이 가이드에서는 실제적인 모의모델을 사진 프레임 및 모바일 기기를 Photoshop으로 만드는 방법을 배우게 됩니다. 당신의 디자인 프로젝트에 프로페셔널한 외관을 부여하는 훌륭한 기술입니다. 포트폴리오 프레젠테이션이나 소셜 미디어를 위해, 이러한 단계는 당신의 이미지를 최적으로 표현할 수 있도록 도와줍니다.
주요 인사이트
- 모의모델을 만드는 것은 디자인을 현실적인 상황에서 표현하는 효과적인 방법입니다.
- 사진 프레임이나 모바일 기기에 이미지를 위치시키는 방법을 배우고 이미지를 왜곡하지 않고 적절하게 배치합니다.
- 적절한 도구와 기술을 사용하여 모의모델을 최적화하고 개선할 수 있습니다.
스텝 바이 스텝 가이드
사진 프레임의 모의모델을 만들려면 다음 단계를 따르세요:
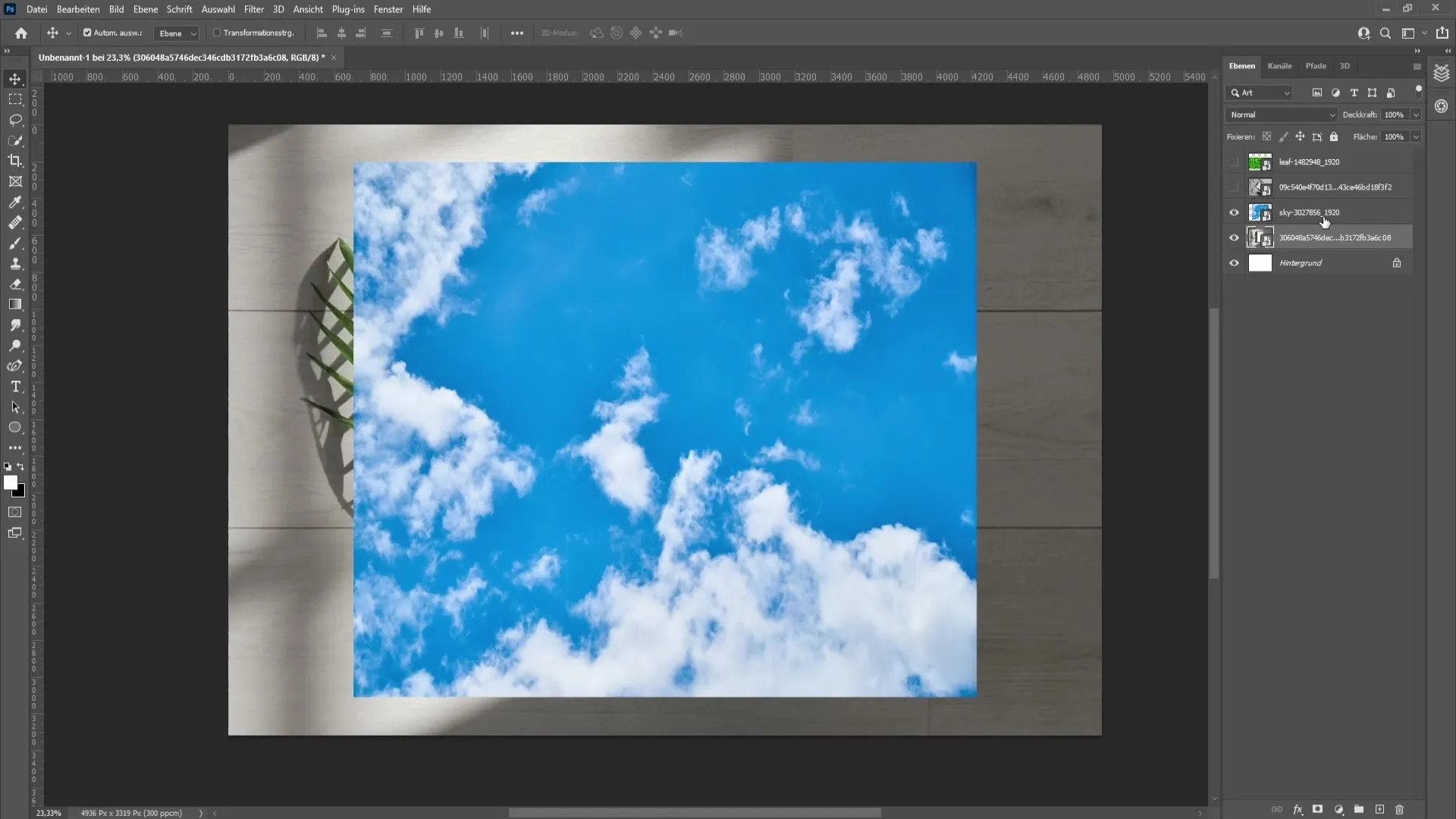
먼저 Photoshop을 열고, 사진 프레임에 넣을 이미지를 로드합니다. 이미지를 클릭하고 불투명도를 약 50%로 줄여서 위치를 쉽게 할 수 있도록 합니다. 이제 Ctrl + T(또는 Mac에서 Cmd + T)를 눌러 변형을 활성화할 수 있습니다. 여기서 이미지를 사진 프레임에 완벽하게 맞출 수 있도록 이미지를 배치할 수 있습니다.

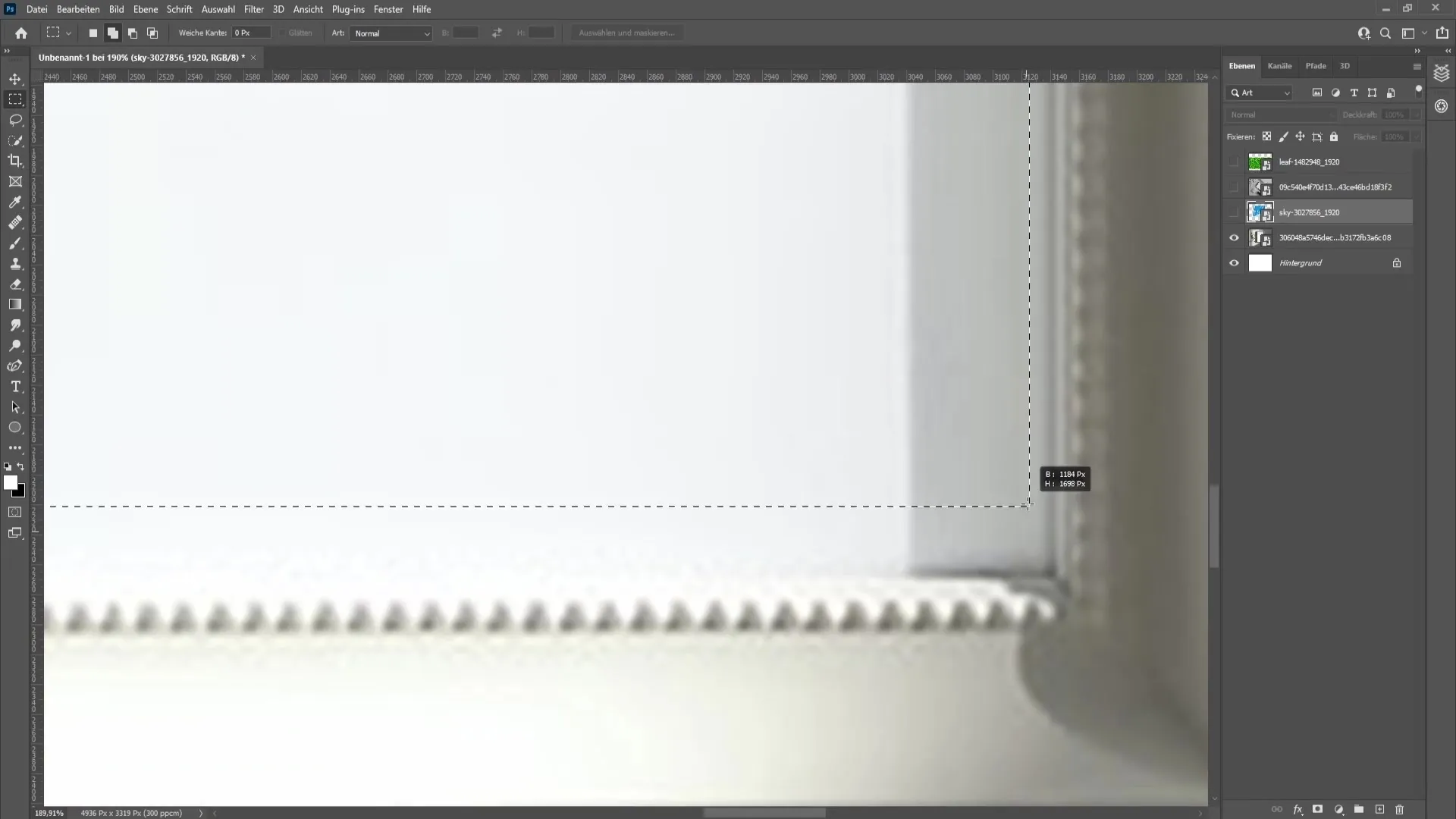
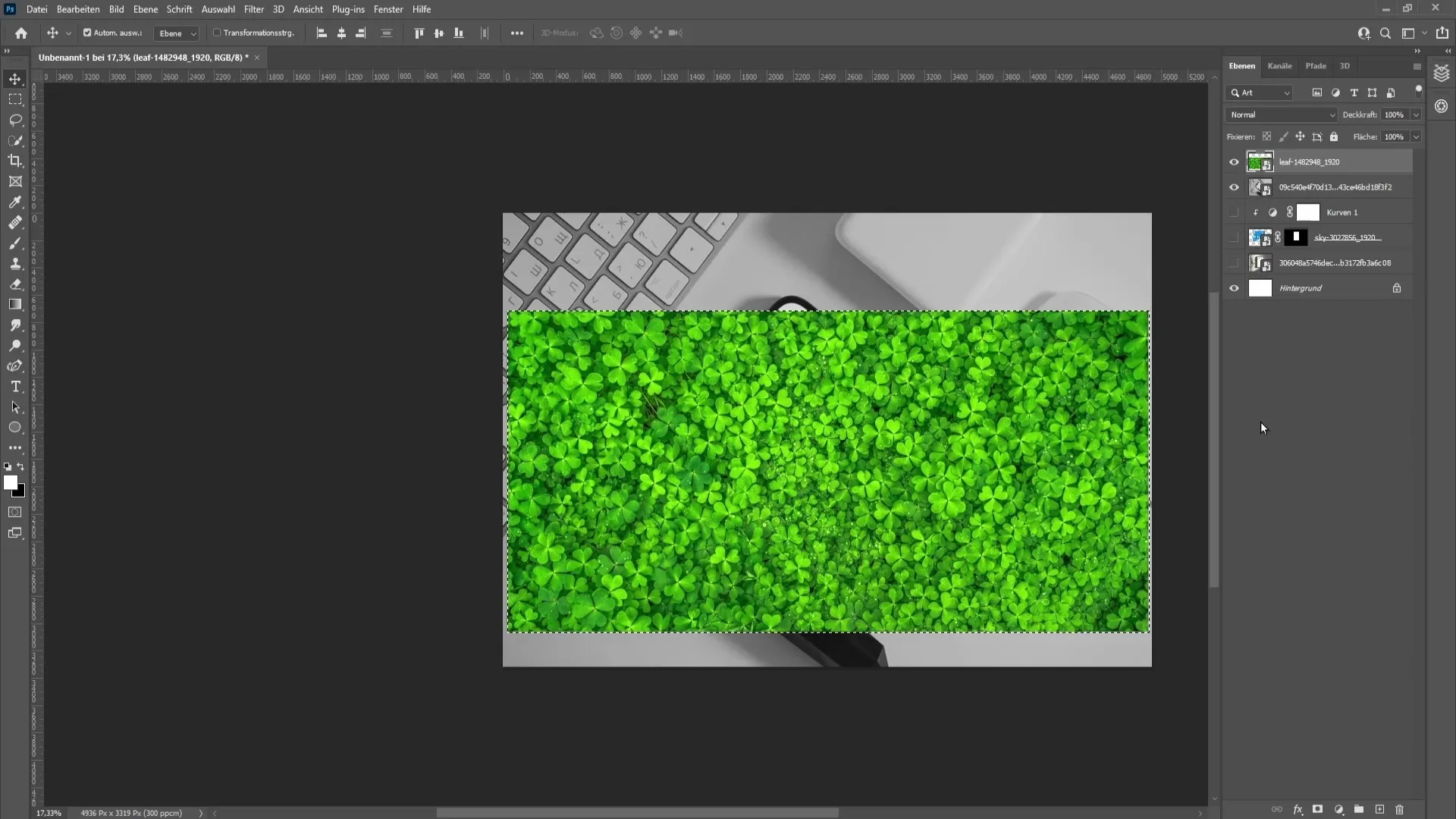
위치에 만족하면 Enter 키를 눌러 변형을 확인하고 이미지의 불투명도를 다시 100%로 설정합니다. 모의모델을 계속해서 만들기 위해 이미지 레이어를 숨기고 왼쪽에서 사각형 선택 도구를 선택합니다. 더 가까이 줌을 하고 사진 프레임의 전체 영역을 덮는 새 직사각형을 그립니다.

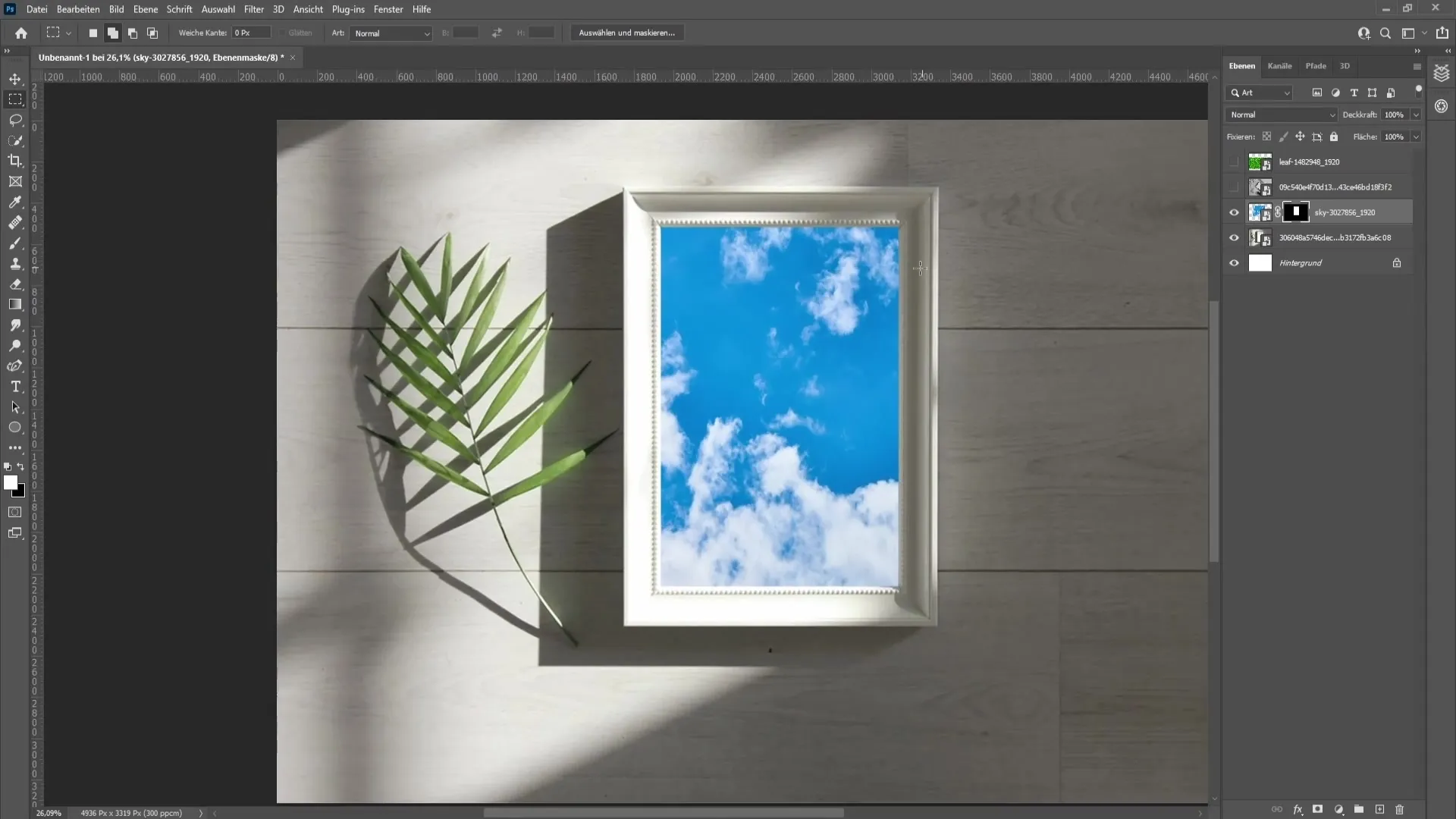
직사각형을 만든 후, 이미지를 다시 표시하고 마스크 자르기 아이콘을 클릭합니다. 이렇게 하면 이미지가 프레임에 깔끔하게 표시됩니다. 이미지가 올바르게 배치되었는지 정확히 확인하고 필요에 따라 Ctrl + T로 조정합니다.

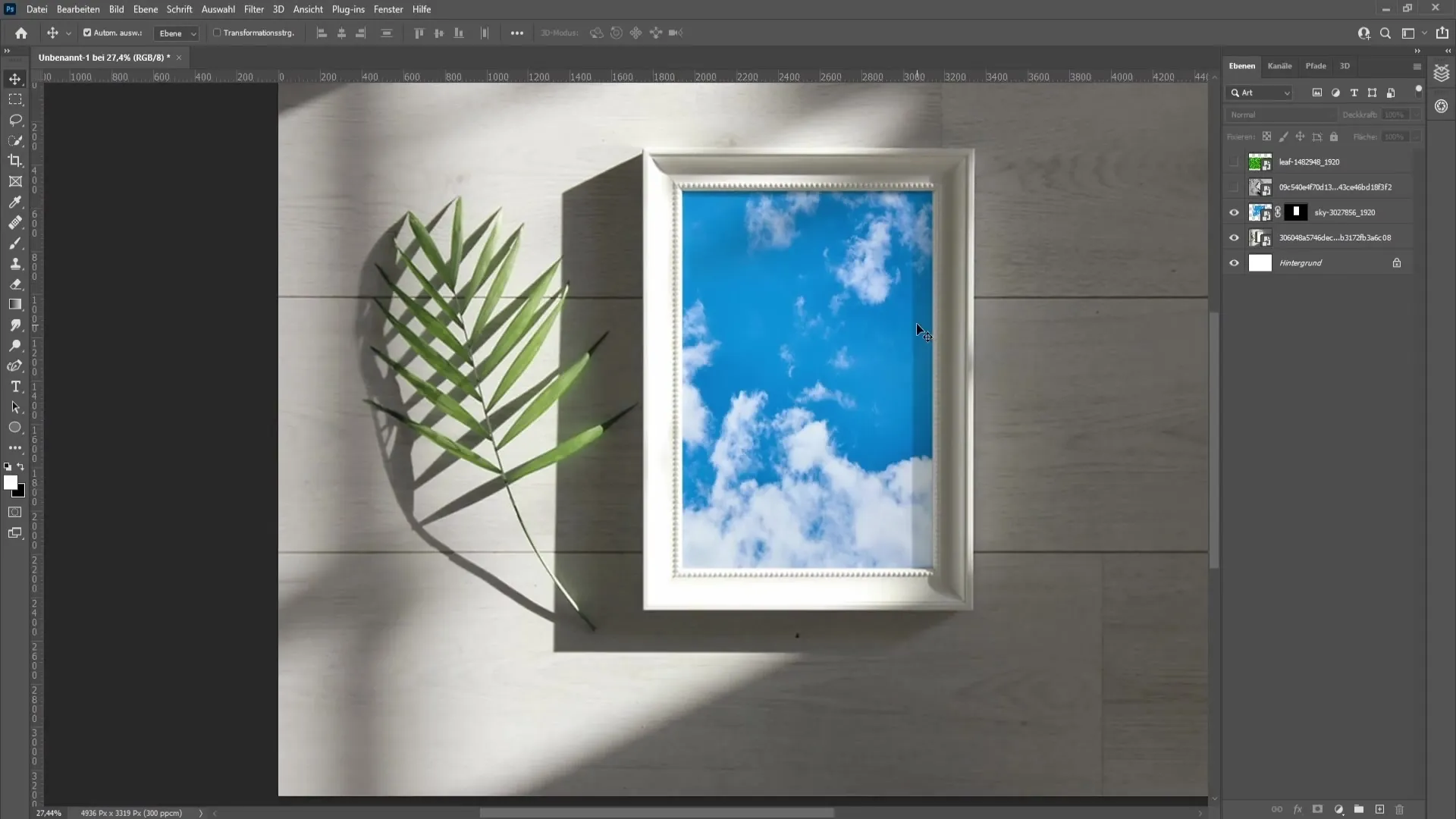
현실적인 그림자를 만들려면 이미지의 채우기 옵션을 "곱하기"로 설정해야 합니다. 이를 통해 사진 프레임에 보이는 일반적인 그림자를 표시할 수 있습니다. 효과를 최적화하려면 이 레이어의 불투명도를 조정할 수도 있습니다.

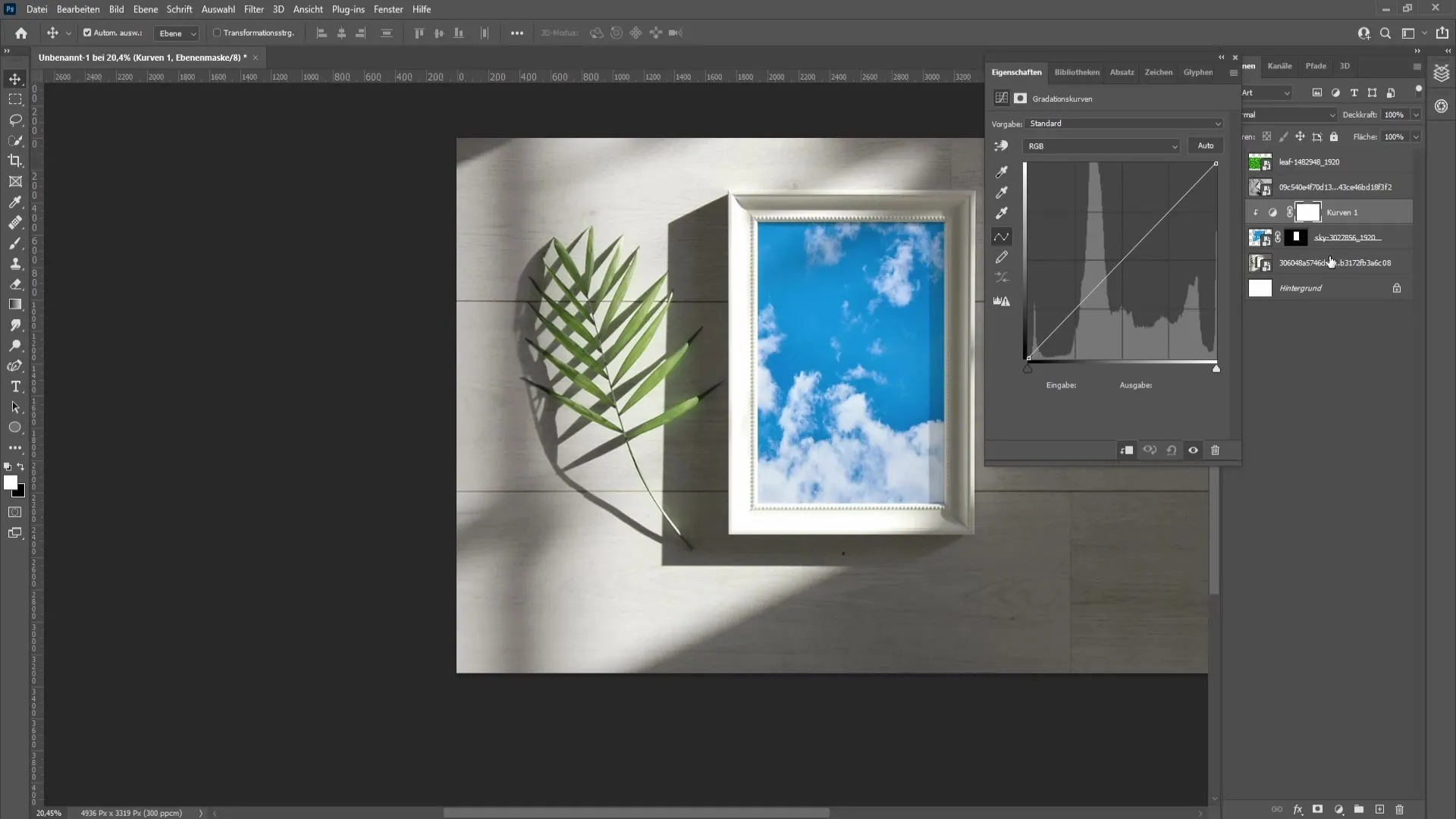
작업을 마치면 보정 작업을 계속할 수 있습니다. 보정 창에 들어가서 색조곡선을 추가합니다. 색조곡선을 마스크로 설정하여 프레임 내 이미지에만 적용되도록 합니다. 이를 통해 이미지의 대비와 밝기를 조절하여 그림을 더 매력적으로 만들 수 있습니다.

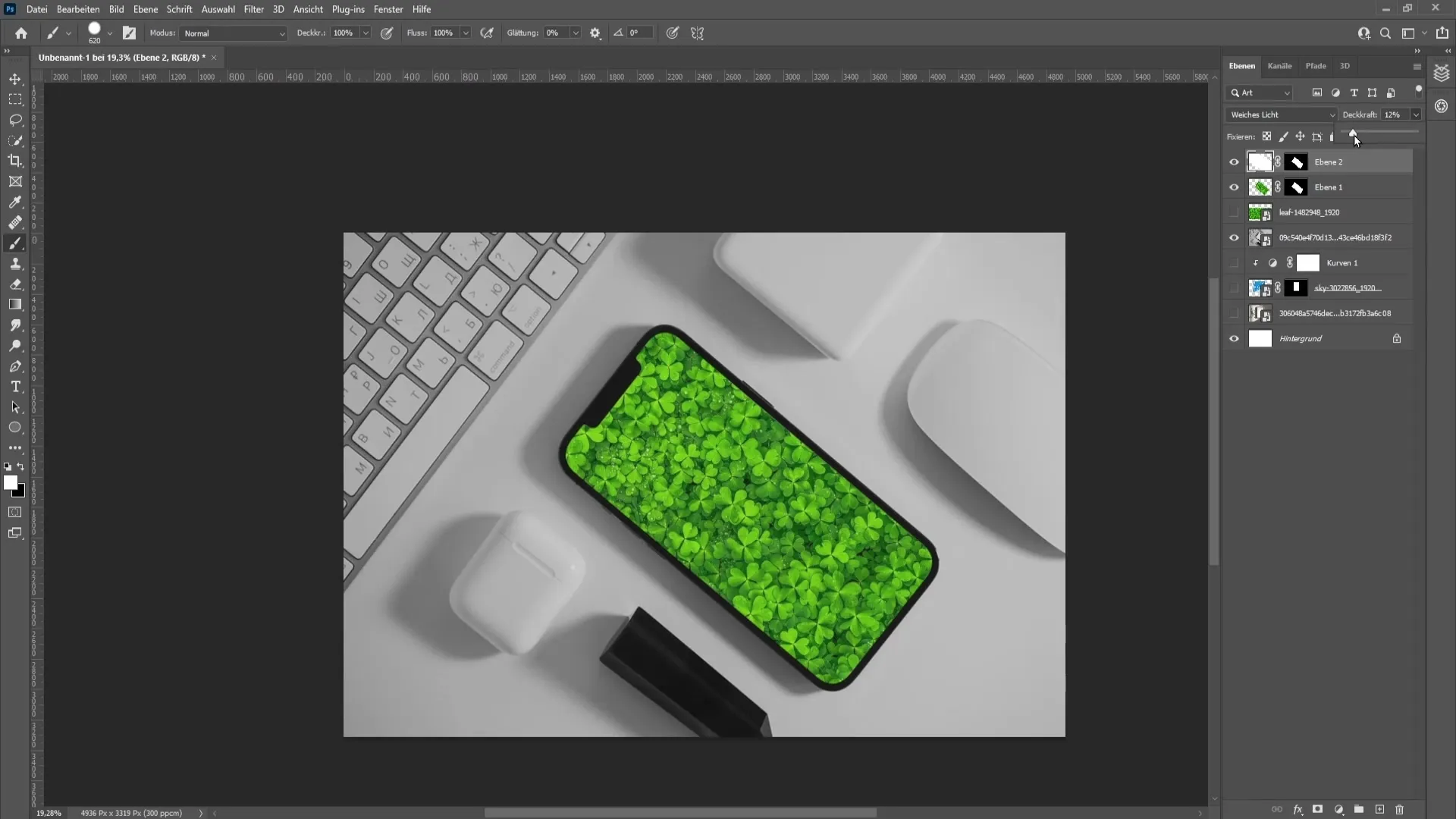
이 단계를 완료한 후, 더 복잡한 예제에 대해 진행합니다: 모바일 기기 모의모델 만들기. 모바일 기기에 이미지를 배치하려면 다시 이미지 레이어로 돌아가 Ctrl + C(또는 Mac에서 Cmd + C)를 눌러 복사합니다. 그런 다음 둥근점 기능을 사용하기 위해 새로운 빈 레이어를 생성합니다.

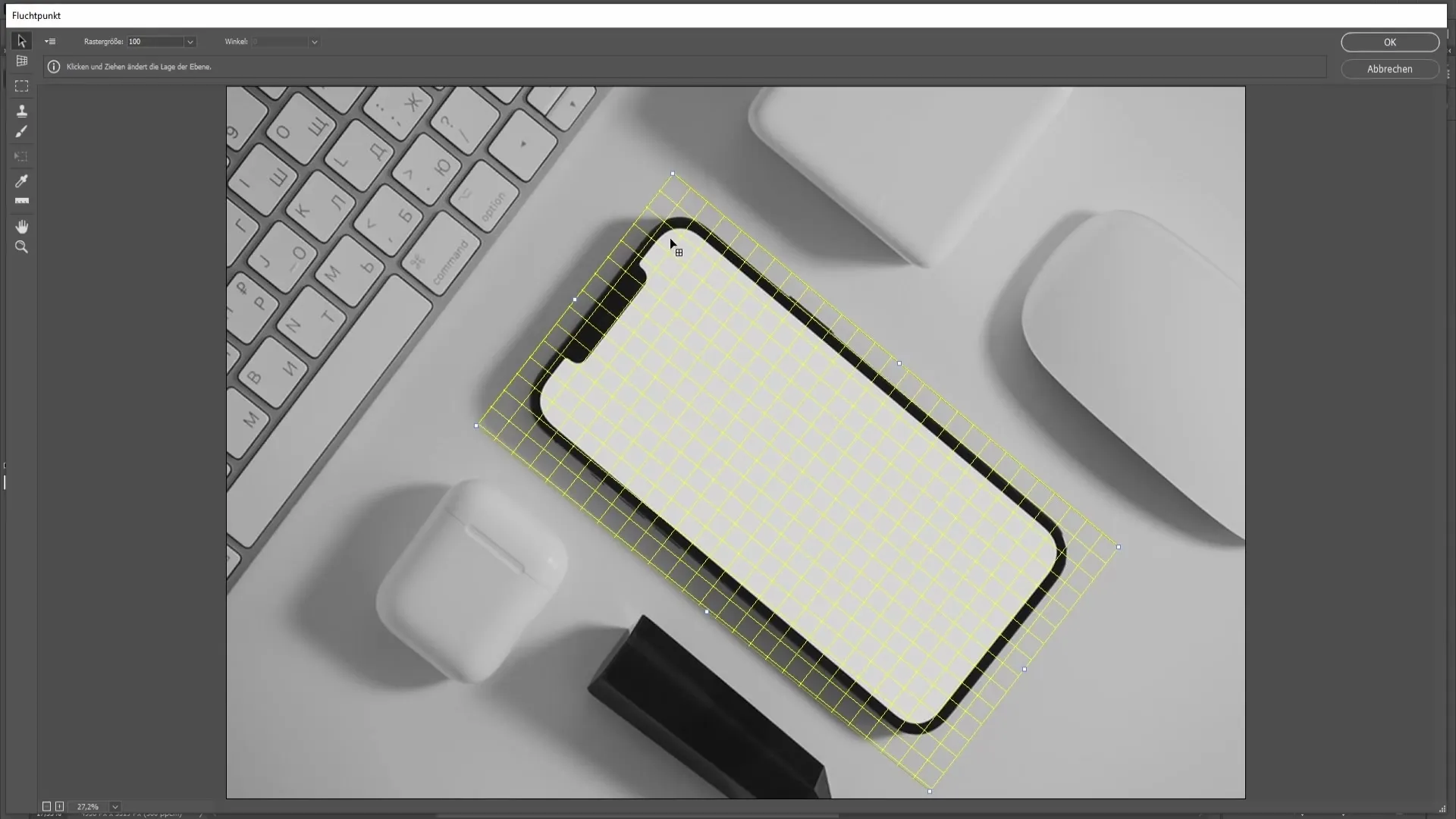
모바일 기기의 정렬을 설정하기 위해 몇 가지 점을 설정하세요. 이러한 점은 당신의 모바일 기기의 모서리에 상대적이어야 합니다. 그린 선이 모바일 기기의 모서리와 평행하게 그려져있는지 주의하는 것이 도움이 될 것입니다.

정렬에 만족하면 Ctrl + V (Cmd + V)를 눌러 이미지를 붙여넣습니다. 모바일 프레임으로 드래그하여 위치를 조정합니다. 이제 이미지를 완벽하게 나타내기 위해 모바일 기기의 가장자리를 선택해야 합니다.

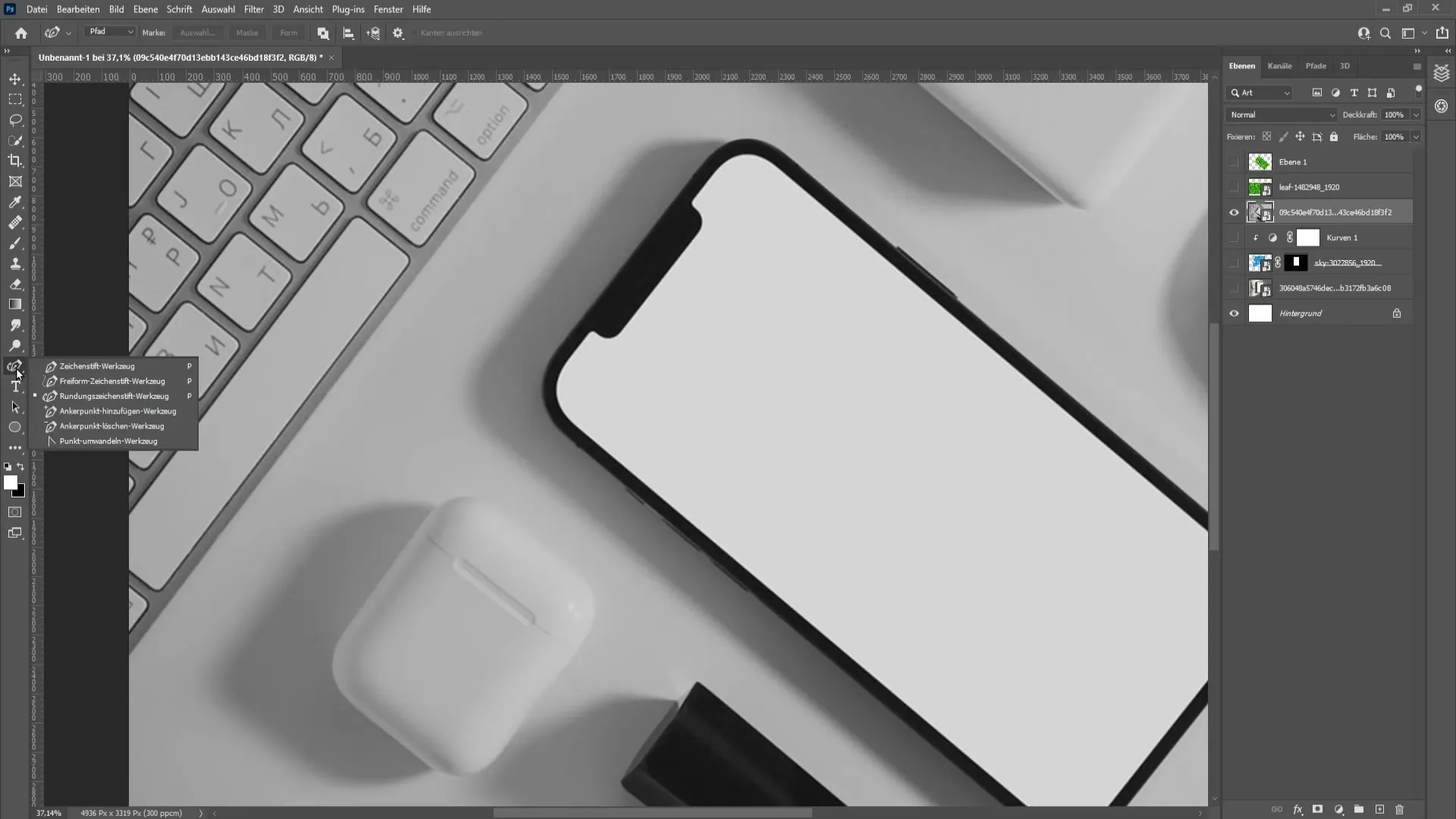
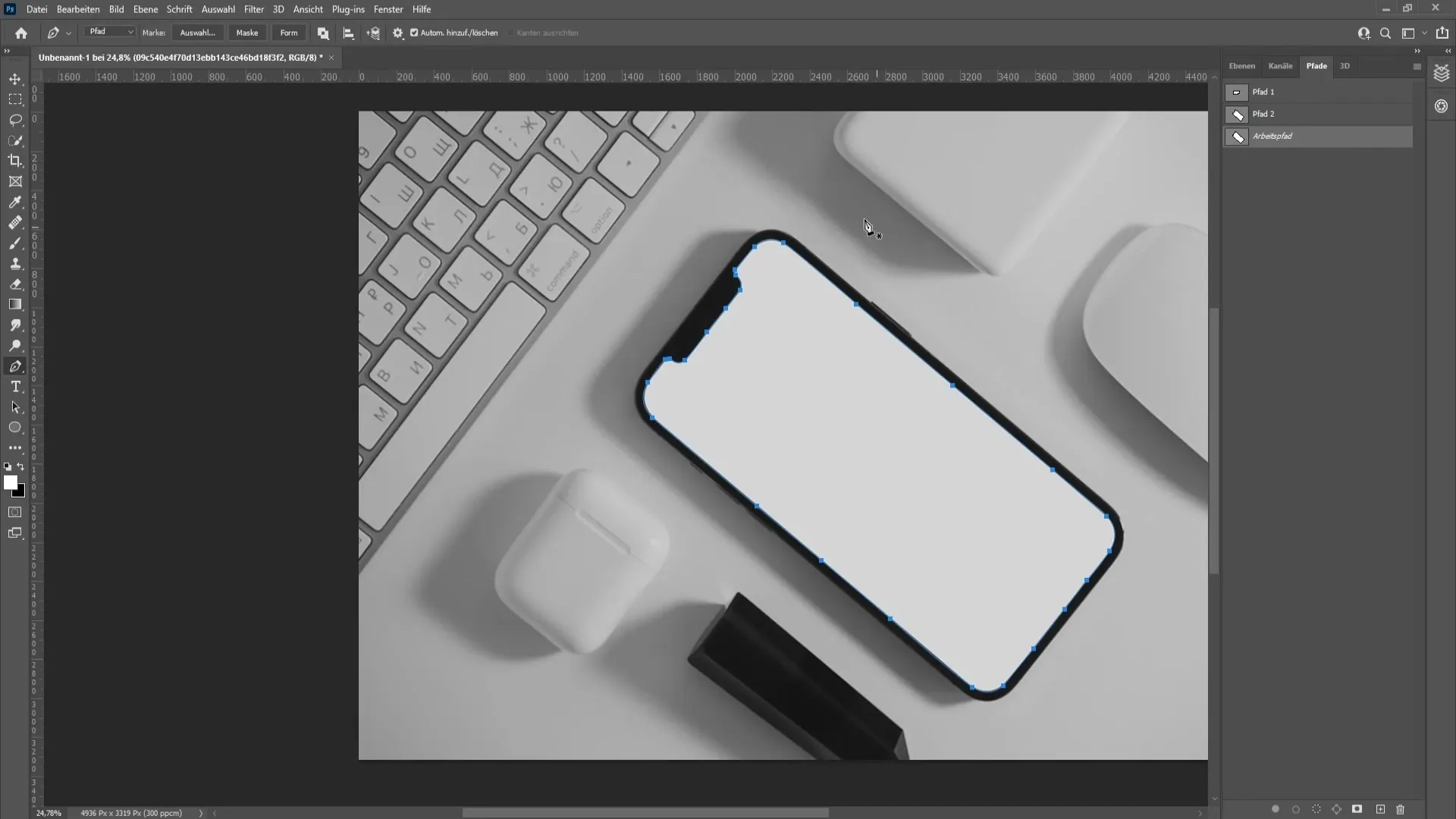
정확한 선택을 위해 펜 도구를 사용하여 모바일 기기의 가장자리 주변에 정확한 선택을 만듭니다. 이때 가장자리가 명확히 정의되어 있고 흰색 영역이 최소화되도록 해야 합니다. 최적의 적합성을 얻기 위해 이러한 점을 나중에 조정할 수 있습니다.

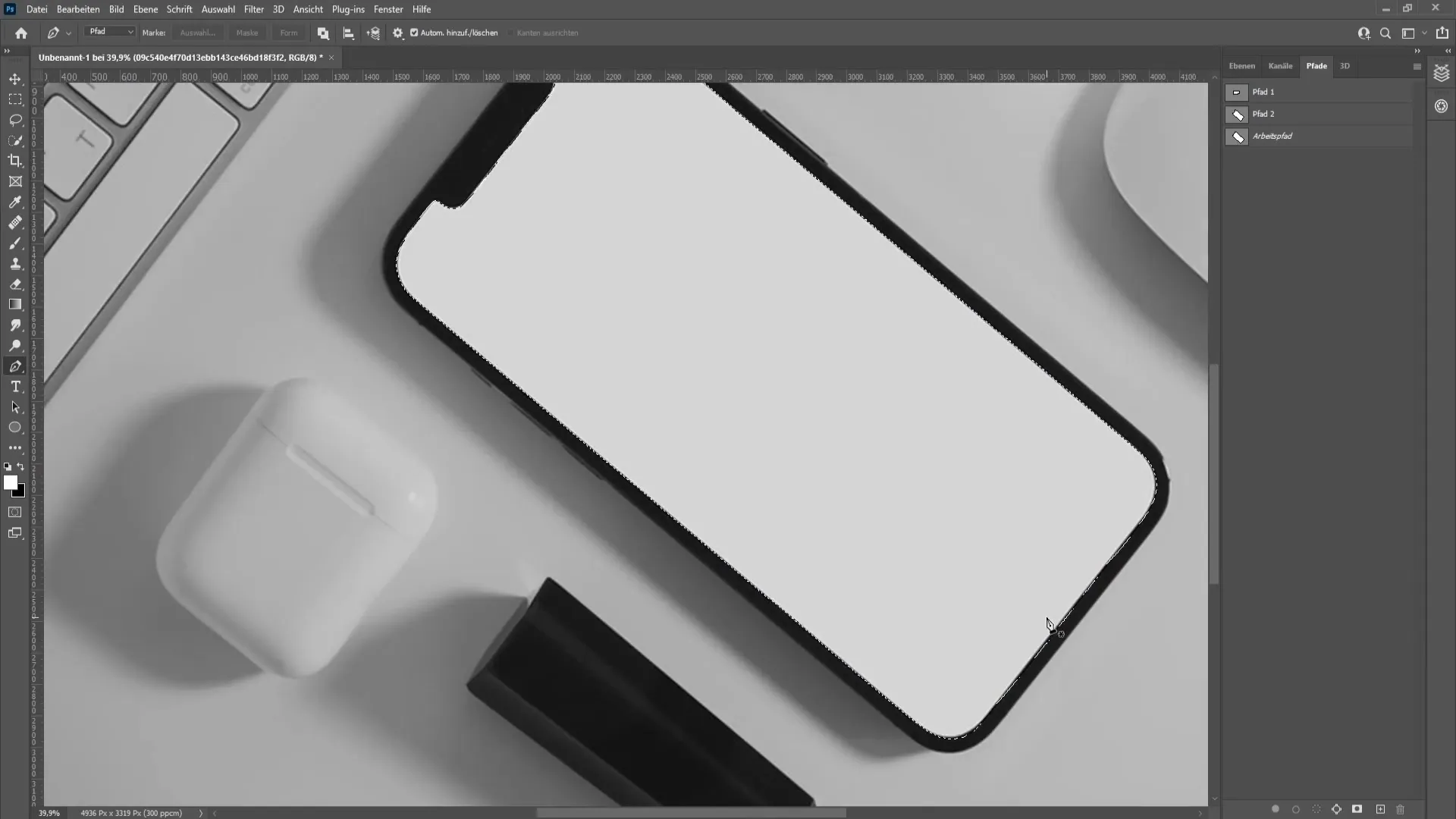
선택을 만든 후, '선택' 메뉴로 이동하여 '선택 영역 만들기'를 선택하십시오. 픽셀이 0인 부드러운 가장자리를 선택한 것을 확인하십시오. 그런 다음 확인을 클릭하여 선택을 완료하십시오.

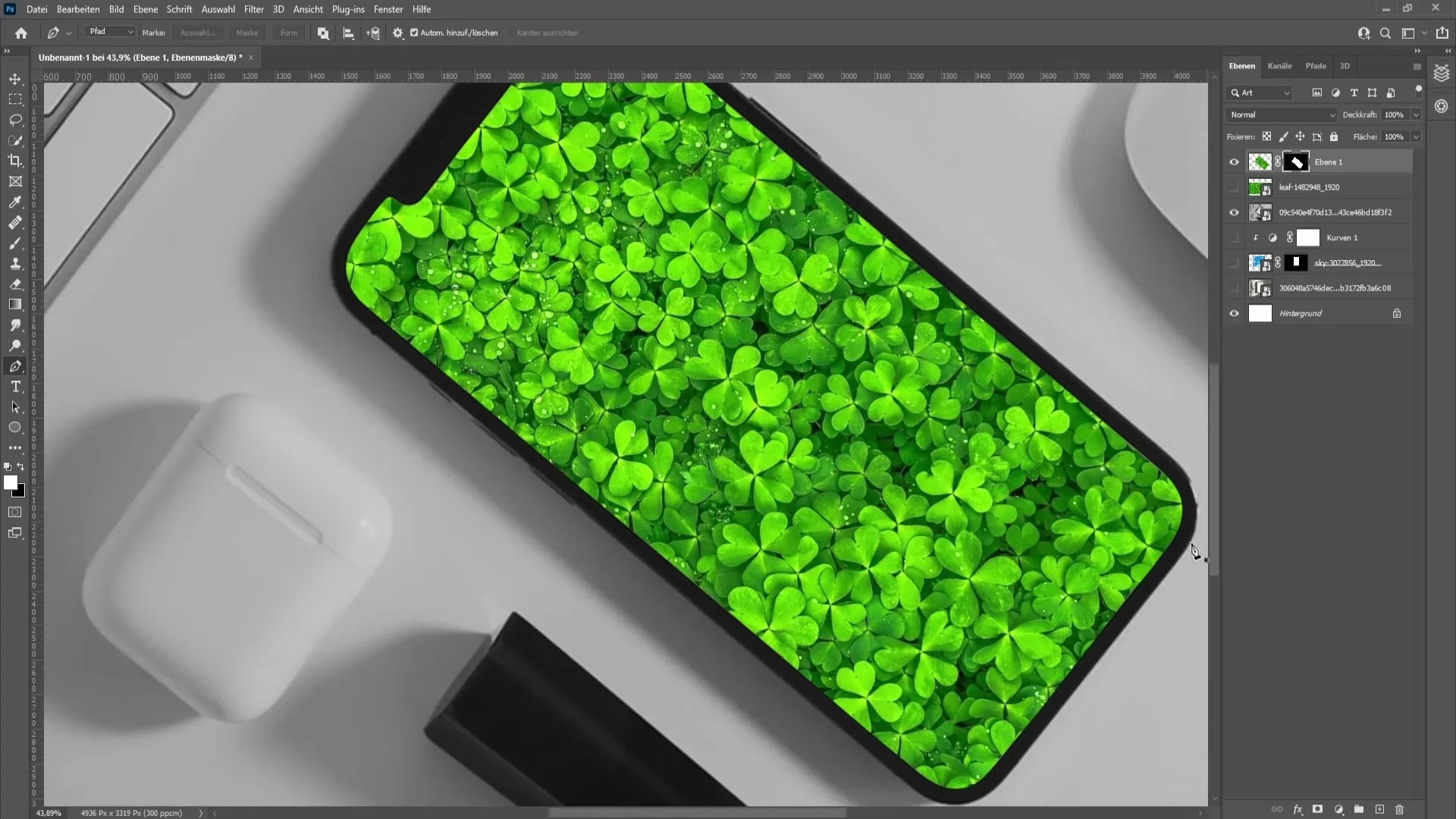
모바일 기기에 사용할 이미지를 다시 표시하고, 그런 다음 레이어 마스크 아이콘을 클릭하십시오. 올바른 위치를 확인하고 필요한 경우 가장자리를 개선하는 것을 주의하십시오.

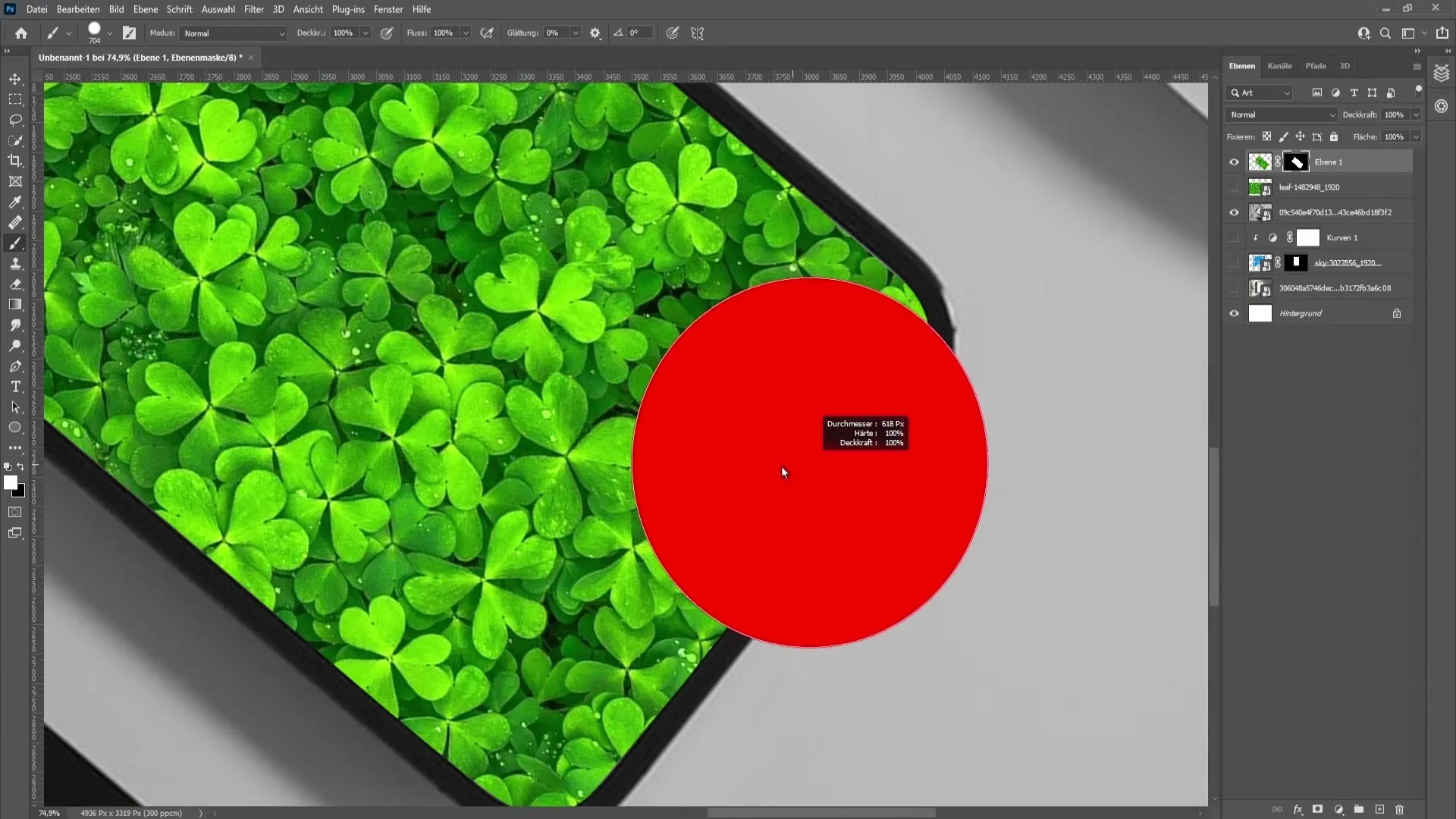
더 부드럽게 만들기 위해 흰색 부분을 조심스럽게 덮으려면 붓을 사용할 수 있습니다. 붓의 불투명도를 조절하고 이미지의 부분을 활용하여 이미지가 최대한 조화롭게 보이도록하십시오.

마지막으로 이미지의 채우기 옵션을 조정하고 투명도에 대한 추가 조정으로 전체 모의 구성이 더 현실적으로 보이도록 실험할 수 있습니다. 배경이 얼마나 투명하게 보이는지 및 추가 효과를 적용할지 여부를 결정하십시오.

개요
이 안내서에서는 Photoshop으로 사진 프레임 및 모바일 기기용 Mockup을 만드는 방법을 배웠습니다. 사진 배치, 선택 도구 사용 및 이미지 수정 적용 단계를 거칩니다. 모든 기술을 사용하면 디자인 아이디어를 효과적으로 발표할 수 있습니다.
자주 묻는 질문
Photoshop에서 불투명도를 어떻게 조정할 수 있나요?오른쪽에있는 레이어 컨트롤에있는 불투명도를 조정할 수 있습니다.
클리핑 마스크란 무엇인가요?클리핑 마스크를 사용하면 하위 레이어를 상위 레이어의 모양대로만 표시할 수 있습니다.
왜곡없이 이미지를 조정하는 방법은 무엇인가요?앵커 포인트를 제대로 선택하여 변환 기능을 사용하여 이미지를 비례적으로 조정합니다.
모의 구성을위한 다른 모양도 만들 수 있나요?예, 해당 기술을 사용하면 Mockup을 만들기 위해 임의의 모양과 개체를 사용할 수 있습니다.


