이 튜토리얼에서는 AstroJS로 첫 번째 프로젝트를 만드는 방법을 배웁니다. npm create astro 도구를 사용하여 OpenAI API와 상호 작용할 수 있는 서버 애플리케이션을 생성합니다. 생성된 프로젝트의 구조를 살펴보고 프로젝트를 시작하고 실행하는 방법에 대한 간략한 개요를 살펴봅니다. 지금 바로 시작해보세요!
주요 학습 내용
- 대화형 마법사를 통해 AstroJS에서 새 프로젝트를 쉽게 만들 수 있습니다.
- 프로젝트 생성에는 종속성(NPM 모듈) 구성과 프로젝트 이름 정의가 포함됩니다.
- AstroJS의 통합된 핫 리로드 기능을 사용하면 페이지를 수동으로 다시 로드할 필요 없이 실시간으로 변경 사항을 확인할 수 있습니다.
단계별 지침
AstroJS 프로젝트를 설정하려면 다음과 같이 진행하세요:
먼저 터미널을 열어야 합니다. 명령을 실행할 수 있는지 확인합니다. 첫 번째 단계는 npm create astro 명령을 입력하는 것입니다. 이 명령은 새 프로젝트를 만드는 데 도움이 되는 마법사를 시작합니다.

마법사를 시작할 때 특정 npm 패키지의 설치를 확인하라는 메시지가 표시될 수 있습니다. 확인 메시지가 표시되면 설치를 확인합니다.
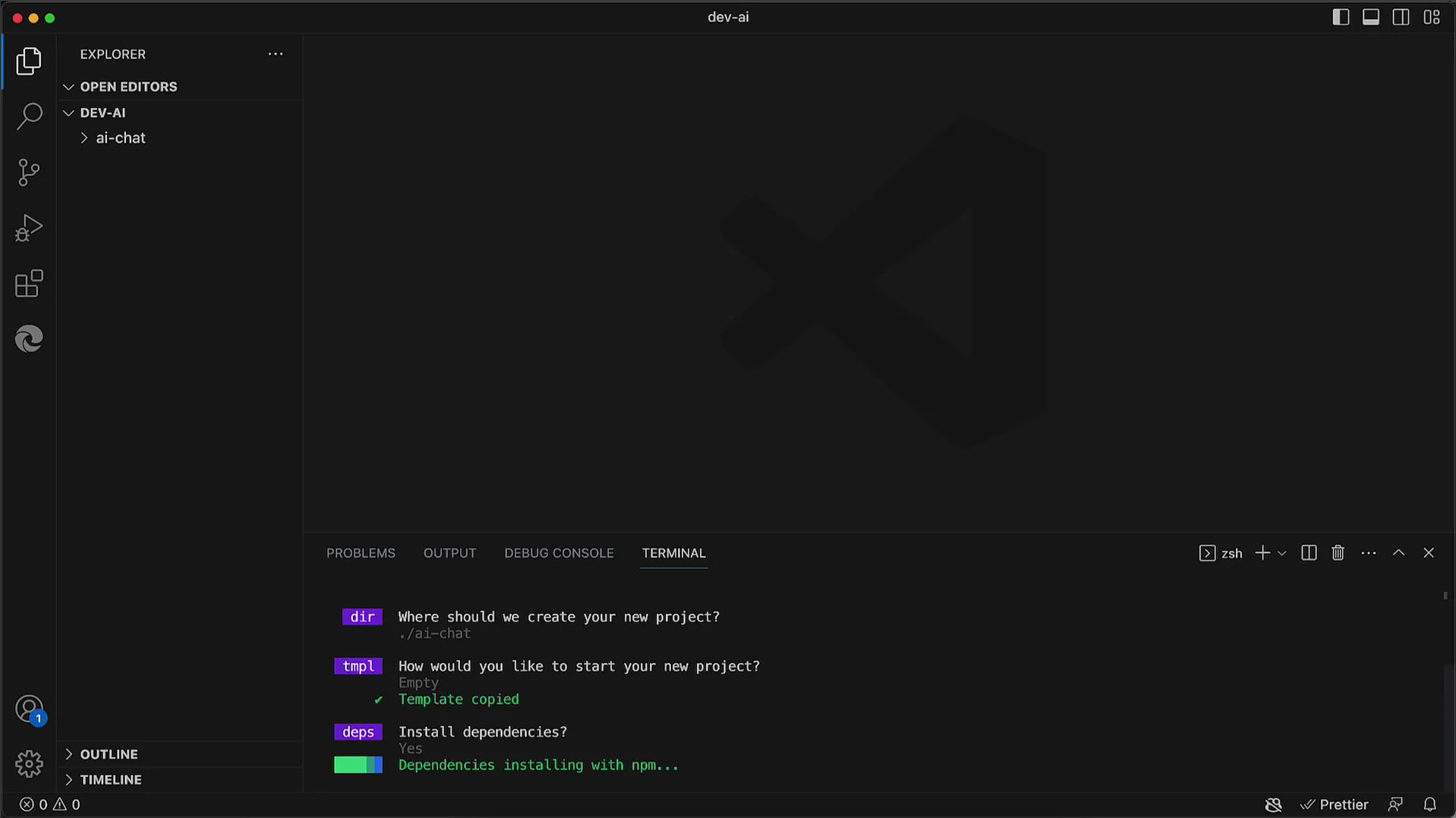
그러면 새 프로젝트의 이름을 묻는 메시지가 표시됩니다. 여기서는 프로젝트 이름을 ai-chat이라고 하겠습니다. 원하는 이름을 입력하고 Enter 키를 누릅니다.
그러면 마법사가 샘플 파일을 설치할 것인지 묻습니다. 필요하지 않으므로 "아니요"를 선택하고 계속 진행합니다.

다음 단계는 필요한 종속성을 설치하는 것입니다. 해당 npm 모듈을 직접 설치할 것인지 묻는 메시지가 표시됩니다. 설치 프로세스를 자동화하려면 '예'라고 대답하는 것이 좋습니다.

종속성이 설치되면 마법사는 TypeScript를 사용할지 여부를 묻습니다. TypeScript는 복잡성을 증가시킬 수 있으므로 사용을 거부하는 것이 좋습니다. 필요한 경우 나중에 언제든지 TypeScript를 추가할 수 있습니다.

또 다른 단계는 초기 리포지토리를 사용할지 여부를 결정하는 것입니다. 일반적으로 처음에는 필요하지 않으므로 여기에서도 '아니요'를 선택하면 됩니다.

모든 질문에 대한 답변이 완료되면 마법사로부터 멋진 최종 메시지를 받게 됩니다. 이 확인을 통해 이제 프로젝트의 기본 부분이 완료되었습니다.

이제 생성된 프로젝트의 구조를 살펴봅시다. cd ai-chat으로 프로젝트 디렉터리로 전환하여 생성된 구조를 살펴봅니다.

tree 명령으로 프로젝트의 구조를 표시할 수 있습니다. 이렇게 하면 어떤 파일과 폴더가 생성되었는지에 대한 개요를 볼 수 있습니다.

프로젝트 디렉터리에서 실제 Astro 소스 코드는 src 아래에 있습니다. 여기에는 시작 페이지 역할을 하는 index.astro 파일이 있으며 잠시 후에 살펴보겠습니다.

Astro 프로젝트를 로컬에서 실행하려면 스크립트를 실행해야 합니다. npm run dev 명령을 사용합니다. 이 명령은 애플리케이션을 배포할 개발 서버를 시작합니다.
개발 서버가 실행되면 보통 localhost:3000과 같은 주소가 표시됩니다. 웹 브라우저에서 이 주소를 열어 애플리케이션을 볼 수 있습니다.

주소를 복사하여 브라우저에 붙여넣을 수 있습니다. 또는 터미널에서 주소를 Control 클릭(Mac의 경우 Command 클릭)하여 브라우저에서 바로 열 수 있습니다.

모든 것이 올바르게 설정되었다면 서버가 성공적으로 실행되고 있음을 보여주는 Astro 페이지가 표시되어야 합니다.
변경이 얼마나 쉬운지 보여드리기 위해 index.astro 내에서 텍스트를 변경해 보겠습니다. 텍스트를 ai chatbot으로 변경하고 브라우저에서 변경 사항이 표시되는지 확인해 보겠습니다.

변경 사항을 저장하면 수동으로 다시 로드할 필요 없이 브라우저에서 페이지가 자동으로 새로고침됩니다. 이것은 AstroJS의 훌륭한 기능 중 하나입니다!

이 핫 리로드 기능을 사용하면 변경 사항을 실시간으로 확인할 수 있으므로 개발 프로세스의 속도가 상당히 빨라집니다.

이제 첫 번째 Astro 프로젝트가 작동할 준비가 되었으므로 추가로 조정하거나 빌드할 수 있습니다. index.astro 파일이 HTML 페이지로 변환되어 브라우저로 전달됩니다. 이제 개발을 시작하고 새로운 기능을 추가할 수 있습니다.

이 흥미진진한 프로젝트의 다음 단계를 살펴보는 다음 시간까지!
요약
이 튜토리얼에서는 npm create astro를 사용하여 새 AstroJS 프로젝트를 만드는 방법을 배웠습니다. 종속성 설치부터 핫 리로드 사용까지, 첫 번째 Astro 사이트를 시작하고 실행하기 위한 모든 기본 단계를 거쳤습니다.
자주 묻는 질문
AstroJS란 무엇인가요? AstroJS는 빠르고 동적인 웹사이트를 만들기 위한 최신 프레임워크입니다.
AstroJS는 어떻게 설치하나요? 터미널에서 npm create astro 명령을 실행하여 AstroJS를 설치할 수 있습니다.
내 Astro 프로젝트에서 TypeScript를 사용할 수 있나요?예. 나중에 프로젝트에서 활성화하여 TypeScript를 사용할 수 있습니다.
내 Astro 페이지의 변경 사항을 어떻게 볼 수 있나요?통합된 핫 리로드 기능 덕분에 페이지를 다시 로드할 필요 없이 변경 사항이 브라우저에 자동으로 표시됩니다.
AstroJS는 npm 없이도 작동하나요? AstroJS는 패키지 및 종속성을 관리하기 위해 npm에 의존하므로 npm을 사용해야 합니다.


