이 안내서에서는 Adobe Firefly를 사용하여 다양한 색상으로 벡터 파일을 만드는 방법을 보여 드립니다. 이 도구를 사용하면 다양한 소스에서 벡터의 색상을 변경할 수 있으며, 색채 이론의 기본을 설명하여 색상 디자인을 보다 창의적으로 할 수 있도록 도와 드리겠습니다. Adobe Firefly 사용이 매우 쉽고 학습 시간이 최소하게 필요합니다. 시작해 봅시다.
주요 인사이트
- Adobe Firefly를 사용하면 벡터 파일 내의 색상을 쉽게 변경할 수 있습니다.
- 자체 SVG 파일을 업로드하거나 기존 디자인을 사용할 수 있습니다.
- Firefly는 색 팔레트를 조정할 수 있는 제안과 다양한 설정을 제공합니다.
- 색채 이론은 색상 조합을 이해하는 데 중요한 역할을 합니다.
단계별 안내
Adobe Firefly를 사용하려면 다음 단계를 따르세요.
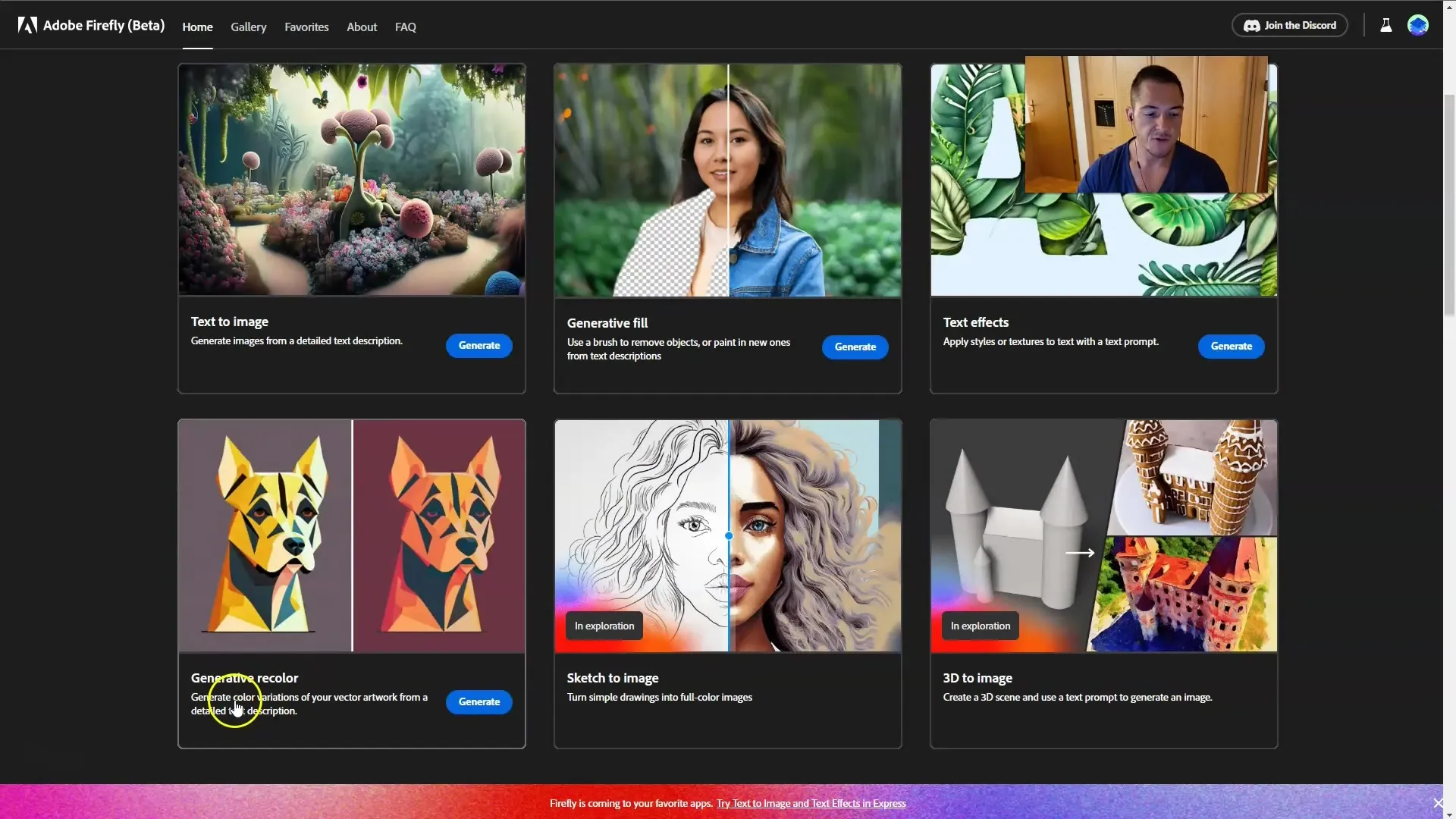
단계 1: Adobe Firefly에 액세스
Adobe Firefly 웹사이트를 열고 "generative recolor" 도구로 이동하세요. 여기에서 색상을 실험할 수 있는 모든 기회가 제공되는 인터페이스에 도달하게 됩니다.
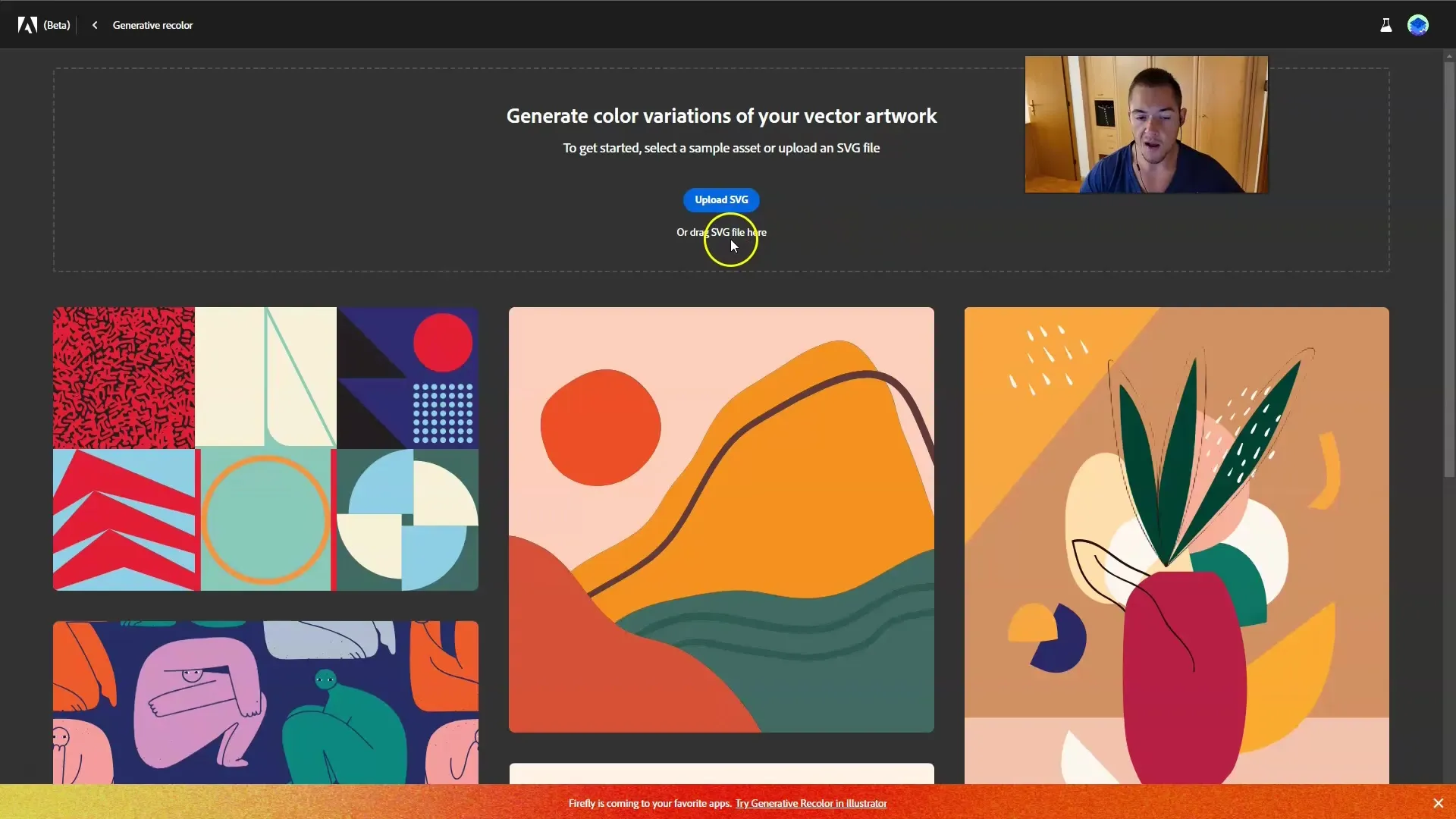
단계 2: 자체 벡터 파일 업로드
자체 디자인을 편집하려면 SVG 파일을 업로드할 수 있습니다. 업로드 옵션을 클릭하고 컴퓨터에서 원하는 파일을 선택하세요. 참고: Adobe는 업로드한 파일이 비공개로 유지됨을 보장합니다.

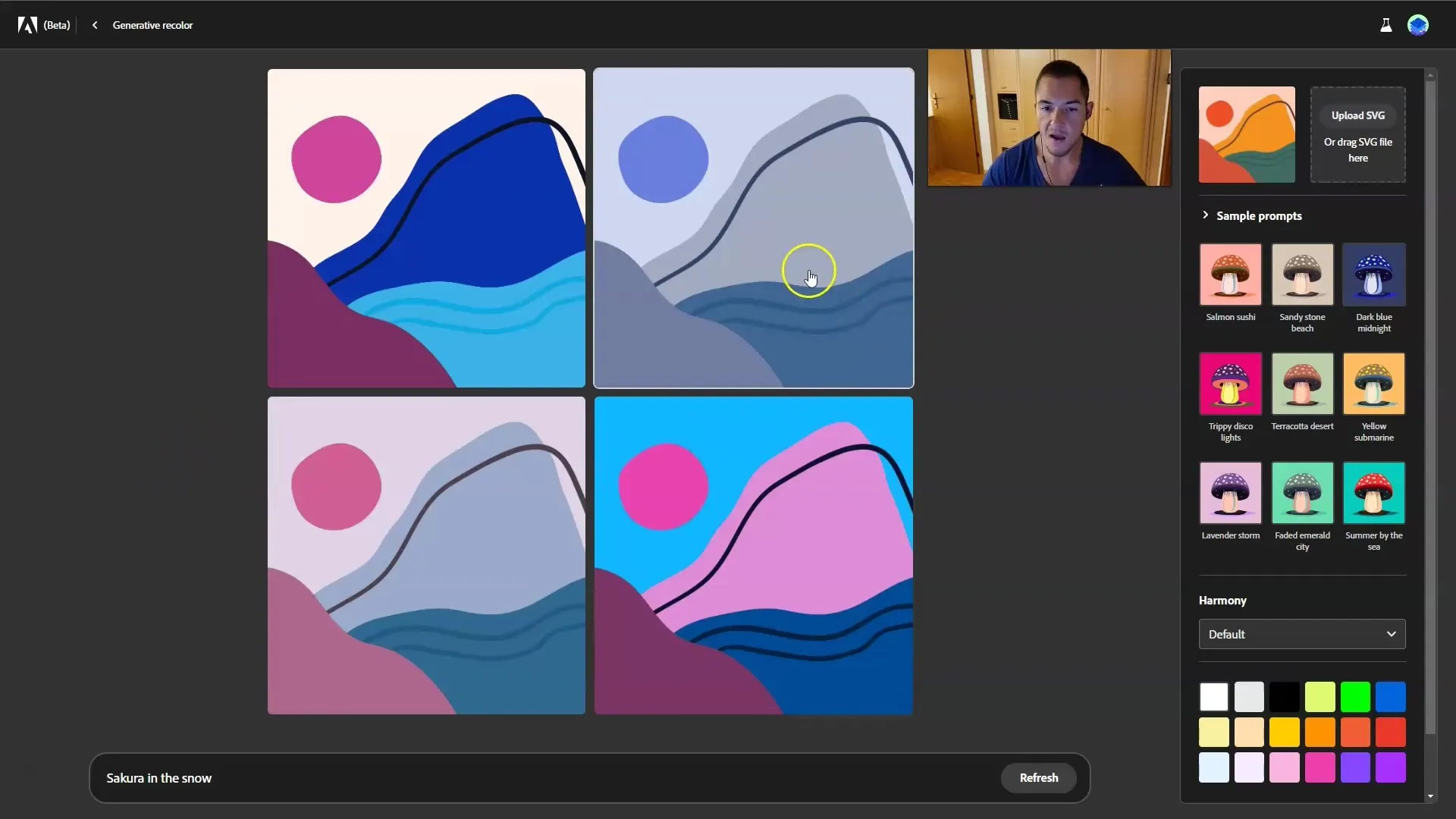
단계 3: 프롬프트 입력에 따른 색상 변경
파일을 업로드한 후 색상을 간단히 변경할 수 있습니다. 특정 색상을 추가하려면 입력 필드를 사용하십시오. 예를 들어 “빨강” 또는 “파랑”과 같이 입력합니다. 디자인의 색상이 어떻게 변경되는지 즉시 확인할 수 있습니다. 다른 색상 변형을 얻으려면 여러 색상 프롬프트를 입력하세요.
단계 4: 색상 제안 사용
왼쪽에 있는 “Shuffle colors” 옵션을 클릭하세요. 현재 색상을 기반으로 다양한 색상 변형을 제공합니다. 제안 사항을 클릭하고 디자인이 각 새로운 색상 변형에 어떻게 반응하는지 확인하세요.

단계 5: 색채 조화 적용
인터페이스 하단에서 “Harmony” 옵션을 찾을 수 있습니다. 여기에서 “보색” 또는 “아날로그”와 같은 다양한 색채 계획을 선택할 수 있습니다. 이러한 색채 이론은 색채 조합을 찾아내고 조화롭게 어울리도록 도와줍니다.
단계 6: 색채 이론 활용
색채 이론에 대해 자세히 알고 싶다면 구글에서 예시를 찾아보세요. 색상은 기본색, 이차색, 삼차색으로 나뉘며 상대적인 색상 모델과 같은 구체적인 모델들도 있습니다. 이와 같이 서로 반대되면서 잘 어울리는 보색과 같은 특별한 모델도 있습니다.

단계 7: 색 팔레트 조정
다양한 색상 옵션을 클릭하여 다양한 조합을 시도해 보세요. 디자인에 추가 색상을 넣을 수 있으며, 예를 들어 녹색을 파랑에 추가할 수 있습니다. 또한 검은색과 흰색 옵션을 활성화 또는 비활성화하여 디자인에 미치는 영향을 확인할 수 있습니다.

단계 8: 자체 벡터 파일 다운로드
결과에 만족하셨다면 “다운로드”를 클릭하세요. 편집된 파일이 SVG로 다운로드되며, GIMP와 같은 다른 프로그램에서 쉽게 편집할 수 있습니다. 레이어가 유지되어 필요에 따라 조정할 수 있습니다.
단계 9: 실험과 창의성
다양한 색상 조합과 디자인을 실험해 보세요. Adobe Firefly를 통해 창의적이고 아이디어를 현실로 구현할 수 있습니다. 최대한 활용하기 위해 꾸준히 작업하는 것을 권장합니다.
요약
본 튜토리얼에서는 Adobe Firefly를 사용하여 벡터 파일의 색상을 변경하는 방법을 배웠습니다. 자체 디자인을 업로드하고 프롬프트를 통해 색상을 변경하고 다양한 색채 조화를 시도할 수 있습니다. Firefly의 사용자 친화성은 여러분이 창의적인 아이디어를 시도하도록 격려합니다. 디자인 결정에 색채 이론의 기초를 고려하는 것을 잊지 마세요.
자주 묻는 질문
어떻게 벡터 파일을 업로드하나요?업로드 옵션을 클릭하고 원하는 SVG 파일을 컴퓨터에서 선택하십시오.
나만의 색상을 입력할 수 있나요?네, 직접 색상을 입력하여 디자인을 조정할 수 있습니다.
“색상 섞기” 옵션은 무엇인가요?이 옵션을 사용하면 현재 선택에 기반한 다양한 색상 변화를 볼 수 있습니다.
Adobe Firefly의 색 이론은 어떻게 작동하나요?Firefly는 보완적 및 유사한 색상과 같은 여러 옵션을 제공하여 조화로운 디자인을 만들 수 있도록 도와줍니다.
다운로드 후 파일을 추가로 편집할 수 있나요?네, 다운로드한 SVG 파일은 GIMP와 같은 프로그램에서 계속 편집할 수 있습니다.


