이 자습서에서는 Adobe Firefly에서 생성 채우기 도구의 기능에 대해 알아봅니다. 이 기능을 사용하면 개체를 제거하거나 추가하여 이미지를 편집할 수 있습니다. 이 도구는 직관적이고 사용하기 쉬우므로 개인 프로젝트나 전문적인 목적에 관계없이 창의적인 결과를 빠르게 얻을 수 있습니다. 이 강력한 툴을 최대한 활용하기 위한 단계를 함께 살펴 보겠습니다.
주요 학습 내용
- Adobe Firefly의 생성 채우기 도구는 사용하기 쉬우며 간단한 이미지 편집이 가능합니다.
- 텍스트 프롬프트를 사용하여 개체를 제거하거나 새 개체를 추가할 수 있습니다.
- 정확한 이미지 결과를 얻으려면 브러시 크기와 설정을 조정하는 것이 중요합니다.
단계별 지침
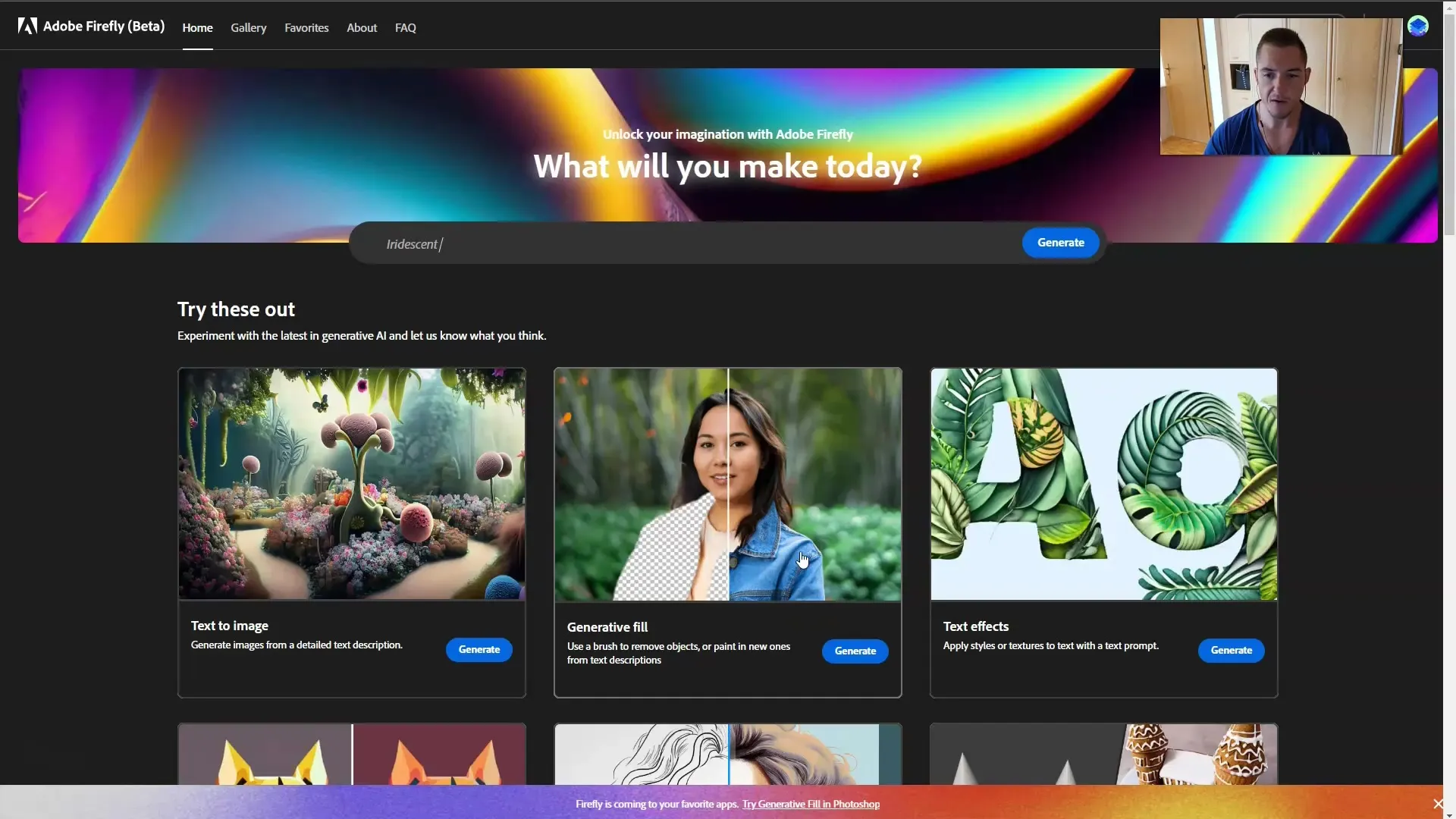
먼저 Adobe Firefly 웹사이트를 방문하여 생성 채우기 도구를 선택합니다. 이미지에서 개체를 제거하거나 새 개체를 추가할 수 있는 사용자 친화적인 인터페이스로 바로 이동합니다.
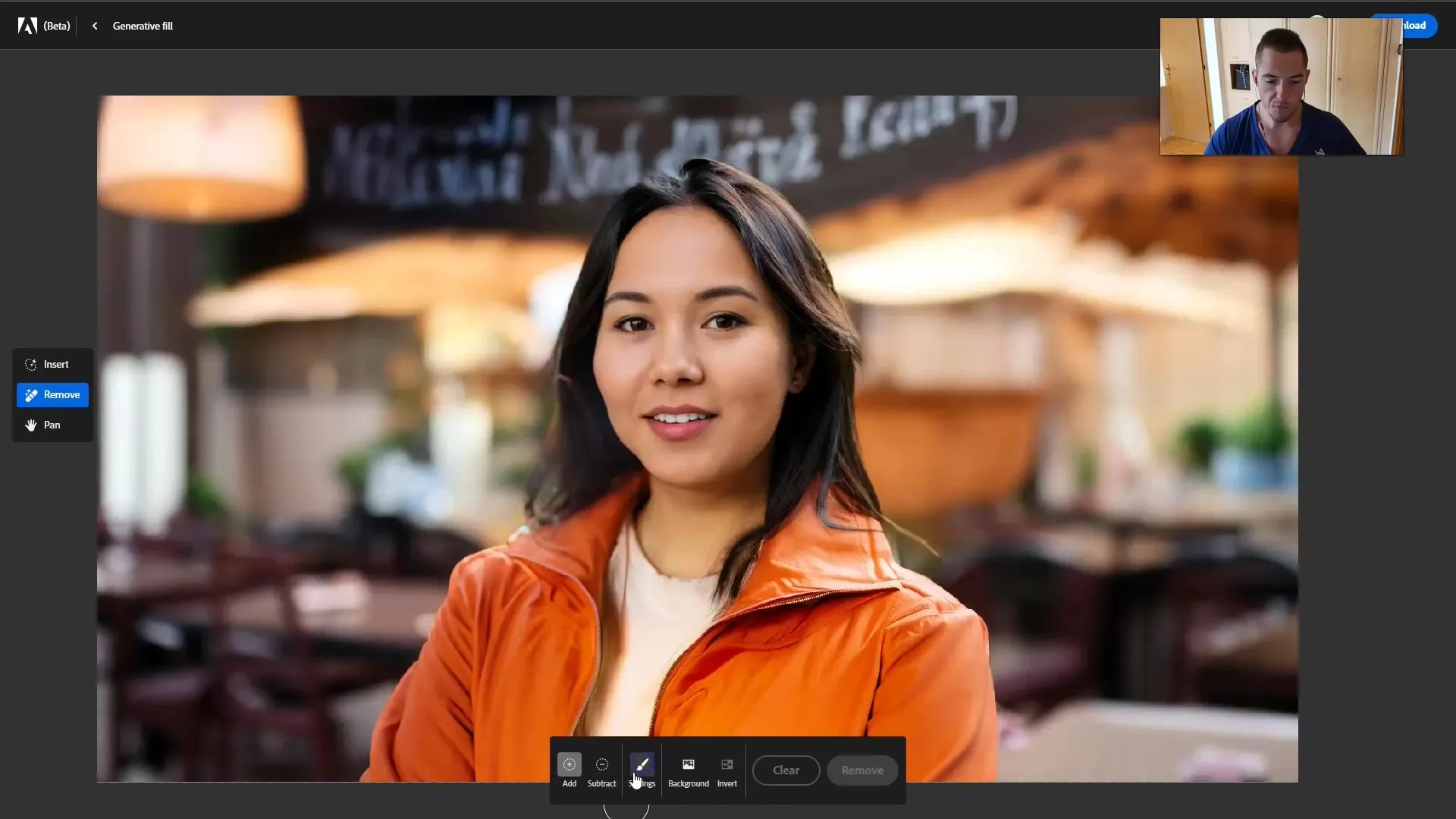
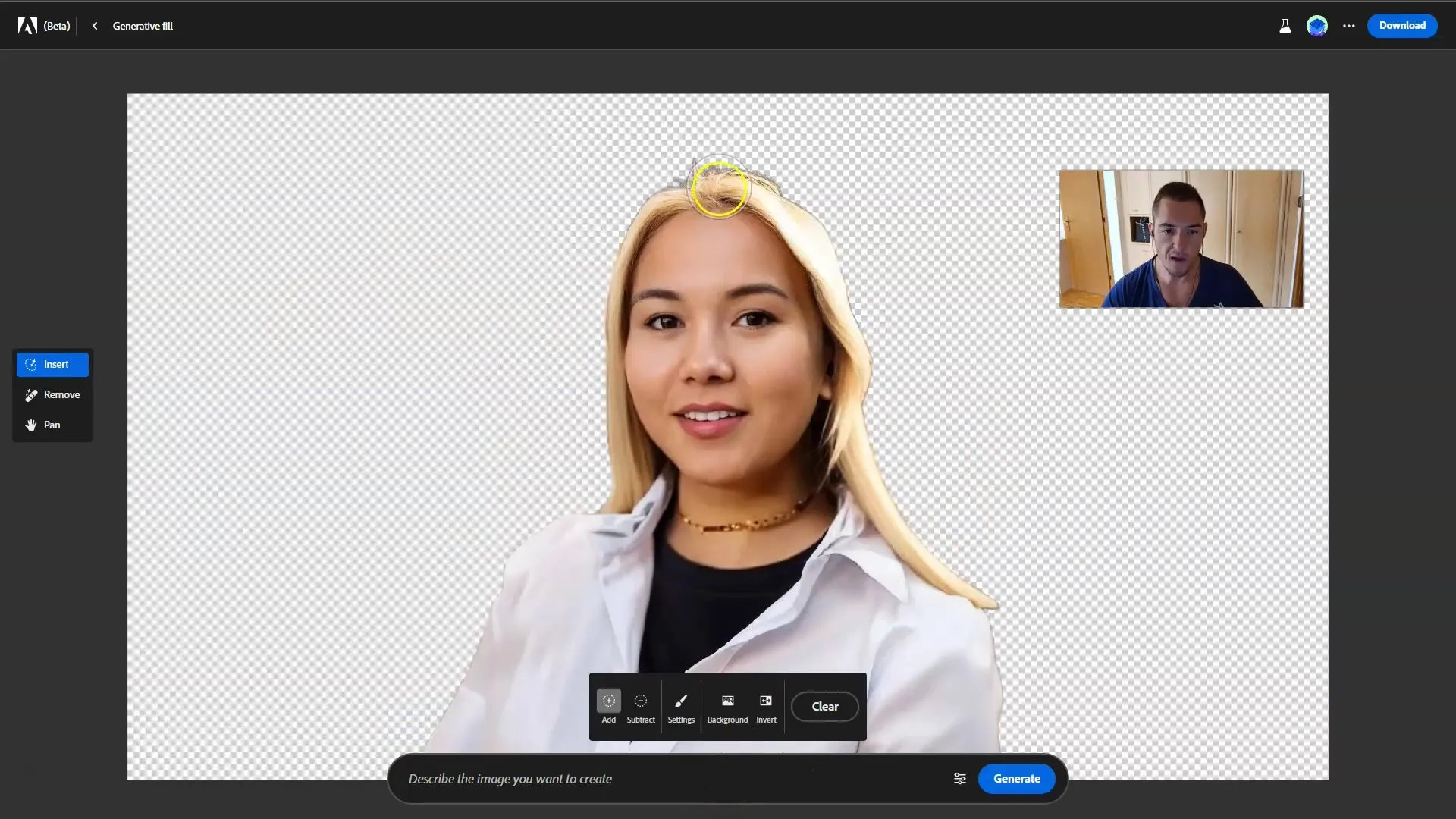
인터페이스에 들어가면 왼쪽에 '삽입', '제거' 및 '금지' 옵션이 표시됩니다. '금지'를 선택하면 이미지에서 객체를 쉽게 제거할 수 있습니다. "제거"를 클릭하여 특정 크기의 브러시를 선택하고 설정에서 크기를 조정합니다.

여기에서 브러시 크기를 조정할 수 있습니다. 넓은 영역을 그리려면 크기를 늘리거나 더 세밀하게 작업하려면 크기를 줄이세요. 다양한 브러시 크기로 실험하여 최상의 결과를 얻으세요.

브러시 크기를 조정한 후에는 이미지에서 개체를 제거해 보는 것이 좋습니다. "제거"를 클릭하면 Adobe Firefly가 자동으로 변경 사항을 조정하므로 브러시가 이미지와 완벽하게 일치할 필요는 없습니다.
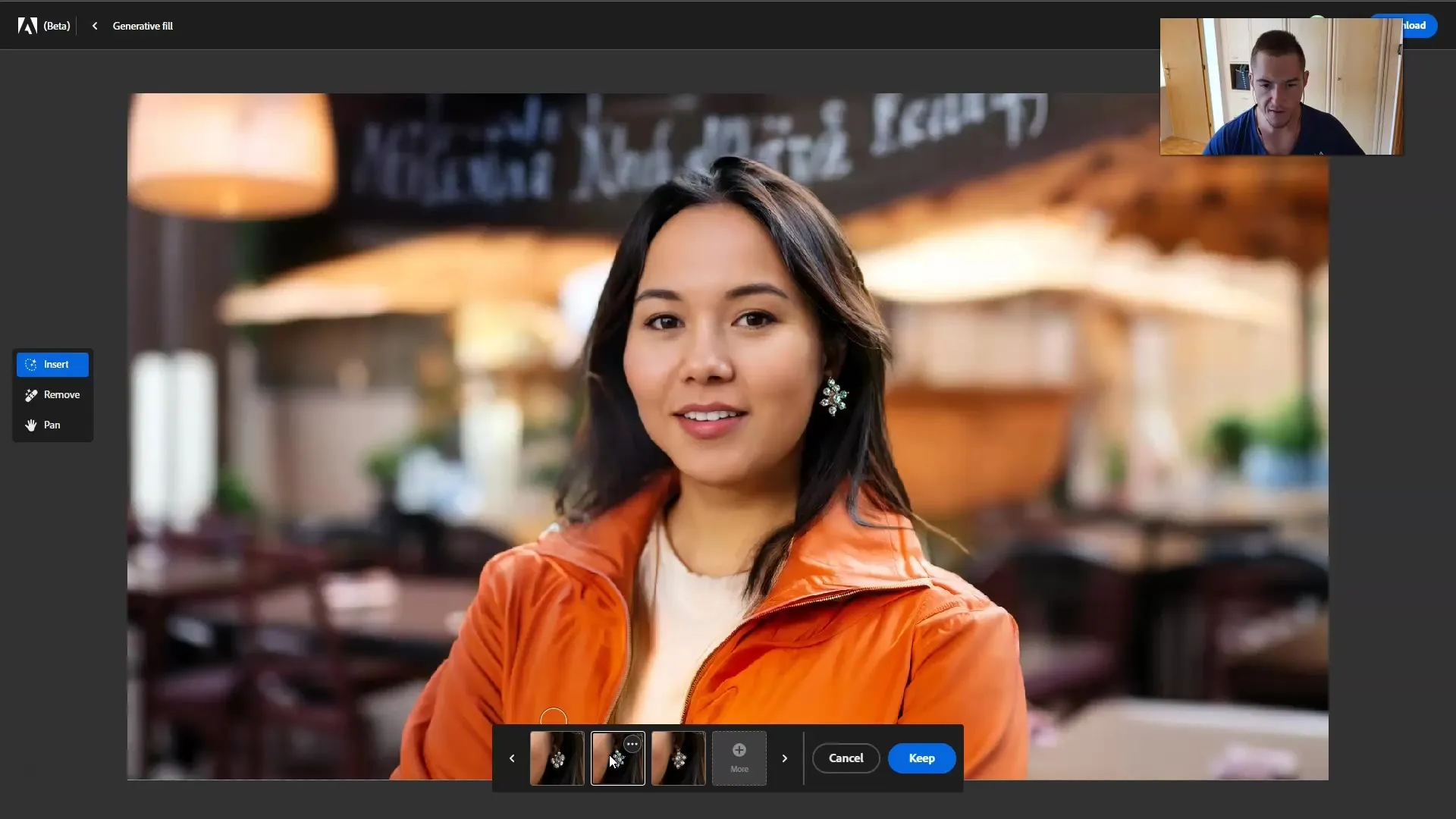
이제 "삽입" 도구를 사용하여 이미지에 새로운 것을 추가해 보겠습니다. 예를 들어 귀걸이와 같이 한 곳에서 정확하게 작업하려면 브러시 크기를 줄이세요. 브러시를 배치한 후 텍스트 필드에 프롬프트(이 경우 "귀걸이")를 입력하고 "생성"을 클릭합니다.
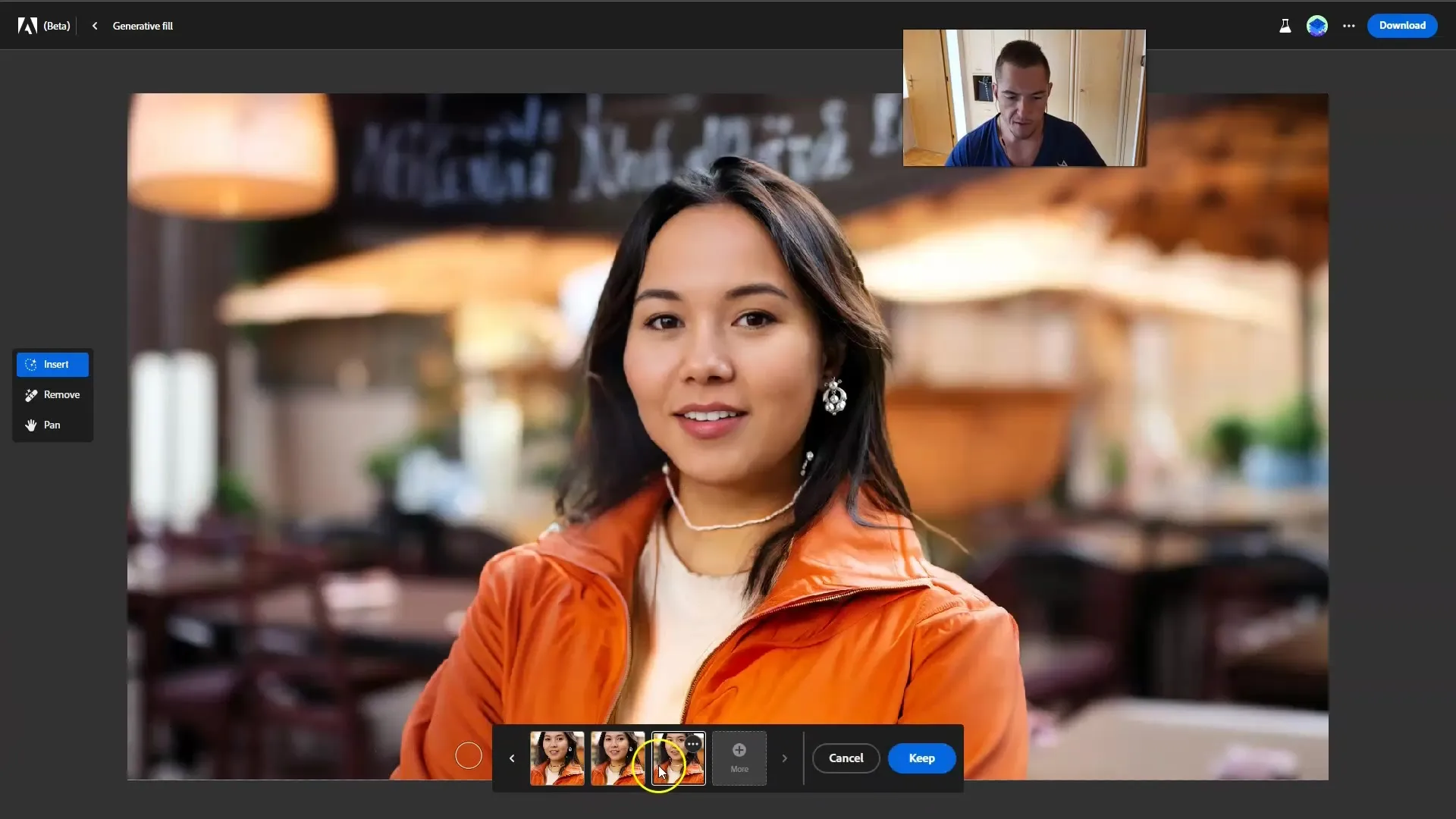
생성 후 다양한 제안이 표시됩니다. 결과를 살펴보고 가장 마음에 드는 것을 선택할 수 있습니다. 여러 옵션이 마음에 들면 "더보기"를 클릭하여 다양한 옵션을 살펴보세요.

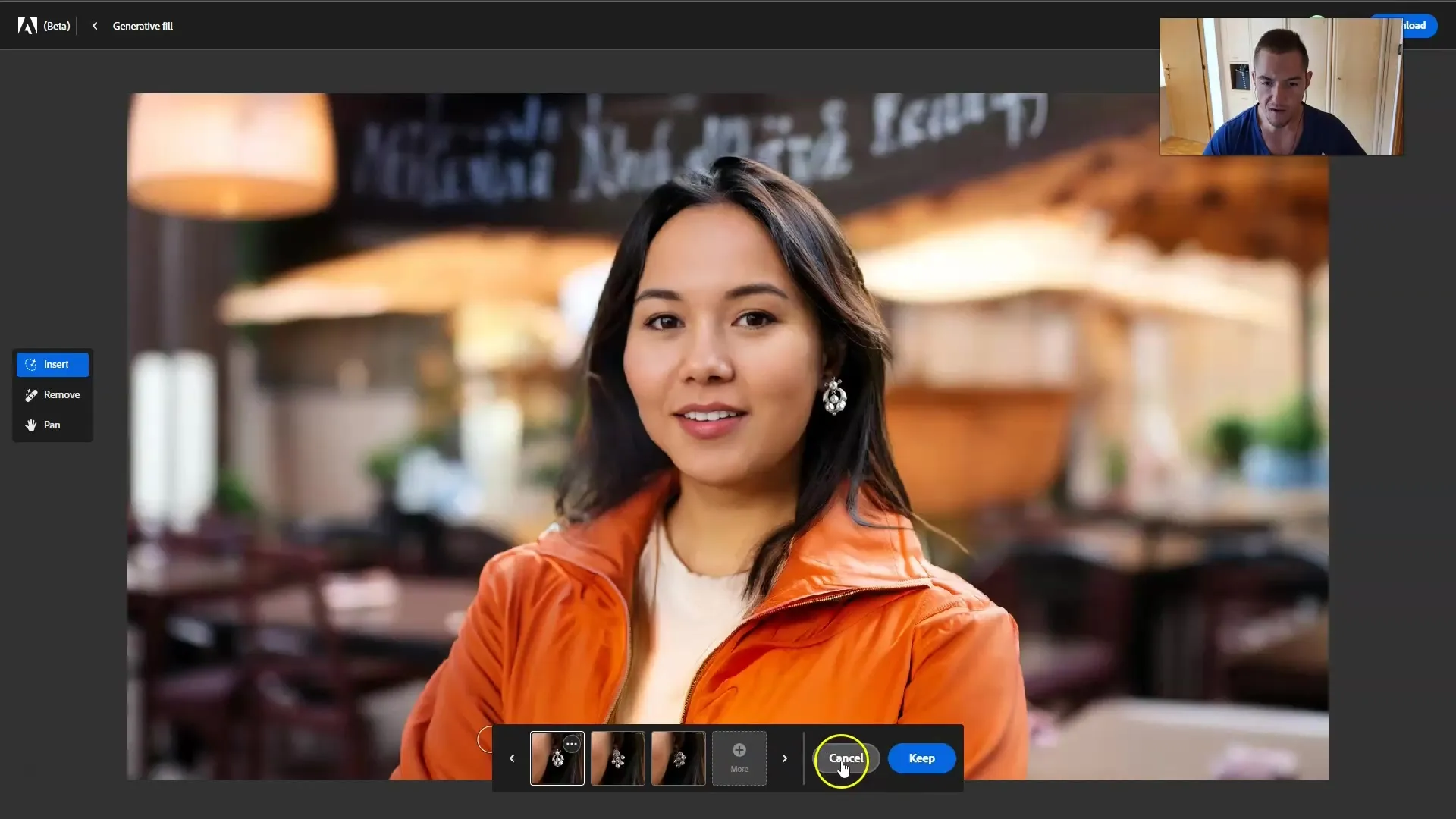
하나의 옵션이 마음에 들면 "유지"를 클릭합니다. 선택 항목이 마음에 들지 않으면 언제든지 "취소"를 클릭하여 초기화할 수 있습니다.

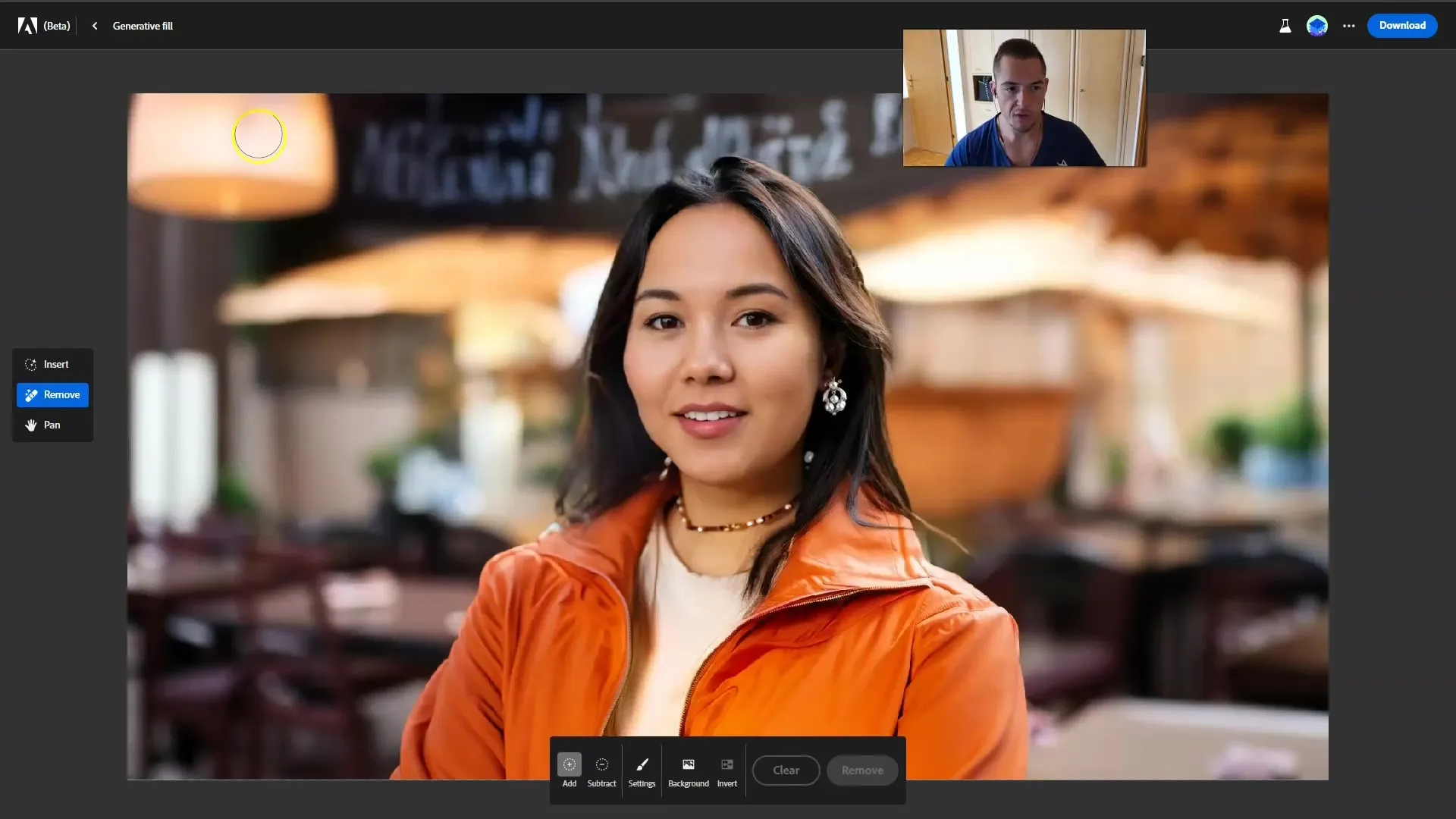
이제 목걸이와 같은 다른 개체를 추가해 볼 수도 있습니다. 삽입 도구를 다시 클릭하고 브러시를 다시 선택한 다음 목걸이를 표시할 영역에 색상을 지정합니다. 프롬프트에 "목걸이"를 입력하고 "생성"을 다시 클릭합니다.

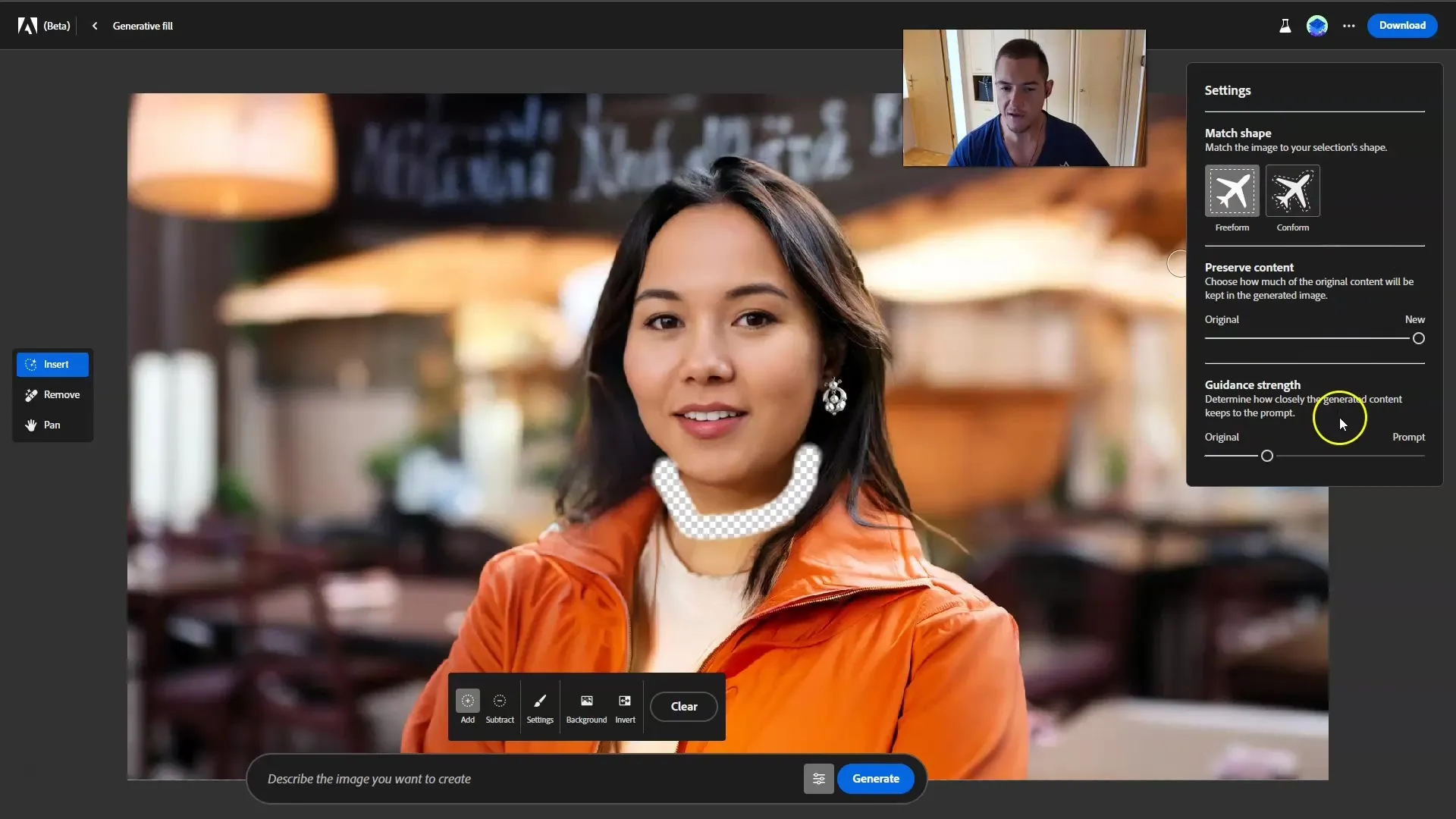
결과가 마음에 들면 "유지"를 클릭합니다. 필요한 경우 이미지를 추가로 편집할 수 있는 옵션이 있습니다. 이 도구의 또 다른 흥미로운 측면은 텍스트 입력이 얼마나 잘 해석되는지입니다. 새 개체를 원본에 가깝게 붙이거나 그렇지 않게 하려면 프롬프트의 가중치를 조정할 수 있습니다.
생성 채우기가 프롬프트에 최대한 가깝게 유지되는 것이 중요하다면 모양과 적합성의 자유도를 조정할 수 있습니다. 여기에서 약간의 실험을 통해 최상의 결과를 얻으세요.

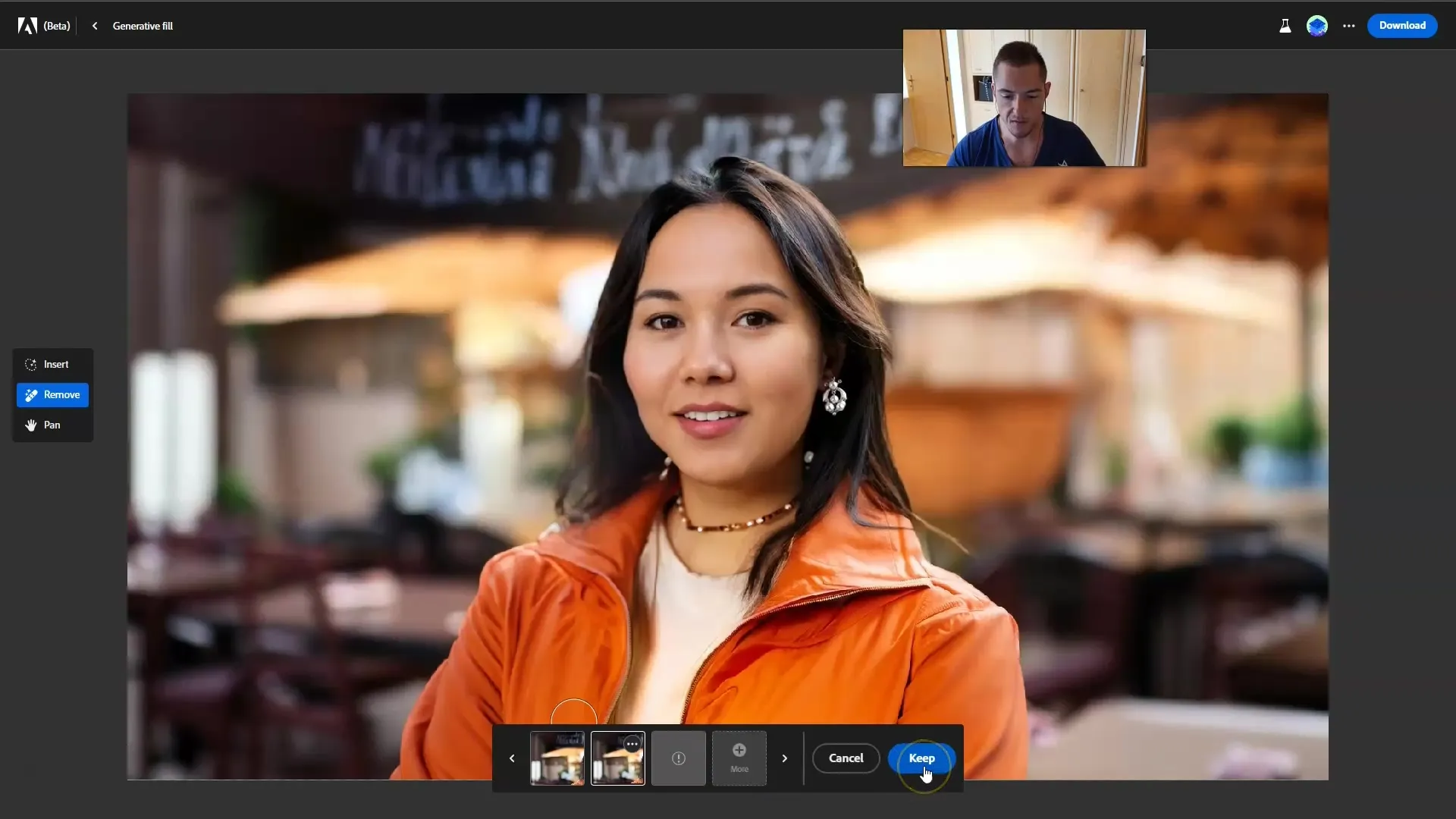
또 다른 강력한 도구는 '제거' 도구입니다. "제거"를 클릭하고 이미지에서 더 이상 원하지 않는 개체(예: 산만한 배경 요소 또는 이미지에 맞지 않는 개체)를 삭제합니다.

"제거"로 생성된 변형이 만족스럽지 않은 경우 "더보기"를 클릭하여 추가 제안을 받을 수 있습니다. 이렇게 하면 결과에 만족할 때까지 다양한 편집을 시도해 볼 수 있습니다.

이미지의 배경을 제거하려면 "배경"을 클릭하면 쉽게 제거할 수 있습니다. 이렇게 하면 배경 없이 이미지를 내보낼 수 있습니다.

빠른 클릭으로 배경을 완전히 제거한 다음 새 배경을 추가하는 옵션도 있습니다. 이렇게 하면 단순한 배경이든 복잡한 풍경 이미지이든 상관없이 흥미로운 이미지를 만들 수 있습니다.
디자인 중에 부주의한 실수를 하더라도 상관없습니다. Adobe Firefly는 입력을 분석하고 부정확한 철자를 다른 프로그램보다 더 잘 감지할 수 있습니다.
마지막으로 작업을 저장하기 전에 전체 이미지를 확인해야 합니다. 특히 배경을 제거하고 새로운 이미지 요소를 만들 때 Firefly의 생성 채우기 도구가 얼마나 강력한지 알 수 있습니다.
요약
이 튜토리얼에서는 Adobe Firefly에서 제너레이티브 채우기 도구를 사용하여 이미지를 효과적으로 편집하는 방법을 배웠습니다. 개체를 추가 및 제거하고 배경을 변경하여 자유롭게 창의적으로 작업할 수 있습니다. 최상의 결과를 얻기 위해 기능을 연습하고 이미지 편집을 최적화하기 위해 다양한 옵션을 시도해 보십시오.
FAQ
Adobe Firefly에 이미지를 업로드하려면 어떻게 하나요? 이미지를 드래그 앤 드롭하거나 인터페이스의 업로드 옵션을 사용하면 됩니다.
생성 채우기 도구로 여러 개체를 한 번에 제거할 수 있습니까?예. 브러시를 조정하고 원하는 영역 위로 마우스를 가져가면 여러 개체를 제거할 수 있습니다.
생성 채우기를 사용하여 이미지를 생성하는 데 시간이 얼마나 걸리나요?생성은 이미지의 복잡성과 원하는 변경 사항에 따라 다르지만 일반적으로 매우 빠릅니다.
결과가 마음에 들지 않으면 어떻게 하나요? "자세히"를 클릭하여 다른 생성을 검토하거나 "취소"를 클릭하여 보이지 않는 변경 사항을 취소할 수 있습니다.
브러시 크기를 조정할 수 있나요?예. 설정에서 브러시 크기를 더 크게 또는 더 작게 쉽게 조정할 수 있습니다.


