이 Tutorial에서는 Flexbox의 실제 적용 및 특히 flex-wrap 속성에 초점을 맞춥니다. 이 기술은 Web프로젝트에서 반응형 레이아웃을 만드는 데 중요합니다. 유연한 컨테이너 내에서 필요시 줄 바꿈되는 요소들의 특정 순서를 실현하는 것이 목표입니다. 한 행에서 다음 행으로 우아하게 넘어가며 일정한 간격을 유지할 수 있도록 요소들을 배치하는 방법을 배울 것입니다.
가장 중요한 통찰
- flex-wrap을 사용하면 필요에 따라 Flexbox 요소를 새 줄로 이동할 수 있습니다.
- flex-direction: row를 사용하여 요소를 수평으로 정렬할 수 있고, flex-wrap: wrap-reverse는 아래에서 위로 줄 바꿈됩니다.
- 요소 사이의 균일한 간격을 보장하는 데는 justify-content: space-evenly가 중요합니다.
단계별 안내
먼저 문제 정의에 익숙해지고 원하는 최종 결과물을 살펴보겠습니다.

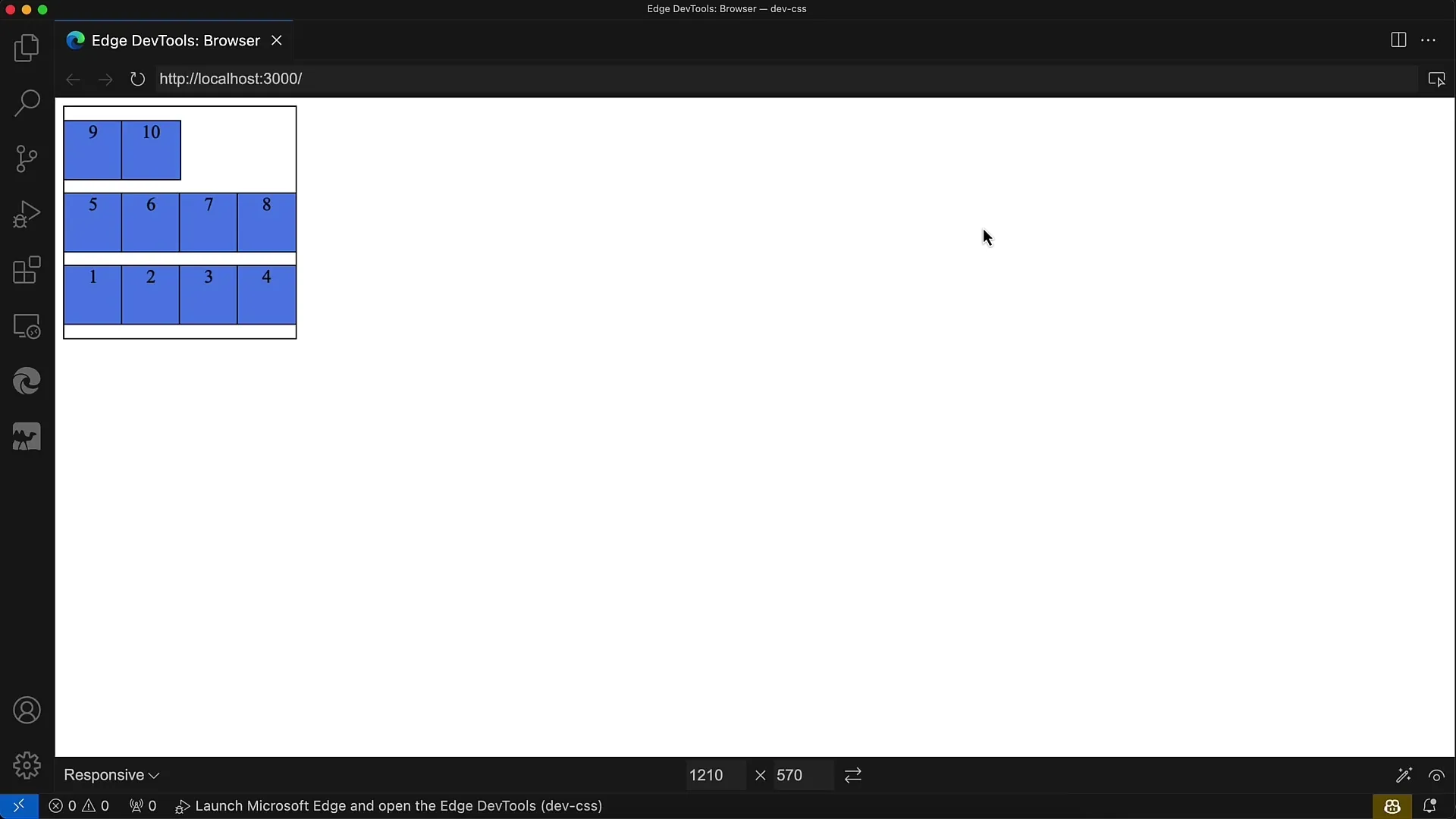
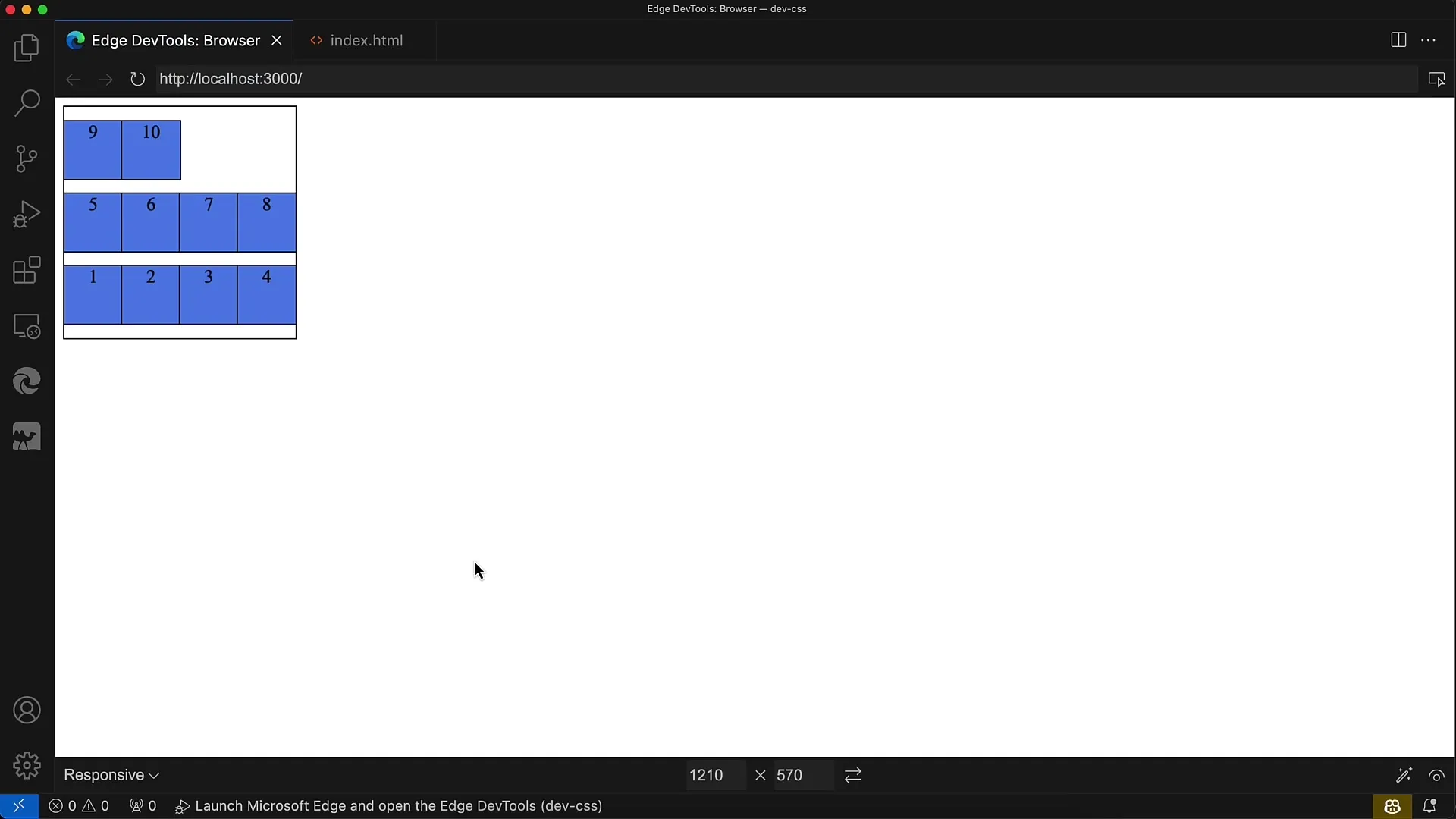
최종 결과물은 숫자 1부터 10까지가 아래에서 위로 Flexbox 컨테이너 내에서 줄 바꿈되는 것입니다. 첫 번째 행 다음에 두 번째 행이 표시되도록 순서가 올바르게 유지되어야 합니다.
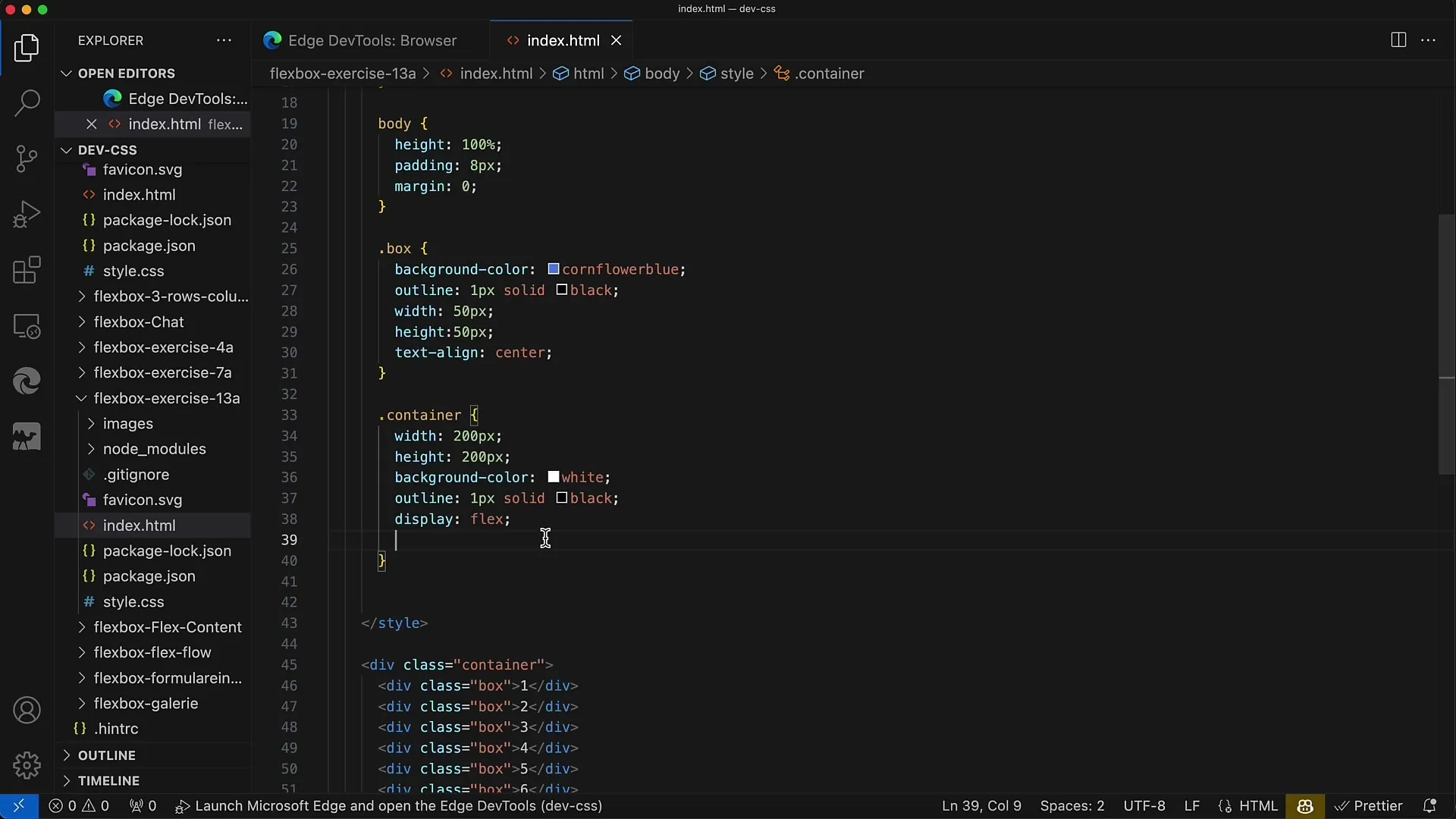
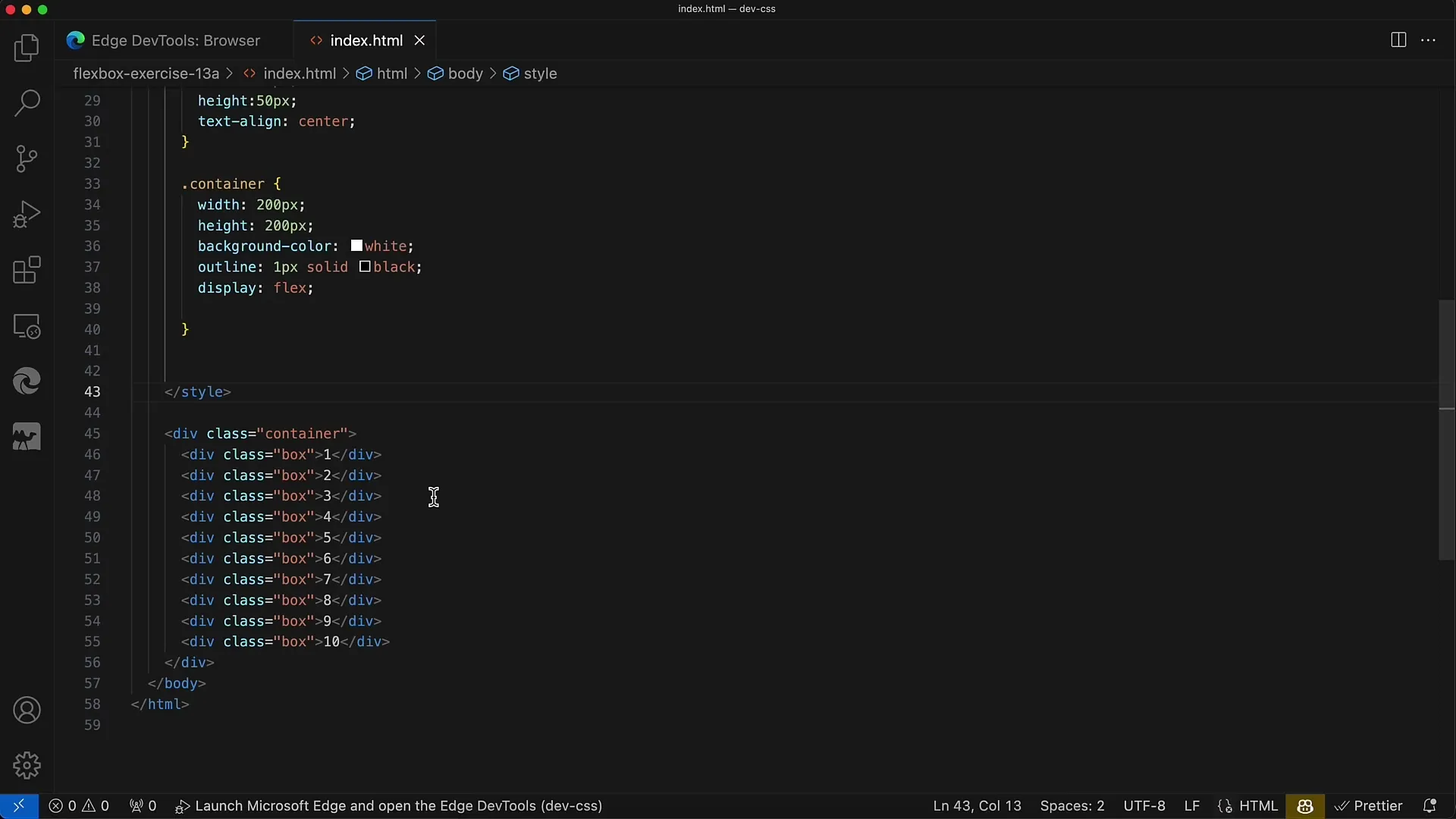
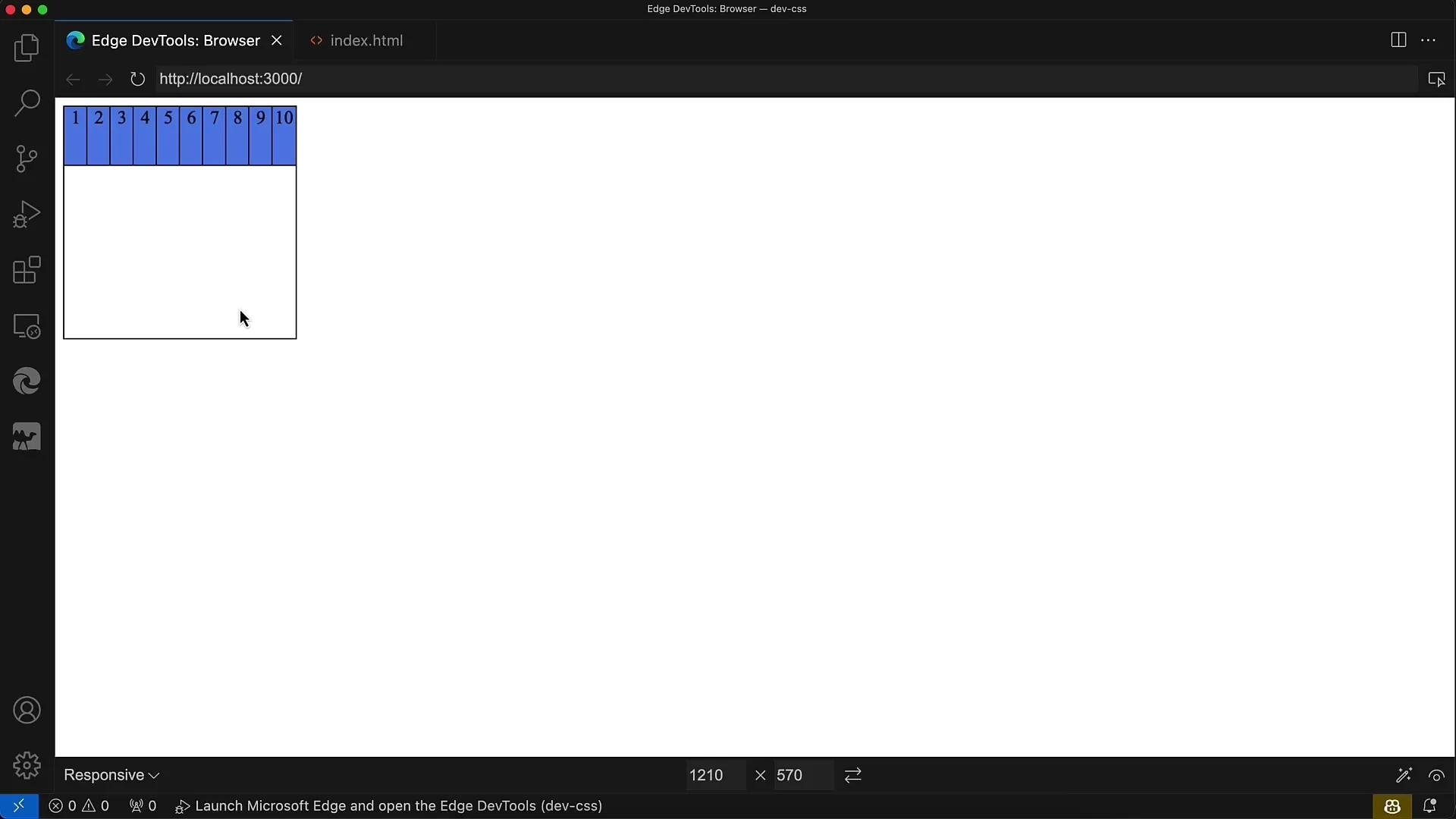
지정된 HTML을 살펴봅니다. 여기에는 현재 포맷이 없는 10개의 div 요소가 컨테이너 내에 있습니다. 이러한 div 요소는 먼저 설정해야할 필수 Flexbox 속성이 없습니다.

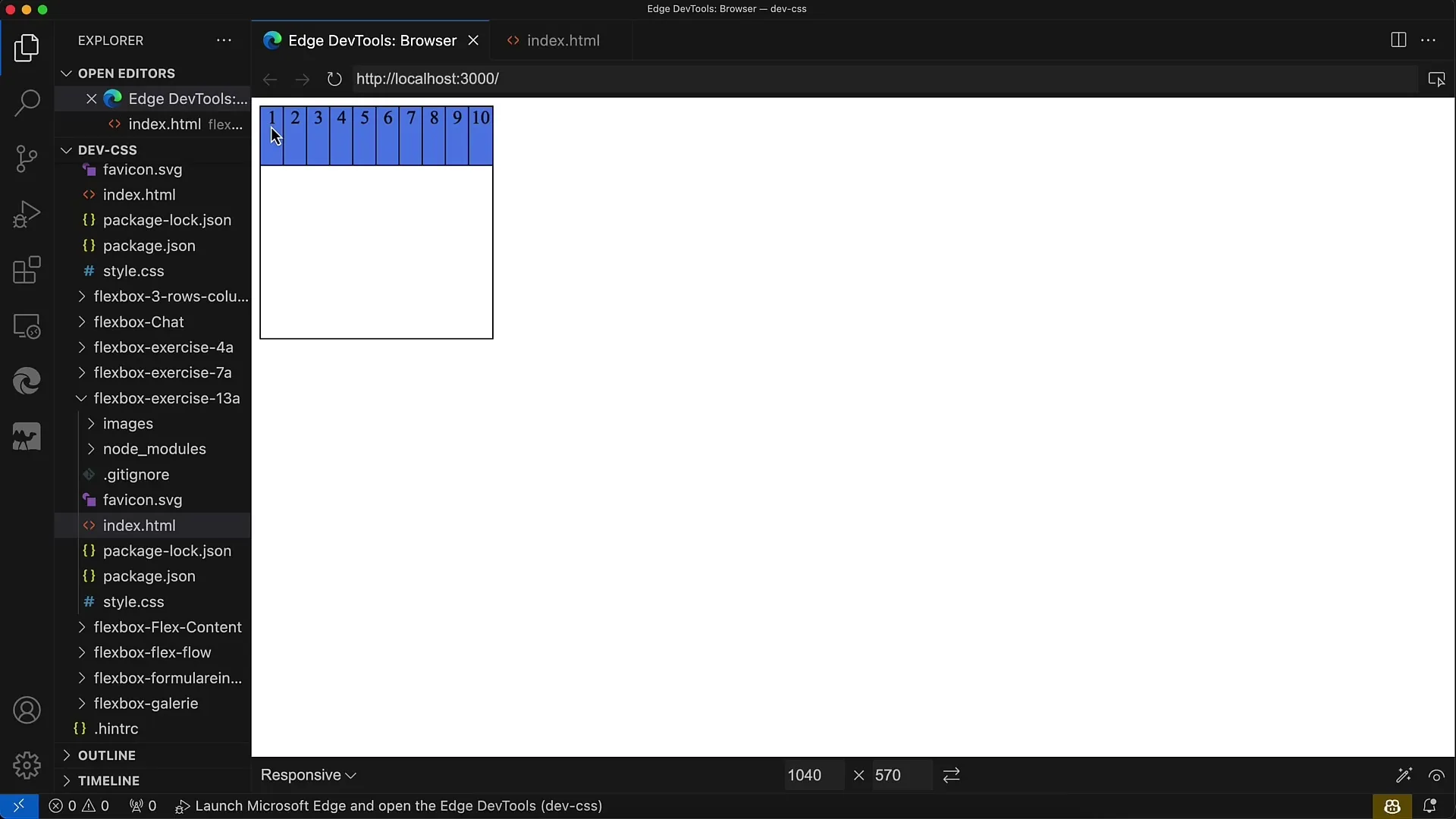
Flexbox 속성을 올바르게 적용하려면 요소를 표시할 수 있는 display: flex를 적용해야 합니다. 따라서 처음에는 모든 div가 옆에 나란히 나열된 것처럼 보일 것입니다.

그러나 원하는 모양을 얻기 위해 전체 레이아웃을 조정해야 합니다. 컨테이너를 Flexbox로 설정하고 요소를 줄 바꿈해야 합니다.

스타일링을 시작하기 전에 요소 사이의 간격이 균일하고 적절한지 확인하십시오. 줄과 위쪽 사이에 동일한 간격을 유지하는 것이 중요합니다.

기초를 마친 후 배치를 시도하십시오. 첫 번째 행은 왼쪽에서 오른쪽으로 가로로 배열되고, 두 번째 행은 그에 맞게 줄 바꿈됩니다.
마지막 행에는 요소 9와 10이 맨 위에 표시되도록하고 간격을 유지해야 합니다.
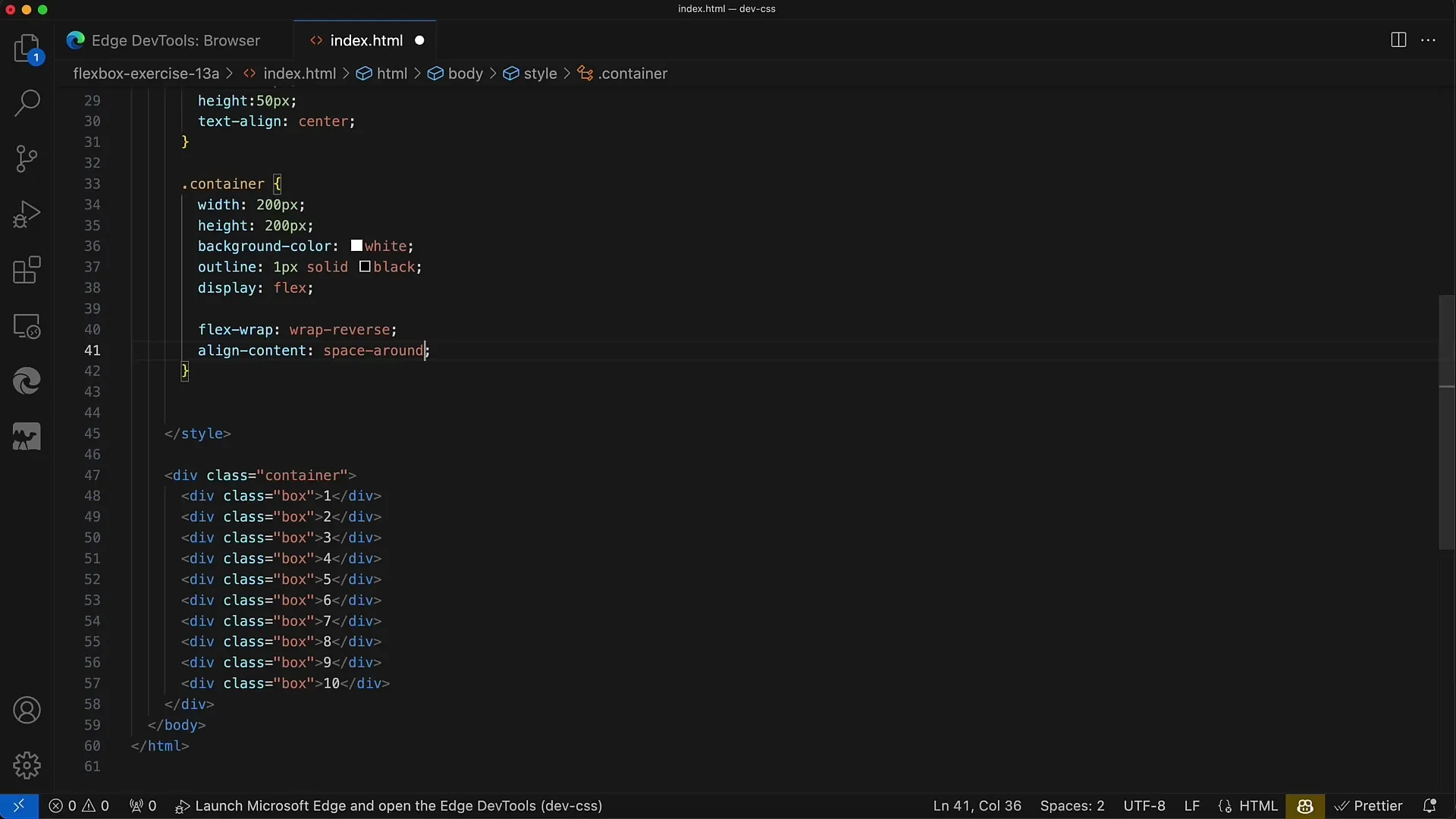
이제 div 요소에 Flexbox 모델의 CSS 규칙이 필요합니다. 요소의 크기를 조정하려면 줄 바꿈 속성을 활성화하여 요소가 밀리지 않도록 할 수 있습니다.
해당 규칙을 삽입하고 나서 브라우저에서 레이아웃을 확인하십시오. 결과에 만족하지 못하면 CSS에서 수행한 변경 사항을 다시 확인하십시오.
레이아웃의 핵심은 flex-wrap 및 justify-content의 속성에 있습니다. flex-wrap: wrap-reverse를 사용하면 행이 아래에서 위로 추가됩니다.

두 번째로 중요한 속성은 justify-content: space-evenly입니다. 이를 통해 행 간 및 위아래 간격이 균일하게 유지됩니다.
그러나 space-between을 사용하는 경우 위아래 간격이 없음을 확인할 수 있습니다. 따라서 레이아웃이 보기에 최적이 되지 않으므로 space-evenly가 선호되는 옵션입니다.

요약
이 실습에서는 반응형 레이아웃을 만드는 데 중요한 flex-wrap에 대해 배웠습니다. 또한 Flexbox를 통해 요소 배열이 어떻게 가능한지 및 균일한 간격에 필수적인 속성들에 대해 알아보았습니다.
자주 묻는 질문
Wie kann ich sicherstellen, dass Elemente umgebrochen werden?원하는 동작을 얻으려면 CSS에서 flex-wrap 속성을 사용하십시오.
Was ist der Unterschied zwischen space-evenly, space-between und space-around?space-evenly는 균일한 간격을 생성하며, space-between은 처음과 끝에 간격이 없고, space-around은 네 면에 각기 다른 크기의 간격이 있습니다.
Wie aktiviere ich flex-wrap für mein Layout?컨테이너에 단순히 flex-wrap: wrap; 규칙을 추가하십시오.


