이 연습에서는 CSS의 플렉스박스 속성 , 특히 플렉스 컨테이너 내의 자식 요소 사이의 공간 분배에 대해 자세히 살펴봅니다. 여기서는 특정 요소가 다른 요소보다 더 많은 공간을 차지하도록 플렉스 값을 조정하는 방법을 배웁니다. 이 방식은 약간의 수학이 필요하지만 생각보다 쉽기 때문에 걱정하지 마세요!
플렉스 속성을 조정하여 요소의 레이아웃을 효과적으로 디자인하는 방법을 보여주는 간단한 예시를 함께 살펴보겠습니다.
핵심 사항
- 플렉스박스를 사용하면 유연하고 사용자 정의 가능한 요소 배열이 가능합니다.
- 플렉스 값은 하위 요소 사이의 공간 분배에 결정적인 역할을 합니다.
- 올바른 값을 설정하면 특정 요소를 더 두드러지게 표시할 수 있습니다.
단계별 지침
먼저 기존 레이아웃을 살펴보고 연습을 위한 모든 것을 준비해 봅시다.
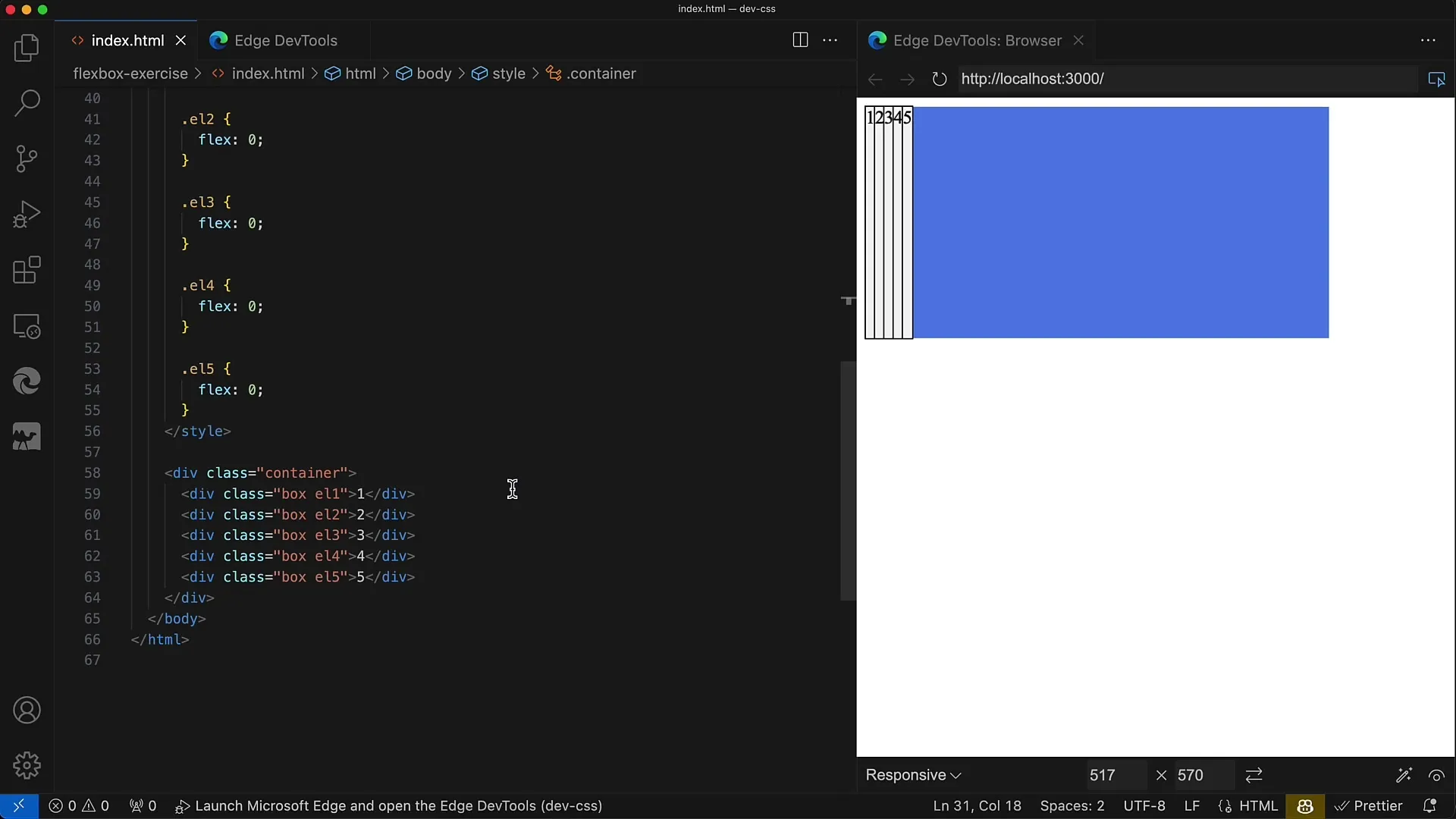
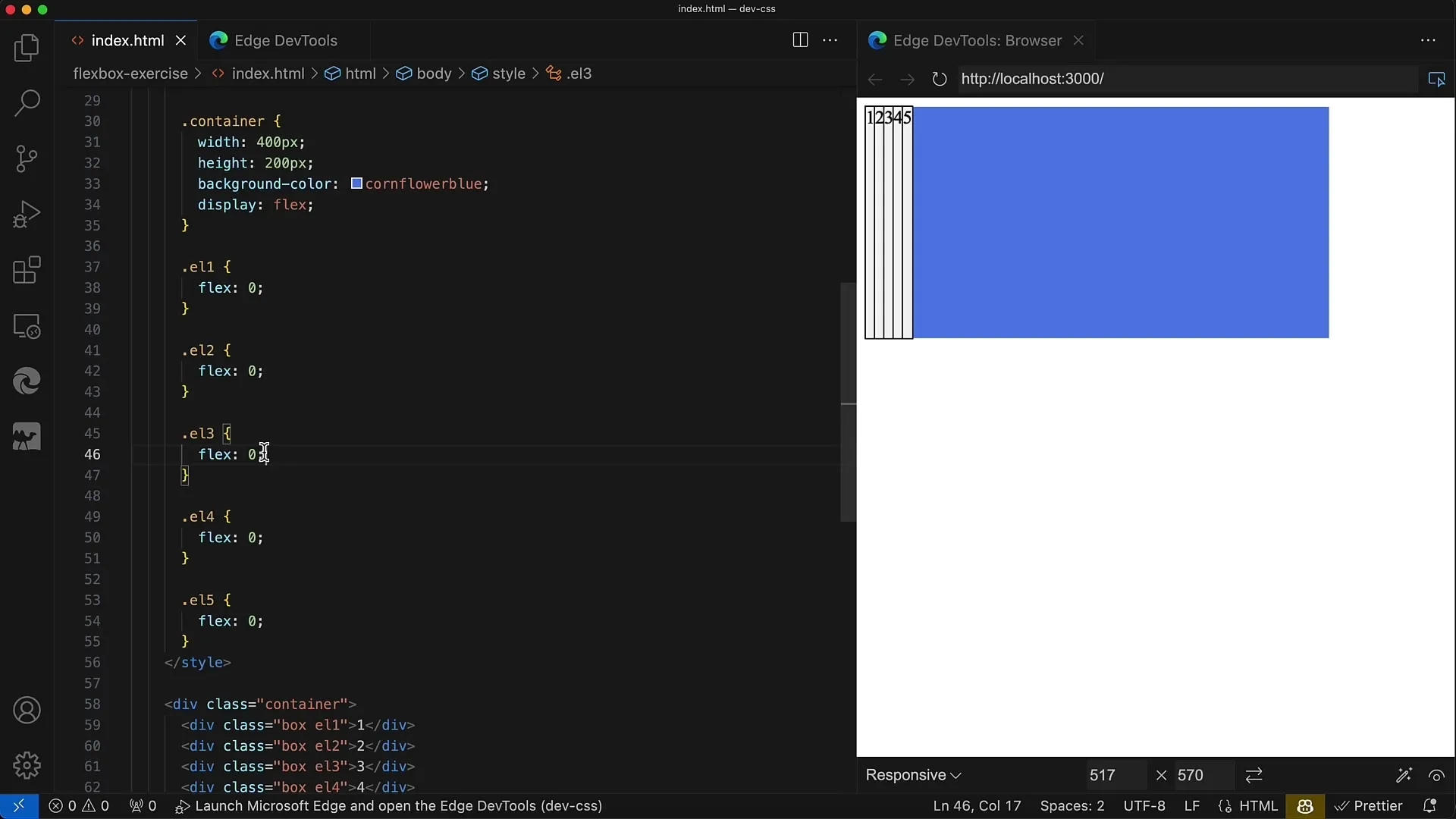
이미 표시하도록 설정된 컨테이너가 있습니다: flex. 컨테이너의 너비를 400픽셀로, 높이를 200픽셀로 설정합니다. 이렇게 하면 요소를 명확하게 볼 수 있습니다.

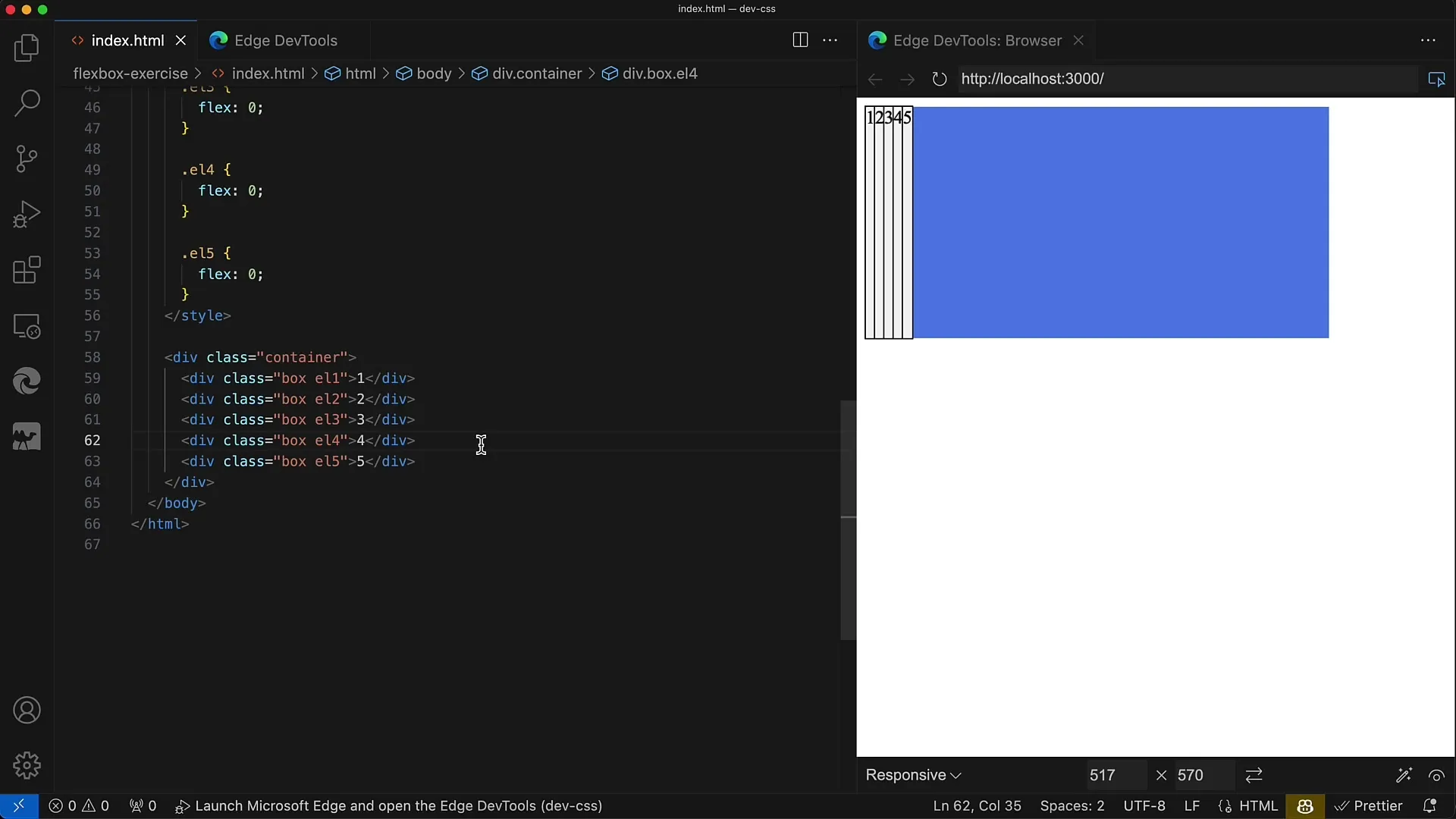
컨테이너에는 Box 클래스가 할당된 5개의 div 요소가 있습니다. 이러한 div 요소 각각에는 테두리를 표시하는 윤곽선과 배경색인 흰색 연기가 있습니다.

문제는 중간 div, 즉 클래스가 L3인 요소가 컨테이너 공간의 절반을 차지해야 한다는 것입니다. 이는 200픽셀에 해당합니다. 나머지 4개의 div 요소는 나머지 200픽셀을 균등하게 나눠야 합니다.

즉, 이 4개의 div 요소는 각각 50픽셀(200픽셀을 4로 나눈 값)을 받게 됩니다. 세 번째 요소에 더 많은 공간이 확보되도록 플렉스 값을 적절히 설정해야 합니다.

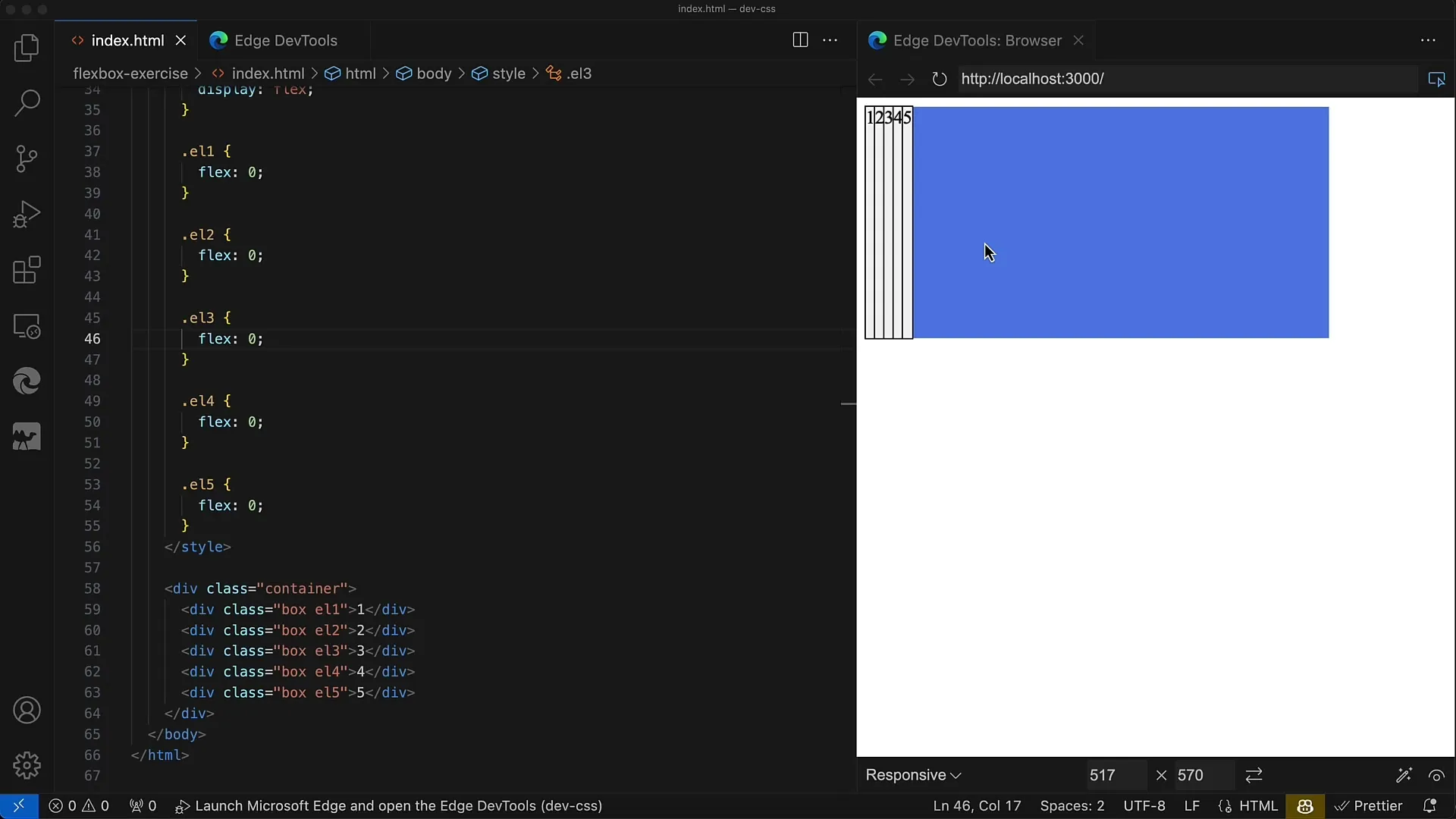
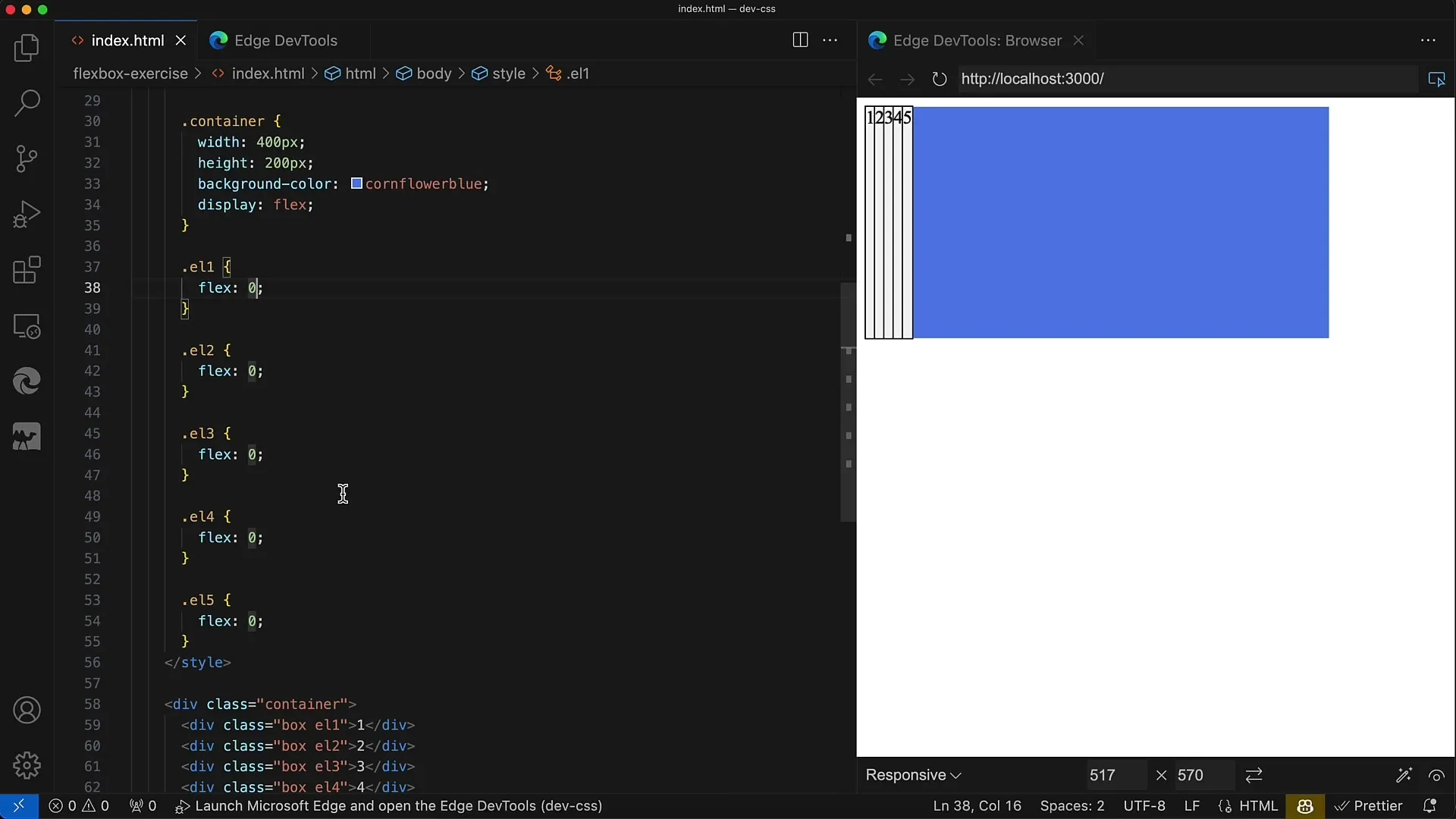
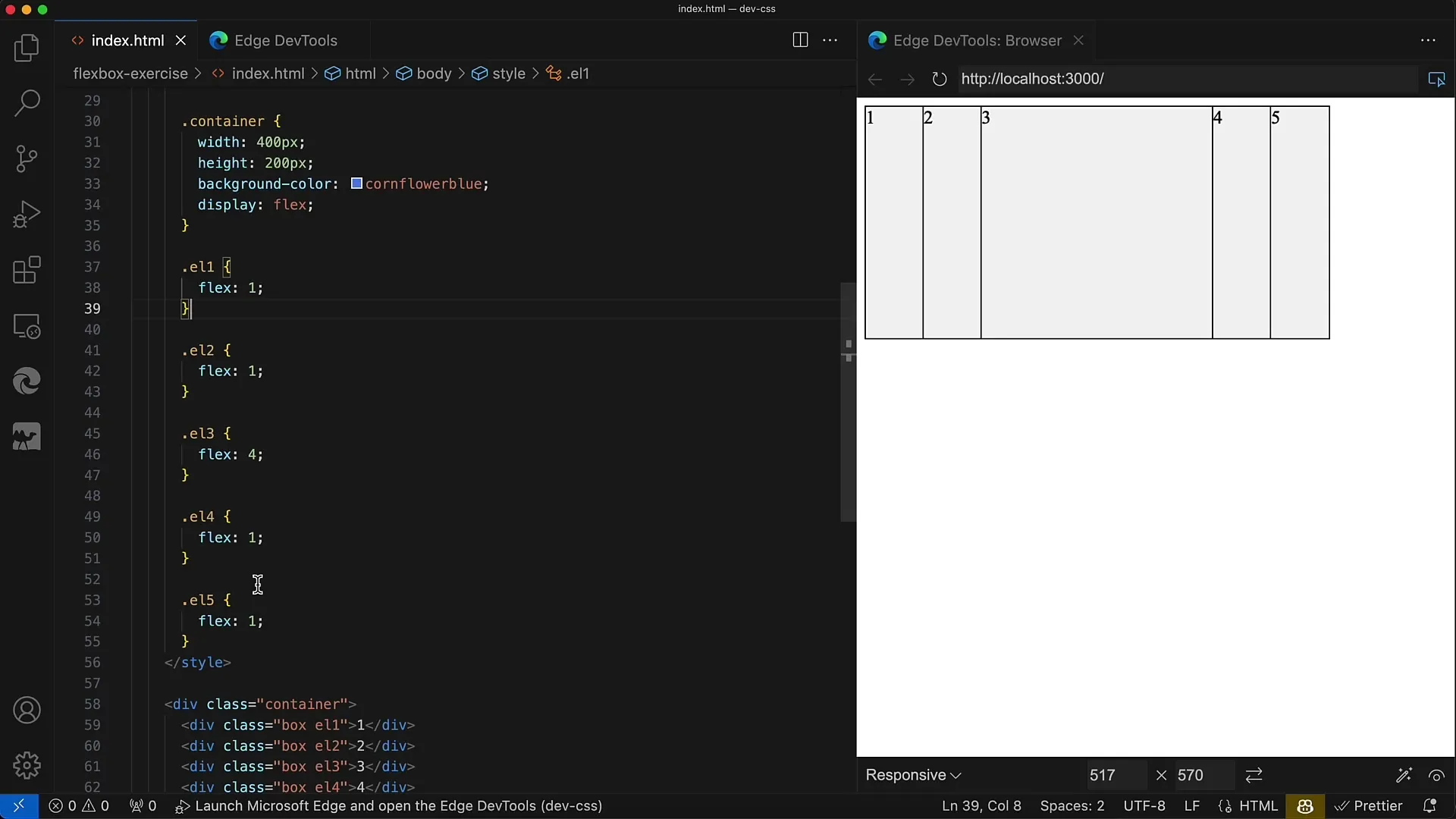
이제 플렉스 속성을 설정할 차례입니다. 먼저 가운데 요소를 제외한 모든 하위 요소에 대해 플렉스 값을 1로 설정하되 가운데 요소에 더 많은 공간을 확보할 수 있는 플렉스 값을 부여합니다. 이 경우 4 값을 사용합니다.

값을 설정한 후에는 변경 사항을 저장하고 결과를 확인해야 합니다. 브라우저의 개발자 도구에서 레이아웃이 상상한 대로 표시되는지 확인할 수 있습니다.
이제 중앙 div의 너비는 200픽셀이고 나머지 4개의 div 요소의 너비는 각각 50픽셀입니다. 플렉스 값을 계산할 때 플렉스 값의 합을 동일하게 유지하는 것이 중요합니다.
즉, 요소 1, 2, 4, 5의 플렉스 값을 더하면(즉, 1 + 1 + 1 + 1) 4가 됩니다. 중간 요소의 플렉스 값은 4이며, 이를 모두 합하면 총 8이 됩니다.

각 요소에 할당하는 공간의 양을 이해하려면 컨테이너의 전체 너비(400픽셀)를 사용하면 됩니다. 플렉스 단위가 8이라는 것은 플렉스 단위 1개가 50픽셀이라는 뜻입니다. 400픽셀을 8로 나누면 나머지 4개의 요소에 50픽셀, 중앙 요소에 200픽셀을 할당할 수 있습니다.
즉, 플렉스 값을 조정하여 레이아웃을 완벽하게 제어할 수 있습니다. 이렇게 하면 사용자 정의가 가능하고 깔끔한 균형 잡힌 디자인이 만들어집니다.
요약
이 연습에서는 컨테이너의 자식 요소가 공간을 효율적으로 사용하도록 플렉스박스 속성을 설정하는 방법을 배웠습니다. 플렉스 값과 그 수학적 적용을 이해함으로써 각 요소가 차지해야 하는 공간을 구체적으로 결정할 수 있습니다. 이 방법을 사용하면 더 복잡한 레이아웃을 디자인할 수 있습니다.
자주 묻는 질문
하위 요소의 플렉스 값은 어떻게 설정하나요?스타일시트에서 CSS 속성 flex를 사용하여 플렉스 값을 설정할 수 있습니다.
플렉스 값의 합이 중요한 이유는 무엇인가요?합에 따라 요소 사이의 공간 비율이 결정됩니다.
다른 플렉스 값을 사용할 수 있나요?예. 각 요소에 개별 플렉스 값을 할당하여 레이아웃을 제어할 수 있습니다.


