플렉스박스는 컨테이너 내에서 사용 가능한 공간을 효율적으로 활용할 수 있도록 도와주는 CSS의 강력한 레이아웃 모듈입니다. 이 튜토리얼에서는 플렉스 컨테이너에서 하위 요소를 균등하게 배포하는 방법을 배웁니다. 이 방법은 창 너비가 변경될 수 있는 반응형 디자인에 특히 유용합니다. 바로 시작해 보겠습니다!
주요 학습 내용
- 플렉스박스를 사용하면 요소의 플렉스 값을 적절히 설정하여 레이아웃에서 자식 요소를 균등하게 배포할 수 있습니다.
- 자식 요소의 너비와 높이를 플렉스하여 고정된 치수를 사용하지 않고도 사용 가능한 공간에 맞게 자동으로 조정할 수 있습니다.
단계별 가이드
플렉스 컨테이너에서 하위 요소를 균등하게 배포하는 방법을 이해하려면 다음 단계를 따르세요:
먼저 CSS 속성 display: flex; 를 적용하여 플렉스 컨테이너를 만듭니다. 다음은 이를 수행하는 간단한 예시입니다. 컨테이너가 행 형식으로 정렬되어 있는지 확인합니다:

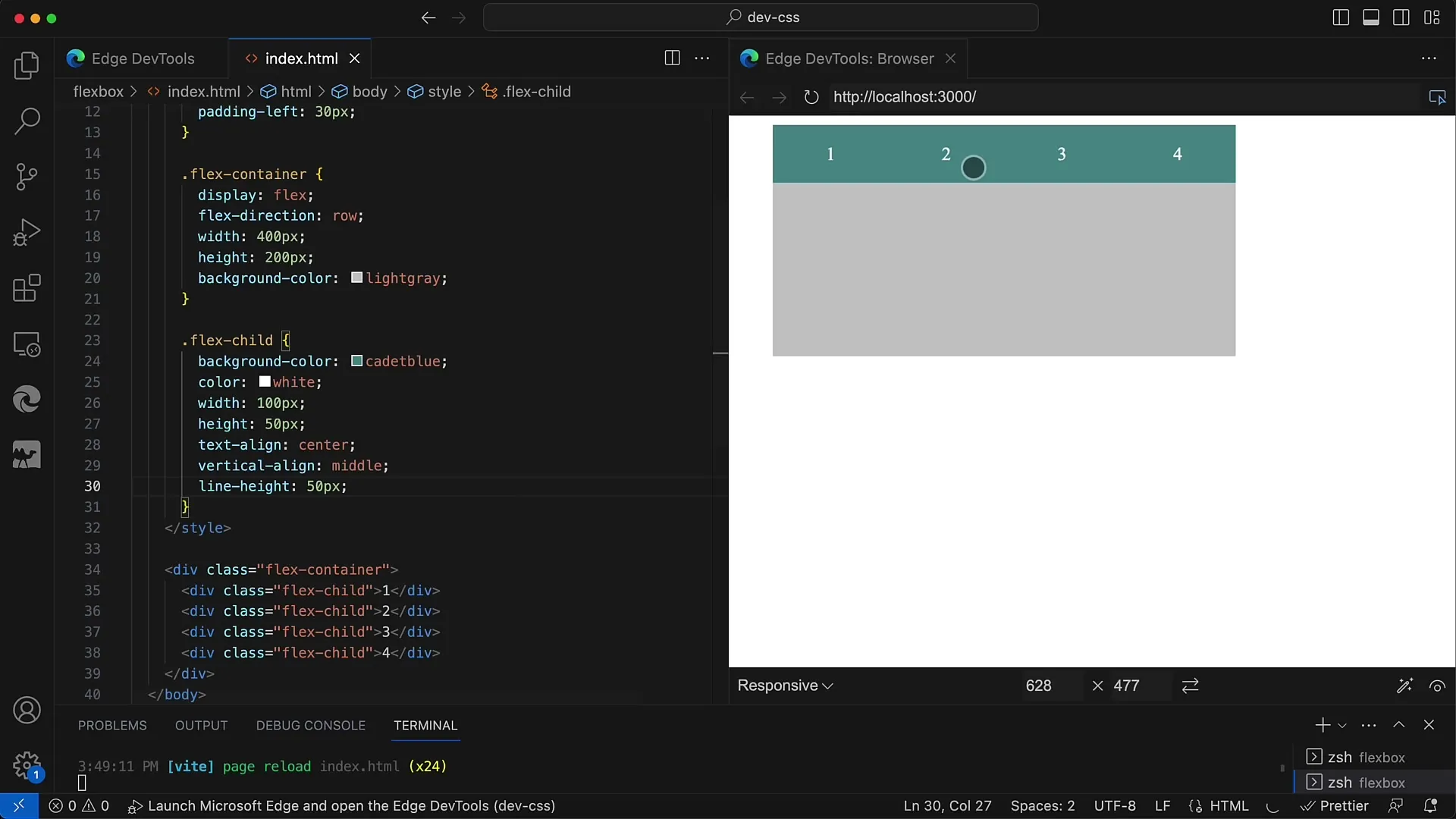
이 상태에서는 자식 요소의 너비가 고정되어 있지 않은 한 모든 자식 요소에 공간이 균등하게 분배됩니다. 자식 요소의 너비를 설정한 다음 100픽셀로 설정하면 컨테이너에 균등하게 분포되지만 반응형 디자인에는 최적이 아닙니다:

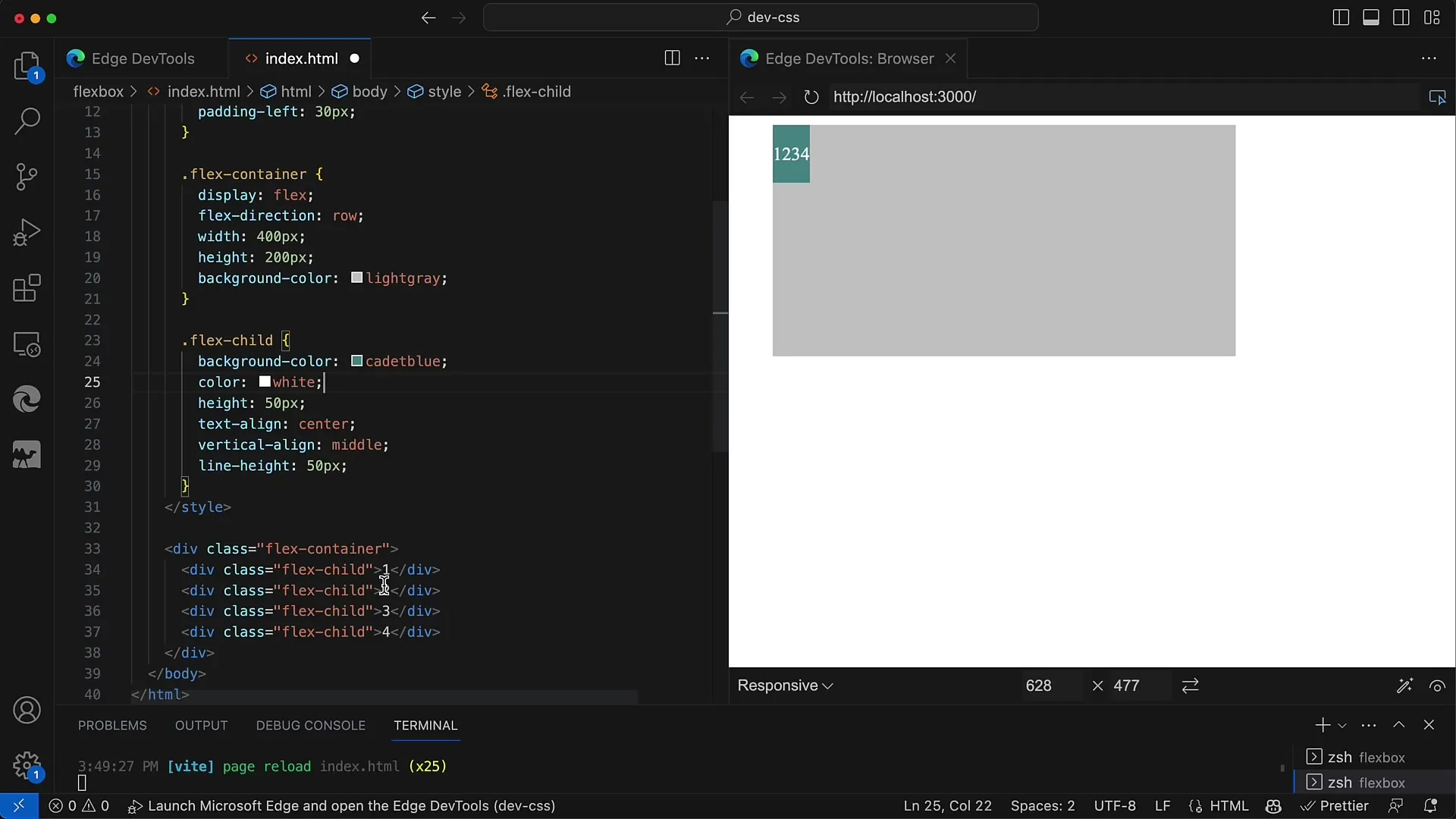
고정 너비를 제거하면 특히 자식 요소에 텍스트가 없는 경우 공간이 급격히 줄어드는 것을 금방 확인할 수 있습니다. 이 경우 모든 것이 텍스트에 정의된 최소 너비로 축소됩니다:

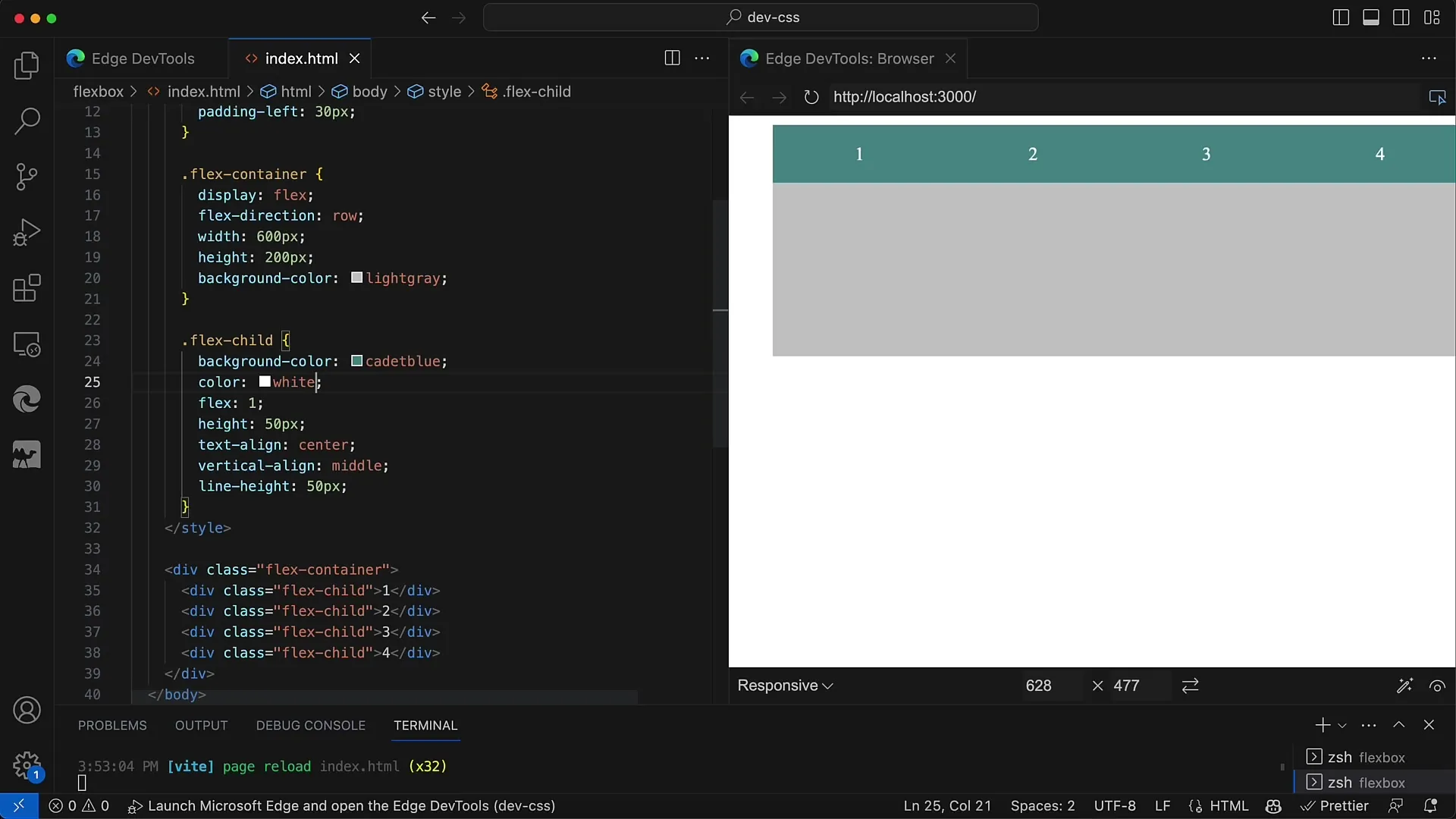
사용 가능한 공간을 균등하게 분배하려면 하위 요소의 플렉스 값을 설정해야 합니다. 이는 사용 가능한 공간의 비례적인 점유율을 정의할 수 있는 플렉스 속성을 적용하여 편리하게 수행할 수 있습니다. 각 자식 요소의 플렉스 값을 1로 설정합니다:
이렇게 하면 모든 하위 요소의 공간이 균등하게 분배되는 것을 확인할 수 있습니다. 이는 컨테이너의 너비에 따라 동적으로 조정되므로 매우 유연한 솔루션입니다:

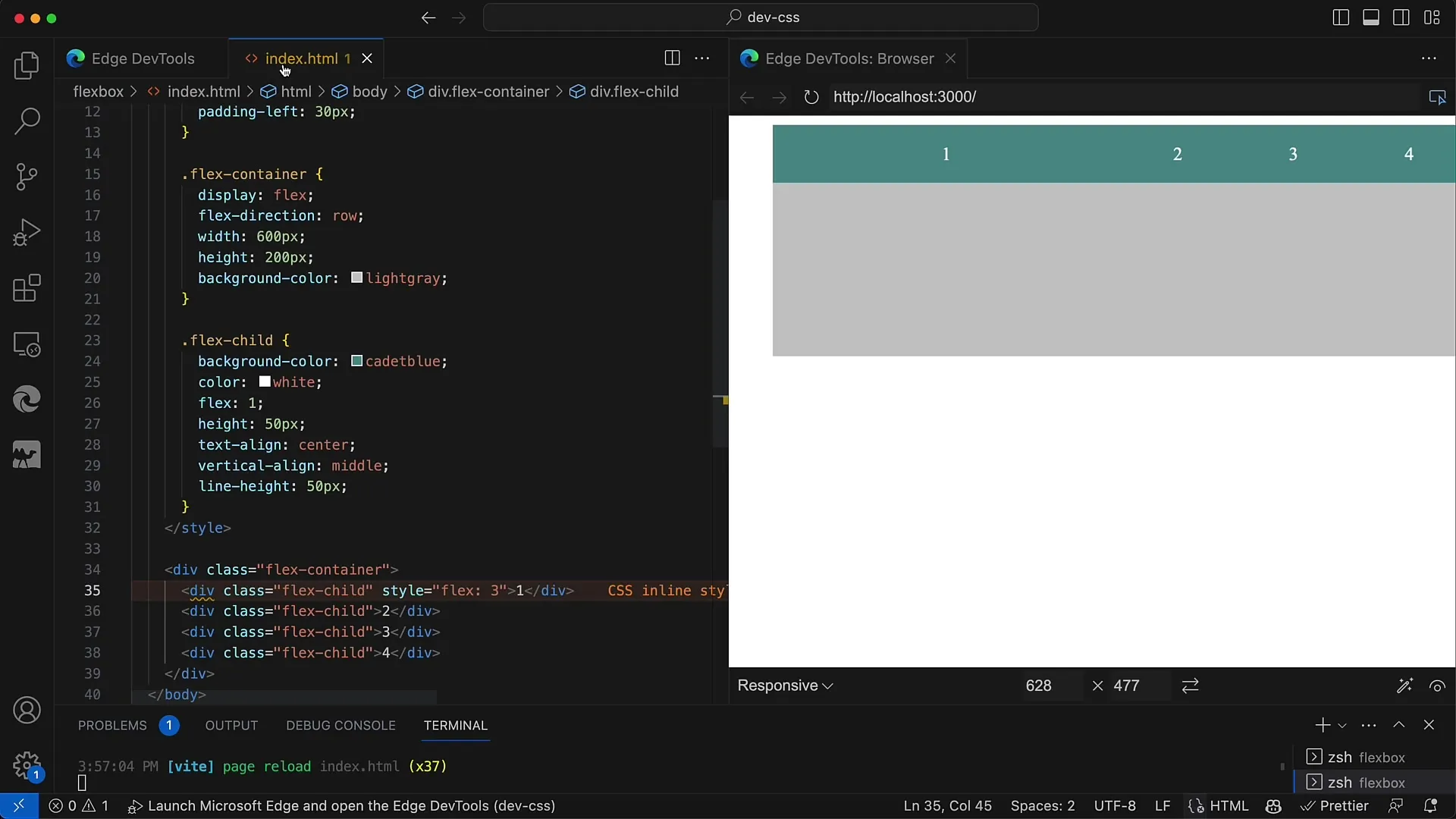
플렉스 값을 변경하여 다양한 비율을 만들 수도 있습니다. 예를 들어 첫 번째 요소에 절반의 공간을 확보하려면 플렉스: 2; 로 설정하고 다른 요소는 플렉스: 1; 을 유지하면 됩니다:
값을 조정하면 설정된 값에 따라 하위 요소가 배포됩니다. 할당된 유연한 부분은 첫 번째 요소에 다른 요소보다 더 많은 공간을 제공합니다:

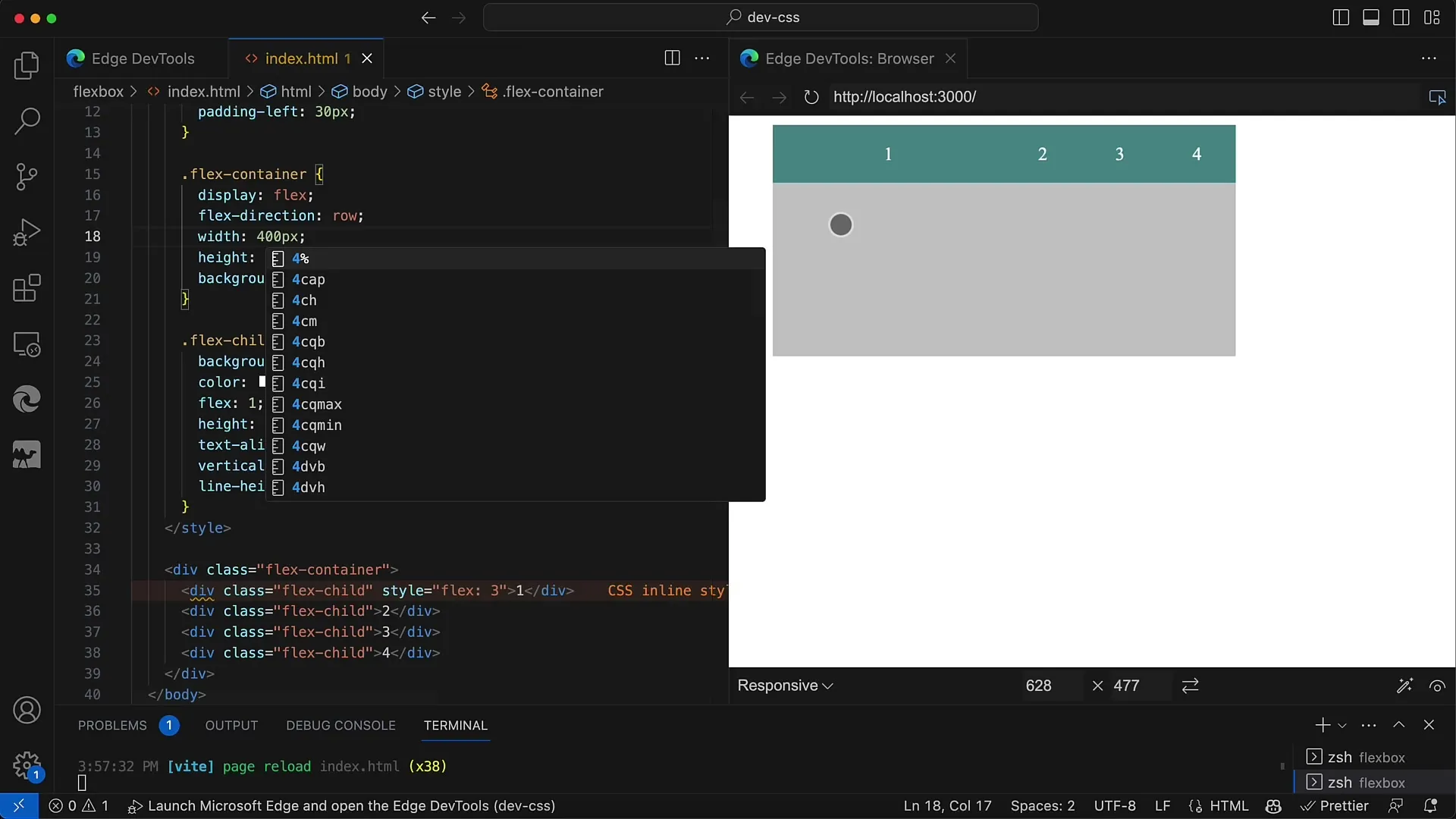
컨테이너의 너비를 변경해도 비율은 안정적으로 유지됩니다. 너비를 800픽셀로 변경하든 400픽셀로 변경하든 상관없이 하위 요소는 이전에 정의한 플렉스 값에 따라 자동으로 적응하고 공간을 균등하게 분배합니다:

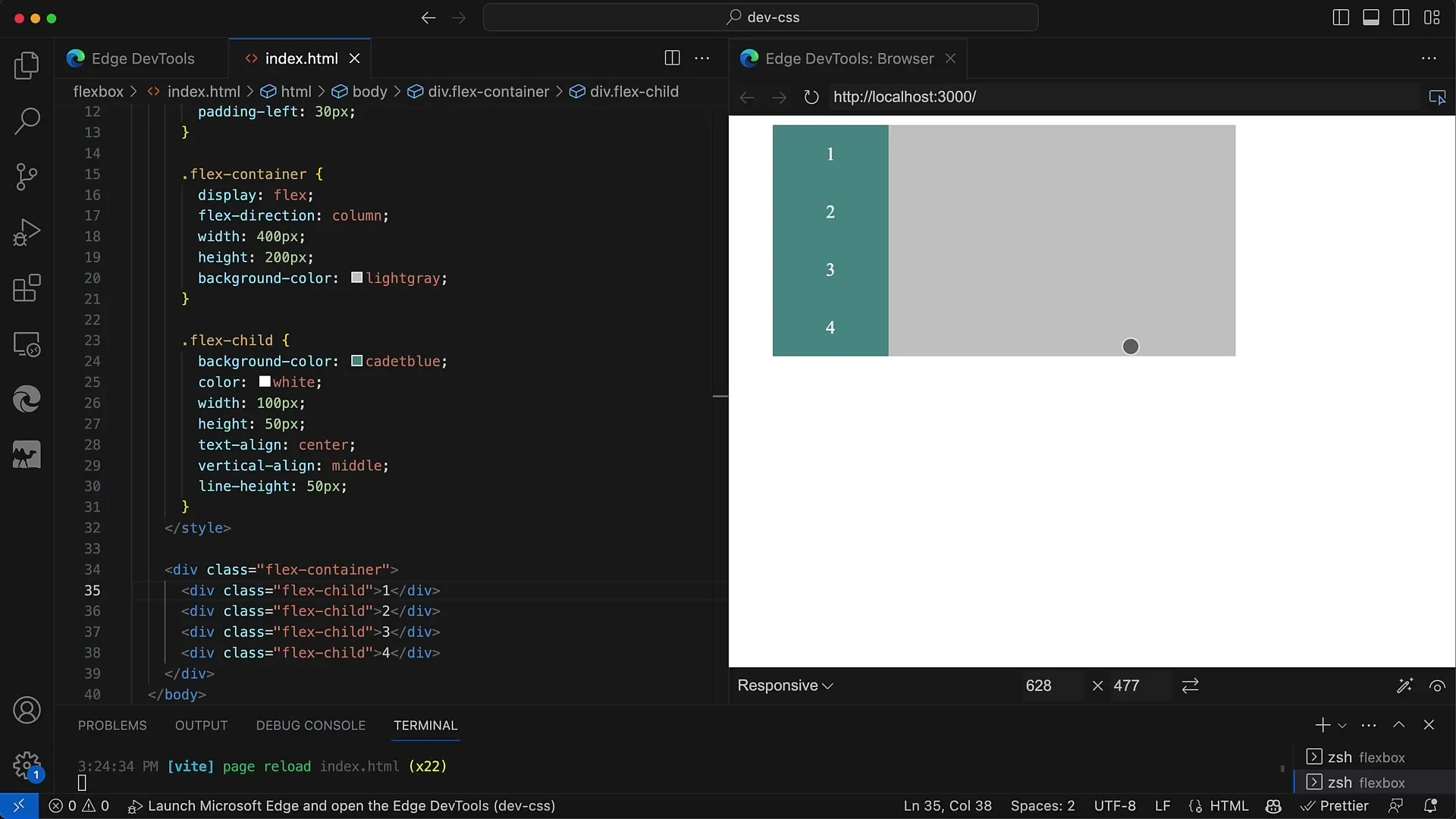
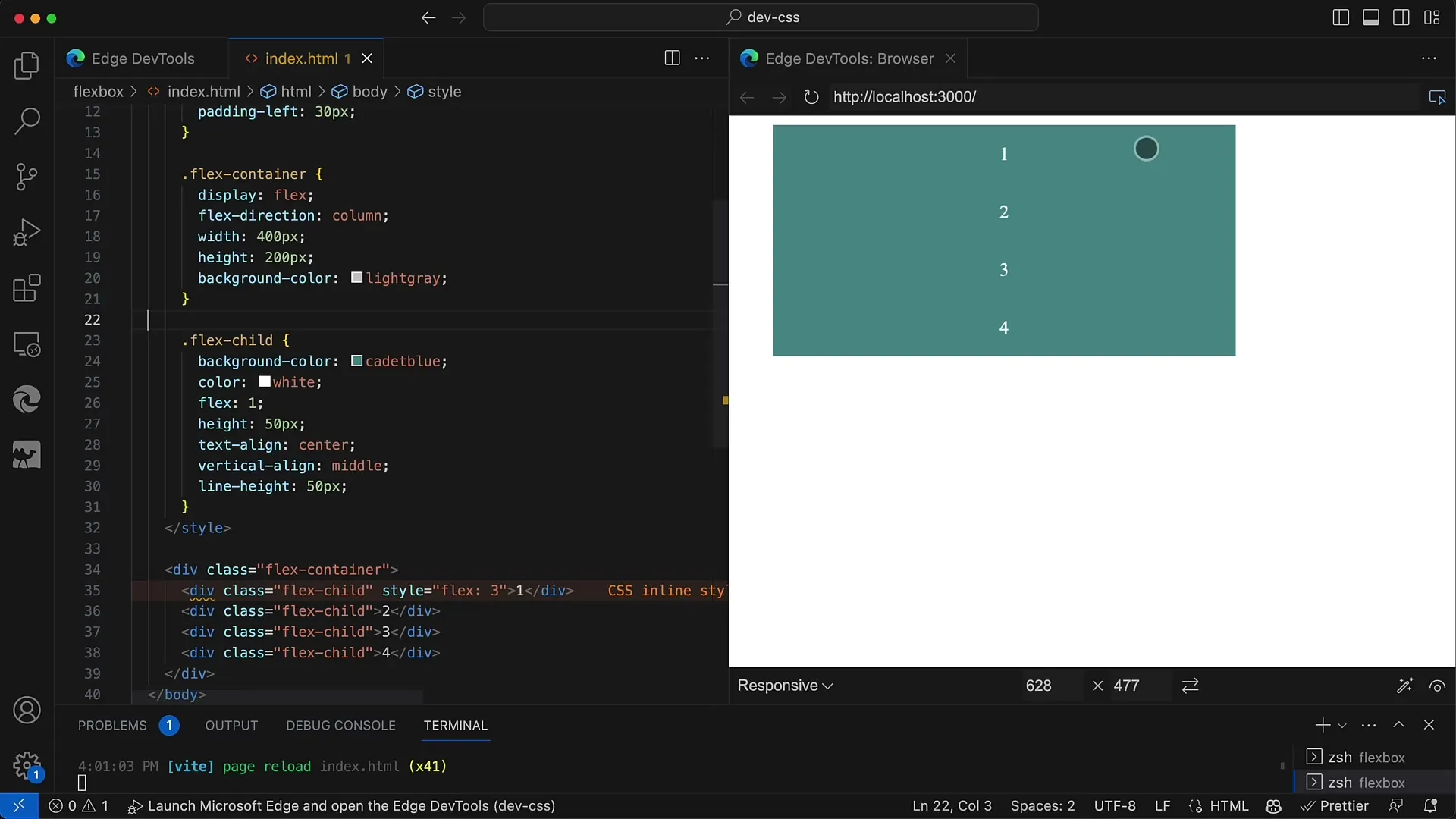
플렉스 방향 속성을 변경하여 플렉스 박스 속성을 쉽게 조정할 수도 있습니다. 예를 들어 플렉스 컨테이너를 행에서 열로 변경하는 경우 배포 로직은 동일하게 유지됩니다. 그러면 자식 요소가 세로로 정렬됩니다:

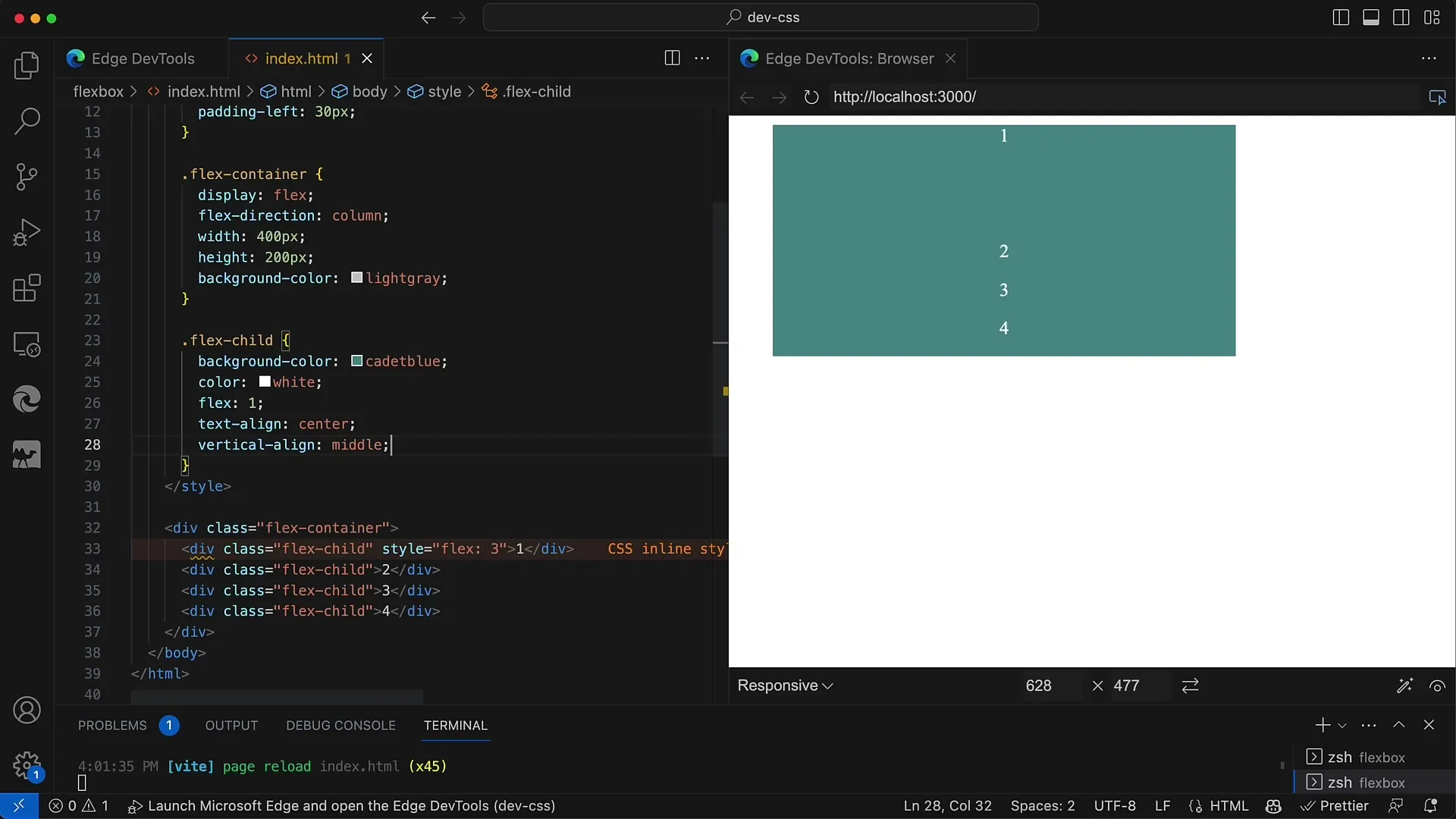
유연성을 유지하려면 자식 요소의 높이가 고정되어 있지 않은지 확인하세요. 이는 화면 크기와 방향에 따라 자식 요소가 조정되므로 반응형 디자인에 특히 효과적입니다:

이렇게 하면 반응성이 뛰어난 레이아웃을 만들어 데스크톱과 모바일 보기 모두에서 디자인이 멋지게 보이도록 할 수 있습니다.
요약
이 튜토리얼에서는 CSS 및 HTML에서 Flexbox를 사용하여 하위 요소를 균등하게 배포하는 방법을 배웠습니다. 플렉스 속성 덕분에 다양한 화면 크기와 형식에 매끄럽게 적응하는 반응형 레이아웃을 만들 수 있습니다.
자주 묻는 질문
플렉스박스란 무엇인가요? 플렉스박스는 컨테이너 내 요소 배열을 간소화하는 CSS 레이아웃 모듈입니다.
Flexbox는 어떻게 사용하나요? 컨테이너에 CSS 속성 표시: flex; 를 설정하고 하위 요소에 flex를 사용하여 사용 가능한 공간의 점유율을 정의합니다.
반응형 디자인에 Flexbox를 사용할 수 있나요?예. Flexbox는 컨테이너 크기에 따라 하위 요소가 동적으로 조정되므로 반응형 디자인에 이상적입니다.


