당신의 그림에 눈이 내리기를 원하나요? 그럼 Affinity Photo에서 적합한 브러시를 한 번 설정하고 그것을 계속 사용하세요. 이 튜토리얼에서 적합한 눈송이 브러시 설정을 찾을 수 있습니다. 게다가 저희 크리스마스 합성 작품의 대단한 결말도 있다구요!
부분 13: 어필리티 포토(Affinity Photo)에서 직접 눈송이를 그리세요.
바위 접지, 금속 눈사람 엔젤, 유리구슬… 모두 제자리에 있습니다. 이젠 적합한 겨울-크리스마스 분위기만 남았습니다. 지금 브러시를 사용하여 작품에 눈송이를 휘둘러 넣어보세요.
최고의 점은 브러시 설정을 저장하여 언제든지 여왕 홀리의 베개를 흔들 수 있다는 것입니다. 또한 최종적으로 당신의 눈송이가 더 현실적으로 떨어지게 만드는 다양한 필터의 적용도 권장됩니다. 트레이너 Marco Kolditz는 어떻게 해야 하는지 알려줄 겁니다...

Affinity Photo 튜토리얼의 부분 13에서 배우는 것들
- 눈송이를 그리기 위한 브러시 만들기
- 그림에 눈을 그리고 현실적인 외관을 위해 다양한 레이어 및 필터 적용하기
눈에 맞는 레이어 준비하기
이제 우리는 두 개의 픽셀 레이어를 사용하여 눈을 만들 것입니다: 한 쪽은 크리스마스 엔젤 앞에 눈이 떨어질 것이고, 다른 한 쪽은 약간 뒤에 눈이 떨어질 것입니다. 전체 눈은 눈덩이 안에 있어야 합니다.
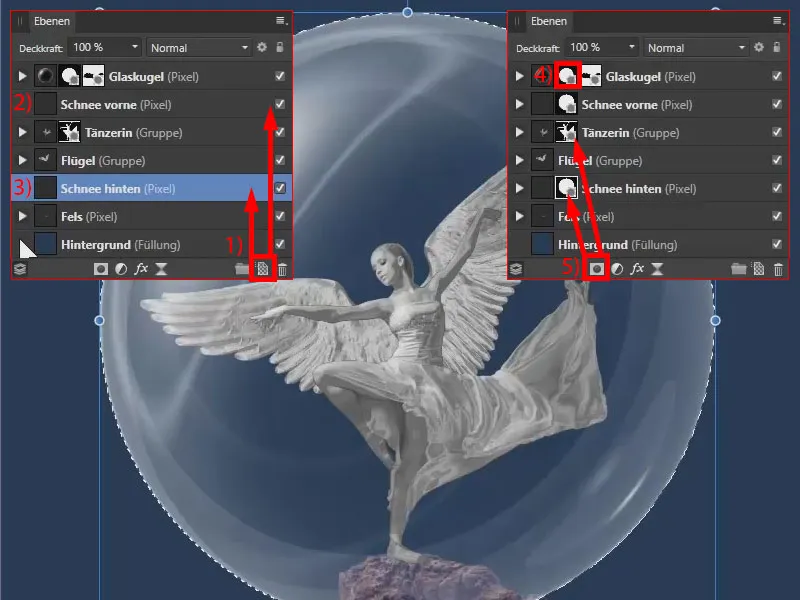
나는 "앞 눈"이라고 이름을 지은 새 픽셀 레이어(1)를 만들었습니다. 이것을 "춤사랑녀" 레이어(2) 앞에 두겠습니다. 또한 만든 두 번째 픽셀 레이어는 "뒷면의 눈"이라고 지으며 "날개" 층 위에 놓고 "바위" 층 아래에 놓겠습니다.
전체 눈이 눈덩이 안에 있는 것을 보증하기 위해 마스크를 만듭니다: "Ctrl-" 키를 누른 상태에서 눈덩이 마스크를 클릭(4)합니다. 이러한 마스크를 위해 각 눈 레이어에 각각 마스크를 만들겠습니다(5). 이렇게 하면 눈을 두 개의 픽셀 레이어에 그릴 수 있고 눈덩이를 초과하지 않고 보일 수 있습니다.

눈송이를 그리기 위한 브러시 만들기
첫 번째로, 이러한 눈송이를 그릴 수 있는 브러시를 만들어볼 것입니다. 이 물론 진짜 눈송이가 아닙니다. 이것들은 어색하게 다가오는, 거의 서프라이즈처럼 생긴 것입니다.
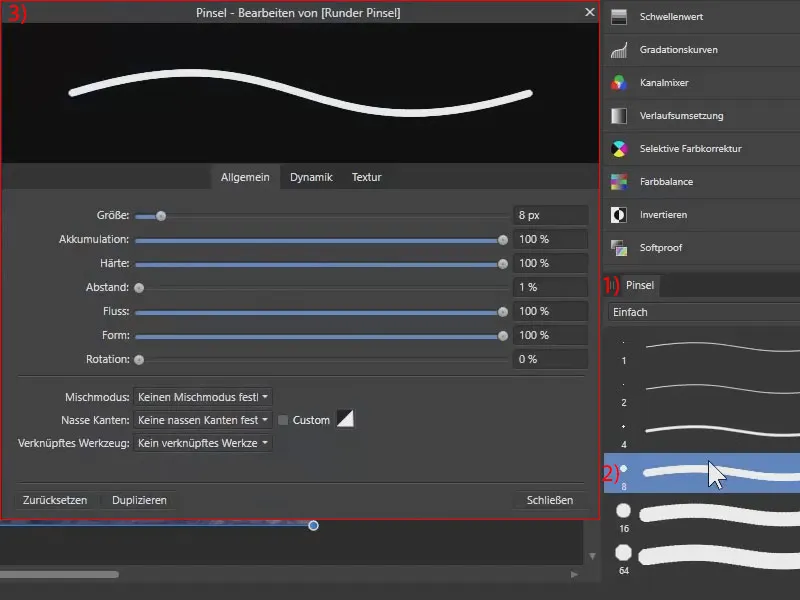
브러시-팔레트에서 이미 다양한 브러시를 확인할 수 있습니다(1). 브러시 중 하나를 두 번 클릭하면(2) 브러시의 특성(3)을 볼 수 있습니다. 우리는 크기, 플로우, 간격 그리고...

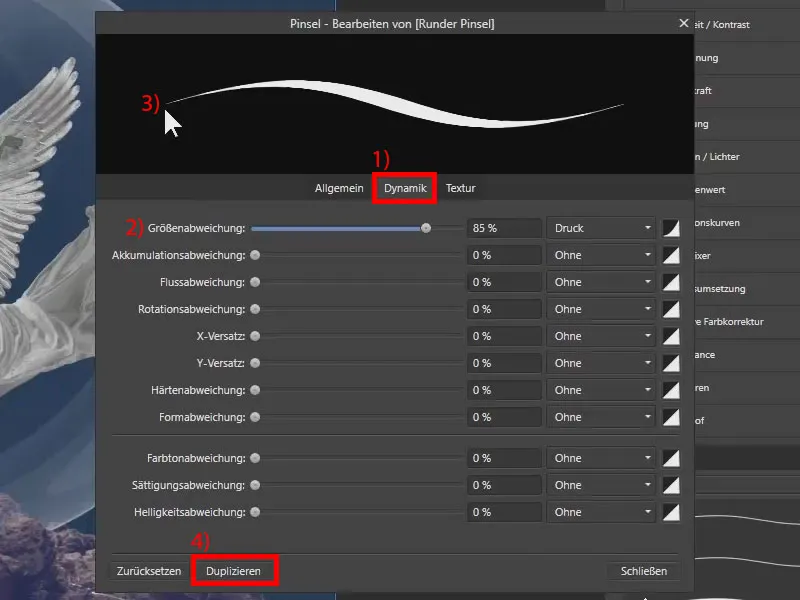
... 심지어 다이나믹스(1)도 있습니다. 이것은 예를 들어 그래픽 태블릿에 연필로 가하는 압력에 따라 브러시 크기가 바뀔 수 있음을 의미합니다. 따라서 사이즈 변동을 조절하면(2) 압력에 따라 브러시가 매우 얇거나 매우 두꺼워질 수 있습니다(3).
이것은 개별적으로 조정할 수 있습니다. 그러나 기존 브러시를 변경하지 않고 자체 브러시를 만듭니다. 따라서 복제를 클릭합니다(4).

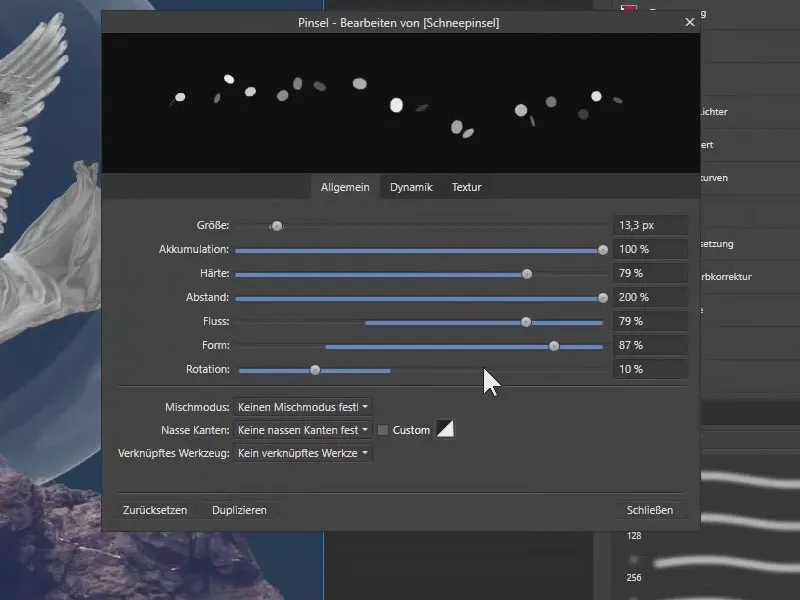
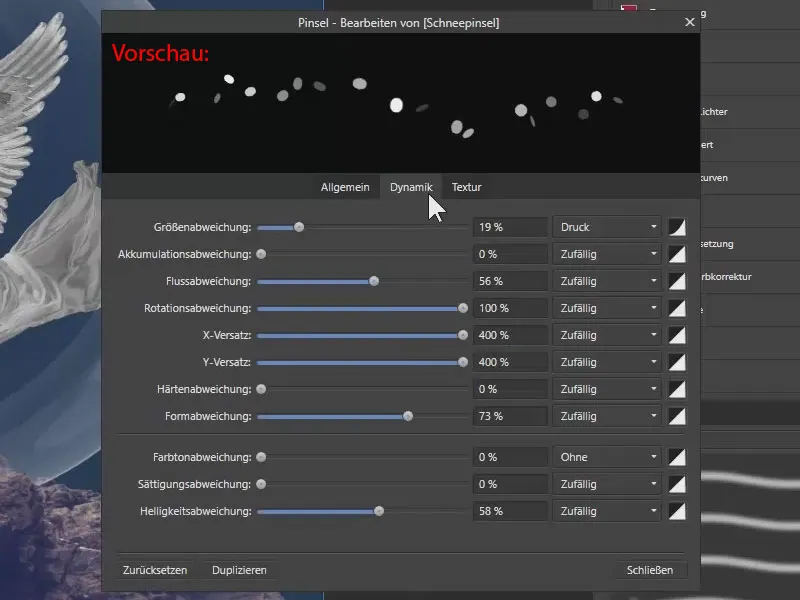
나는 눈송이 브러시를 위한 해당 설정을 이미 준비했습니다 - 당신은 그것을 간단히 적용할 수 있습니다. 나는 대부분의 매개변수를 조정했습니다, 크기, 증가, 경도, 간격, 플로우, 형태 및 회전을:

핵심은 다이내믹입니다. 펜의 압력을 통해 크기를 조절합니다. 다른 모든 값은 특정 영역 범위 내에서 무작위로 조정됩니다.
미리 보기에서는 결과물을 볼 수 있습니다. 상대적으로 둥근 점과 일부 타원형을 볼 수 있습니다. 붓이 회전하고, 거리가 상당히 높으며, 불투명도도 조정됩니다. 이미지는 이미 눈속의 눈속의 눈처럼 보입니다. 그것으로 마무리합니다.

화면 앞뒤로 붓으로 눈 그리기
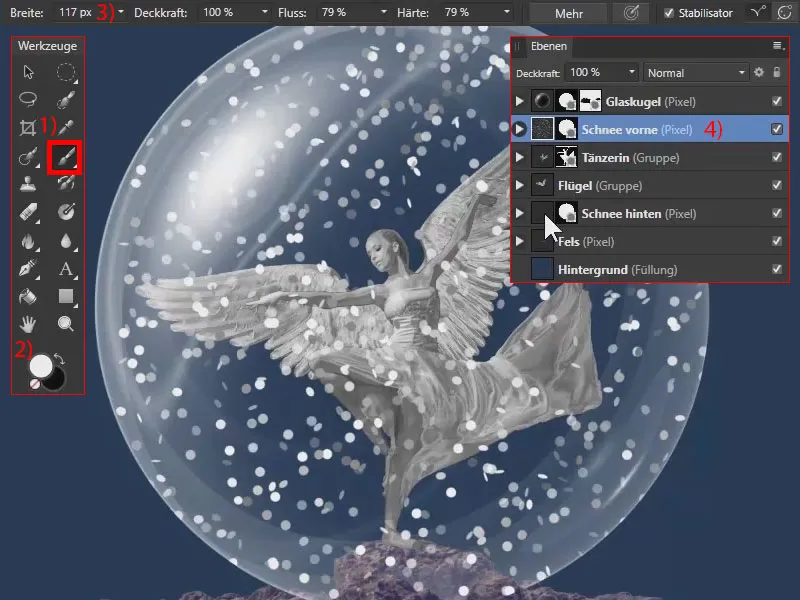
활성 상태인 브러시 (1)와 선택한 눈 붓으로 흰색 전경 색상 (2)과 약 117 px (3)의 폭으로 "앞쪽 눈" 레이어 (4)에 그립니다. 그릴 때 천사 얼굴 부분을 비워 두는 것이 중요합니다. 이제 이것이 천사 앞에 있는 눈입니다.

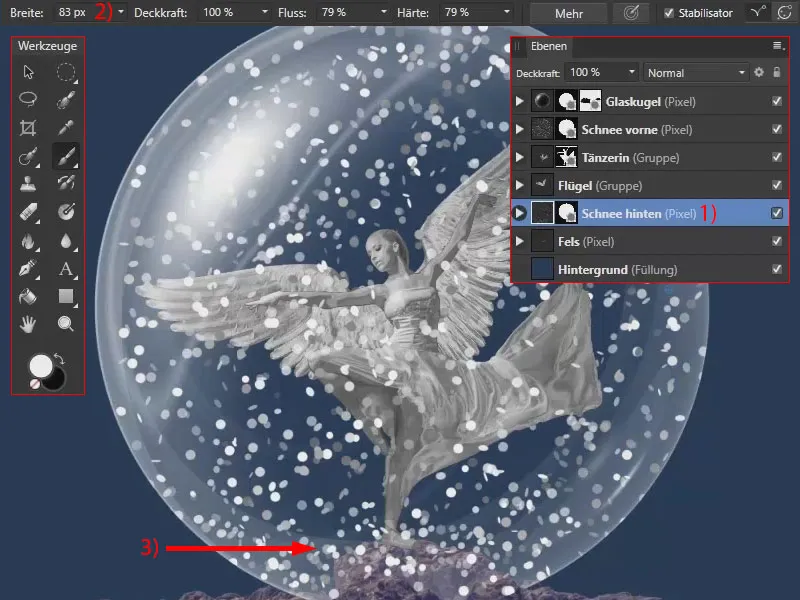
"뒤쪽 눈" 레이어로 전환하면 (1) 폭을 조금 줄여 83 px(2)로 설정합니다. 이제 천사 뒤에 눈을 그립니다. 아래쪽 부분에는 약간 더 많이 배치합니다(3).

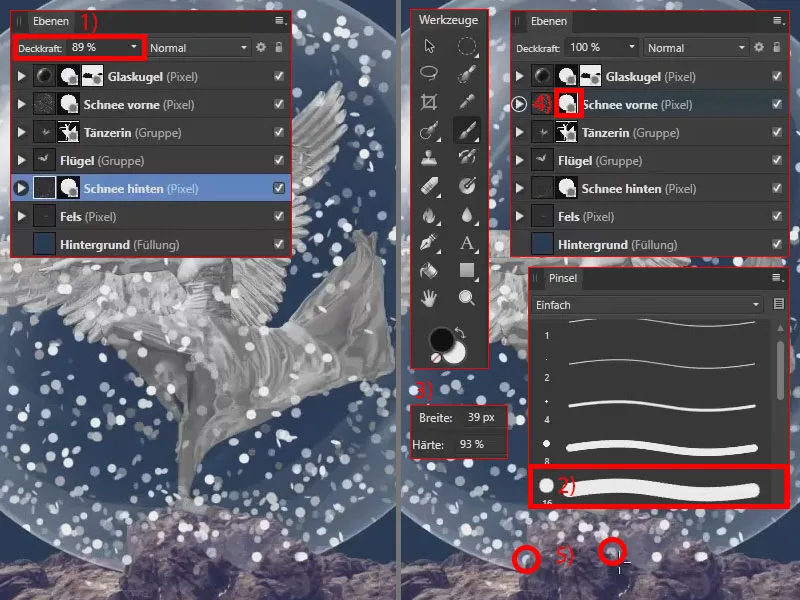
뒷쪽 눈 레이어의 불투명도를 약간 줄입니다. (1)
또한 바위 앞에는 눈이 없는지 확인합니다. 이를 위해 다른 브러시를 선택하고 (2), 경도를 약간 줄이며 (3) "앞쪽 눈" 레이어의 마스크로 이동합니다(4). 검정색으로, 약 39 px의 폭으로 거기에 있어선 챠 되지 않아야 하는 눈송이를 그립니다.

눈송이를 파도, 모션 블러 및 깊이 흐림 필터로 최적화
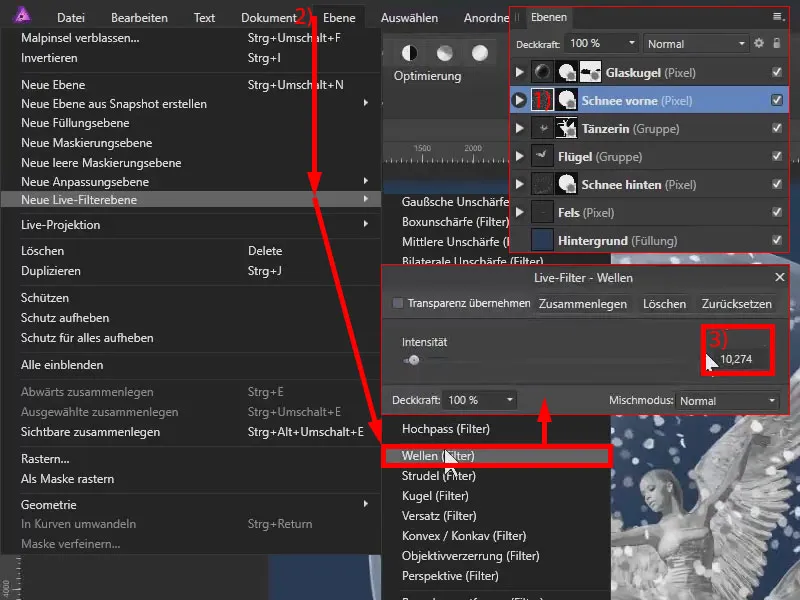
눈송이는 정확한 원이나 타원이 아닌 약간 불규칙한 모양이어야 합니다. "앞쪽 눈" 레이어(1)를 활성화한 상태에서 레이어 아래에 새 라이브 필터 레이어를 선택하고 웨이브 라이브 필터를 선택합니다 (2). 강도를 대략 10으로 설정합니다 (3).

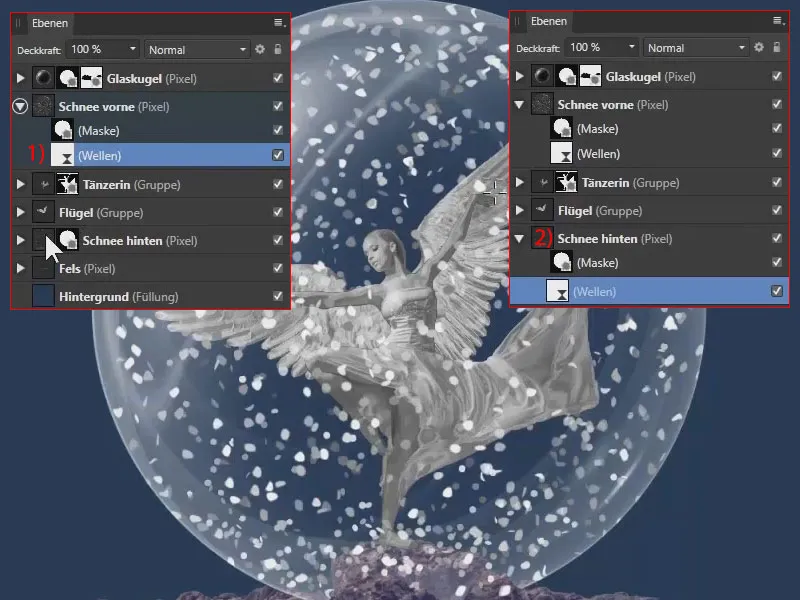
"앞쪽 눈" 레이어에는 이 라이브 필터(1)가 적용됩니다.
활성 상태인 웨이브 레이어에서 Ctrl+C를 누릅니다. 복사 팁: 레이어 이름을 클릭하지 마세요. 그렇게하면 여러 요소가 동시에 선택됩니다. 단순히 웨이브를 선택하려면 미리보기 이미지를 클릭하세요. 이제 Ctrl+C를 누르고 "뒤쪽 눈"으로 이동한 다음, Ctrl+V를 누르면 뒷쪽 눈에도 동일한 필터가 적용됩니다.

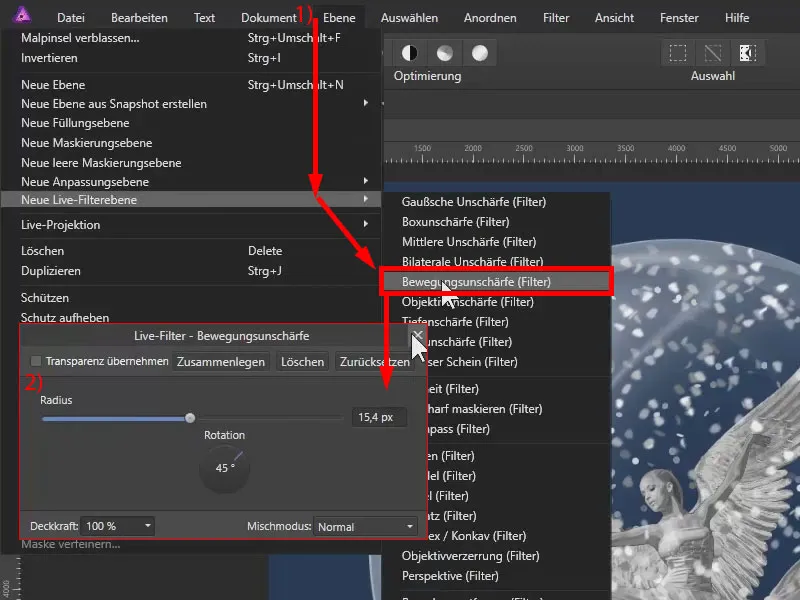
이제 약간 모션 블러를 추가합니다. "앞쪽 눈"을 선택하고 다시 레이어 - 새 라이브 필터 레이어 - 모션 블러 (1)로 이동합니다. 회전을 45°로, 반경을 15.4 px로 설정합니다 (2).

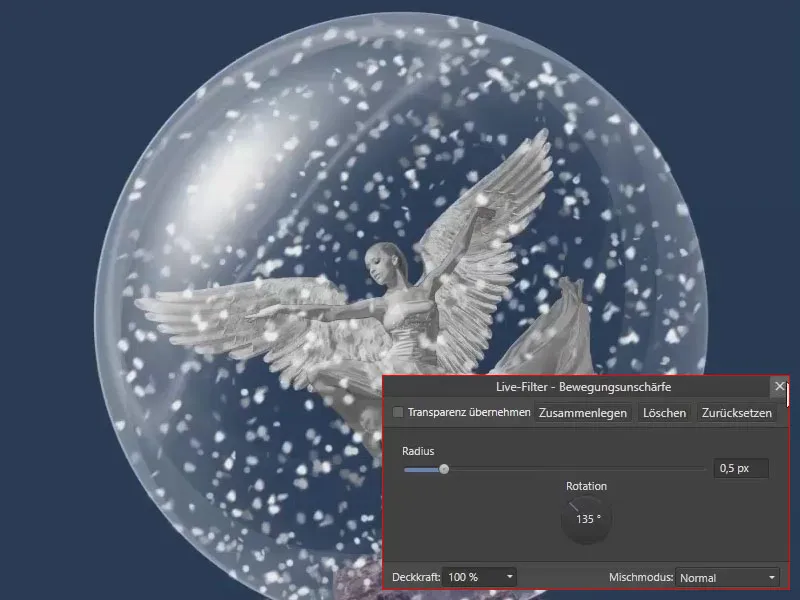
마찬가지로 "뒤 쪽 눈"에 대해 레이어>새 라이브 필터 레이어를 다시 만들고 동적 흐림을 적용합니다. 여기서 135°의 다른 각도를 선택합니다. 반경은 0.5 px로 약간 줄어든 값을 사용합니다.

이제 이미지의 외곽 부분은 흐릿하게 나타날 것이며 가운데 부분은 선명하게 보일 것입니다. 선명과 흐림 사이에 아름다운 그라디언트가 형성됩니다. 이를 위해 뎁스 오브 피치 필터를 사용합니다.
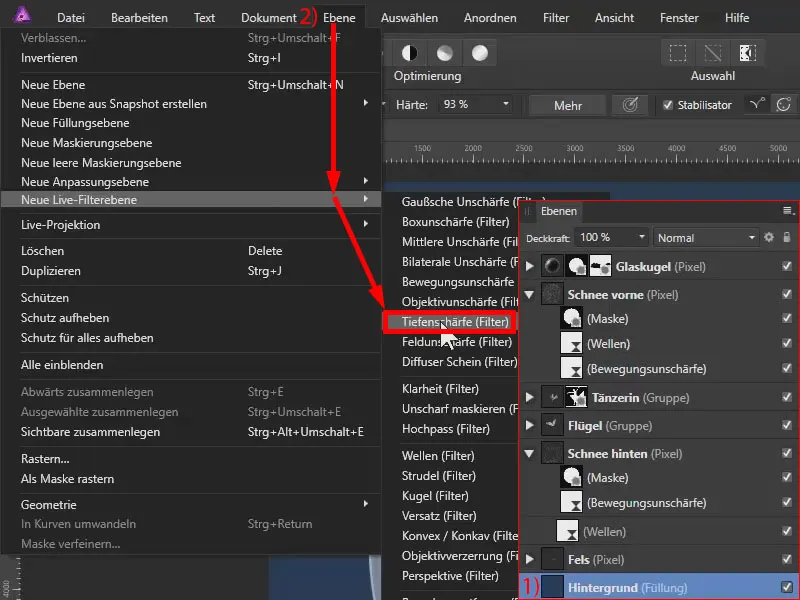
배경을 선택한 후 (1) 레이어>새 라이브 필터 레이어 및 깊이 필터(2)로 이동합니다.

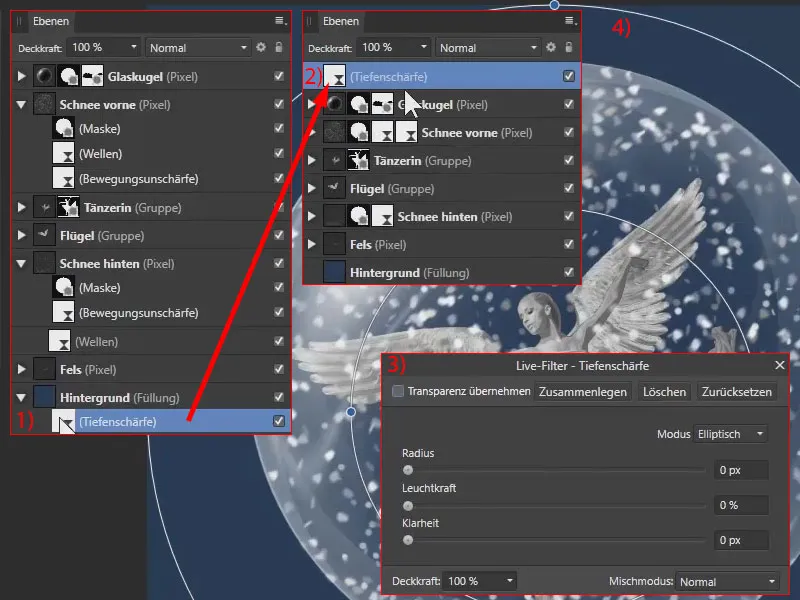
필터는 현재 배경 레이어에 적용됩니다(1). 이를 가장 상단에 끌어 올려, 이하 모든 레이어에 적용되도록 합니다(2). 이제 다양한 슬라이더를 갖는 대화 상자(3) 및 필터의 시각적 조작(4)을 볼 수 있습니다.

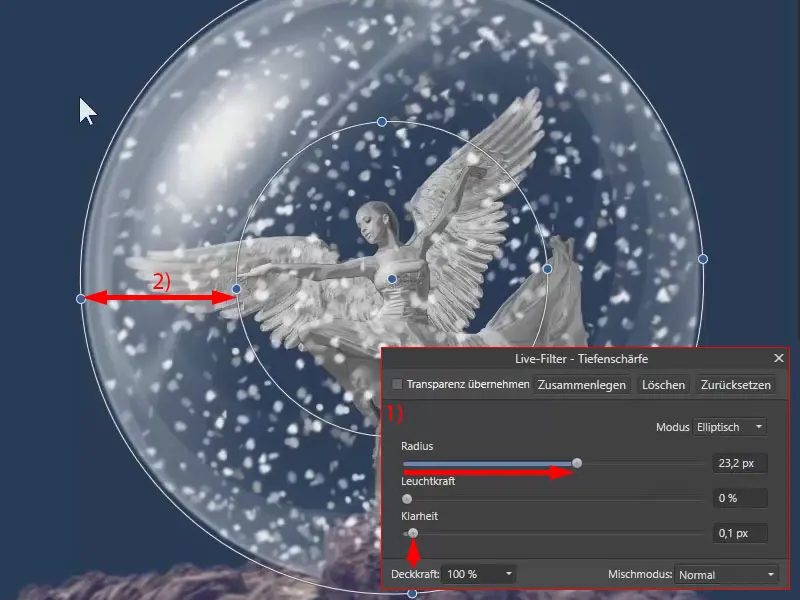
중앙점을 설정하고 다른 앵커 포인트를 사용하여 깊이의 흐림을 원하는 대로 설정합니다.

이제 반경과 명도를 조정합니다(1). 따라서 바깥은 아름답게 흐릿하고 가운데는 모두 선명해지며, 이 두 링(2) 사이에 선명도 그라데이션이 생성됩니다.

이제 우리는 유리 구슬을 눈구슬로 변신시켰습니다:

글래스 구체 Affinity Photo로 만들기 - 요약 제13부
- 눈송이 그리기용 브러시를 만들기 위해 자습서에서 언급된 설정을 사용하십시오.
- 앞부분에 큰 눈송이가 떨어지고 뒷부분에는 작은 눈송이가 더 많이 떨어지도록 여러 레이어에서 작업하십시오.
- 뒤에 있는 작은 눈송이들의 투명도를 줄이십시오.
- 이미지 하단에는 추가로 많은 눈송이를 배치하는 것이 좋습니다.
- 눈송이가 이미지의 주요 요소를 가리지 않도록 주의하고 얼굴과 같은 중요 요소나 흔하지 않은 곳에는 나타나지 않도록하십시오.
- 눈송이를 동글게 만들기 위해 웨이브 필터를 사용하십시오.
- 눈송이에 동적인 움직임을 부여하기 위해 동적 흐림을 사용하십시오.
- 필요한 경우 딥스 오브 필터를 사용하여 피사계를 만들어 깊이 효과를 만들 수 있습니다.
부분 14: 배경 바꾸기 및 세밀 조정
합성 "크리스마스 천사"의 주요 이미지 요소는 이미 준비된 상태입니다. 마무리로 이미지를 더욱 세밀하게 조정하여 일관된 전체적인 인상을 만들어야합니다. 이를 위해 다른 배경을 삽입하고 조정합니다. 또한 컬러 밸런스, 깊이 효과, 비네트, 노이즈를 사용하여 룩을 만듭니다. 큰 열망으로 가요:

Affinity Photo 튜토리얼 14부에서 배울 내용
- 배경을 교체하는 방법과 주의할 점
- 필터 오브젝트 블러, 깊이 블러, 비네트 및 노이즈 적용
- 조정 색상 균형 사용
- 합성을 최종적으로 편집하여 일관된 외관을 만드는 방법
레이어에서 더 많은 정리
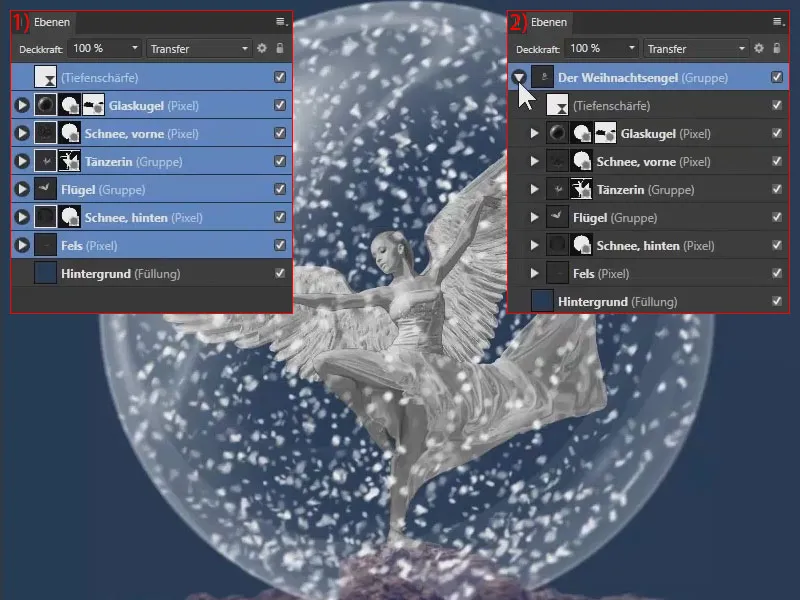
마지막 단계로 넘어갑니다. 지금 새로운 배경을 구축하고 이미지의 일반적인 색조를 조정합니다. 우선 레이어 팔레트에서 더 많은 정리를 해 줍니다. 모든 배치된 객체를 하나의 그룹에 넣습니다.
이를 위해 깊이 블러 상단 레이어를 선택하고 Shift를 누른 상태에서 '바위' 레이어를 클릭합니다. 그 사이에 있는 모든 레이어와 그룹이 선택됩니다 (1). Ctrl+G를 눌러 새 그룹을 만들고 '크리스마스 천사'로 이름을 지정합니다 (2).

전경 위에 배경 놓기?!
이제 배경을 이미지 위에 두어야 합니다, 보통은 배경에 배치하지 않습니다. Affinity Photo에 풍경 사진을 끌어다 놓습니다.

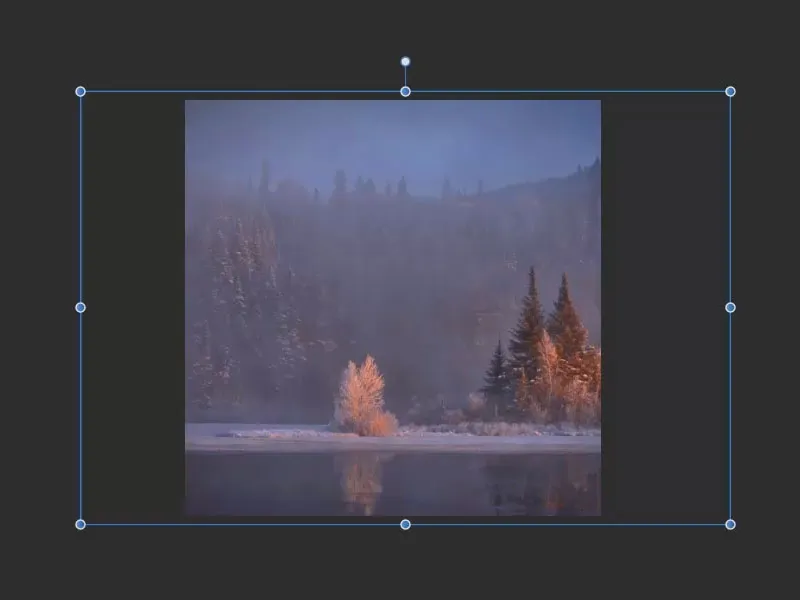
특히 좋아하는 왼쪽 영역이 저에게 매우 마음에 듭니다. 오른쪽 영역은 조금 너무 혼잡해 보입니다. 그래서 이미지를 크기 조정하고 배치합니다.

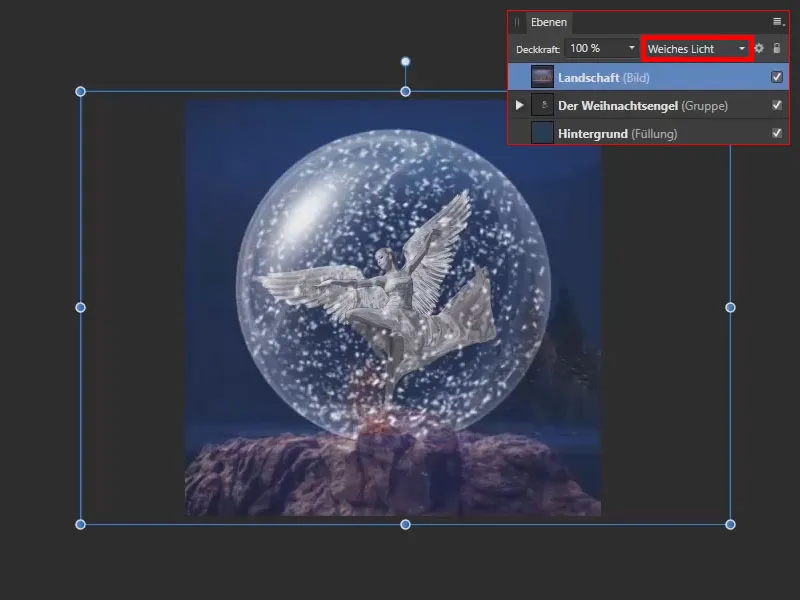
레이어 모드를 보통에서 부드러운 빛으로 변경합니다. 이렇게 하면 배경이 배경에 있지만 전체 이미지의 색조에도 영향을 줍니다.

이미지 자체를 약간 회전시키고 심지어 불규칙하게 왜곡시킵니다. 나무가 오른쪽에 보이도록합니다. 대략적으로 이렇게하고 싶습니다:

오브젝티브 블러 필터로 새로운 배경 조정
배경이 너무 날카로워 보입니다. 이를 고치기 위해 라이브 필터 레이어인 오브젝티브 블러로 작업합니다.
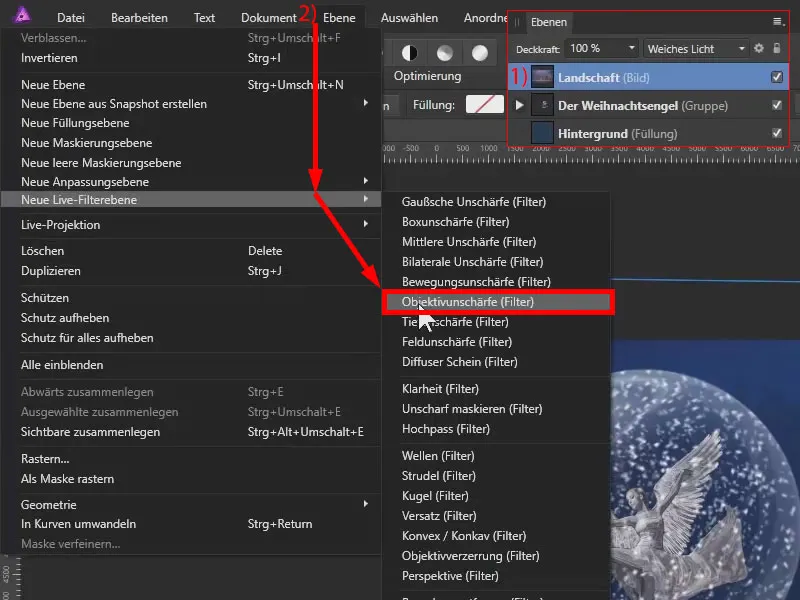
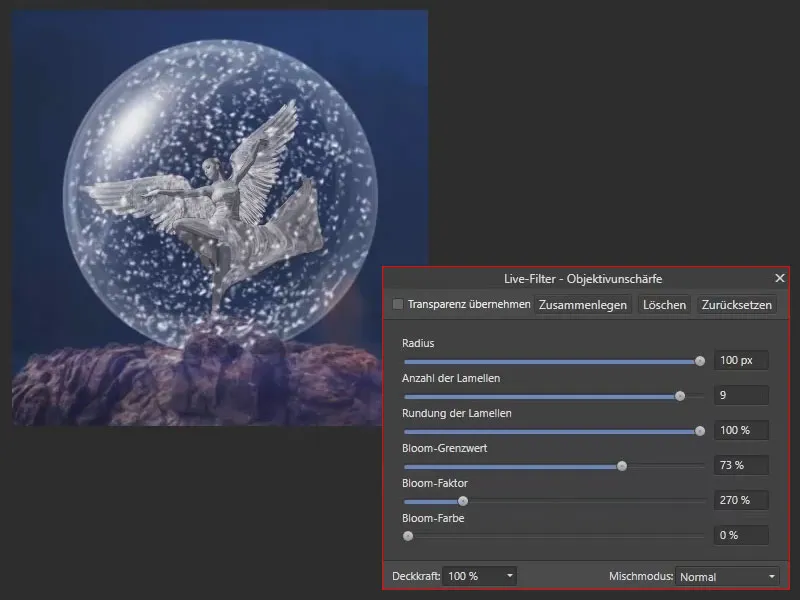
'풍경' 레이어를 활성화합니다 (1), 라이브 필터가 레이어에만 적용되도록 합니다. 레이어>새 라이브 필터 레이어에서 오브젝티브 블러를 선택합니다 (2).

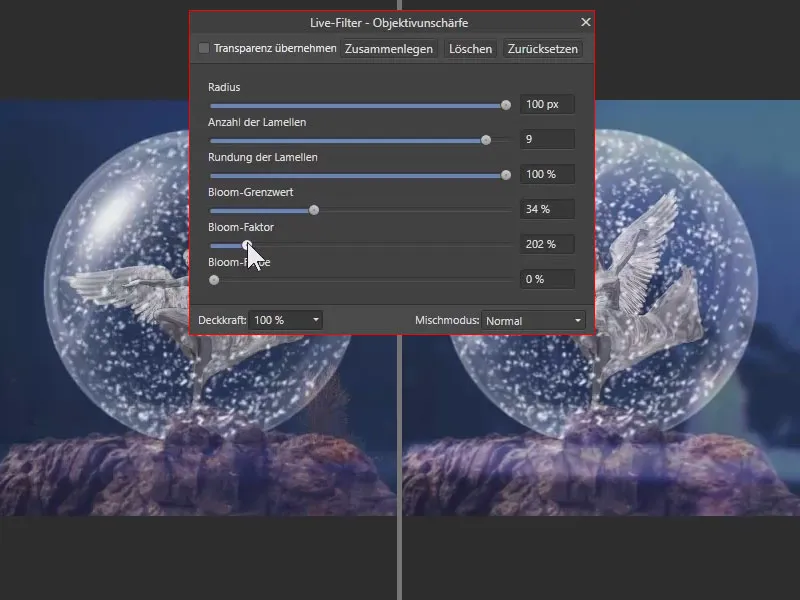
반지름을 최대 흐릿하도록 오른쪽으로 끌어 옵니다.
램게 수는 디지털 SLR 사진촬영에서 매우 열린 조리개로 인해 배경의 빛이 아름다운 보케가 될 경우, 빛이 맞춰져있는 물체에는 조리개의 모양을 볼 수 있습니다. 예를 들어 오각형 또는 팔각형이 될 수 있습니다. 값을 9로 설정합니다. 램게의 둥근 정도도 크게 높입니다.
여기에서 블룸 한계 값을 설정할 수도 있습니다. 한계 값을 낮추고 블룸 요소를 높이면, 배경의 빛들이 밝아지는 것을 볼 수 있습니다. 그때 전형적인 보케 효과가 드러납니다.

그러나 이 예에서는 그것을 원하지 않습니다. 조금 노닥이 했고 꽤 멋있어 보였지만, 결국 이 사진에 어울리지 않습니다. 그래서 다음 설정을 사용하고 필터를 닫습니다.

마스크를 사용하여 문제 해결
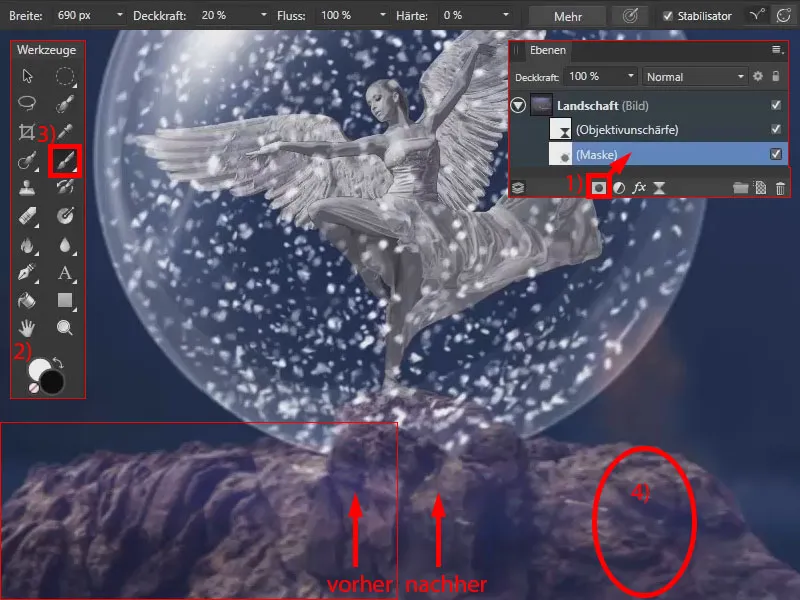
제게 마음에 들지 않는 것은, 풍경이 바위에 몇 군데에서 안 좋은 영향을 미치고 있다는 것입니다. 여기(1)에는 나무가 있고, 이곳에서 심벌로 표시된 곳에서 심지어 바위 앞의 나무도 볼 수 있습니다. 그리고 여기(2)에서는 배경의 땅도 약간 투명하게 보입니다. 이를 조심스럽게 제거합니다.

이를 위해 "풍경" 레이어에 "마스크(1)"를 생성합니다. 마스크를 편집할 때 자동으로 검정과 흰색 사이로 변경되지 않습니다. 현재는 예를 들어 파란색이 선택되어 있습니다. 마스크 작업 시 반드시 검정과 흰색으로 변경해야 합니다(2). X로 전경색 및 배경색을 전환할 수 있습니다.
검은 색의 붓(3)로, 690 px의 폭, 낮은 불투명도, 0%의 경도로 마스크에 그립니다. 이렇게 하면 나무의 색과 배경의 푸조를 제거합니다(4).

크리스마스 천사의 색조 조정
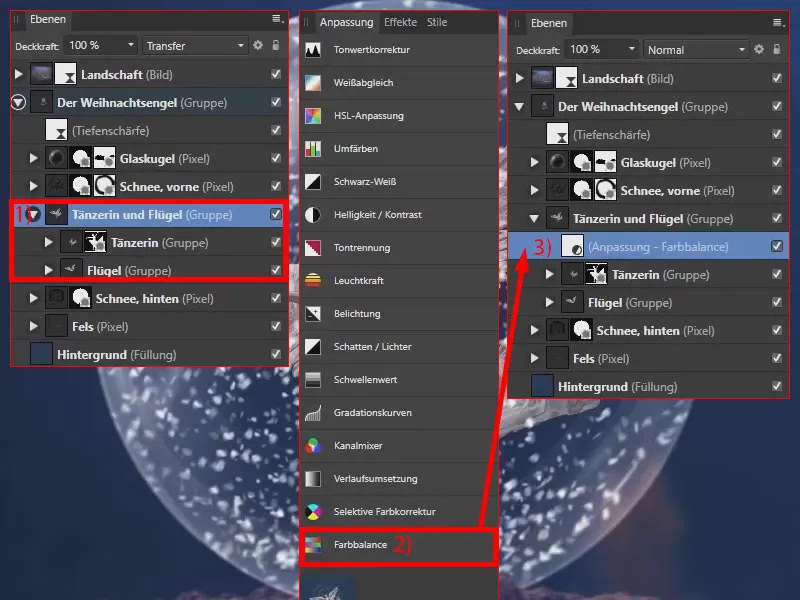
이제 댄서의 색상을 조정하여 이미지 전체와 더 어울리도록합니다. "댄서 및 날개"라는 이름을 가진 그룹으로 댄서와 날개를 그룹화했습니다(1). 거기에 색조 균형을 적용합니다(2). 이것을 그룹에 직접 넣습니다(3).

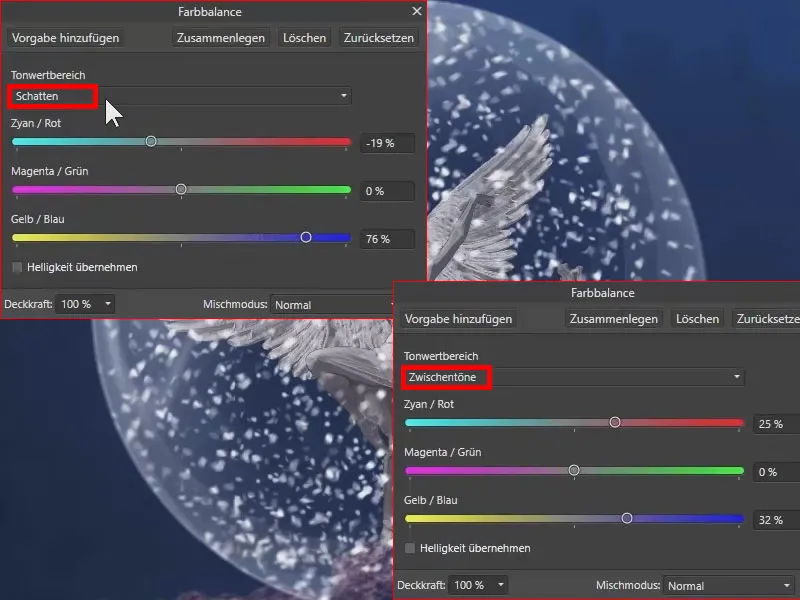
그림자도 조정합니다. 시안/붉은색 슬라이더를 왼쪽으로 이동시킵니다. 자가/초록색은 그대로 둡니다. 노란색/파란색은 파란색 방향으로 크게 이동시킵니다. 빛은 유지합니다. 중간 톤은 붉은색과 파란색으로 이동합니다.

이렇게 하면 천사가 이미지 전체에 더 잘 어울립니다.

심미도에 따라 깊이를 부여하다
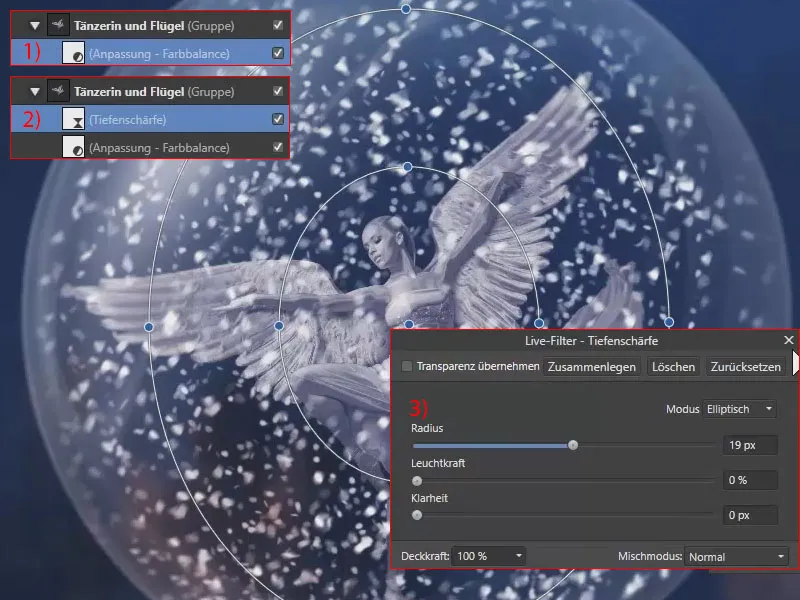
또한 날개의 가장자리를 약간 흐릿하게 표현하여 실제로 약간 뒤로 꺾인 것처럼 보입니다: "댄서 및 날개" 레이어에 색조 균형이 아직 활성화되어 있습니다(1). 계층>새 라이브 필터 레이어를 선택하고 거기서 심미도를 선택합니다. 이 레이어를 "댄서 및 날개" 바로 아래에 배치합니다(2). 배경과 바위와 같이 전체적으로 흐릿하게 만듭니다. 반지름을 19 px로 설정합니다(3). 필터를 조정할 때 가장자리에 주의합니다. 가운데는 댄서가 선명해야 합니다. 드레스도 흐릿해집니다.

더해야 할 것은 바로 비네타
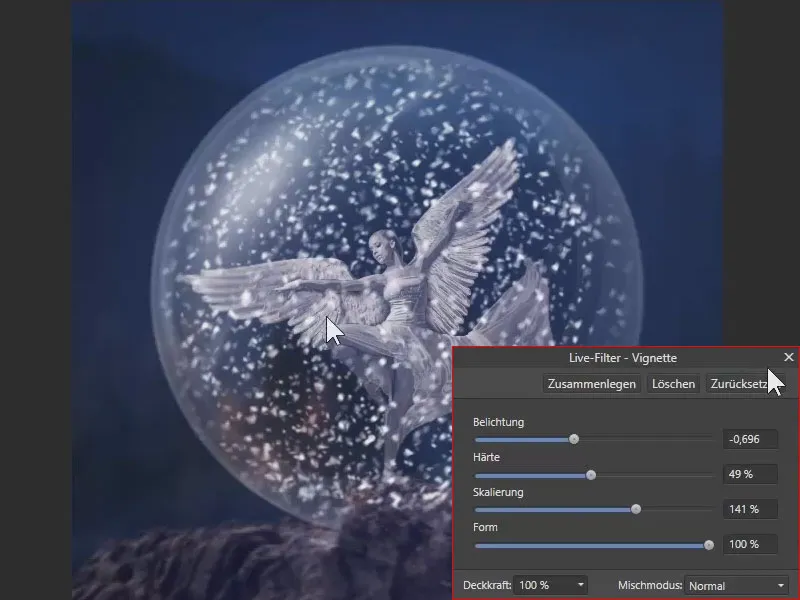
이제 그룹 (1)을 닫고 이미지 위에 비네타를 추가합니다. 레이어>새 라이브 필터 레이어 (2)에서 찾을 수 있습니다. 비네타는 레이어-팔레트 (3)에서 가장 상단에 위치해야 합니다.

노출, 강도, 스케일링 및 형태를 비네타의 설정에 맞게 조정합니다.

조화로운 전체적인 외관을 위한 노이즈
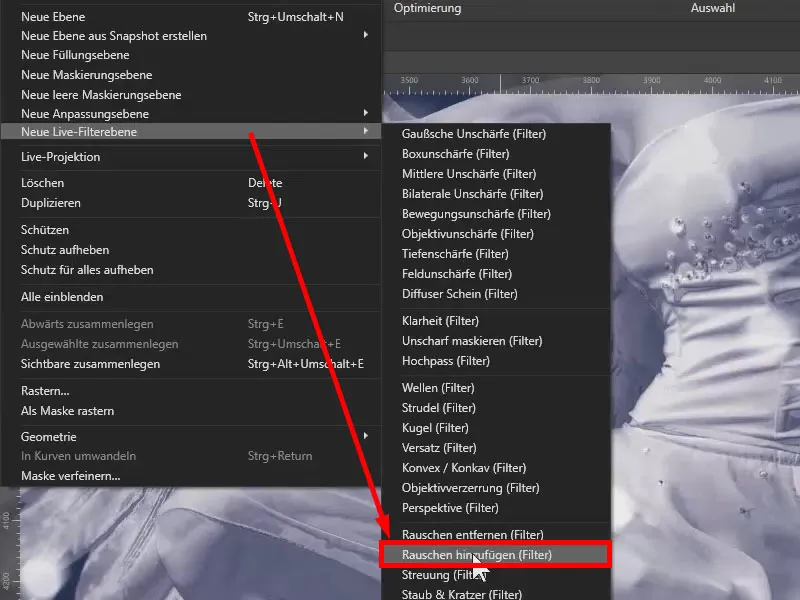
이미지 요소들이 서로 더 잘 어우러지도록 이미지에 노이즈를 추가합니다. 레이어 및 새 라이브 필터 레이어를 통해 노이즈 추가를 선택합니다.

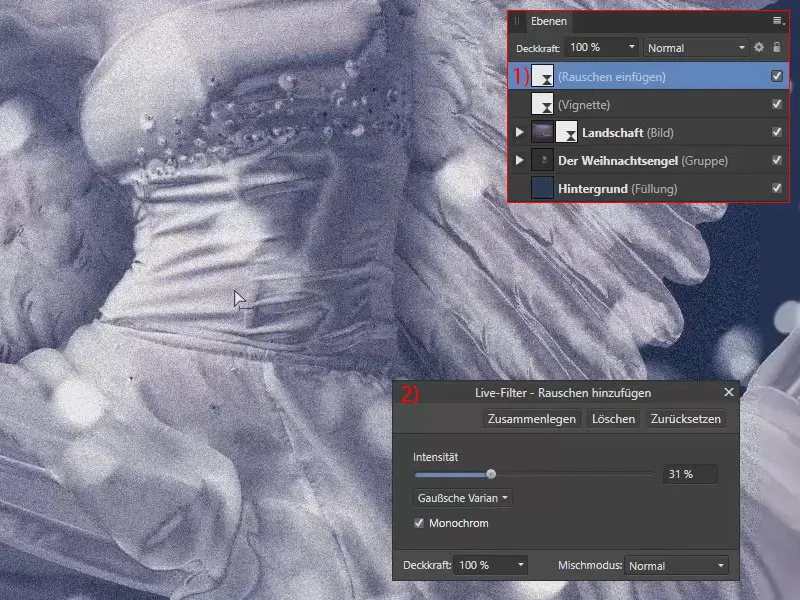
노이즈도 다시 레이어 팔레트의 맨 위에 배치합니다 (1). 모노크롬 및 가우스 변형에서 각각 31%로 설정합니다 (2). 이렇게 함으로써 이미지의 각 부분들이 서로 잘 어우러집니다.

이로써 Affinity Photo 지침서의 끝에 도달했습니다. 재밌게 만드세요!

배경 삽입 및 전체 이미지 향상 - 제 14부 요약
- 컴포지션을 최종적으로 다듬기 전에 레이어 팔레트를 정리합니다.
- 다음 변형을 시도해보세요: 배경을 이미지의 전경으로 배치하고 레이어 모드를 부드러운 빛으로 변경합니다. 이렇게 하면 배경이 전경에 더 강조되는 효과를 줄 수 있습니다.
- 모티브 위에 배경을 놓을 때: 원치 않는 겹침을 제거하도록 마스크를 활용하세요.
- 배경을 부드럽게 만들기 위해 개체 흐림을 사용합니다.
- 색상 균형 필터를 사용하여 이미지 요소의 색상 효과를 전체적인 외관에 맞게 조정할 수 있습니다.
- 비네타를 사용하여 주위 요소에 눈길을 더 많이 끌 수 있습니다.
- 예를 들어 부드러운 노이즈와 같은 전역 효과를 사용하여 이미지를 최종적으로 조화로운 룩으로 만들 수 있습니다.
> Affinity Photo 튜토리얼 모든 부분 개요
중요한 링크
Marco Kolditz의 비디오 트레이닝에서 튜토리얼 전체를 확인할 수 있습니다. Affinity Photo를 위한 더 많은 트레이닝 및 에셋은 해당 소프트웨어 카테고리에서 찾을 수 있습니다. Adobe Photoshop을 사용하고 있다면 눈을 그리고 싶다면 우리가 준비한 눈송이와 비의 브러시를 확인해보세요.

13-14/14 부의 콘텐츠는 트레이너 Marco Kolditz의 비디오 튜토리얼에 기반합니다.

