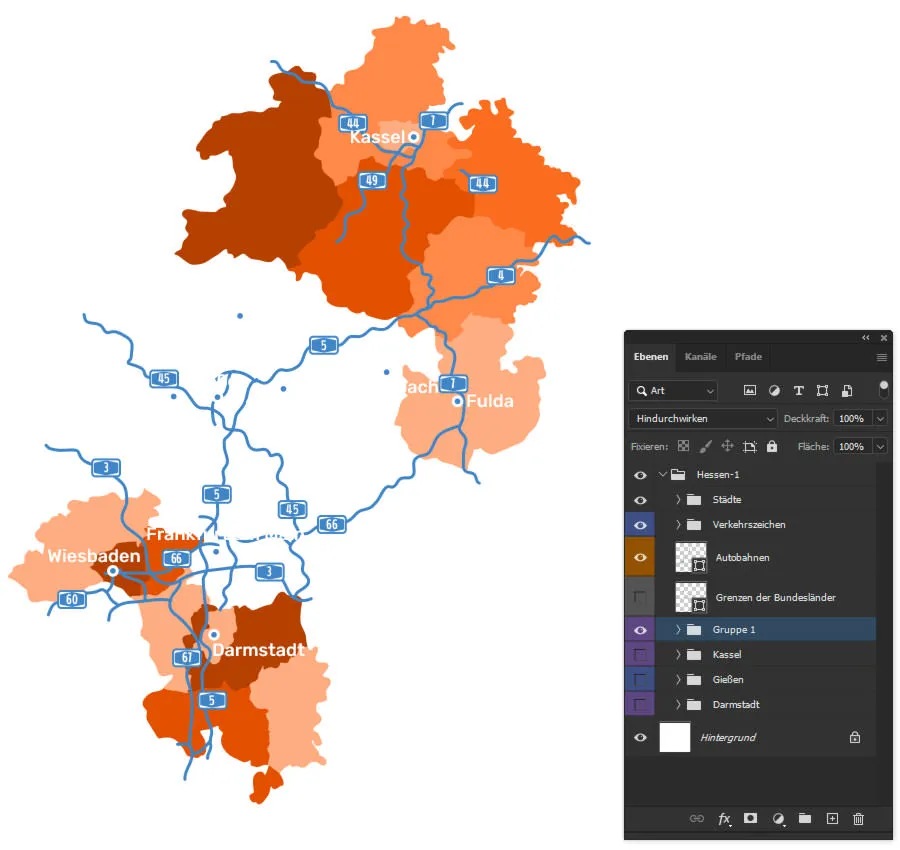
지도의 실제 디자인을 만들어봅시다: 먼저 고속도로와 관련된 모든 것을 숨깁시다. 나중에 다시 다룰 예정이기 때문입니다. 따라서 "도로 표지" 폴더 및 "고속도로" 레이어의 눈 아이콘을 클릭하세요. "독일의 주 경계" 레이어도 숨길 수 있습니다.

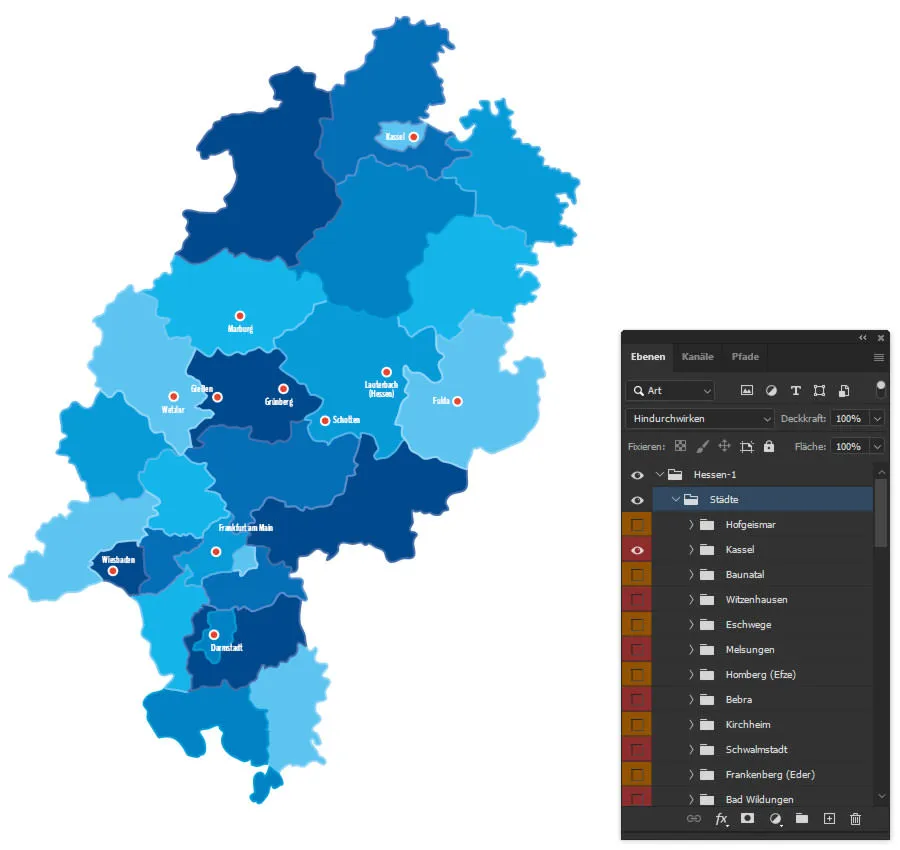
독일 주 지도에는 가능한 많은 도시 위치가 표시되어 있습니다. 따라서 원하는 도시를 선택하고 선택적으로 표시할 수 있습니다.
예를들어, 헤센 주 그린베르크에 위치한 허구적인 회사를 상상해봅시다. 중부 지방에서 주로 활동하며 다른 지역보다 많은 도시를 보여줍니다. 카셀, 비스배덴, 다름슈타트, 프랑크푸르트 암 마인과 같은 큰 도시는 정렬을 유지합니다.
도시를 숨기거나 표시하려면 "도시" 폴더를 열고 해당 폴더 앞의 눈 아이콘을 다시 클릭하세요.

단계 5: 당신만의 서체로 지도 디자인
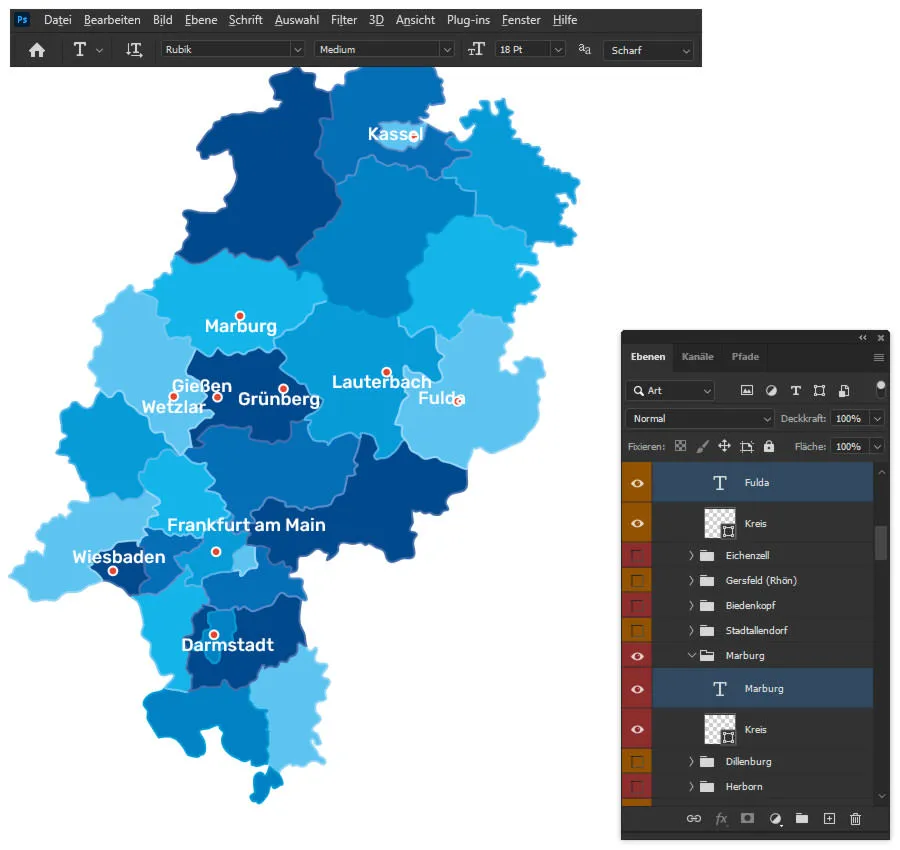
회사 디자인을 소중히 여기신다면, 분명히 지도에도 개인적인 서체를 사용하고 싶을 것입니다. 모든 도시 이름을 한꺼번에 조정하려면 다음과 같이 간단히 진행하면 됩니다: 이동 도구를 활성화합니다 (V 단축키), Shift 키를 누른 채로 각 도시 이름을 클릭합니다. 이렇게 모든 텍스트 레이어를 선택합니다.
그런 다음 텍스트 도구로 전환하고 메뉴 막대에서 서체, 글꼴 스타일 및 크기를 지정합니다. 우리의 예제에서는 글꼴로 Rubik, 중간, 크기는 18포인트를 사용합니다.
서체를 변경하면 지도 위의 도시 이름이 동조되지만 약간 이동할 수 있습니다. 이것에 대한 작은 팁: 이동 도구를 사용하여 이름을 대략적으로 재조정할 수 있습니다. 최종 위치 조정은 지도를 세밀하게 다듬을 때 맨 마지막에 해야합니다.

단계 6: 당신의 기업 색상의 지도
글꼴과 마찬가지로 색상도 기업 디자인에 맞게 준비되어야 합니다! 그러나 예를 들어, 우리가 준비한 파란색이 마음에 들지 않는다면, 다른 지도 색상을 달라고 원할 수 있습니다. 따라서 색상을 변경하려는 경우 오버레이 및 마스크를 사용할 수 있습니다. 작동 방법은, 블로그 게시물 시작 부분에있는 비디오에서 Matthias Petri가 보여줍니다.

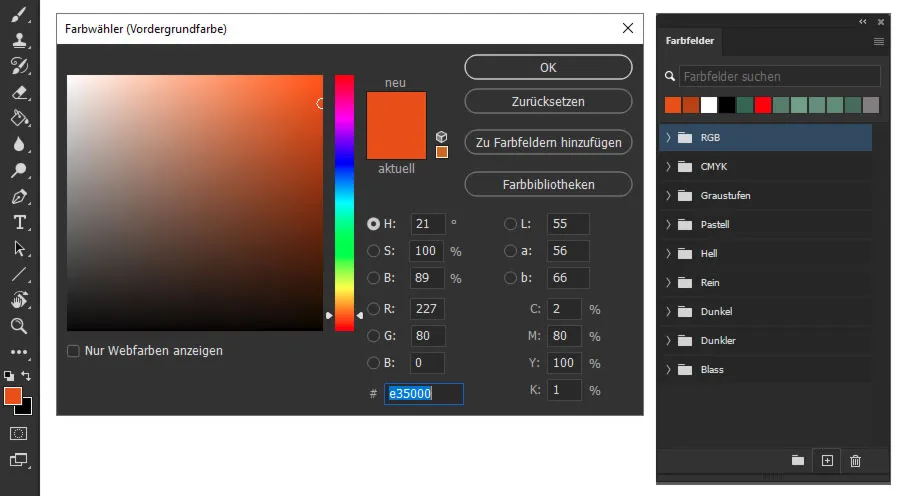
다른 색상을 적용하는 또 다른 옵션에 대해 설명하겠습니다. 원하는 색상의 네 가지에서 다섯 가지 밝기 변형을 준비하십시오. 이를 위해 자체 색상 필드를 생성하십시오. 이를 위해 왼쪽 도구 메뉴의 하단에있는 전경색 사각형을 클릭하여 색상 선택기 (전경색) 창을 열 수 있습니다. 여기에 색상을 설정하고 각각 색상 필드에 추가 를 클릭하십시오. 색상 필드의 이름을 지정한 후 필요한 경우 해당 메뉴인 (창 > 색상 필드)에서 새 색상 필드를 정렬할 수 있습니다.

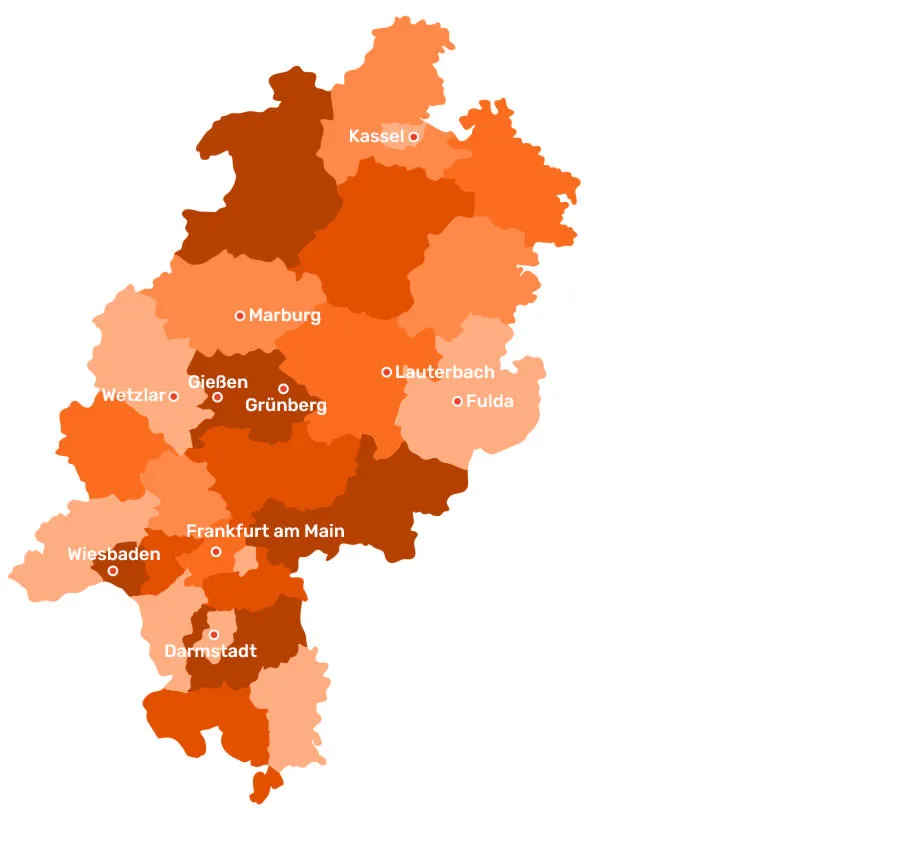
적절한 음영을 선택했습니까? 그럼 다시 지도로: 도시 이름 조정과 마찬가지로 이제 원하는 색상 변형으로 표시하고자 하는 모든 지역을 선택합니다. 따라서 다시 Shift를 누르고 카드에서 해당 지역을 클릭하십시오.
U 단축키로 하나의 모양 도구를 활성화합니다. 위쪽 컨텍스트 메뉴에서 선택한 지역의 영역과 윤곽선 색상을 변경할 수 있습니다. "영역" 또는 "윤곽선" 뒤에 클릭하고 설정 아이콘을 클릭하여 준비 된 색상 필드에서 원하는 색상을 선택합니다. 윤곽선을 표시하지 않으려면 영역에 대한 것과 같은 색상을 사용하십시오.

그런 다음 지도에 완전히 새로운 디자인을 제공 할 때까지 다른 지역에 대해 동일한 작업을 반복하십시오...

단계 7: 고속도로 빠르게 조정하기
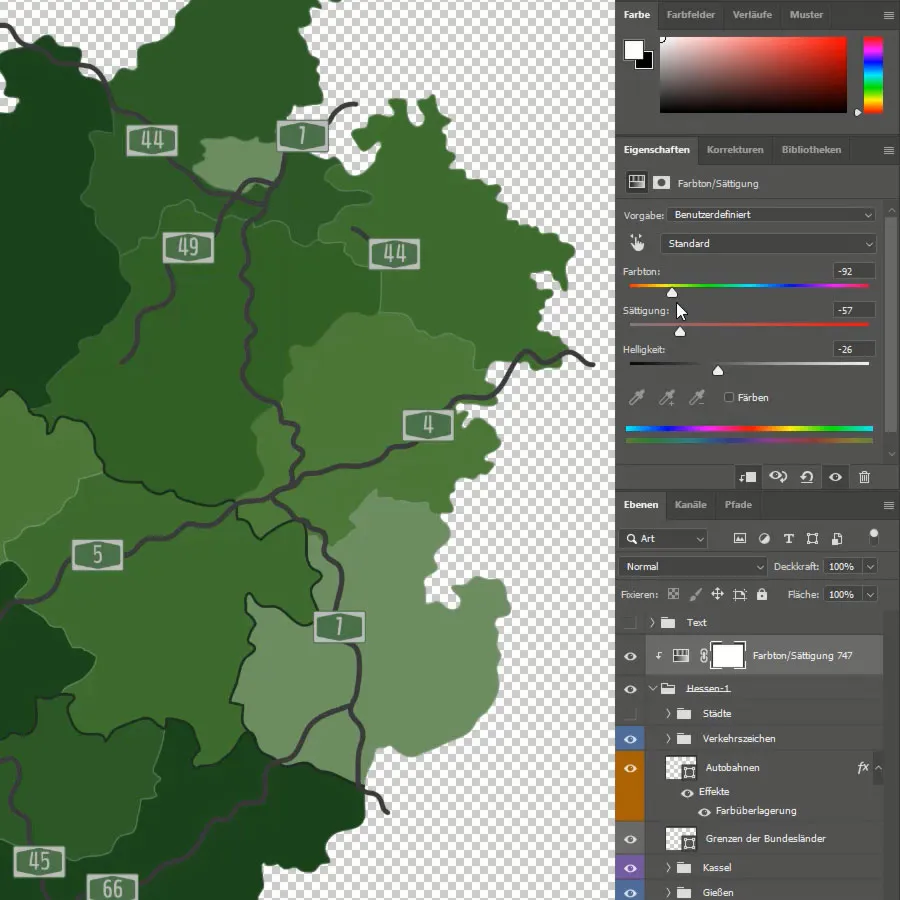
너는 고속도로 레이어와 처음부터 숨겼던 교통 표지판 폴더를 기억하는가? 이것들을 다시 표시합니다. 고속도로 레이어를 선택하고 다시 U 키를 눌러 모양 도구를 활성화합니다. 컨텍스트 메뉴를 통해 "윤곽선" 뒤에있는 설정을 사용하여 색상, 선 굵기 및 선 구조를 조정할 수 있습니다.

단계 8: 마지막 조정
마지막으로, 도시 이름의 위치를 다시 한번 자세히 살펴보는 것이 좋습니다. 예를 들어 우리는 프랑크푸르트 지도 이름을 약간 이동했습니다. 작업이 완료되면 맞춤형 지도를 내보내고 저장할 수 있습니다.

첨삭: 적용 분야 표시
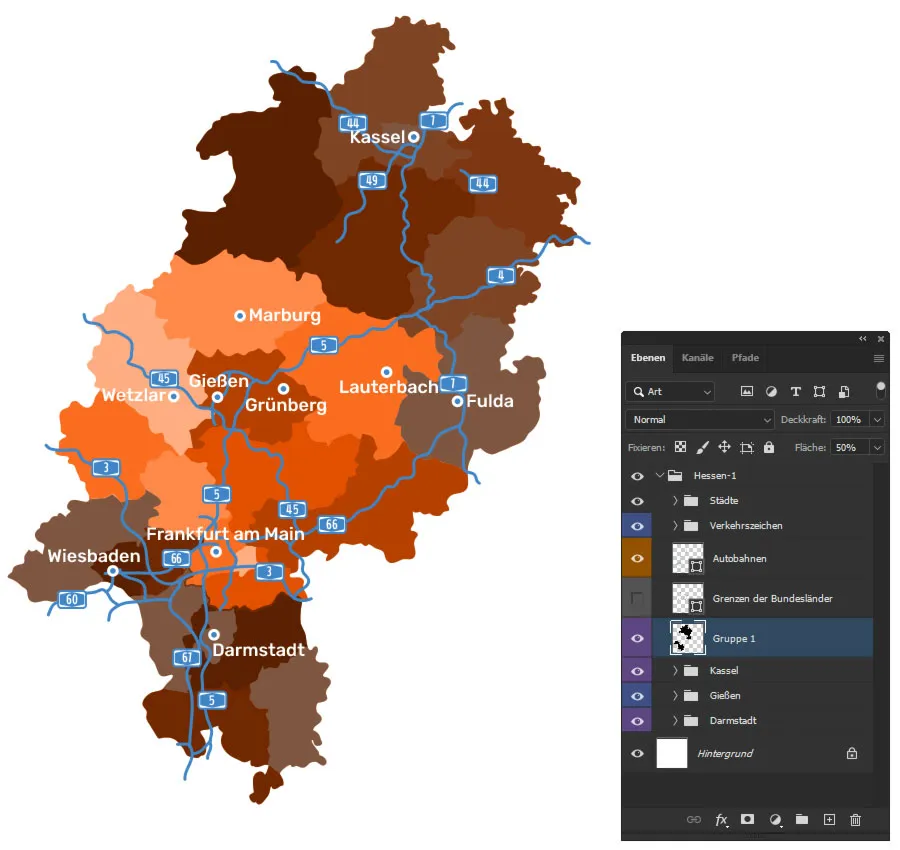
회사가 활동하는 지역과 그렇지 않은 지역을 보여주고 싶다면, 아래 아이디어가 있습니다: 활동하지 않는 지역을 어둡게 칠합니다.
이를 위해 다음과 같이 진행할 수 있습니다: 어둡게 칠하려는 여러 개의 지방을 Shift 키를 누르고 여러 번 클릭하여 선택한 후, Ctrl + J로 복사본을 만든 다음, 이 복사본을 Ctrl + G로 새 그룹으로 옮깁니다. 이제 복사본을 포함한 그룹이 다른 지방 층 위에 있도록 주의하세요.

이제 빠르게 진행해보겠습니다: 복사한 지방을 한 층으로 합치려면 Ctrl + E를 누릅니다. 그 후, Ctrl을 누른 채로 방금 만든 층의 미리보기를 클릭하여 지방의 영역을 선택합니다. 해당 지역을 검정색으로 채웁니다(전경색을 검정색으로 설정하고, Alt- 키와 Del- 키를 누르면 됩니다). 마지막으로 어둡기를 조절하기 위해 투명도나 도형 값이 괜찮은 정도로 낮춥니다.
추가 팁: 이 프로세스에 대해 대신 색상 오버레이를 사용할 수도 있습니다(블로그 게시물 시작 부분의 비디오 참조).

첨삭: 지도에 위치 표시
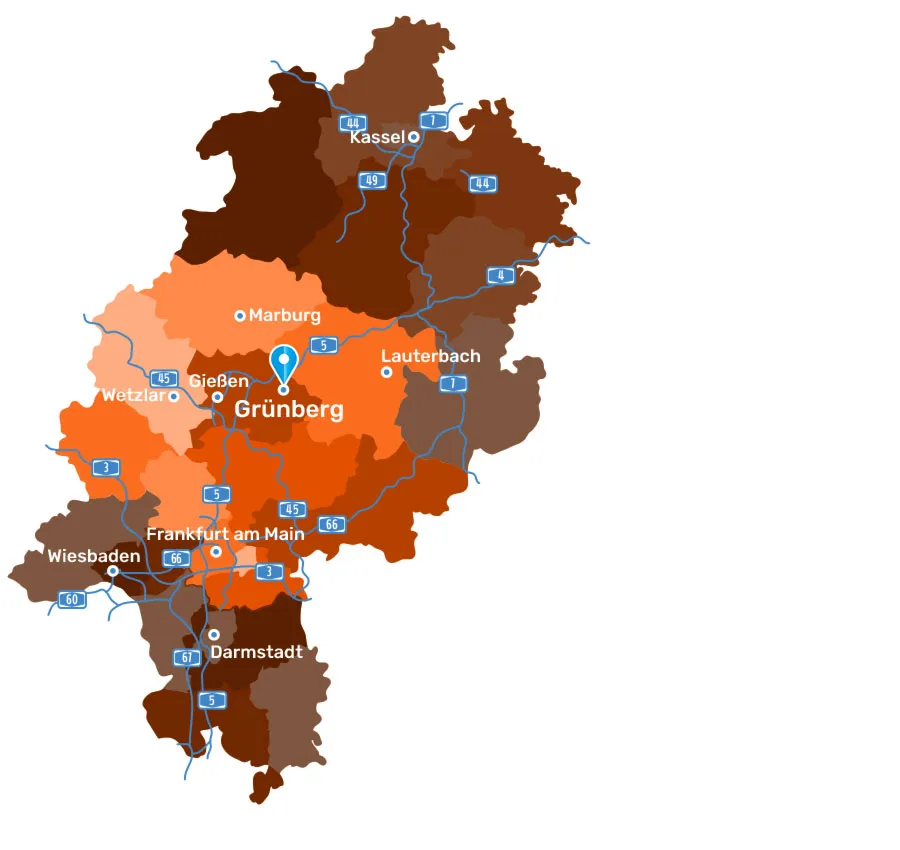
아마도 회사의 위치를 보여주거나 지점을 나타내고 싶으실 것입니다. 도시명의 글ꔎ을 조금 커지게 하거나 로고를 배치해보세요. 또는 위치 아이콘을 사용할 수도 있습니다. 장점은: 당신이 필요로 하는 것을 항상 함께 제공하는 독일의 주(州)에 대한 우리의 지도 템플릿에서 적절한 아이콘 세트를 사용할 수 있습니다.
우리의 예제에서는 헤센 주(州)의 그린베르크에 가상의 회사를 위치시키고 파란색의 위치 아이콘을 사용합니다:

무료 지도 템플릿 다운로드 및 직접 만들어보기
누구나 말하는 대로, 개인화된 지도로 가는 길은 다양합니다. 위에 설명한 것은 한 가지 방법 뿐입니다. 이 방법을 따르거나 자신만의 길을 만들려면 지금 무료로 헤센 주(州)의 Photoshop 지도 템플릿을 다운로드하고 시도해보세요. 다운로드에는 헤센 주(州)의 표시된 지역을 갖춘 다른 색조, 고속도로가 없는 RGB 포맷 지도가 포함됩니다.
그리고 한 가지 더 상기시켜드리겠습니다: 모든 지도 템플릿은 Photoshop 뿐만 아니라 Illustrator, Affinity Designer 등을 위해 모두 준비되어 있습니다. 당신이 필요한 지도한 가지를 선택하고 당신이 필요한 지도를 선택하십시오:

당신의 개인 지도들과 즐거운 편집 여행이 되길 바랍니다!

