이 튜토리얼에서는 AI 캐릭터와의 상호작용을 강조하는 어드벤처 게임의 기본을 개발하는 방법을 배웁니다. 채팅 애플리케이션을 기반으로 여러 방을 탐색하고 퀘스트를 해결할 수 있는 게임 메커니즘을 설계해 보겠습니다. 사용자 인터페이스, 게임 상태, 캐릭터를 탐색하고 소통하는 데 필요한 기본 로직에 집중할 것입니다.
주요 결과
이 튜토리얼에서는 방법에 중점을 두겠습니다:
- 텍스트 상호작용을 기반으로 간단한 어드벤처 게임 만들기.
- 여러 방 사이를 이동하기 위한 사용자 인터페이스를 디자인합니다.
- AI 캐릭터와 소통하여 게임플레이 구성하기
- React로 간단한 상태 관리 구현하기.
단계별 가이드
1단계: 게임의 기본 사항 정의하기
우선 게임의 기본 구조에 대해 생각하는 것이 중요합니다. 우리의 아이디어는 AI 캐릭터와 상호작용할 수 있는 어드벤처 게임을 만드는 것입니다. 이러한 상호작용은 퀘스트를 해결하고 게임을 진행하기 위한 핵심 요소입니다.
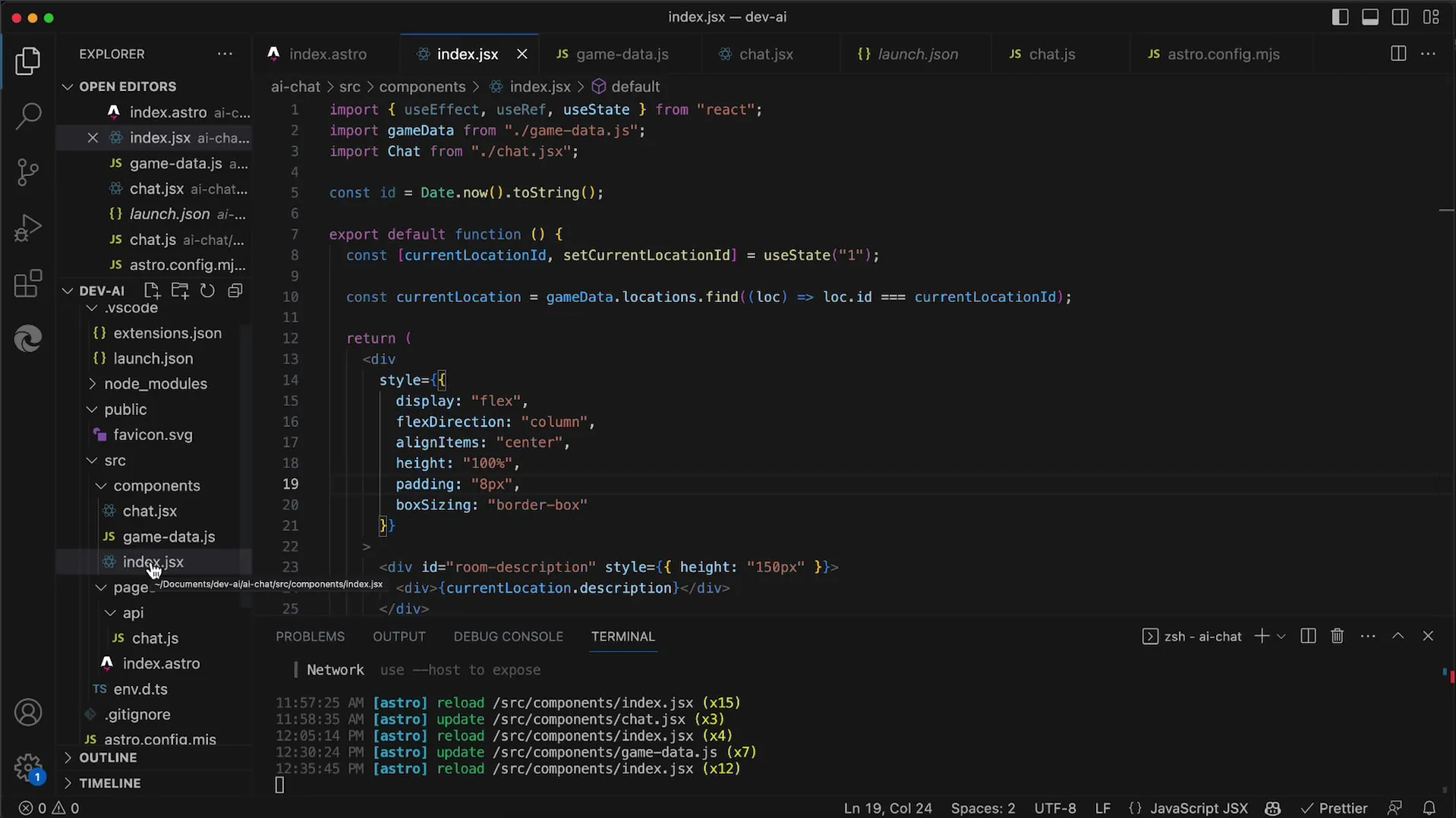
2단계: 사용자 인터페이스 커스터마이징
사용자 인터페이스를 아이디어에 맞게 조정하려면 기존 채팅 구성 요소를 정리하고 최적화해야 합니다. 이것이 게임 메커니즘을 더욱 발전시킬 수 있는 출발점입니다. UI는 직관적이어야 하며 명확한 지침과 옵션을 제공하여 게임 경험을 지원해야 합니다.

3단계: 게임 메커니즘 구현
이 단계에서는 기본적인 게임 메커니즘을 정의합니다. 이 게임에는 복잡한 인벤토리나 채집 메커니즘이 없습니다. 대신 AI 캐릭터와의 커뮤니케이션에 초점을 맞출 것입니다. "북쪽으로 이동" 또는 "[캐릭터]와 대화"와 같은 간단한 명령을 사용하여 게임을 진행합니다.
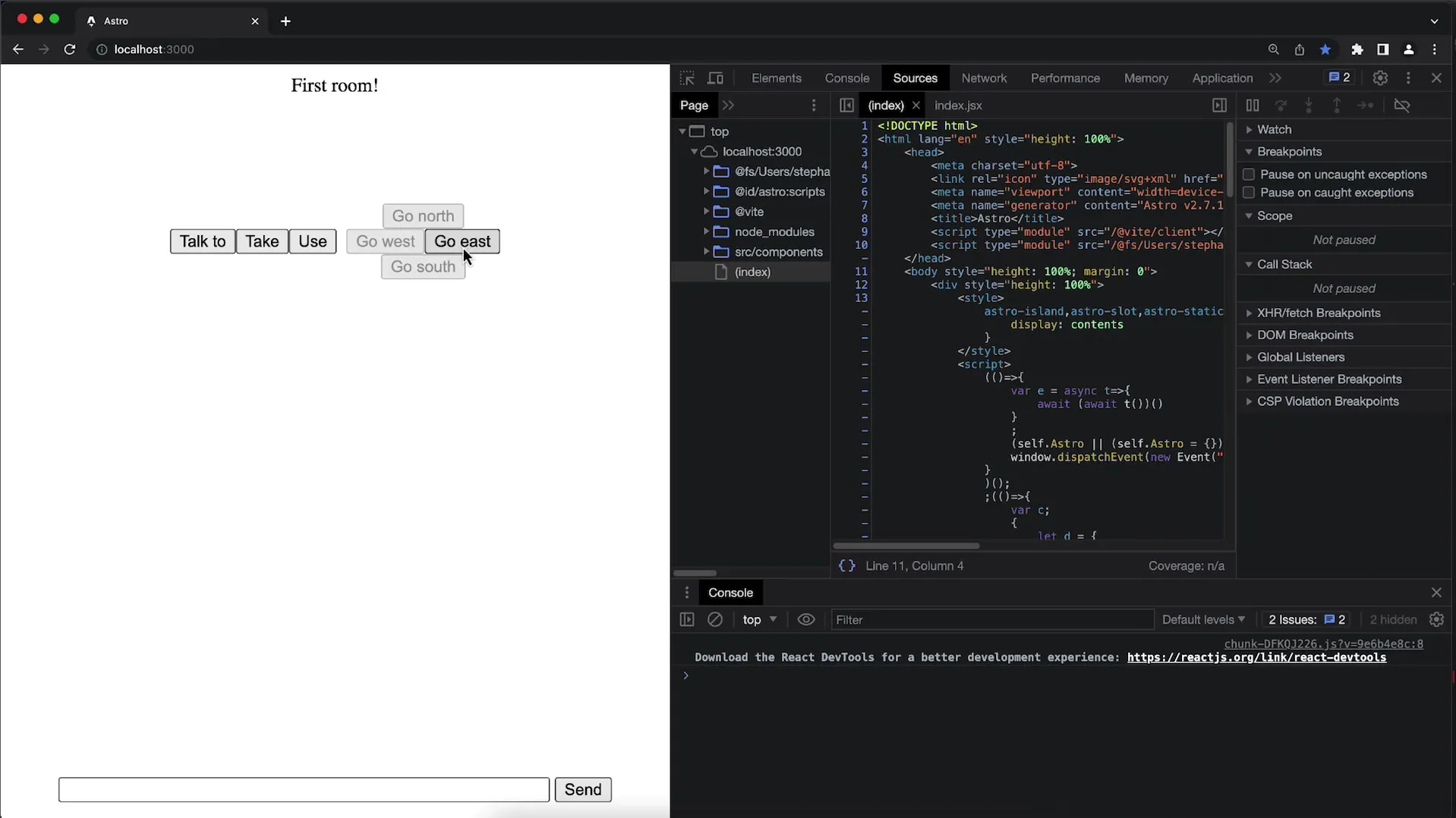
4단계: 게임 내 내비게이션 활성화
내비게이션을 구현하려면 플레이어가 여러 방과 위치를 이동할 수 있도록 해야 합니다. 이는 "동쪽으로 이동" 또는 "북쪽으로 이동"과 같은 명령을 지원하는 간단한 버튼으로 가능합니다. 현재 방과 방에 대한 설명은 중앙 데이터 구조에서 검색해야 합니다.

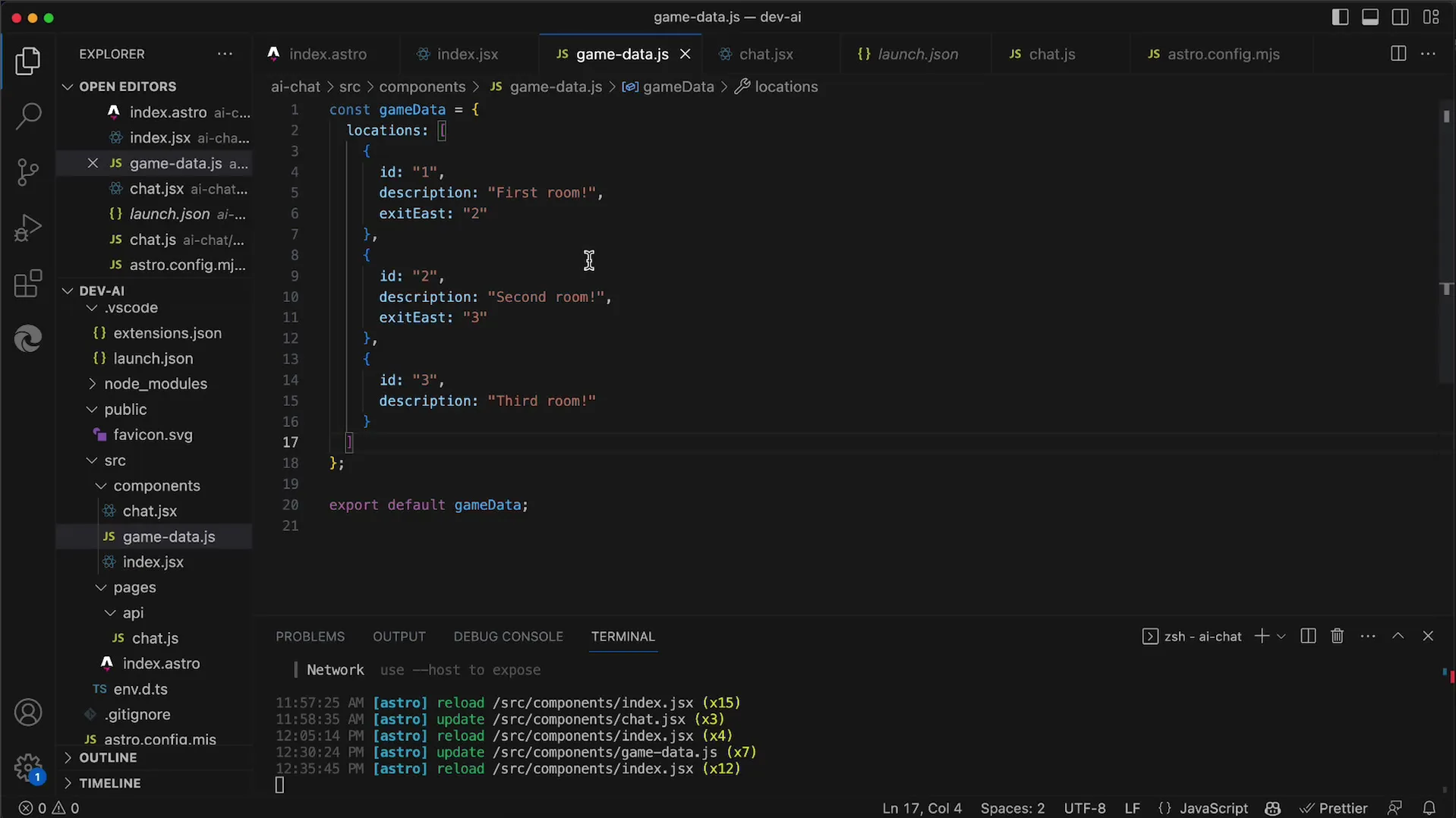
5단계: 회의실 데이터 구조화
이 단계에서는 객실 데이터의 구조를 구성합니다. 각 객실에 고유 ID, 설명, 가능한 출구가 있는지 확인해야 합니다. 실제로 사용 가능한 출구만 활성화하고 나머지는 비활성 상태로 유지하는 것이 중요합니다.

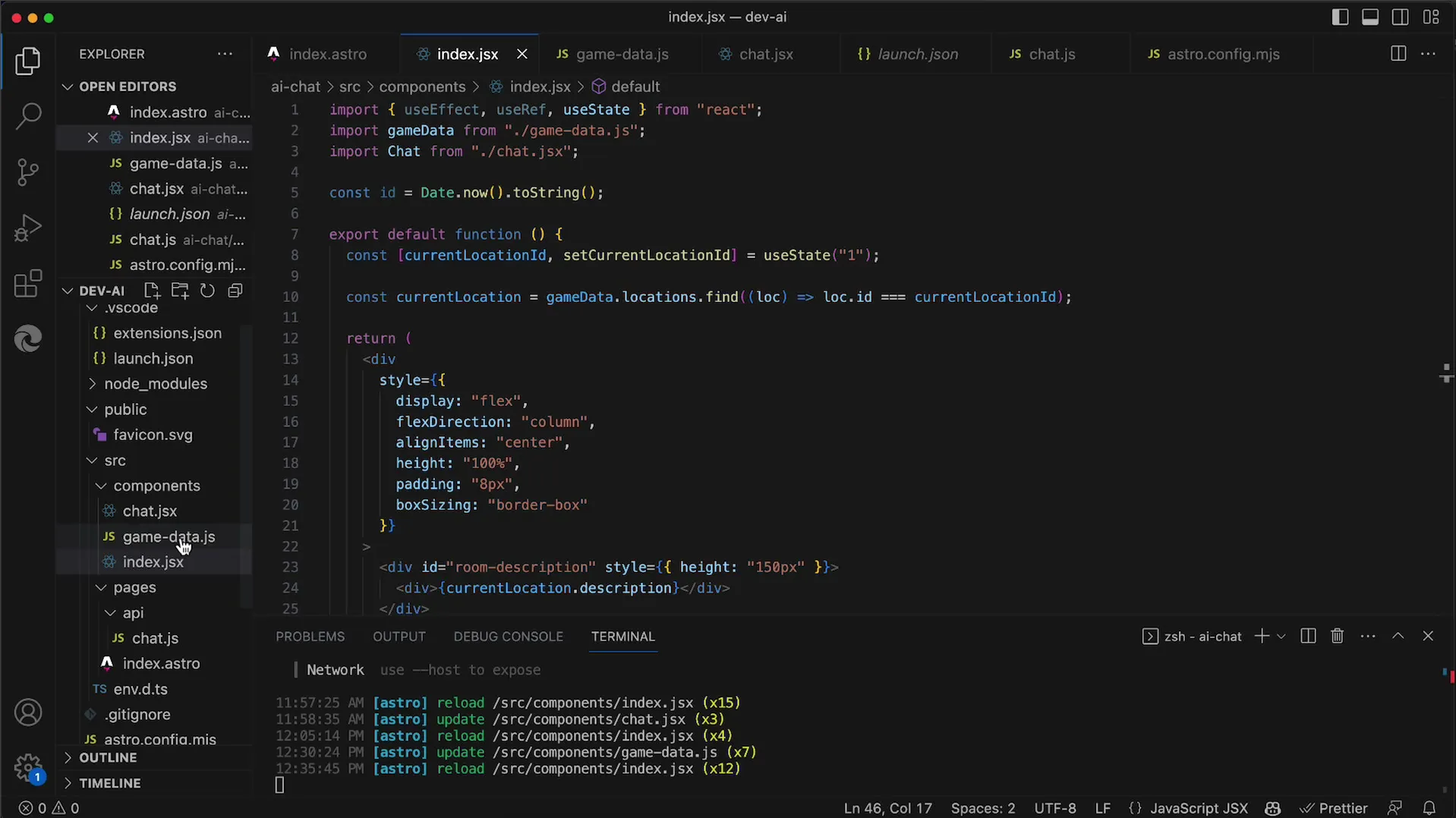
6단계: React로 상태 관리 사용하기
React의 state는 현재 재생 위치를 관리하는 데 사용됩니다. 이 상태는 현재 방 번호를 저장하고 플레이어의 위치가 변경되면 그에 따라 사용자의 보기를 업데이트합니다. 상태 관리 구현은 원활한 게임 경험을 보장하는 데 매우 중요합니다.

7단계: AI 캐릭터와의 상호작용 활성화
게임의 핵심 기능은 AI 캐릭터와의 상호작용입니다. 이러한 캐릭터는 게임 내 역할에 따라 행동하도록 프로그래밍해야 합니다. 플레이어는 특정 대화 컨트롤을 통해 캐릭터와 상호 작용하여 퀘스트를 완료할 수 있어야 합니다.
요약
이 튜토리얼에서는 AI 캐릭터와의 텍스트 상호작용에 중점을 둔 어드벤처 게임의 구조를 구축하는 방법을 배웠습니다. 사용자 인터페이스를 게임 메커니즘에 맞게 조정하고, 여러 방 사이를 이동하는 간단한 탐색 기능을 구현했으며, 게임에 통합된 캐릭터와 소통할 수 있는 토대를 마련했습니다. 다음 단계에서는 AI 캐릭터에 적절한 스킬을 부여하고 게임플레이를 더욱 발전시키는 데 초점을 맞출 것입니다.
자주 묻는 질문
게임 개발에는 얼마나 걸리나요?개발 시간은 범위와 복잡성에 따라 달라질 수 있지만 간단한 프로토타입은 몇 주 안에 완성할 수 있습니다.
나중에 게임을 확장할 수 있나요?예. 언제든지 게임을 커스터마이즈하고 확장하여 새로운 메커니즘이나 스토리를 추가할 수 있습니다.
어떤 프로그래밍 언어가 사용되나요?이 튜토리얼에서는 사용자 인터페이스에는 React를, 로직과 데이터 관리에는 JavaScript를 사용합니다.


