이 사진을 통해 이미지 디자인 및 구도에 대한 몇 가지 규칙과 생각을 알려드리고자 합니다.
원본 사진이 어떻게 생겼는지 보여드리겠습니다. 여기서 목표 또는 작업은 뮌헨의 올림픽 공원에서 모든 것을 설정하는 것이었습니다. 사진에서 (1) 소프트박스를 볼 수 있으므로 플래시를 사용했거나 작은 플래시로 촬영했을 수도 있습니다.
하지만 비교적 평범하게 찍은 사진이라 하이라이트가 없고 사방에 그림이 그려져 있습니다. 브레이크, 림, 얼굴, 재킷 등 모든 것이 윤곽이 잘 잡혀 있어 쉽게 알아볼 수 있습니다. 보정하기에 좋은 기본 이미지입니다.
합성 과정에서 어떤 일이 일어나고 있는지 알 수 있도록 레이어 스택을 간략하게 살펴보겠습니다. 너무 빨리 따라하기는 어렵겠지만 모든 소스 파일을 가지고 있으므로 진행하면서 쌓아갈 수 있습니다.

레이어 자르기 및 제어
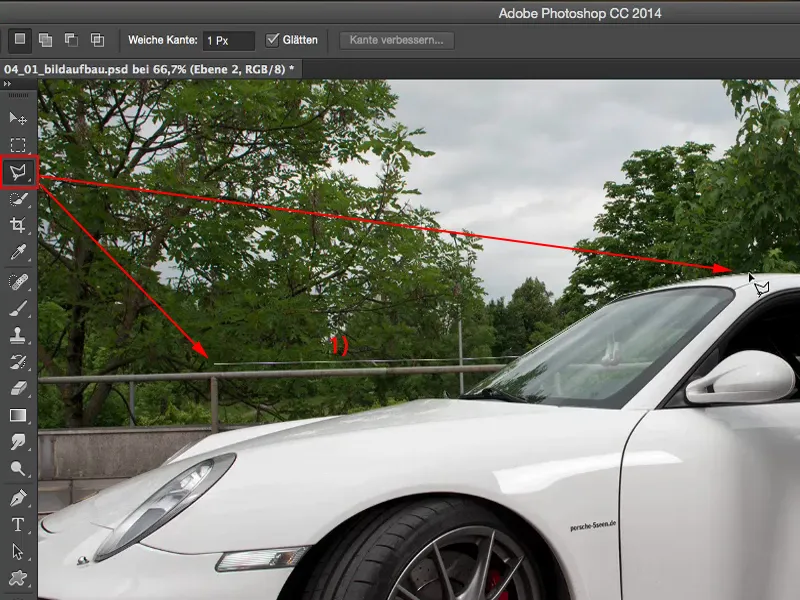
이런 사진을 자를 때 가장 먼저 생각하는 것은 어떤 자르기 도구로 시작할까 하는 것입니다. 이 경우에는 여기서 조금 더 가까이 확대하면 아주 쉽게 자를 수 있습니다: 배경에 있는 이 주차장 경계선(1)으로 인해 비교적 직선적인 가장자리가 생겼습니다. 다각형 올가미는 이런 종류의 작업을 위해 제가 선택한 도구로, 전체를 단계별로 쉽게 자를 수 있기 때문입니다. 그리고 모델에도 큰 문제가 없으며, 특히 헤어스타일을 멋지게 다듬을 수 있기 때문에 큰 문제가 없습니다. 그래서 다각형 올가미로 아주 멋진 결과를 얻을 수 있습니다.
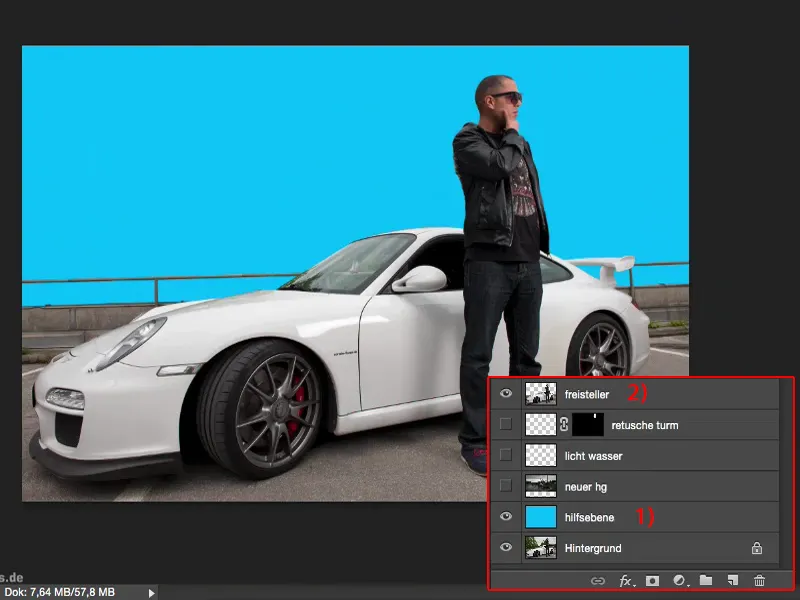
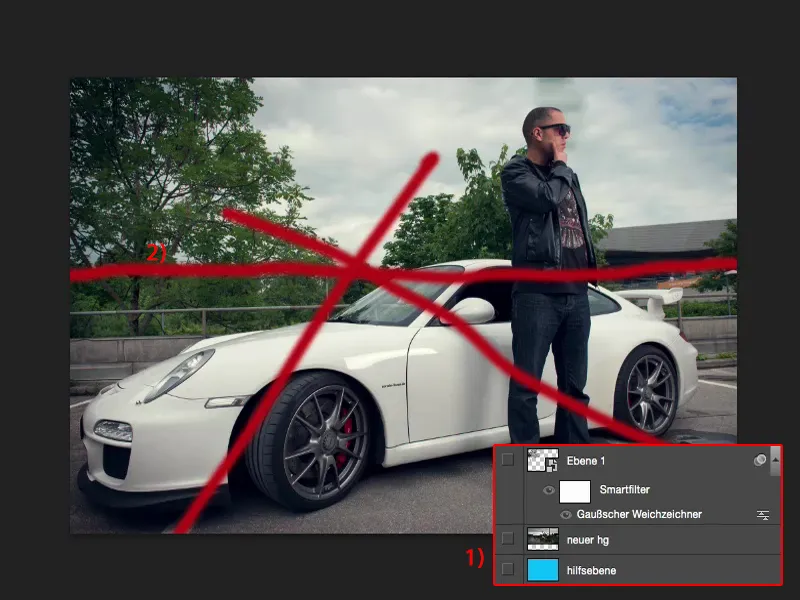
자르기를 시작하기 전에 항상 사진에 색상을 배치하는데, 사진에 나타나지 않고 매우 밝은 채우기(1)가 있는 색상 영역을 배치합니다. 이렇게 하는 이유는 클리핑 레이어(2)를 활성화하면 이 레이어를 통해 잘라내는 방법을 제어할 수 있기 때문입니다.
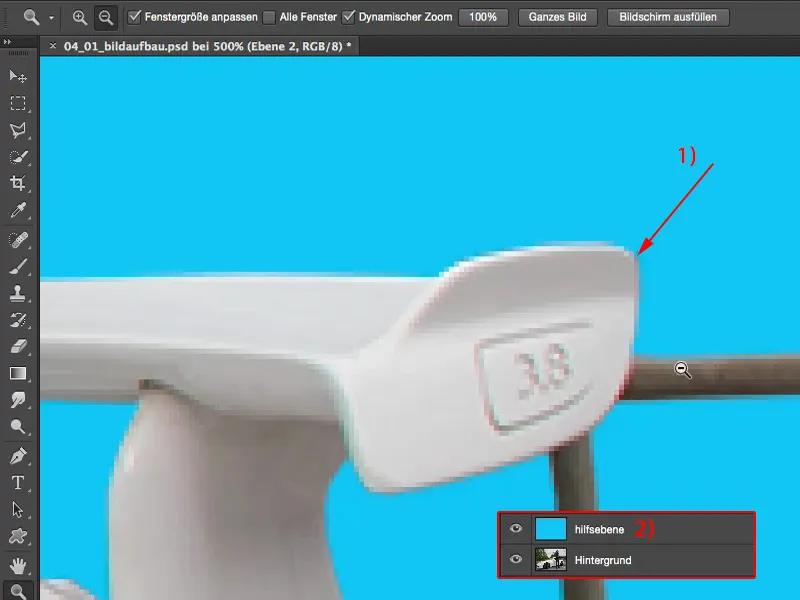
여기를 100%로 확대하면(1) 가장자리를 즉시 확인할 수 있고 볼 수 있습니다: 내가 뭔가 놓쳤나? 클리핑이 너무 간단해서 정말 완벽합니다.
그리고 여기서 아무리 가까이 확대해도 ... 예, 여기서 포르쉐의 날개(1)에 더 가까운 두 픽셀을 더 제거할 수 있지만 그럴 필요가 없으므로 나중에 사진에서 볼 수 없습니다. 따라서 무언가를 자르는 경우 이 컨트롤 레이어(2)를 사용하는 것이 좋습니다.
이미지 구성 및 보정
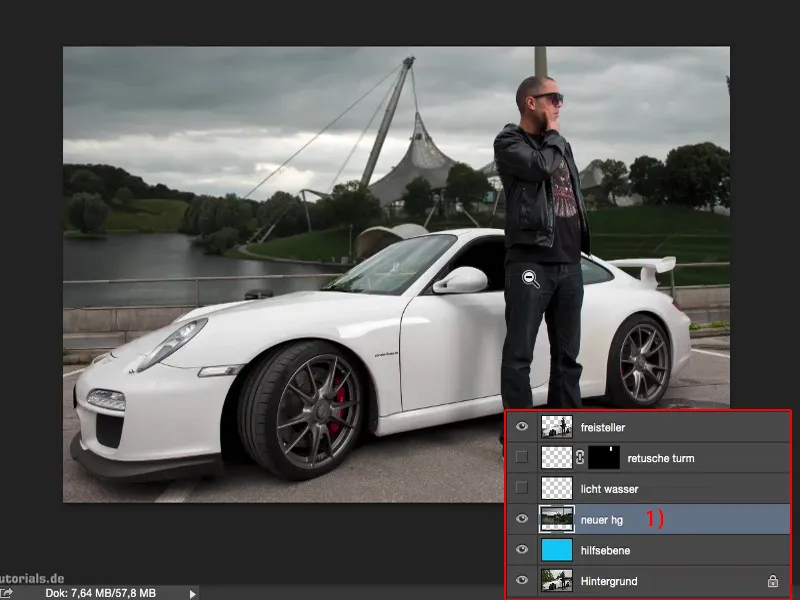
그런 다음 새 배경(1)을 자르기 영역 아래에 쉽게 배치합니다. 뮌헨의 올림픽 센터입니다. 보시다시피 전체가 흐린 하늘 아래에서 촬영되었기 때문에 여기에도 하이라이트를 포함하지 않았습니다. 비교적 조화롭게 잘 어울립니다. 두 사진을 편집하지 않으면 대비에 큰 차이가 없습니다. 사실 있는 그대로도 꽤 잘 어울립니다. 이제 머리에서 탑이 자라고 있는데, 이 부분은 확실히 보정해야 할 것 같습니다.
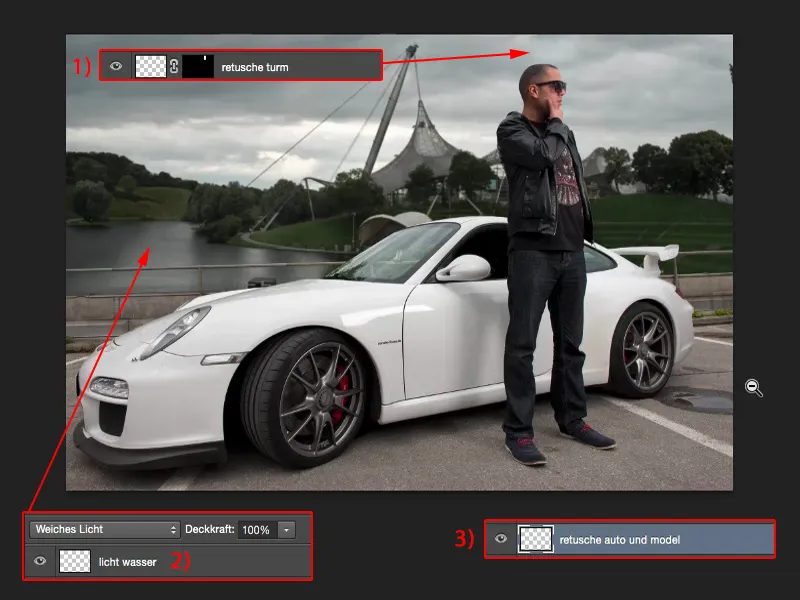
빈 레이어(1)에서 수정하겠습니다.
소프트 라이트 모드(2)를 사용하여 흰색의 부드러운 브러시 팁으로 빛과 물을 약간 밝게 했습니다. 빈 레이어에서 자동차와 모델의 작은 결함을 제거했습니다(3).
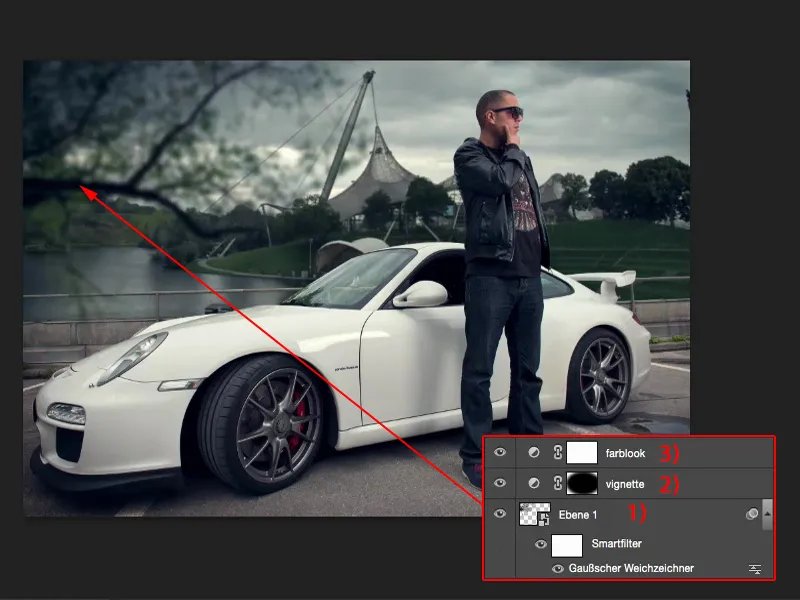
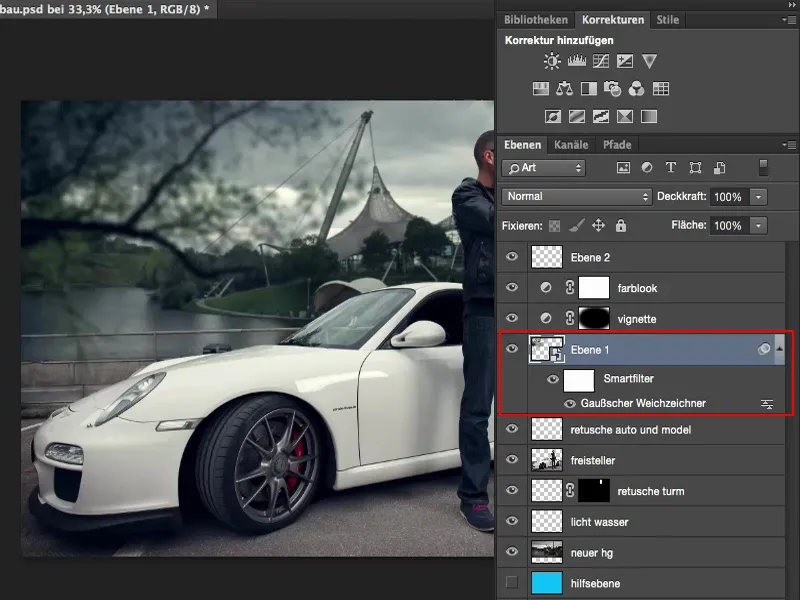
그런 다음 여기 앞쪽에 잘린 나무(1)를 추가하고 전체에 비네팅(2)과 특정 색상(3)을 부여했습니다. 그게 기본입니다. 이제 모든 것이 조화를 이룹니다.
이미지 구성
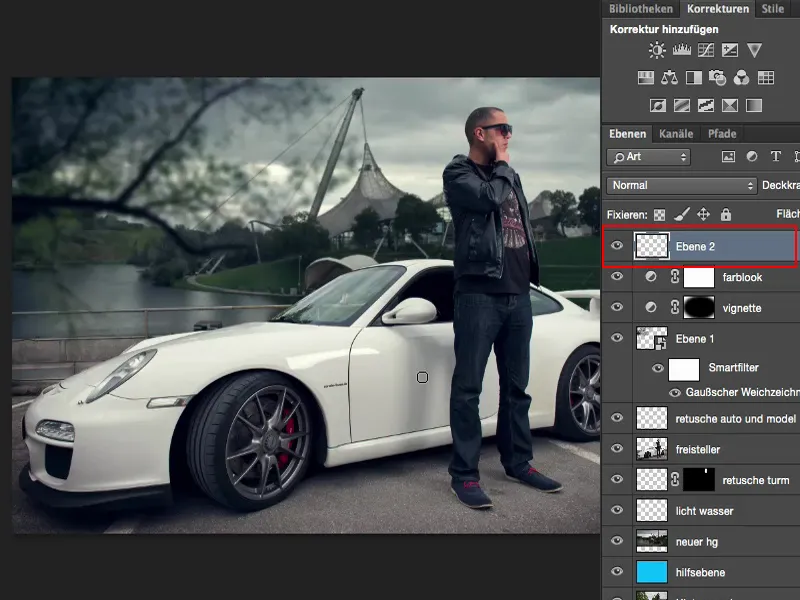
이제 이미지 구성의 주제와 전체가 조화로운 이유에 대해 설명하겠습니다. 따라서 이것은 손질하는 데 도움이되는 교육 세션이 아니라 이미지 구성의 규칙을 설명하는 것입니다. 이를 위해 빈 레이어를 만들었습니다. 이제 레이어에 몇 가지를 간단히 그려보겠습니다.
1/3의 법칙
이미지 레이아웃 측면에서 모든 것은 3분의 1의 법칙을 기반으로 합니다. 여러분은 황금 비율 법칙에 익숙할 것입니다. 여기서는 황금 비율을 사용하지 않았지만 3분의 1의 법칙을 사용하여 그림 요소를 그림에 배치하면 시각적으로 재미있다는 것을 깨달았기 때문에 제 목적에 맞게 약간 수정했습니다.
원본에서는 그림에 공기가 좀 더 많았어요. 사진을 자를 때 가장 먼저 생각한 것은 모델이 오른쪽 3분의 1에 있어야 한다는 것이었습니다. 포르쉐와 테두리는 모두 아래쪽 1/3에 위치해야 한다고 생각했습니다. 그래야 보는 사람이 사진을 더 흥미롭게 볼 수 있습니다.
지금 전체를 거울로 비추면 거꾸로 보일 수도 있겠죠. 그건 취향의 문제입니다. 이 경우에는 이런 방식이 꽤 마음에 들었습니다. 첫 번째는 사진을 구성할 때 삼분의 일의 규칙에 주의하는 것입니다.
수평선
두 번째 : 여기서 배경 이미지를 교체해야하는 경우 모든 것을 제거하고 원본 이미지 (1)를 다시 가져온 다음 이미지에서 수평선이 어디에 있는지 생각해야합니다.
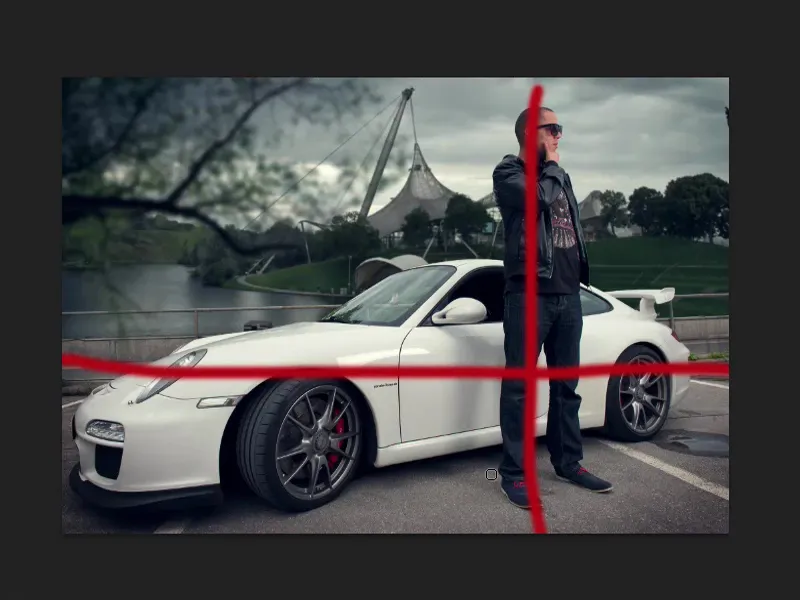
이 그림에서는 비교적 쉽습니다. 주차 차선을 따라 안내선을 그리고 그 선들이 만나는 지점을 확인하기만 하면 됩니다. 그리고 이 시점에서 배경에도 수평선(2)이 있다는 것을 아주 명확하게 볼 수 있습니다.
즉, 이제 새 배경(1)을 삽입하면 이 배경에도 수평선에 수평선이 있는지 확인해야 합니다.
배경을 잘못 설정하면 어떻게 되는지 보여드리겠습니다. 이를 위해 이동 도구를 사용하여 배경을 위로 이동하기만 하면 됩니다. 이제 전체 그림이 갑자기 자동차와 사람이 올림픽 호수로 거의 미끄러지는 것처럼 보입니다. 차가 미끄러지고 있는데 왜 사람이 똑바로 서 있는지 궁금해집니다. 사실 중력이 사람을 아래로 끌어당기고 있기 때문에 뒤로 기울어지거나 조금 더 앞으로 기울어져야 합니다. 하지만 수평선이 너무 높기 때문에 원근감이 맞지 않습니다.
물론 수평선을 너무 아래로 설정한 경우에도 마찬가지입니다. 그래서 여기에서는 하늘이 많이 보이지만 사진이 엉덩이 높이, 배 높이 정도에서 찍혀서 모든 것이 뒤로 당겨지기 때문에 맞지 않습니다. 그래서 그것도 맞지 않습니다.
따라서 수평선이 원본 사진의 어느 정도 위치에 있는지 확인하세요.
전경의 요소
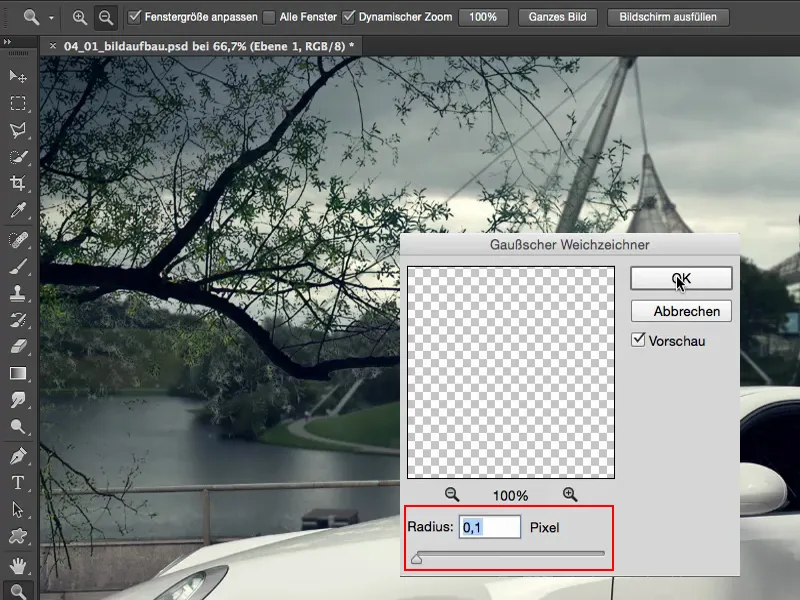
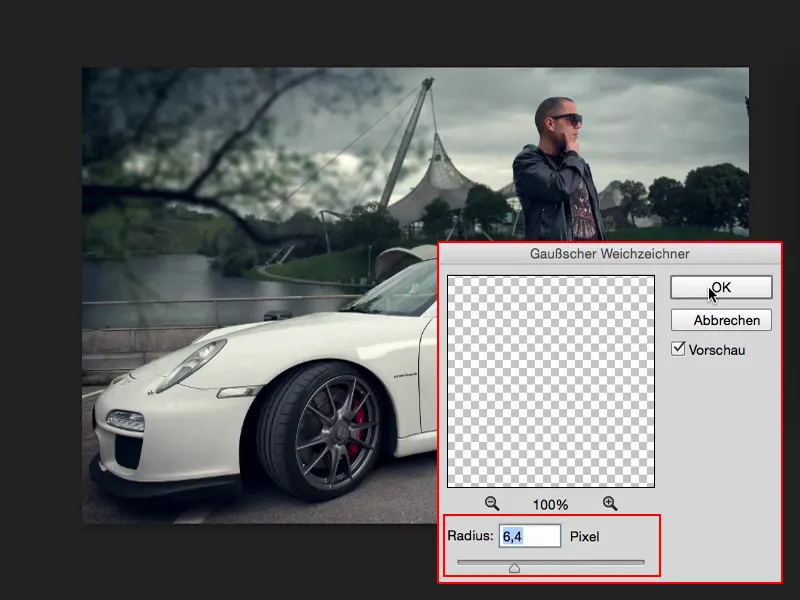
그런 다음 여기에 요소를 하나 더 추가했는데 바로 이 나무입니다. 나무를 잘라냈습니다. 이제 필터>렌더 필터를 사용하여 나무를 렌더링할 수도 있으므로 여기에 나무를 삽입하려는 경우 조금 더 쉽게 만들 수 있습니다. 그리고 스마트 필터로 변환하고 가우시안 블러를 실행했습니다.
이제 그 이유를 보여드리겠습니다. 이제 나무에 초점이 맞춰졌습니다. 모든 나뭇잎과 작은 가지를 볼 수 있습니다. 그런데 별도의 파일에 나무를 잘라낸 것이 있으므로 어떻게 잘랐는지 볼 수도 있습니다.
제 생각에 구도는 항상 세 가지 요소로 구성됩니다. 액션이 일어나는 중간 지점이 있는데, 바로 모델이나 자동차를 배치한 곳입니다. 여기에 초점을 맞춰야 합니다. 이 경우에는 새로 장착한 배경이 있습니다. 그리고 시청자에게 모든 것을 좀 더 흥미롭게 만들고 싶다면 전경도 만듭니다. 즉, 시각적으로 모델 앞에 있는 흐릿한 요소를 만듭니다.
이를 위해 이 나무를 자르고 왼쪽에서 자라게 했습니다. 이것은 창문에 비친 반사와도 약간 들어맞는데, 원본에서는 거의 숨길 수 없고 호수를 뒤에 넣으면 실제처럼 보이지 않기 때문입니다.
그래서 저는 단순히 전경에 요소가 필요했습니다. 여기에 나무를 일대일로 넣으면 나무는 완벽하게 잘렸지만 선명도는 모델과 전체 사진보다 훨씬 더 선명해서 어울리지 않습니다. 하지만 여기에 스마트 필터를 적용하고 그 위에 가우시안 블러(예: 6~7픽셀)를 적용하면 시청자에게 '아하, 저건 초점이 안 맞네, 전체 장면 앞에 있어야 해'라고 제안할 수 있습니다. 그러면 모든 것이 훨씬 더 잘 어우러집니다.
포토몽타주조차도 더 이상 알아볼 수 없게 되죠. 꽤 잘 관리했다고 생각하지만 수평선이 100% 완벽하지 않거나 누군가 수평선을 측정하거나 "음, 빛이 여기에 그림자를 드리우고 있어"라고 말하면 전체가 노출될 수 있습니다. 하지만 모델 앞의 전경에 흐릿한 요소를 통합하면 전체가 함께 녹아들게 할 수 있습니다. 점점 더 많이 합쳐집니다. 여기 이 나무가 있기 때문에 더 이상 뒤쪽의 올림픽 센터와 배경에 신경 쓰지 않아도 됩니다.
요약
사람들에게 이런 사진을 보여주며 "내가 여기서 뭘 했다고 생각하세요?"라고 물으면 사람들은 이렇게 대답할 겁니다. 사람들은 "네, 모르겠어요. 차, 사람, 색감 등을 피하고 태워버렸어요." 그러나 일반적으로 수평선이 맞고 흐릿한 전경을 잘 삽입했다면 몽타주는 더 이상 쉽게 알아볼 수 없습니다. 물론 매일 Photoshop으로 작업하는 사람들은 "글쎄, 나무가 삽입되었을 수도 있고 아닐 수도 있고, 어디 보자"라고 말할 것입니다. 그리고 레이어 스택을 살펴봅니다.
하지만 Photoshop에 대해 아무것도 모르는 사람들에게 이 이미지를 보여주면 그들은 뒤쪽에 있는 올림픽 센터만 보고 나무는 보지 않고 자동차만 볼 것이기 때문에 이미지를 당연하게 받아들일 것입니다. 이것이 바로 이러한 이미지 구성의 목적입니다.
따라서 항상 수평선을 조정하고, 원근감을 조정하고, 몽타주 요소의 밝기와 대비를 조화시키고, 채도도 매우 중요하다는 것을 잊지 마세요. 언덕 뒤쪽의 녹색이 지금 정말 튀어나온다면 전혀 의미가 없을 것입니다. 그러면 이 두 요소는 서로 어울리지 않으므로 함께 배치해야 한다는 것을 바로 알 수 있습니다. 그런 다음 항상 전경에 아웃포커스 요소를 삽입하고 1/3 조정을 사용하여 모델에 초점을 맞추고 배경의 원근감을 조정하는 것을 잊지 마세요. 그러면 이미지 구성 측면에서 논리적이고 비교적 사실적으로 보이는 포토몽타주를 얻을 수 있습니다.


