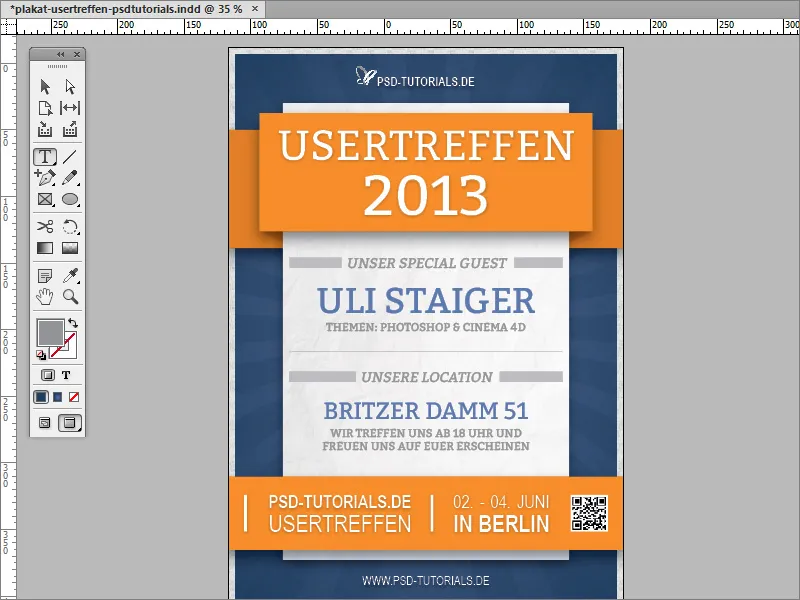
이 튜토리얼에서는 Adobe InDesign에서 나만의 포스터를 만드는 방법을 보여드리고자 합니다. 사용하는 그래픽 요소와 글꼴에 따라 비슷한 결과를 얻을 수 있습니다.
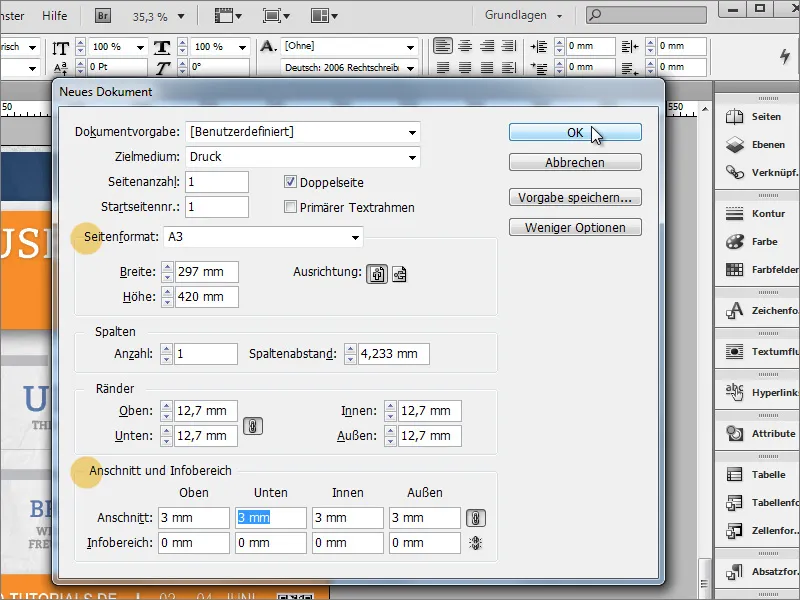
새 문서를 만드는 것으로 시작할 수 있습니다. 페이지 형식 드롭다운 필드에서 A3 크기를 선택하고, 나중에 전문적으로 인쇄할 문서라면 여백 아래에 적절한 값을 설정합니다. 일반적으로 3mm 정도이며 인쇄업체에서 확인할 수 있습니다.

다음으로 로고와 페이지 이름 등을 삽입할 수 있습니다. Ctrl+D로 파일(이미지)을 배치할 수 있습니다. 가져오기에 적합한 그래픽 파일을 선택한 다음 필요한 크기로 드래그합니다.
로고가 예상만큼 두드러지게 나타나지 않아야 합니다. 밝은 색상의 배경에서는 로고가 거의 눈에 띄지 않을 수 있기 때문입니다. 로고는 이름에 대한 텍스트 영역으로 보완됩니다. 편리하게도 텍스트 도구를 사용하여 바로 옆에 그릴 수 있습니다. 로고 그래픽 바로 옆에서 시작하면 InDesign이 해당 치수에 맞게 정렬되고 모서리 지점이 그래픽의 개체 경계에 맞춰집니다.
Ctrl++를 사용하여 문서를 빠르게 확대할 수 있습니다. 포스터에 적합한 글꼴을 선택합니다. 예시에서는 Arial Narrow를 사용했습니다. 그러나 글꼴은 왼쪽 상단이 아니라 텍스트 상자의 더 아래 또는 중앙에 있어야 합니다. 따라서 선택 도구로 전환합니다.
이제 텍스트 상자가 활성화되고 이 텍스트 영역의 서식 옵션이 옵션 표시줄에 나타납니다. 여기에서 텍스트의 위치에 영향을 주어 세로 중앙 또는 프레임 하단에 배치할 수도 있습니다.
텍스트와 로고의 효과를 더 쉽게 판단할 수 있도록 이제 문서에 가상의 배경 이미지를 배치할 수 있습니다. 당분간은 시각적 지원용으로만 사용됩니다. 이렇게 하려면 직사각형 도구를 사용하여 트림 가장자리까지 또는 그 너머의 영역을 그리고 원하는 색상으로 채색한 다음 Ctrl+Ö로 배경에 배치하기만 하면 됩니다.
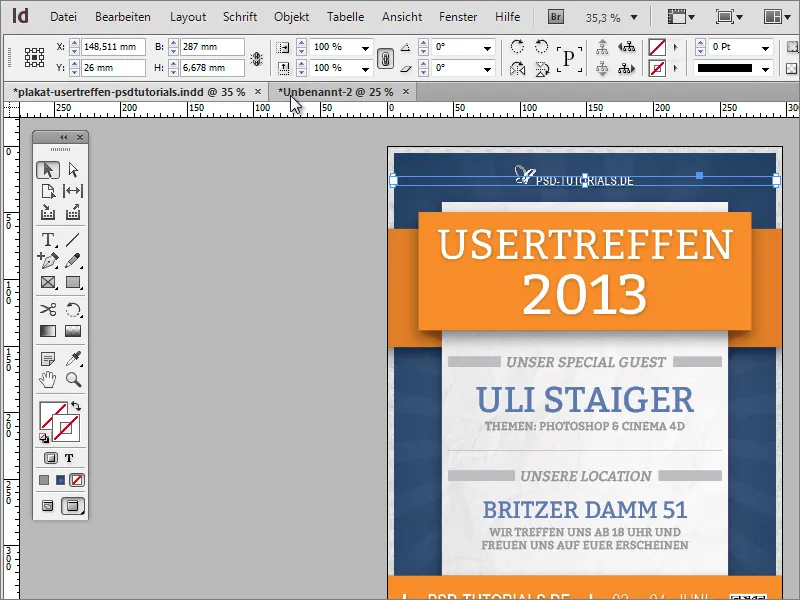
이제 텍스트의 색상을 다시 지정하고 26포인트까지 확대한 다음 굵은 글꼴 스타일로 변경할 수 있습니다.
다음으로 이 시점에서 페이지의 콘텐츠를 중앙에 배치할 수 있습니다. 이렇게 하려면 배경 그래픽을 블리드 가장자리에 정확하게 정렬해야 합니다. 이 작업이 완료되면 Shift 키를 누른 상태에서 로고와 이름을 모두 선택합니다. 둘 다 선택된 경우 상황에 맞는 메뉴를 통해 이러한 요소를 그룹화하는 옵션을 선택할 수 있습니다.
그런 다음 페이지에서 개체를 이동할 수 있습니다. 중심 축을 가로지르면 InDesign에서 이를 정렬 가이드의 형태로 표시하며, 이는 개체 근처 또는 문서 치수를 기준으로 전략적 정렬 지점에 도달한 경우에만 나타납니다.
요소를 이동할 때 이러한 선이 보이지 않는다면 문서에 대해 활성화되지 않았기 때문일 수 있습니다. 보기>그리드 및 안내선>지능형 안내선 메뉴를 통해 표시 옵션을 설정할 수 있습니다.
이전 버전의 프로그램에서는 이 옵션을 사용하지 못할 수도 있습니다. 이 경우 다른 도구로 개체를 정렬할 수도 있습니다. 이렇게 하려면 창>대상체 및 레이아웃에서 정렬 기능을 호출합니다.
이제 정렬할 개체를 선택해야 합니다. 이 특정 사례에서는 배경 이미지와 로고와 텍스트로 구성된 그룹을 선택합니다. 이제 이 두 개체를 서로 정렬할 수 있습니다. 배경 이미지의 실제 크기에 따라 로고와 텍스트 그룹이 중앙에 위치할 수 있지만 페이지 중앙에 위치하지 않을 수 있으므로 배경 이미지가 이 페이지에 정확히 맞춰져 있는지 확인하는 것이 중요합니다.
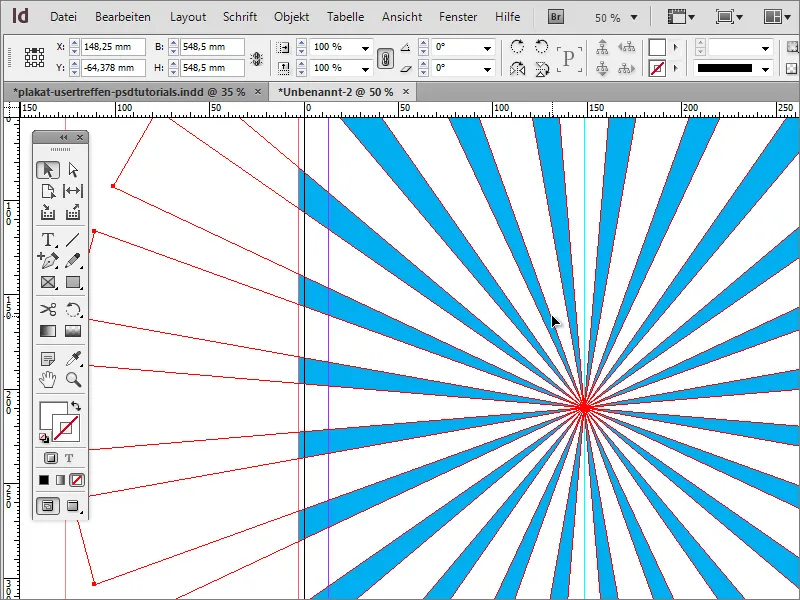
이제 배경을 약간 확장해야 합니다. 단순한 색상의 배경은 그다지 매력적이지 않습니다. 이를 위해서는 다각형 도구가 필요합니다. 다각형의 면 수를 결정하려면 먼저 다각형 도구를 두 번 클릭합니다. 지금은 3면이면 충분합니다. 별 모양이 필요하지 않으므로 이 값을 0 %로 설정해야 합니다.
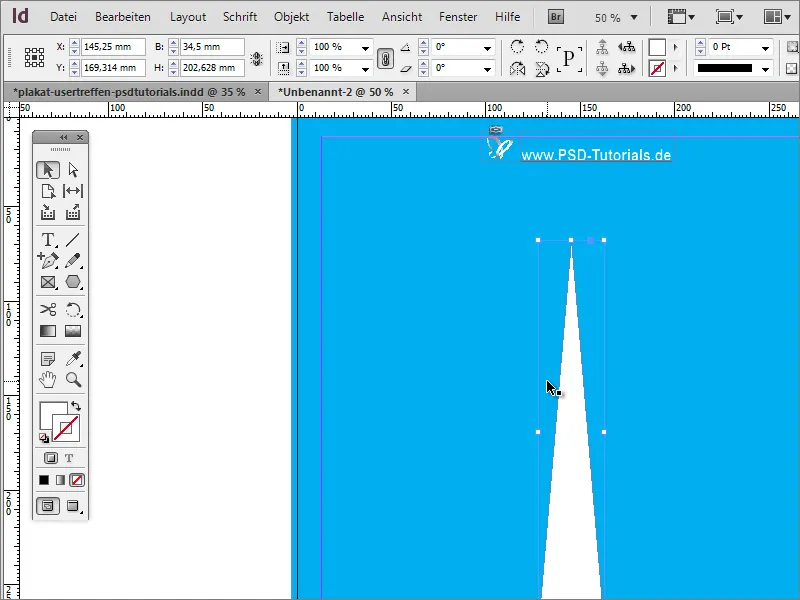
그런 다음 삼각형을 그리기만 하면 됩니다. 초기 모양일 뿐이므로 특별히 예쁘게 그릴 필요는 없습니다. 윤곽선이 없는 흰색과 같이 눈에 잘 띄는 색으로 색칠하는 것이 가장 좋습니다.
지금은 삼각형이 아직 약간 부피가 큽니다. 선택 도구를 사용하여 더 좁고 길게 만들 수 있습니다.
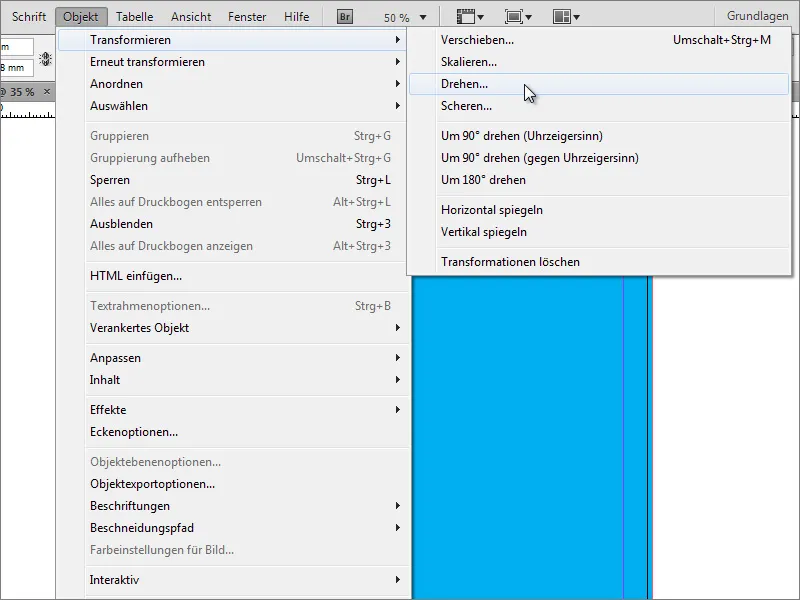
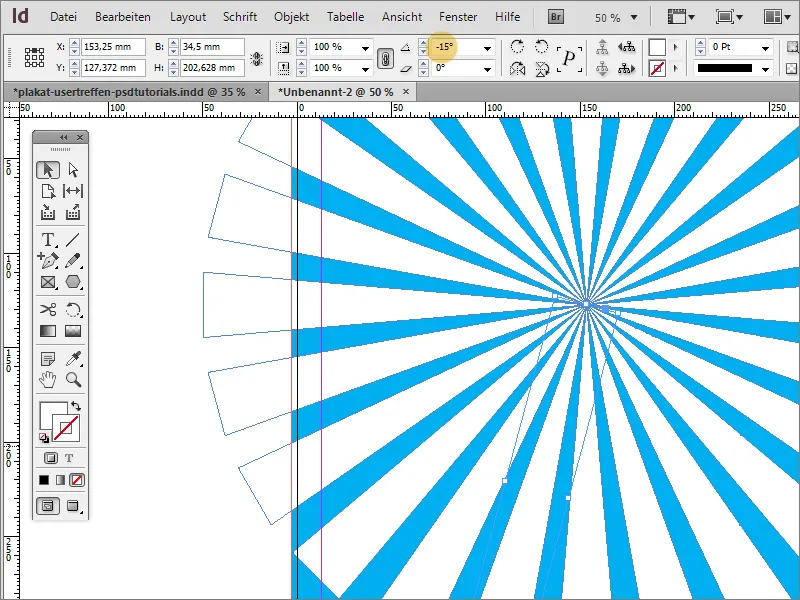
이제 개체를 회전해야 합니다. 이 작업을 여러 번 수행하는 것이 가장 좋습니다. 물론 개별 사본을 수동으로 만들 수도 있습니다. 그러나 그것은 너무 많은 작업이 될 것입니다. 개체를 선택하고 회전 중심을 삼각형 끝의 중앙으로 이동합니다. 그런 다음 개체>변형에서 회전 항목을 불러옵니다.
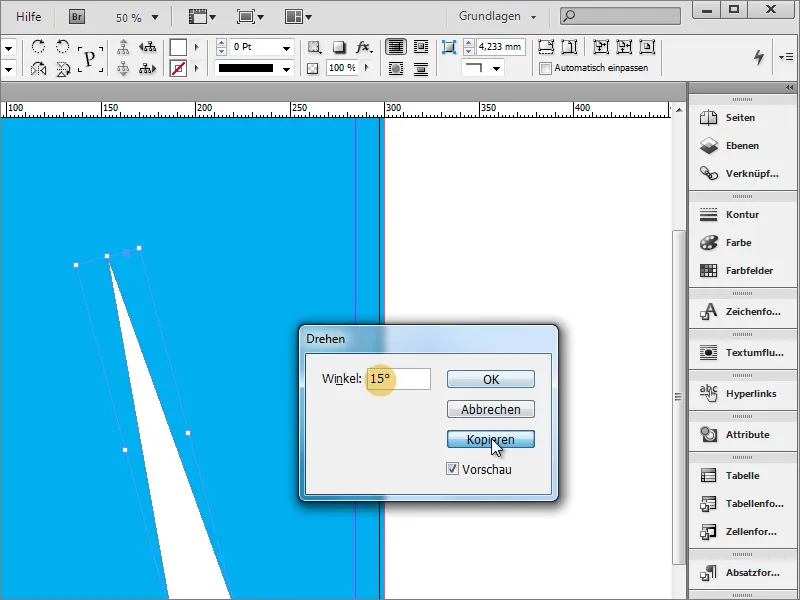
대화 상자에서 개체를 회전할 각도를 입력할 수 있습니다. 그러나 단순히 확인으로 대화 상자를 확인하지 말고 복사를 클릭하세요.
그러면 개체의 복사본이 생성됩니다.
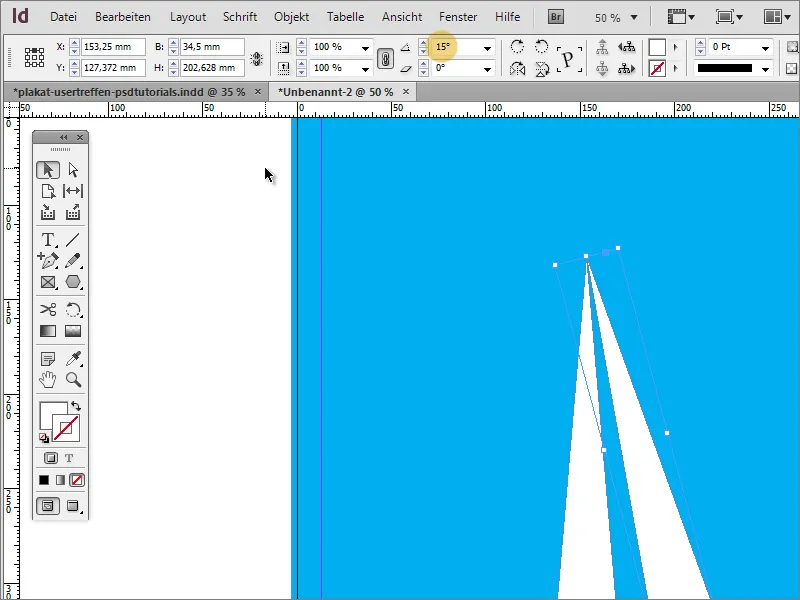
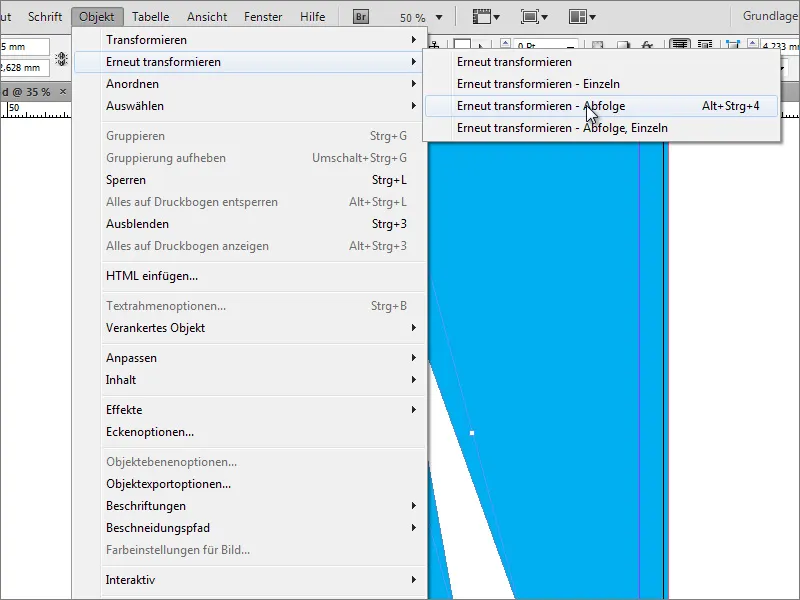
이제 이 변환을 반복할 수 있습니다. 개체>다시 변형>다시 변형 - 시퀀스 메뉴 항목만 있으면 됩니다.
이 항목을 클릭하는 즉시 이전에 설정한 값을 사용하여 개체가 다시 변형됩니다. 복사 시퀀스가 완료될 때까지 Alt+Ctrl+F4를 사용하여 이 과정을 반복할 수 있습니다. 또한 최종 복사본이 초기 개체와 겹치지 않도록 360을 균등하게 나눌 수 있는 초기 각도 설정 값을 입력하는 것이 중요합니다(예: 360도/15도 = 24(전체) 부분)!
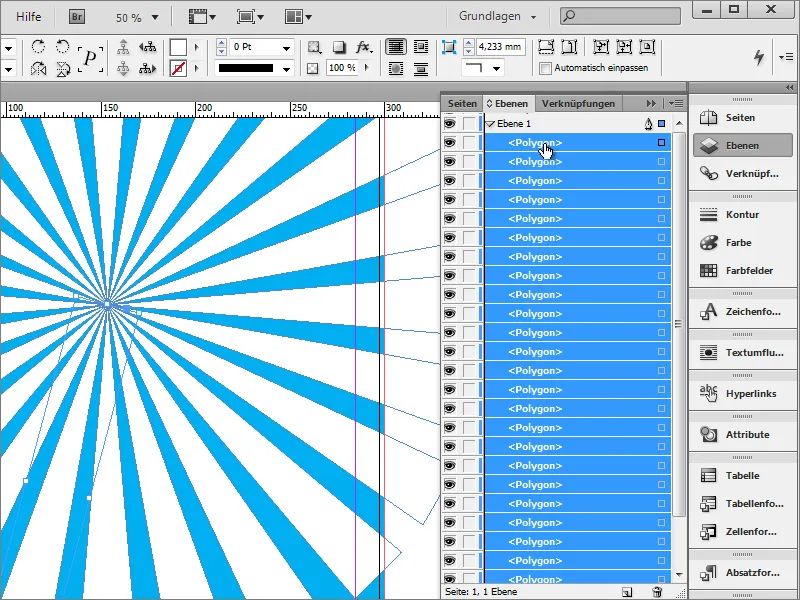
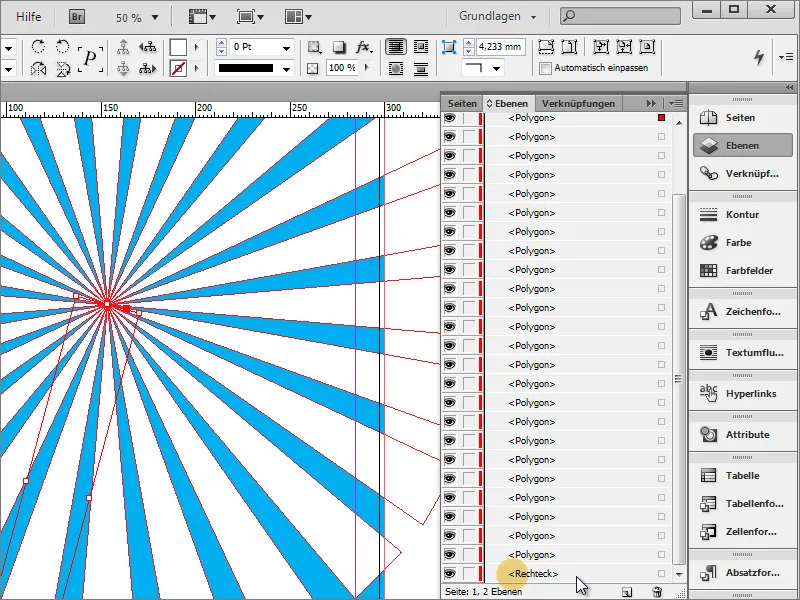
이 구조는 이제 표준화되어 닫힌 방식으로 이동 및 편집할 수 있습니다. 이렇게 하려면 모든 개체를 선택해야 합니다. 레이어 팔레트에서 Shift 키를 사용하면 쉽게 할 수 있습니다.
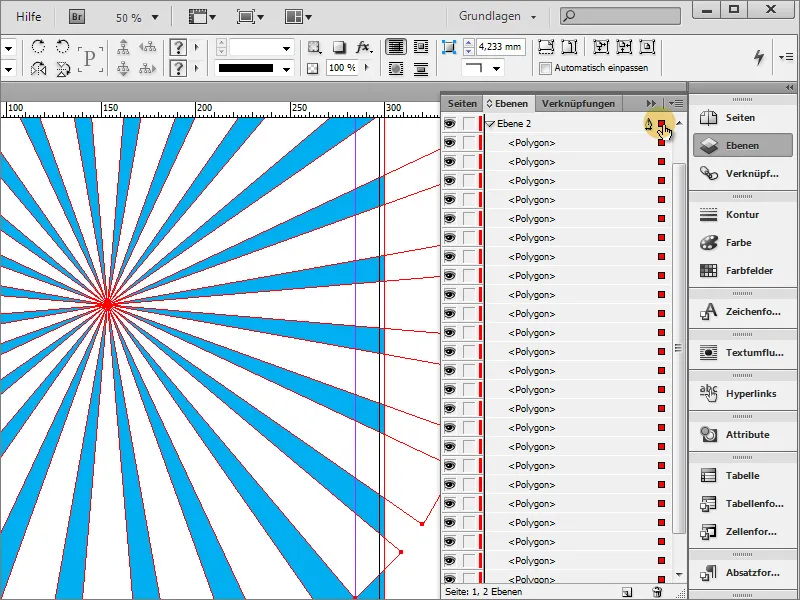
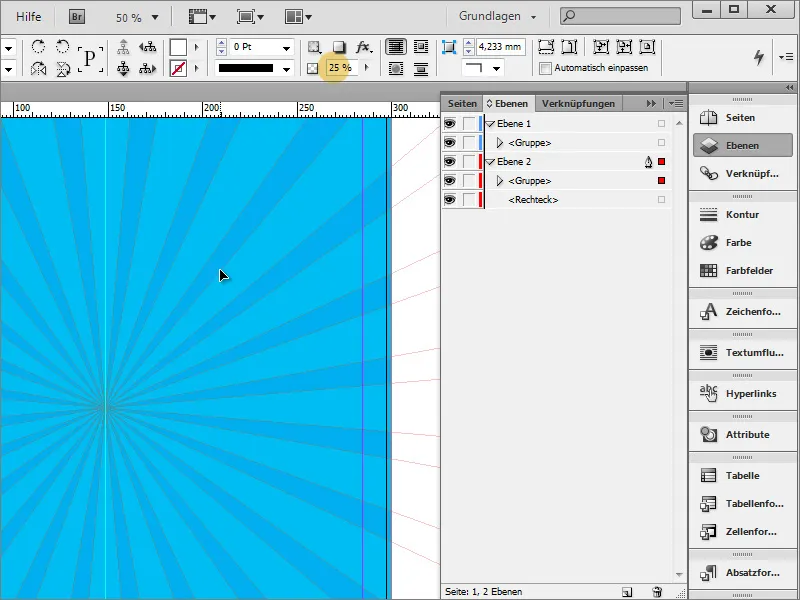
모든 개별 요소를 함께 그룹화할 수 있지만 개별 요소를 변경하려면 먼저 그룹을 삭제해야 한다는 단점이 있으며, 레이어 팔레트에서 새 레이어를 만들고 선택한 요소를 그 안으로 이동할 수 있습니다. 개별 개체가 있는 레이어 2를 레이어 스택의 맨 아래로 이동합니다.
이제 배경 레이어의 사각형이 이 새 레이어 위에 있으므로 더 편집해야 합니다. 레이어 팔레트를 사용하여 이 배경 레이어를 레이어 1에서 하단의 레이어 2로 이동합니다.
레이어 폴더 옆의 선택 항목을 클릭하면 이 폴더의 모든 요소가 자동으로 선택됩니다.
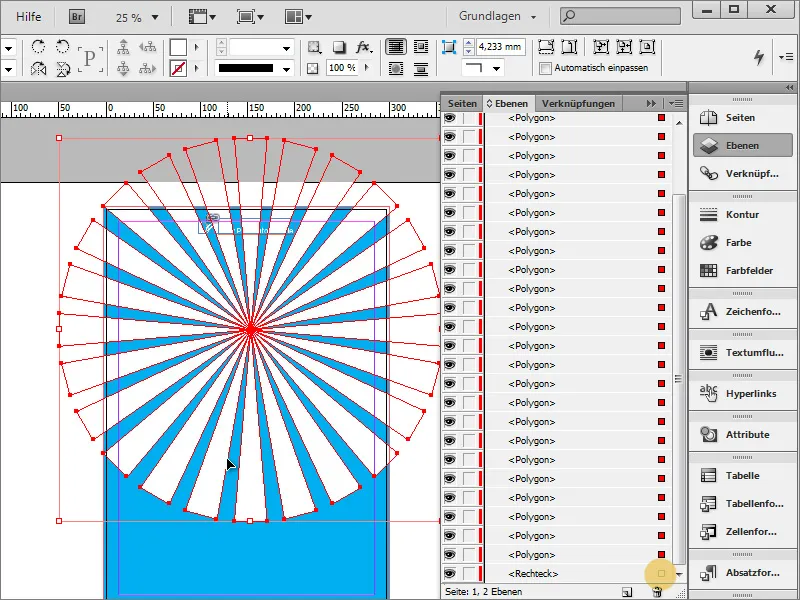
삼각형을 이동해야 합니다. 이렇게 하려면 배경 레이어가 변경되지 않도록 보호해야 합니다. 이렇게 하려면 Shift 키를 누른 상태에서 레이어 팔레트에서 사각형 선택을 클릭하여 그룹 선택에서 제외되도록 합니다.
그런 다음 배경을 이동하지 않고 다각형의 위치를 변경할 수 있습니다.
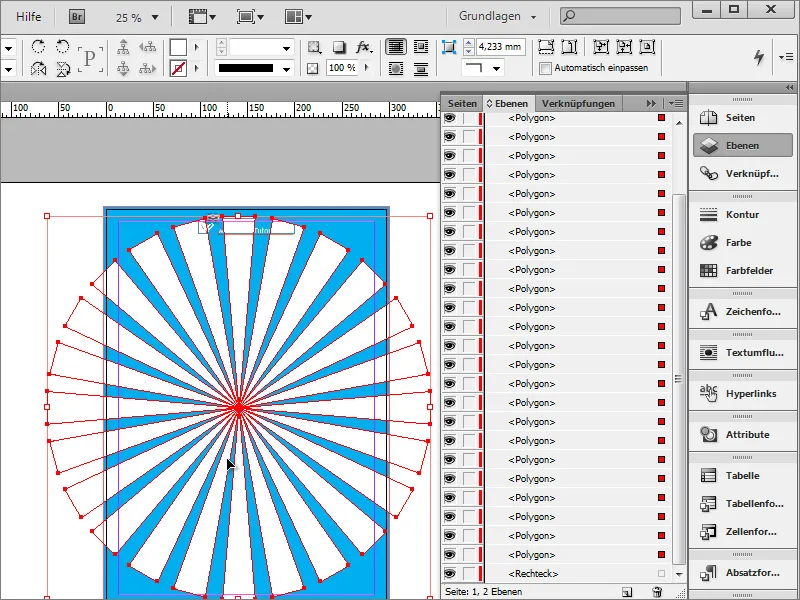
이제 Shift+Alt 키를 누른 상태로 개체의 크기를 비례적으로 조정하여 확대할 수 있습니다.
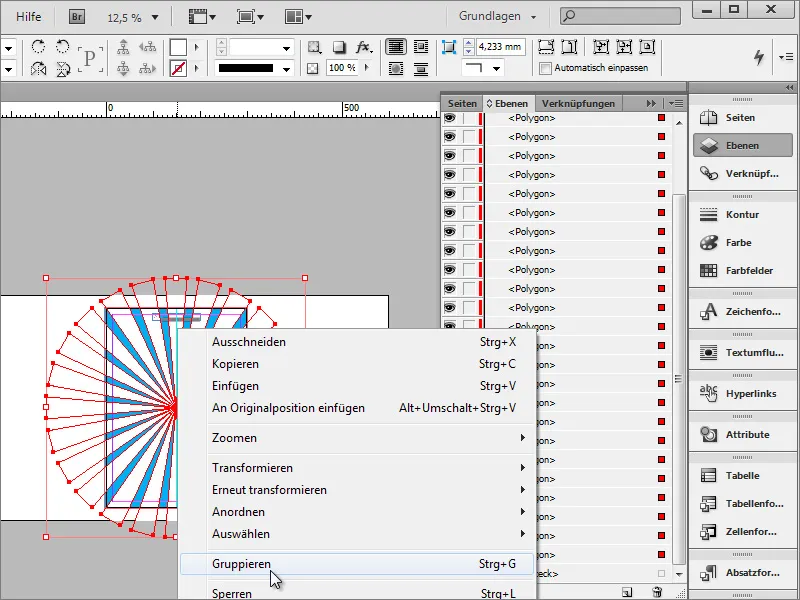
안전을 위해 이러한 다각형을 그룹화해야 합니다. 그룹화 항목을 마우스 오른쪽 버튼으로 클릭하면 그룹화할 수 있습니다. 다각형만 선택했는지 확인하세요.
이제 이 그룹의 불투명도를 변경할 수 있습니다. 약 25%의 값으로 설정하면 원하는 결과를 얻을 수 있습니다. 이렇게 하면 "광선"이 배경을 너무 많이 지배하지 않고 우아하게 장식할 수 있습니다.
템플릿에서 최소한의 색상 그라데이션이라는 추가 효과도 사용된 것을 볼 수 있습니다.
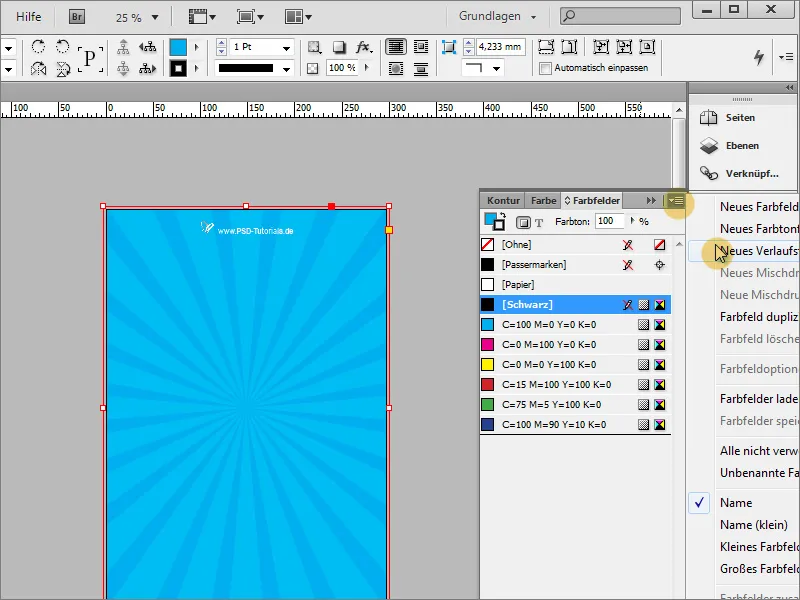
이 색상 그라데이션은 배경 그래픽에 적용됩니다. 따라서 먼저 레이어 2에서 선택해야 합니다. 색상 견본 패널에서 팔레트 옵션을 사용하여 새 그라데이션 견본을 만들 수 있습니다.
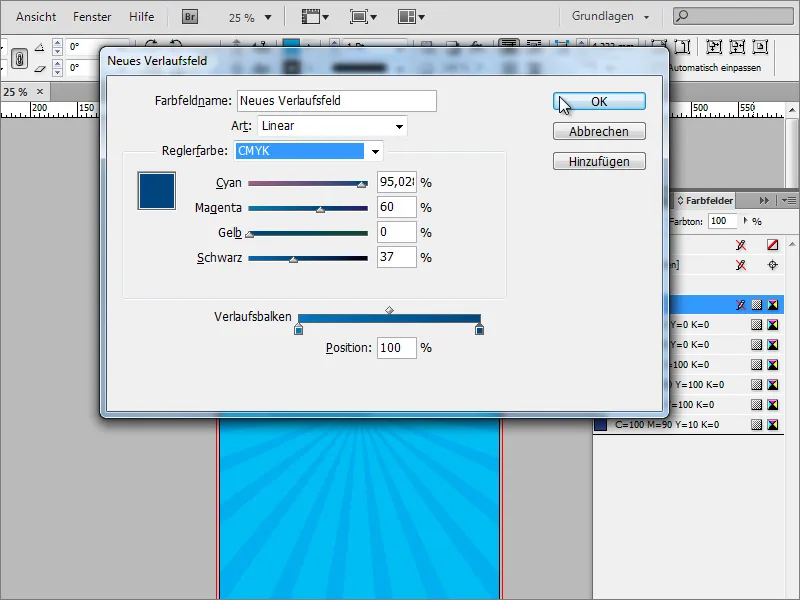
이 그라데이션 대화 상자에서 적절한 색상 그라데이션을 만들 수 있습니다.
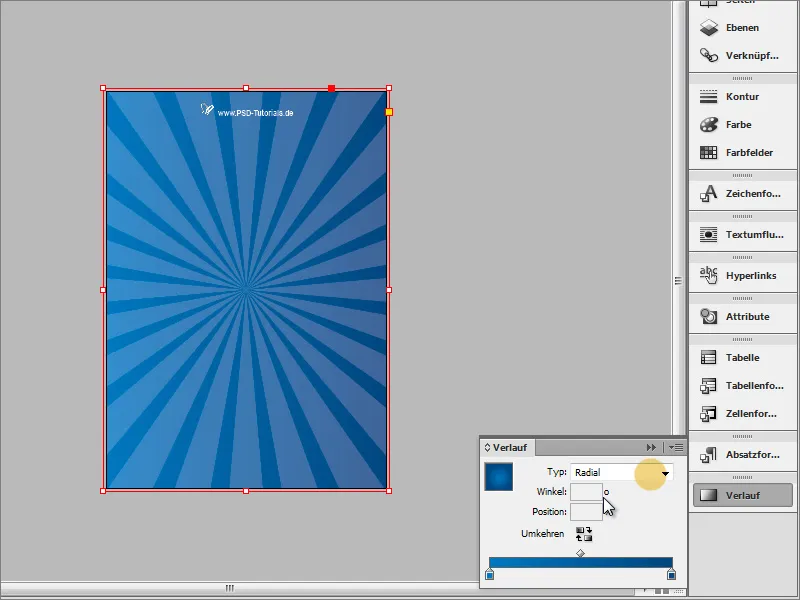
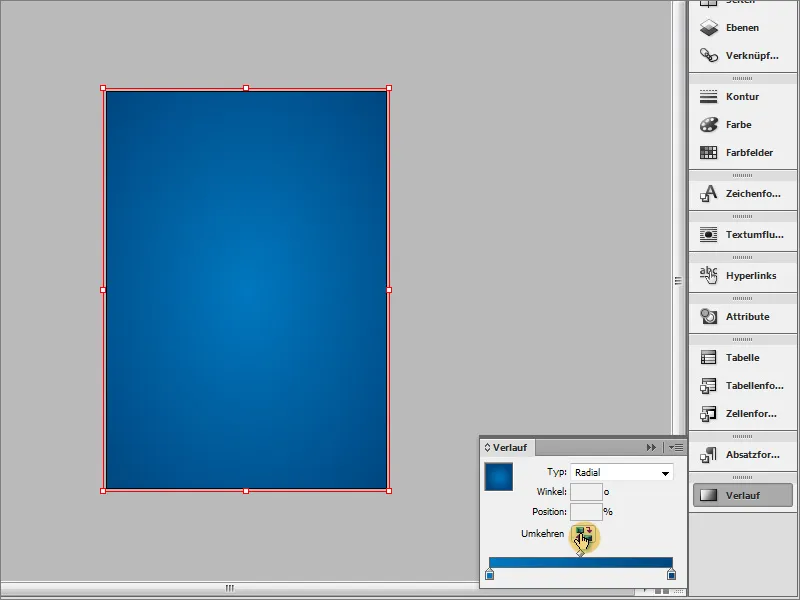
그런 다음 이 그라데이션으로 사각형의 영역을 채웁니다. 그라데이션 제어판에서 그라 데이션 유형을 지정할 수도 있습니다. 선형 그라디언트 외에도 방사형 그라디언트 유형을 선택할 수도 있습니다. 방사형 그라데이션은 원하는 그라데이션 유형입니다.
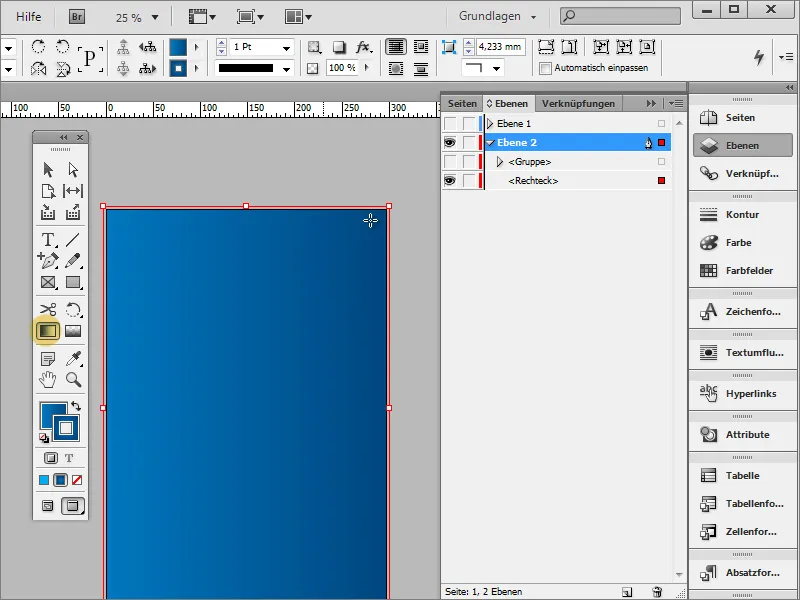
그라데이션이 기대에 미치지 못하는 경우 그라데이션 도구를 사용하여 그라데이션을 다시 그릴 수도 있습니다. 레이어 팔레트를 사용하여 방해가 되는 모든 레이어를 숨기면 방해받지 않고 이 설정을 할 수 있습니다.
이제 그라디언트를 다시 그리고 필요한 경우 작은 버튼을 사용하여 그라디언트 방향을 반대로 바꿀 수 있습니다.
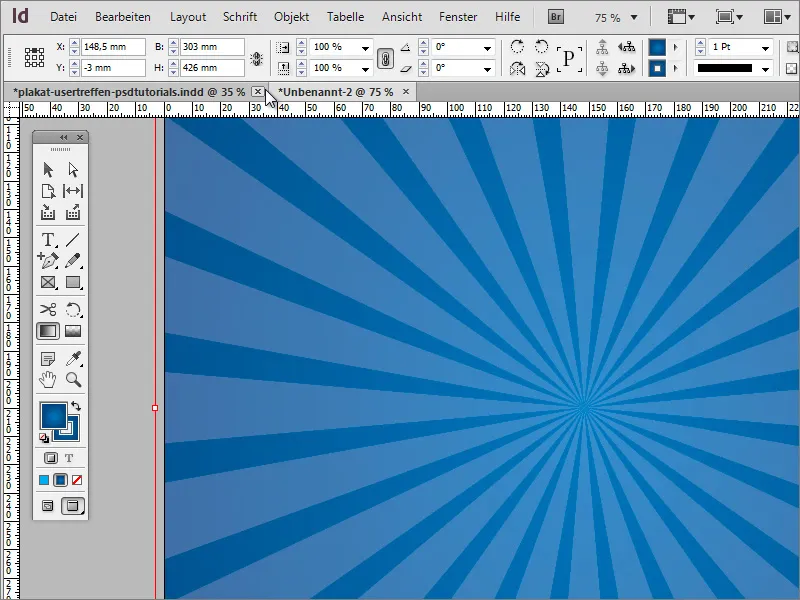
나머지 레이어를 다시 표시하면 결과는 다음과 같아야 합니다:
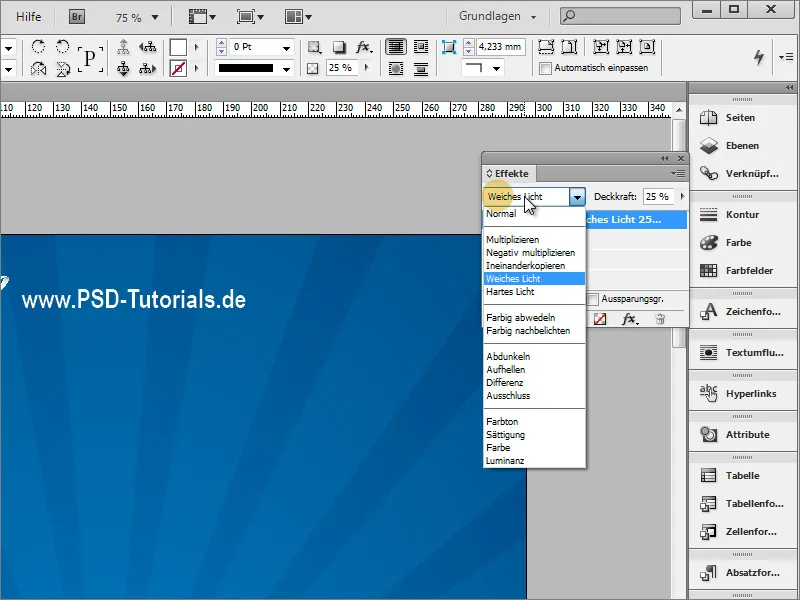
광선 그룹에 효과를 적용할 수도 있습니다. 이렇게 하려면 광선을 선택하고 효과 제어판에서 다른 혼합 모드(예: 소프트 라이트 )를 설정합니다.