튀어나오고 눈에 띄는 것에서 부드럽고 그래도 유용한 것들까지 - 지난 몇 주와 몇 달 동안 TutKit.com에서 많은 변경 사항이 있었습니다. 성능 향상과 기술적 업데이트부터 디자인 및 사용자 안내에 대한 조정도 있었죠. 모두 합하여 사용자 경험을 긍정적으로 영향을 미칩니다. 엔진 및 상단에서 변경된 내용을 감안할 때 - 포괄적 개요.
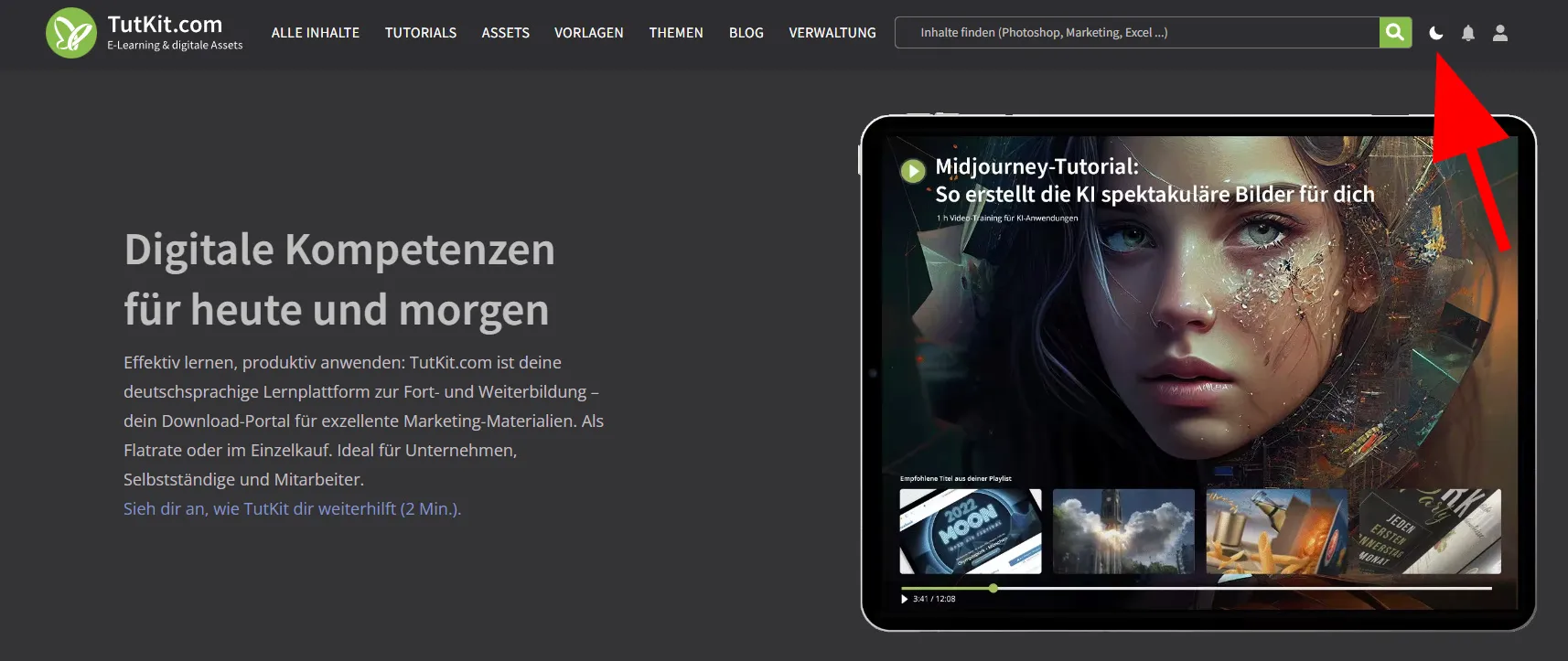
어두워지는 순간
이제 다크 또는 라이트 디자인으로 한 번의 클릭으로 언제든지 변경할 수 있습니다. 이것은 운영 체제에 따라 미리 설정된 것입니다.

이어 우리는 모든 이미지를 AVIF 형식으로 변환했습니다. 따라서 브라우저가 다운로드해야 하는 데이터 양이 적어졌습니다(파일 크기의 약 70%가 줄었습니다).
자산, 템플릿 및 E-Book: 한 번의 클릭으로 더 많은 것을 살펴보고 Umweg-Klick 없이
오래 전부터 우리는 자산, 템플릿 및 E-Book 페이지에서 모든 개별 콘텐츠에 대한 작은 미리보기 이미지를 보여줬습니다. 다운로드할 때 무엇을 기대하는지 바로 확인할 수 있습니다.
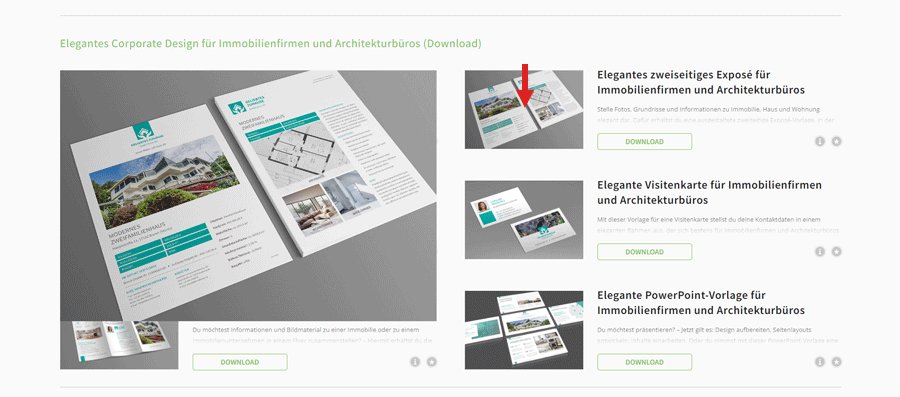
각 미리보기 이미지 뒤에는 작은 메뉴도 있었습니다. 그것을 통해 미리보기 이미지를 확대하고 내용을 즐겨찾기로 표시하고 호환성 정보를 가져올 수 있었습니다. 좋았지만... 각 이미지를 확대하려면 메뉴를 열고 아이콘을 클릭하고 이미지를 보고 닫아야 했습니다. 필요 없는 Umweg입니다. 따라서 메뉴를 삭제했습니다. 더 이상 작은 미리보기 이미지 위로 마우스를 가져가면 충돌하고 나서: 이미지의 큰 사본이 표시됩니다.
개조 과정에서 더 많은 유용한 조정 사항이 자연스럽게 발생했습니다: 호환성 정보는 이제 직접 보이는 정보 아이콘을 통해 액세스할 수 있습니다. 콘텐츠를 즐겨찾기로 표시하려면 또한 직접 보이는 별 아이콘을 클릭해야 합니다. 이 아이콘은 이제 로그인한 사용자에게만 표시됩니다.

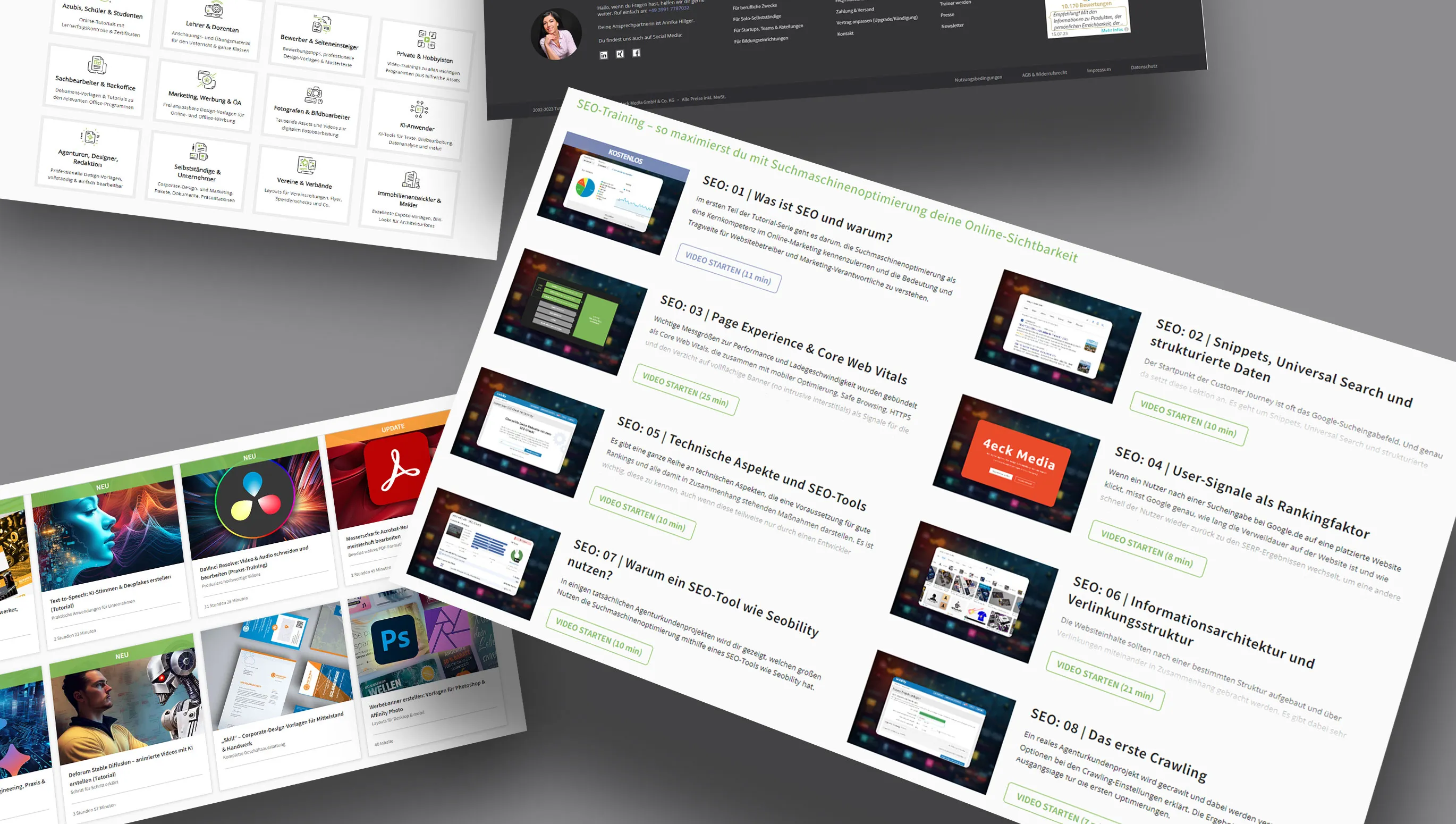
비디오 튜토리얼: 이제 그림으로도 여기에 이미지가 있습니다!
얼마 전 비디오 튜토리얼 페이지를 살펴보았다면, 거기서는 주로 회색 텍스트와 재생 버튼이 많은 사막을 만나게 됐을 것입니다. 레이아웃이 전면적으로 재구성되어 자산, 템플릿 및 E-Book과 동일한 레이아웃을 가집니다.
즉: 이제 비디오 튜토리얼에서도 작은 미리보기 이미지가 표시되어 보다 실용적으로 보입니다. 비디오가 무료인지 또는 최신 업데이트인지는 자산처럼 이미지에 색상 배지 형태로 확인할 수 있습니다.

따라서 우리의 페이지는 이제 일관된 디자인을 보여줍니다. 자산, 템플릿, E-Book 또는 비디오 튜토리얼에 관계없이: 호버하면 미리보기 이미지가 확대되는; 다운로드하거나 비디오를 재생할 수 있는 버튼이 있는 장소; 추가 정보와 즐겨찾기를 위한 아이콘; 프로젝트 파일, 안내서 또는 텍스트 튜토리얼과 같은 추가 자료가 콘텐츠 하단에서 찾을 수 있습니다.
또한 텍스트를 열거나 접는 삼각형 아이콘과 같은 불필요한 것을 제거하여보다 깔끔한 보기를 제공하도록 페이지가 최적화되었습니다. 모든 개선 사항은 결국 모바일 장치에도 적용되었습니다.
전체 패키지 페이지에서의 큰 정리
무엇을 제거할 수 있을까? 무엇을 다르게 표시할 수 있을까? 어떻게 더 나은 위치에 넣을 수 있을까? 이러한 질문들은 우리가 전체 패키지 페이지에 던져 소심하게 조정하되도 정보 내용을 높이기 위한 노력을 했습니다. 개별 콘텐츠의 뷰에 대한 이미 위에서 언급한 변경 사항 외에도 다음과 같은 조정을 가했습니다:
갤러리: 갤러리에서 우리 자산과 템플릿을 어떻게 사용할 수 있는지 보여드립니다. 이전에 여기에 회전 효과가 있었습니다. 예쁘긴 했지만 정신을 산만하게 만들었습니다. 이제 새 갤러리 뷰는 정확히 세 가지로 축소했습니다: 선택한 이미지, 부제목 및 좌우로 이동하는 탐색 - 주변의 큰 효과 쇄도 없이.
열고 접기 및 다소 더 많은 색상: 지금까지 전체 패키지 페이지의 거의 모든 섹션을 열고 닫을 수 있었습니다. 이를 위해 삼각형 형태의 적절한 버튼이 제공되었죠. 이 기능은 제거되었습니다. 페이지가 더 깨끗해져요 – 그리고 솔직히 말하자면: 이 기능을 사용한 사람이 있었나요? 옆에, 각 소제목이 일관적으로 더 많은 색상을 가지게 했습니다. 무거운 검은색 대신 이제 부드러운 TutKit 녹색으로 상하 문을 나눠두었습니다.
정보 영역: 총 패키지 페이지 상단 우측에는 호환성, 콘텐츠 수 및 카테고리와 관련된 모든 부가 정보를 모아놓습니다. 여기에는 많은 데이터가 모이게 됩니다.
정보 영역을 다시 정리하여 시각적으로 개선했습니다. 이제 튜토리얼의 학습 진행률은 로그인된 사용자에게만 표시됩니다 (로그아웃된 방문객에겐 필요하지 않으니까요). 패키지 평가는 댓글 영역으로 이동했습니다. 정보 영역에는 이제 이용 권한에 대한 링크가 추가되었습니다. 아마도 가장 눈에 띄는 변경 사항은 패키지를 작성한 사람들의 표시 방법입니다. 이들의 이름 대신에 그들의 초상화를 보여드립니다. 아마도 더욱 친근해 보일 것입니다...
다양한 작은 세부 개선 사항:
- 소프트웨어/카테고리에서 더 이상 슬라이더 내비게이션이 없습니다.
- 검색, 카테고리 페이지 등에서 일반적인 연속 스크롤링.
- 카드: 그림자가 적고, 아이콘이 없으며, 모서리가 각진 모습입니다.
- 카드: 애니메이션이 없고, 대신 초록색 오버레이가 있습니다.
- 스플릿 버튼의 호버 효과가 최적화되었습니다.
- 블로그나 비디오 투어에서 얼굴 크기가 크게 조정되었습니다.
- 문의 양식에 얼굴이 추가되었습니다.
- 푸터가 완전히 새롭게 디자인되었습니다 (더 이상 열리지 않고, 얼굴을 보여주지 않습니다).
- 저자 페이지: "작가의 웹사이트로 이동"이 사라지고, 연속 스크롤링, 초록색 오버레이가 적용되었습니다.
- 홈페이지: 새로운 콘텐츠가 슬라이더로 표시되지 않습니다.
- 저자의 4개 열
- 팝업에서 페이지 이동 효과
- 대상 그룹을 위한 새 모듈이 추가되었습니다.
성능 개선에 관한 다양한 질문을 줄이기 위해
Google도 좋아하는 빠르게 로드되는 페이지 – 우리도 좋아하고, 분명히 당신도 좋아할 것입니다. 포털의 성능에 관해서는 앞으로도 계속해서 향상을 이뤄내겠습니다. 지금까지는 예를 들어 이미지 최적화를 구현했습니다. 이미지는 슬림한 JPG 형식에서 훨씬 더 슬림한 WEBP 및 AVIF 형식으로 전환되었습니다.
또한 저희는 우리 페이지를 호출할 때 발생하는 데이터베이스 및 쿼리에 관련된 사항을 다뤘습니다. 상당히 기술적인 부분이지만 예를 들어 설명해보면: 튜토리얼이 포함된 총 패키지 페이지 중 하나로 이동한다면, 시스템은 사용자가 비디오를 얼마나 볼 수 있는지를 파악해야 합니다. 그러니까 멤버십이 있는지요? 패키지를 구매했는지요? 개별 비디오가 무료인지요? 이러한 질문들은 페이지를 호출할 때 많이 발생해야 하며, 당연히 시간이 소요됩니다. 따라서 여기서 성능 개선을 위해 노력을 기울였습니다 (주의, 이제부터 정말 기술적이 됩니다):
- 실제로 필요한 정보보다 더 많은 정보를 요청하는 불필요한 데이터베이스 쿼리가 제거되었습니다.
- 가장 자주 수행되는 데이터베이스 쿼리의 속도가 향상되었습니다.
- PHP 메소드의 코드가 최적화되고 특정 루프에서 반복되는 데이터베이스 쿼리가 제거되었습니다.
- 시스템 전체에서 모든 페이지에서 사용되는 불필요한 데이터베이스 쿼리가 확인되었으며, 특히 메뉴 항목과 관련된 쿼리가 성능 향상을 위해 최적화되었습니다.
- 사용자를 패키지와 연결하는 데이터베이스 쿼리가 불필요하게 반복되는 것으로 확인되었으며, 이러한 반복은 시간 및 리소스를 절약하기 위해 단기 메모리 시스템 (캐시)을 활용해 해결되었습니다.
- 시스템 오류 로그가 모니터링되었고, 보고된 모든 문제가 해결되었습니다.
- 자동화된 시스템 작업 (Cronjobs)이 실행 시간이 너무 오래 걸리거나 중단되는지 확인되었습니다. 이러한 작업은 PHP 코드를 통해 간접적으로 처리하는 대신 데이터베이스에서 직접 정보를 필터링하여 더 효율적으로 만들었습니다.
기술적인 측면은 모두 최신 상태인가요? 네, 모두 최신 상태입니다!
물론 우리는 하드웨어적으로 최적화되거나 소프트웨어 패키지가 업데이트되는 것도 많이 하였습니다:
- 최신 PHP 버전으로 업데이트했습니다.
- Laravel (우리의 프레임워크)를 9에서 10으로 업데이트했습니다.
- 프레임워크의 약 35개 패키지와 지불 서비스 제공업체인 Braintree의 SDK를 업데이트했습니다.
- 우리는 이제 http2를 사용하고 있습니다 (가장 좋아하는 것은 버전 3을 사용하고 싶지만 아파치 서버가 (아직) 지원하지 않습니다.
- Ubuntu를 20.04에서 22.04로 업데이트했습니다 (AVIF 이미지 지원에 중요했습니다).
앞으로 무엇이 기다리고 있나요?
우리는 현재 1월부터 다국어로 접근할 수 있도록 포털을 개선하고 있습니다. 이는 상당한 노력이 들지만 그것을 성취했을 때 우리를 자랑스럽게 느낄 것입니다.
또한 다음 주부터 프로모션 중에는 개별 콘텐츠를 할인 가격으로 구매할 수 있게 될 것입니다. 이로 인해 별도의 쇼핑몰(shop.psd-tutorials.de)은 새로운 제품으로 업데이트되지 않으며, 2024년 1분기 끝에 닫히고 모든 콘텐츨는 TutKit.com에서만 이용 가능합니다.
또한 2024년에는 매월 적어도 1회 뉴스레터를 발송하여 모든 회원 및 뉴스레터 구독자들이 새로운 소식을 볼 수 있도록 할 것입니다. 우리가 온라인에서 새 콘텐츠를 매주 최소 한 번씩 게시해온 것은 계속 이어나갈 것입니다!
물론 계속해서 흥미로운 새로운 콘텐츠를 제공할 것입니다. 저는 예를 들어 Adobe Photoshop Elements에 대한 새로운 트레이닝을 제작하고 싶어합니다. 왜냐하면 드디어 사용자 인터페이스가 변경되었기 때문에 완전히 새로운 트레이닝을 제공하는 것이 값진 일이 됐기 때문입니다. 또한 AI 주제는 계속해서 다뤄질 것이며, 우리는 기존 제품들을 최신 상태로 유지하거나 완전히 새로운 제품을 제공할 것입니다.
무언가 더 필요하신가요? 그렇다면 info@tutkit.com으로 이메일 주세요. 블로그에 댓글 기능이 추가되면 더 좋겠습니다. 어떻게 생각하세요? 의미 있음 또는 시간 부족으로 거의 아무도 댓글을 안 달까요?