이 튜토리얼에서 CSS Flexbox를 사용하여 프로젝트를 준비하는 방법을 배웁니다. Flexbox 레이아웃 기술에 깊이 파고들기 전에 탄탄한 기초가 중요합니다. 개발에는 Visual Studio Code를 사용하지만 간단한 텍스트 편집기와 브라우저를 선택할 수도 있습니다. 다음 단계에서는 Flexbox를 이해하고 적용하는 데 도움이 되는 간단한 프로젝트를 설정합니다.
주요 포인트
- 개발 서버를 사용하면 프로젝트 작업이 쉬워집니다.
- JavaScript와 CSS의 기초를 익히기 위해 프레임워크를 사용하지 않을 수 있습니다.
- 인덱스 HTML 파일은 프로젝트의 핵심이며 작업할 중심점입니다.
단계별 안내
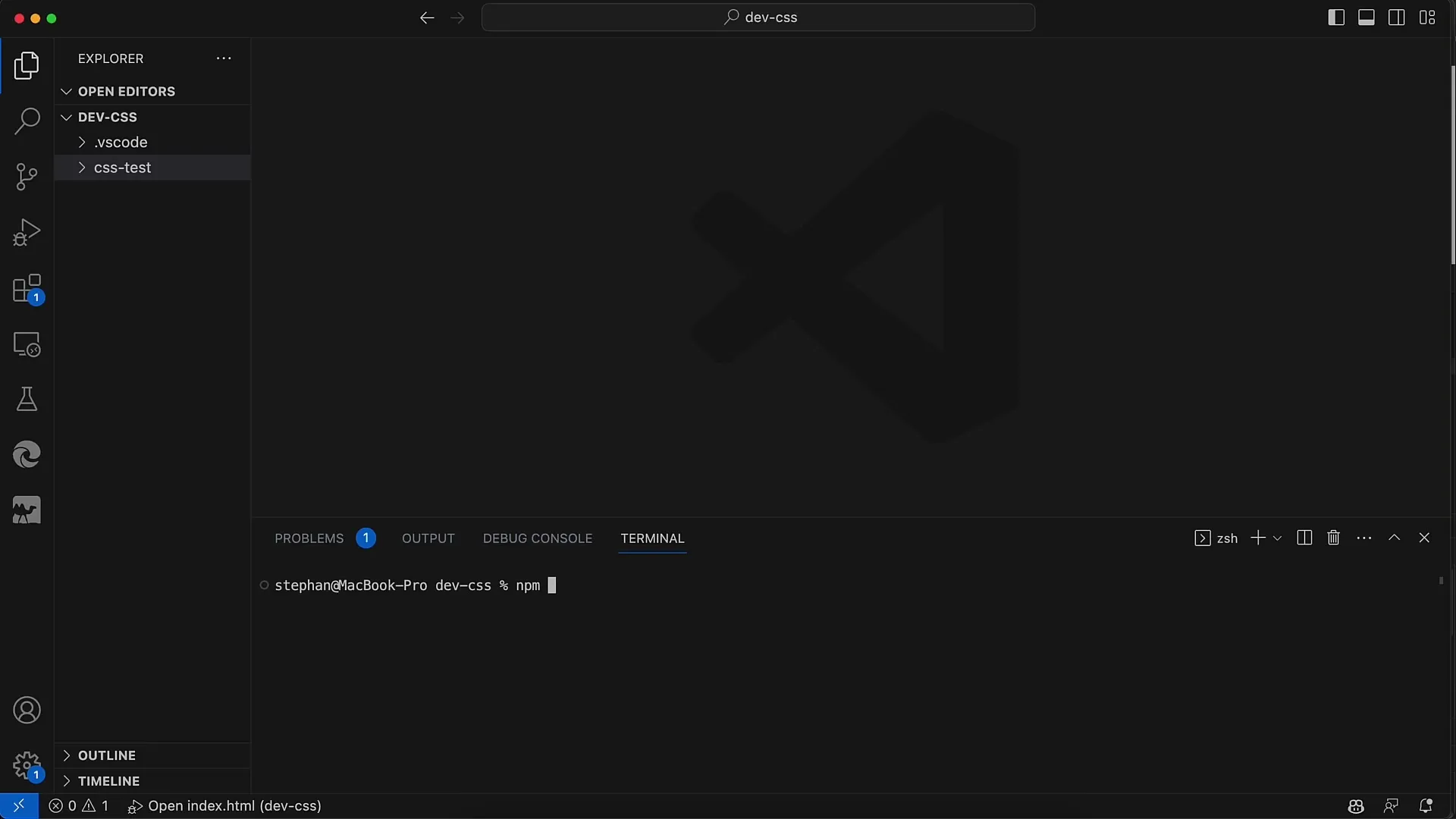
먼저 Visual Studio Code나 선택한 다른 프로그램에서 터미널을 엽니다. 진행하기 전에 Node.js가 설치되어 있는지 확인하십시오. NPM 명령을 실행하려면 이것이 중요합니다.
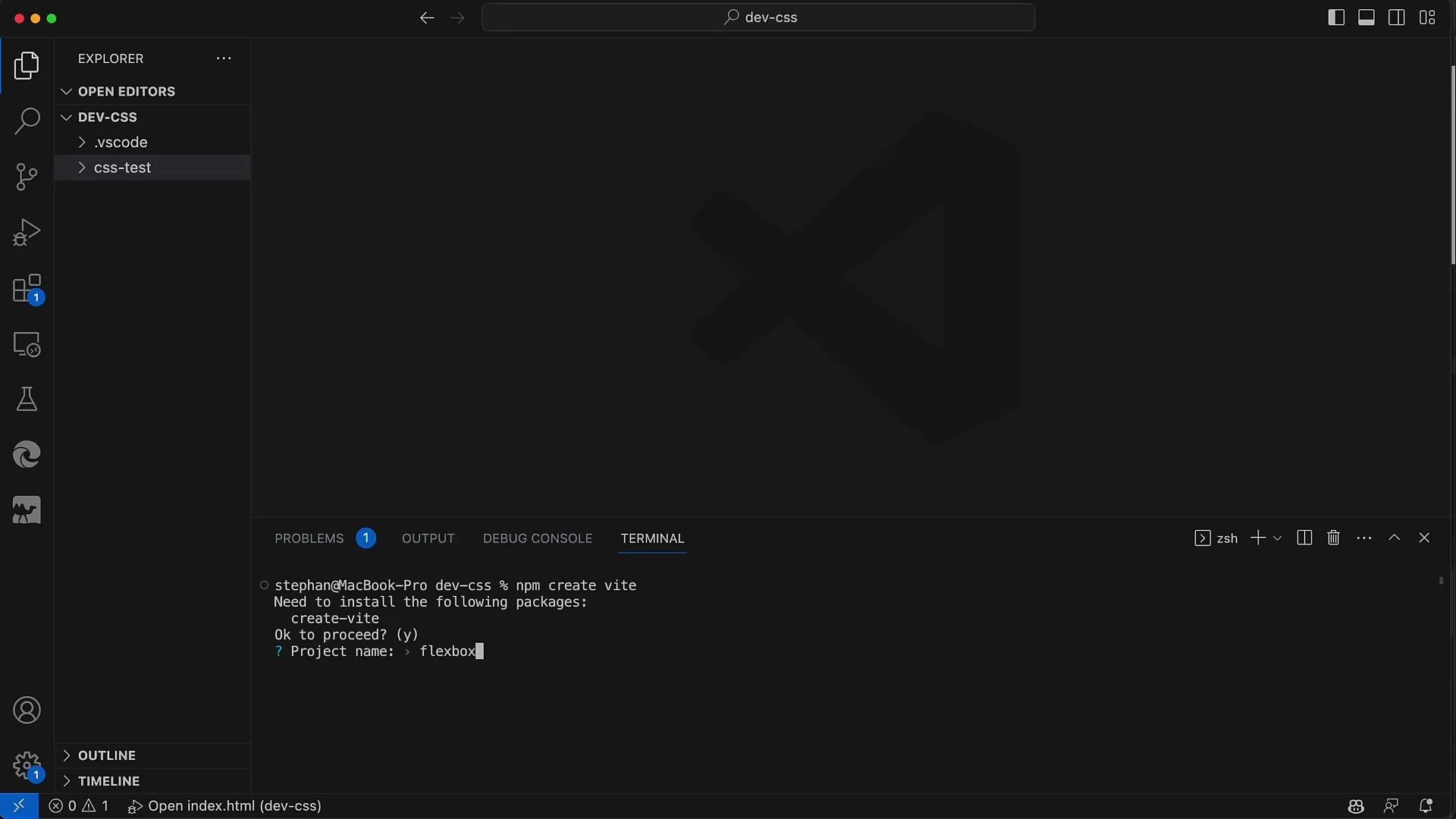
이제 프로젝트 구조화를 위해 npm 패키지를 사용할 수 있습니다. 프로젝트 생성 프로세스를 시작하려면 터미널에 npx create-v 명령을 입력하십시오. 패키지를 다운로드할 것인지 물을 것입니다. 확인하십시오.

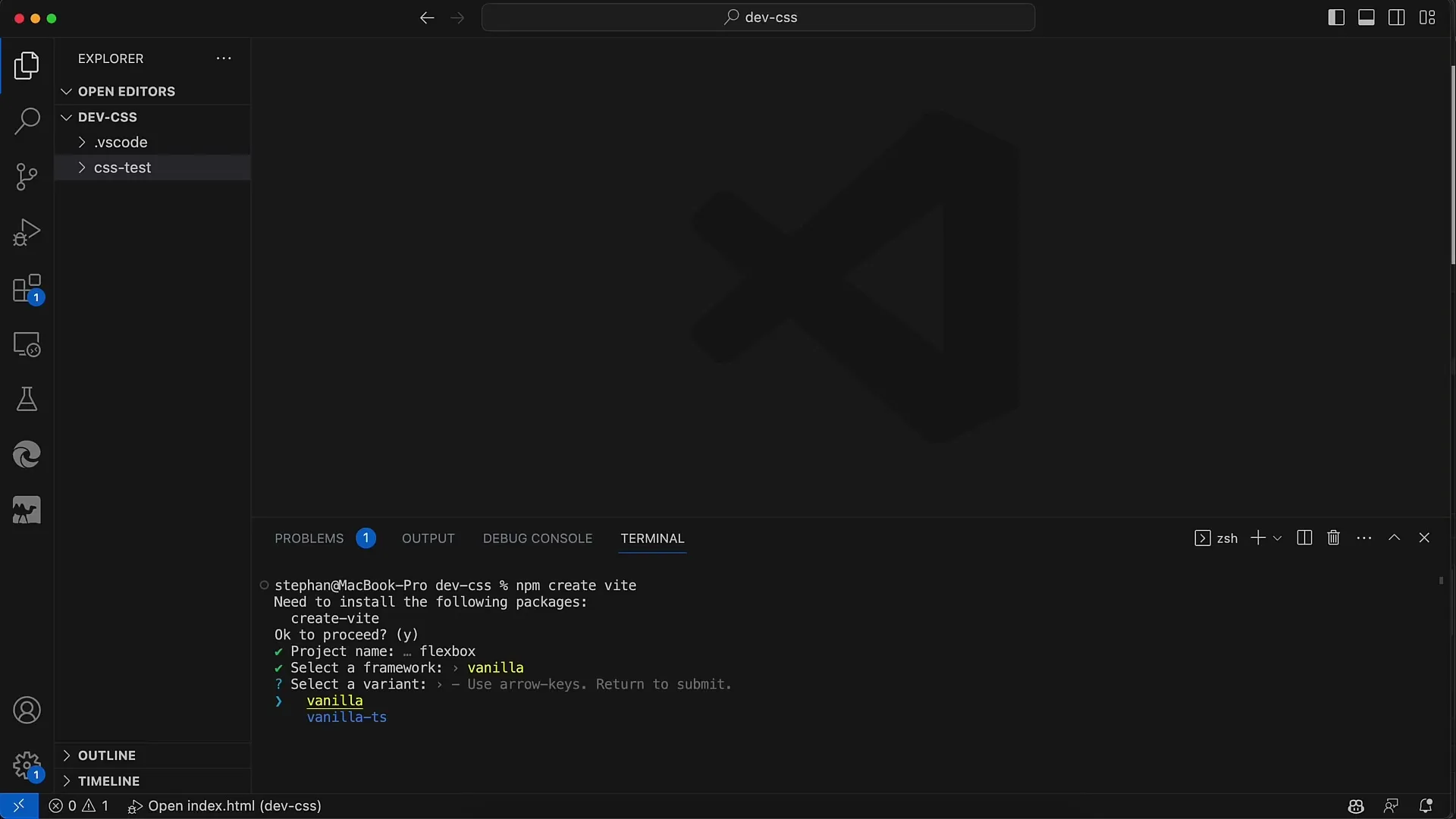
그런 다음 프로젝트의 이름을 입력하십시오. 주제가 Flexbox에 관련되어 있으므로 단순히 "flexbox"로 지정하는 것이 좋습니다. 이름을 입력한 후 UI 프레임워크를 선택하라는 메시지가 표시됩니다. 특별한 프레임워크를 사용하지 않을 것이므로 "Vanilla JavaScript"를 선택하십시오.

다음으로 TypeScript를 사용할지 여부를 묻는 메시지가 표시됩니다. 이 경우 "아니요"를 선택하여 간단하게 유지하고 핵심 기술에 집중할 것을 권장합니다.

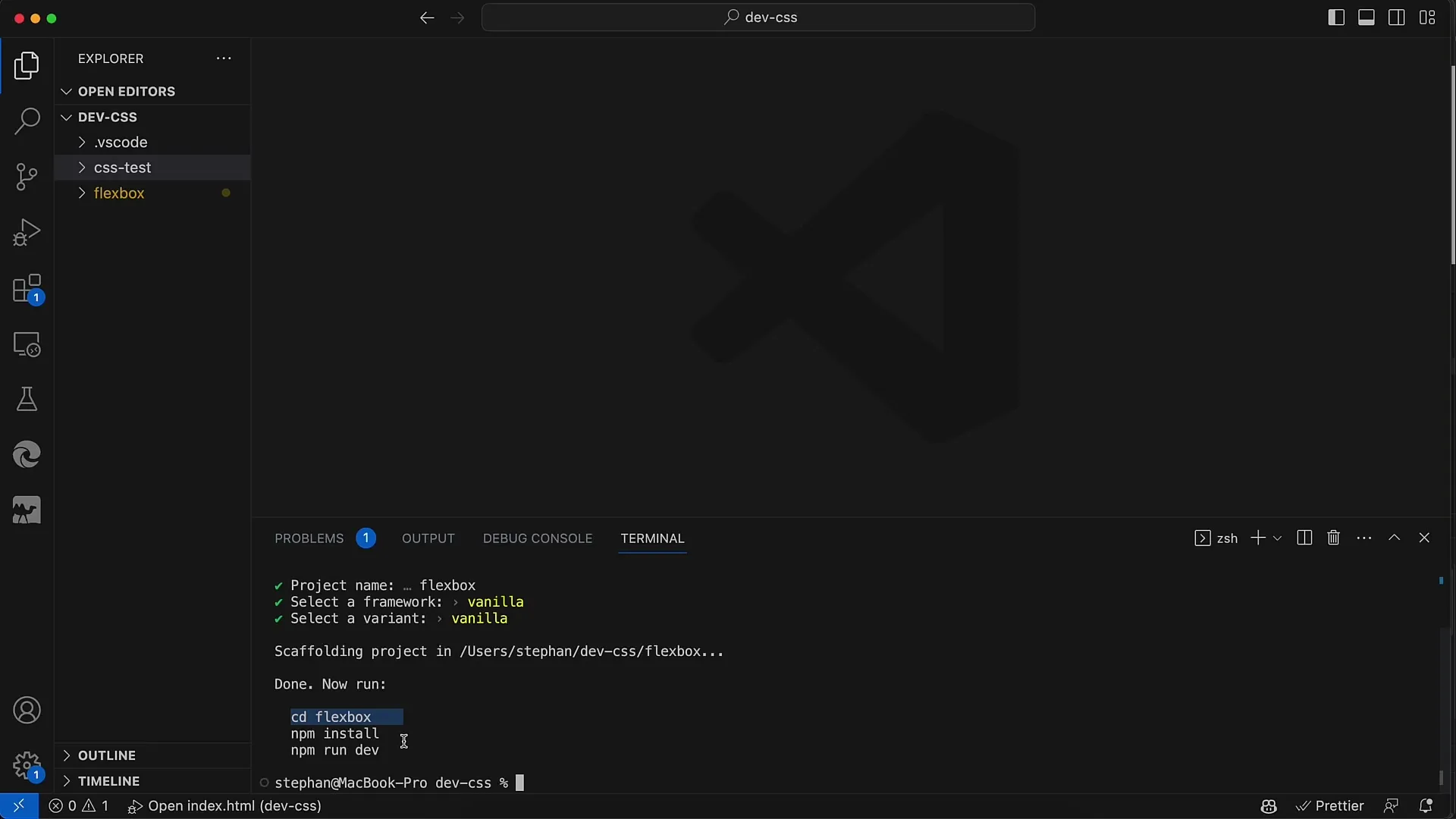
이제 거의 완료되었습니다. 새 프로젝트 디렉토리로 이동해야 합니다. 이 작업은 cd flexbox 명령으로 수행할 수 있습니다. 이렇게 하면 방금 생성된 폴더로 이동할 수 있습니다.

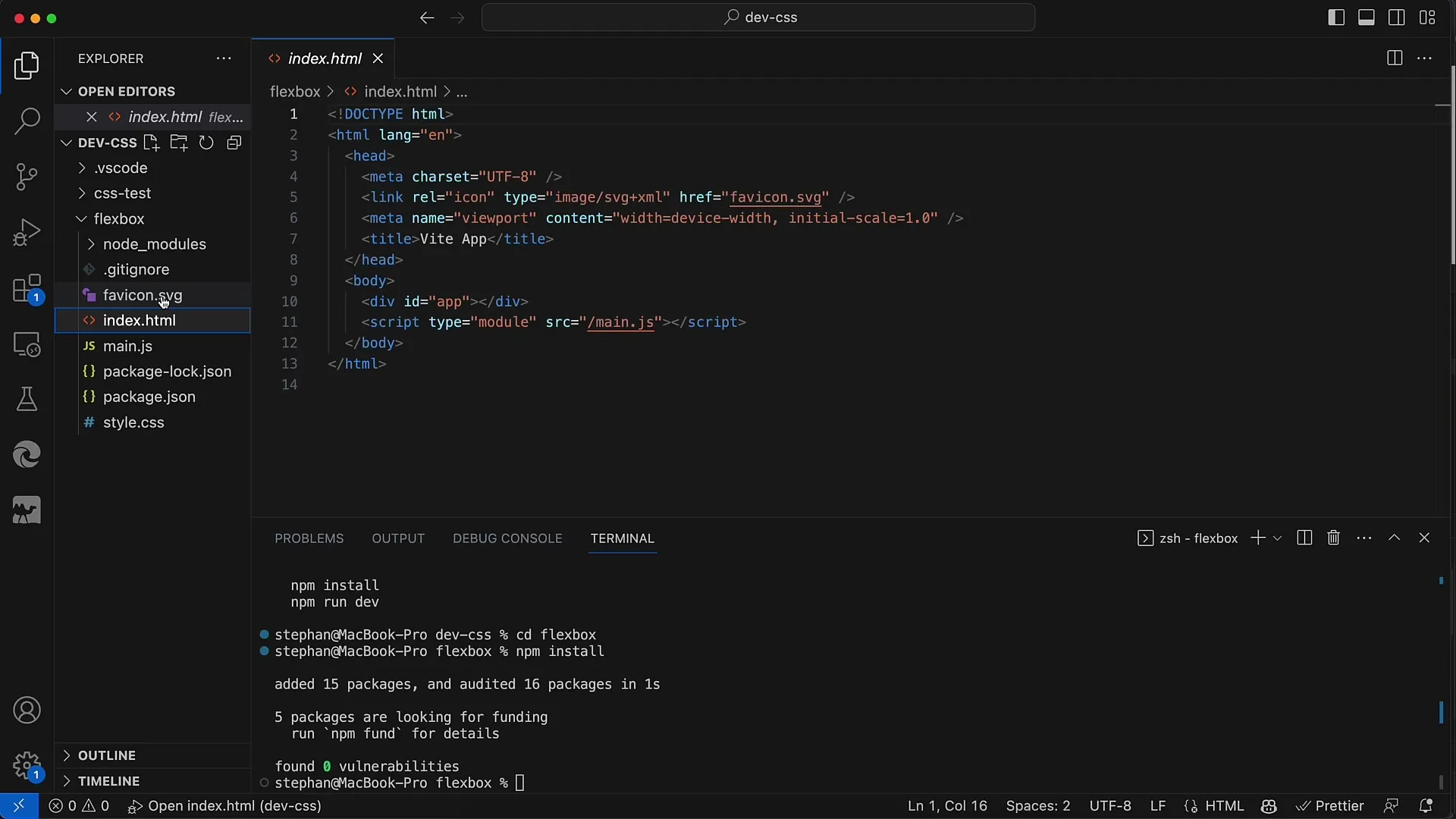
그런 다음 터미널에서 npm install 명령을 실행합니다. 이렇게 하면 프로젝트에 필요한 모든 패키지가 설치됩니다.
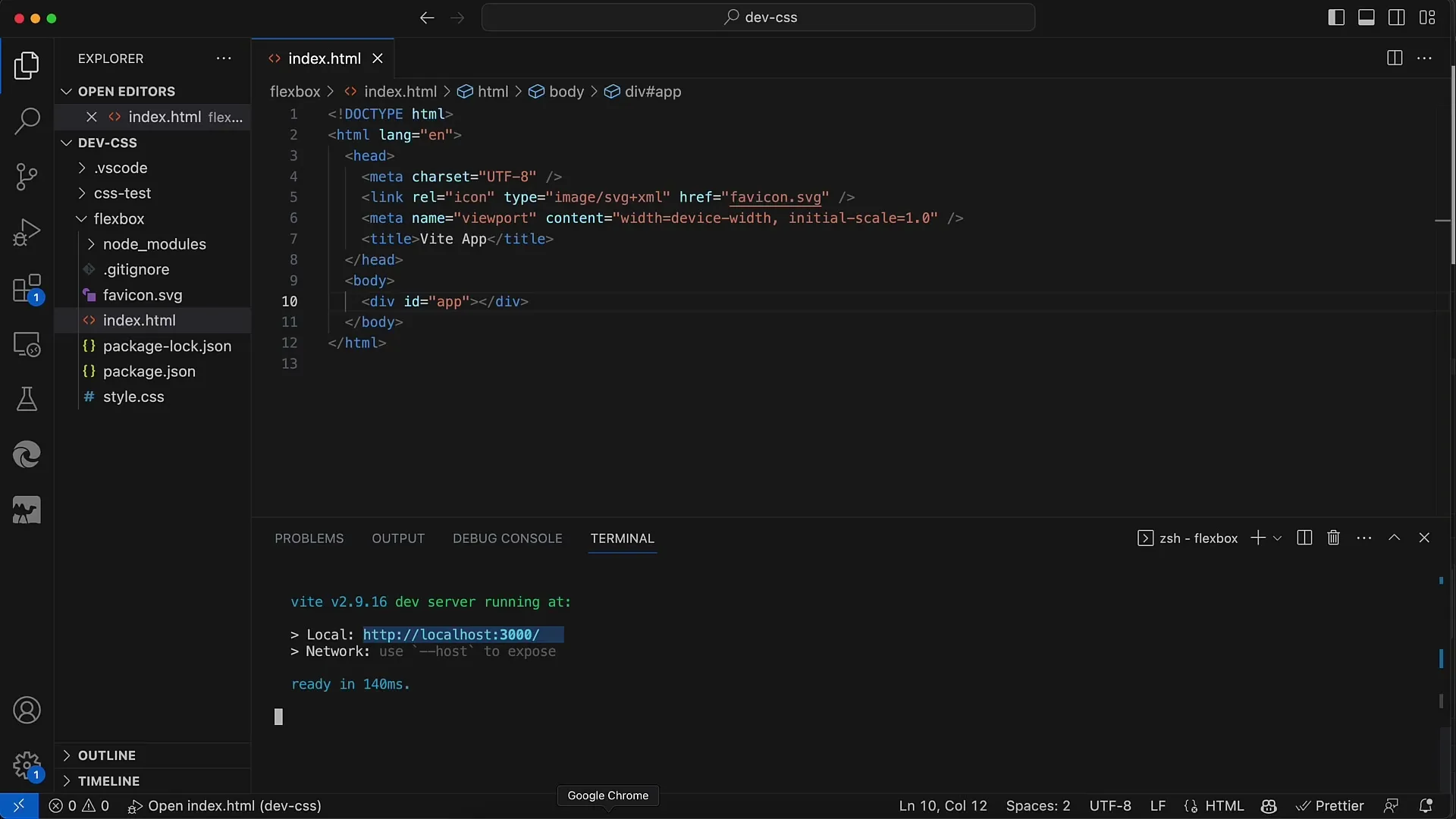
설치가 완료되면 npm run dev 명령으로 로컬 개발 서버를 시작합니다. 이렇게 하면 프로젝트가 열리고 로컬 서버에 제공됩니다.
이제 프로젝트 디렉토리에 있는 생성된 인덱스 HTML 파일을 살펴볼 수 있습니다. 이 파일은 프로젝트의 모든 내용과 구조를 작성할 중요한 부분입니다.

다음으로 할 일은 프로젝트에서 생성된 기본 스크립트를 삭제하는 것입니다. 처음부터 바로 main.js 스크립트를 사용할 필요가 없으므로 그냥 삭제하십시오. 마찬가지로 스타일시트 style.css도 제거할 수 있습니다. 초기에는 모든 내용을 인덱스 HTML에서 관리하려고 하기 때문입니다.
인덱스 HTML에서는 Flexbox 컨테이너 구조를 구축할 것입니다. 상위 컨테이너가 몇 개의 하위 컨테이너를 포함하도록 필요합니다. 이것은 Flexbox에 필요한 기본 구조입니다.
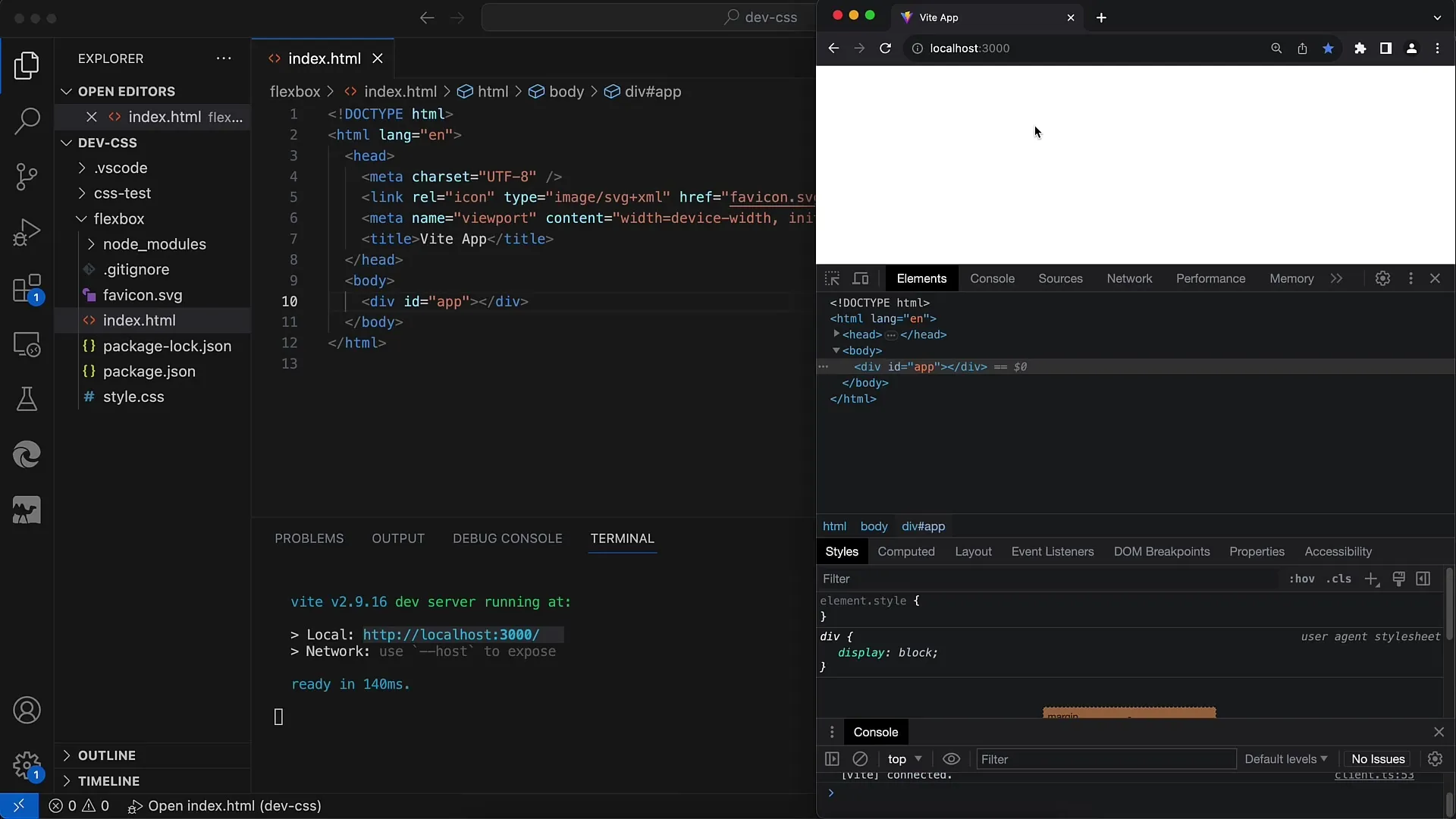
변경 사항을 브라우저에서 확인하려면 Chrome을 열고 http://localhost:3000으로 이동하십시오. 개발 서버를 시작하면 인덱스 HTML 파일을 확인할 수 있는 URL이 표시됩니다.

링크를 열 때 브라우저에서 Ctrl (또는 Mac에서 Command) 키를 사용해 표준 브라우저에서 바로 열 수 있도록 하는 것이 좋습니다. 이렇게 하면 변경 사항을 즉시 브라우저에 적용할 수 있습니다.

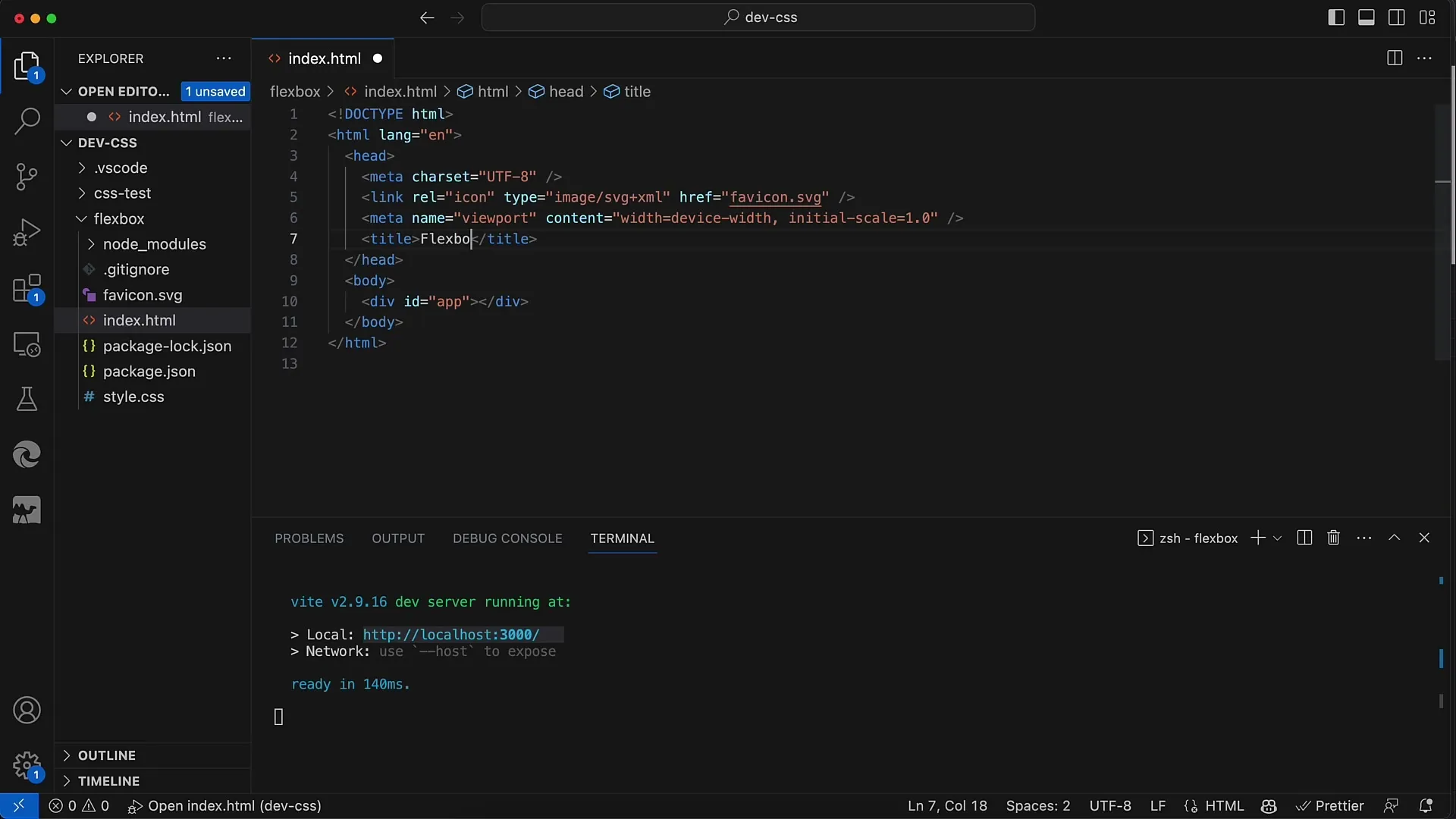
페이지가 열리면 예를 들어 인덱스 HTML의 제목을 "Weed App"에서 "Flexbox"로 변경하고 페이지를 저장할 수 있습니다. 라이브 업데이트로 변경 사항이 즉시 브라우저에 반영됩니다.

당신은 페이지에 추가적인 텍스트를 넣을 수 있습니다. 예를 들어 "Flexbox 강의"와 같은 말이 있고, 이 텍스트가 동적으로 업데이트되는 것을 보며 페이지를 수동으로 다시로드할 필요 없이 실시간으로 미리보기가 작업을 매우 쉽게 만듭니다.

다음 단계에서 Flexbox 예제는 Index-HTML에서 더 발전시킬 것입니다. 여기서 CSS로 레이아웃을 디자인하고 Flexbox 컨테이너를 만들 것입니다. 우리는 Flexbox 기술을 더 깊게 다루는 다음 동영상을 기대해주세요.

요약
이 안내서에서 CSS Flexbox를 다루는 간단한 프로젝트를 설정하는 방법을 배웠습니다. 프로젝트 구조의 기초를 이해했고 Index-HTML 파일을 준비했으며 지역 개발 서버를 이용했습니다. 이것은 Flexbox를 마스터하기 위한 첫 걸음입니다.
자주 묻는 질문
Node.js를 어떻게 설치하나요?공식 Node.js 웹 사이트에서 설치 패키지를 다운로드하고 지침에 따르세요.
프레임워크 없이 Flexbox를 사용할 수 있나요?네, HTML과 CSS만 이용하여 Flexbox를 사용하는 것이 완전히 가능합니다.
개발 서버를 어떻게 시작하나요?터미널에서 npm run dev 명령을 실행하여 로컬 개발 서버를 시작하세요.


