이 안내서에서는 ChatGPT 비전의 통합 기능을 Microsoft Copilot에서 활용하는 방법에 대해 알려드리겠습니다. 이 혁신적인 기능을 사용하면 이미지를 업로드하고 다양한 정보와 분석을 생성할 수 있습니다. 여러분은 이미지를 분석하고 텍스트를 읽고 심지어 간단한 HTML 코드로 웹페이지를 생성하는 방법을 배울 것입니다. 이 안내서는 Microsoft Copilot과 ChatGPT Vision의 조합으로 제공되는 기능과 가능성을 단계별로 안내하며 설명합니다.
주요 인사이트
- ChatGPT Vision은 이미지를 분석하고 이해할 수 있습니다.
- 기기에서 이미지를 업로드하거나 새로운 사진을 촬영할 수 있습니다.
- 통합 OCR (광학 문자 인식) 기능을 통해 손글씨 텍스트를 읽을 수 있습니다.
- 간단한 웹페이지 코딩은 이미지에서 직접 추출할 수 있습니다.
단계별 안내
1. 기능에 액세스
이 기능을 활용하려면 먼저 Microsoft Copilot을 열어야 합니다. Copilot 인터페이스를 활성화하려면 지정된 버튼을 클릭하십시오. 이 단계에서 이미지 분석에 액세스할 수 있습니다.

2. 이미지 업로드
이제 이미지를 선택할 수 있습니다. 기기에서 이미지를 업로드하거나 새 사진을 촬영할 수 있습니다. 이 예시에서는 기기에서 섬네일을 업로드하겠습니다.

3. 이미지 분석 시작
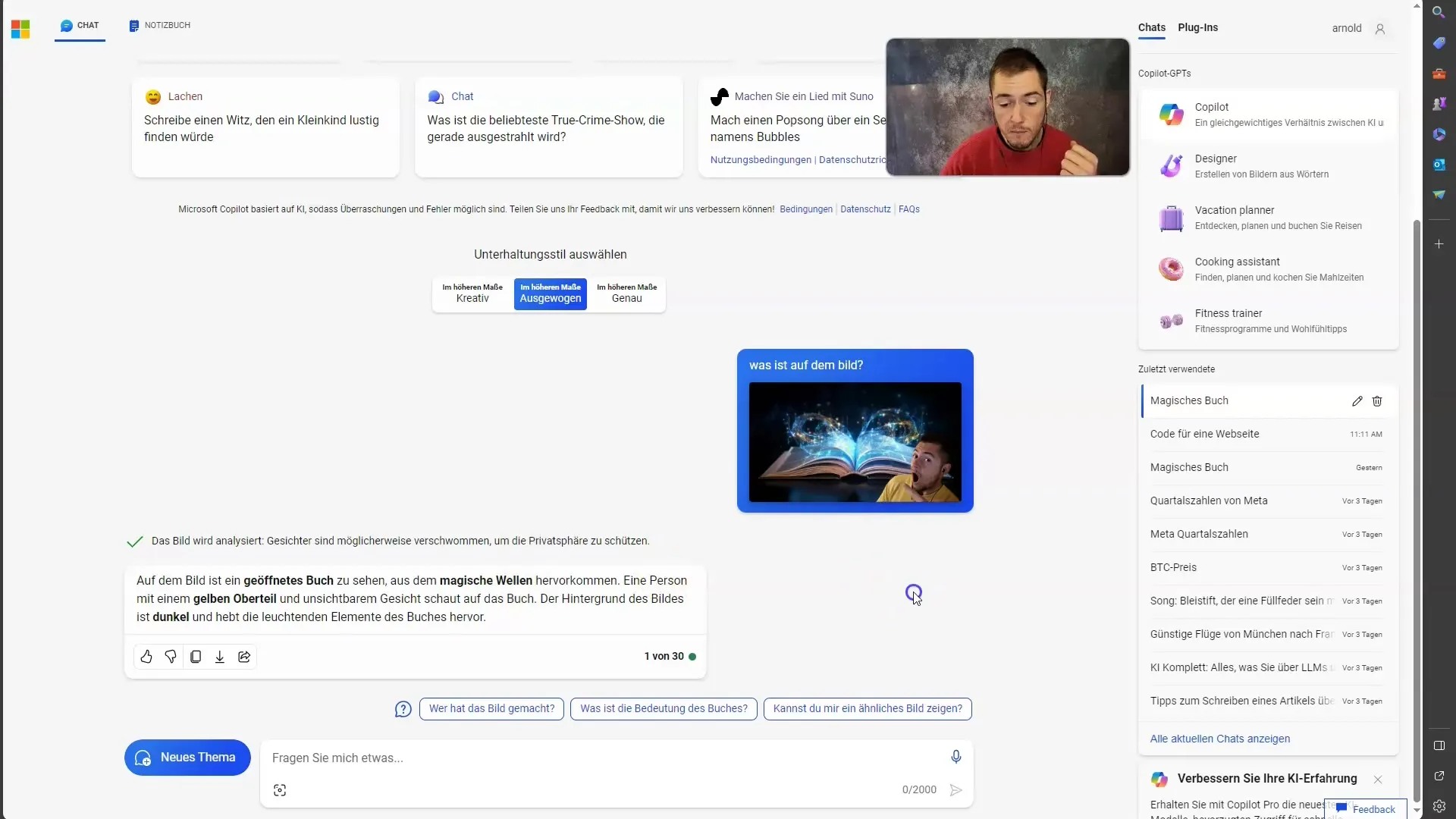
이미지를 업로드한 후에 보고 싶은 내용을 텍스트 상자에 입력합니다. 예를 들어 "이 이미지에 무엇이 있습니까?"라고 질문할 수 있습니다. Copilot은 이미지를 분석하고 설명을 제공할 것입니다.

4. 이미지 분석 결과
결과는 이미지에 있는 내용에 대한 상세 설명을 제공합니다. 예를 들어 사람, 물건 및 이미지의 일반적인 분위기에 대해 언급합니다. 단, 분석에서는 표시된 인물의 얼굴을 명확히 식별하지는 않습니다.

5. 손글씨 인식
또 다른 흥미로운 예는 손으로 쓴 노트를 분석하는 것입니다. Copilot에게 이미지의 손글씨를 인식하고 읽기 쉬운 텍스트로 변환하도록 요청하세요. 이것은 노트에서 정보를 디지털 형태로 변환하고자 할 때 특히 유용합니다.
Screenshot_175
6. HTML 코드 생성
예를 들어 손글씨가 있는 이미지가 있다면 Copilot에게 HTML 코드를 생성하도록 요청할 수 있습니다. 인식된 텍스트를 웹 페이지의 제목으로 사용하도록 요청하고 HTML로 형식화하도록 하세요.
Screenshot_218
7. HTML 코드 테스트
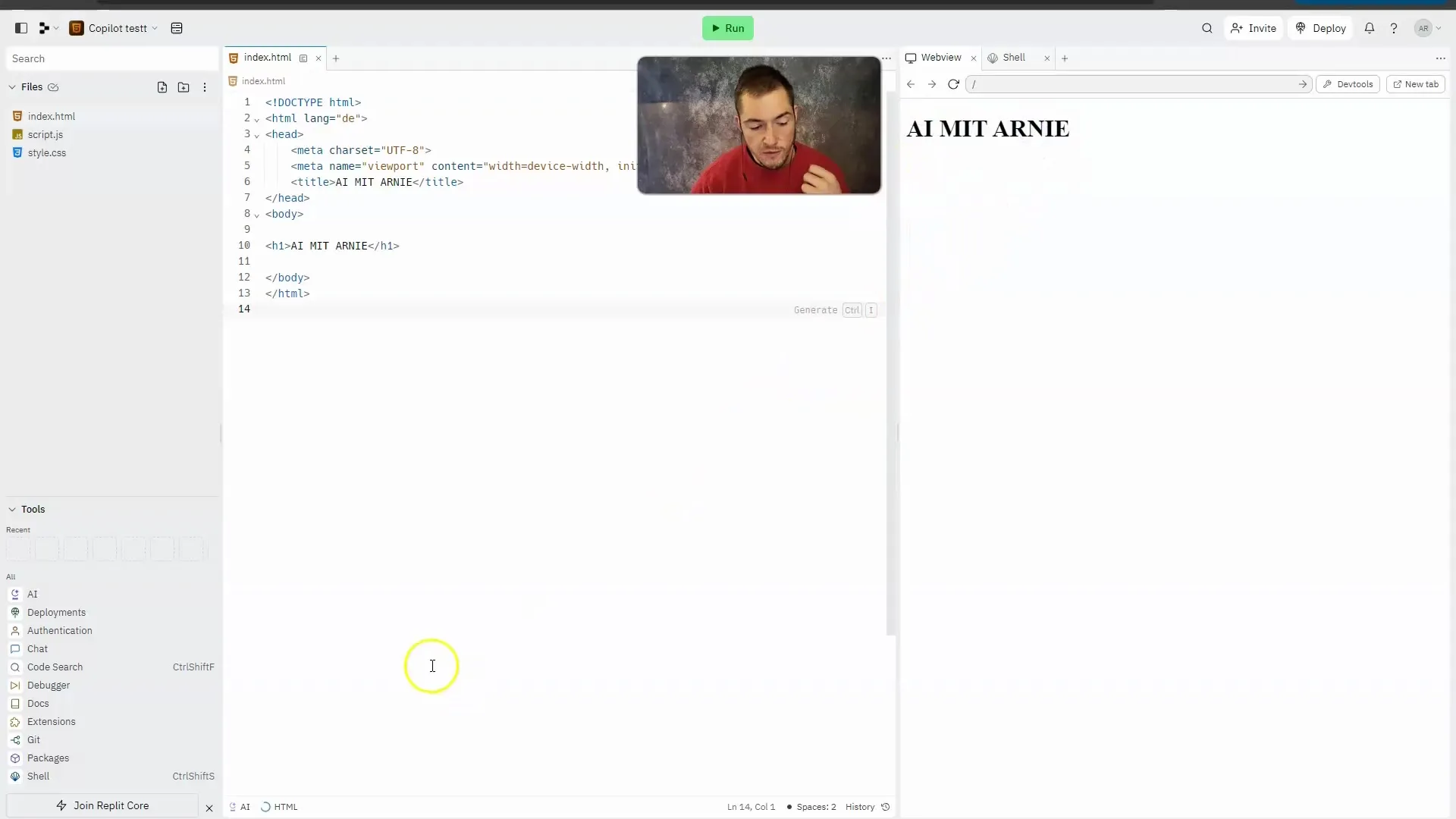
ChatGPT Vision이 생성한 HTML 코드를 테스트하려면 Replit과 같은 플랫폼을 활용하세요. replit.com에 방문하여 새 HTML 환경을 생성하고 코드를 삽입하세요. 그러면 웹 페이지가 어떻게 보이는지 확인하고 필요에 따라 수정할 수 있습니다.

8. 코드 조정
이제 HTML 코드를 실험하여 웹 페이지 레이아웃을 변경하거나 시각적 디자인을 개선할 수 있습니다. 색상 변경이나 이미지 추가와 같은 작업을 코드에 통합하는 방법을 보여주세요.
Screenshot_312
9. 완료 및 향후 전망
본 안내서를 통해 Microsoft Copilot에서 ChatGPT Vision의 기능을 최대한 활용하는 방법을 배웠습니다. 이제 이미지를 분석하고 텍스트를 인식하며 웹페이지를 생성할 수 있습니다. 다음 단계는 여러분의 창의력을 발휘하여 다양한 기능을 개인 프로젝트에서 테스트하는 것입니다.
Screenshot_350
개요 - Microsoft Copilot에 ChatGPT Vision 통합 안내
여기서 강력한 도구인 ChatGPT Vision이 Microsoft Copilot에 통합되어 이미지를 분석하고 텍스트를 해독하며 HTML 코드를 생성하는 방법을 배웠습니다. 배운 기술을 활용하여 Copilot의 기능을 최대한 활용하고 창의적인 프로젝트를 구현할 수 있습니다.
FAQ
마이크로 소피스트에 이미지를 업로드하는 방법은?기기에서 이미지를 선택하거나 새로운 사진을 찍을 수 있습니다.
ChatGPT Vision의 이미지 분석이 제공하는 기능은 무엇입니까?분석은 이미지에 나타나는 내용에 대한 상세한 설명과 객체 및 인물에 대한 정보를 제공합니다.
ChatGPT Vision은 손글씨도 읽을 수 있습니까?예, 이 기능은 손글씨를 인식하고 디지털 텍스트로 변환합니다.
생성된 HTML 코드를 어떻게 테스트하나요?Replit과 같은 플랫폼을 사용하여 HTML 코드를 시험하고 웹사이트를 작성할 수 있습니다.
다음에 무엇을 배울 수 있나요?다음 비디오에서 Microsoft Copilot과 ChatGPT Vision의 모든 기능에 대해 포괄적으로 소개합니다.


