최근 몇 년 동안 Google은 페이지 속도, 모바일 최적화, 신뢰도 등의 요소를 Google 검색 결과 노출에 긍정적인 요소로 삼고 있습니다. 2020년 5월 Google은 특정 측정 지표를 페이지 경험 신호로 묶어 발표했으며, 2021년 5월에는 다양한 요소를 사용하여 웹 사이트 경험의 품질에 대한 전체적인 그림을 만드는 새로운 순위 요소로 페이지 경험 신호가 출시되었습니다.
사용자 및 페이지 경험에 대한 7가지 주요 요소는 다음과 같습니다.
- 로딩 속도
- 상호 작용성(FID - 2024년 2월까지), 다음 페인트와의 상호 작용(INP - 2024년 3월 이후)
- 시각적 안정성(누적 레이아웃 변경)
- 모바일 최적화
- 안전한 브라우징: 멀웨어 없음, 브랜드 위조 없음, ...
- HTTPS: SSL 인증서를 통한 암호화
- 방해가 되는 전면 광고(전면 배너) 없음

핵심 웹 바이탈 측면에서의 로딩 속도
로딩은 웹사이트 속도, 즉 사용자에게 주요 콘텐츠가 얼마나 빨리 표시되는지를 나타냅니다. Google은 웹사이트 운영자가 사용자를 위해 노력해야 하는 바람직한 시간으로 최대 2.5초를 지정하고 있습니다.
핵심 웹 바이탈 측면에서의 상호 작용 및 응답성
첫 번째 입력 지연의 의미에서의 상호 작용성은 사용자가 스크롤하거나 버튼을 클릭하는 등 페이지와 상호 작용하고자 할 때 페이지가 실제로 반응하는 시간을 의미합니다. 따라서 사용자 상호 작용에 대한 웹사이트의 반응 속도입니다. 이 기간은 가능한 한 짧게 유지해야 하며 Google에 적합한 값은 최대 100ms입니다. 2024년 3월부터 이 지표는 다음 페인트로의 인터랙션(INP)으로 대체되었습니다. INP(인터랙션 투 넥스트 페인트)는 사용자가 페이지를 방문하는 동안 발생하는 모든 마우스 클릭, 키 입력 및 키 입력의 지연을 모니터링하여 웹사이트의 사용자 상호작용에 대한 전반적인 응답성을 측정합니다. 최종 INP 값은 이상값을 제외하고 관찰된 가장 긴 인터랙션에 해당합니다. 여기서 지연 시간은 사용자 행동과 이에 대한 가시적인 반응 발생 사이의 시간으로 정의됩니다.
디지털 마케팅에 대한 제 튜토리얼의 스크립트는 온라인 애플리케이션 Google Docs에서 작성되었으며 600페이지가 넘는 분량으로 구성되어 있습니다. 브라우저에서 글을 쓸 때 많은 이미지 파일을 포함하여 리소스를 많이 사용하는 수백 페이지를 원활하게 로드하는 데 어려움을 겪고 있었기 때문에 뒷부분에서 작은 버벅거림을 발견했습니다. 업무에 큰 지장을 주지는 않았지만, 그럼에도 불구하고 사용에는 지장이 있었습니다. 그래서 챕터가 생성된 새 문서를 만든 다음 큰 스크립트에 복사했습니다. 이것이 바로 웹사이트의 상호작용성, 즉 사용자 경험이 다양한 측면에서 긍정적이라는 것입니다. 따라서 스크롤, 클릭, 제스처 컨트롤, 애니메이션의 부드러움 등 특정 상호 작용에 반응하는 것이 중요합니다.
핵심 웹 바이탈의 의미에서의 누적 레이아웃 변화
누적 레이아웃 이동 , 즉 CLS 오류는 웹사이트가 비동기식으로 로드되고 사용자가 더 아래쪽 섹션을 읽을 때 발생합니다. 예를 들어 파일 크기가 큰 이미지나 광고가 상단에 로드되고 최종 배치에서 레이아웃이 아래쪽으로 이동하는 경우가 이에 해당합니다. 웹사이트 자체가 빠르게 로드되는 경우 코어 웹 바이탈이 실패하는 원인이 되는 경우가 많습니다.
온라인 도구로 PageSpeed 테스트
페이지 속도는 여기에서 테스트할 수 있습니다:
https://pagespeed.web.dev/
https://gtmetrix.com/

또는 Chrome 브라우저의 개발 기능에서 Lighthouse를 사용할 수도 있습니다. F12를 누른 다음 오른쪽 메뉴에서 Lighthouse를 찾아 현재 열려 있는 웹사이트를 테스트하는 데 사용할 수 있습니다.
웹사이트와 응답 속도는 서버 성능, 코드 품질, 로드되는 항목, 이미지 파일 크기, PNG 대신 SVG로 아이콘 등 여러 요인에 따라 달라지므로 값이 아직 좋지 않은 경우 먼저 GTMetrix 및 PageSpeed Insight의 권장 사항을 따라 전체적으로 개선하는 것이 좋습니다.
또한 Google은 결과적으로 페이지 경험에 대한 새로운 핵심 웹 바이탈에 대한 요약된 값을 제공합니다. Google Search Console에서는 웹사이트의 개별 페이지에 점수를 할당하는 옵션도 있습니다. 이를 통해 페이지의 문제를 분석, 식별 및 수정하는 데 도움이 됩니다.
페이지 경험 측면에서 웹사이트의 모바일 최적화
웹사이트의 모바일 최적화는 Chrome 브라우저의 개발자 도구를 사용하여 기기 도구 모음 전환(Ctrl + Shift + M)을 통해 테스트할 수도 있습니다.
특히 개발자에게는 특정 최종 기기에서 레이아웃이 어떻게 반응하는지 파악하는 것이 중요할 때가 있습니다(예: 고객이 구형 iPhone 모델에서 문제를 신고하는 경우). Chrome = F12를 사용하면 다양한 기기를 직접 활성화한 다음 해상도를 표시할 수 있습니다. 람다 테스트 서비스와 같이 종합적인 테스트를 수행하는 전문 도구도 있습니다.
모바일 최적화는 사용자가 스마트폰에서 콘텐츠를 확대하지 않고도 편안하게 볼 수 있다는 의미이기도 합니다! 또한 대형 데스크톱 컴퓨터에서 볼 수 있는 콘텐츠가 스마트폰에서 반드시 표시될 필요는 없습니다. 스마트폰에는 클릭 대신 터치와 같은 다른 (모바일) 상호 작용 메커니즘이 있습니다. 이는 스마트폰에서는 이러한 형태로 작동하지 않는 웹사이트의 인기 있는 호버링 요소에 특히 중요합니다.
오늘날 스마트폰은 나중에 태블릿이나 데스크톱 컴퓨터와 같은 다른 기기에서 계속할 수 있는 연구의 시작점이 되기도 합니다. 따라서 여러 디바이스에 걸친 더 긴 고객 여정의 시작이므로 사용자 경험은 크로스 디바이스 사용도 고려해야 합니다.
제 개인적인 교차 기기 사용 경험의 예: 제 파트너와 저는 세 자녀를 함께 키우고 있습니다. 최근에 친구의 실내 수영장에 갔습니다. 수영장 근처 비치 의자에 제 스마트폰이 놓여 있었습니다. 문득 스마트폰이 실수로 물에 빠지거나 아이들 중 한 명에게 떨어지면 어떻게 될까 하는 생각이 들었습니다. 스마트폰은 이미 제 삶의 절반을 차지하고 있거든요. 하지만 스마트폰으로 포트폴리오도 관리하기 때문에 그 생각은 더욱 폭발적으로 커졌습니다. 100% 모바일... 이것이 제가 이용하는 온라인 브로커인 Trade Republic의 광고 문구입니다. 갑자기 스마트폰을 분실하면 백업 옵션이 없다는 것을 깨달았습니다. 몇 시간 또는 며칠 동안 증권 계좌에 접속할 수 없을 것입니다. 하루 동안 포트폴리오에 레버리지가 높고 녹아웃 기준이 엄격한 녹아웃 증권을 몇 개 가지고 있는 사람이라면 누구나 작은 패닉을 일으킬 수 있다는 것을 상상할 수 있습니다. 따라서 100% 모바일은 저에게 잠재적인 단점이 되었기 때문에 모바일과 데스크톱 모두에서 거래할 수 있는 다른 네오브로커에서 새 계좌를 개설했습니다. 이제 Trade Republic에 데스크톱 버전도 있으니 정말 좋은 일입니다!
페이지 경험 측면에서 안전한 브라우징
안전한 브라우징이란 웹사이트가 멀웨어를 전달하지 않으며, 사용 금지된 브랜드 로고를 사용하지 않거나 포트폴리오에 없는 브랜드 제품을 사용하는 것처럼 가장하는 등 규칙을 준수한다는 뜻입니다. 예를 들어 동영상 재생을 위한 재생 버튼은 실제로 동영상을 재생하고 사용자에게 아무것도 다운로드하지 않아야 한다는 의미이기도 합니다. 특히 멀웨어 측면은 세이프 브라우징에서 많은 웹사이트의 가장 큰 위험 요소이며, 이는 사용되는 CMS와 플러그인을 지속적으로 업데이트해야만 제한할 수 있습니다. 웹사이트에 문의 양식이 반드시 필요하지 않은 경우 양식 필드는 해커나 자동화된 해킹에 SQL 인젝트, 크로스 사이트 스크립팅, 16진수 코드 등을 위한 게이트웨이를 제공하므로 사용하지 않는 것이 좋습니다.
2021년 8월, Google은 이전 입장을 뒤집고 더 이상 세이프 브라우징을 순위 요소로 고려하지 않겠다고 선언했습니다. 이 조치는 많은 웹사이트 소유자가 해킹에 대한 책임을 질 수 없다는 사실에 의해 정당화되었습니다. 그럼에도 불구하고 페이지스피드 인사이트와 라이트하우스 분석에는 세이프 브라우징에 대한 권장 사항이 포함되어 있습니다. 따라서 SEO에 대한 문제는 아직 해결되지 않은 것으로 추정할 수 있습니다.

HTTPS를 통한 보안 연결로 높은 페이지 경험 제공
오늘날 HTTPS는 표준입니다. 모든 사이트에는 SSL 인증서가 있어야 합니다. 특히 독일에서는 SSL 인증서가 없는 웹사이트 운영자에게 경고를 받을 위험이 있습니다.
이러한 맥락에서 SSL 인증서가 할당되기 전에 배치된 이미지도 코드에서 http에서 https로 조정되는지 확인하는 것이 특히 중요합니다. 그렇지 않으면 브라우저에서 페이지가 안전하지 않다고 표시합니다. 특히 가장 널리 사용되는 CMS인 WordPress 사이트의 경우 더욱 그렇습니다.
전면 광고를 사용하지 마세요
차트의 마지막 요점은 방해가 되는 전면 배너와 같이 사용자의 심장을 더 빨리 뛰게 만드는 방해 요소를 피해야 한다는 것입니다. 이러한 배너는 좌절감을 조장하여 부정적인 감정과 빠른 취소를 보장할 뿐입니다. 이러한 맥락에서 뉴스레터 신청 배너를 빠르게 팝업하는 것도 고려해야 합니다. 신규 고객을 환영하는 쿠키 배너도 실망감을 줍니다. 사용자가 이러한 배너를 경험한 후 SERP로 바로 돌아간다면 Google에 대한 사용자 신호도 부정적입니다.

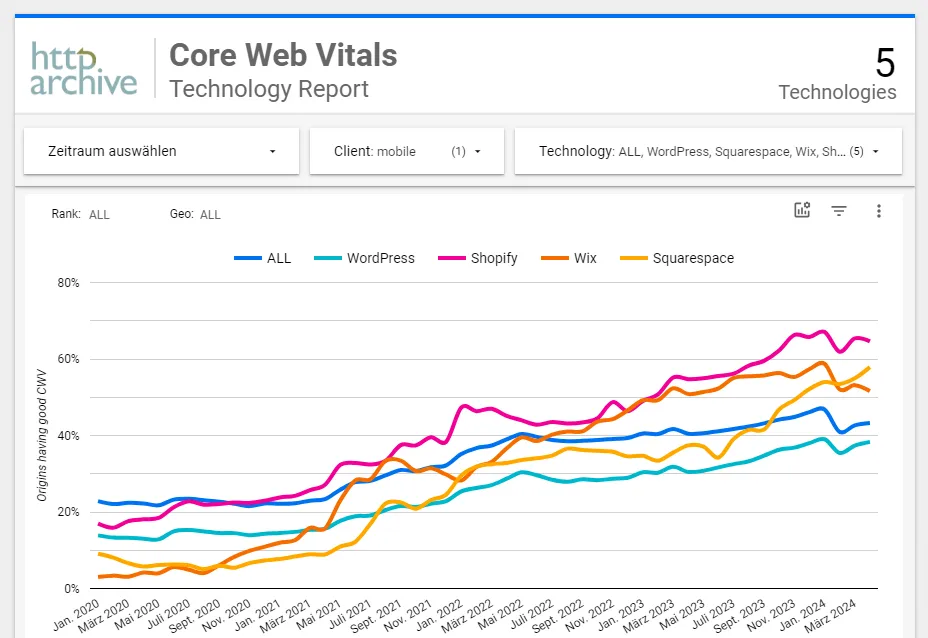
핵심 웹 바이탈 기술 보고서
사용된 기술의 현재 상태에 대한 정보를 제공하는 흥미로운 보고서가 있는데, 바로 핵심 웹 바이탈 기술 보고서입니다.
여기에서 데스크톱과 모바일별 측정 데이터를 찾을 수 있을 뿐만 아니라 현재 웹사이트에 사용되고 있는 대부분의 기술을 비교할 수도 있습니다. 예를 들어, 현재 비교에서 가장 우수한 평균 성능을 달성하는 Shopify 페이지를 여기에서 확인할 수 있습니다:

Pages 경험 요소에 대한 결론
높은 사용자 및 페이지 경험을 위한 Google 요소에 적응하는 것은 대부분 개발자나 지원 대행사만 수행할 수 있습니다. 마케팅 담당자는 페이지 경험을 측정하는 데 사용되는 지표와 이를 위해 사용할 수 있는 도구를 아는 것이 중요합니다. 대행사에 최적화를 의뢰하는 경우, 서비스 수락을 위해 매우 우수한 측정 결과가 필요한 작업임을 계약서에 직접 명시하세요. 그리고 2021년 5월부터 페이지 경험이 Google에서 웹사이트의 검색 및 순위에 적극적으로 영향을 미치고 있다는 점을 절대적으로 인지하세요. 경쟁업체도 순위 영향을 경험했을 것이며, SERP에서 순위가 하락한 경우 웹사이트를 새로운 요구사항에 맞게 조정했을 것입니다.
온라인 존재가 Google 검색 결과의 상단에 표시되기를 원한다면 페이지 경험이라는 주제를 피할 수 없습니다. 그리고 궁극적으로는 SEO뿐만 아니라 브랜드 경험의 일부로서 타겟 고객이 원하는 행동으로 더 쉽게 유도할 수 있도록 해야 합니다.
그렇다면 웹사이트에서 타겟 그룹의 사용자 경험을 향상시키는 다른 요소에는 어떤 것이 있을까요? 기본적으로 사용자가 퍼널을 따라 원하는 전환으로 이어지는 고객 여정에서 마주치는 모든 접점입니다. 이에 대한 자세한 내용은 이 도움말 시리즈의 다른 부분에서 확인할 수 있습니다.
페이지 경험은 Google의 SEO 순위 요소입니다(핵심 웹 바이탈).
에서 Matthias Petri
