이 튜토리얼에서는 올바른 워크플로우가 얼마나 중요한지 보여드리고자 합니다. 보정을 오래할수록 자신만의 워크플로우를 찾을 수 있습니다. 많은 사람들이 처음에 실수를 해서 "좋아요, 레이어 복사본을 만든 다음 보정을 시작하고 레이어를 병합한 다음 배경 레이어에 병합할 거예요. 그런 다음 새 복사본을 만들겠습니다."라는 식으로 계속 반복합니다. 그러다 어느 순간 "이런, 처음에 한두 시간 전에 했던 작업을 변경해야 하는데 모든 레이어를 배경 레이어에 병합했거나 새 픽셀 레이어를 너무 많이 만들어서 더 이상 정보를 얻을 수 없어 더 이상 변경할 수 없다"는 사실을 깨닫게 됩니다.
그러면 어떻게 해야 할까요? 운이 좋아서 타임라인의 여러 단계를 거슬러 올라가서 복구할 수 있거나 최악의 경우 이미지를 다시 만들어야 할 수도 있습니다. 그런 수고를 덜어드리기 위해 이 튜토리얼을 준비했습니다: 이것이 바로 이 튜토리얼의 목적입니다.
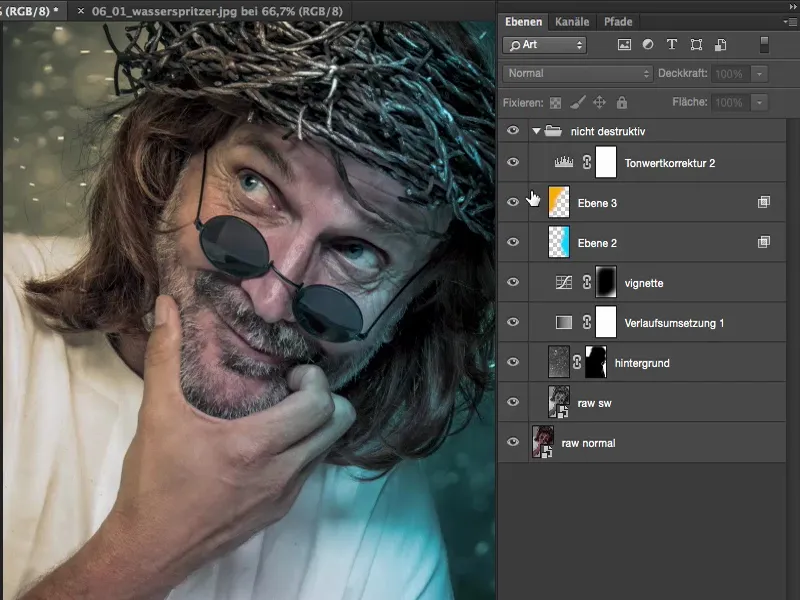
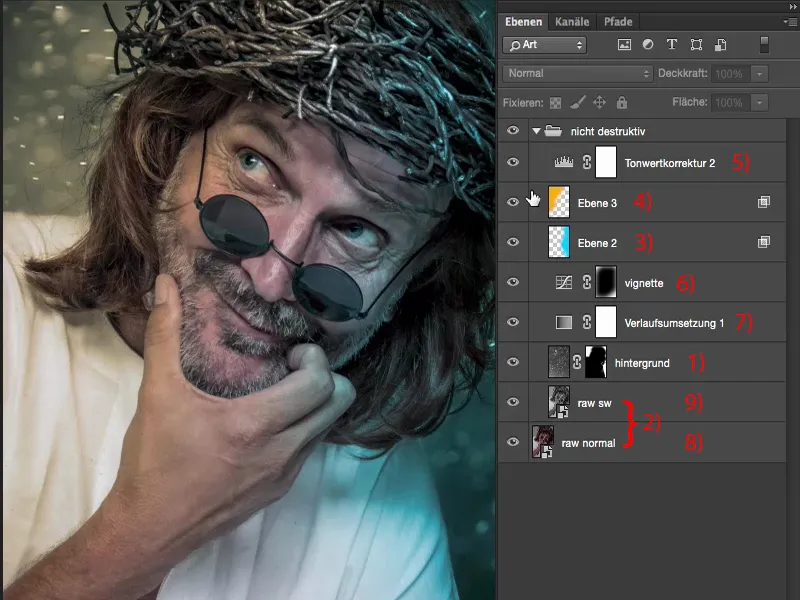
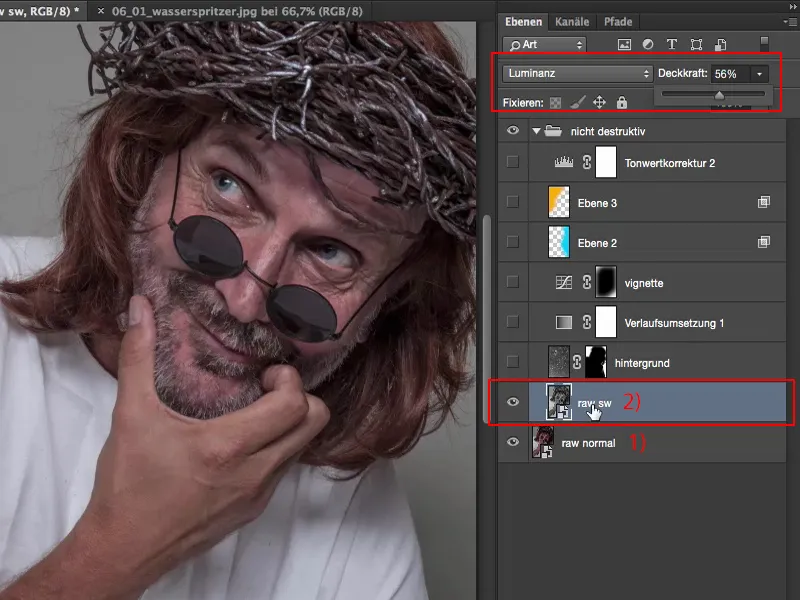
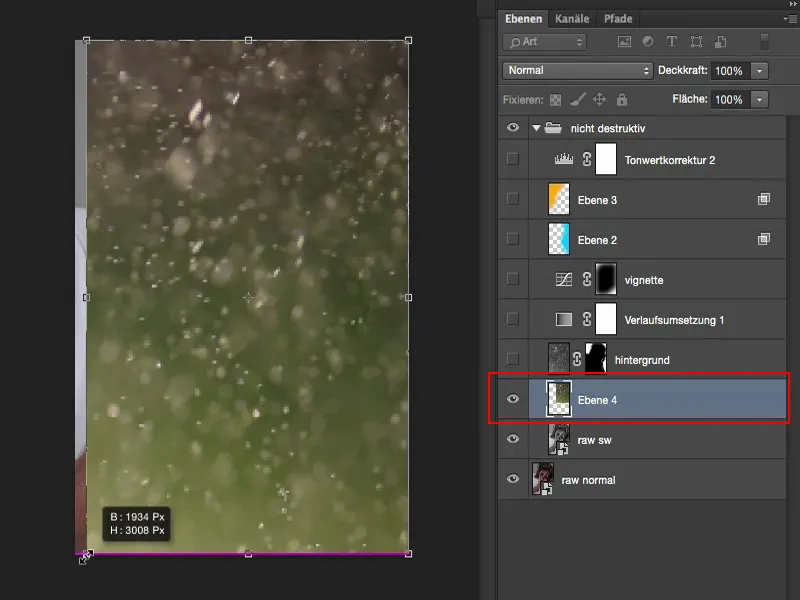
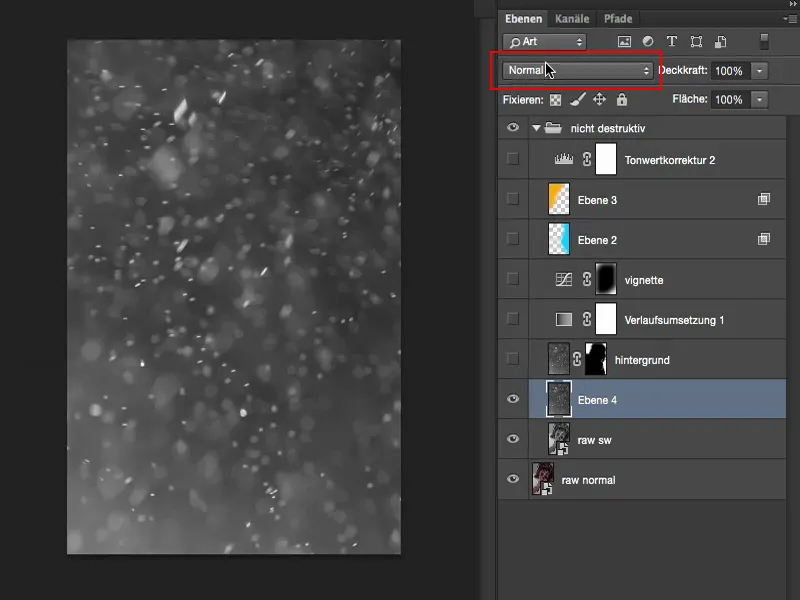
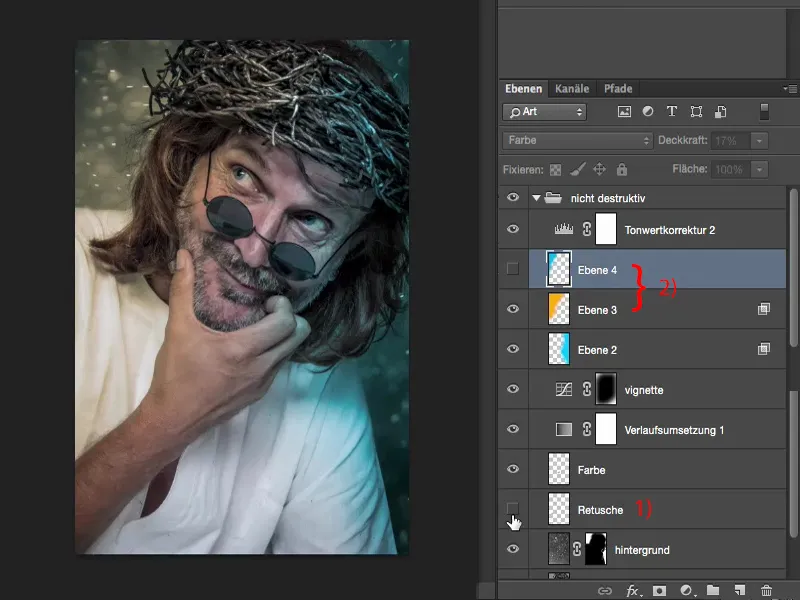
여기에서 약 80% 보정된 이미지를 볼 수 있으며 7~8개의 레이어가 있습니다.
이 레이어에서 많은 일이 일어나지는 않았지만 수정 전(왼쪽)과 수정 후(오른쪽)를 보면 많은 일이 일어났습니다.

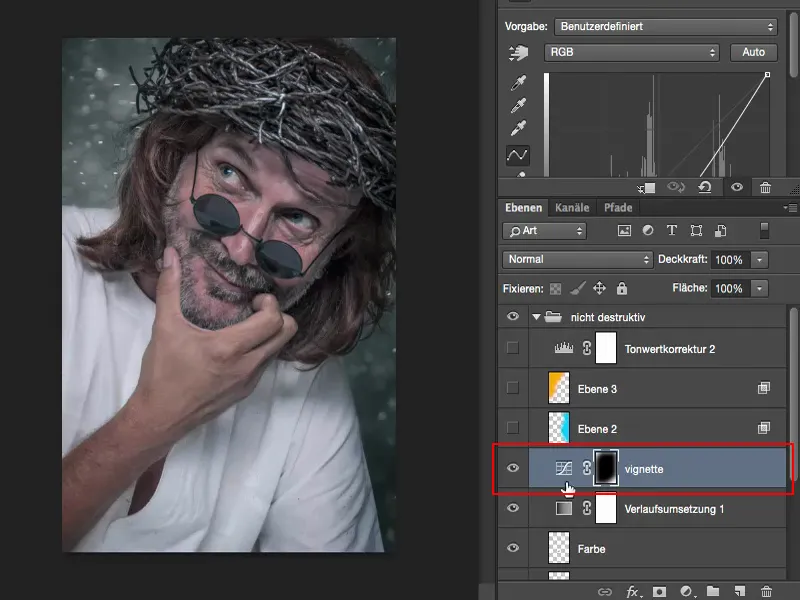
새로운 배경(1)을 추가했고, 두 개의 원시 현상(2)을 사용했으며, 오른쪽에 파란색 글로우(3)와 왼쪽에 주황색 글로우(4)를 추가했고, 톤 보정(5), 비네트(6), 그라데이션 변환(7)을 추가했습니다. 사실 이미 꽤 괜찮은 결과물이 나왔습니다.
이 레이어 스택의 좋은 점은 현재 제 모델이 있는 유일한 픽셀 레이어는 여기 아래의 원시 개발(8)과 디테일과 밝기를 제공하는 두 번째 원시 개발(9)뿐이라는 것입니다. 그 다음부터는 실제로 레이어를 앞뒤로 움직일 수 있고 중간 레이어를 삽입할 수 있습니다. 이제 이 레이어 스택의 로직을 설명해드리겠습니다.
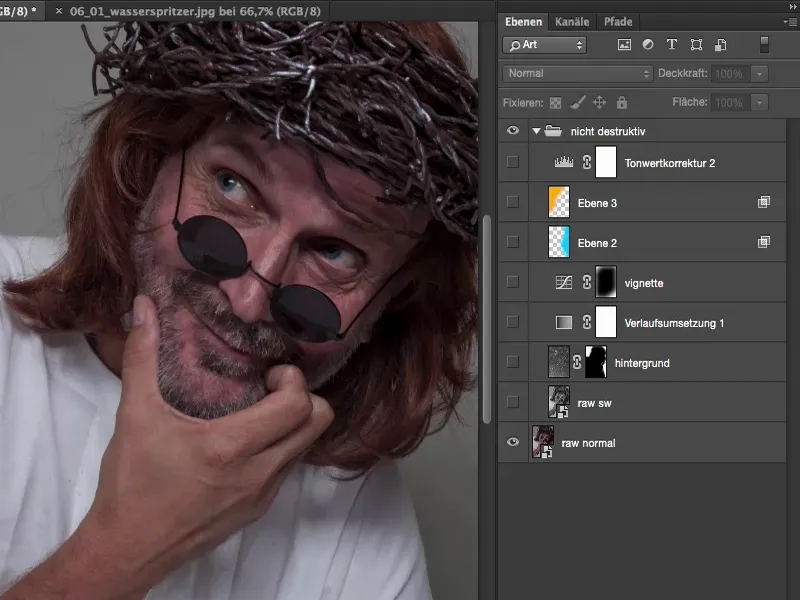
여기서 다시 시작점으로 돌아가 보겠습니다. 원시 변환기에서 나온 이미지가 중성 회색 배경에 올바른 화이트 밸런스로 올바르게 노출된 모습입니다.
이제 저는 스스로 생각했습니다. 이렇게 간결한 사람에게는 가능한 한 많은 디테일이 나타나면 확실히 좋아 보일 것입니다.
복사를 통해 디테일 강조, 새로운 스마트 오브젝트 만들기
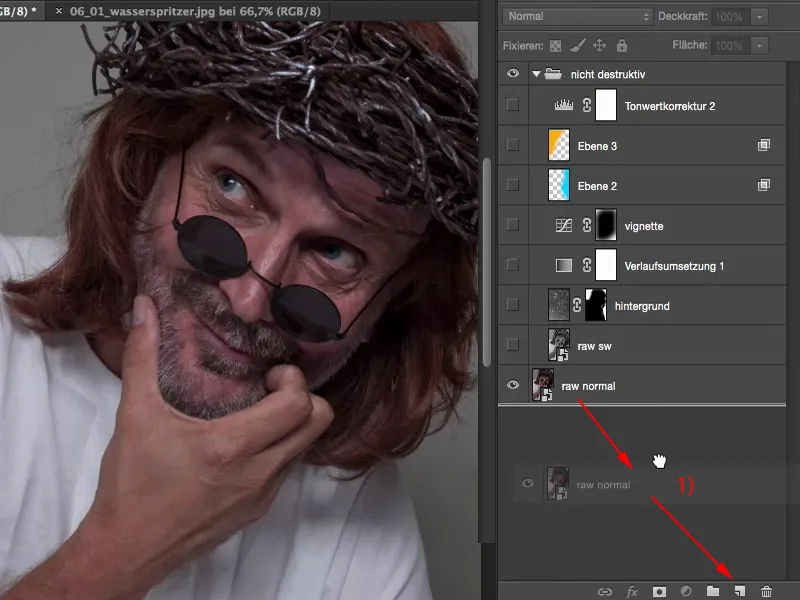
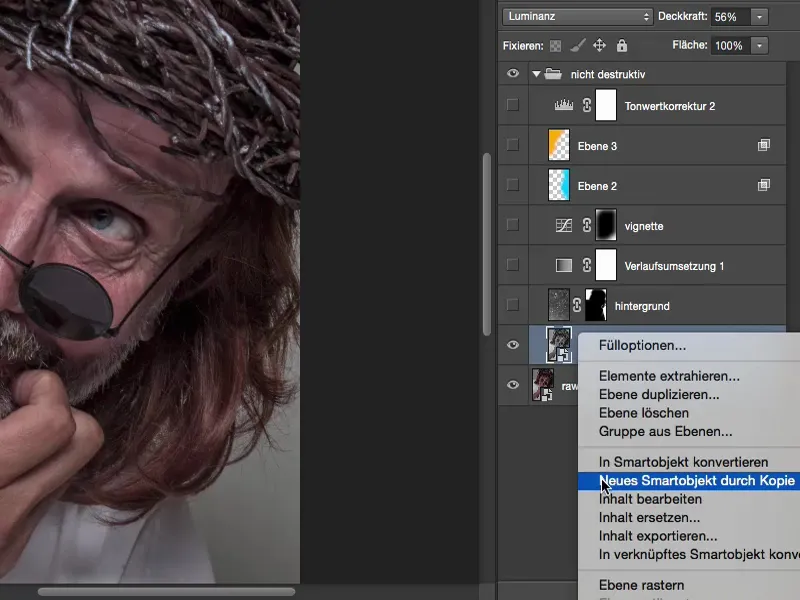
이를 수행하는 방법에는 여러 가지가 있습니다. 가장 간단한 방법은 아무것도 하지 않았다면 배경 레이어, 즉 이 원시 레이어를 복제하는 것입니다. 그러나 이 레이어를 아래로 드래그(1)하면 그 뒤에 있는 스마트 오브젝트도 복제되기 때문에 모든 것이 작동하지 않습니다. 그러면 "사실 두 번째 원시 레이어에서 했던 것과 똑같네"라고 생각할 수 있습니다. 안타깝게도 그렇지 않습니다. 이 스마트 오브젝트 레이어의 레이어 복사본을 만들면 스마트 오브젝트는 복사되지만 여기에 Raw에 저장된 XMP 파일에 대한 링크는 분리되지 않습니다. 즉, 백그라운드 레이어에서 변경하든 원시 복사 레이어에서 변경하든 전혀 차이가 없으며 두 스마트 오브젝트가 항상 동시에 업데이트되고 변경 사항이 표시되지 않습니다.
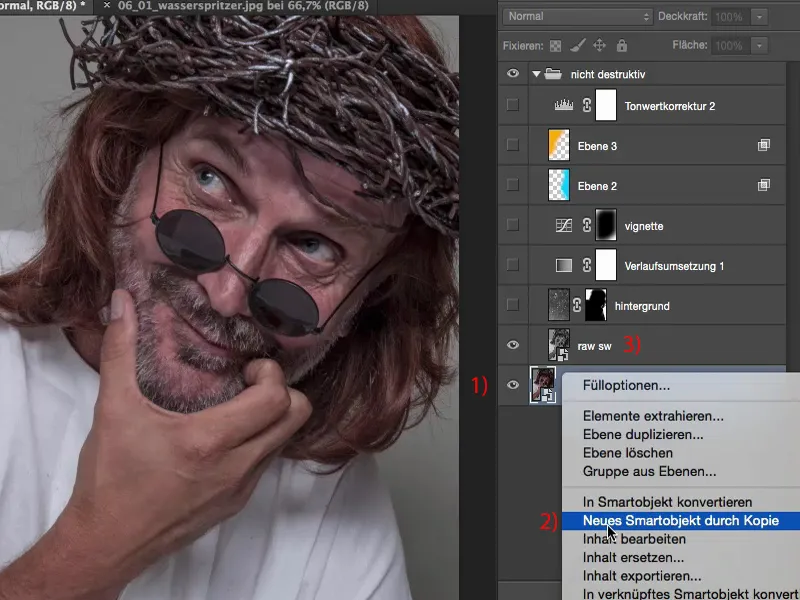
이 작업은 여기를 마우스 오른쪽 버튼으로 클릭한 다음(1) 복사하여 새 스마트 오브젝트 만들기 기능(2)을 사용해야만 수행할 수 있습니다. 그러면 이름에서 알 수 있듯이 실제로 비어 있는 새 스마트 개체가 만들어집니다. 원래 열었던 원시 파일의 복사된 스마트 오브젝트가 아니라 복사본으로 새 스마트 오브젝트가 생성되어 이제 모든 설정을 다시 할 수 있습니다. 그런 다음 두 개의 실제 원시 개발로 두 개의 원시 개발로 실제로 작업 할 수 있습니다.
여기 레이어로 돌아가서 두 번 클릭하겠습니다(3).
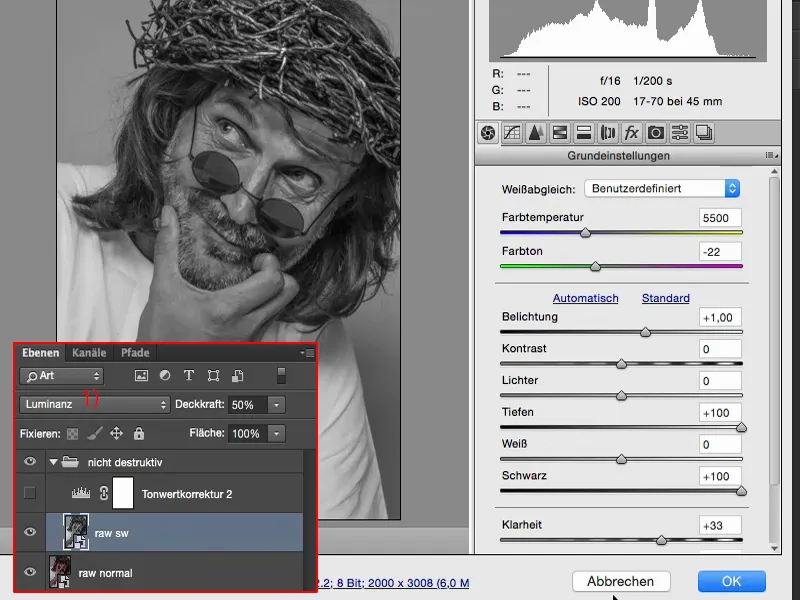
그러면 무슨 말인지 바로 알 수 있을 것입니다: 이것은 원본 현상된 이미지가 아니라 흑백 사본입니다. 이 레이어가 휘도 모드(1)에 있기 때문에 이 사본을 만들었습니다.
이 레이어가 일반 모드에 있었다면 채도가 매우 낮은 이미지가 되었을 것입니다. 여기서는 이미 불투명도를 50%로 설정했고, 100%로 설정하면 여기에도 이런 이야기가 나올 것입니다.
하지만 전체가 휘도 모드로 되어 있고 여기에 많은 디테일을 만들고 싶기 때문에 불투명도를 50, 60%로 설정했습니다. 휘도 오버레이 모드에서 흑백 레이어를 사용하면 컬러가 더 이상 역할을 하지 못하기 때문입니다.
이 원본(1)의 원래 색상을 원하지만 이 흑백 현상(2)의 휘도를 원합니다.
따라서 여기에서 회색조로 변환 (1)으로 이동한 다음 여기 흑백의 모든 색상 슬라이더를 사용하여 밝기를 아주 멋지게 조정할 수 있습니다. 기본 설정 (2)에서는 깊이 (3)와 검은색 (4)을 최대로 밝게 설정했습니다. 선명도 (5)를 높이고 노출 (6)을 한 블렌더 더 밝게 했습니다.
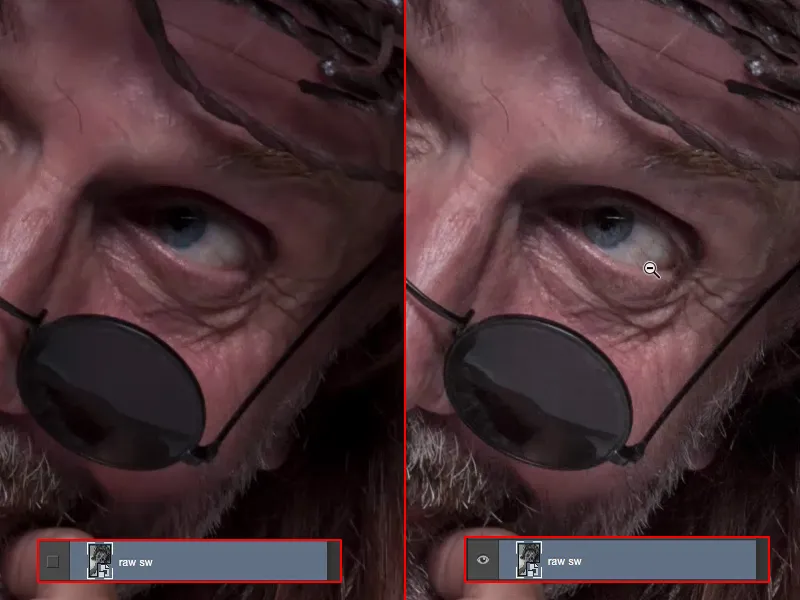
이것이 두 번째 Raw에서 일어난 일의 전부입니다. 중간 톤과 낮은 톤을 크게 늘리고 나머지 디테일은 선명도 슬라이더가처리합니다.
그런 다음 모든 것이 다시 계산됩니다. 특히 얼굴에서 그 효과를 아주 선명하게 볼 수 있습니다. 이제 홍채를 완전히 볼 수 있고 그렇지 않으면 그림자 속에 검은색으로 거의 숨겨져 있습니다. 모든 피부 구조도 훨씬 더 멋지고 수염도 더 세밀하고 여기 머리카락 뒤쪽에도 약간의 노이즈가 있지만이 사진에서는 전혀 신경 쓰이지 않습니다. 이것이 첫 번째 이야기입니다.
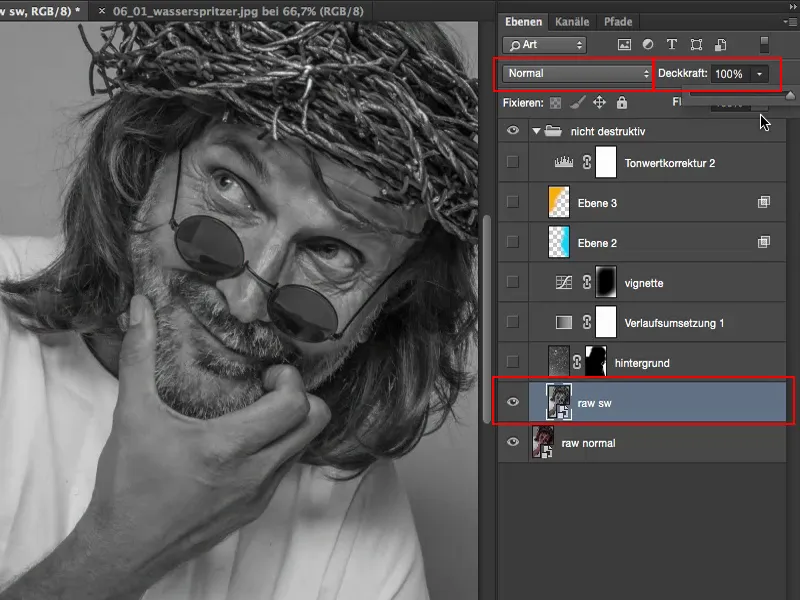
첫 번째 원시가 상당히 만족스럽지만 "어떻게든 다른 원시 개발을 할 수 있다면 더 많이 놀릴 수 있다"고 생각한다면 스마트 오브젝트의 복사본을 만들되 이 기능 만 사용하십시오 복사본으로 새 스마트 오브젝트.
여기까지입니다.
배경
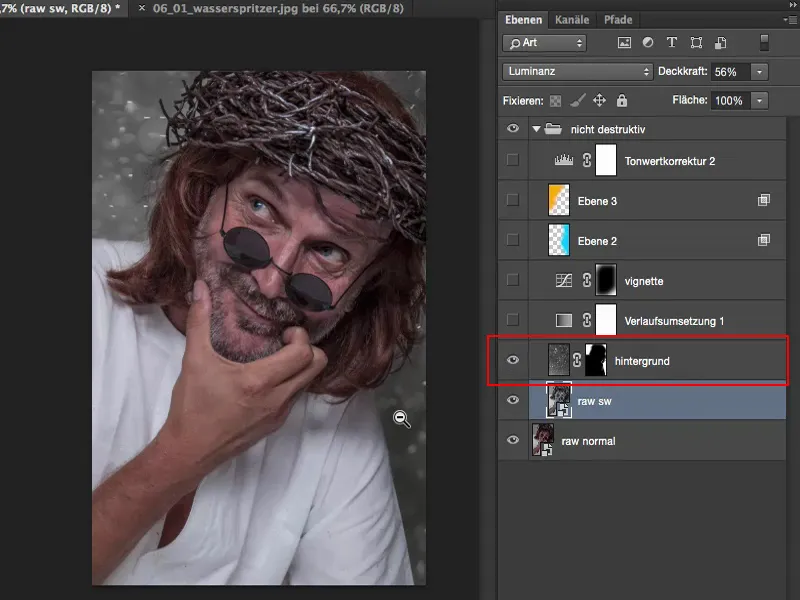
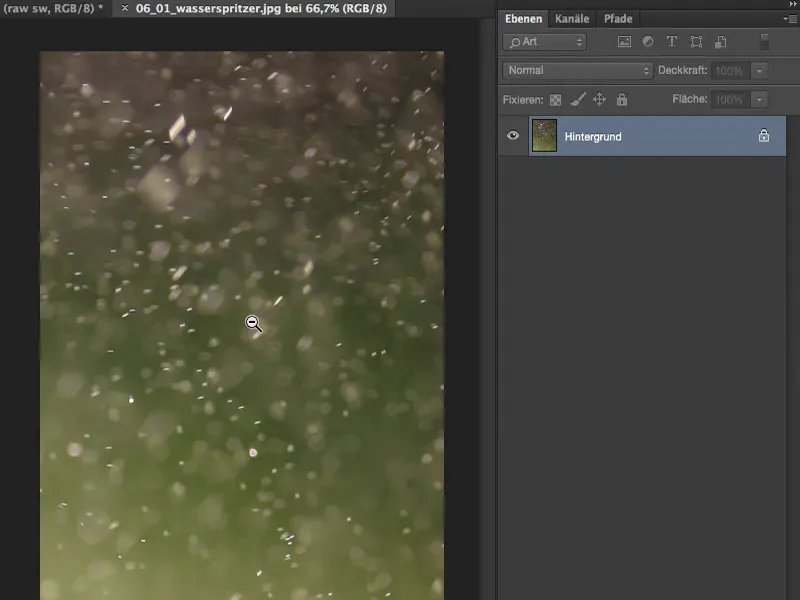
그러다 문득 이 그림이 정말 멋지다는 생각이 들었습니다. 배경은 그냥 스튜디오 회색인데 뭔가 다른 것이 있어야 하는데 여전히 매우 재미있다고 생각합니다. 그리고 다음 단계는 보정을 시작하고 모양을 오버레이하기 전에 배경을 만드는 것입니다. 이제 빛 반사와 물 튀김을 이렇게 사용하고 회색으로 채색하기로 결정했습니다.
원본에서 배경은 이렇게 생겼습니다. 분수 앞에 수동으로 초점을 맞춘 물보라를 표현한 것입니다. 그리고 태양이 실제로 닿으면 이 하얀 반점이 생깁니다.
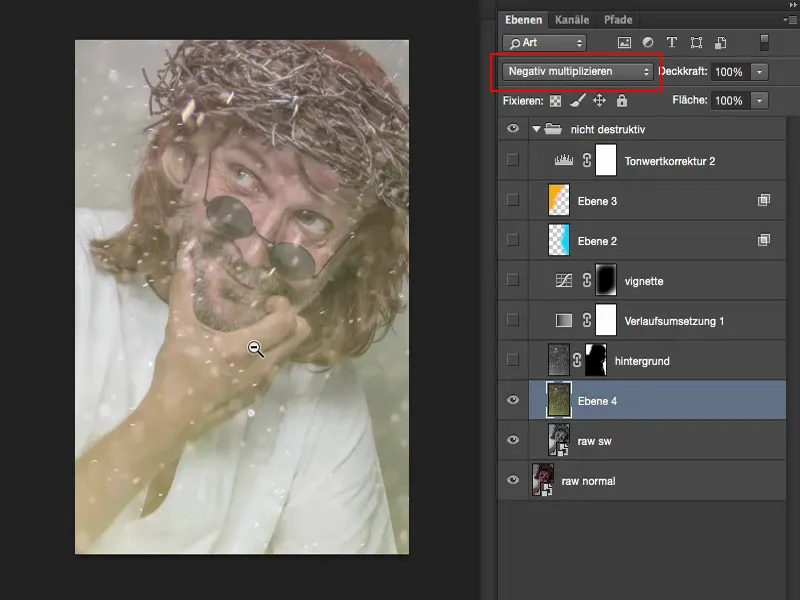
이미지 편집기로 이런 장면을 보면 머릿속에서 "음수 곱하기, 음수 곱하기!"라는 외침이 절로 나옵니다. 이렇게 하면 이미지의 어두운 부분이 페이드 아웃되어 구도에 매우 빠르게 통합될 수 있습니다.
이제 Cmd + A, Cmd + X, Cmd + W (또는 Ctrl )로 잘라내고 전체를 닫겠습니다. Place를 통해 삽입할 수도 있지만 저는 이 방법으로 하는 습관이 생겼습니다.
그런 다음 전체를 파일로 붙여넣고 자유 변형을 사용하여 이미지 크기로 확장한 다음 Enter 키를 눌러 전체를 확인합니다.
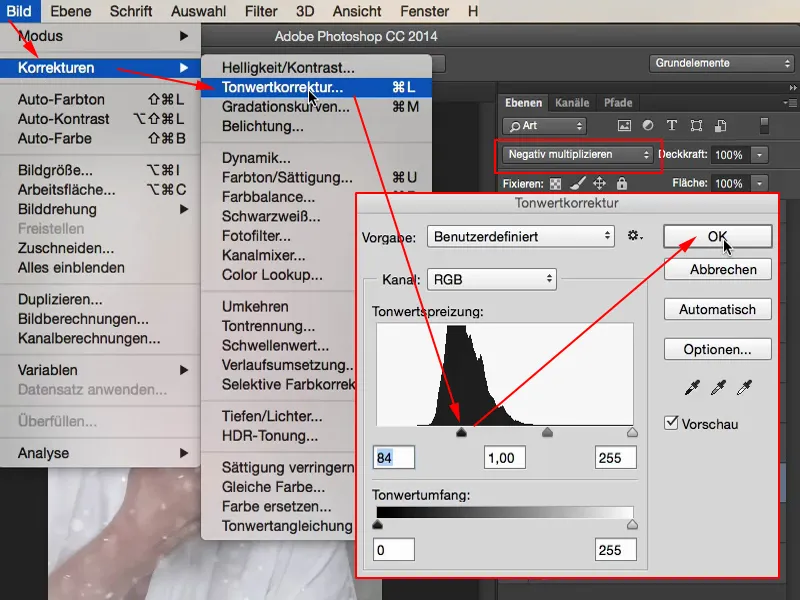
그런 다음 곱하기 음수로 이동합니다. 물론 이미지의 색상은 그대로 남아 있습니다.
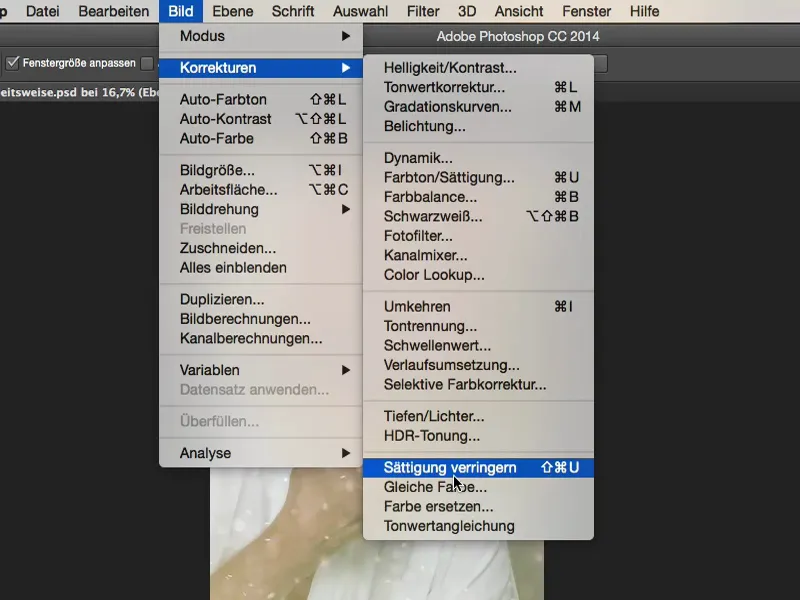
지금은 그게 마음에 들지 않습니다. 그래서보정>채도 감소를 통해 이 파일의 채도를 낮춥니다. 이제 흑백 이미지가 생겼습니다.
이것이 일반 모드에서 보이는 모습입니다. 이제 색조 값을 조정하기만 하면 됩니다.
이렇게 하려면 이미지>보정>톤 보정으로 이동합니다 . 보시다시피: 현재 하이라이트와 그림자에는 정보가 없습니다. 여기 중앙에 산이 있는데 이를 제거하려면 전체를 이동해야 합니다. 좋아요.
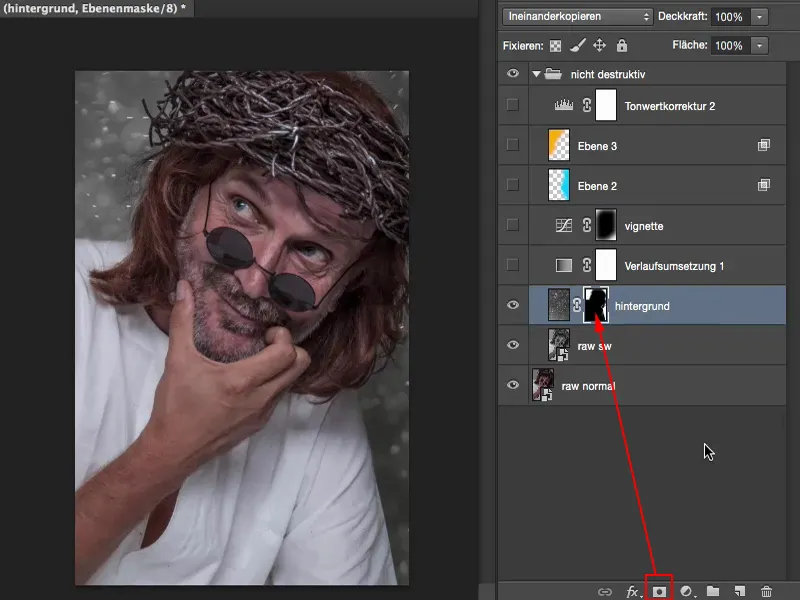
이제 생각해 보세요: 모든 것을 모델에 넣을까요, 말까요? 그런 다음 여기에 마스크를 만들고 여기에 이미 준비한 것을 지우기만 하면 됩니다.
이렇게 하면 여기에 물이 튀고 모델은 단순히... 예, 100% 정확하지는 않지만 꽤 잘 제거됩니다. 또한 밀도를 높이고 이미지를 조금 더 흥미롭게 만들기에 충분합니다.
리터칭: 불순물 및 색상
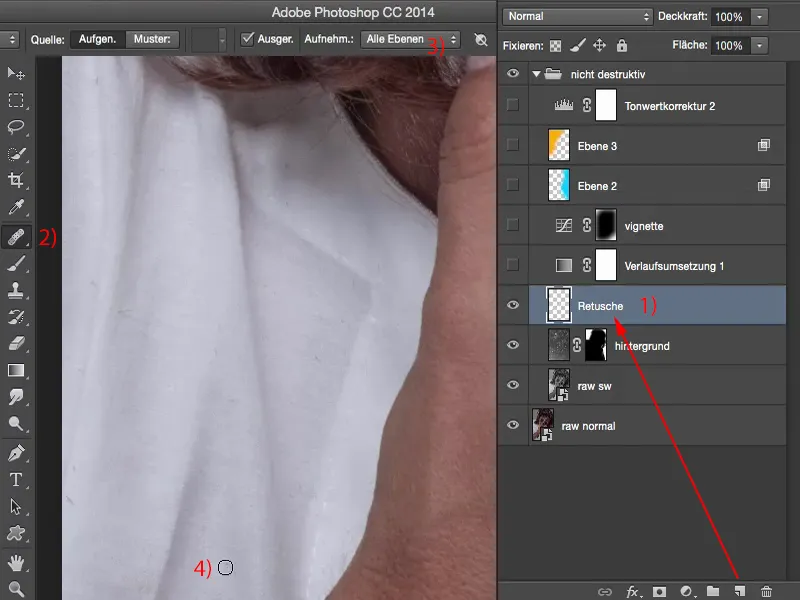
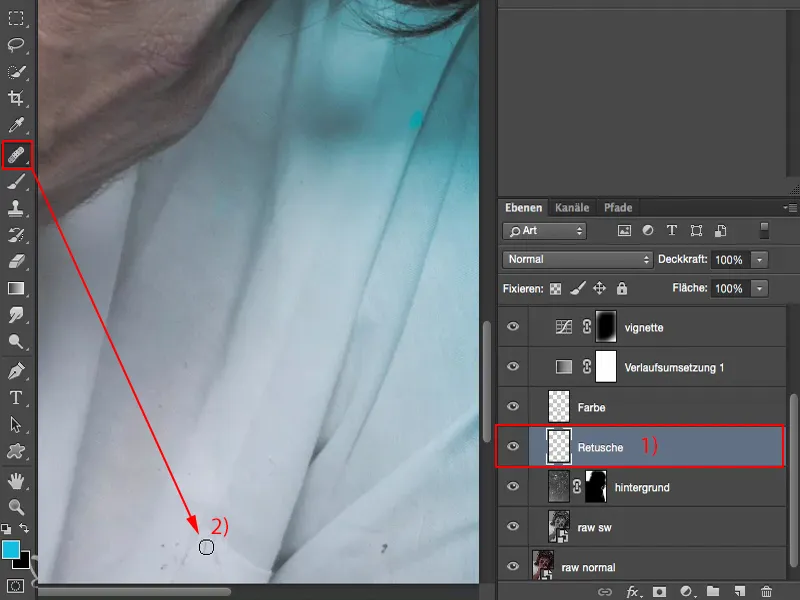
이제 예를 들어, 여기서는 비파괴적으로 작업하고 있으므로 피부의 무언가를 수정하거나 옷에 작은 부스러기(4)와 같이 신경 쓰이는 잡티가 있는 경우 이제 빈 레이어를 만들고 "수정"(1)이라고 부를 수 있습니다(예: 1). 수리 브러시를 가져옵니다(2). 여기서 모든 레이어 (3)라고 말하는 이유는 물론 이러한 조명 효과와 물보라만 작업하고 싶지 않고 전체 레이어 스택을 통해 작업하기를 원하기 때문입니다. 이제 여기에서 매우 비파괴적인 방식으로 모든 것을 제거할 수 있습니다(4). 또한 얼굴을 보면 저에게 잘 어울리지 않는 작은 머리카락이 하나 더 있습니다. 이제 이 빈 평면에서 자유롭게 움직일 수 있습니다.
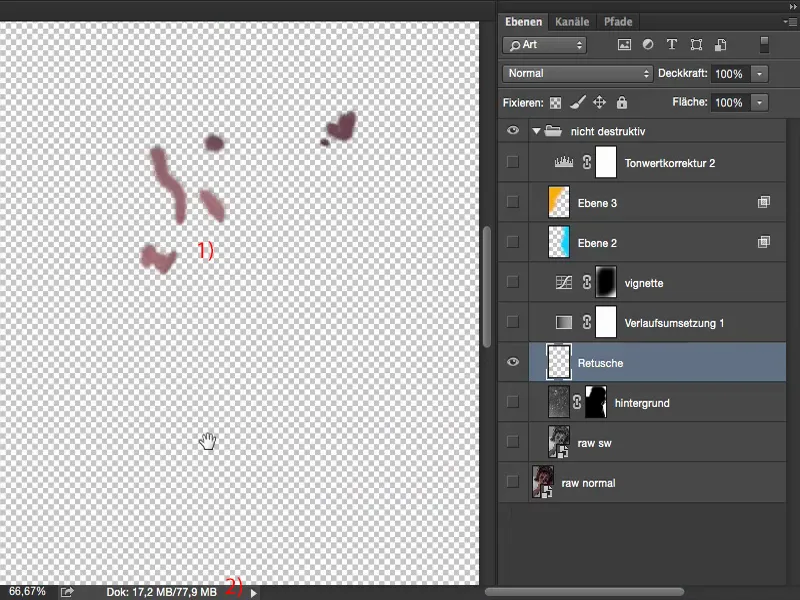
좋은 점은 모든 것을 차단할 때입니다: 여기서 일어나는 일은 방금 수정한 작고 작은 것들(1)뿐이라는 것을 알 수 있습니다. 이는 또한 파일 크기가 상대적으로 작게 유지된다는 의미이기도 합니다(2).
레이어 복사본으로 계속 작업하는 경우... 예, 물론 그렇게 작업할 수 있지만 파일 크기가 현재와 같은 77MB에서 500MB로 매우 빠르게 증가하거나 해상도가 더 높으면 그 이상으로 증가합니다. 그리고 컴퓨터가 어떻게 무릎을 꿇는지도 금방 알 수 있습니다. 이 비파괴 작업 방식의 또 다른 장점은 컴퓨팅 파워도 절약할 수 있다는 점입니다. 컴퓨터가 500MB 파일로 버퍼 메모리를 계속 채워야 하는지 아니면 77MB로 채워야 하는지는 차이가 있습니다. 컴퓨터는 이를 거의 알아차리지 못합니다.
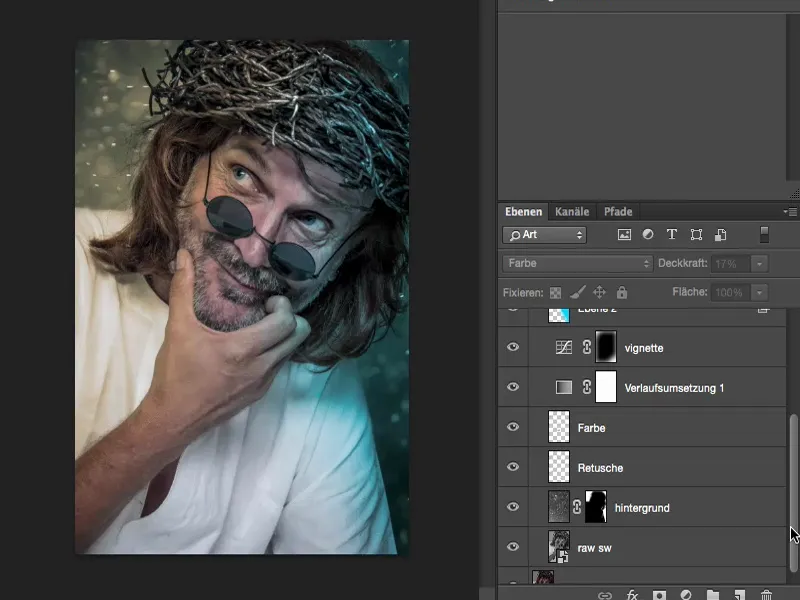
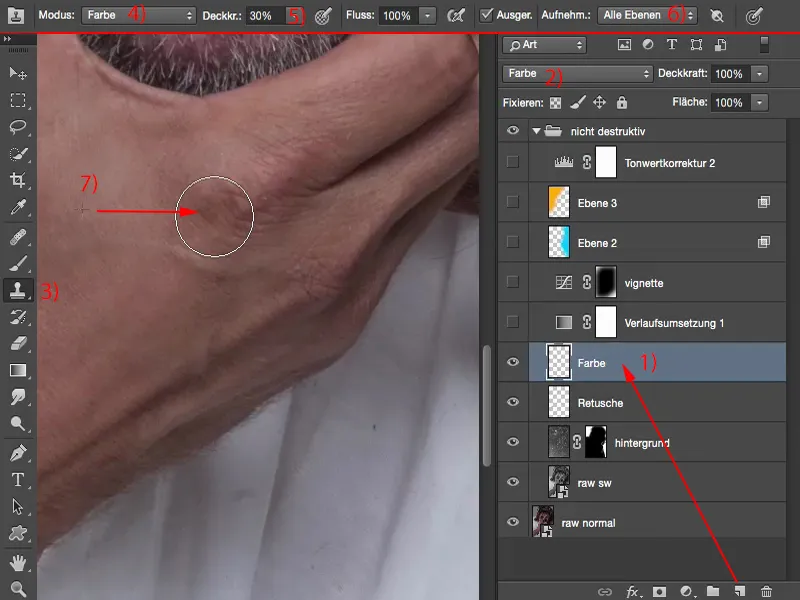
따라서 이러한 빈 레이어를 사용하면 중간중간 언제든지 수정 작업을 시작할 수 있습니다. 예를 들어 피부의 색상을 조정해야 하는데 여기는 채도가 너무 낮고 발목이 너무 빨갛다(1)라고 말하면 여기에서 색상을 보정할 수 있습니다. 전체를 컬러 모드로 설정하고(2) 스탬프를 찍고(3) 컬러 모드로 설정하고(4) 여기에서 30%로 설정합니다(5). 모든 레이어 확인란을 다시 활성화하기만 하면 됩니다(6). 그런 다음 그 위에 색상을 스탬프하고(7) 손의 너클을 채도를 낮출 수 있습니다. 물론 이미지의 다른 영역에서도 동일한 작업을 수행할 수 있습니다. 이것이 얼마나 유연한지 이미 보셨을 것입니다. 여기서는 작은 점의 색상을 약간만 변경하기 때문에 파일 크기가 크게 커지지 않습니다.
컬러 룩 만들기: 그라데이션 변환
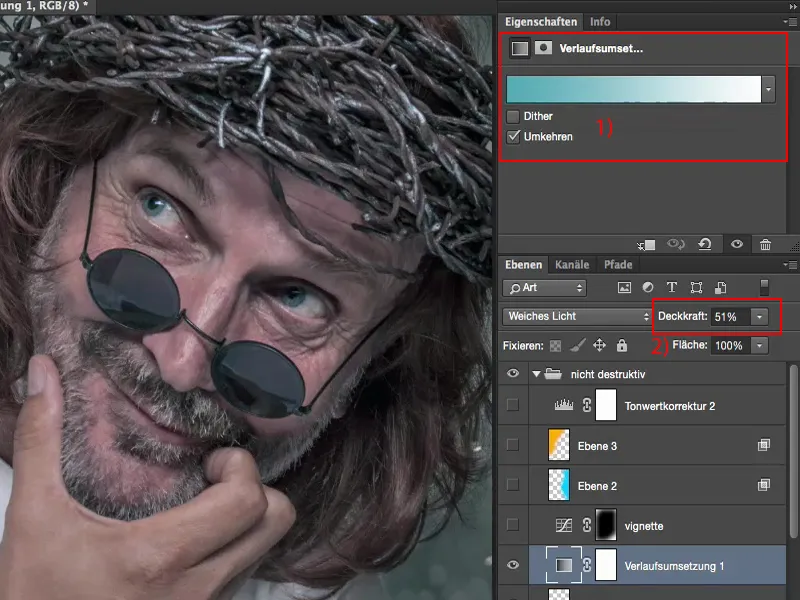
이제 컬러 룩을 만들 차례입니다: 그라데이션 변환을 했습니다. 이제 다음과 같이 보입니다. 반전 모드(1)에서 파란색 또는 청록색 흰색 그라데이션이 여기에 겹쳐져 있습니다. 일반 모드에서는 심도가 있는 이미지가 망가져서 별로 마음에 들지 않았습니다. 하지만 이렇게 하면 꽤 멋져 보입니다. 불투명도는 51%(2)로 뒀습니다. 좀 더 선명하게 만들기 위해 불투명도를 끝까지 올릴 수도 있지만, 그러면 전체가 너무 시안색으로 채도가 높아집니다. 그래서 약간의 피부색이 여전히 드러납니다. 저는 이 방법이 마음에 듭니다.
비네팅 만들기
언제든지 여기에 다른 조정 레이어가 필요하다고 말할 수도 있습니다. 그러면 지금 여기에 넣으면 됩니다. 또는 여기 이미지에 다소 강한 비네팅을 추가했습니다. 좀 더 잘 볼 수 있도록 더 축소하겠습니다. 이렇게 하면 이미지가 약간 압축되고 외부의 모든 것이 똑같이 밝아지기 때문에 시청자가 이미지의 중앙으로 끌어당겨집니다. 또한 배경이 약간 손질된 것을 즉시 알 수 있지만 배경을 어둡게 하면 시선이 분산되고 얼굴에서 액션이 발생하므로 원래 있어야 할 곳에 있습니다.
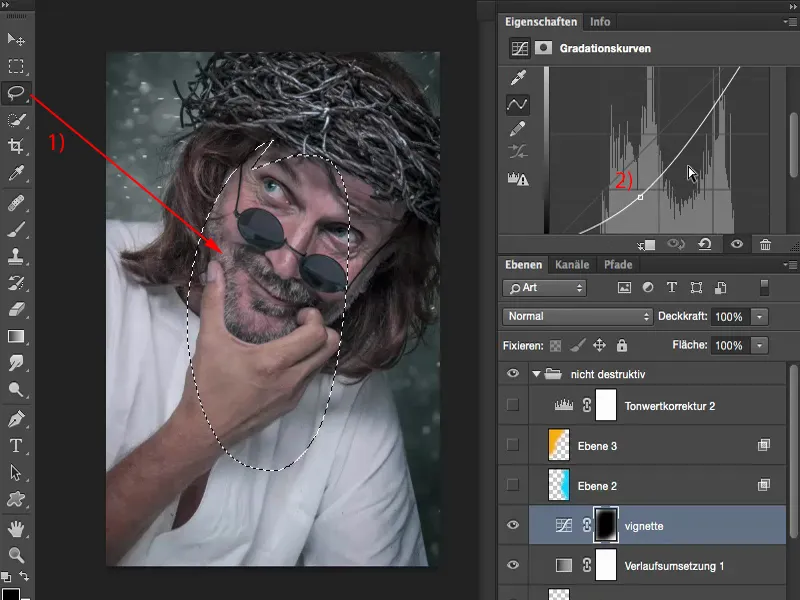
이와 같은 비네팅은 그라데이션 곡선 조정 레이어에서 선택 영역을 만들고(1) 부드럽게 한 다음 곡선을 아래로 드래그하면(2) 매우 빠르게 만들 수 있습니다.
조명 효과 만들기
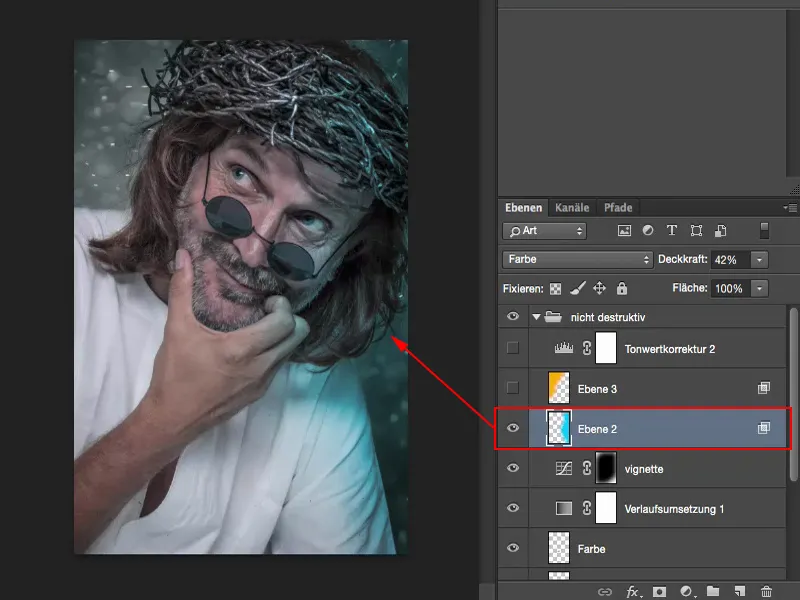
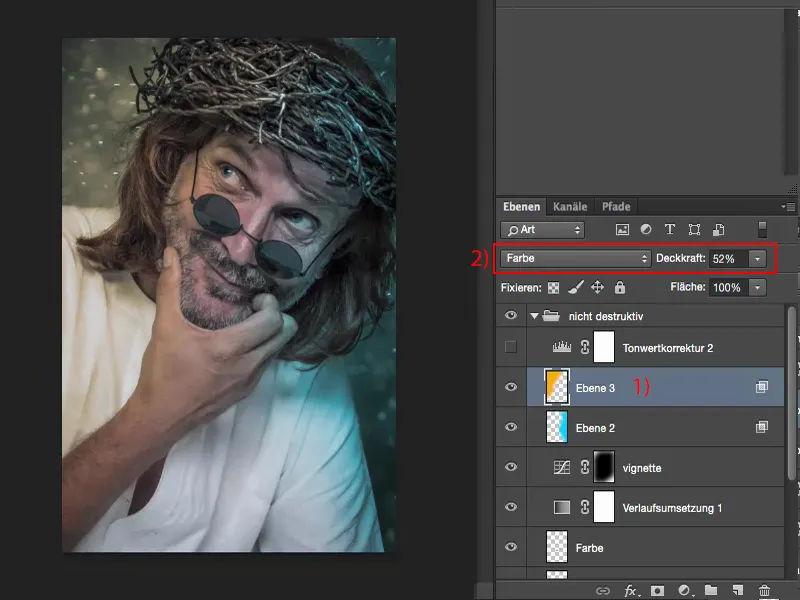
그러다 혼자 생각했습니다. 왠지 꽤 멋지고 거의 완성되었지만 여전히 그림에서 약간의 색이 빠져 있습니다. 오른쪽 이 부분에 파란색 스포트라이트가 비치는 것을 상상할 수 있었고 여기에 빛을 비추고 싶다는 생각이 들었습니다.
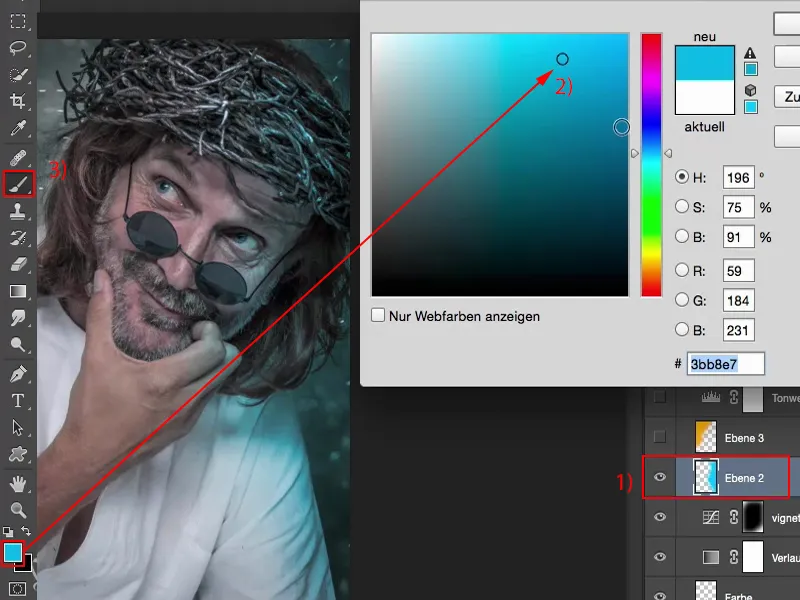
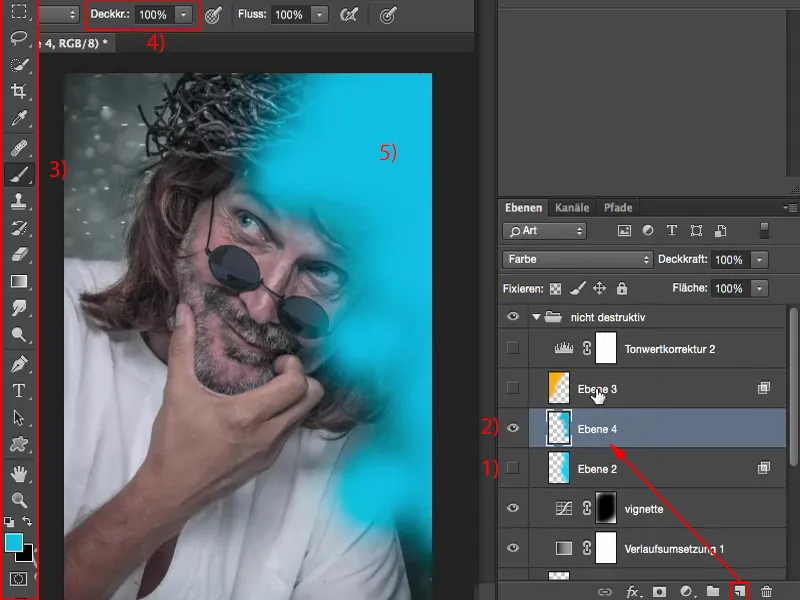
그래서 빈 레이어(1)를 만들고 브러시 (3)에서 이 색상(2)을 가져와 시안 블루를 선택합니다.
레이어를 지우고(1) 빈 레이어를 만들고(2) 브러시를 가져와(3) 색상을 100% 불투명도로 설정하고(4) 여기에 이와 같은 것을 그립니다. 몇 가지 이상값을 칠할 수도 있습니다(5)...
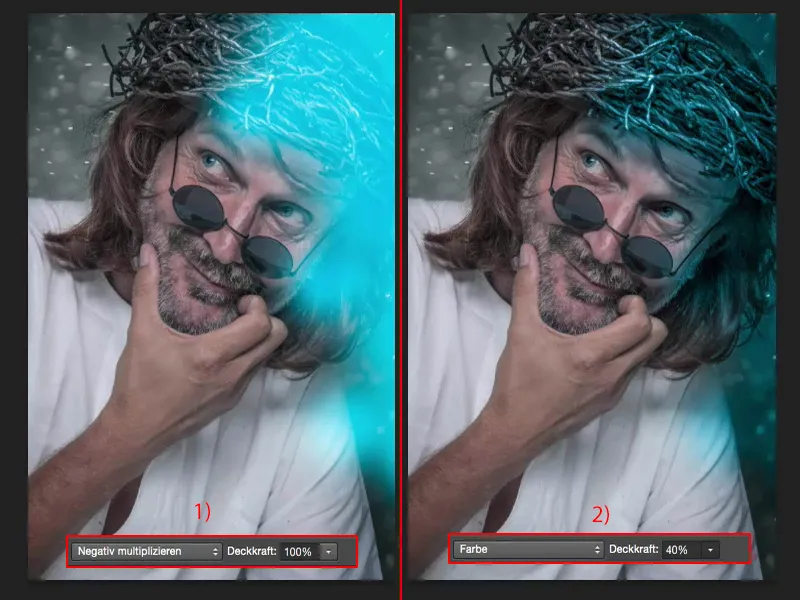
... 그리고 전체를 컬러 모드로 설정합니다. 레이어를 네거티브 곱 하기 모드(1)로 설정할 수도 있습니다. 그러면 전체가 매우 화려하고 네온빛이 강해집니다. 그런 다음 불투명도를 줄여야 하지만 컬러 모드(2)에서는 왠지 꽤 멋져 보입니다. 이제 불투명도를 조금 낮춥니다.
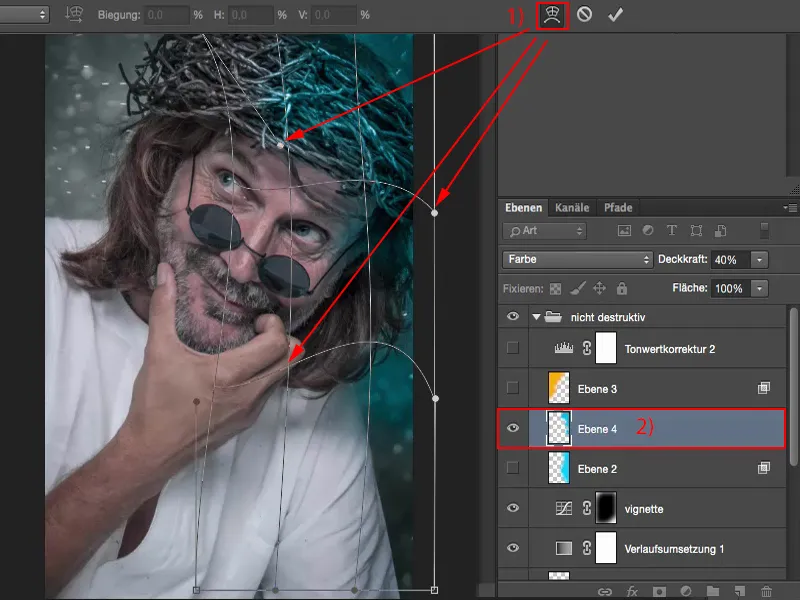
여기서 자유 변형으로 모든 것을 조정할 수 있습니다. 필요한 경우 이미지에 구부리거나 구부릴 수도 있습니다(1). 매우 유연합니다. 대략 이렇게 시각화할 수 있습니다. 그런 다음 Photoshop에서 이를 다시 간단히 계산합니다. 이제 이 레이어(2)가 됩니다.
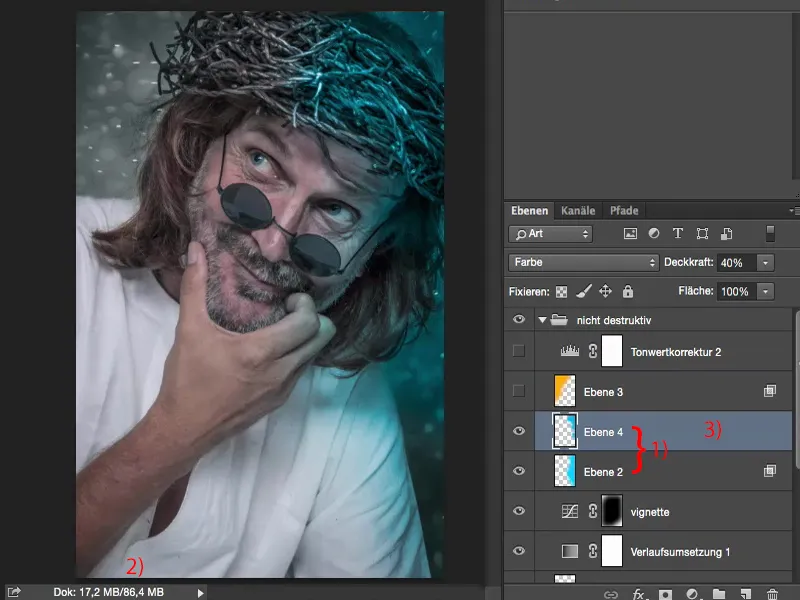
레이어를 결합할 수도 있습니다. 두 개, 세 개 또는 그 이상을 서로 다른 레이어 모드로 작업할 수도 있습니다. 빈 레이어와 약간의 색상이 있고(1), 파일 크기가 약간 커졌지만 실제로는 많은 작업을 했음에도 불구하고 여전히 100MB 미만입니다(2). 이것이 비파괴 작업의 장점입니다. 다시 꺼내보겠습니다(3).
그리고 이제야 깨달았겠지만 여기 이 페이지의 패브릭을 정리하는 것을 잊었다면 여기 스택의 맨 아래 중앙에 있는 리터칭 레이어(1)를 찾아서 "그래, 여기서 파괴적으로 작업하지 않아서 다행이네"라고 말할 수 있습니다. 위쪽에 색이 바뀌는 등의 문제가 있더라도 언제든지 여기에서 모든 것을 수정할 수 있기 때문입니다(2).
언제든지 모든 레이어에 액세스하여 완벽하게 제어할 수 있다는 점이 장점입니다.
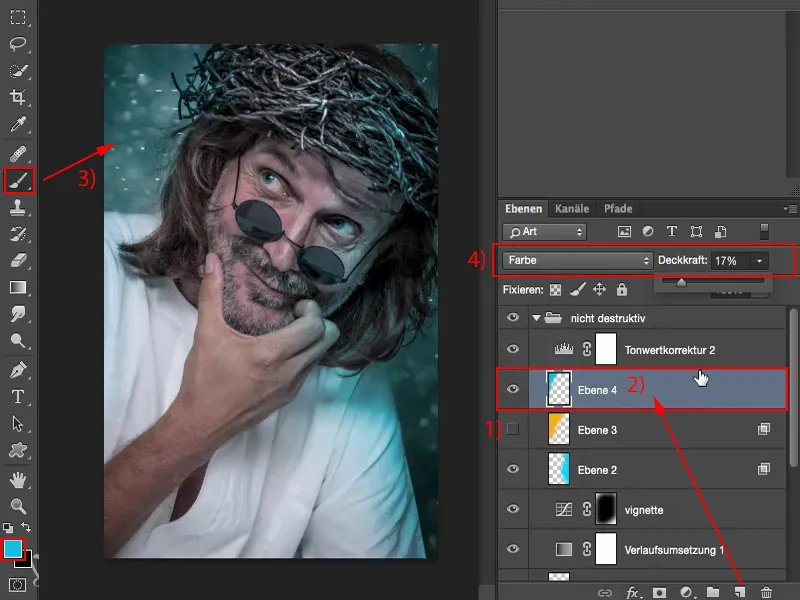
이제 다른 쪽에서도 색상 모드(2)에서 노란색 톤 또는 주황색 톤으로 동일한 작업을 수행했습니다(1). 이제 그림이 흥미진진해졌으니 이제 거의 완성된 것 같습니다.
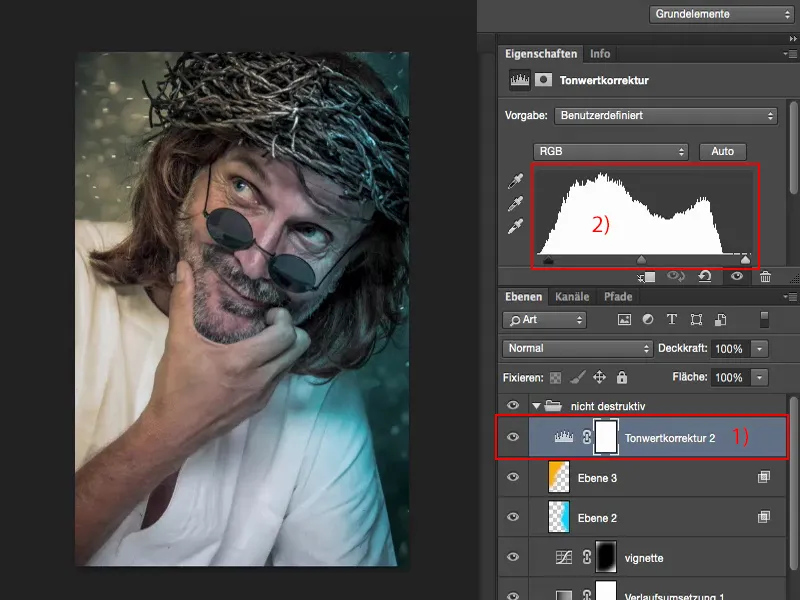
톤 값 보정
톤 값 보정 (1)을 적용하고 톤 값을 중앙으로 약간 이동(2)하여 대비를 더 많이 만들었습니다.
요약: 비파괴 작업의 장점
저장하겠습니다. 고객 주문이 들어왔는데 고객이 "이 디자인이 꽤 마음에 드는데 양쪽에 파란색 빛이 나도록 만들면 안 될까요?"라고 말하면 "네, 물론이죠, 고객님"이라고 답한다고 가정해 봅시다.
PSD 파일을 열고 이 레이어(1)를 블렌딩하고 빈 레이어(2)를 새로 만듭니다. 그런 다음 이쪽에도 이 글로우를 칠하고(3) 컬러 모드로 설정하고 불투명도를 20%로 약간 낮춘 다음(4), 물론 여전히 원하기 때문에 전체를 PSD로 저장하고 고객에게 TIFF 또는 JPG로 보냅니다. 고객은 10초밖에 걸리지 않았고 이메일로 바로 다시 보낼 수 있어 만족스러워합니다.
그러면 고객이 "아니요, 주황색이 더 좋겠어요."라고 말합니다. 그러면 두 레이어를 켜고 끄기만 하면(1) 다시 보낼 수 있습니다. 또는 다른 것이 마음에 들지 않으면 "왜 그 부스러기를 다 제거했어? 임시방편으로 붙인 거예요."라고 말합니다. 그런 다음 수정 레이어(2)를 제거하면 모든 부스러기가 다시 아래로 내려옵니다.
이렇게 하면 전체 스택이 논리적으로 비파괴적으로 구조화됩니다. 항상 "나중에 이 레이어에 다시 액세스하려면 어떻게 해야 할까?"라고 상상해 보세요. 그리고 내가 그렇게 할 수 있을까?" 특히 원시 영역에서 스마트 오브젝트로 작업하는 경우 언제든지 원시 개발 단계로 돌아갈 수 있습니다. 마스크로 작업해야 하고, 조정 레이어로 작업해야 하며, 빈 레이어에서 작업해야 합니다. 비파괴 워크플로우를 만들려면 이 세 가지가 주요 기준입니다.