이 가이드에서는 서버를 재시작하지 않고 OpenAI API로 채팅을 초기화하는 방법에 대해 설명합니다. 이전 채팅 기록을 잊어버리고 처음부터 다시 시작하고 싶은 경우가 종종 있습니다. 여기서 채팅 ID는 서버에서 기록을 초기화할 수 있는 핵심적인 역할을 합니다. 다음 튜토리얼에서는 이 기능을 구현하는 방법을 보여드리겠습니다.
가장 중요한 결과
- 채팅을 재설정하려면 새 채팅 ID를 생성하면 됩니다.
- 채팅 ID는 페이지가 새로고침되어 서버로 전송될 때 생성됩니다.
- 서버는 새 채팅 ID와 현재 채팅 ID를 비교하여 서로 다른 경우 채팅 기록을 초기화합니다.
단계별 지침
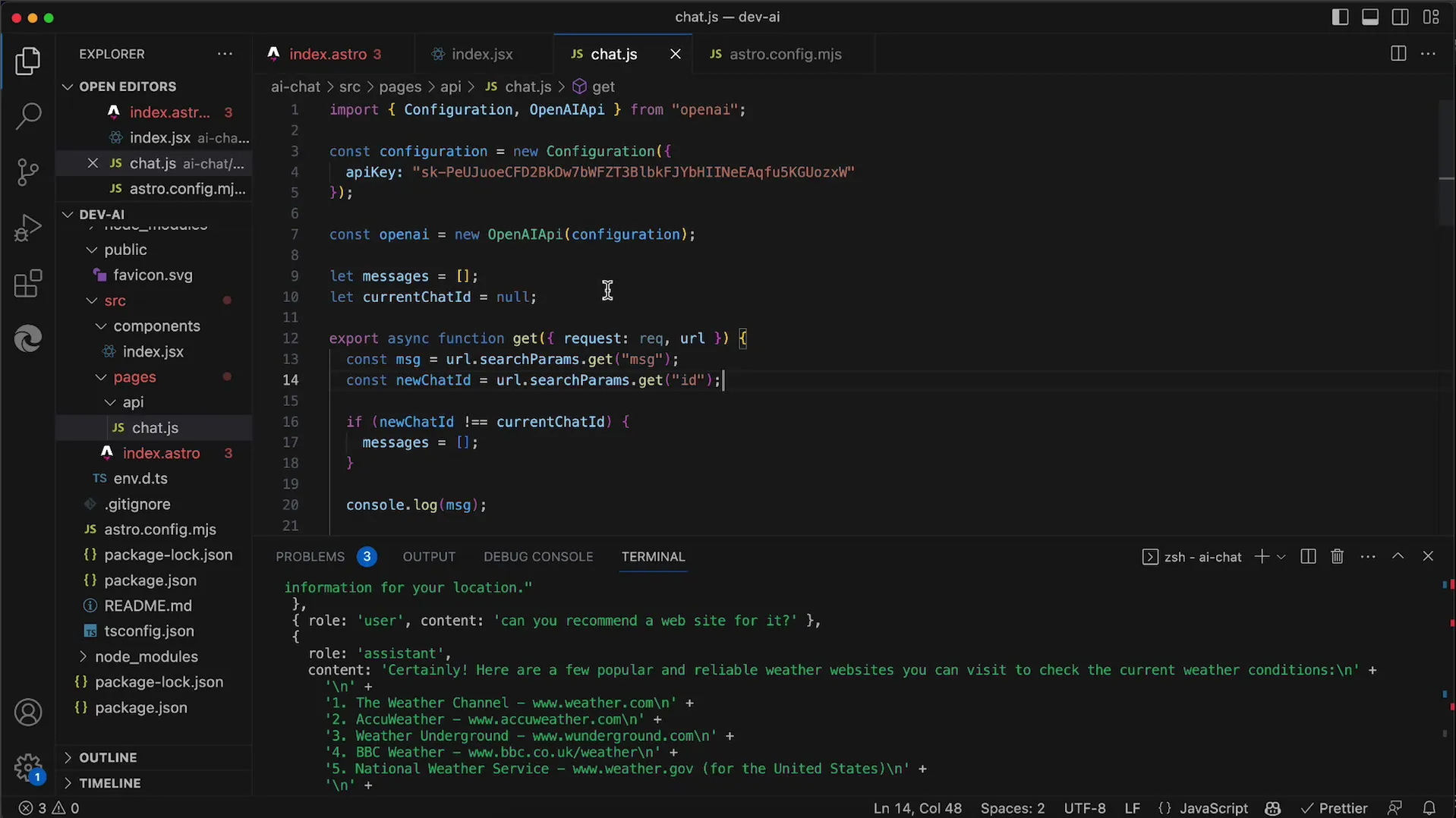
첫째, 이미 채팅 애플리케이션이 실행 중이지만 아직 채팅 기록을 재설정할 수 없다는 작은 문제가 있습니다. 이를 가능하게 하려면 페이지를 새로 고침할 때마다 생성되는 ID를 도입해야 합니다.

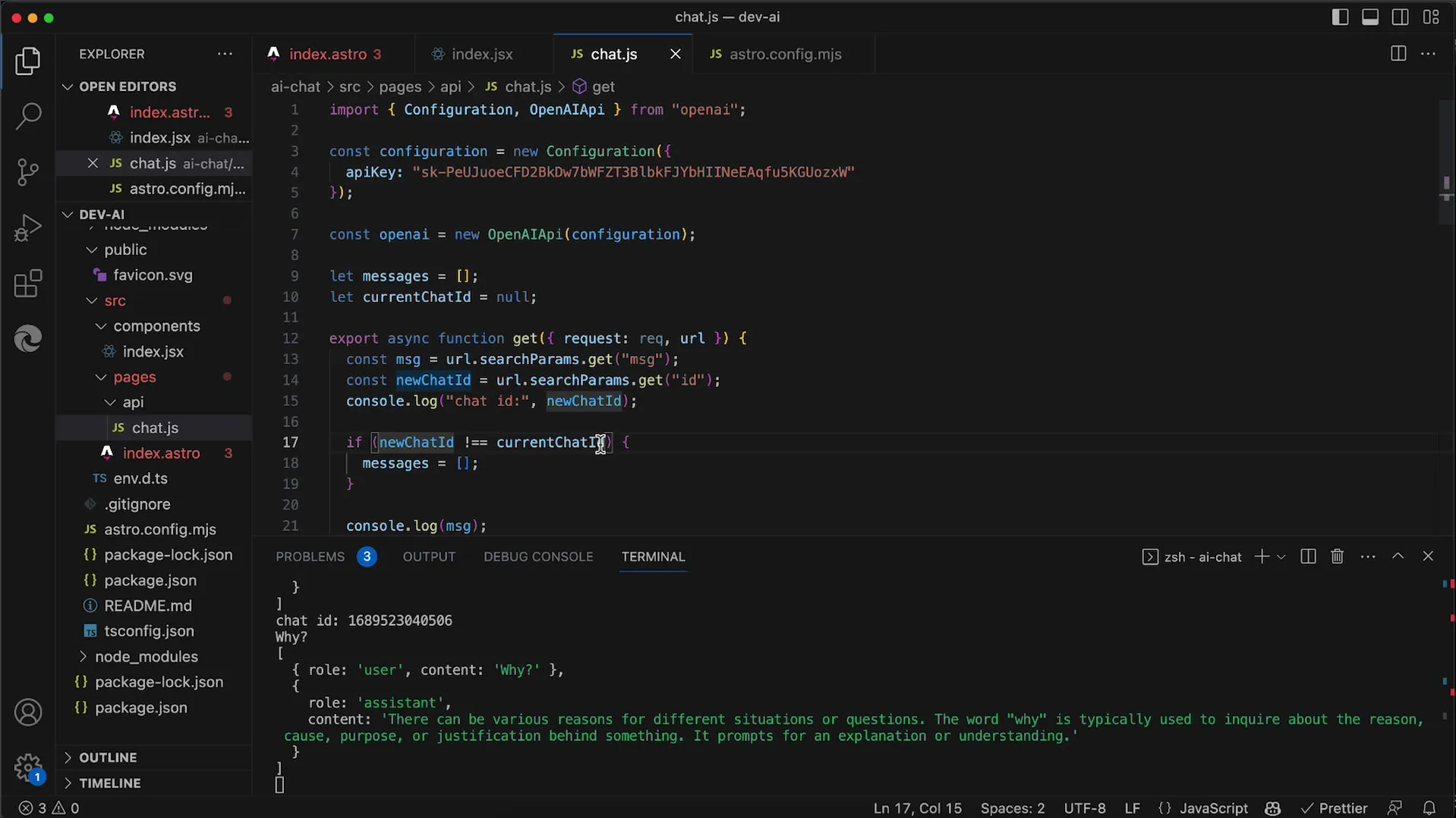
그런 다음 이 새 채팅 ID를 서버에 전달해야 합니다. 서버가 새 ID를 받으면 채팅 기록을 재설정할 수 있습니다. 새 채팅 ID가 현재 채팅 ID와 일치하지 않으면 메시지 목록이 초기화되는 간단한 비교를 통해 이 작업을 수행합니다.
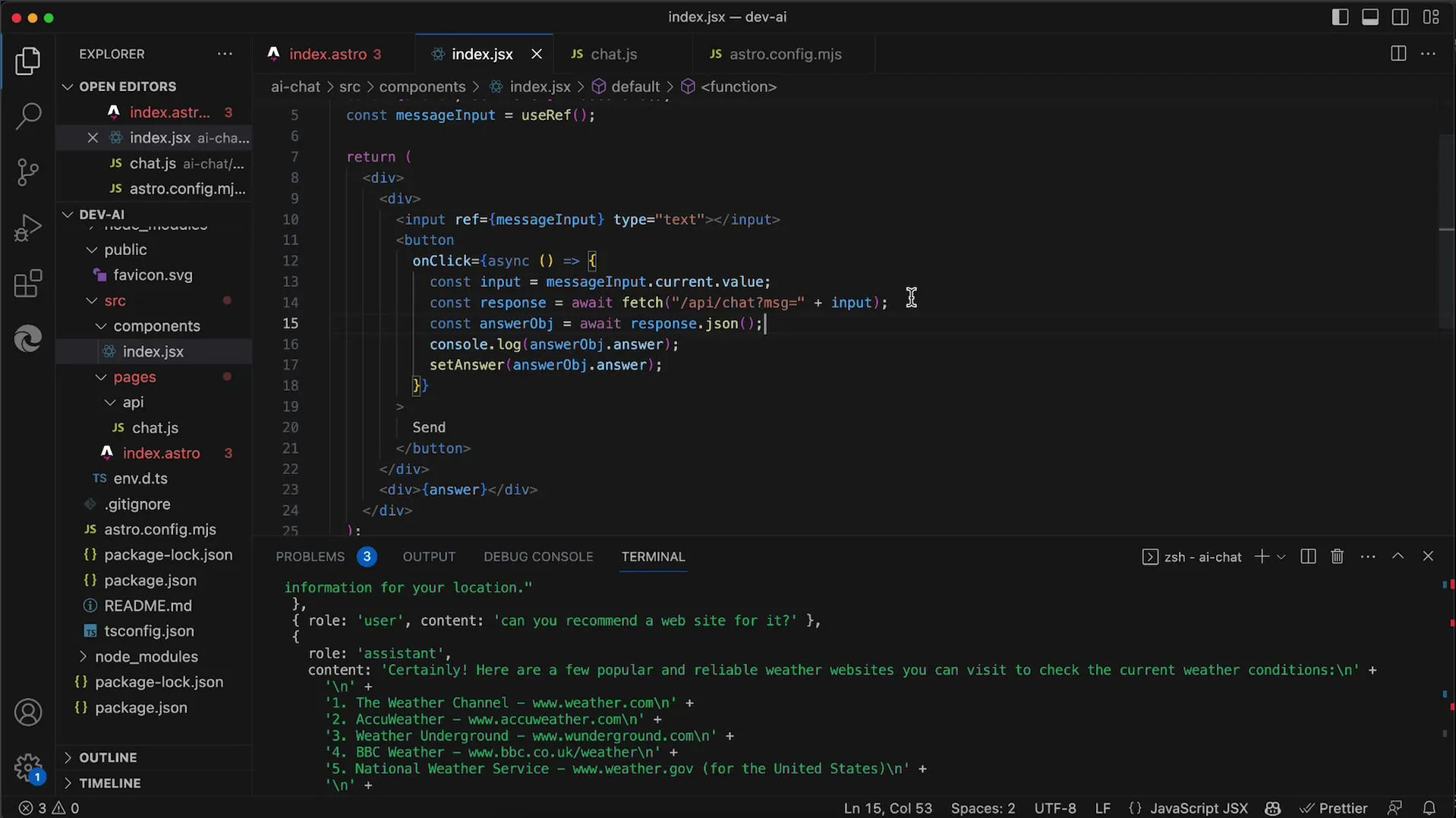
이를 구현하려면 클라이언트가 임의의 ID를 생성할 수 있는지 확인해야 합니다. 검색 매개변수 ID와 함께 ID를 전달합니다. 이제 React 컴포넌트의 index.jsx 파일을 살펴봅시다.

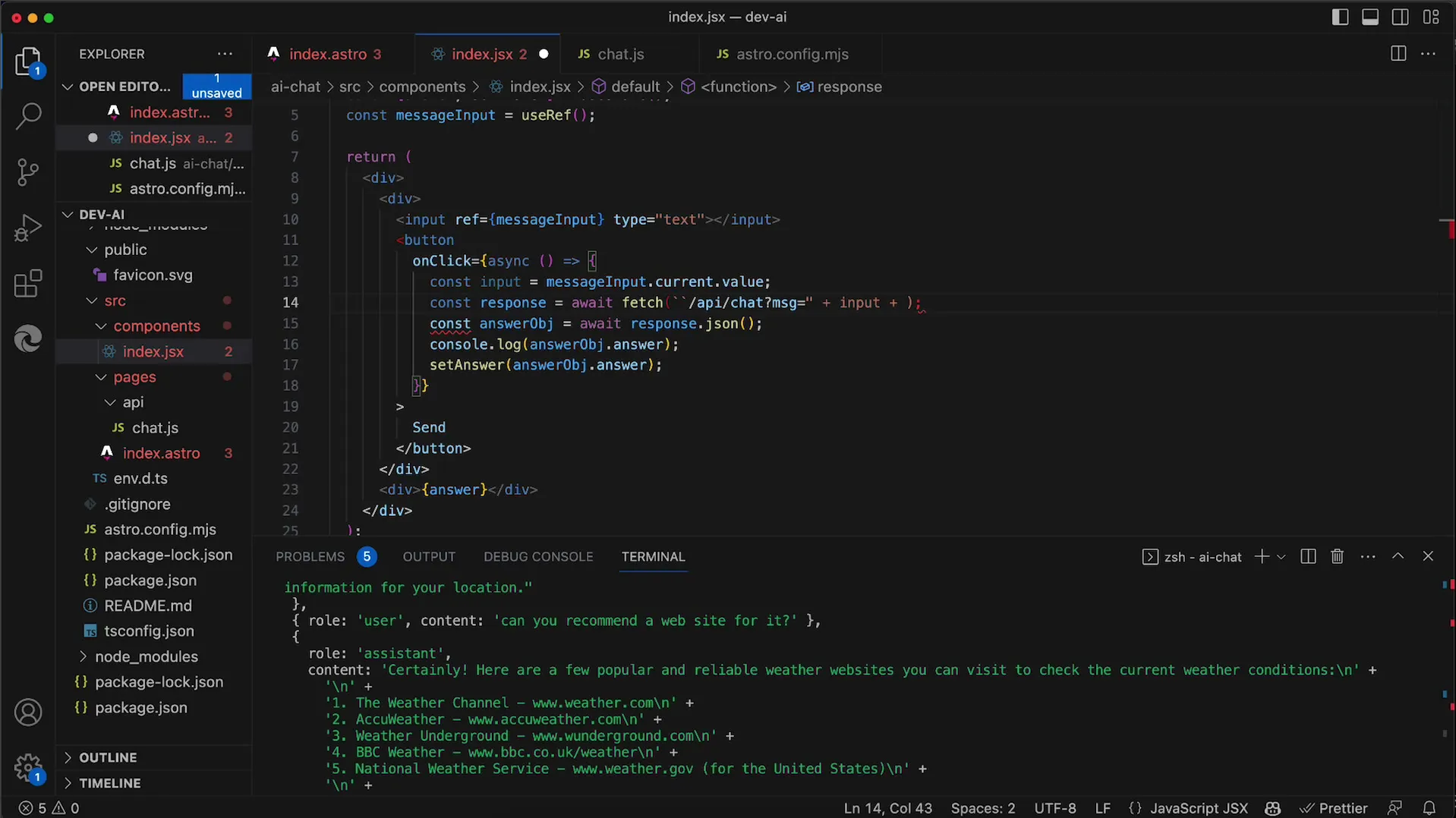
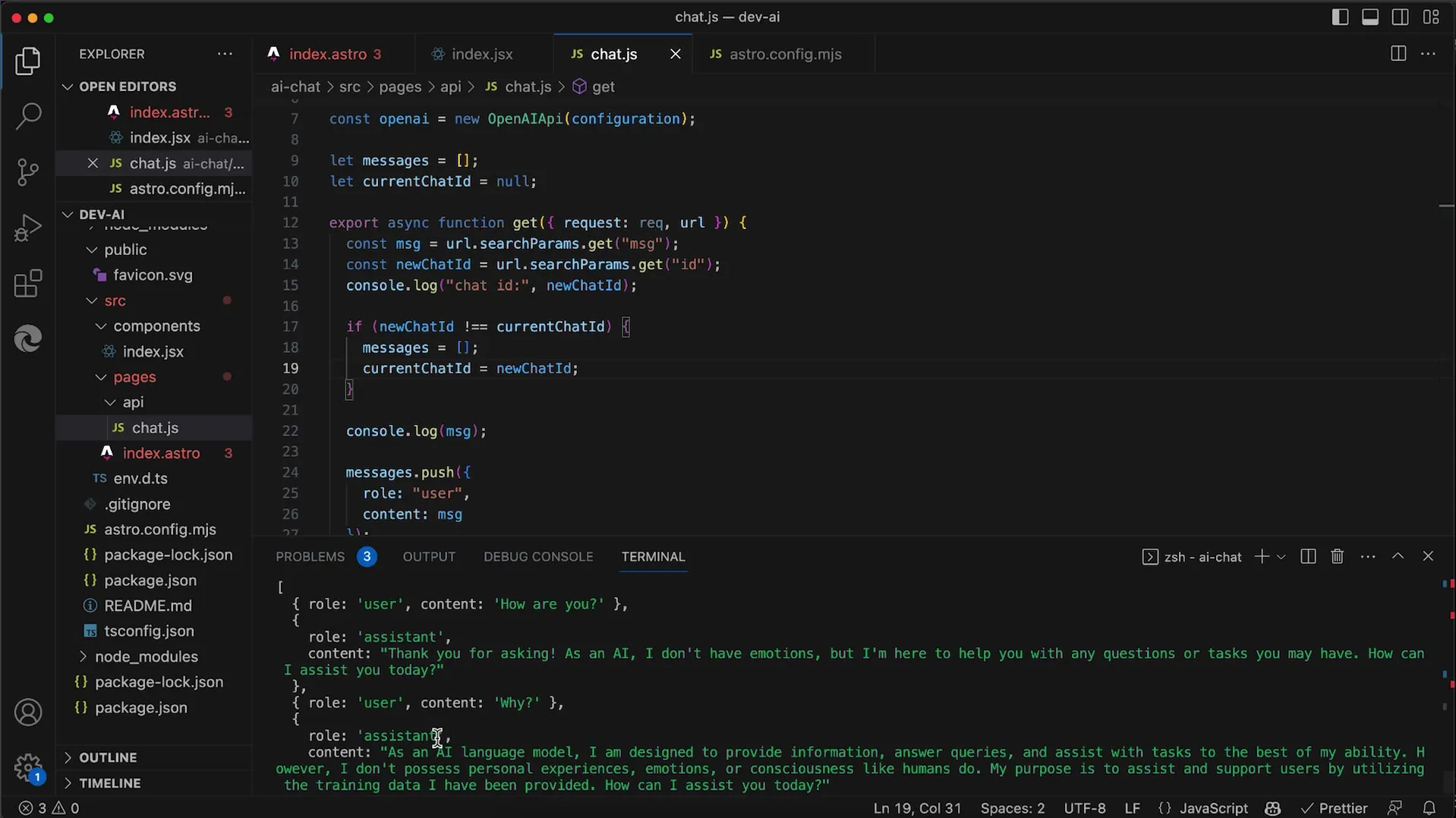
여기 이 파일에서 이미 필요한 메시지(MSG)를 전달했습니다. 이제 ID를 전달할 수도 있습니다. 변수를 삽입하기 쉽도록 템플릿 문자열을 사용하면 이 작업을 효과적으로 수행할 수 있습니다.

따라서 코드를 템플릿 문자열로 바꾸고 그에 따라 변수를 삽입하세요. 다음과 같이 보일 수 있습니다: MSG, 이것은 입력 필드이고, ID는 새 ID와 동일합니다.
이제 ID를 생성하는 방법에 대해 생각해야 합니다. 간단한 방법은 날짜를 사용하는 것입니다. 1970년부터 현재 시간을 밀리초 단위로 사용하는 상수를 정의하기만 하면 됩니다. Date.now()를 사용한 다음 이 시간을 문자열로 변환하면 됩니다.
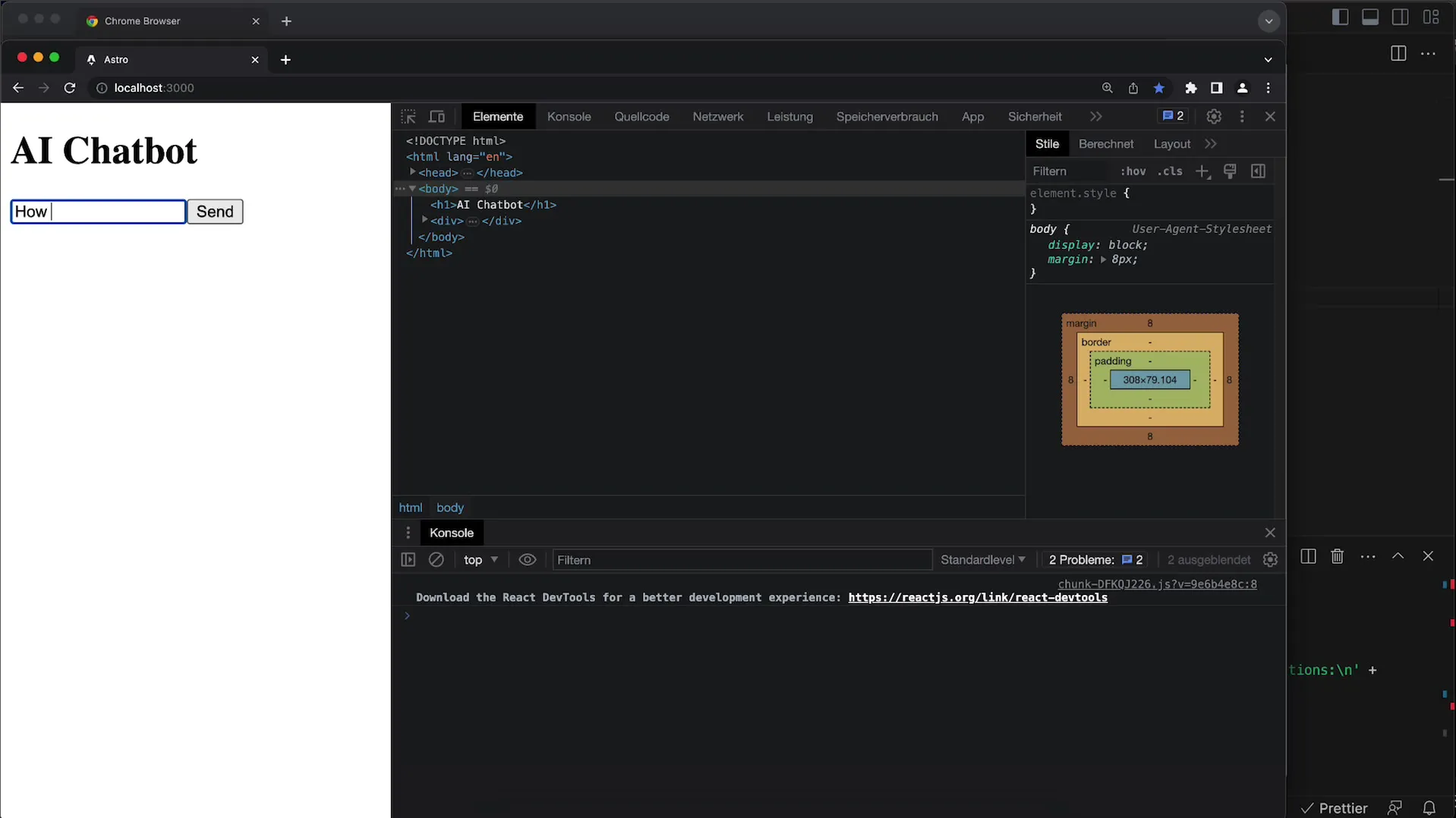
이제 페이지가 새로 고침될 때 항상 새 ID를 Schick으로 전송합니다. 원하는 대로 작동합니다. 이를 테스트하고 메시지를 보내 데이터가 서버로 올바르게 전송되는지 확인해 보겠습니다.

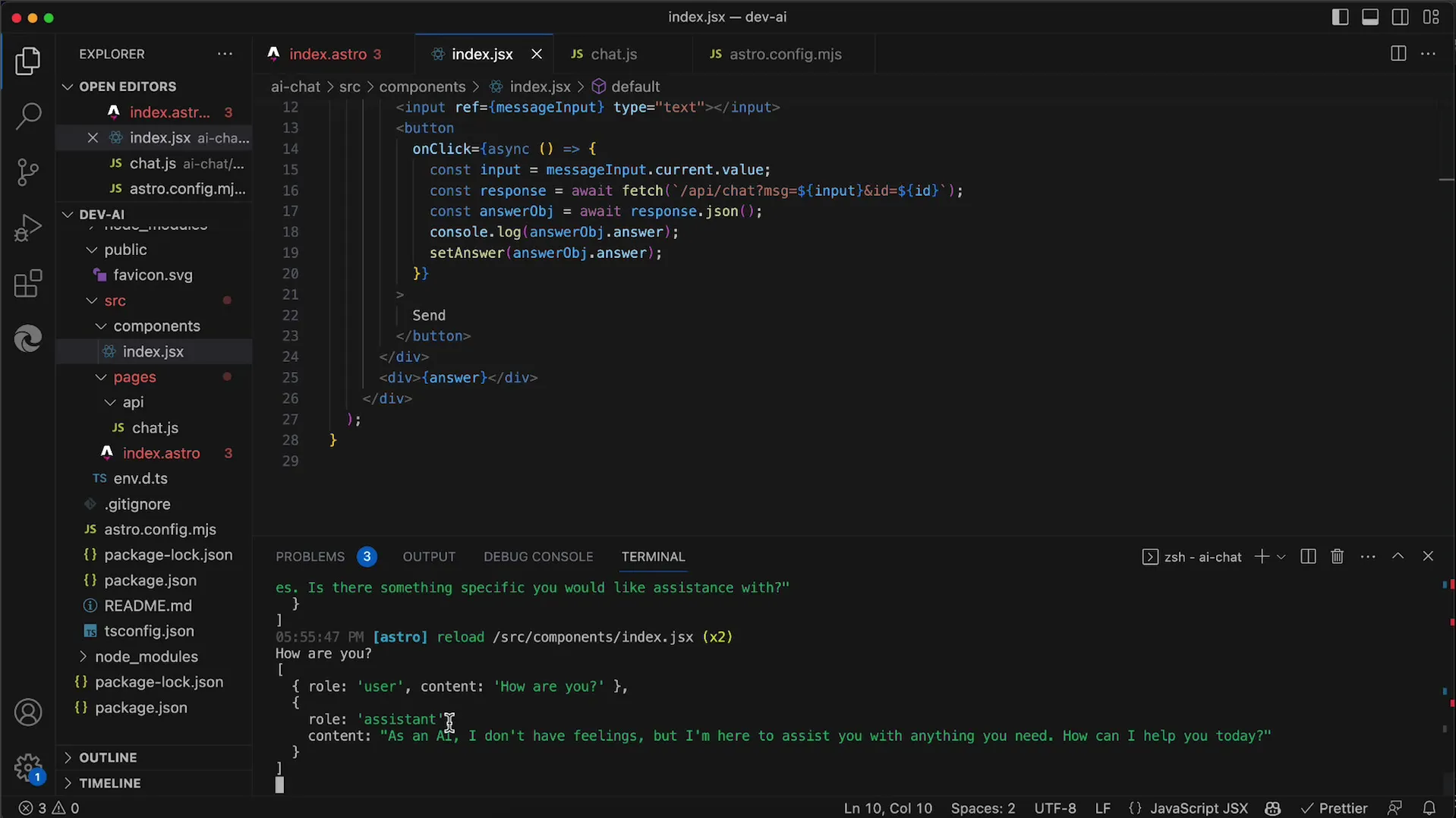
"안녕하세요"라는 메시지를 보내면 서버에 사용자가 보낸 메시지와 어시스턴트가 보낸 메시지가 두 개 있다는 것을 알 수 있습니다.

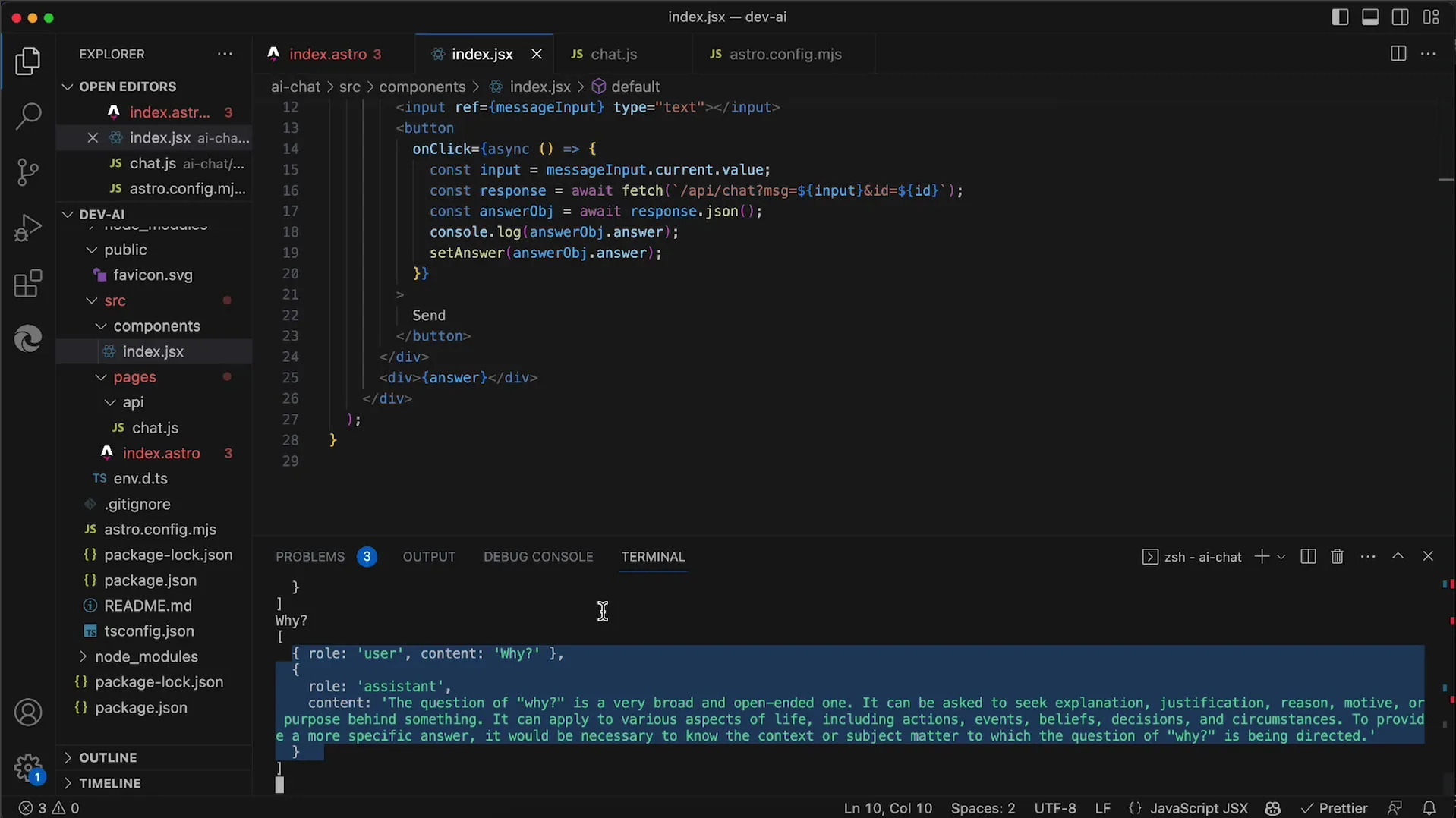
그러나 "왜 감정이 없나요"와 같은 다른 질문을 보내면 그에 따라 기록이 초기화되어야 합니다. 현재 질문과 그에 대한 답변만 남아있어야 합니다.

즉, 아이디를 확인할 때 새 채팅 아이디와 현재 채팅 아이디가 같은 등 충돌이 없어야 하며, 로직을 단순화하여 깔끔하게 실행되도록 해야 합니다.

제대로 작동하는지 확인하려면 테스트를 다시 실행합니다. 페이지를 새로고침하고 메시지를 한 번 더 보냅니다. 이제 배열에 4개의 메시지가 저장되어야 합니다.

배열에는 전송된 총 메시지 수가 표시되며, 이는 기록을 올바르게 재설정했음을 의미합니다. 그러나 이는 페이지를 새로 고침할 때만 발생합니다. 또는 채팅 재설정을 트리거하는 버튼을 구현할 수도 있지만, 현재로서는 페이지를 새로고침하는 것으로 충분합니다.

단, 메시지를 보낸 후에는 입력 필드가 자동으로 지워지지 않는다는 점에 유의하세요. 전체 채팅 내역도 아직 표시되지 않으므로 마지막 질문과 답변만 볼 수 있습니다. 이 문제는 향후 튜토리얼에서 다룰 예정입니다.

요약
이 가이드에서는 채팅 애플리케이션에서 채팅 내역 초기화 기능을 구현하는 방법을 배웠습니다. 페이지를 새로 고침할 때 새 채팅 ID를 도입하면 대화 기록을 성공적으로 초기화할 수 있습니다. 다음 단계에서는 입력 필드를 지우고 채팅 기록을 전체적으로 표시하는 등 몇 가지 개선 사항이 아직 남아 있습니다.
자주 묻는 질문
채팅 기록을 초기화하려면 어떻게 해야 하나요?페이지를 새로고침하면 채팅 기록이 초기화됩니다.
새 아이디는 어떻게 생성되나요? 새 아이디는 현재 시간으로부터 밀리초 단위로 생성됩니다.
페이지를 새로고침하지 않고 채팅을 초기화할 수 있나요?예, 채팅을 초기화하는 버튼을 구현할 수도 있습니다.
ID가 동일한 경우에는 어떻게 되나요?새 ID가 현재 ID와 동일한 경우에는 대화 내역이 초기화되지 않습니다.
입력란을 수동으로 지워야 하나요?예, 현재 입력란은 메시지를 보낸 후 자동으로 지워지지 않습니다.


