기본 튜토리얼 HTML, CSS 및 JavaScript
웹의 세 가지 주요 요소 - HTML, CSS 및 JavaScript에 대해 알아봅시다. Jan Brinkmann의 튜토리얼에서 기초를 배우고 직접 적용해보세요. 이를 통해 동적 웹페이지를 생성하고 가독성 있게 구성하며, 이미지를 포함하고 텍스트를 서식화하고 다양한 요소를 배치할 수 있습니다. HTML은 무엇인가요? CSS는 무엇인가요? 그리고 JavaScript는 무엇인가요 - 이 튜토리얼 이후 더 이상 질문이 없을 거에요!
- 8시간 넘는 비디오 튜토리얼에서 HTML, CSS 및 JavaScript 입문을 위한 62개의 레슨
- 기본 지식을 습득하고 포용적인 연습에서 직접 시도해보세요
- 열정적인 웹 개발자 인 얀 브링크만으로부터, 15년 이상의 경험을 가진
네트워크와의 일상적인 상호작용에서 유용한 시작을 할 수 있다. 웹 개발의 기초를 스스로 습득해보세요!
소개
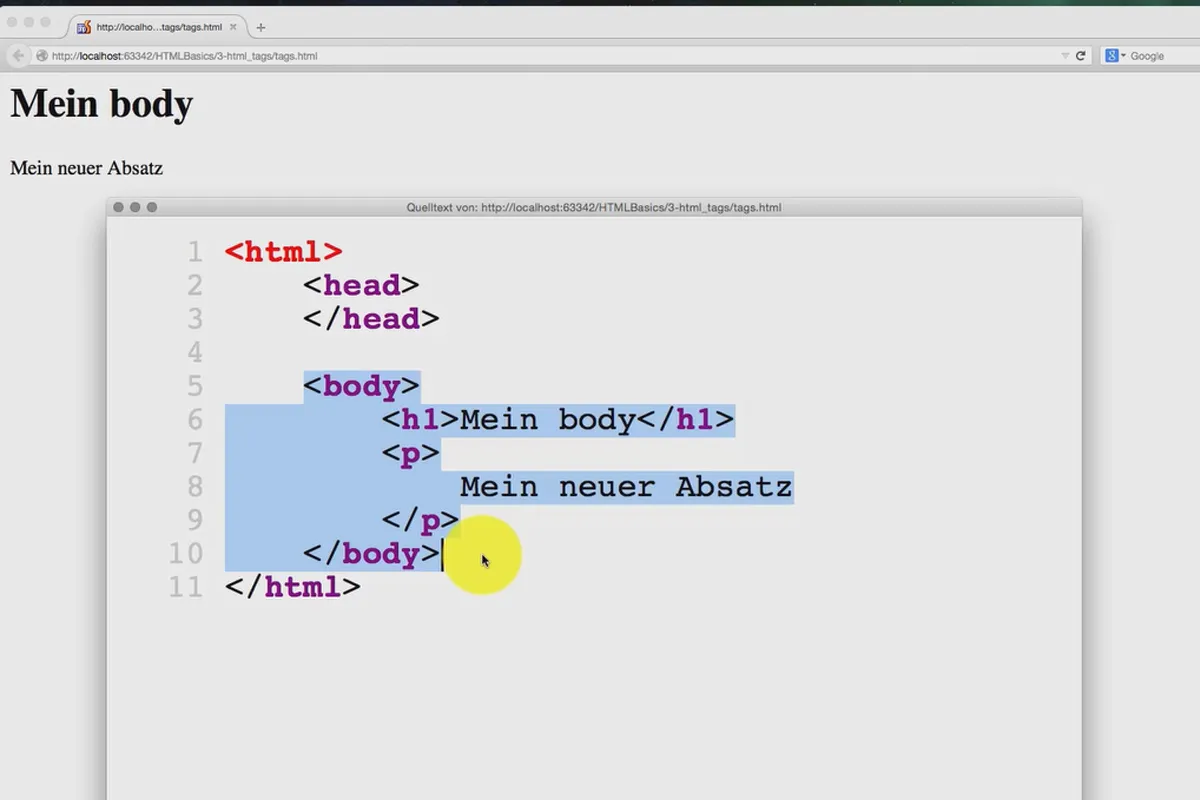
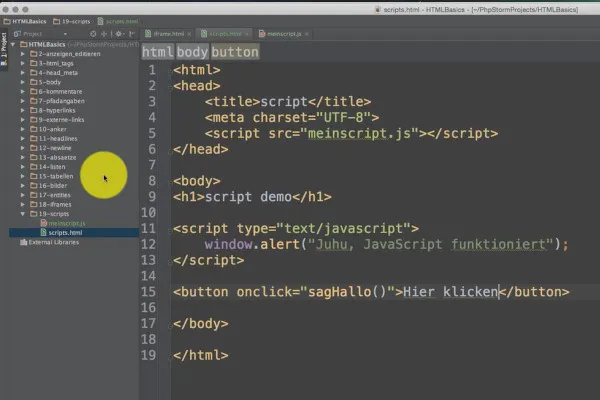
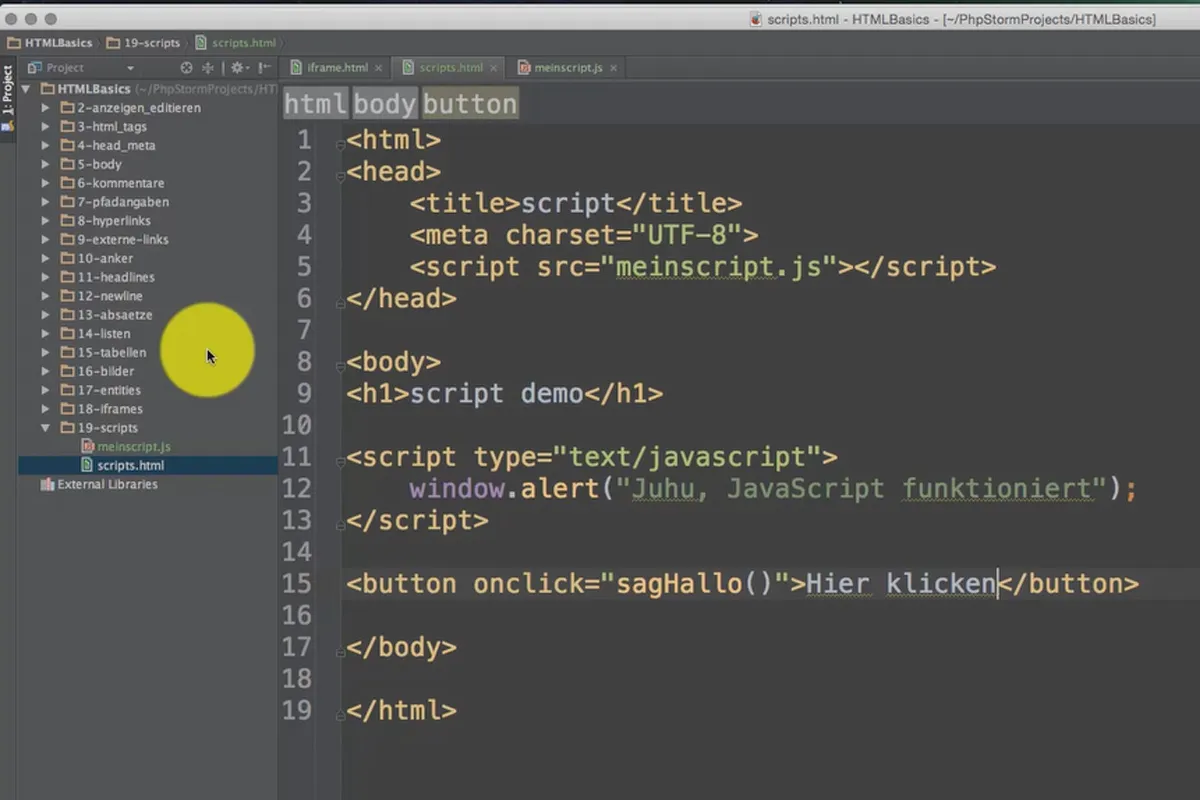
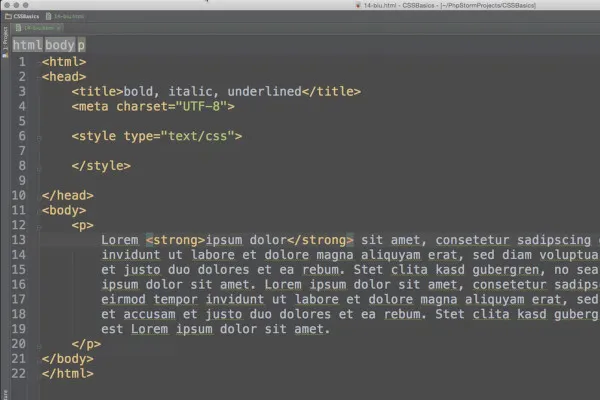
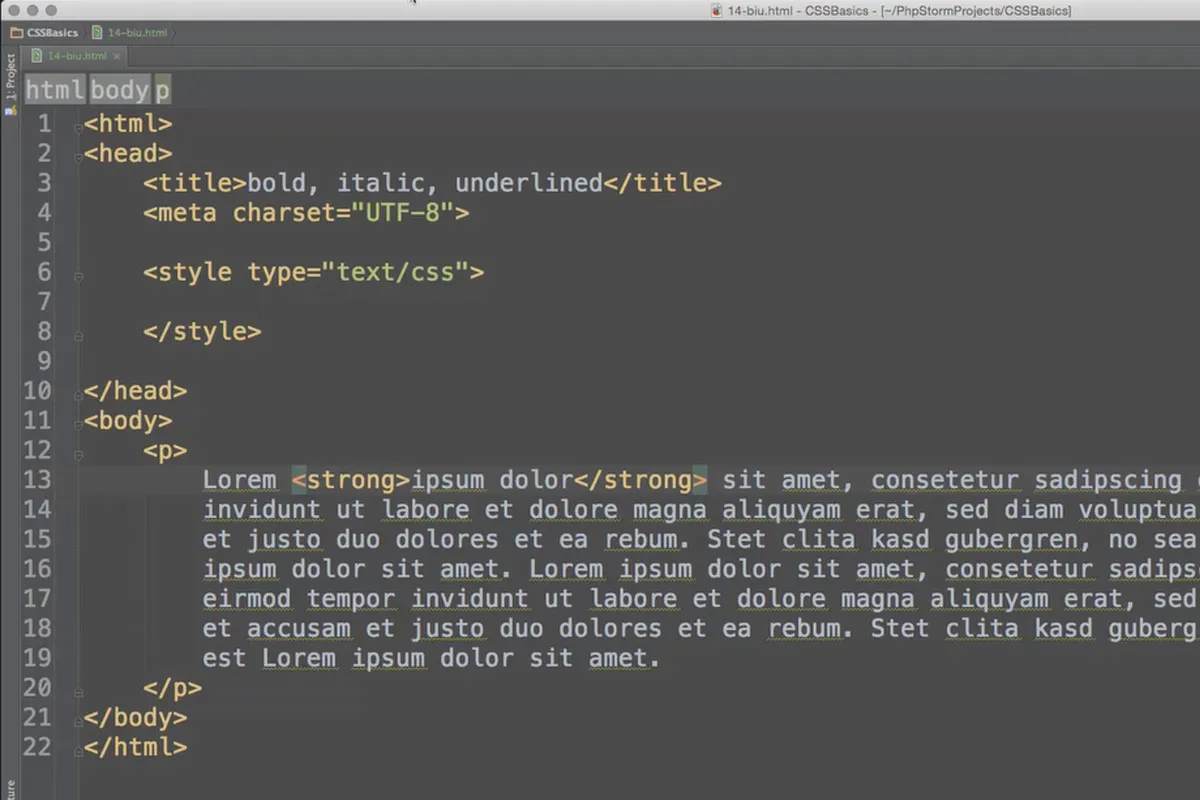
HTML: 기초
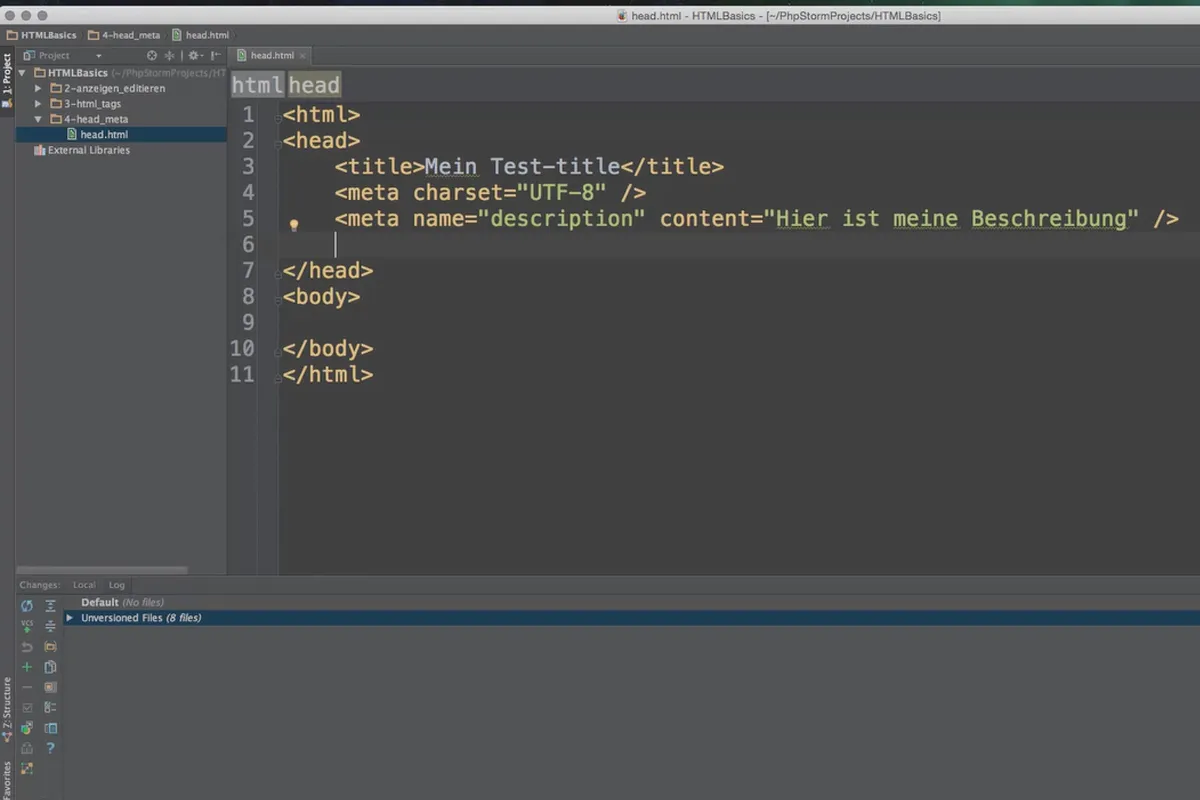
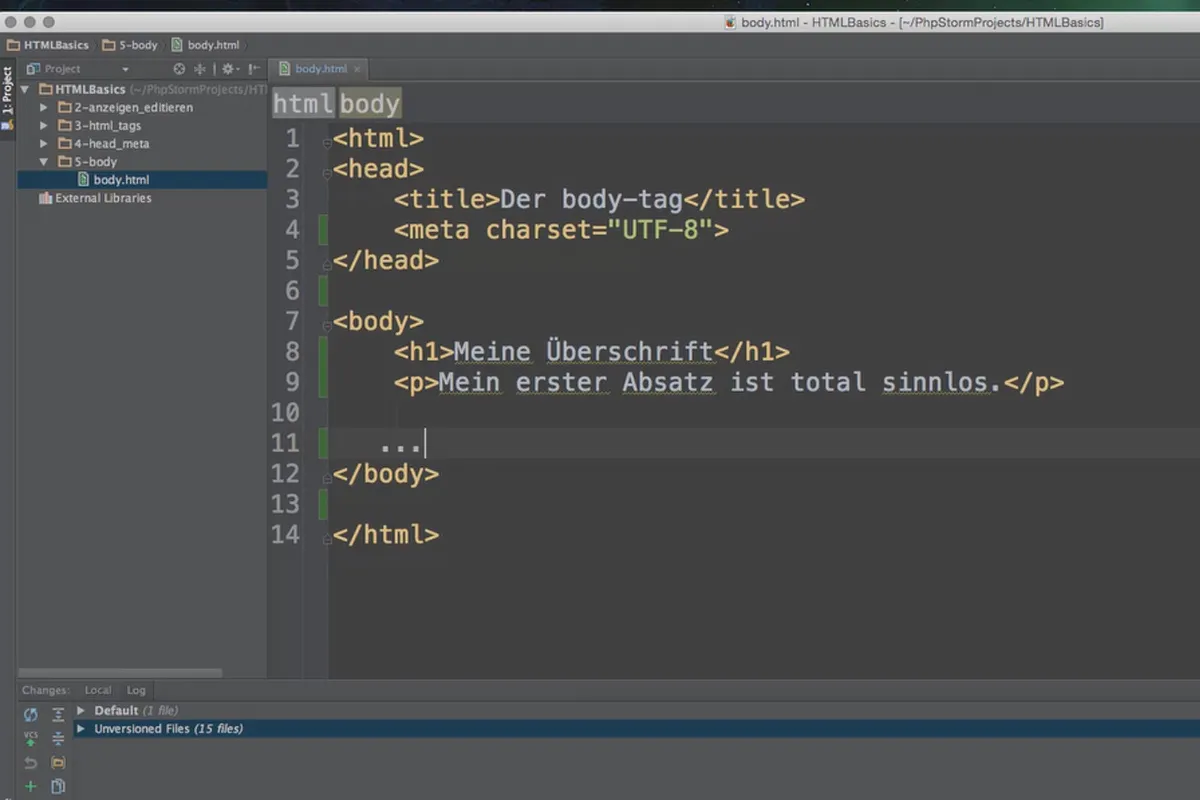
HTML: HTML 문서의 구조
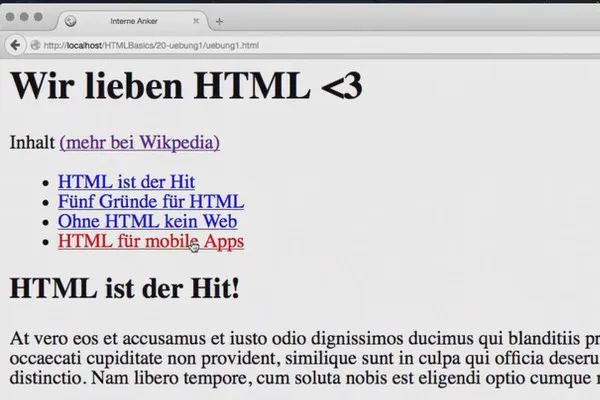
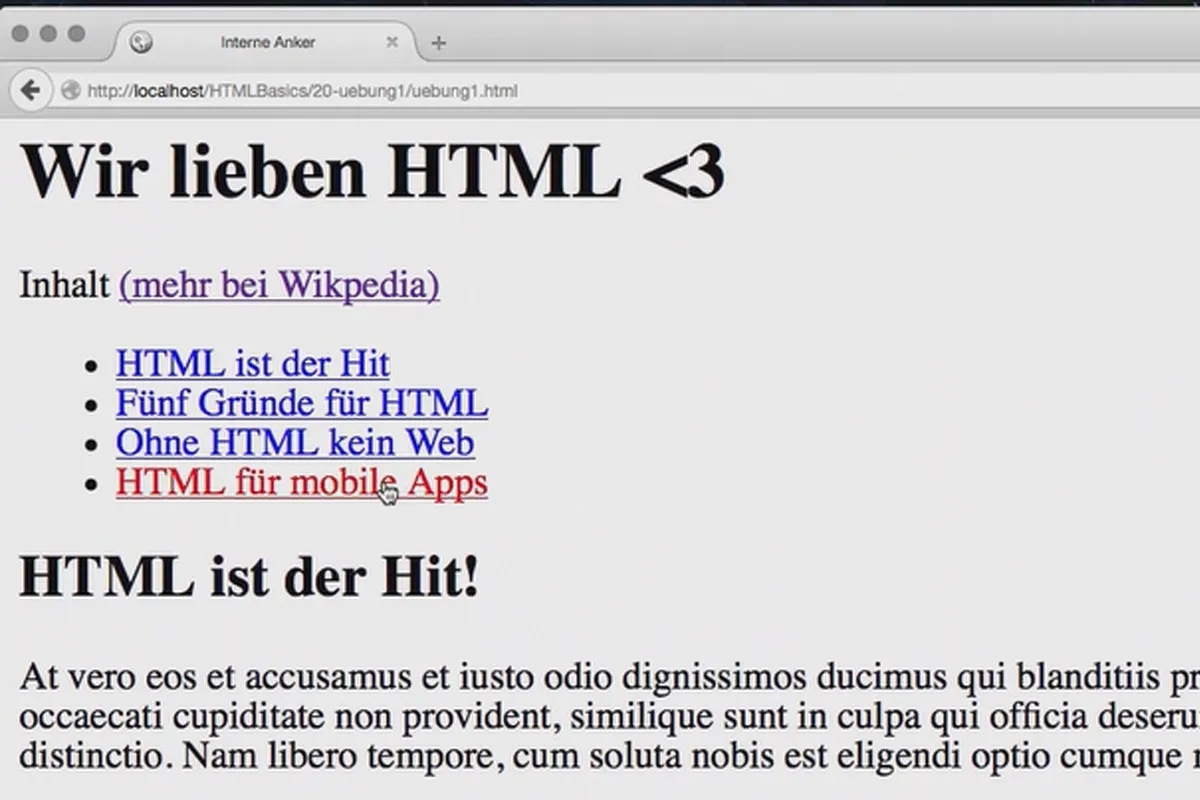
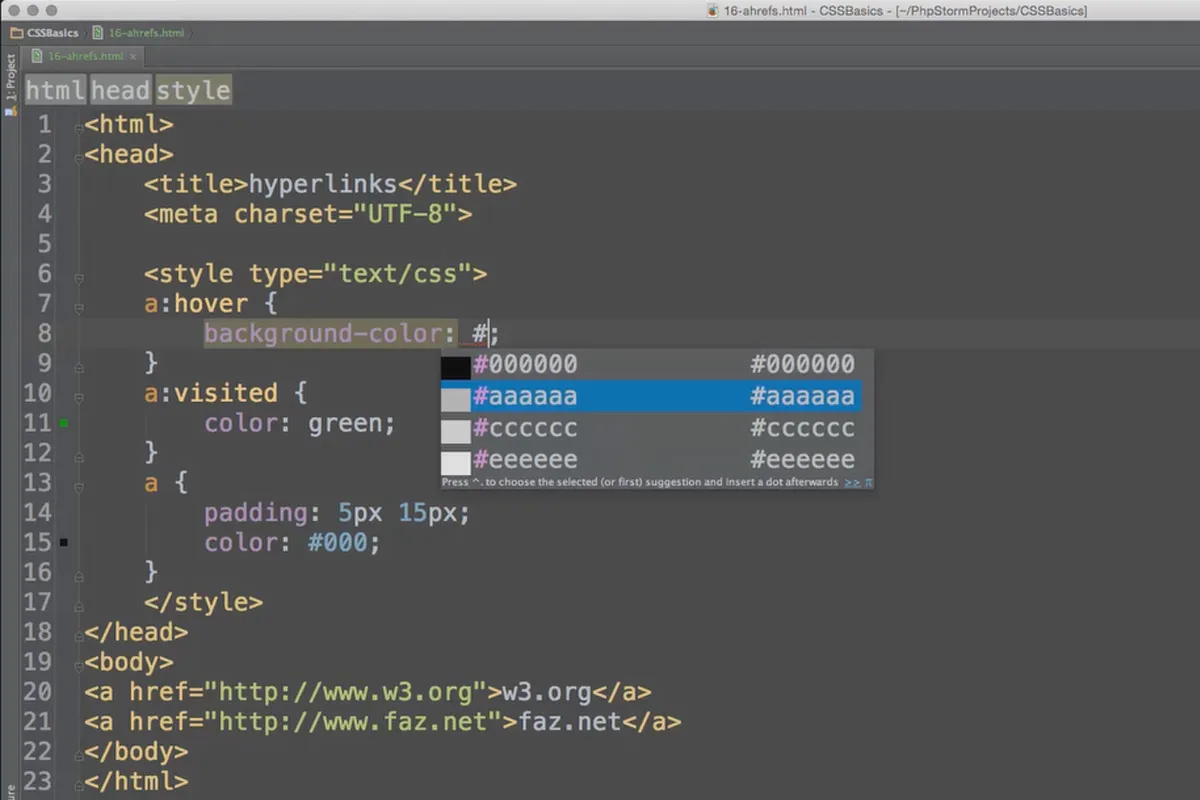
HTML: 하이퍼링크
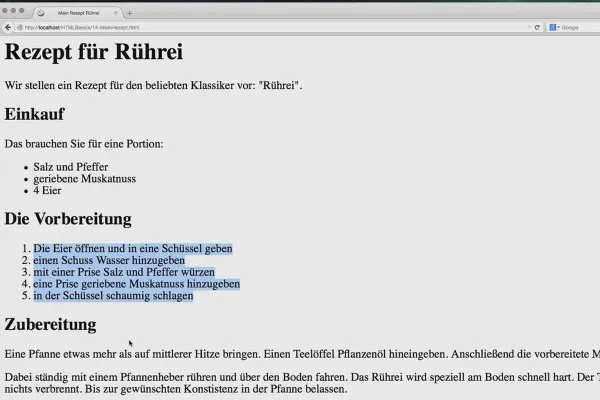
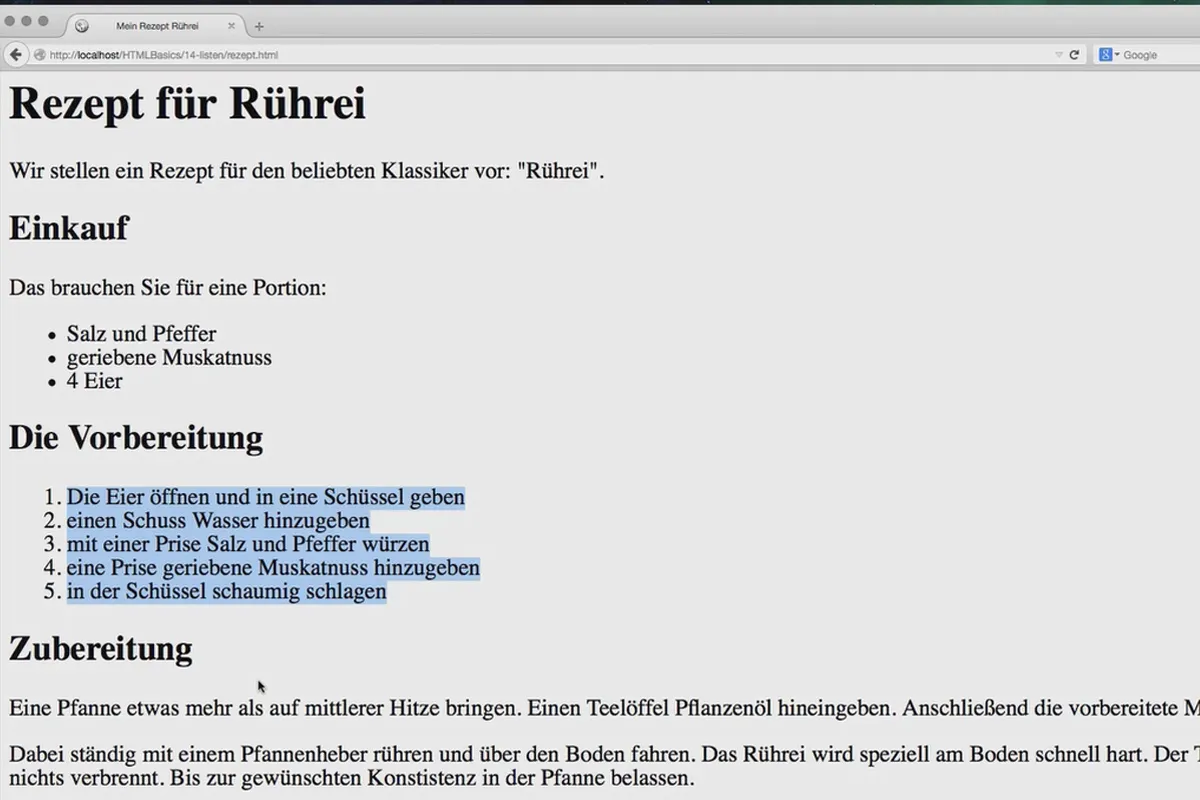
HTML: 문서 나누기
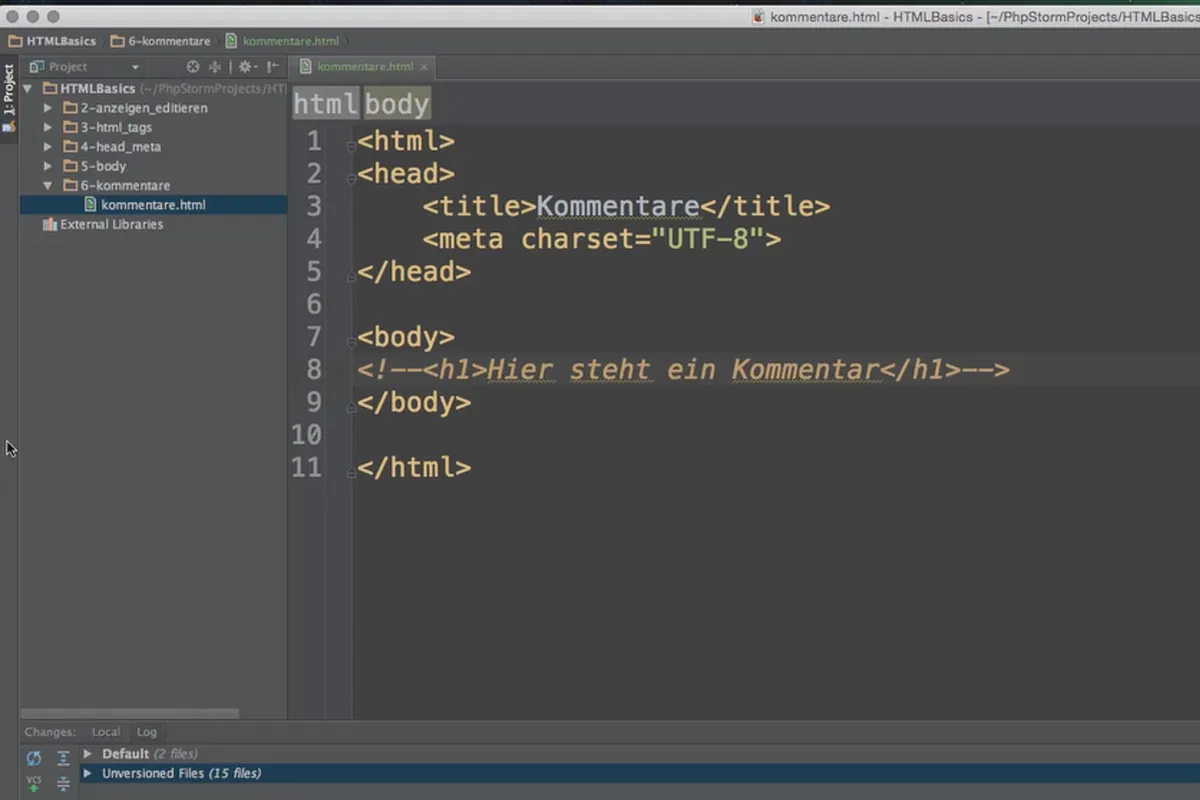
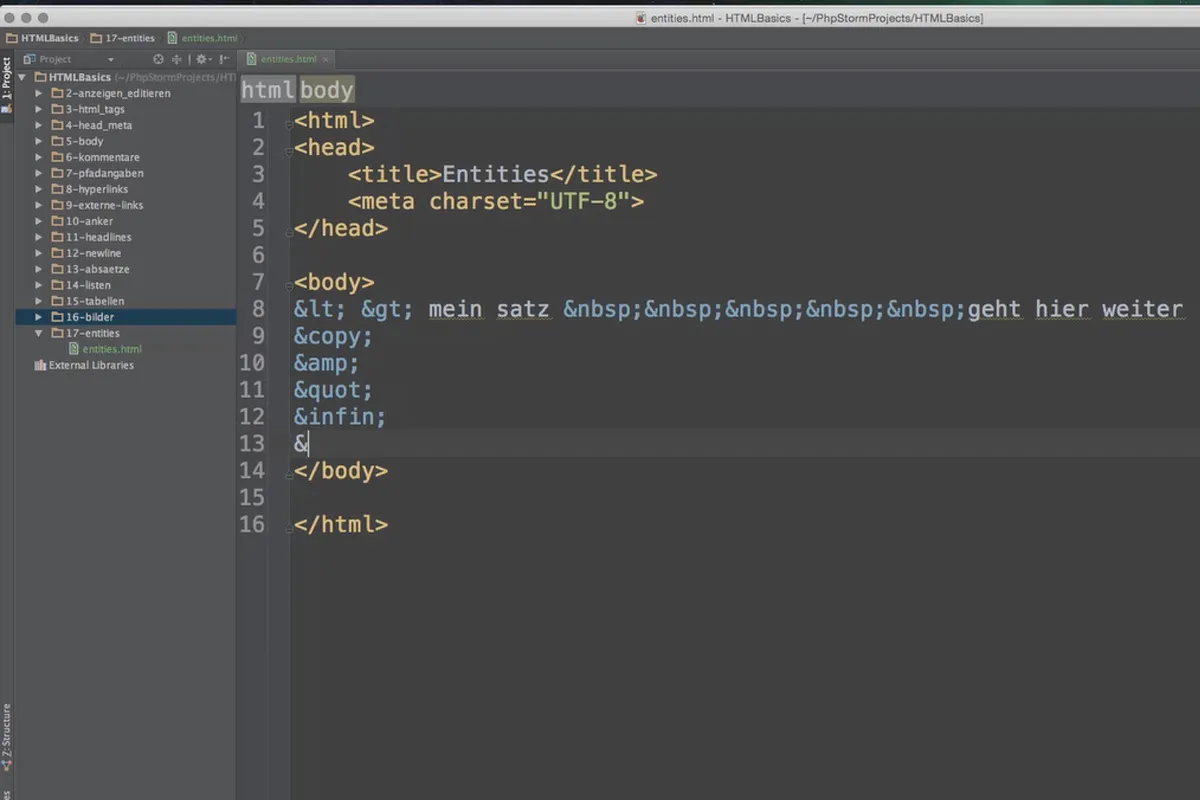
HTML: 기타 요소
HTML: 연습문제
CSS: 소개
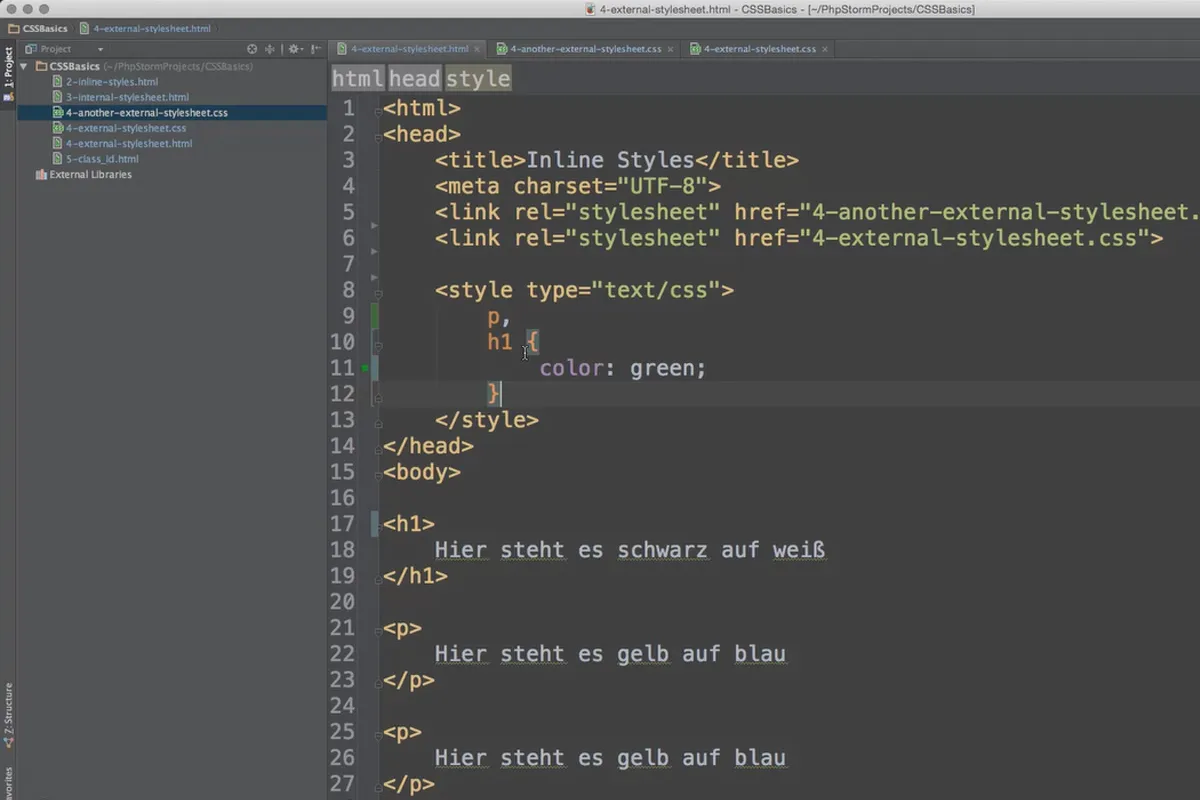
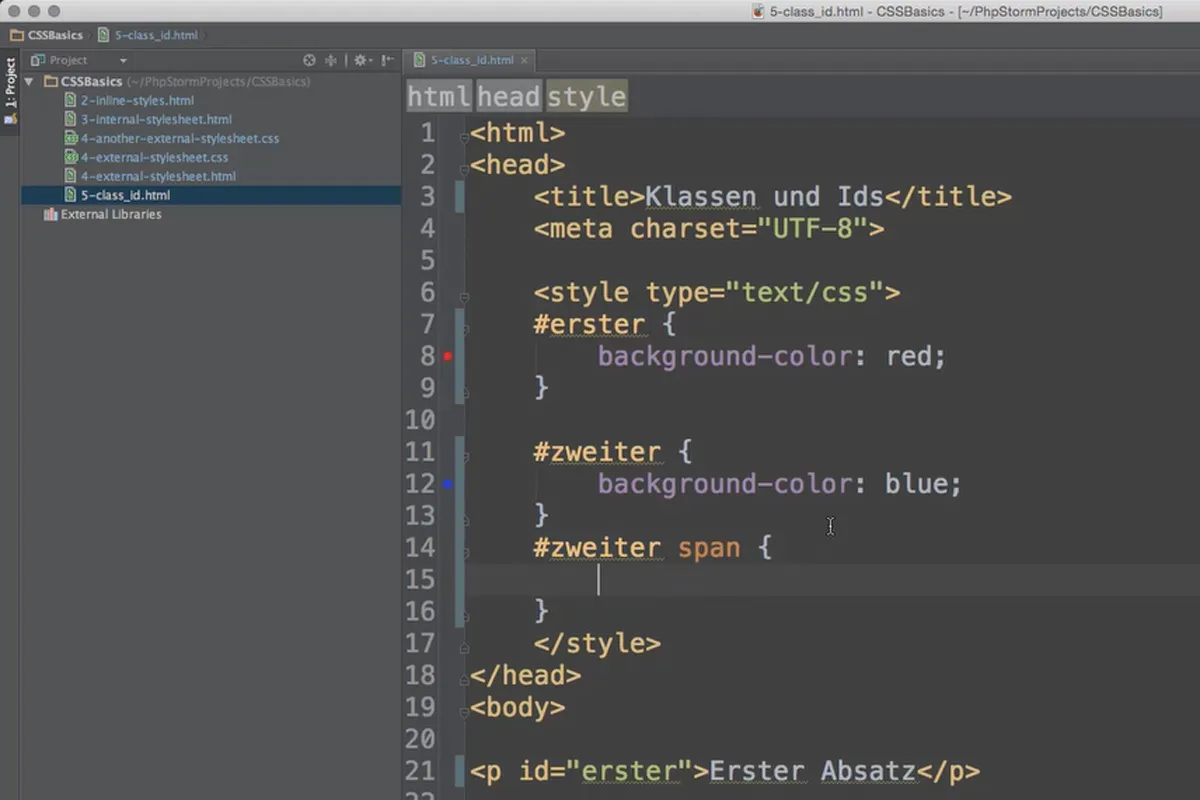
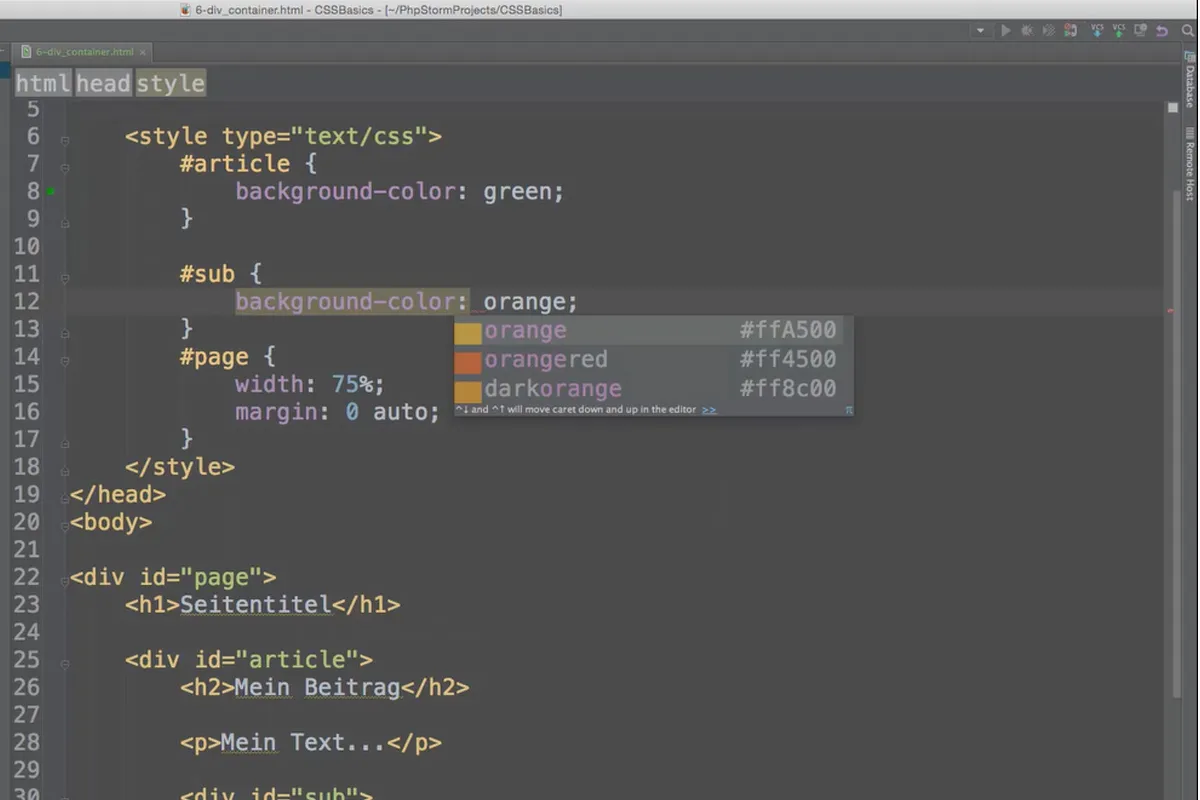
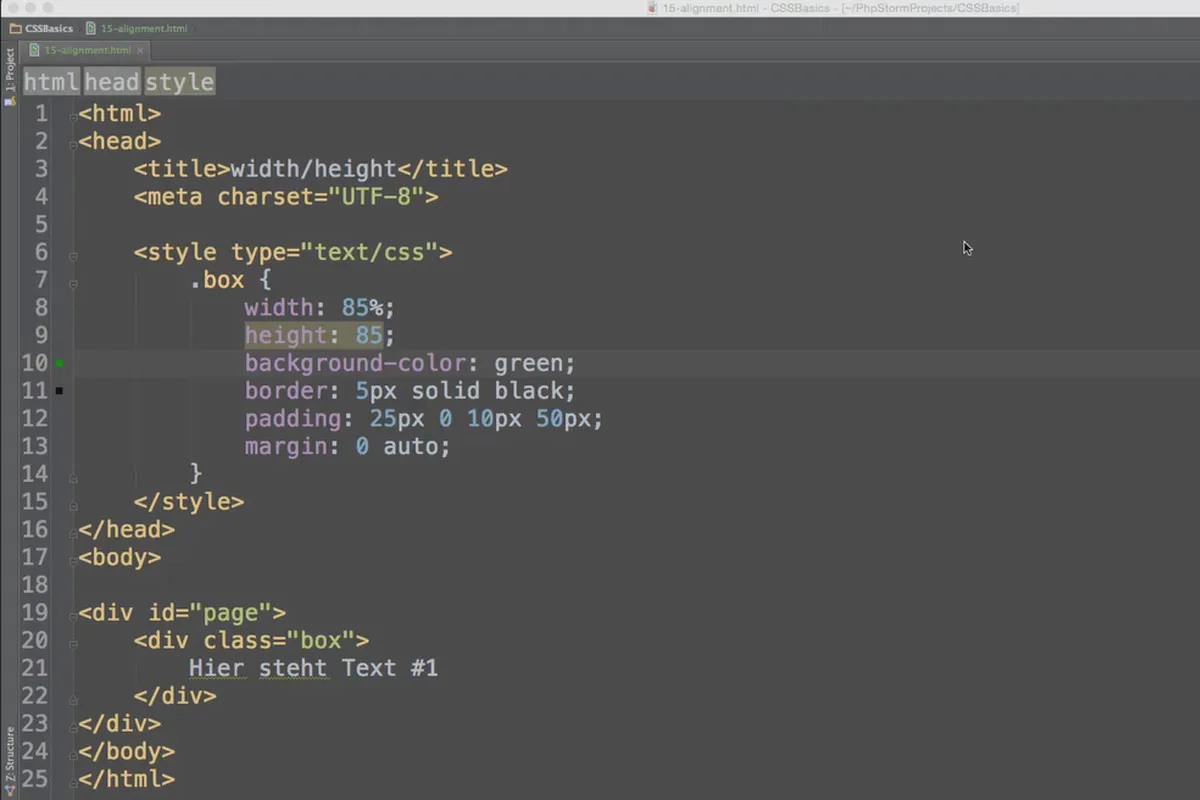
CSS: 기초
JavaScript: 소개
JavaScript: 기초
JavaScript: 고급 개념
자바스크립트: 객체 지향 프로그래밍
콘텐츠에 대한 세부 정보
HTML, CSS, JavaScript – 기초 학습 및 즉시 적용하기
많은 분야에서 인터넷 사용은 이제 일상으로 자리 잡고 있습니다. 블로거, 광고문구 작가 또는 온라인 마케터, 혹은 개발자, 편집자 또는 저널리스트 - HTML, CSS 및 JavaScript의 기본 이해는 웹 작업을 용이하게 만들어주며 웹사이트 뒤의 코드로 독자적으로 진입할 수 있는 다양한 가능성을 제공합니다.
특히 텍스트 및 이미지 내용의 통합 및 그 형식 지정, 배치는 빠르고 쉽게 습득할 수 있는 많은 유용한 기술입니다. 당신의 튜터 Jan Brinkmann은 이론과 실무 모두에서 8시간이 넘는 온라인 교육을 통해 모든 중요한 측면을 당신에게 알려줍니다. 주요 콘텐츠는 다음과 같습니다:
HTML – 당신의 웹사이트를 위한 기초
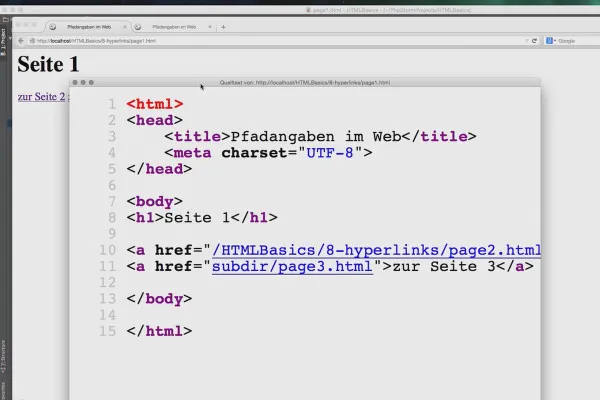
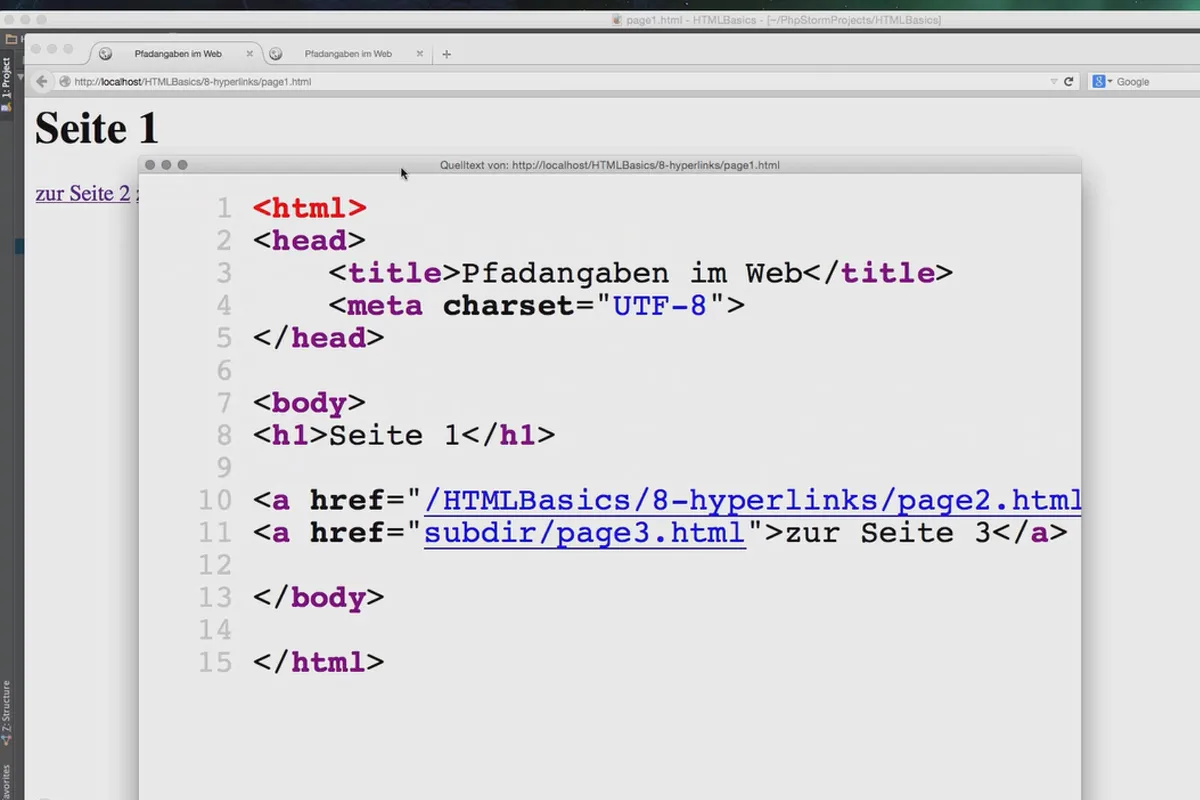
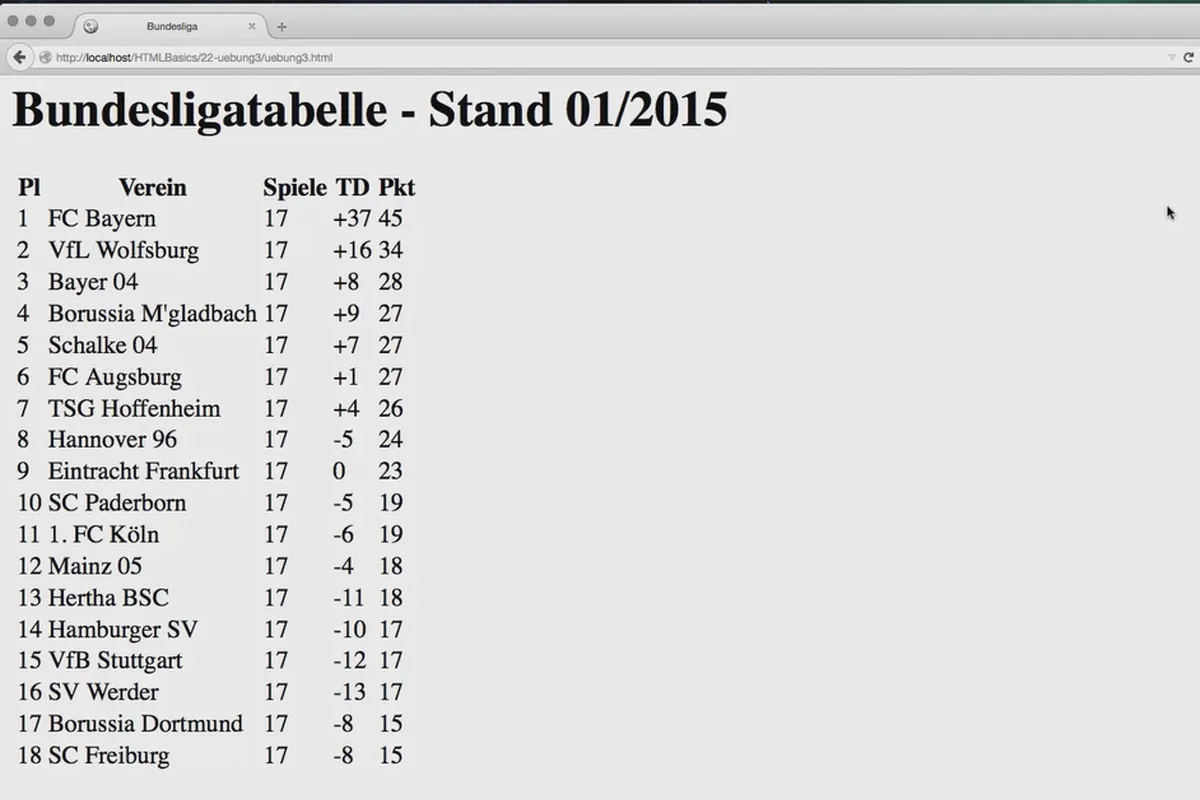
이 과정은 HTML, CSS 및 JavaScript 세 가지 큰 주제로 나누어집니다. 각 주제에 관한 다양한 챕터를 찾을 수 있으며, HTML에 관한 이해를 얻은 후 HTML 문서의 구조를 학습하고, 하이퍼링크를 설정하고, 제목, 줄 바꿈, 단락, 목록 및 표를 통해 문서를 분할하고, 마지막으로 이미지, iframes 또는 JavaScript와 같은 기타 요소를 포함시키는 방법을 배울 것입니다.
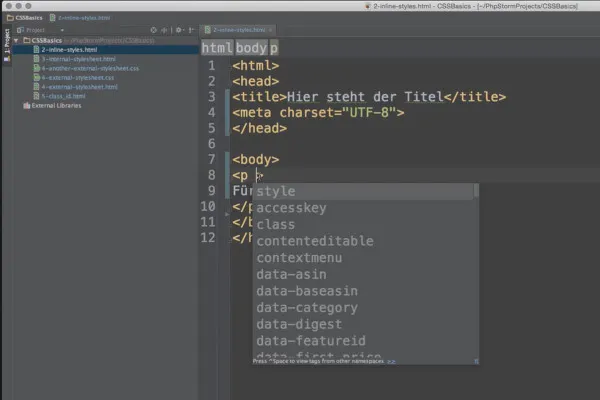
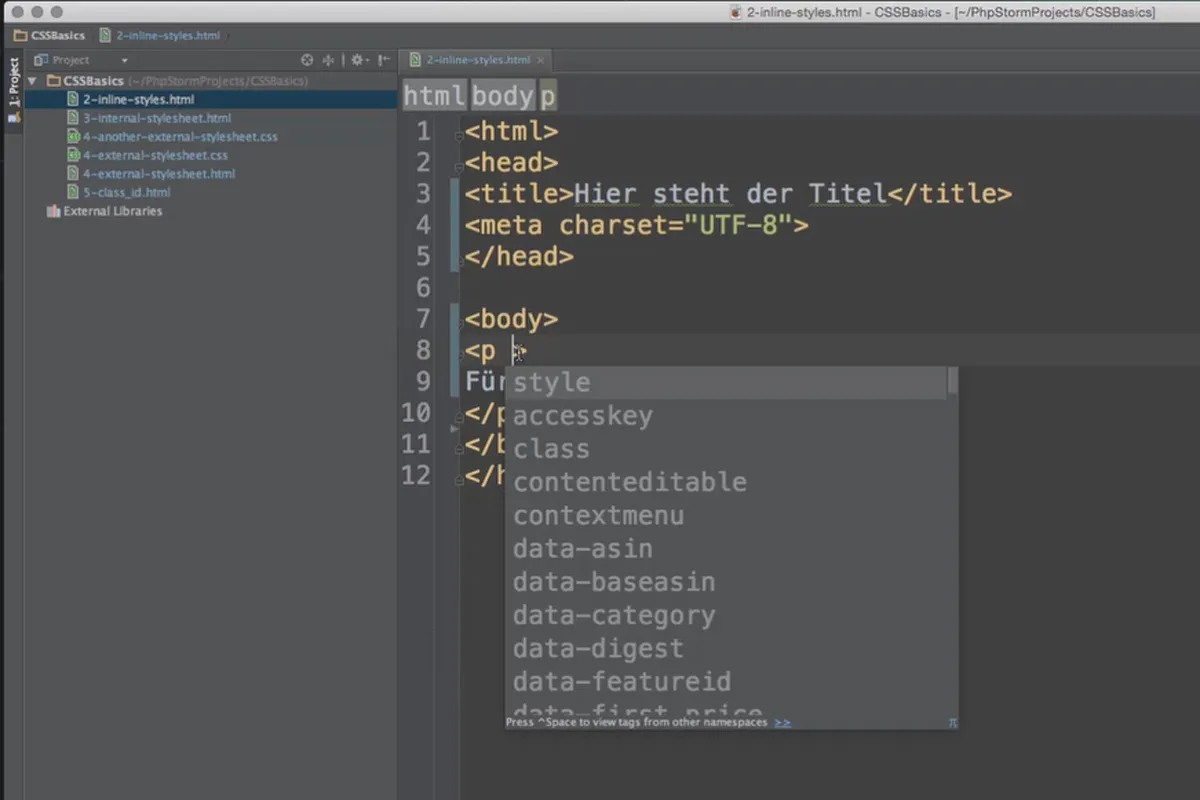
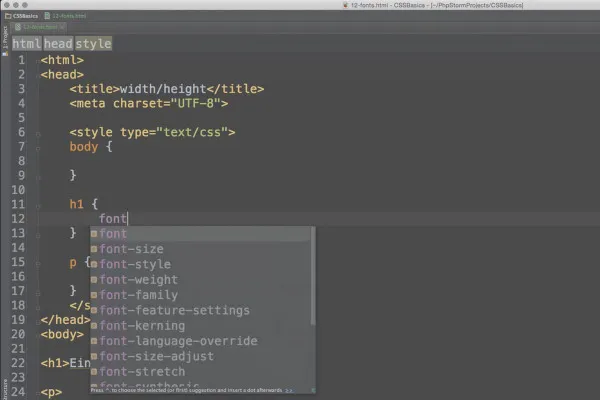
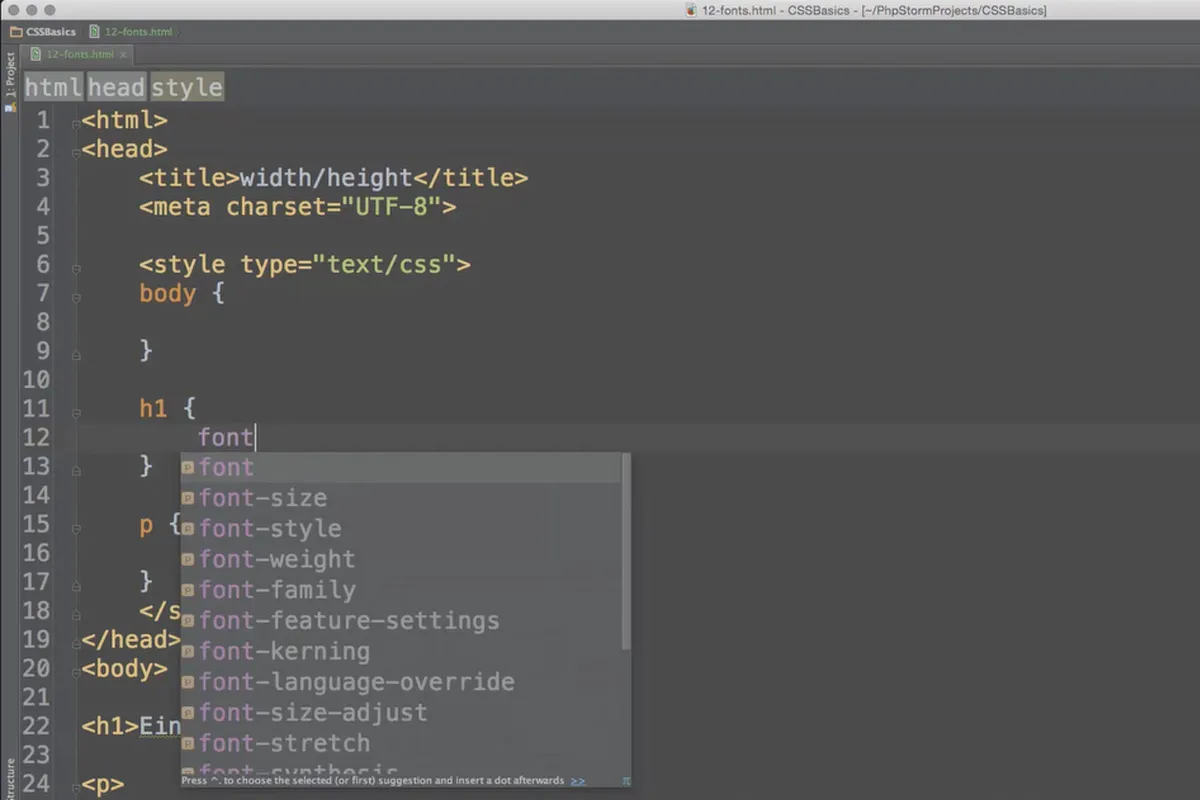
CSS – 당신의 페이지를 위한 서식 지정
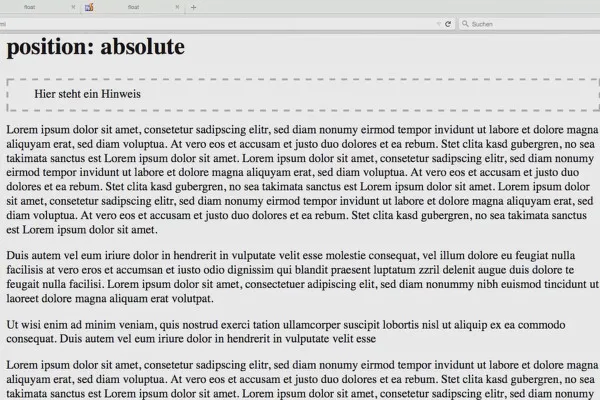
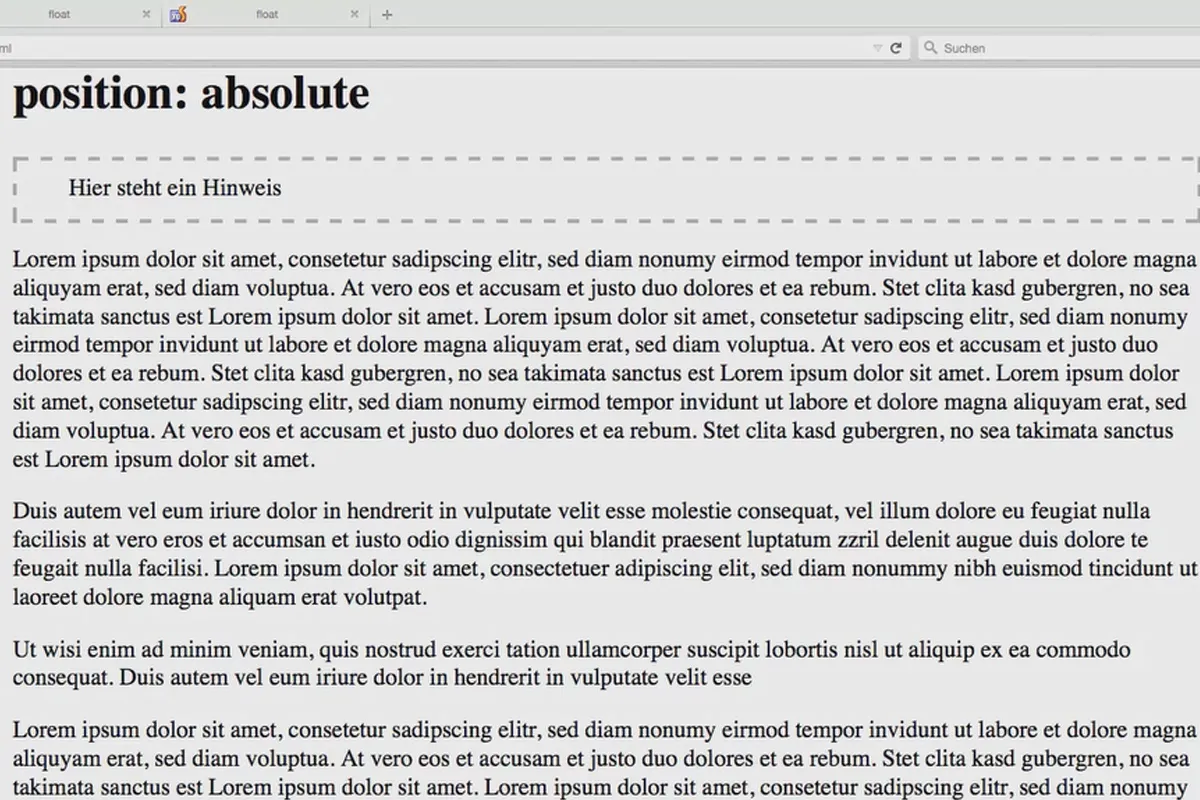
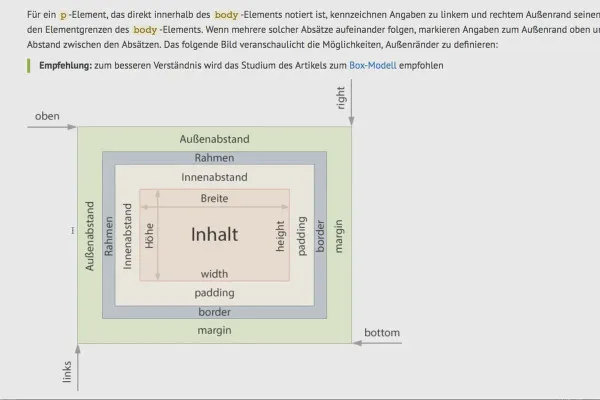
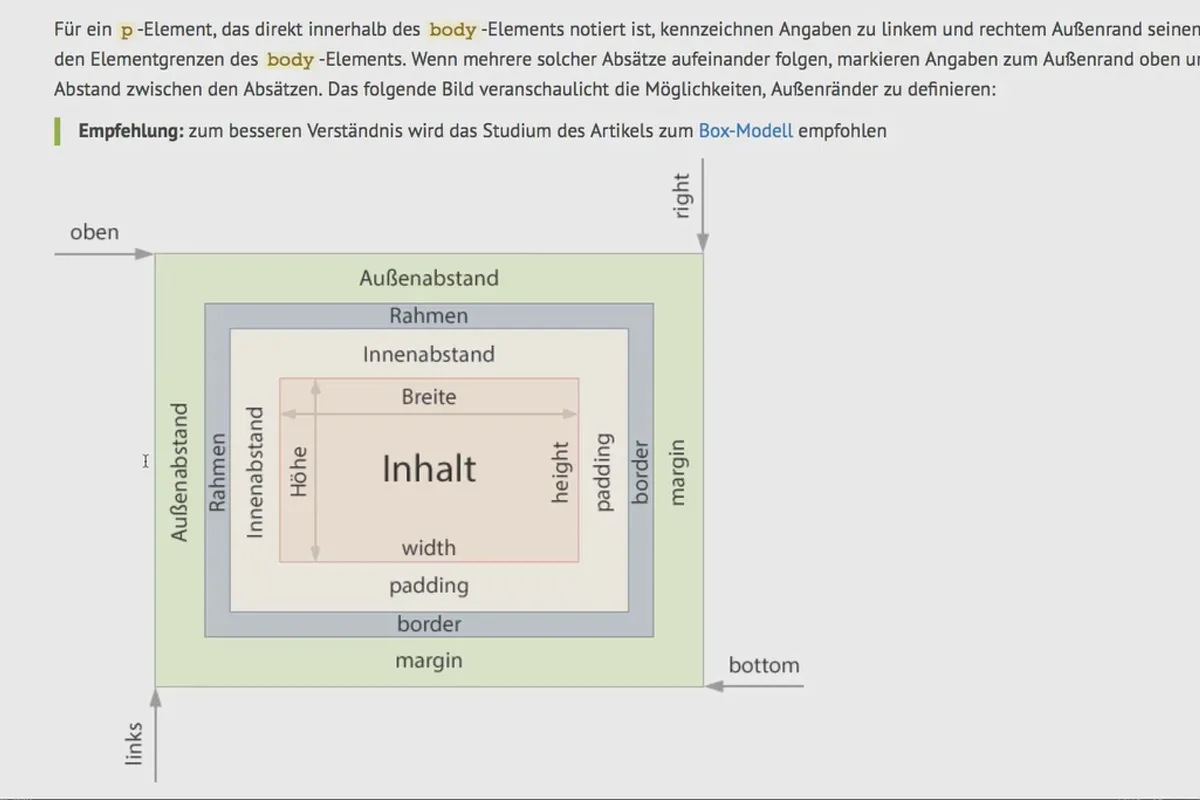
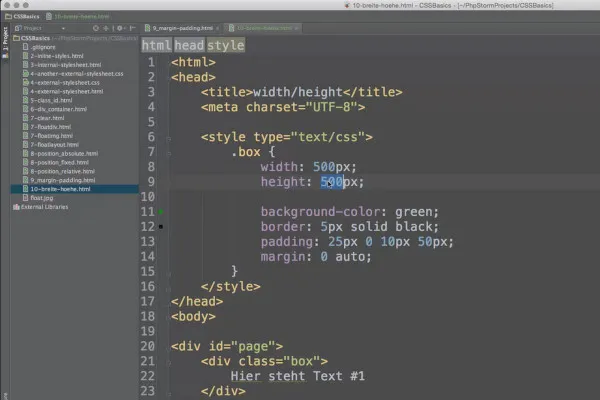
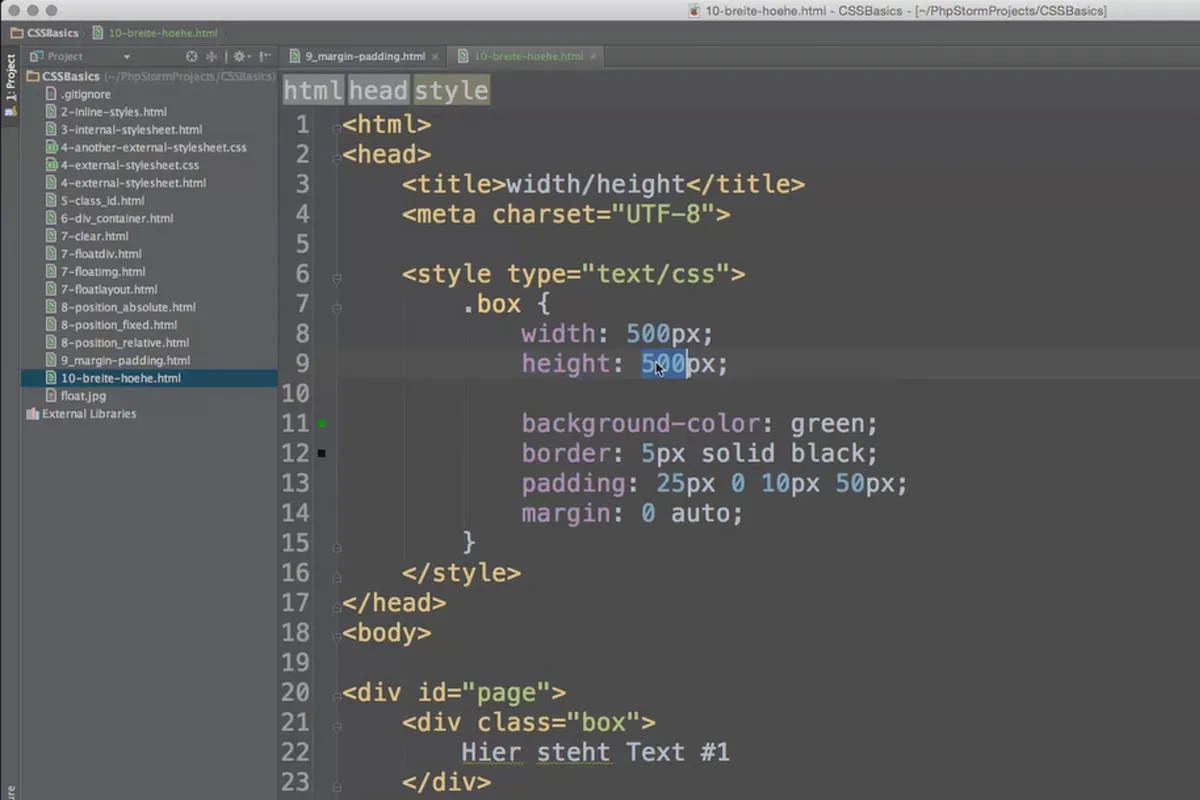
CSS 학습 챕터는 당신의 웹사이트에 구조, 개요 및 서식을 제공합니다. '계단식 스타일 시트'라는 개념의 기능을 이해하면, 나중에 위치, 공간 정의, 글꼴 크기 및 글꼴 유형을 설정하며 다양한 다른 서식 지정 기능을 적용할 수 있습니다.
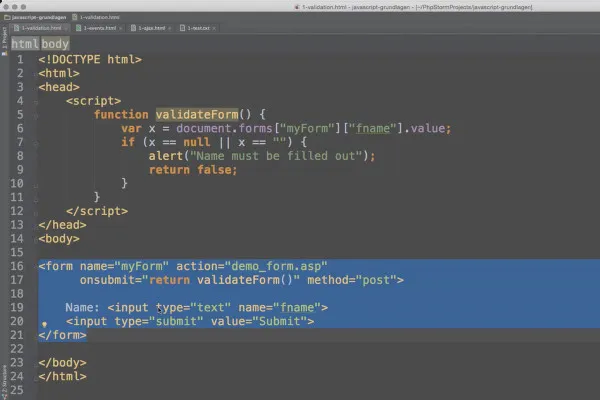
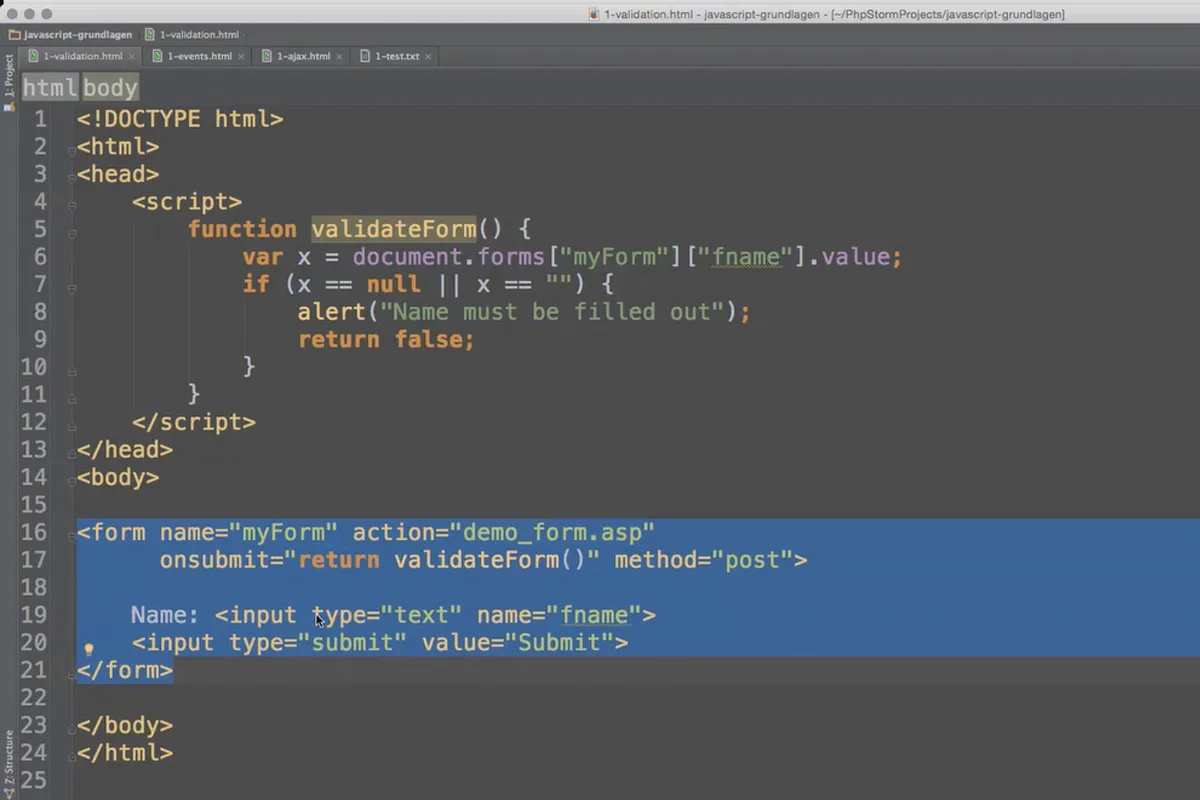
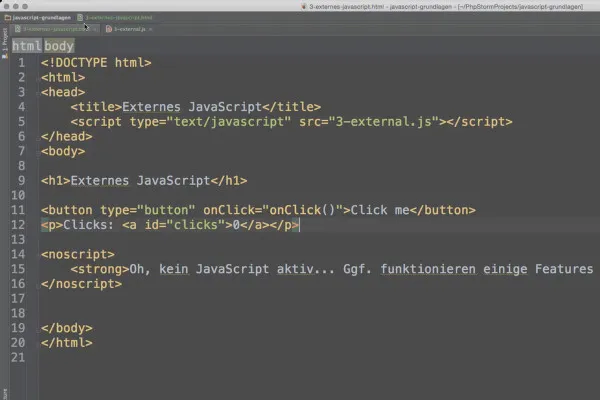
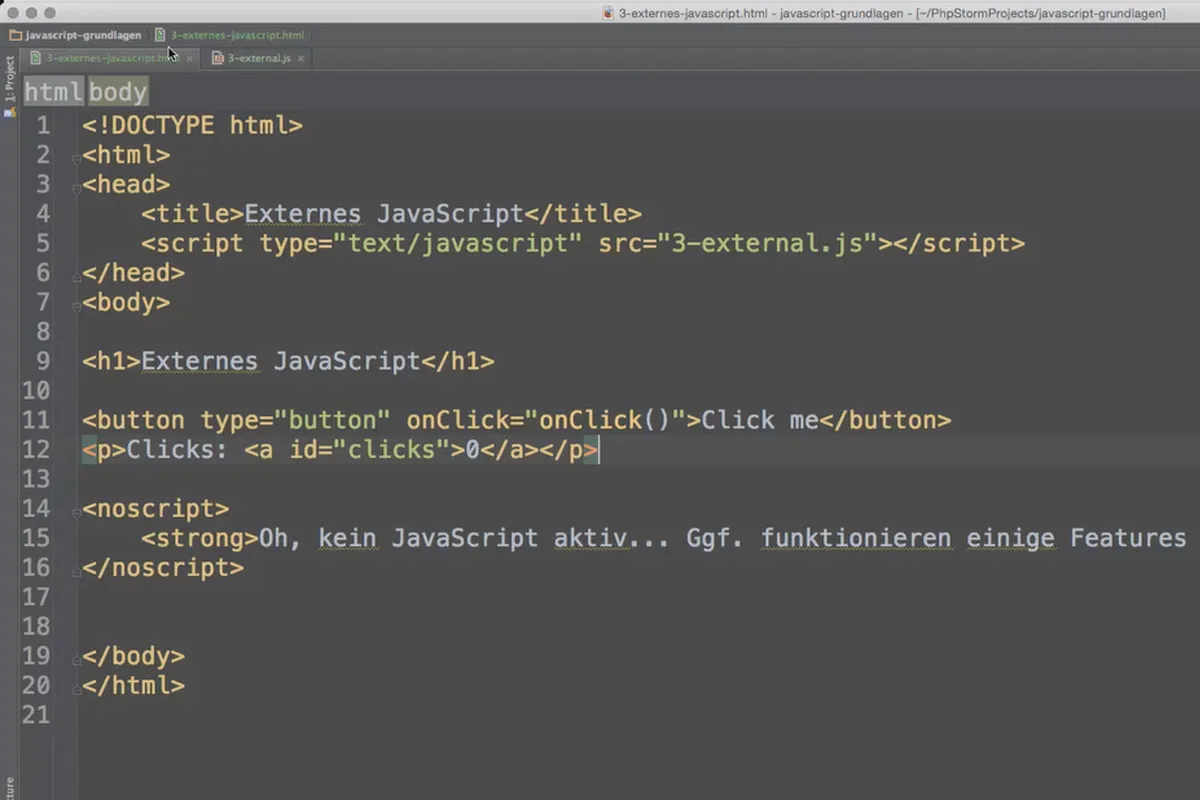
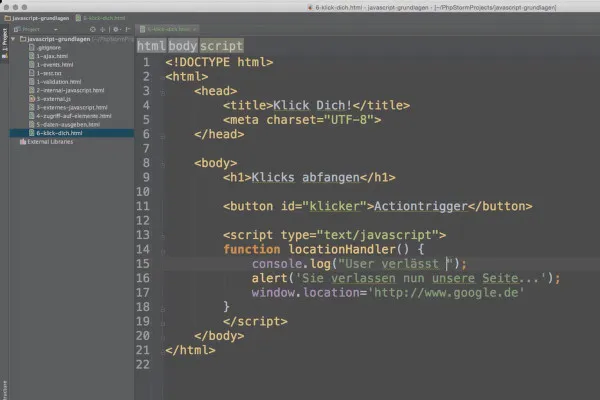
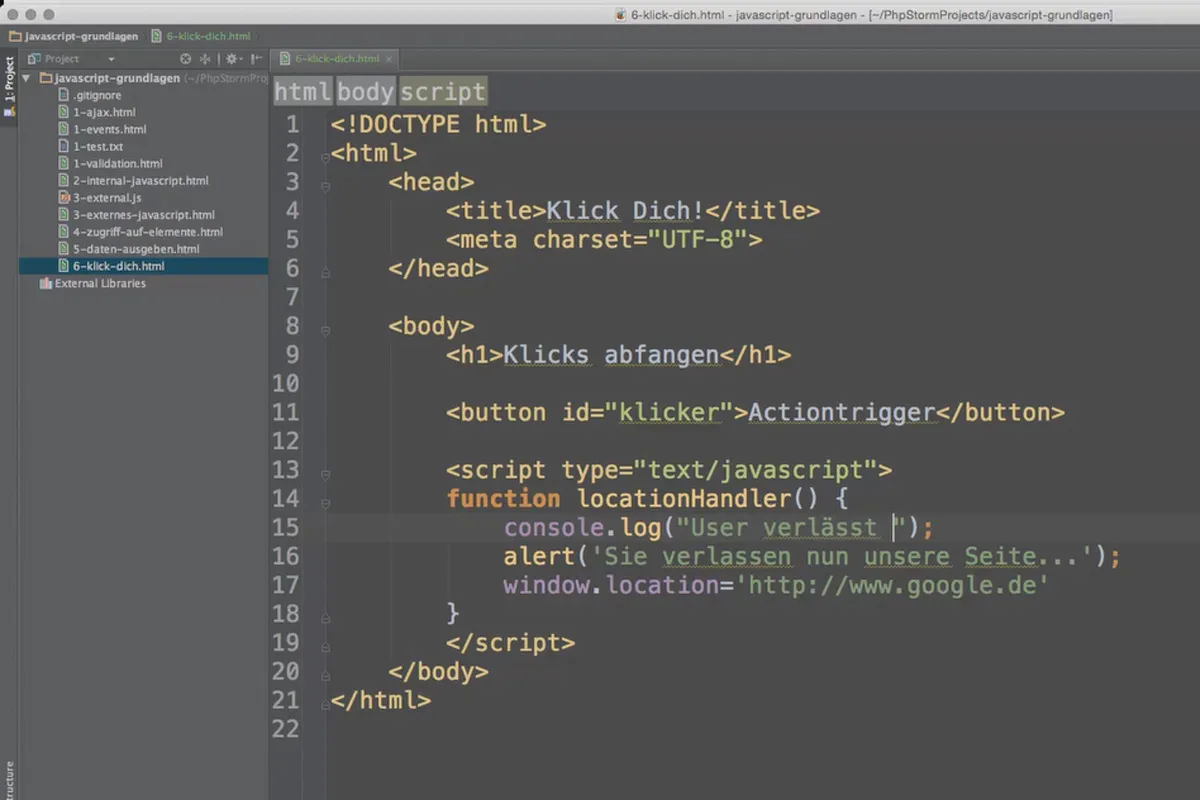
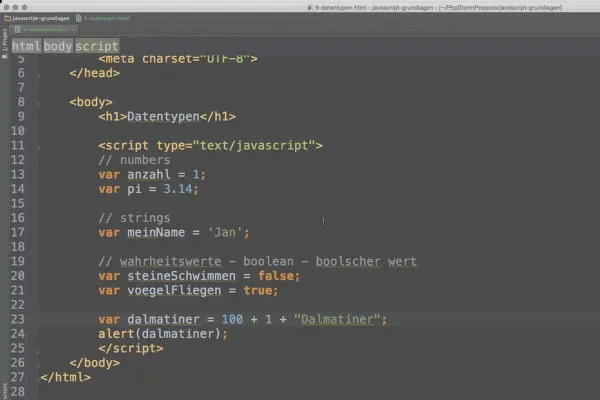
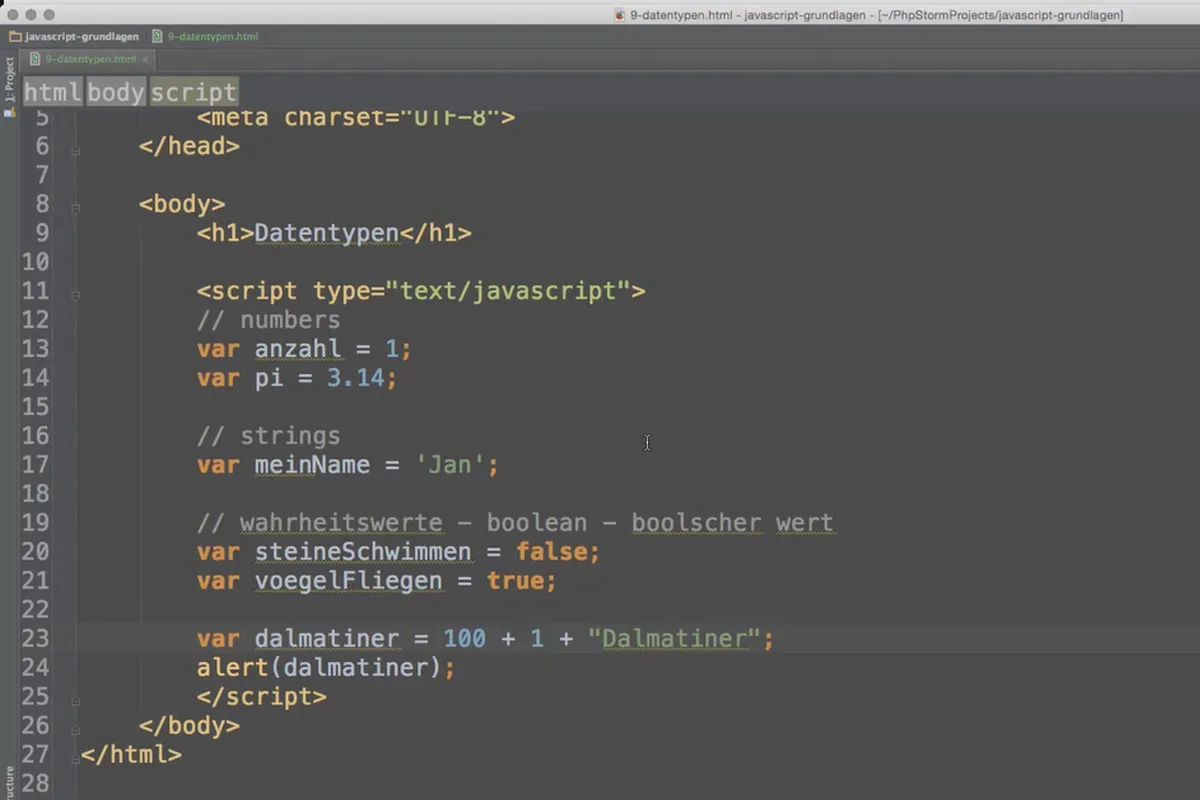
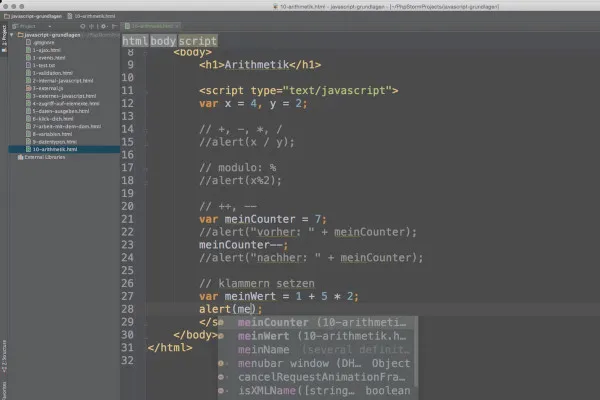
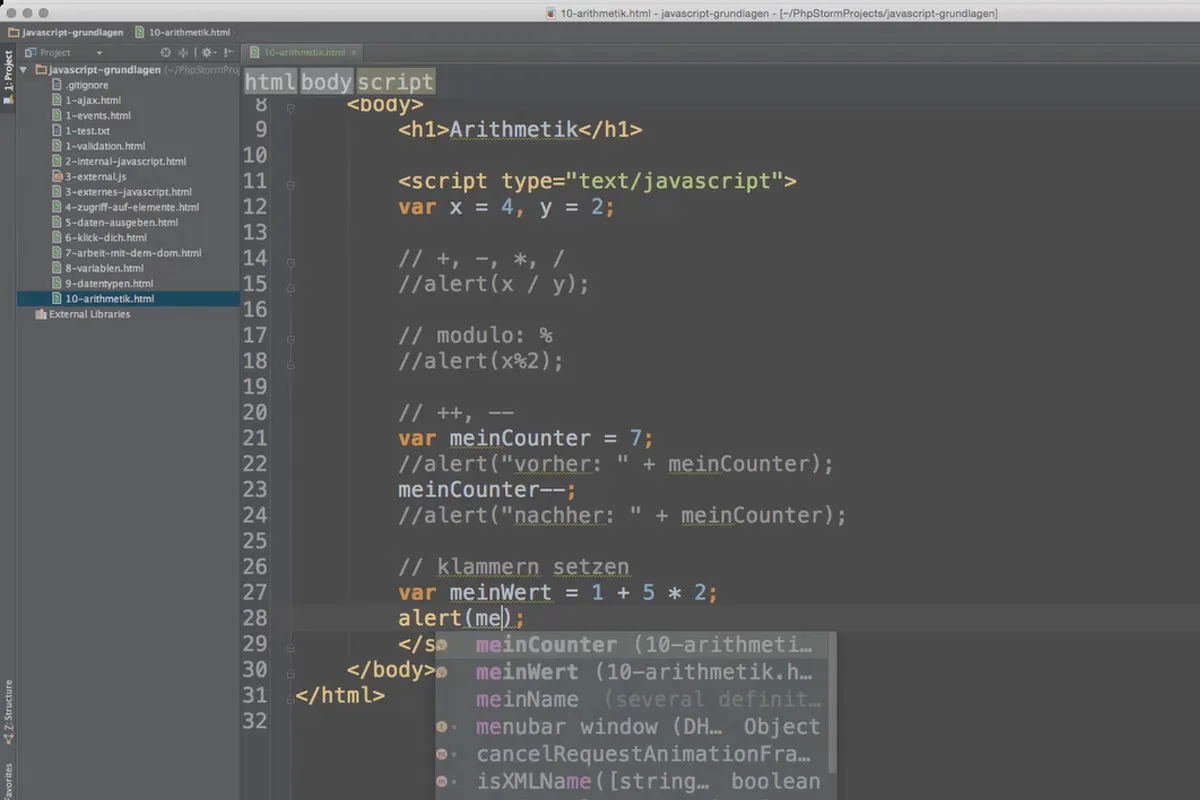
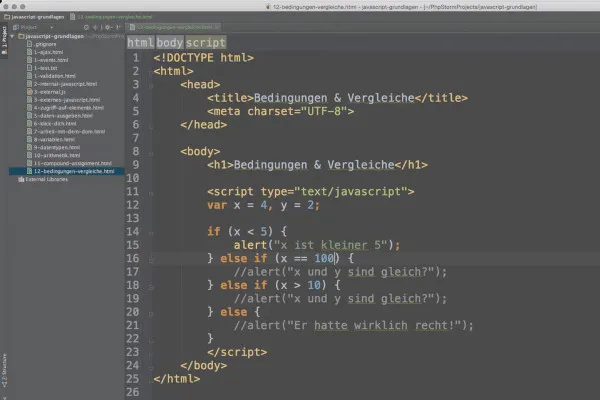
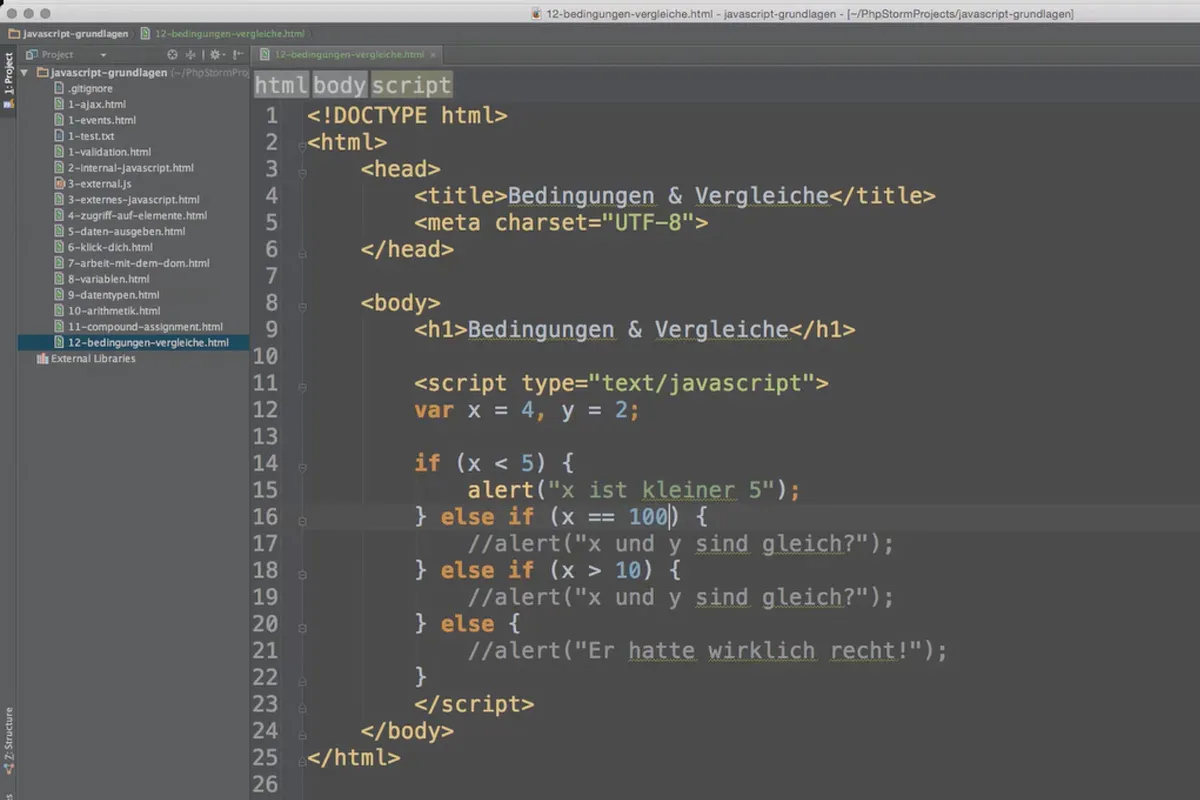
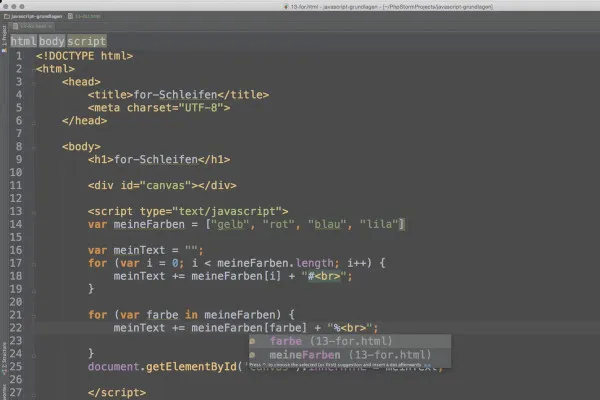
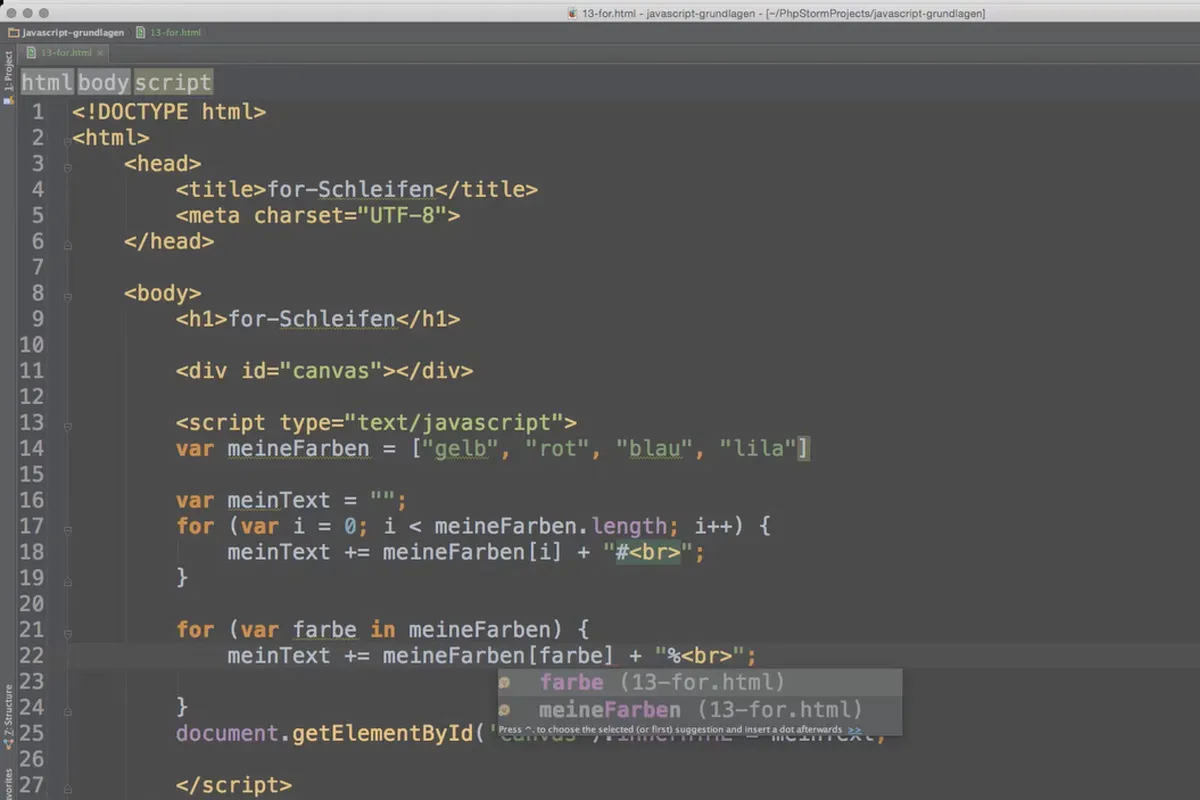
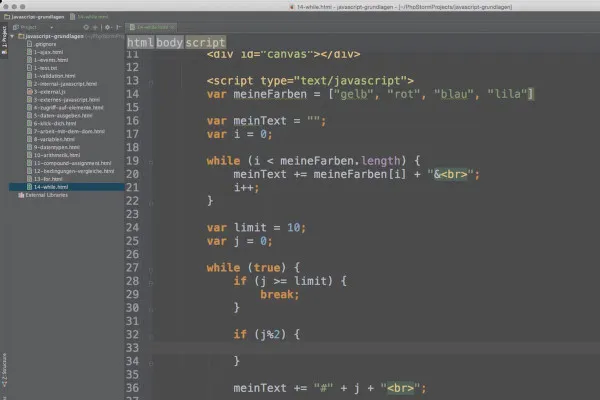
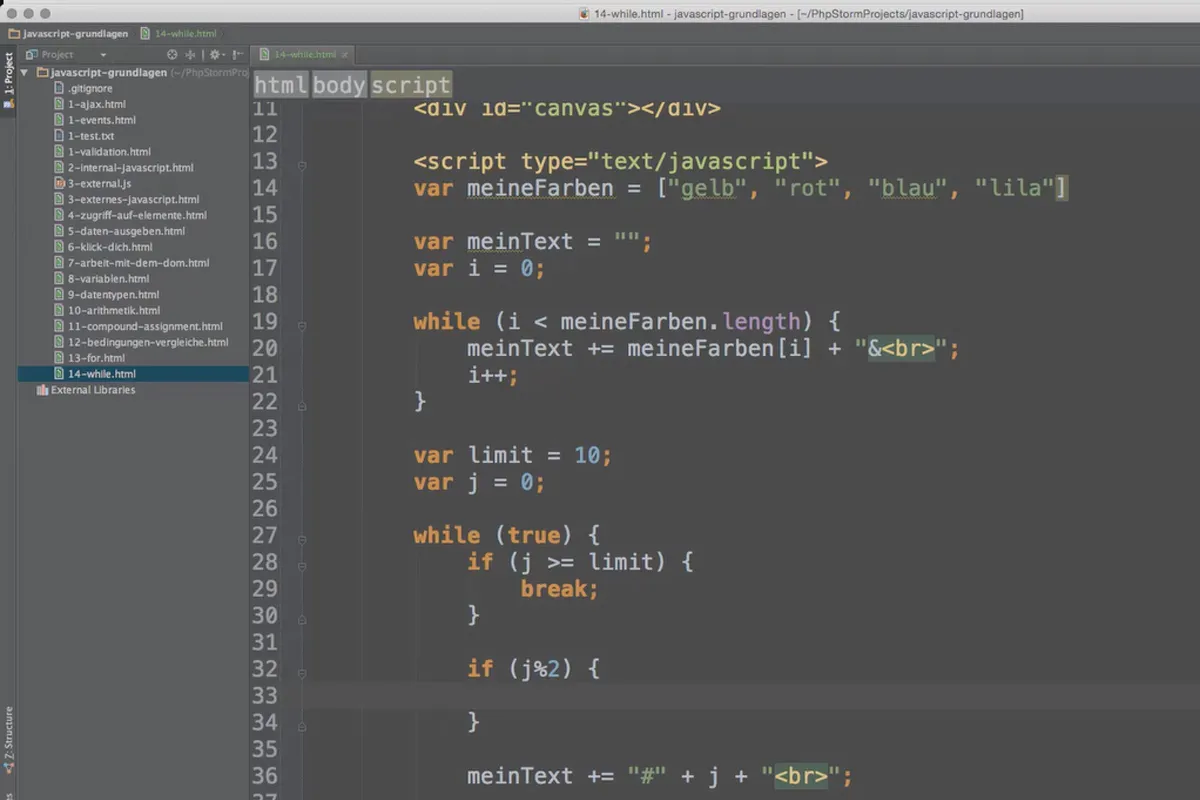
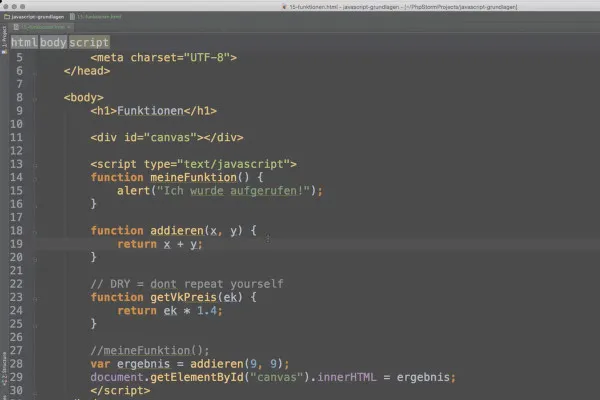
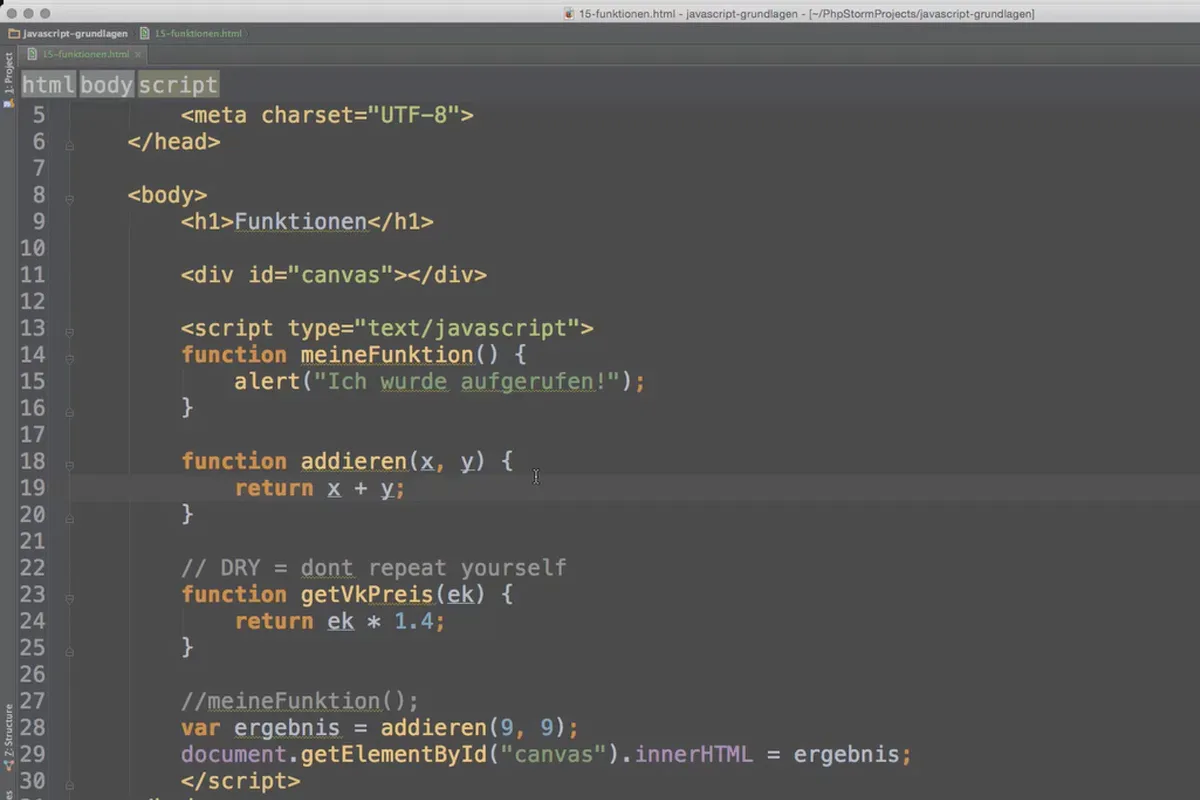
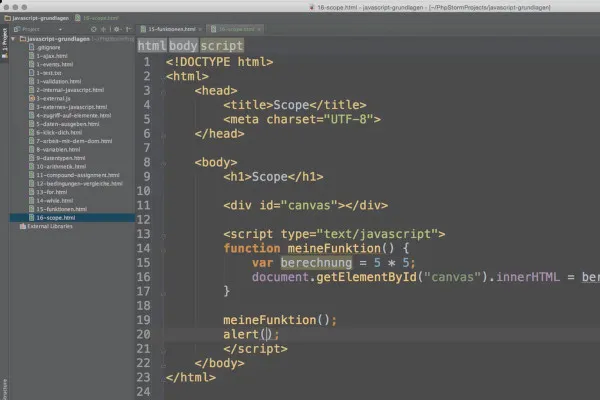
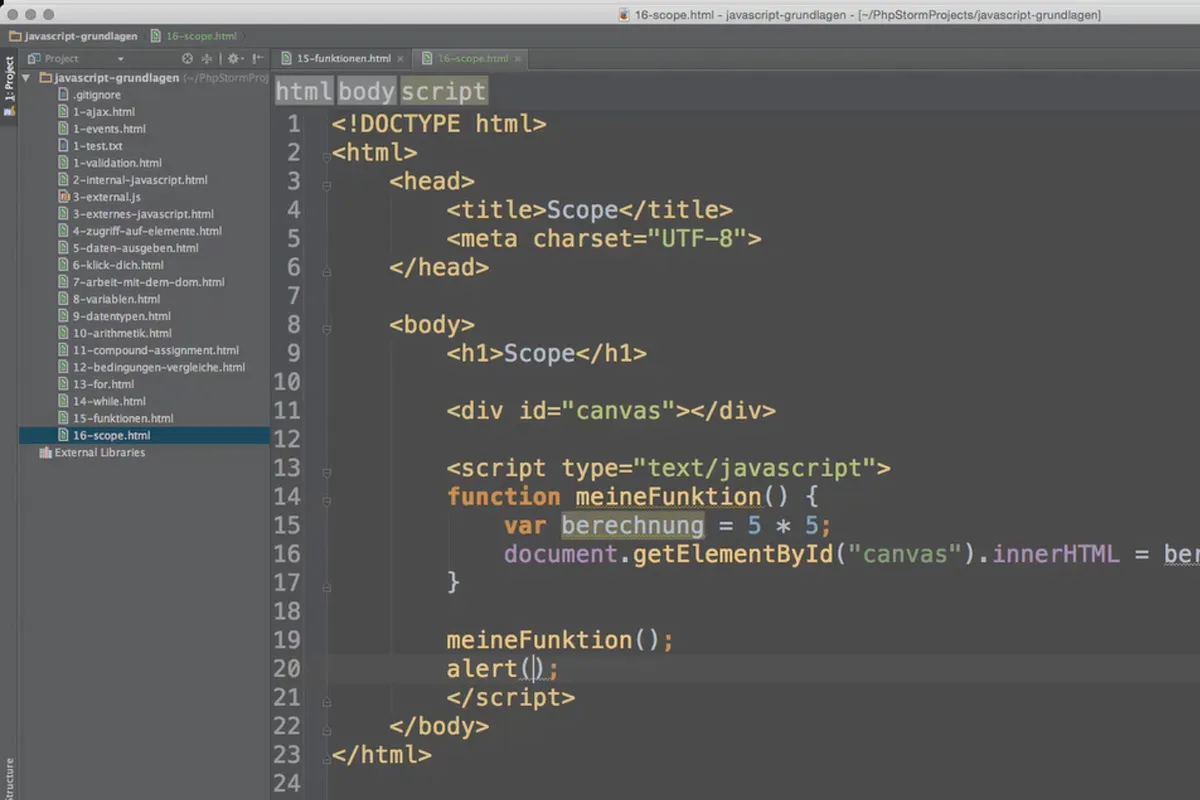
JavaScript – 당신의 웹 프로젝트를 위한 동적 기능
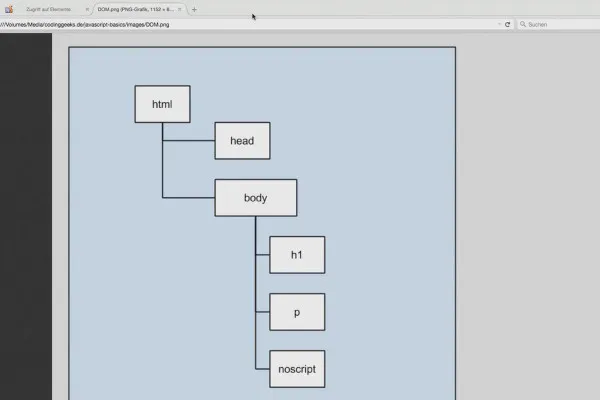
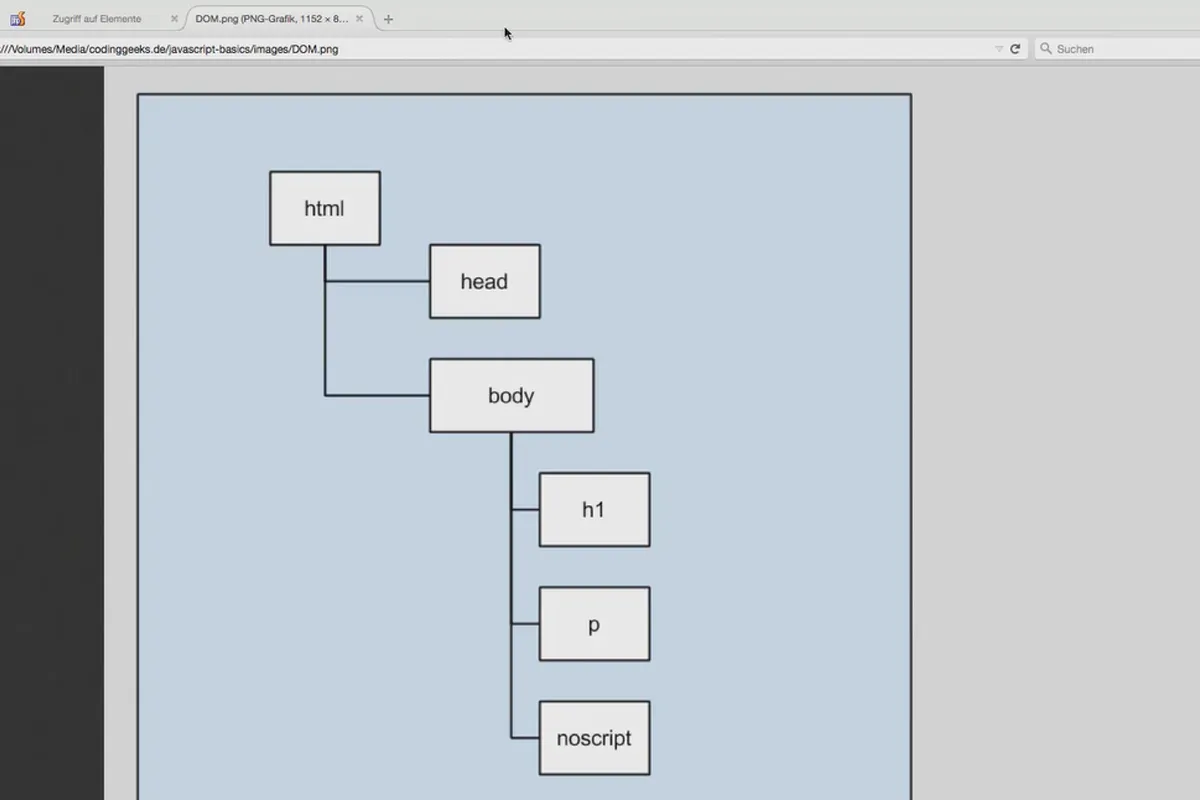
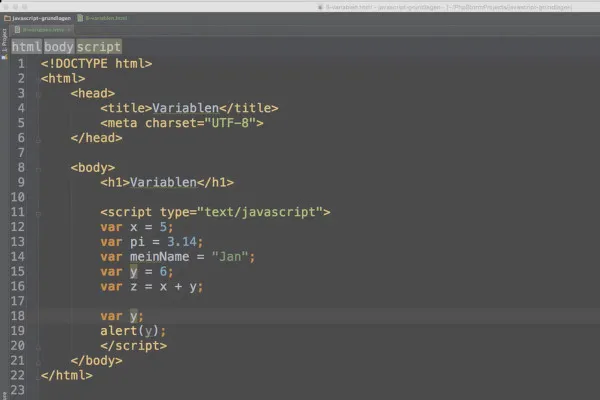
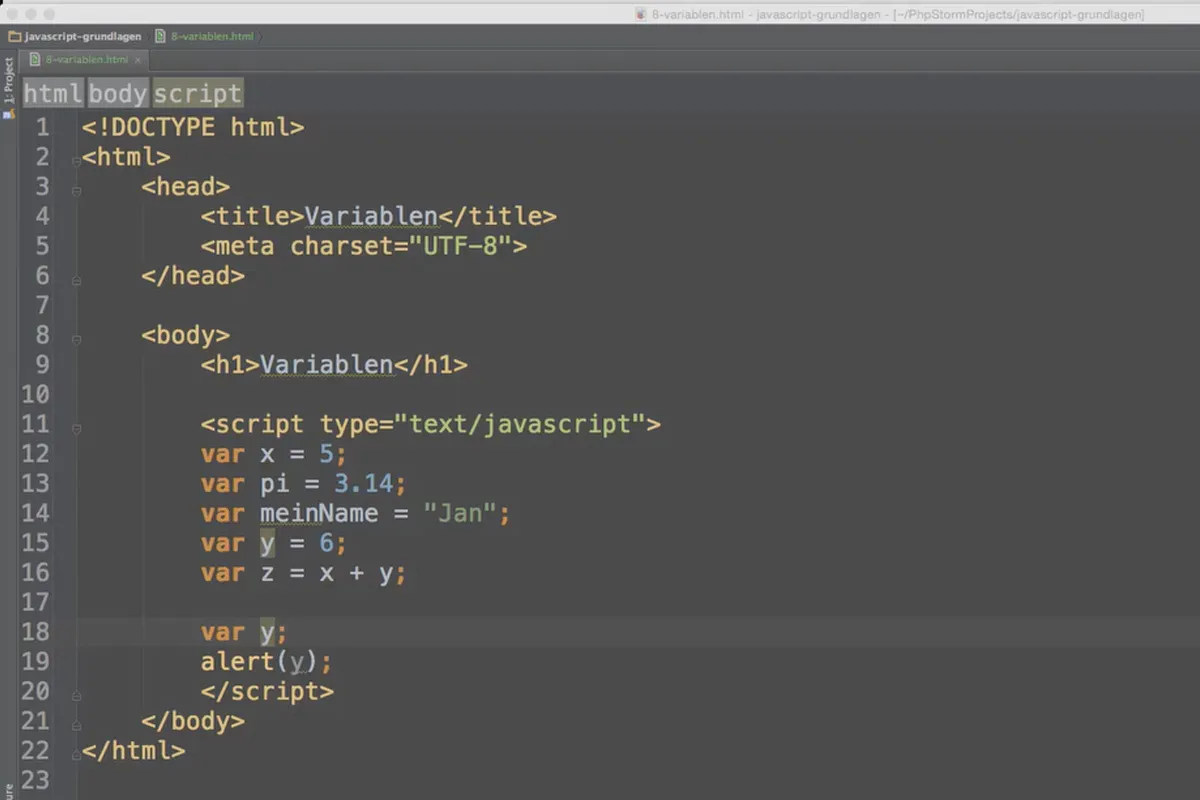
JavaScript를 사용하면 마침내 정적 HTML 문서를 동적으로 만들 수 있습니다. 자바스크립트 요소의 통합을 한번 더 심화시키고, 문서 객체 모델이나 문자열, 이벤트 또는 배열과 같은 고급 개념들을 다룰 것입니다.
HTML, CSS 및 JavaScript 기초 튜토리얼에서 배우는 것
우선적으로 웹의 기본적인 작동 원리를 이해하게 되며, 영상 교육 후에는 명확하게 읽을 수 있는 프로그램 구조로 HTML 문서를 생성하고, CSS를 사용하여 웹사이트를 디자인하고 JavaScript를 통해 더 많은 동적 기능을 추가할 수 있습니다. 따라서 매일의 작업에서 반복해 사용하거나 개인 프로젝트에 활용할 수 있는 능력을 획들 할 수 있게 됩니다. 또한 나중에 PHP나 CSS 및 Sass를 통해 웹 여행을 진행할 수도 있습니다.
다른 사용자도 관심 있을지도 모릅니다

오류없고 빠른 웹사이트와 최적화된 레이아웃을 위해
현대적인 웹사이트 및 앱을 위해
모든 중요한 기능을 자세히 설명
모든 중요한 모듈을 설명했습니다!
그래서 당신의 웹사이트와 앱이 ChatGPT처럼 말하는 것을 한국어로 번역해주세요