리액트 배우고 이해하기 - 실전 튜토리얼
리액트 입문자를 위한! 이 비디오 튜토리얼에서는 React, JSX 및 훅 함수를 사용하여 웹 및 앱 개발의 기초를 배우게 됩니다. 트레이너 Stephan Haewß가 React 프로젝트를 구축하고 구현하는 방법을 단계별로 설명해줍니다. 실용적인 예제인 카운트, To-do 및 비디오 플레이어 앱 및 자세한 설명을 통해 11시간 동안 React 개발에 탄탄한 기초를 구축할 수 있습니다. 학습. 이해. 그리고 즉시 적용하기!
- 실제로 리액트를 사용하는 법: 나만의 앱과 웹사이트를 개발하는 방법
- 단계별로 설명됨: 기초, 중요한 기능 및 메커니즘들
- JSX(자바스크립트 내에서 HTML 쓰기)와 Props부터 컴포넌트, 스타일링 및 훅 함수까?
- 실제로 배우기: 카운트, 할 일 및 비디오 플레이어 앱을 개발하십시오
- 프로그래밍 전문가 슈테판 헤우스의 11 시간 분량 비디오 튜토리얼
자바스크립트, HTML 및 CSS에 기본적으로 익숙하고 개발을 더 발전시키고 싶은 모든 사용자에게 이상적입니다: 당신의 React 학습 여정을 시작하세요!
응용 예시
-
 갤러리 열기튜토리얼을 시작하며 React 소개와 개발 환경을 설정한다.
갤러리 열기튜토리얼을 시작하며 React 소개와 개발 환경을 설정한다. -
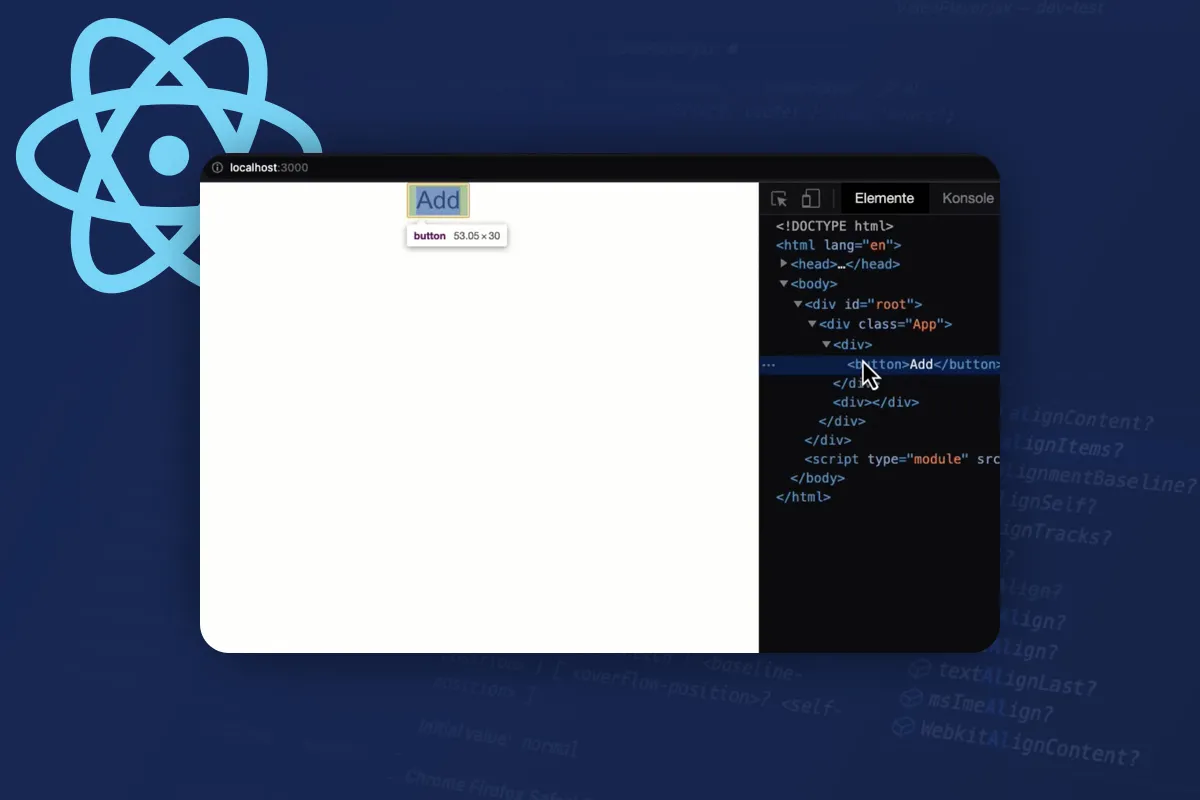
 갤러리 열기JSX, 구성 요소 및 프롭에 대한 모든 중요한 기본을 배우세요.
갤러리 열기JSX, 구성 요소 및 프롭에 대한 모든 중요한 기본을 배우세요. -
 갤러리 열기실습 예제로 배우고 이해하기: React를 사용하여 기능적인 To-do 앱을 개발하세요.
갤러리 열기실습 예제로 배우고 이해하기: React를 사용하여 기능적인 To-do 앱을 개발하세요. -
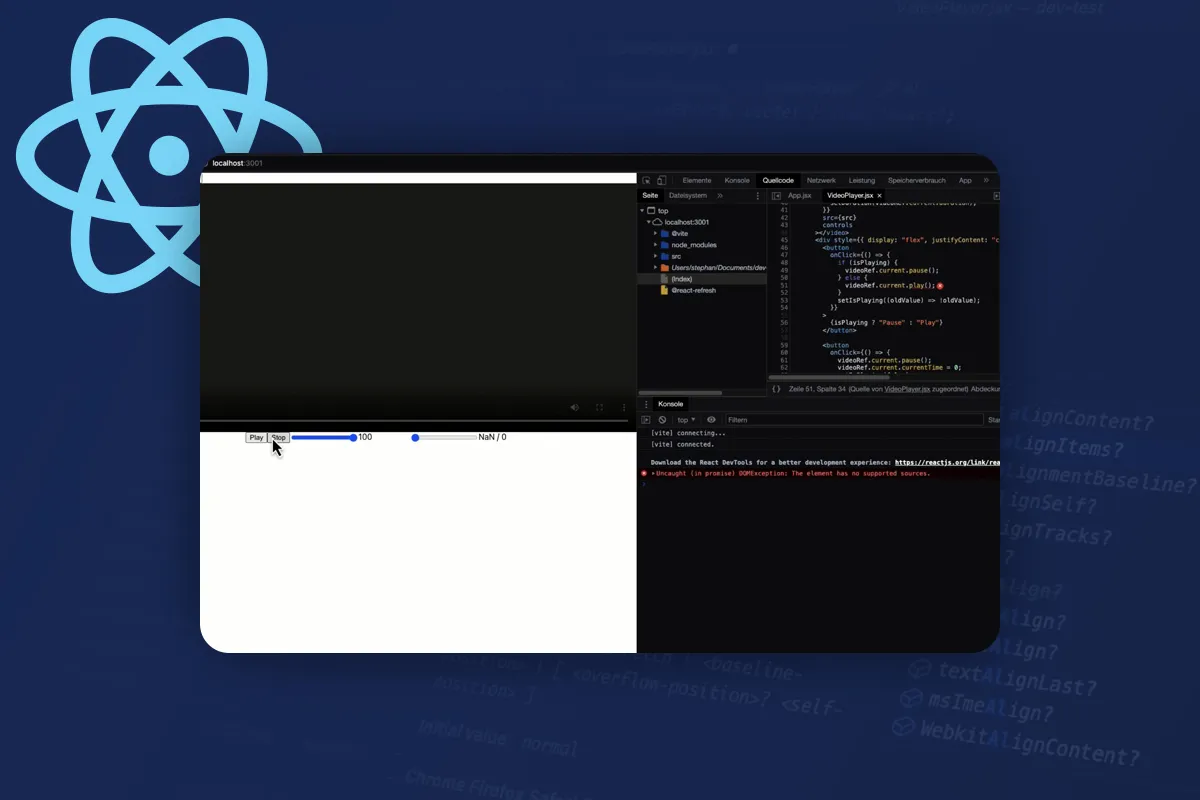
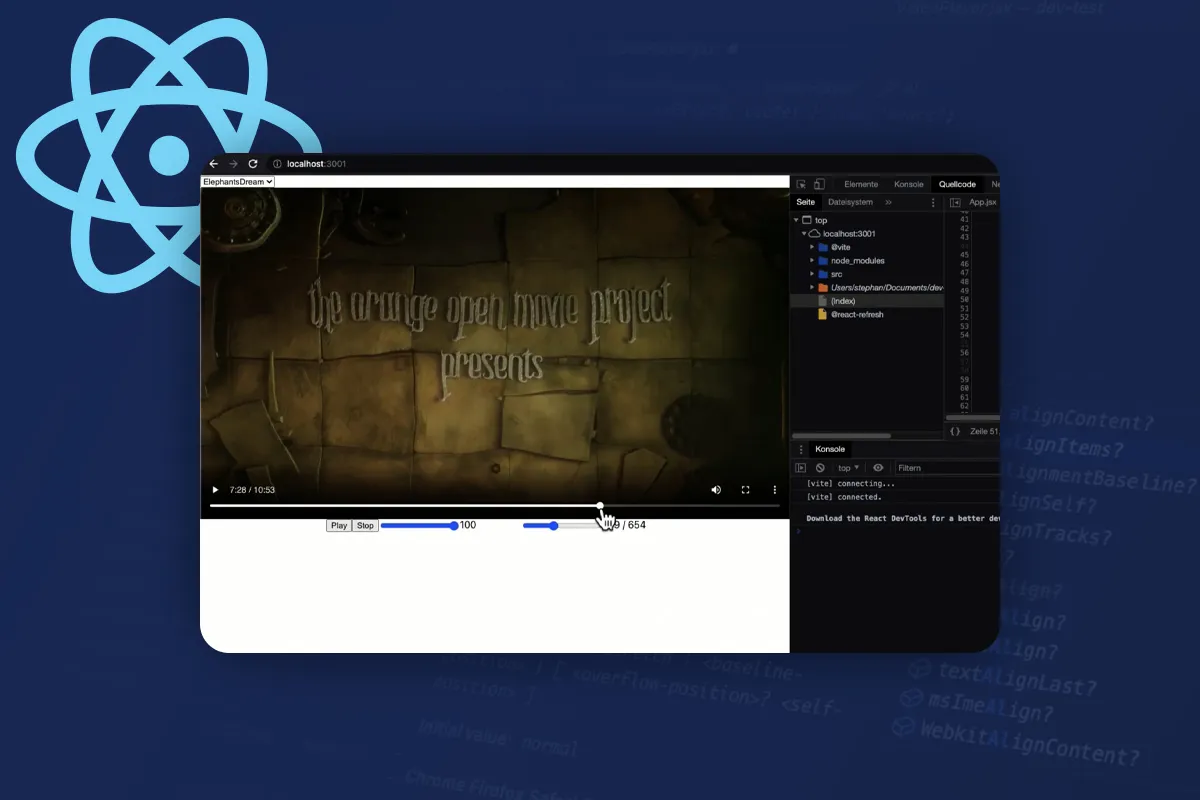
 갤러리 열기해당 응용 프로그램에서 필요한 모든 기능을 갖춘 비디오 플레이어를 만드세요.
갤러리 열기해당 응용 프로그램에서 필요한 모든 기능을 갖춘 비디오 플레이어를 만드세요.
소개 및 첫 걸음
Auffrischer: 필요한 JS-ES6 기능들
React 기초 및 카운트 앱
React로 To-do-App 개발하기
비디오 플레이어 앱 만들기
고급 주제 (추가 Hooks, 최적화)
요약
콘텐츠에 대한 세부 정보
너의 리액트 튜토리얼: 웹사이트와 앱을 어떻게 개발하는지 배워보세요
자체 앱을 만들고 싶으신가요? 이 튜토리얼이 여러분을 안내할 것입니다: 리액트의 기본을 배우고, JSX 및 후크 함수 사용법을 익히세요. 단 11시간 만에 중간 수준의 애플리케이션을 개발하고 여러분의 아이디어에 맞는 솔루션을 찾을 수 있을 겁니다.
프로그래밍 전문가 스테판 해프스가 먼저 여러분에게 다양한 ES6 기능을 상기시켜준 후, 카운터 앱을 예시로 하여 리액트의 기초를 설명하고, 마지막으로 할 일 앱과 비디오 플레이어와 함께 리액트 실무에 뛰어들 것입니다.
알아야 할 내용과 배우게 될 것들
이 코스를 따라갈 수 있기 위해서는 기본적인 자바스크립트 지식과, 가능한 경우 ES6 이상에 대한 지식이 있어야 하며, HTML 및 CSS에 대해 기초적으로 이해하고 있어야 합니다. 그러한 부분이 부족하다면 연결된 튜토리얼을 먼저 살펴보세요. 그렇지 않으면 바로 시작하세요! 리액트 튜토리얼 이후에 여러분은 다음을 할 수 있게 될 겁니다:
- 리액트 컴포넌트를 생성하고 통합
- JSX 작성
- 상태를 관리하고 상태 변경을 유발
- 리액트에서 DOM 요소 사용 및 통합
- 리액트와 JSX를 활용하여 소규모 및 중간 규모의 앱 생성
실습 예시를 통해 리액트 배우고 이해하기
리액트 튜토리얼의 첫 부분에서는 자바스크립트로 HTML 요소(JSX)를 작성하고 컴포넌트를 다루는 방법을 배우게 될 것입니다. JSX에 자바스크립트 표현식을 포함하고 useState로 상태를 저장하는 방법을 알게 됩니다. 프롭스를 사용하여 카운터 컴포넌트를 만들고, 입력 필드와 동적인 프롭스를 사용하는 방법을 배웁니다. 이 섹션을 마치면 쉽게 리액트 컴포넌트를 생성하고 동적인 내용을 부여할 수 있을 것입니다.
두 번째 섹션에서는 완료된 작업을 표시하고 그룹핑, 저장, 로드 및 삭제할 수 있는 할 일 앱을 개발해 보겠습니다. 여러분은 자식과 부모 컴포넌트 간의 커뮤니케이션, Emotion을 사용한 스타일링, 그리고 DIV 절약을 위한 방법 등과 같은 요소들을 접하게 될 것입니다.
세 번째 섹션에서는 실습 예시로 비디오 플레이어를 추가로 만들어 보게 됩니다. 일시 중지/재생 버튼, 볼륨 조절기, 비디오 재생 목록과 같은 특징을 갖춘 비디오 플레이어를 만들어 보는 것입니다. 마지막으로 여러분은 리액트의 고급 기능에 대해 살펴볼 것입니다.
팁: 앱에 대한 코드는 리액트 튜토리얼에 포함되어 있습니다. 그러나 내용을 스스로 이해하는 것을 권장합니다, 왜냐하면 학습에서 직접적인 이해가 이루어지기 때문입니다!
다른 사용자도 관심 있을지도 모릅니다

오류없고 빠른 웹사이트와 최적화된 레이아웃을 위해
모든 중요한 모듈을 설명했습니다!
그래서 당신의 웹사이트와 앱이 ChatGPT처럼 말하는 것을 한국어로 번역해주세요
모든 중요한 기능을 자세히 설명
현대적인 웹사이트 및 앱을 위해