이 튜토리얼에서는 Lightroom Classic CC를 사용하여 매력적인 온라인 갤러리를 쉽게 만드는 방법을 보여 드리겠습니다. Lightroom 웹 모듈은 이미지를 완벽하게 표현할 수 있는 다양한 레이아웃 옵션, 색상 및 기능을 제공합니다. 매력적인 웹 갤러리를 만들기 위해 기술적 지식이 필요하지 않습니다. 튜토리얼을 마친 후 바로 시작할 수 있도록 프로세스를 단계별로 안내해 드리겠습니다.
핵심 사항
Lightroom Classic CC 웹 모듈을 사용하면 이미지를 다양한 레이아웃으로 표시할 수 있으며 색상과 텍스트에 대한 간편한 사용자 지정 옵션을 제공합니다. 몇 분 안에 온라인에서 즉시 사용할 수 있는 갤러리를 만들 수 있습니다. 이미지 품질 및 내보내기 설정은 사용자 친화적이며 웹에 최적화되어 있습니다.
단계별 가이드
먼저 Lightroom Classic CC를 열고 웹 모듈로 이동합니다. 이 모듈은 사용자 인터페이스의 오른쪽 상단에 있습니다.

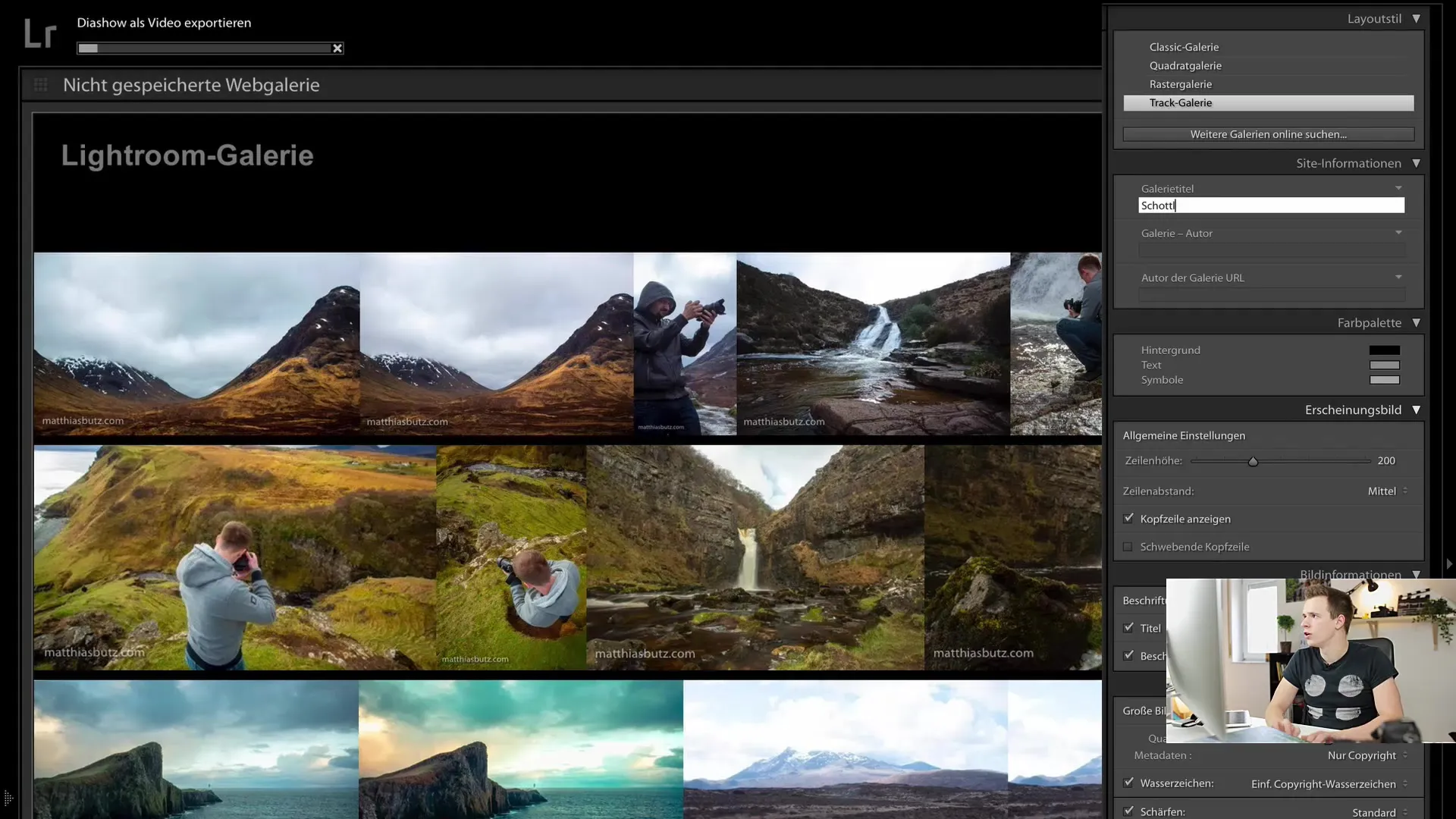
웹 모듈에 들어가면 다양한 갤러리 레이아웃 중에서 선택할 수 있습니다. 클래식 갤러리, 정사각형 갤러리 또는 매우 매력적인 트랙 갤러리 중에서 선택할 수 있습니다. 저는 개인적으로 현대적인 디자인이 인상적인 트랙 갤러리를 추천합니다.

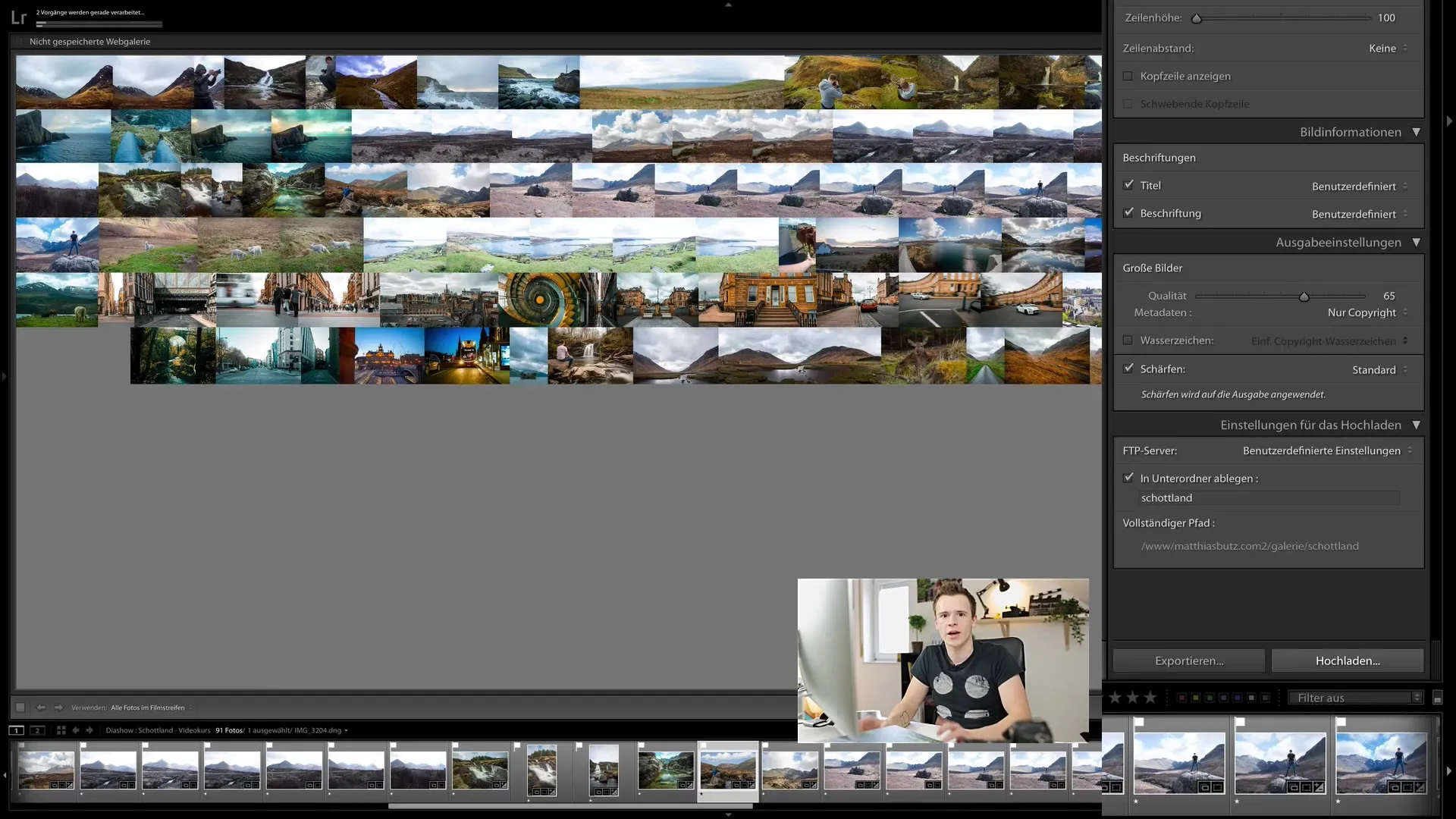
우선 갤러리에 제목을 지정해야 합니다. 이 경우에는 "스코틀랜드"라고 부르겠습니다. 또한 갤러리 작성자로 자신의 이름을 입력할 수 있습니다. 선택적으로 여기에 웹사이트 링크와 같은 추가 정보를 추가할 수 있습니다.

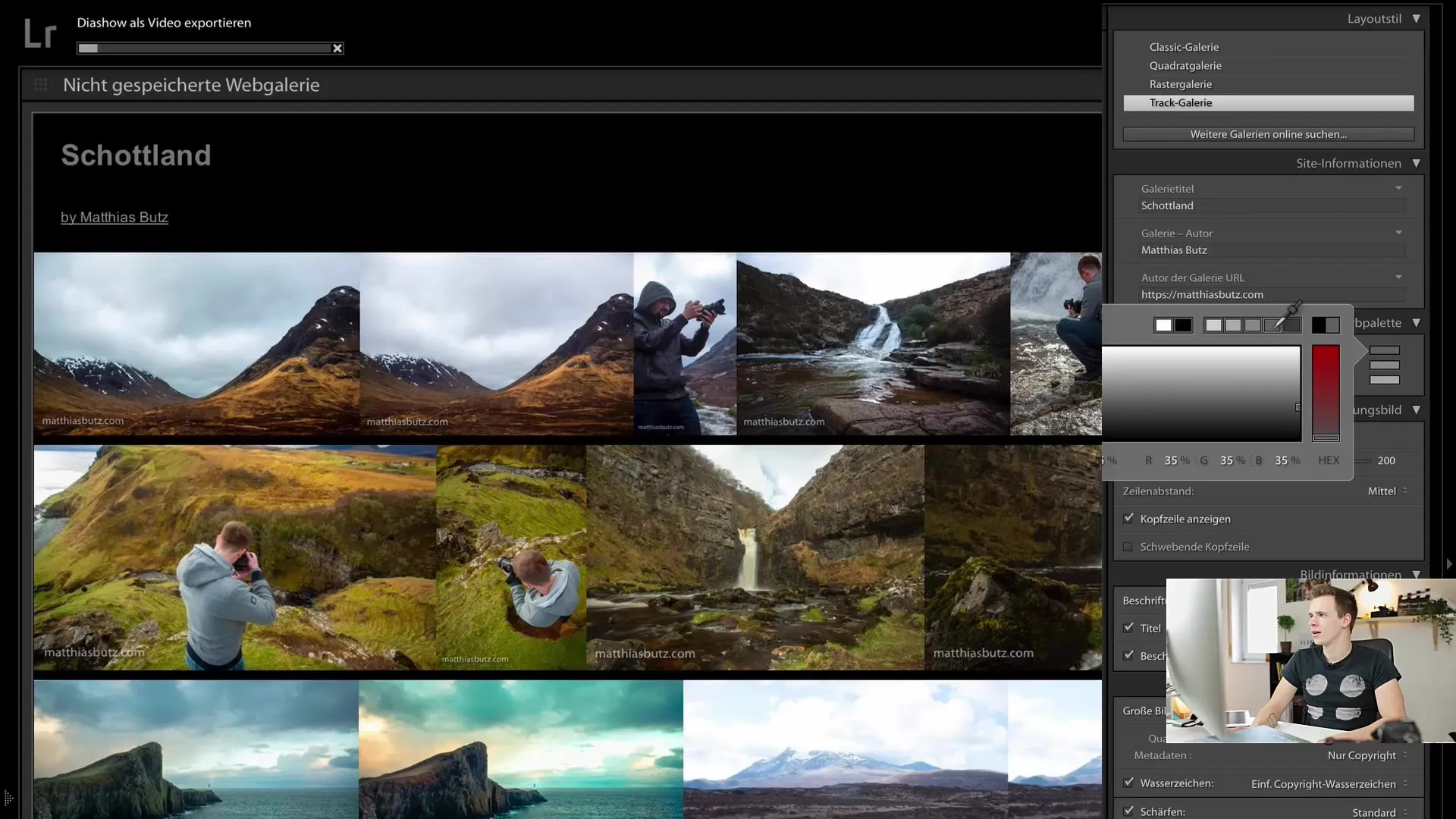
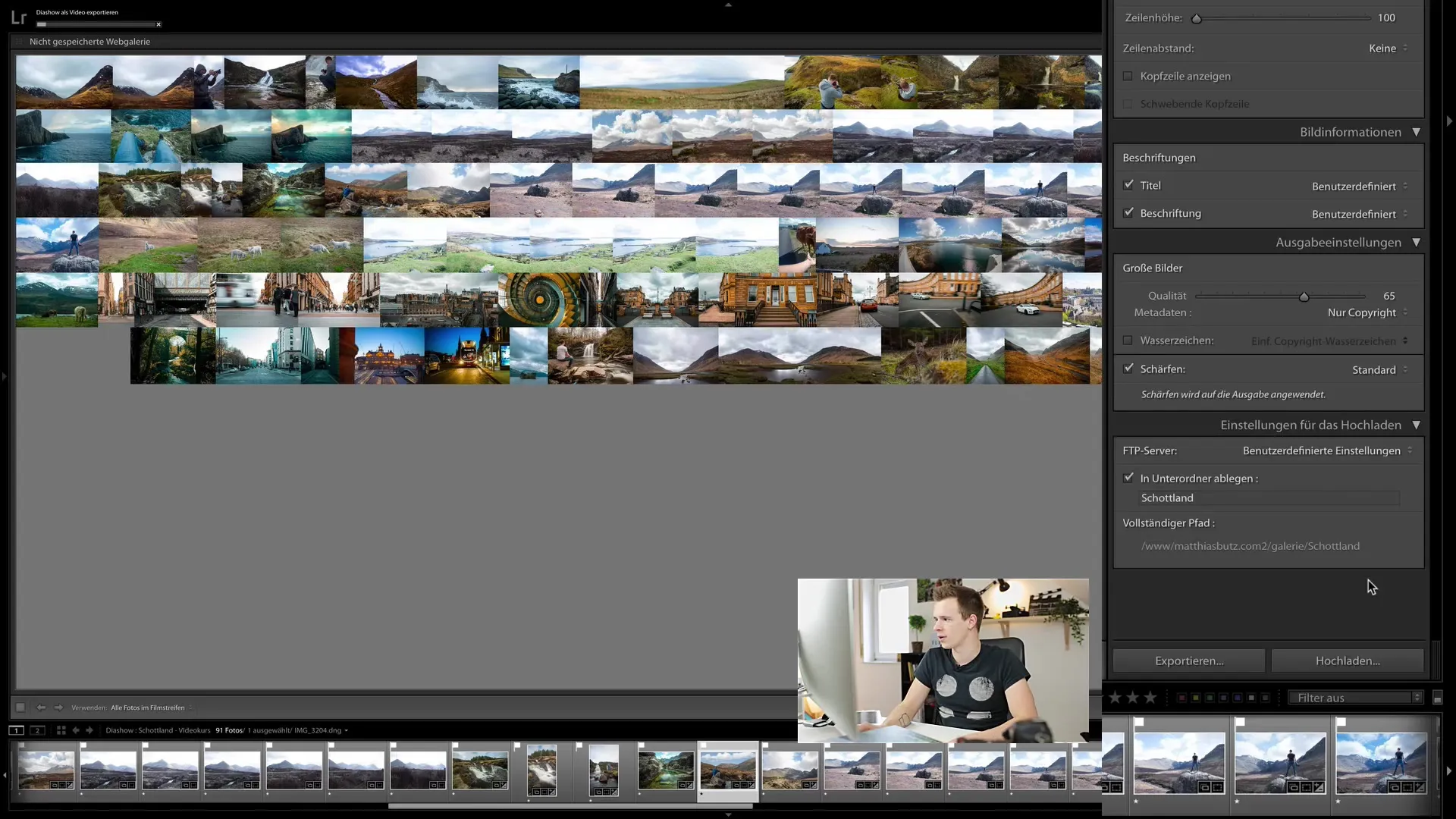
이제 갤러리 디자인을 사용자 지정할 차례입니다. 디자인 설정에서 배경색을 선택할 수 있습니다. 이미지와 조화로운 대비를 이루는 밝은 회색을 추천합니다. 텍스트 색상은 배경에서 잘 눈에 띄고 사라지지 않도록 흰색이어야 합니다.

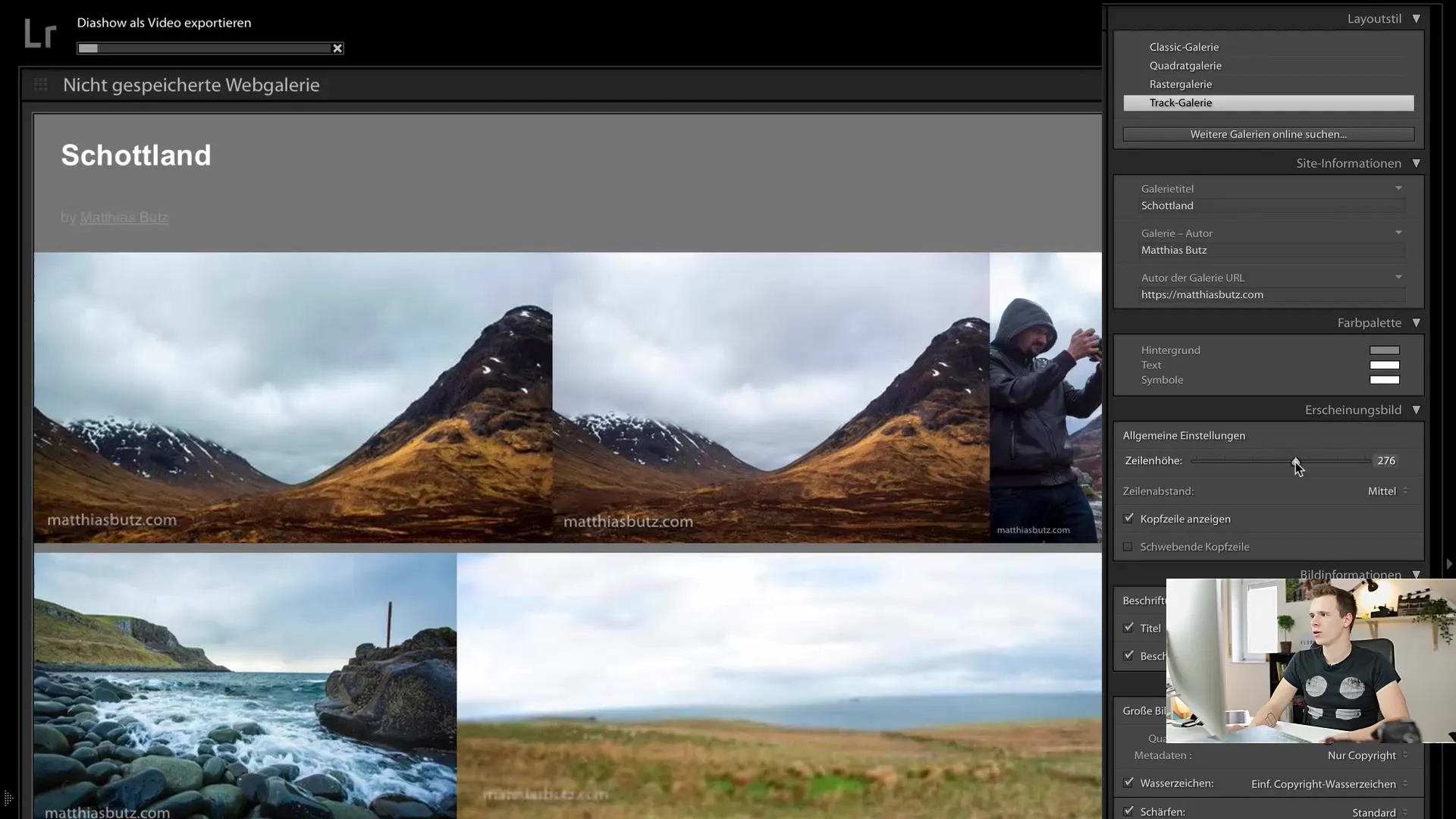
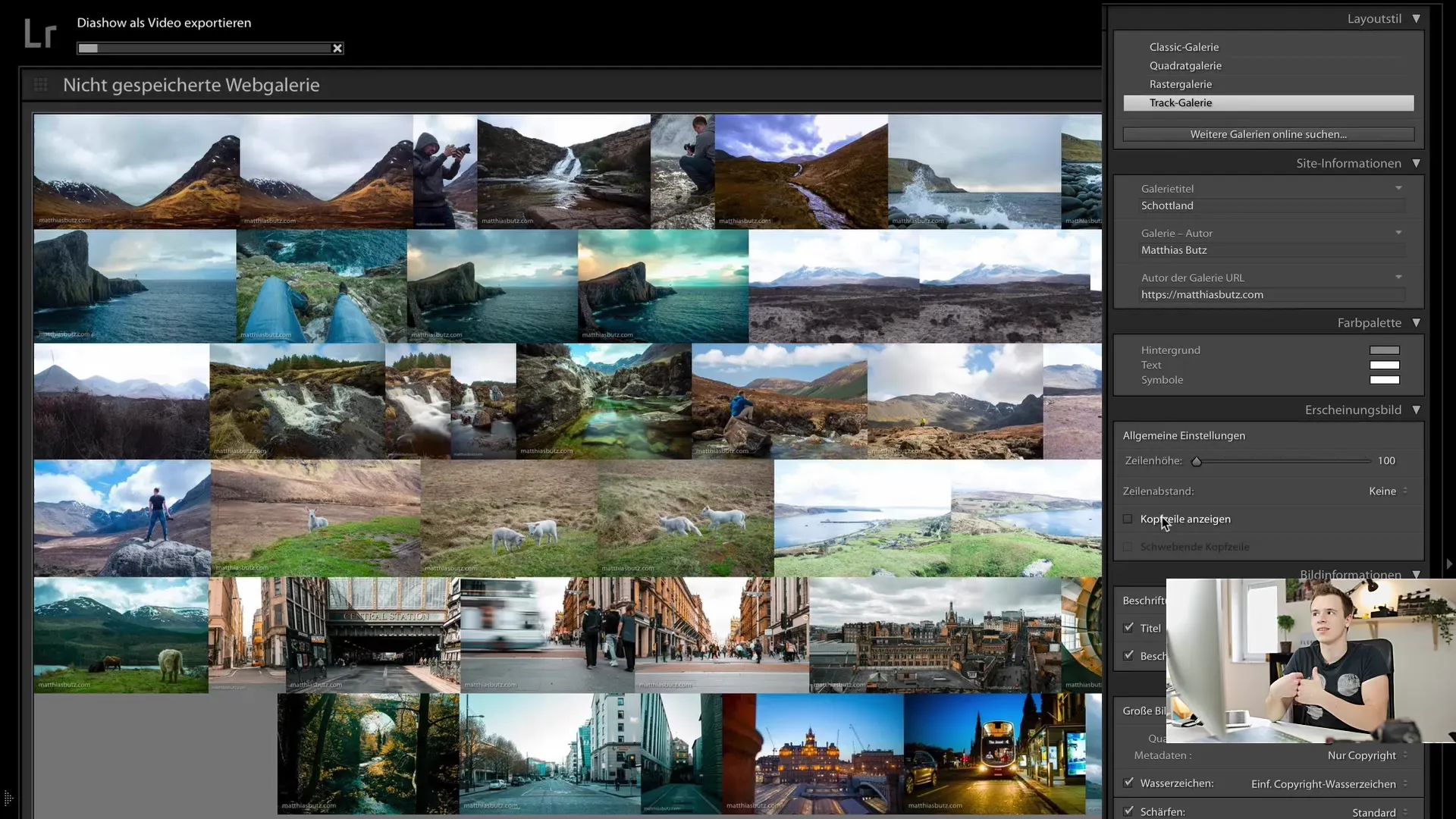
중요한 설정은 이미지의 크기를 결정하기 위해 조정할 수 있는 선 높이입니다. 선 높이가 클수록 이미지에 더 많은 공간을 제공하고 특히 갤러리에 이미지가 많은 경우 매력적인 개요를 제공합니다.

원하는 경우 이미지만 보이도록 갤러리 헤더를 제거할 수도 있습니다. 이미지가 많은 프레젠테이션을 원할 때 좋은 옵션입니다. 이미지의 파일 이름과 같이 표시할 레이블을 지정할 수도 있습니다.

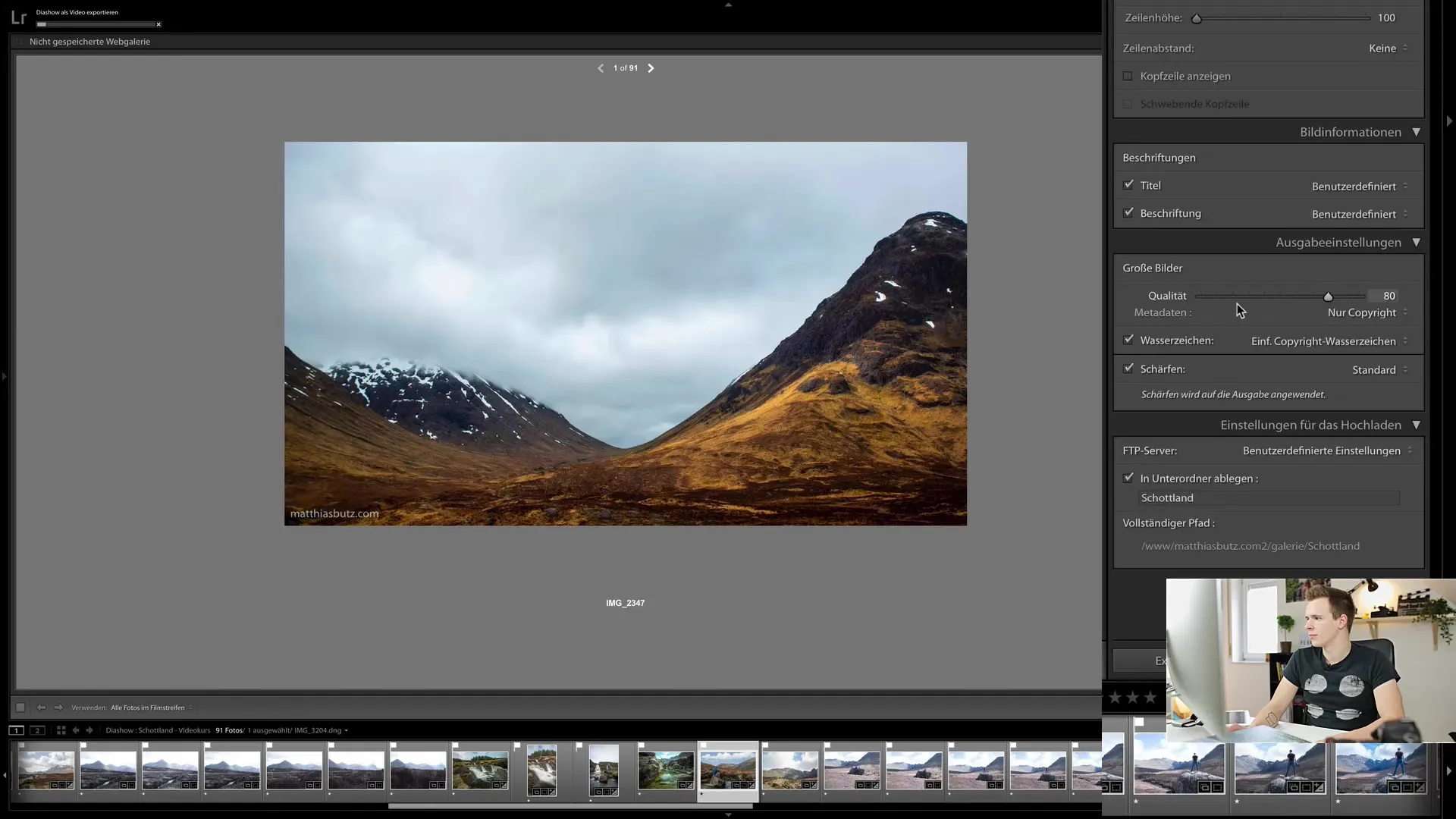
이제 모든 기본 설정이 완료되었습니다. 출력 설정을 사용하여 이미지에 저작권 고지 레이블을 표시할지 여부를 결정할 수 있습니다. Lightroom은 이 정보가 모든 이미지에 자동으로 추가되도록 합니다.

이미지의 품질 설정도 중요합니다. 이미지 품질과 파일 크기 간에 적절한 균형을 이루려면 품질을 60~70 사이로 유지하는 것이 좋습니다. 이렇게 하면 특히 모바일 장치에서 시청자의 로딩 시간이 길어지는 것을 방지할 수 있습니다.

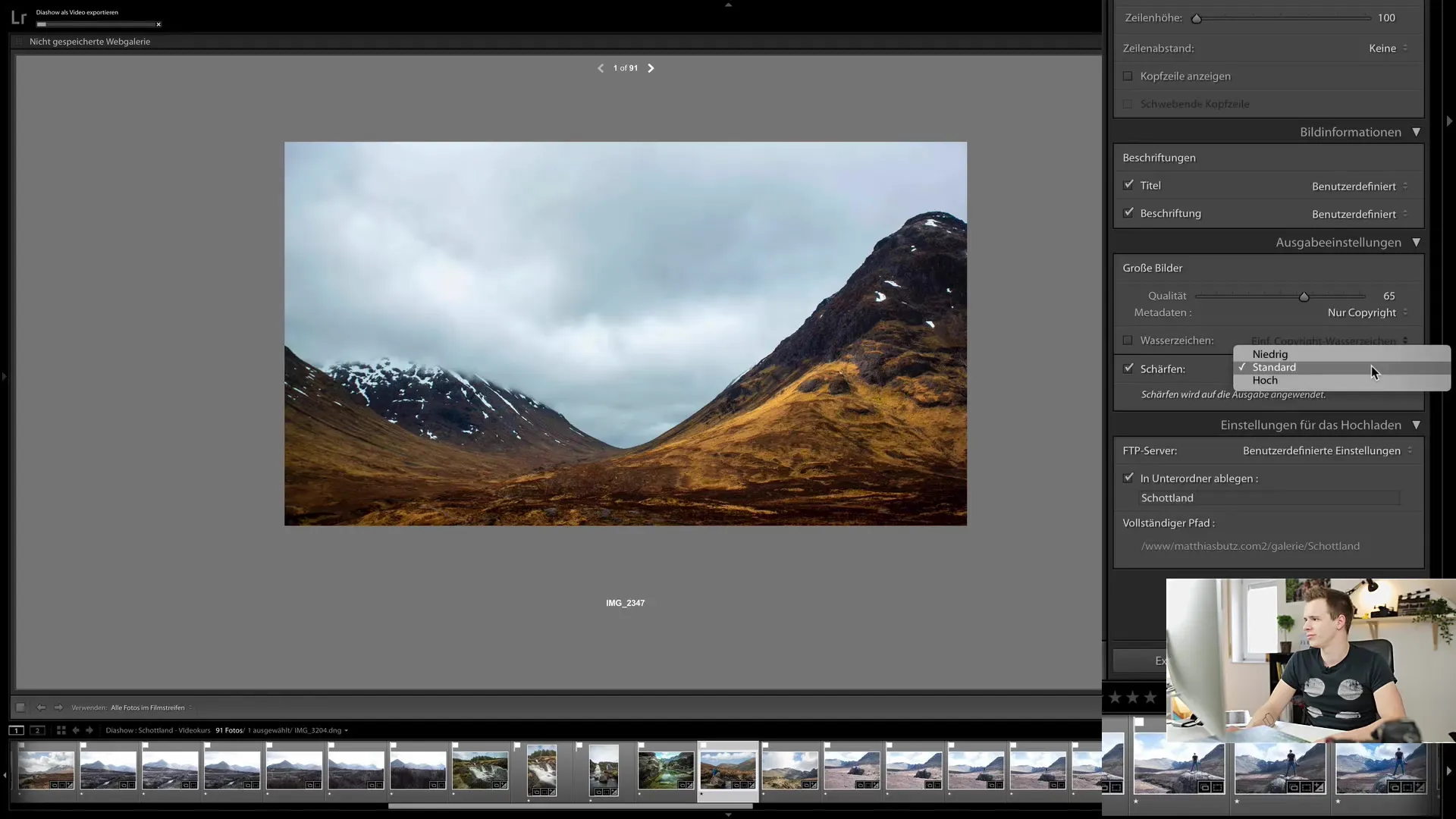
Lightroom에는 기본적으로 이미지 선명도 옵션도 있습니다. 여기에서 선명도 수준을 조정할 수 있습니다. 그러나 웹 모듈에는 선명도 미리보기가 표시되지 않으며 이 기능은 내보내기 중에만 구현된다는 점에 유의하세요.

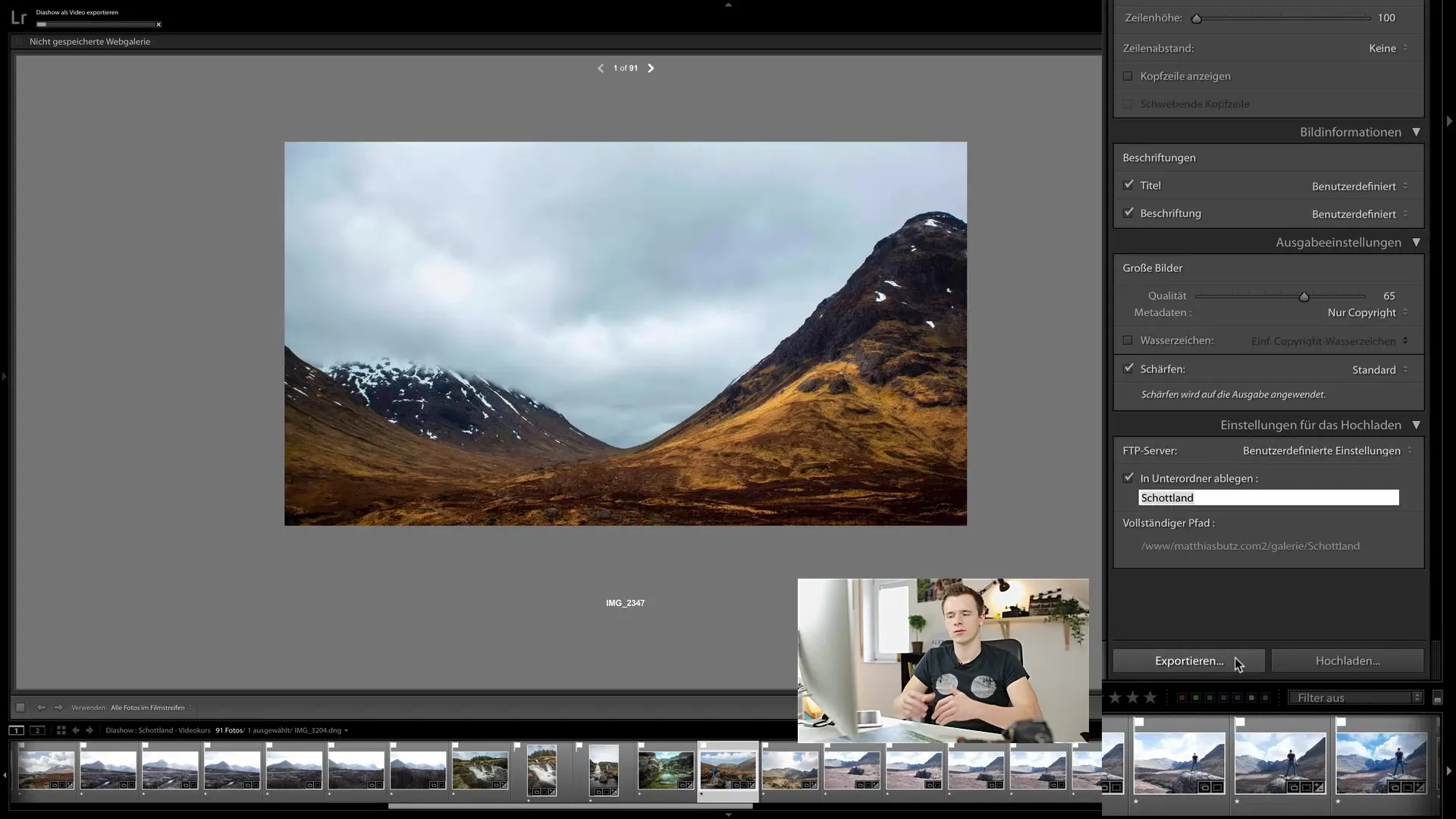
모든 설정을 마치면 갤러리를 내보낼 수 있습니다. Lightroom은 갤러리를 보는 데 필요한 모든 파일이 포함된 폴더를 생성합니다. 내보내기 기능은 간단하고 간단합니다.

또 다른 옵션은 웹 서버를 Lightroom에 직접 통합하는 것입니다. 액세스 데이터와 원하는 대상 폴더를 입력하기만 하면 나머지는 Lightroom이 알아서 처리합니다.

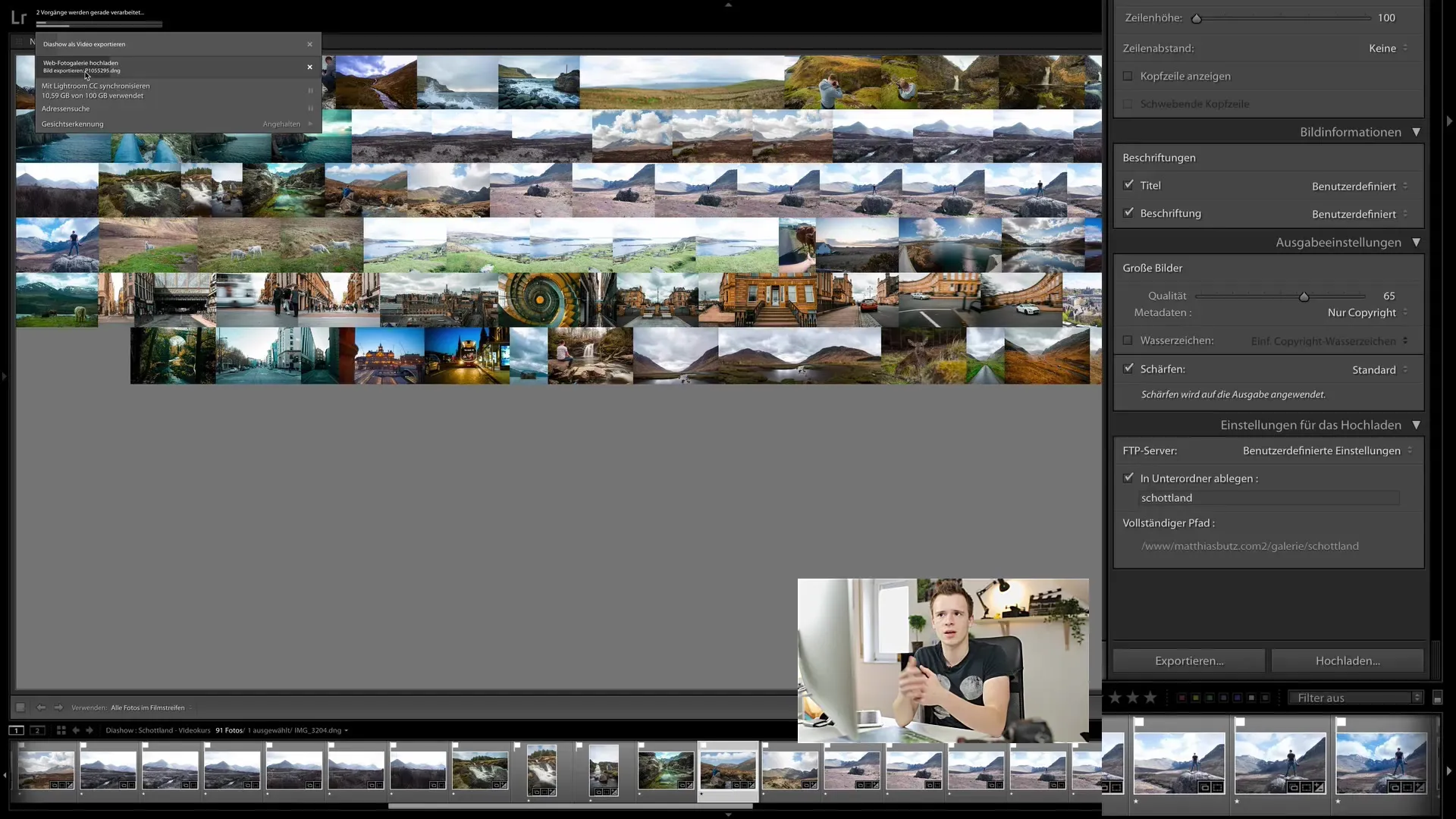
웹 서버를 설정한 후 '업로드'를 클릭합니다. 이제 Lightroom이 자동으로 이미지를 내보내고 서버에 업로드합니다. 업로드 프로세스 중에 비밀번호를 묻는 메시지가 표시될 수 있습니다. 비밀번호를 입력하면 프로세스가 시작됩니다.

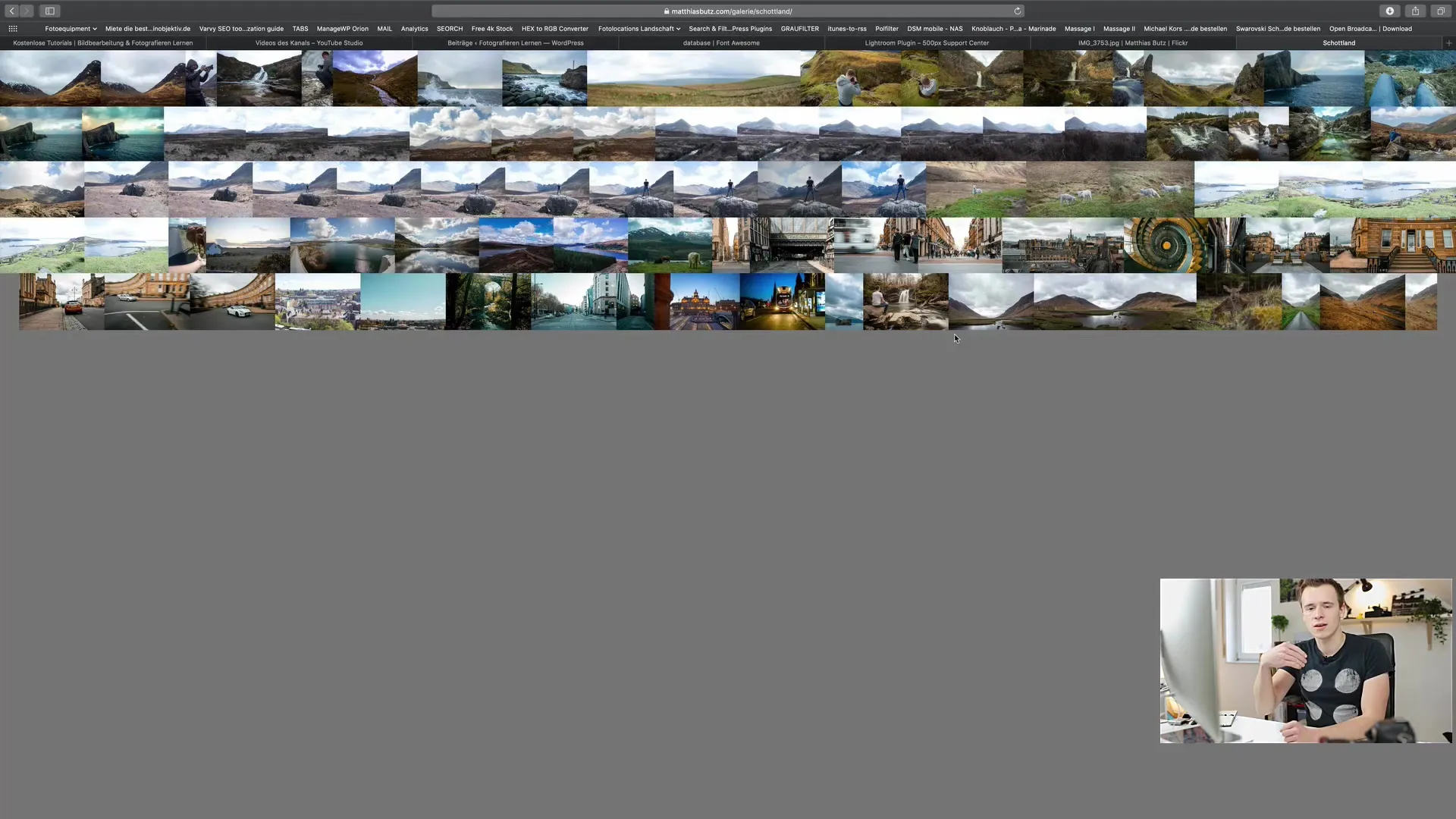
내보내기 및 업로드가 완료되면 지정된 URL 경로를 통해 온라인 갤러리에 액세스할 수 있습니다. 그러면 몇 분 후에 갤러리를 온라인에서 볼 수 있습니다.

갤러리를 보려면 갤러리에 지정한 URL을 방문합니다. 이제 갤러리에서 이미지가 어떻게 표시되는지 확인할 수 있습니다. 이미지를 탐색하고 업로드한 작품을 볼 수 있습니다.

Lightroom에서 웹 갤러리를 만드는 것은 이렇게 간단합니다. 온라인 이미지 공유 기능을 사용하면 친구 및 고객과 작업 및 경험을 쉽게 공유할 수 있습니다.
요약
이 자습서에서는 Lightroom Classic CC를 사용하여 매력적인 온라인 갤러리를 만드는 방법을 배웠습니다. 제목 만들기부터 웹 서버에 갤러리 업로드까지 전체 프로세스를 안내하여 최상의 방법으로 사진을 선보일 수 있도록 했습니다. Lightroom의 기능을 사용하여 이미지 프레젠테이션을 최적화하고 온라인에서 작업을 쉽게 공유하세요.
자주 묻는 질문
Lightroom Classic CC의 웹 모듈은 무엇인가요?웹 모듈을 사용하면 온라인 갤러리에서 이미지를 프레젠테이션할 수 있습니다.
어떤 갤러리 레이아웃을 사용할 수있습니까? 클래식, 정사각형 및 트랙 갤러리 중에서 선택할 수 있습니다.
갤러리의 색상을 변경하려면 어떻게 합니까?디자인 설정에서 배경 및 텍스트 색상을 변경할 수 있습니다.
저작권 고지를 추가할 수 있나요?예. 출력 설정에서 저작권 고지를 선택하면 Lightroom에서 자동으로 저작권 고지를 추가합니다.
이미지 품질을 조정하려면 어떻게 하나요?파일 크기와 이미지 품질 간의 최적의 균형을 위해 품질을 60에서 70 사이로 설정합니다.


