룩 & 스타일에 대한 이 풍부한 튜토리얼을 마무리하기 위해 전체 내용을 한 장에 요약하고 마지막에 어떤 일이 일어나는지 간단히 이야기하고자 합니다.
룩 & 스타일은 눈에 띄는 룩을 만드는 데 필요한 지식을 추출하는 방법을 배우기 위한 것입니다. 룩앤스타일의 핵심은 바로 나만의 룩을 만드는 것입니다. "이 스타일로 인물 사진을 보여줄 수도 있고, 화려하게 연출할 수도 있고, 차분하게 연출할 수도 있다"고 말할 때까지 직접 만들어보고 수정해 보세요. 룩앤스타일에서는 원하는 모든 것이 가능해야 합니다. 그렇다면 이 풍부한 튜토리얼을 최대한 활용하셨군요.
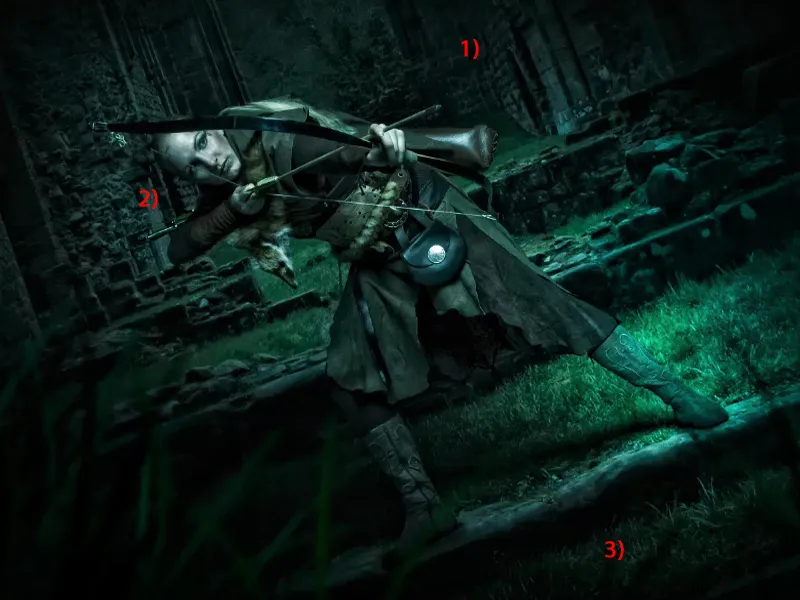
이제 또 다른 예제를 준비했습니다. 이것은 색상 분위기를 근본적으로 조정한 수정된 이미지입니다.
이를 위해 특정 이미지 규칙을 따랐습니다. 배경(1), 모델이 배치된 중간 지점(2), 흐릿하게 처리한 풀잎이 있는 전경(3)을 배치했습니다.

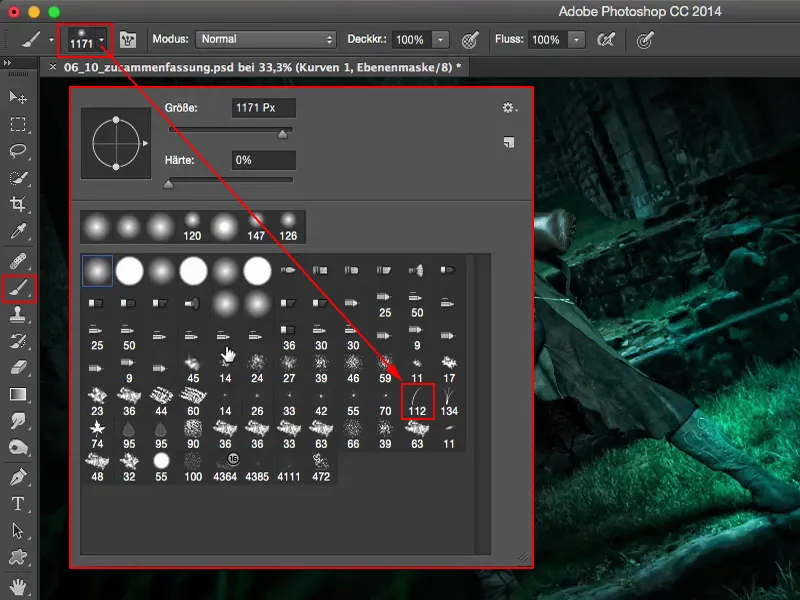
상단의 설정으로 이동하면 이 풀잎 브러시를 볼 수 있습니다. 이렇게 간단할 수 있습니다... 그리고 이러한 이미지 합성 규칙을 따른다면 이미 합성에서 한 발 앞서 있는 것입니다.
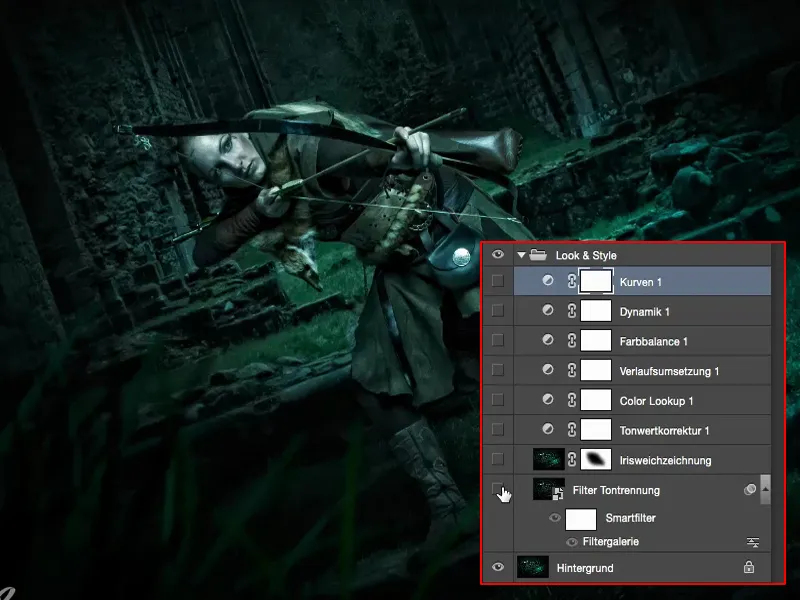
룩 & 스타일에 대해 한 가지 말씀드리자면, 원칙적으로 룩은 완성된 것이 아닙니다. 여기서 모든 레이어를 체크해 보겠습니다. 그리고 룩은 항상 개인적인 취향입니다. 사람들이 사방에서 "저라면 색상을 완전히 다르게 했을 텐데, 그건 제 취향이 아니에요."라고 말해도 당황하지 마세요. 그건 전혀 중요하지 않습니다. 룩은 항상 나만의 것이며, 사람들에게 전달하고 싶은 것은 "여러분, 제가 사진에 사용하는 스타일은 이런 룩이고 여기서는 이런 스타일입니다. 마음에 든다면 제대로 찾아 오셨지만, 이 룩은 저만의 룩이고 저를 위해 만든 저만의 룩입니다." 그렇죠? 바로 이 지점이 여러분이 가야 할 곳입니다.
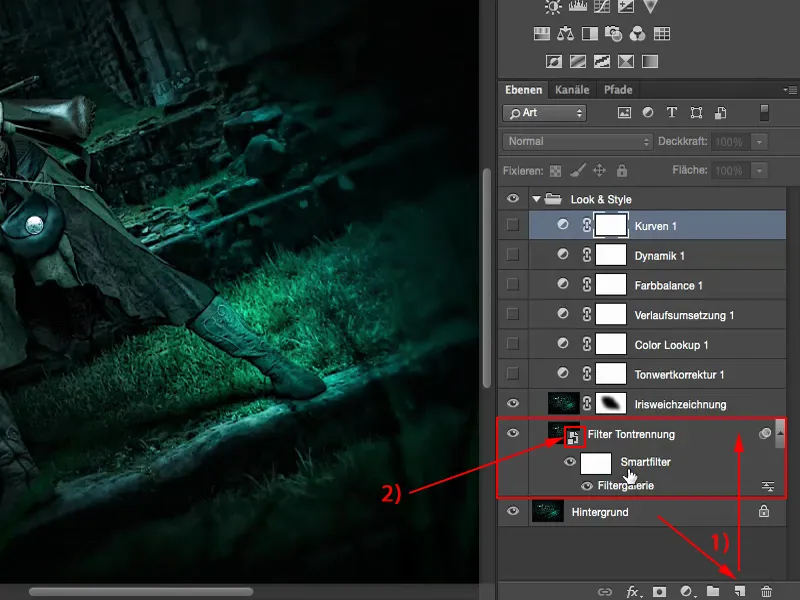
이 예제에서 저는 "이 모든 튜토리얼에서 시도하지 않은 것이 하나 있는데 바로 필터 갤러리입니다."라고 생각했습니다. 그런 다음 복사본을 만들고(1) 스마트 오브젝트로 변환(2)하여 언제든지 비파괴적으로 액세스할 수 있도록 했습니다.
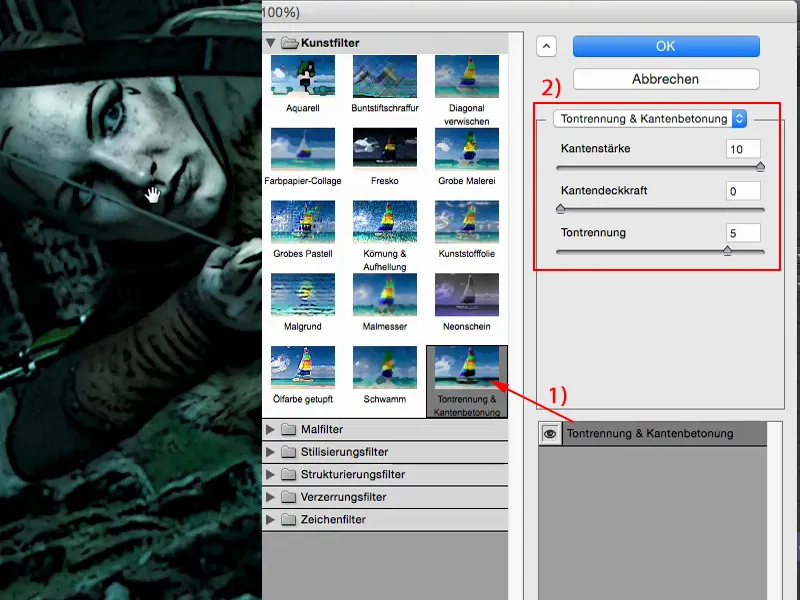
필터 갤러리: 톤 분리 및 가장자리 강조하기
필터 갤러리를 클릭하고 실제로 여기에 잘 맞는 필터를 살펴봤습니다. 그리고 톤 분리 및 가장자리 강조 (1)가 마음에 들었습니다.
가장자리 두께에 10 , 가장자리 불투명도에 0, 톤 분리에 5의 극단적인 값(2)을 설정했더니 왠지 만화책 같은 느낌이 들었습니다. 물론 이 필터는 아트 필터이기 때문에 실제 픽셀이 많이 파괴되었고 이미지에 매우 극적인 효과를 주었습니다. 하지만 이 사진에서는 정말 정말 마음에 들었습니다.
돋보기로 이동하면 제 사진의 필터 미리보기에서와 같이 정말 일대일이라는 것을 알 수 있습니다.
물론 지금은 다른 모습이지만 Heyer: 이것은 반지의 제왕의 한 장면일 수도 있습니다. 여기서 엘프 부인이 다음 오크를 쏘아 죽이고 있습니다. 그렇게 상상할 수 있죠. 그리고 코믹한 방향으로 갈 수도 있습니다. 저에게는 이 이미지 스타일이 이 그림과 완벽하게 어울립니다. 그래서 저는 이 포토리얼리즘에서 벗어나 아트 필터를 사용하여 완전히 다른 이미지를 만들었습니다.
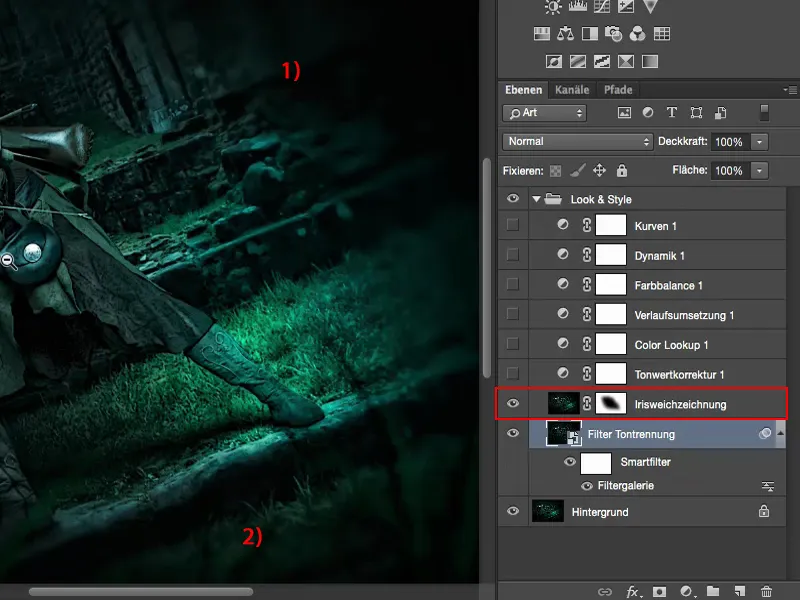
아이리스 블러
다음으로 우연히 발견한 것은 아이리스 블러였습니다. 저는 직접 레이어 복사본을 만들었습니다. 물론 여기서 어리석게도 스마트 오브젝트를 잊어버렸습니다. 이제 설정으로 돌아갈 수 없지만이 경우 발생하는 유일한 것은 조정 레이어이기 때문에 중요하지 않습니다. 극복 할 수 있습니다. 때때로 저에게 발생합니다. "여기 뒤쪽의 그림(1)은 어차피 아무도 관심을 갖지 않을 것이고, 풀잎(2)도 여기 뒤쪽의 전체 환경과 조금 더 조화를 이룰 수 있다"고 생각했기 때문에 아이리스 블러를 사용했습니다.
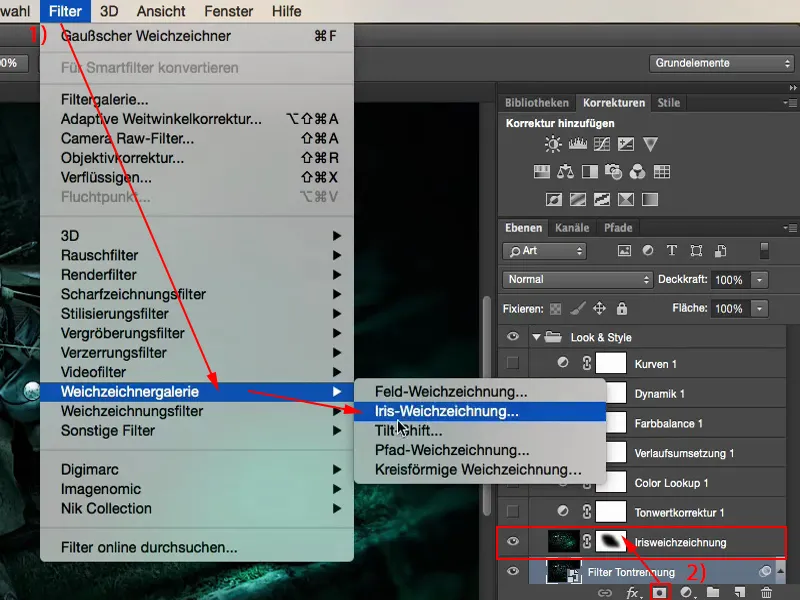
그래서 블러 갤러리 (필터>블러 갤러리>홍채 블러...) 의 홍채 블러 (1)를 사용하고 마스크(2)를 사용하여 여기 바깥쪽 전체에 멋지게 보일 것이라고 생각한 대로 브러시했습니다. 이제 모든 것이 중앙의 궁수에게 돌아왔습니다.
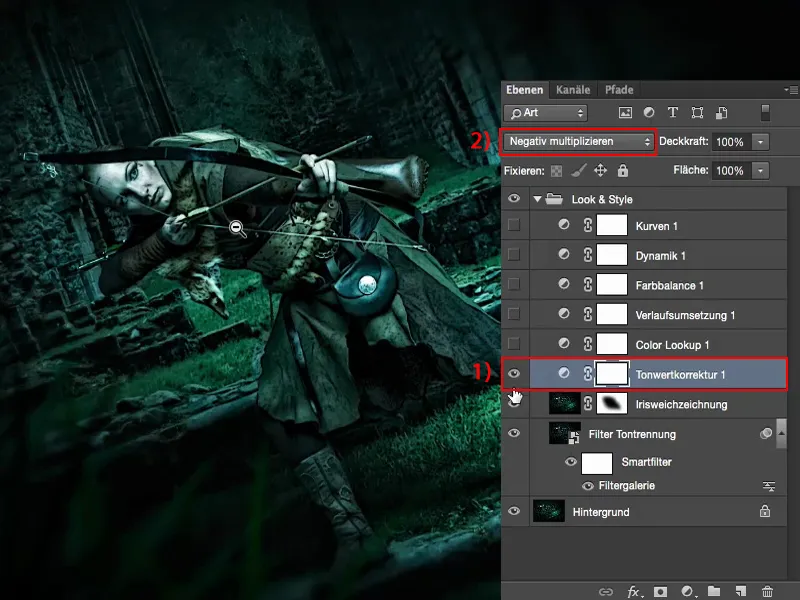
톤 값
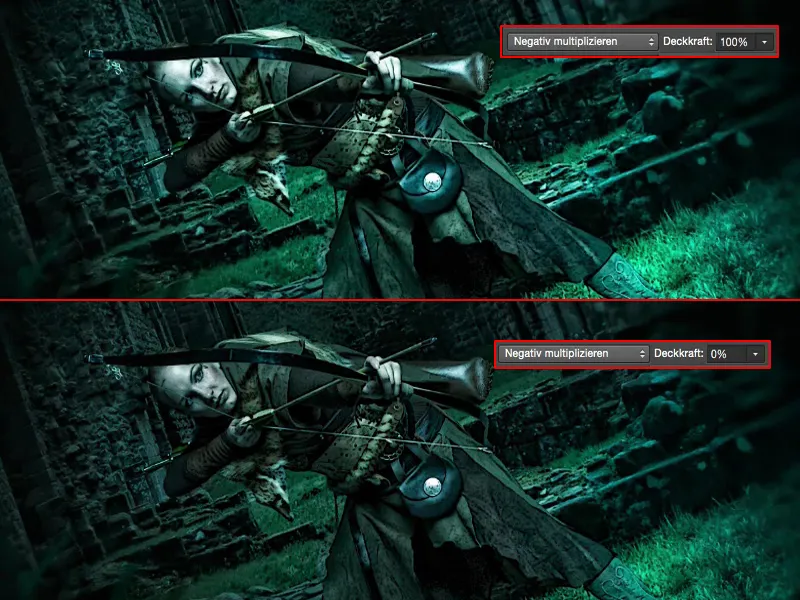
그런 다음 톤 값(1)을 살펴봐야겠다고 생각했습니다: 여기서 더 최적화할 수 있는 부분이 있을까요? 일반 모드에서는 이미 이미지가 좋아 보이고 이미 준비되어 있다는 것을 깨달았습니다. 하지만 네거티브 멀티플라이 모드(2)에서는 약간 조정할 수 있습니다.
비교: 0%와 100% 불투명도. 100 %는 저에게는 너무 많아서 정말 빛나고 전혀 마음에 들지 않지만 60 ~ 70 %, 어쩌면 조금 더 내 모델에 다시 조금 더 가까워 졌다고 생각합니다.
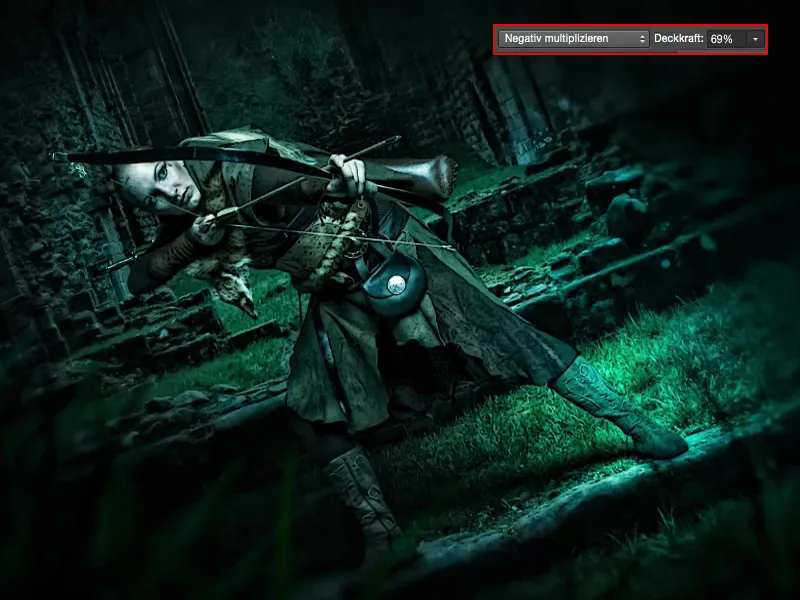
그래서 69%를 그대로 둔 이유는 "이렇게 하면 멋져 보인다"고 생각했기 때문입니다.
색상 조회
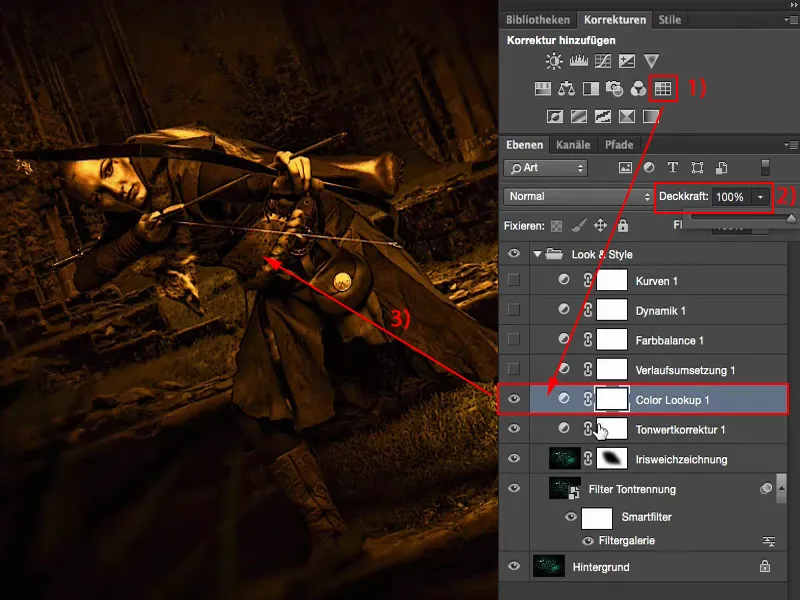
위의 색상 조회 (1)는 물론 매우 적합합니다. 저는 그냥 확인하고 100%(2)로 이동했습니다. 그래서 이것은 틀림없이 EdgyAmber (3)입니다.
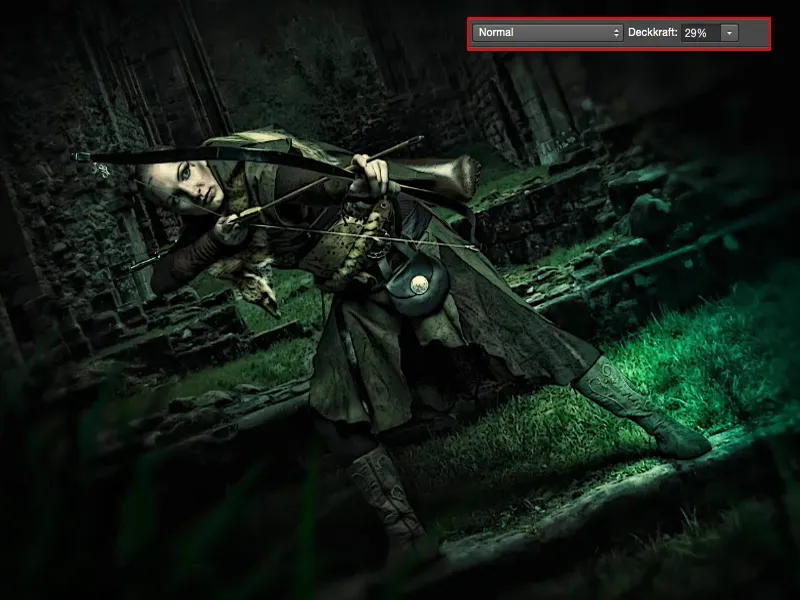
저에게는 이 색상 조회 기능이 정말 마음에 듭니다. 물론 100%에서는 즉시 눈에 띄지만 20, 30%에서는 이미지의 차가움을 완전히 제거하지 않고도 차가운 이미지에 따뜻한 색감을 더할 수 있다고 생각하기 때문에 모든 레이어에 조금씩 오버레이합니다.
슬라이더를 조금만 조정하면 다른 조정 레이어로도 이 작업을 수행할 수 있지만, 이미 이 아름다운 조정 레이어, 즉 EdgyAmber 룩의색상 조회가 있는데 굳이 그렇게 해야 할 이유가 있을까요? 그런 다음 이 스타일의 20, 30%를 사진으로 드래그했습니다.
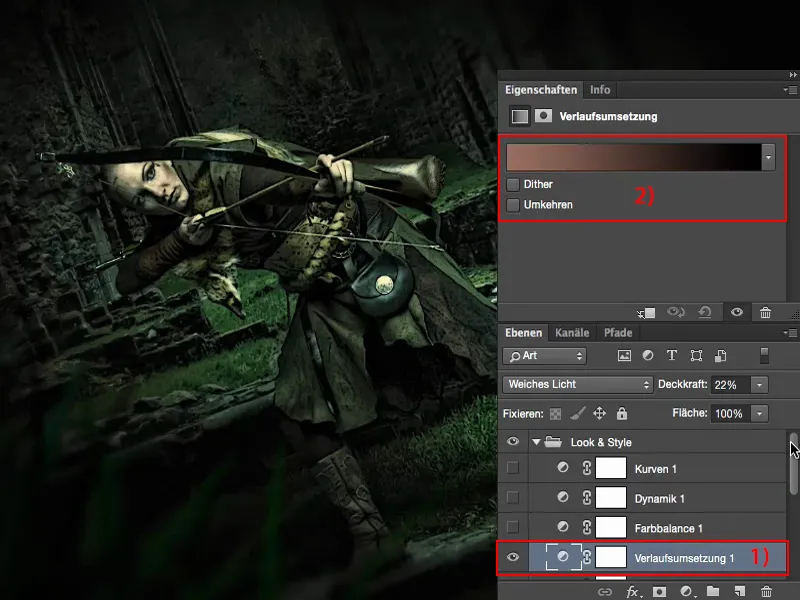
그라디언트 변환
밝은 색에서 어두운 색으로 그라데이션 변환 (1): 이 경우 이 갈색 터치에서 검은색(2)으로 바뀌었습니다. 여기에도 약간 나타납니다. 여기서 개요를 확인할 수 있도록 다시 닫겠습니다.
그리고 그라데이션 변환은 100%에서 부드러운 빛으로 설정되어 있습니다. 여기에서는 매우 이상한 색상이 나오지만 10, 20%에서는 전체가 다시 두꺼워집니다.
마지막에 사진을 컬러 그레이딩할 때 가장 중점을 두는 부분 중 하나이기도 합니다: 저는 항상 전체 사진의 분위기를 더욱 선명하게, 더욱 촘촘하게, 더욱 융합되게, 어떻게든 더욱 온전하게 만들려고 노력합니다. 달리 어떻게 설명해야 할지 모르겠어요. 이 20, 30%를 볼 때마다 이전 사진을 볼 때 거의 벌거벗은 느낌이 들었는데, 이 사진에서 누락된 부분이 바로 이 부분이기 때문에 이 경우에는 프로세스 실현을 통해 되찾을 수 있습니다.
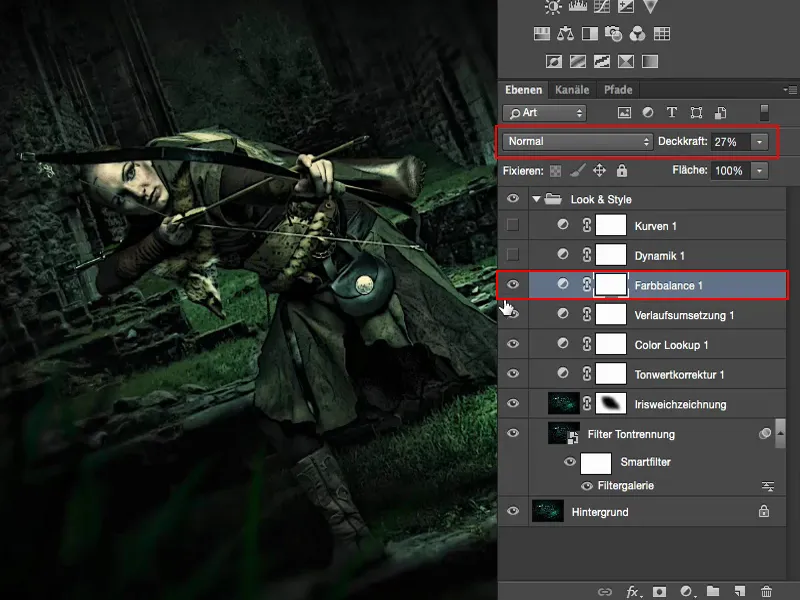
컬러 밸런스
컬러 밸런스를 통해 색상을 차갑게 만들 수도 있고 따뜻하게 만들 수도 있습니다. 100%로 두지 않기로 결정했습니다. 그렇지 않았다면 이전에 EdgeAmber 등으로 했던 모든 작업을 저장할 수 있었기 때문입니다. 아니요, 몇 퍼센트만 추가하면 약간의 차가움을 되찾을 수 있지만 그다지 많지는 않습니다.
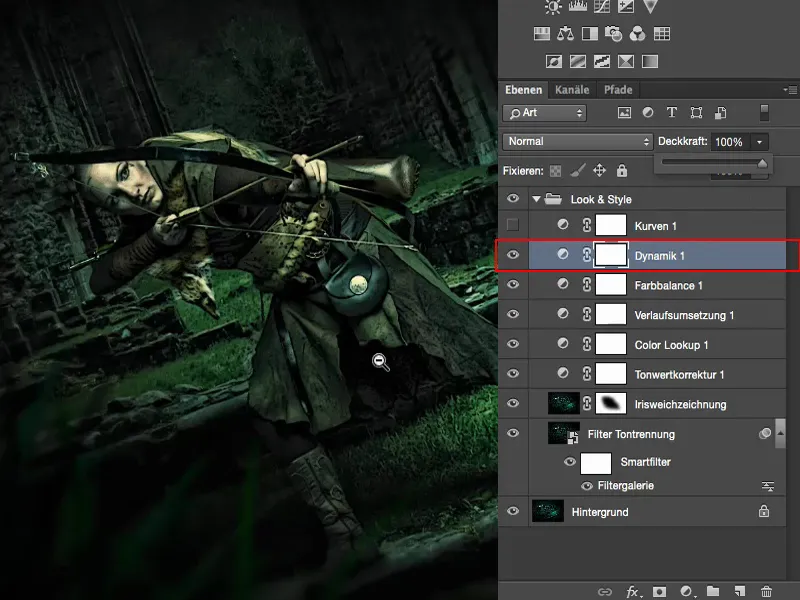
다이내믹스
방금 다이내믹을 가지고 놀다가 깨달았습니다: 그다지 많은 변화가 일어나지 않는다는 것을요. 이미지에서 약한 색상을 강화하는 것이 효과적이라고 생각했기 때문에 형식적으로 조금 더 강화했습니다. 거의 효과가 없습니다.
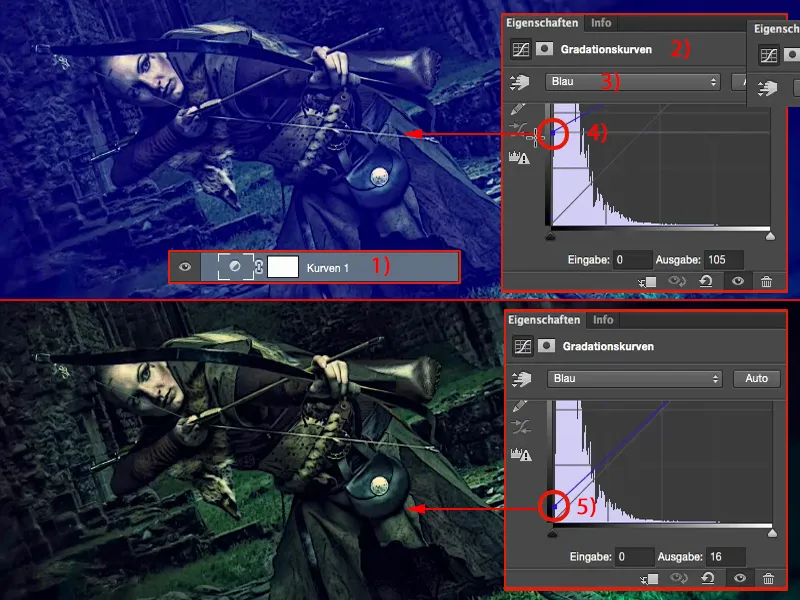
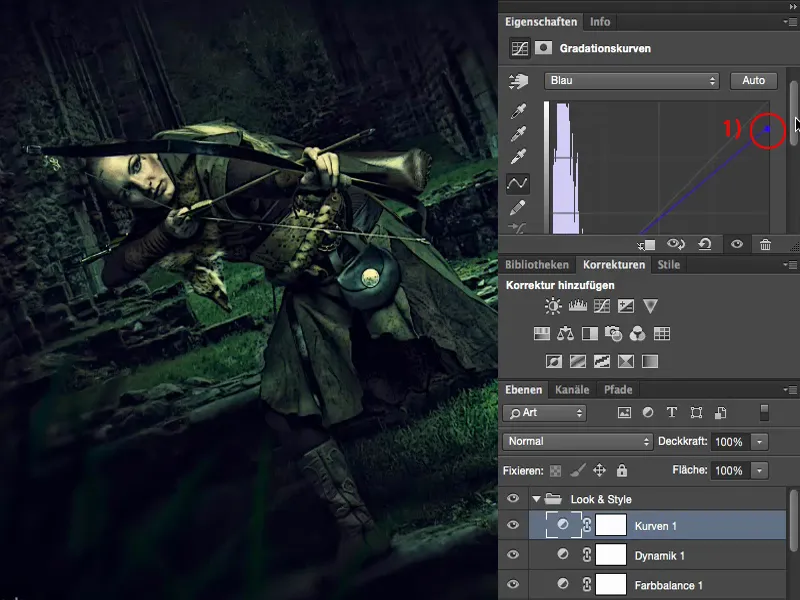
그라데이션 곡선
그런 다음 생각해 봤습니다: 마침내 곡선(1)을 약간 조정할 수 있었습니다. 그라데이션 곡 선(2)은 약간의 교차 모양을 만들고 싶다면 당연히 이상적입니다.
여기서 파란색 채널(3)로 이동하겠습니다. 아주 미세한 변화가 보입니다. 그래서 여기서 조금 위로 올라갔습니다. 그림에서 볼 수 있도록 좀 더 명확하게 보여드리겠습니다. 여기서는 검은색 값을 최종 값(4)까지 파란색으로 칠할 수 있습니다. 너무 나쁘지는 않지만 저는 항상 사진에 약간의 터치(5)가 있는 것을 좋아합니다.
그리고 여기(1)의 파란색 채널에서하이라이트를 내리면 노란색-녹색 하이라이트가 나타납니다. 너무 많아서 여기에서도 한 가지 음영만 내려갑니다.
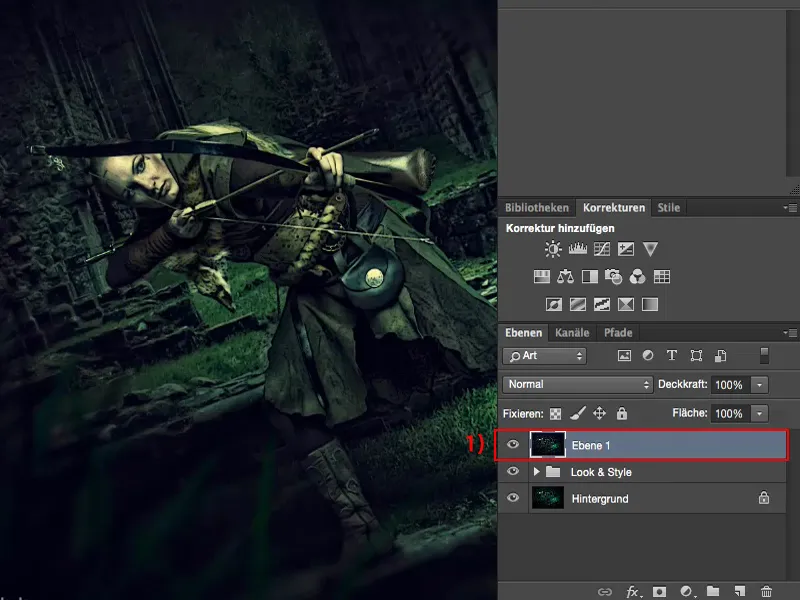
그러면 그림이 완성됩니다. 여기서 더 많은 부분을 더 보정할 수 있습니다. 이제 여기 전체를 스마트 오브젝트로 변환하고 이미지의 특정 부분만 마스킹할 수 있으며 이 또한 옵션이 될 수 있습니다. 또는 Shift + Alt + Ctrl + E를 사용하여 모든 것을 일반 픽셀 레이어(1)에 다시 요약하고 "Raw 변환기에는 정말 멋진 옵션이 있습니다."라고 말할 수 있습니다.
Camera Raw 필터
지난 두 가지 버전의 Adobe Photoshop부터 Camera Raw를 필터로 포함시켰습니다. 물론 이미 마지막에 도달해서 그레이딩을 하고 싶을 때 매우 유용합니다.
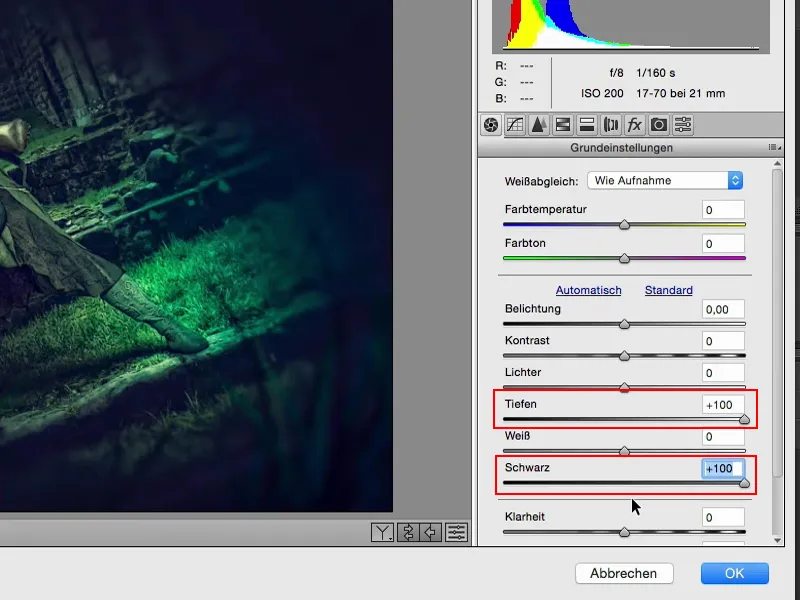
무엇보다도 이제 볼 수 있습니다: 그림자를 밝게 하고 검은색을 밝게 하면 어떻게 될까? 그러면 완전히 다른 느낌, 훨씬 더 그래픽적이고 조금 더 만화 같은 느낌이 되겠죠. 할 수 있지만 꼭 그럴 필요는 없습니다. 하지만 적어도 조정 레이어 등을 조작할 필요 없이 원시 변환기에서 아주 간단하게 살펴본 적이 있습니다.
색상도 완전히 바꿀 수 있습니다. 따뜻한 색상, 차가운 색상 등 모든 것을 빠르게 살펴본 다음 0으로 다시 설정하면 "아니, 아니, 여기 괜찮아"라고 깨달을 수 있습니다.
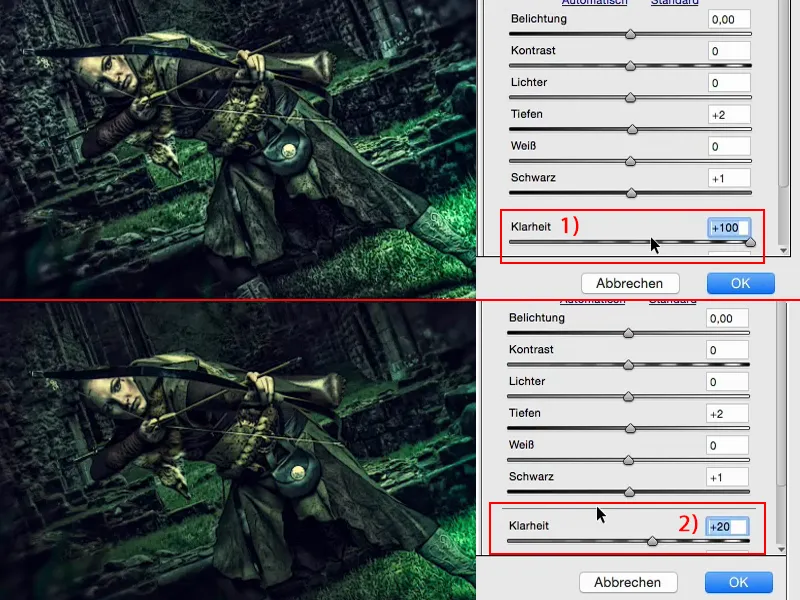
선명도 (1)를 끝까지 당기면 어떻게 되나요?
와우! 고대비도 나쁘지 않네요. 하지만 저에게는 너무 과합니다. 하지만 사진의 선명도를 10퍼센트 또는 20퍼센트로 조절하면 어떨까요 ? 네. 네, 20% 정도는 여기에 포함하겠습니다(2). 꽤 잘 작동합니다.
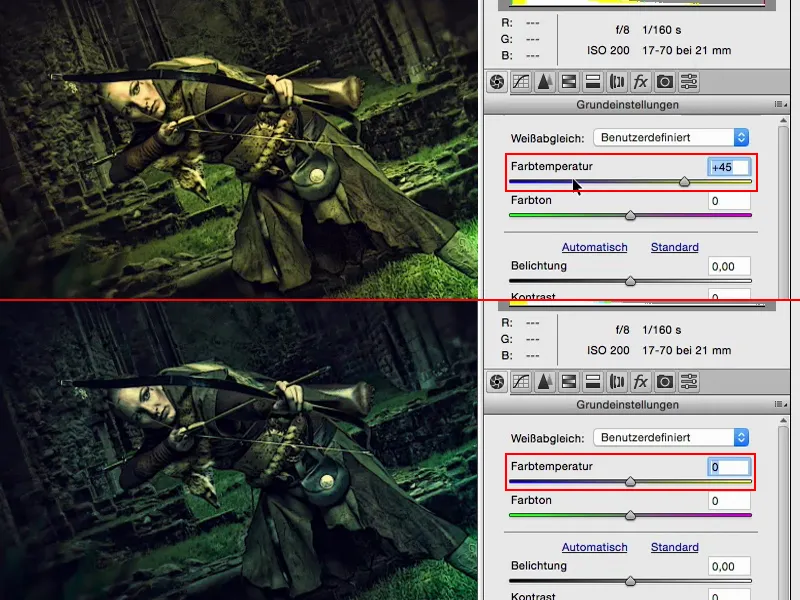
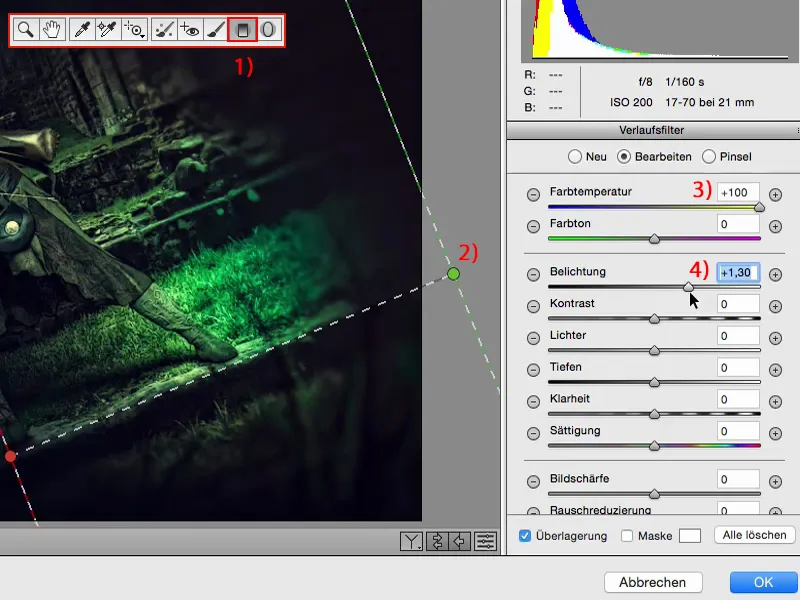
또는 이 두 가지 그라데이션 도구(1)와 같은 멋진 도구도 있습니다. 여기에 따뜻한 차가운 그라데이션을 적용하면 어떻게 될까요? 한번 시도해 볼까요? 오른쪽(2)의 이미지에 그라데이션을 추가하여 모델에 대각선으로 이어지도록 하고 측면에는 매우 따뜻한 색상(3)을 추가하겠습니다. 그리고 노출 (4)도 약간 조정하여 발에 초점을 조금 더 맞춰야 합니다. 아니요, 제 취향이 아닙니다.
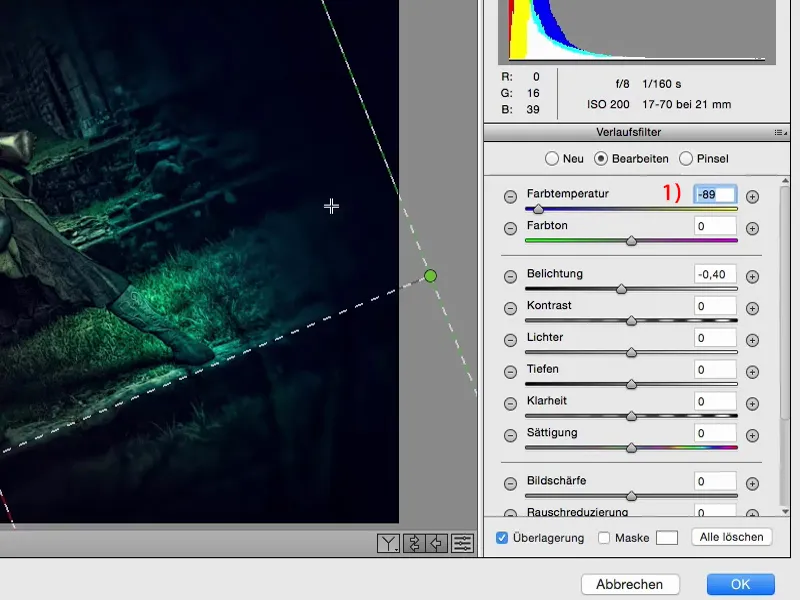
차가운 색(1)은 어떨까요? - 차가운 색은 멋지지만 오른쪽에 청록색이 여전히 그려져 있는 것처럼 보이기 때문입니다. 그리고 깨달았죠. 우리가 여기서 하고 있는 일이 바로 그거라는 걸요. 거의 컬러 비네트처럼 보이는데, 저는 이미 이 비네트로 모양을 다시 바꿨어요. 원시 변환기에서는 그렇게 간단합니다.
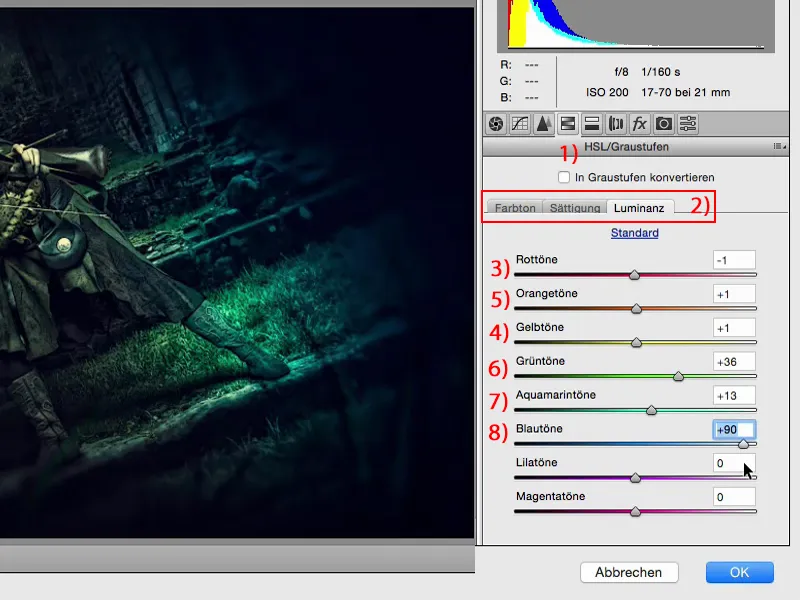
어쨌든 원시 변환기에서 HSL/그레이스케일 슬라이더(1)를 살펴봅니다. 색조, 채도, 휘도 (2) - 멋지네요! 내 이미지는 어떤 색상으로 구성되어 있나요? 노란색, 녹색, 파란색 - 네, 바로 그 색상입니다. 빨간색(3)은 크게 변경할 수 없습니다. 빨간색을 앞뒤로 드래그하면 여전히 피부 어딘가에 있을 수 있지만 더 이상 보이지 않습니다.
노란색(4) - 여기에는 피부색과 반짝이는 부분이 확실히 있습니다. 하지만 건드리면 보기 좋지 않으니 건드리지 않습니다.
주황색(5)도 피부색에 약간만 있고, 사실 뺨에만 약간 있고, 그쪽도 별로 없습니다.
물론 녹색(6)은 다른 이야기입니다. 여기에는 아직 풀이 많아서 공기가 꽤 많이 있습니다. 그래서 전체를 조금 더 밝게 표현하기로 결정했습니다. 아쿠아 마린 (7)도 나타나고 여기에도 조금 더 추가하겠습니다. 그리고 파란색(8)은 여기 측면에 꽤 멋진 색입니다. 여기는 조금 더 밝게 만들겠습니다.
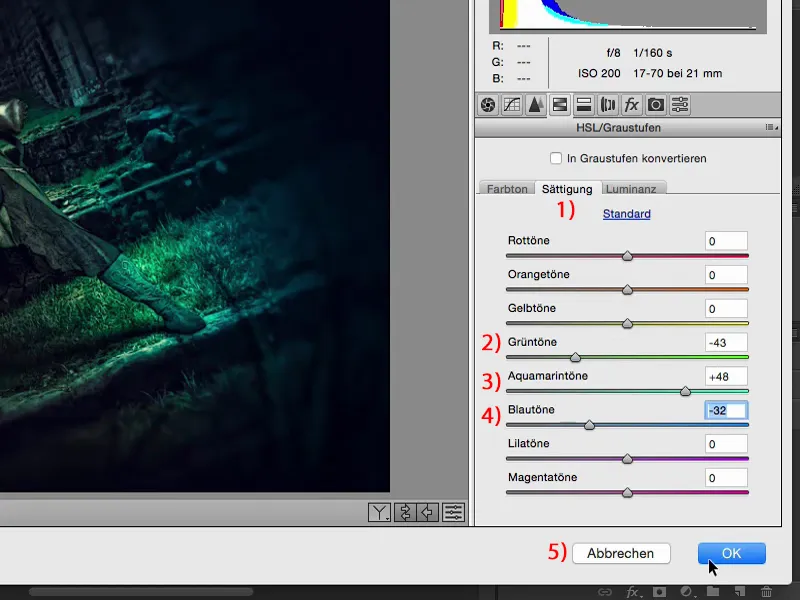
채도 : (1) 녹색은 물론 끝까지 뒤로 당기거나 빼낼 수 있습니다. 녹색(2)을 약간 뒤로 물러나게 하기로 결정했습니다. 그리고 아쿠아 마린 (3)을 사용하면 가스를 약간 밟기로 결정합니다. 파란색(4)을 너무 많이 넣으면 너무 이상해질 것 같아서요. 하지만 갑자기 파란색을 빼면 어떻게 되는지 보세요. 모든 것이 매우 초현실적이고 거의 색상 키처럼 보이게 됩니다. 약간 눈살을 찌푸리게 하지만, 어쩌면 제가 파란색을 너무 많이 사용한 것일지도 모른다는 생각이 들기도 합니다.
그게 바로 좋은 점입니다: 그냥 살펴볼 수 있다는 점입니다. 그리고 잘못한 경우에는 취소 (5)를 클릭하거나 슬라이더를 다시 0으로 설정하고 처음부터 다시 시작하면 됩니다.
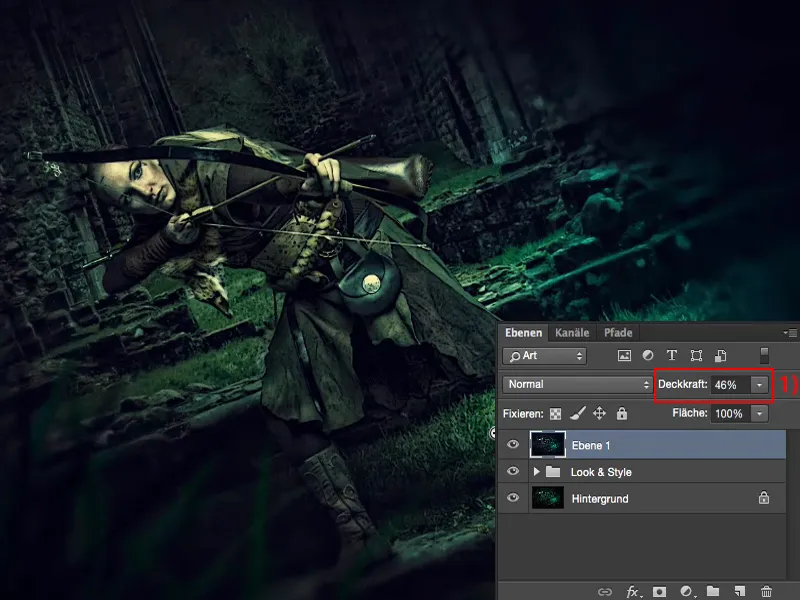
그런 다음 모든 것을 제 자신에게 돌려줍니다. 이제 실제로 어떻게 '반복'하는지 라이브로 보셨을 겁니다. 이제 원시 변환기에서 다시 꺼내 보겠습니다. 일반, 100% 불투명도로 설정했습니다. 항상 그렇듯이 불투명도를 낮추고 70, 80%로 낮춰도 여전히 큰 변화가 있습니다. 조금 더 내려가서 대략 50%(1)까지만 내려갈 수도 있습니다. 이렇게 하면 이미지가 점점 더 작아지고 최종 전체에 가까워집니다.
마지막 한마디
궁극적으로 게임이 언제 끝날지는 오직 당신과 당신만이 결정합니다. 제가 항상 권장하는 것은 이미지를 실제로 저장하기 전에, 또는 제발 PSD를 버리지 말고 하룻밤 동안 그 위에서 잠을 자는 것입니다. 어쩌면 이틀 밤 동안 그 위에서 잠을 잘 수도 있습니다. 상업적인 스토리가 아니고 Facebook이나 포트폴리오에 게시하고 싶은 경우: 글을 완성한 후 10분이 지나면 바로 업로드하라고 강요하는 사람은 아무도 없습니다. 친구에게 보여주고, 지인에게 보여주고, 아직 온라인에 업로드하지 마세요! 예를 들어, 그들은 여러분과 훨씬 다른 점을 발견할 것입니다. 아마도 "네가 여기서 한 것, 이 이상한 소프트 포커스, (1) 전환이 너무 힘들어"라고 말할 수도 있습니다. 또는 "파란색(2)을 빼고 모든 것을 녹색으로 만들면 훨씬 더 조화롭지 않을까요?"라고 말할 수도 있습니다. 여러분은 그것을 시도하고, 비파괴적으로 작업하고, 친구가 아닌 자신을 위해 모든 것을 다시 시도하지만, 아마도 그들이 제공한 조언에 귀를 기울일 것입니다. 그런 다음 하룻밤 더 자고 나면 여전히 부족한 부분이 있다는 것을 깨닫게 될 것입니다... 그리고 마침내 모든 것이 완벽해질 것입니다.
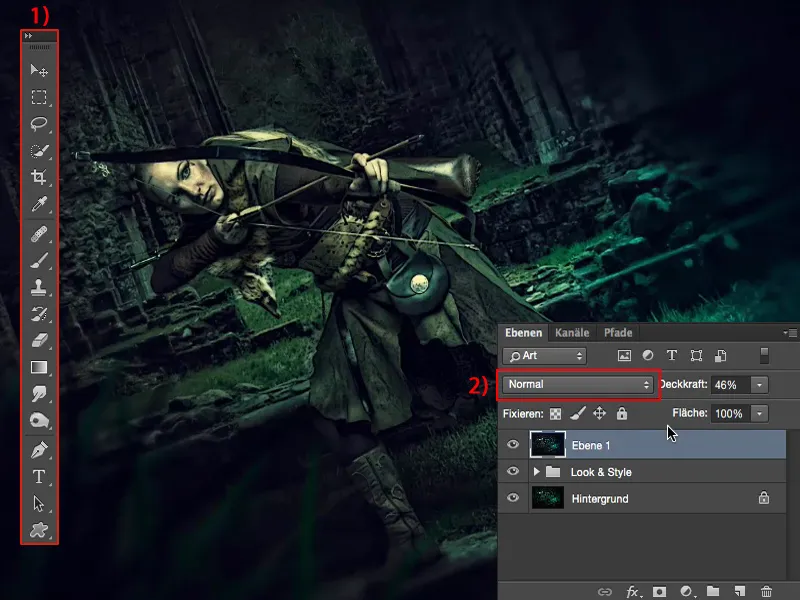
물론 도구(1)를 사용하여 빈 레이어에서 모든 수정 작업을 수행하고 레이어 모드(2)를 사용하는 것도 기억해야 합니다. 이 모든 것이 작업 방식을 간결하고 관리하기 쉬우며 체계적으로 만들어 줍니다. 또한 스마트 오브젝트로 작업하고 빈 레이어에서 많은 작업을 하다 보면 비파괴 워크플로우가 그리 어렵지 않다는 것을 알게 될 것입니다. 비파괴 작업은 여러분에게 제2의 본능이 될 것입니다.
나만의 룩과 스타일을 찾고 싶다면 이 모든 것이 함께 필요합니다. 이 튜토리얼이 도움이 되었기를 바랍니다.


