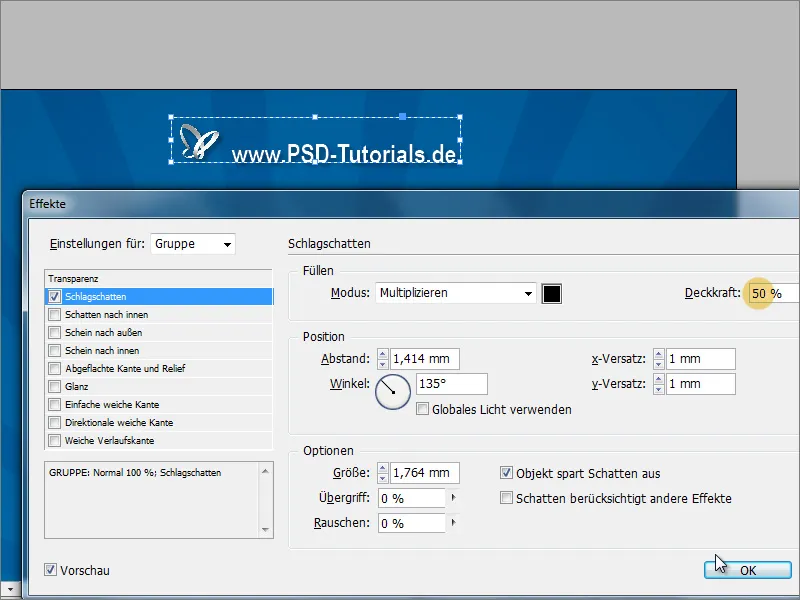
로고 옆의 이름 글자가 약간 창백해 보입니다. 이제 작은 효과를 사용하여 이 글자를 배경에서 돋보이게 하는 등 스스로 해결할 수 있습니다. 이렇게 하려면 효과 패널에서 그룹을 두 번 클릭하면 효과에 대한 대화 상자가 열립니다. 이 대화 상자에서 글꼴에 불투명도 50%의 작은 그림자를 지정할 수 있습니다.
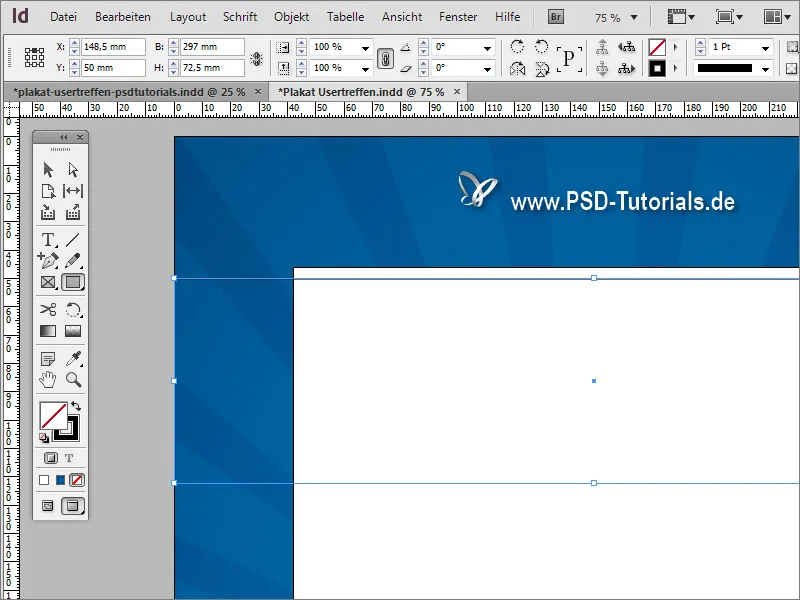
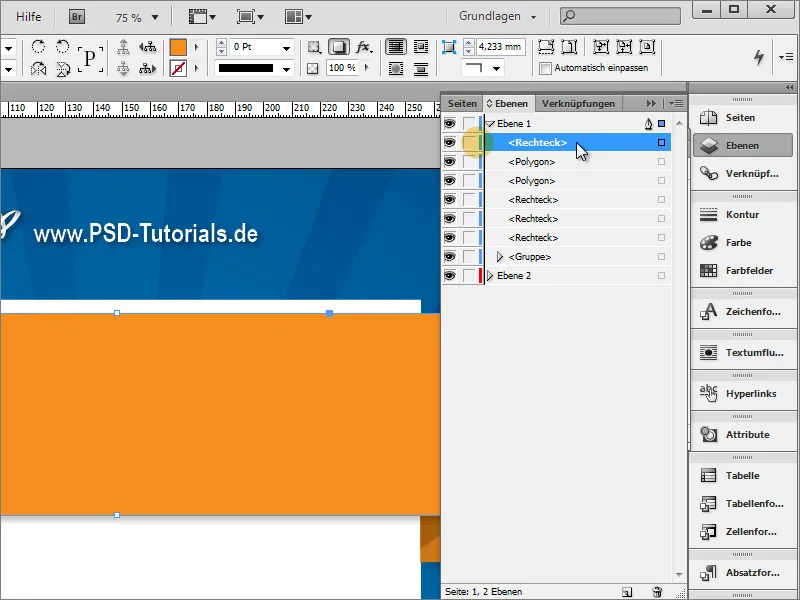
줄무늬 배경에 정보를 고정하는 것이 반드시 최선의 아이디어는 아닙니다. 따라서 더 차분한 배경의 새 개체로 분리하는 것이 가장 좋습니다. 이렇게 하려면 직사각형 도구를 사용하여 새 그래픽 영역을 그립니다. 문서 크기에 맞게 바로 그리면 나중에 더 쉽게 변형할 수 있습니다.

Alt 키를 누른 상태로 개체의 크기를 조정할 수 있고 페이지 중앙에 유지된다는 장점이 있습니다. 크기를 조정한 후 흰색 영역 색상으로 채웁니다. 나중에 밝은 텍스처가 추가됩니다.
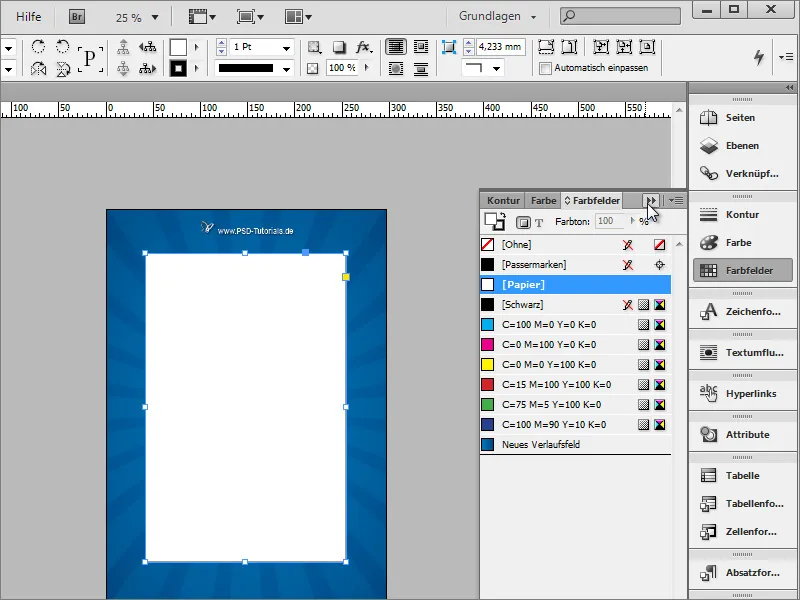
흰색 영역은 텍스트 정보 베이스 역할을 합니다. 그러나 즉시 시선을 사로잡는 필수 정보의 경우 다른 요소를 사용해야 합니다. 이렇게 하려면 먼저 문서 전체에 다른 직사각형을 그립니다.
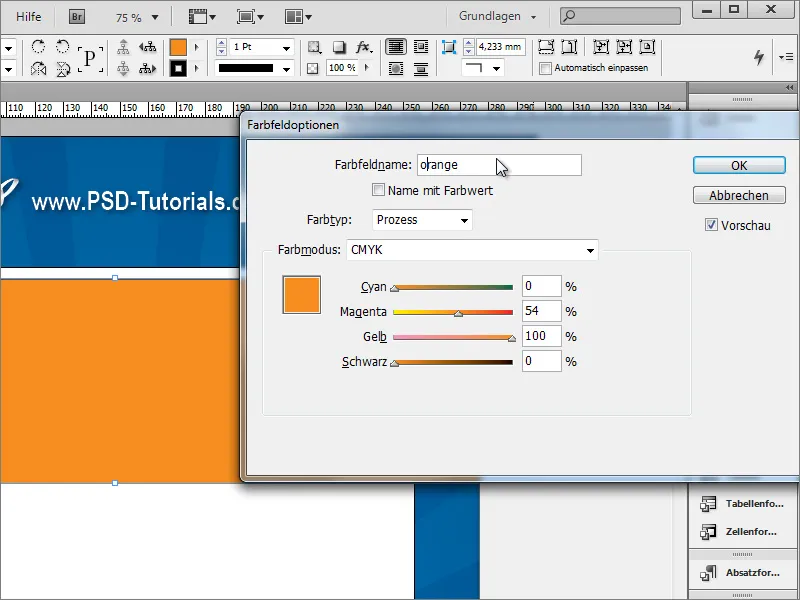
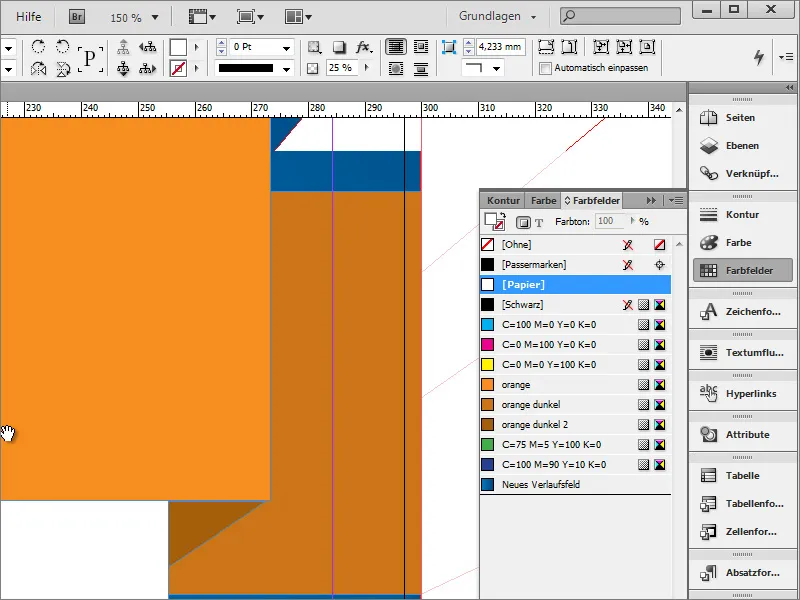
사각형을 채우려면 새로운 색상이 필요할 수 있습니다. 색상 필드 팔레트를 사용하여 이 색상을 만들 수 있습니다. 포스터에는 항상 신호 효과가 있으므로 눈에 띄는 색상(이 경우 주황색 음영)이 될 수 있습니다.
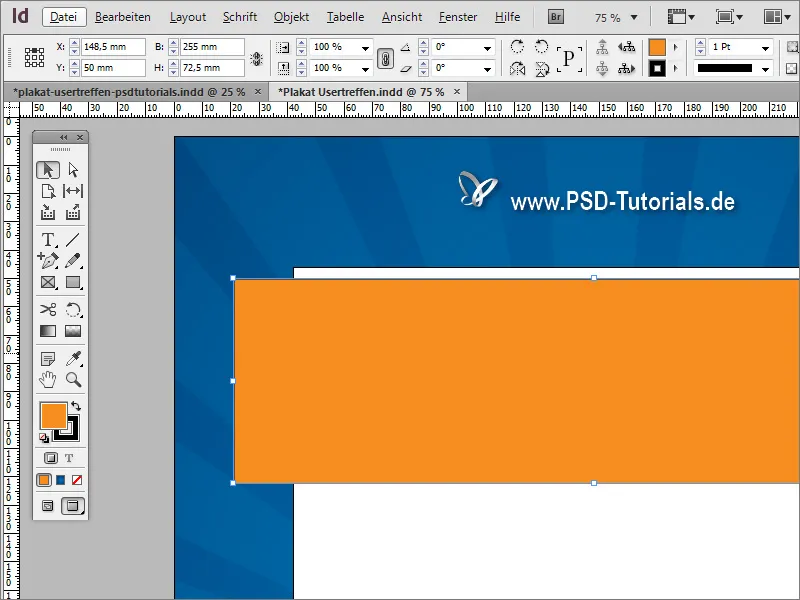
그런 다음 Alt 키를 사용하여 이 직사각형의 크기를 다시 조정합니다. 이렇게 하면 중심점으로부터 개체가 확대되거나 축소됩니다.
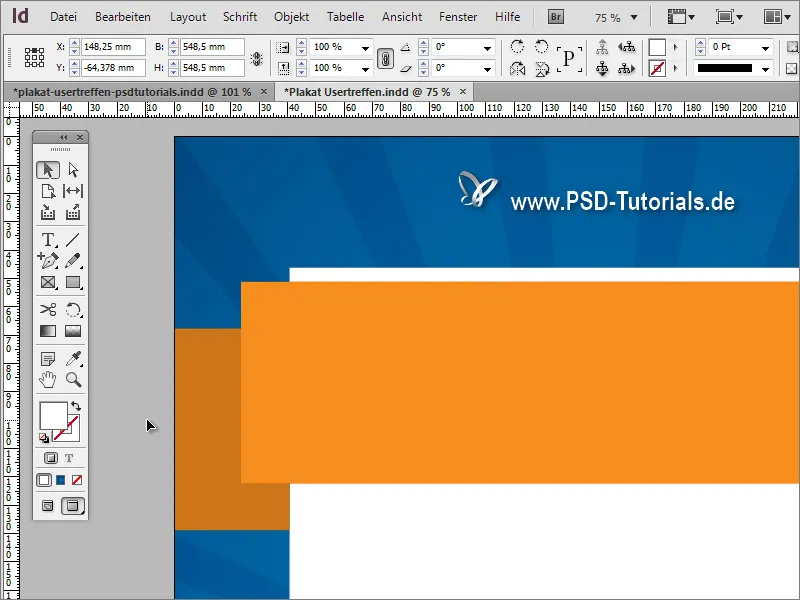
이 직사각형 영역은 더 작은 개체로 보완됩니다. 중앙 지점에서 흰색 영역까지 다른 직사각형을 그릴 수 있습니다.
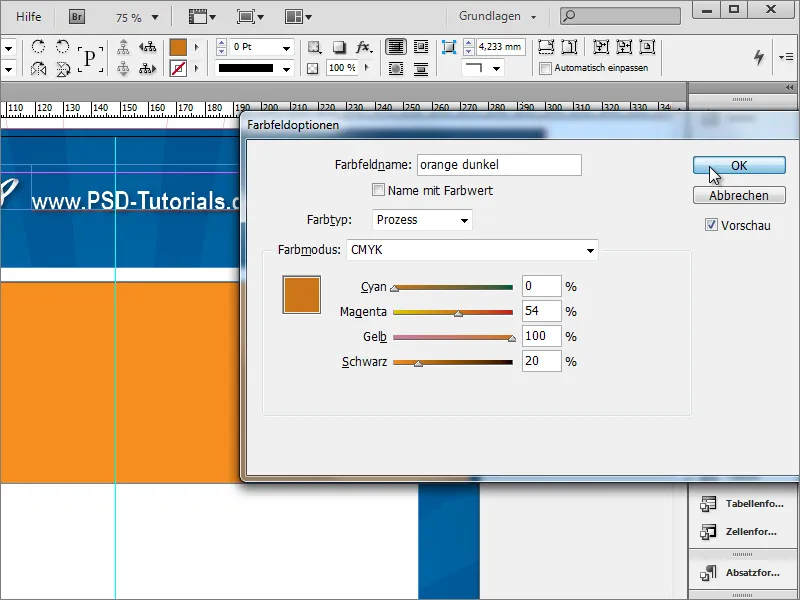
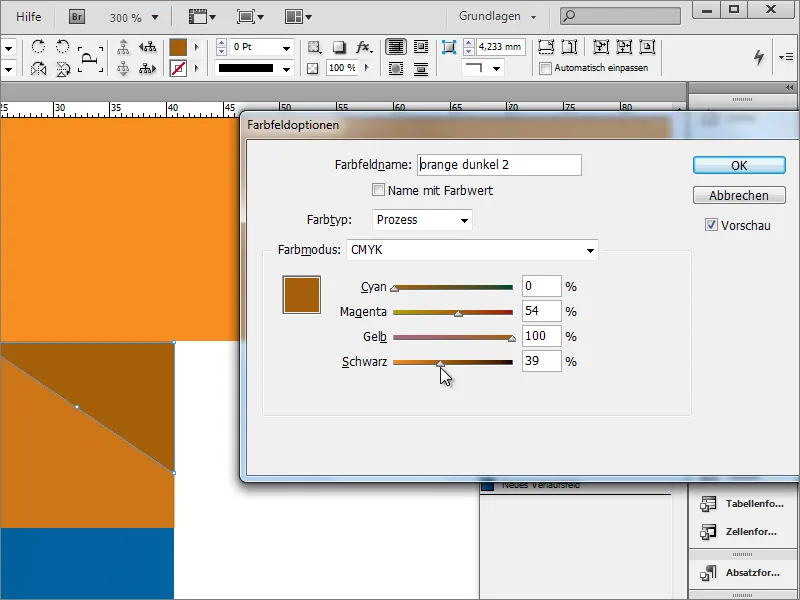
이 영역에도 주황색이 지정됩니다. 그러나 약간 더 어두운 색입니다. 따라서 먼저 색상 견본 팔레트의 새 아이콘으로 드래그하여 이전에 만든 주황색을 복제합니다. 이 색상 사본은 수정되어 고유한 이름으로 저장됩니다.
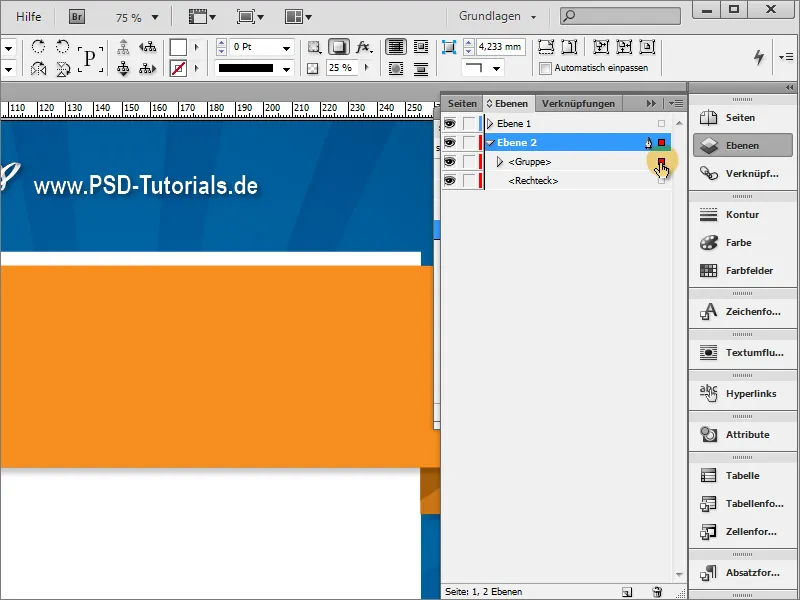
Ctrl+O를 사용하여 방금 만든 직사각형 영역을 페이지의 더 뒤로 이동합니다.
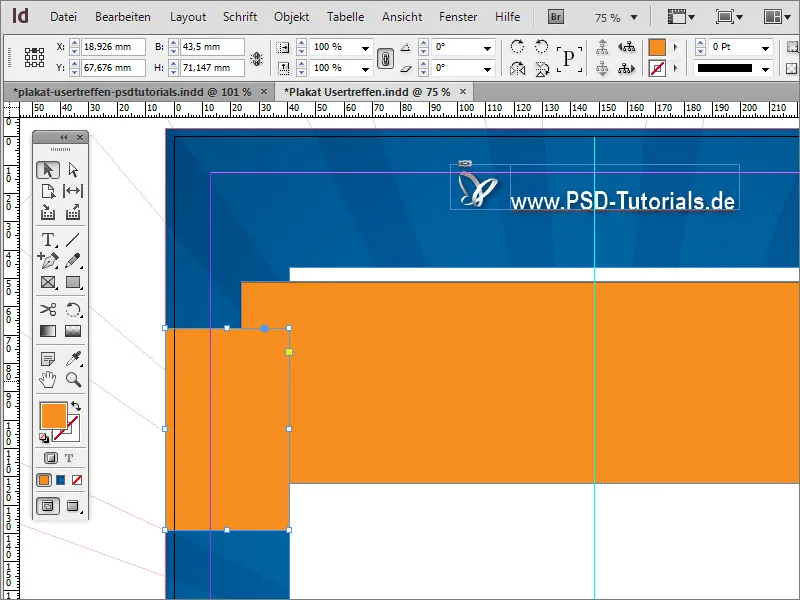
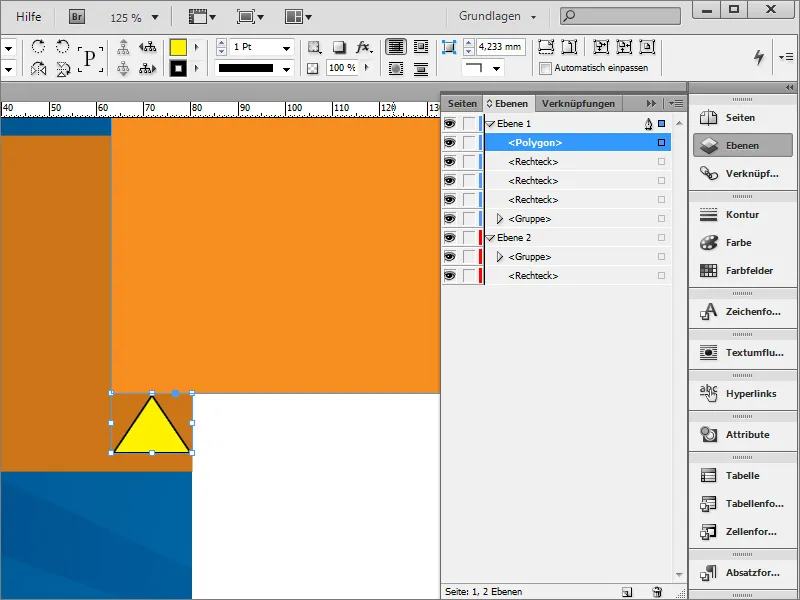
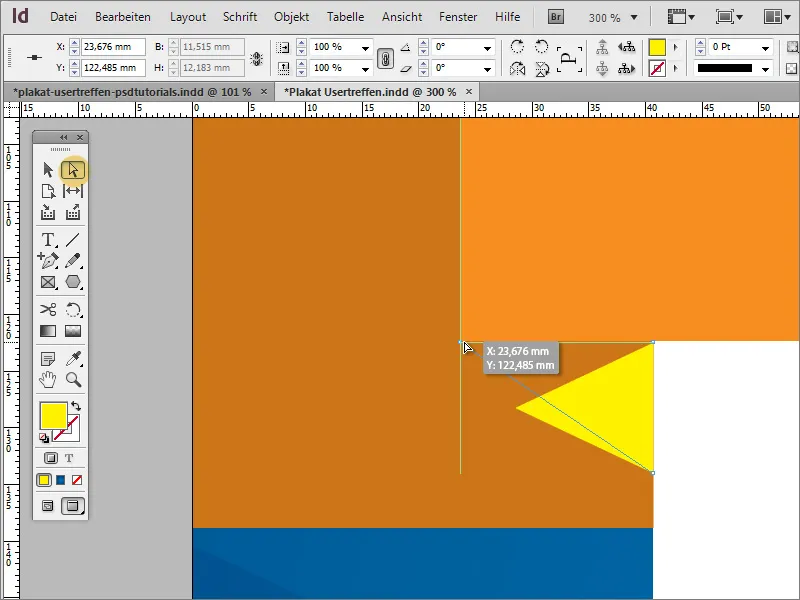
3D 표면의 시각적 인상을 만들려면 여전히 작은 디테일이 필요합니다. 두 직사각형 평면 사이에 작은 삼각형 영역을 만들고 사용자 지정한 주황색 음영으로 채웠습니다.
다각형 도구를 다시 사용하고 도구 축소판을 두 번 클릭합니다. 대화 상자에서 3변을 설정하고 확인 후 삼각형을 그리고 다른 색상을 지정하여 더 잘 보이도록 할 수 있습니다. 이 개체를 올바른 레이어에 배치했는지 확인하세요. 그렇지 않으면 표시되지 않습니다.
선택 도구와 Shift 키를 사용하여 개체를 올바른 방향으로 회전합니다. 그런 다음 직접 선택 도구로 전환하고 Shift 키를 누른 상태에서 삼각형 끝의 고정점을 클릭하여 먼저 활성화한 다음 이 점을 위쪽 직사각형의 모서리로 이동합니다.
이 모서리도 주황색 음영으로 표시되지만 약간 더 어둡게 표시됩니다. 가장 좋은 방법은 진한 주황색을 편집하고 색상 톤의 그라데이션을 더 만드는 것입니다.
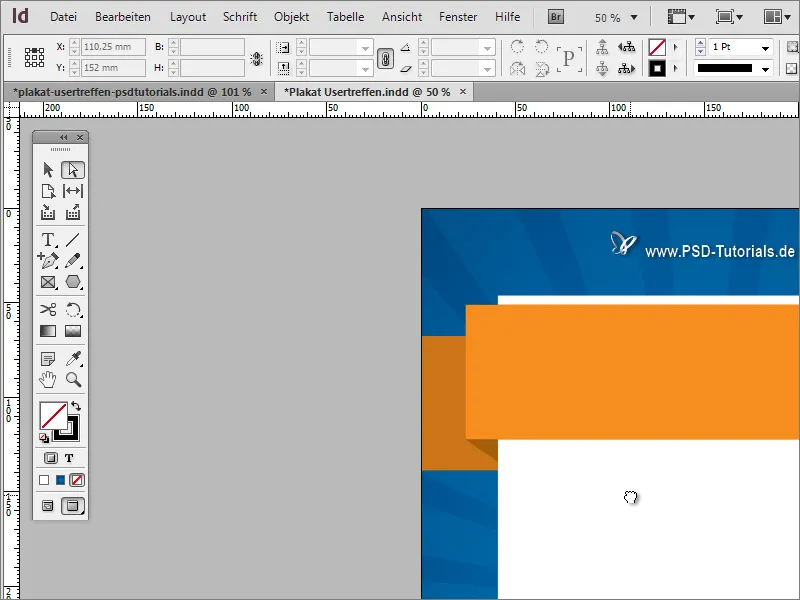
이렇게 하면 이러한 개체의 구성에 공간 효과를 줄 수 있습니다.
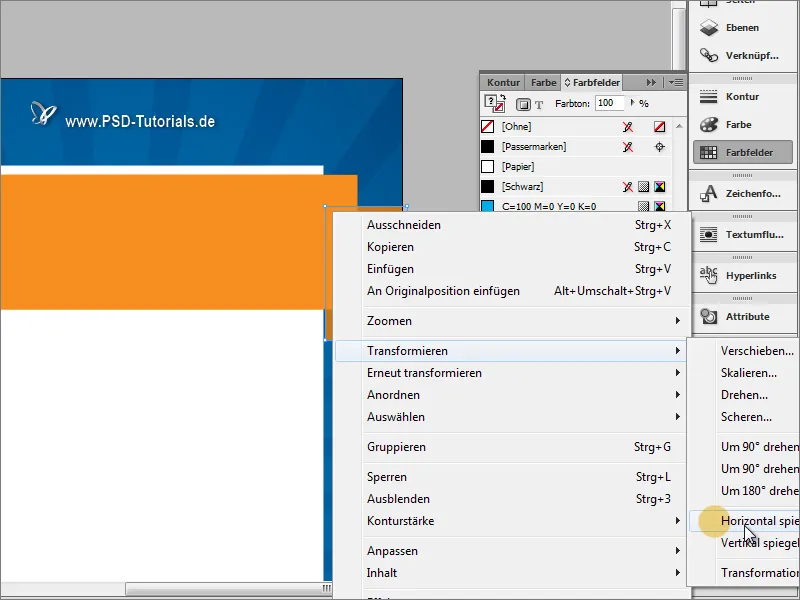
먼저 Shift 키를 누른 상태에서 개체를 선택한 다음 Shift+Alt 키를 사용하여 반대쪽 페이지의 새 위치로 이동하여 방금 만든 개체를 복사합니다. 개체를 이동한 후에는 상황에 맞는 메뉴를 사용하여 개체를 가로로 뒤집을 수 있습니다.
또한 개체가 블리드까지 확장되었는지 확인하세요.
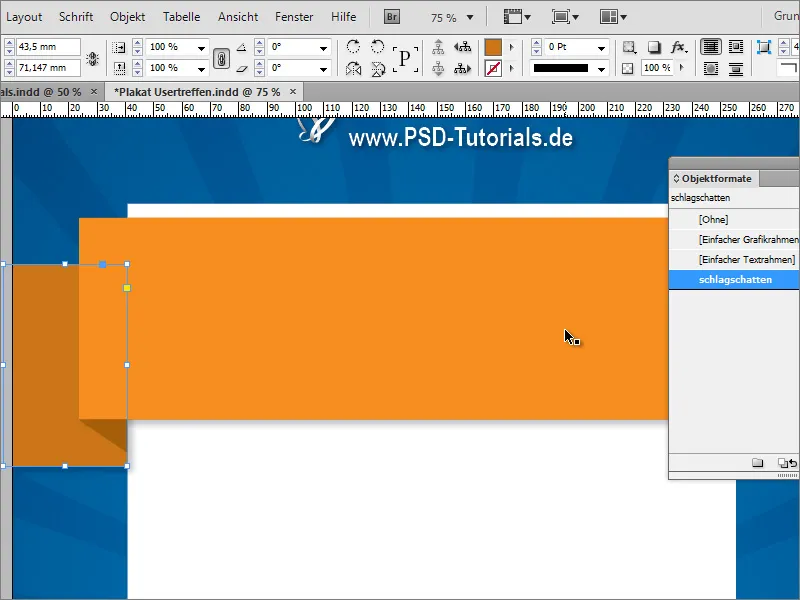
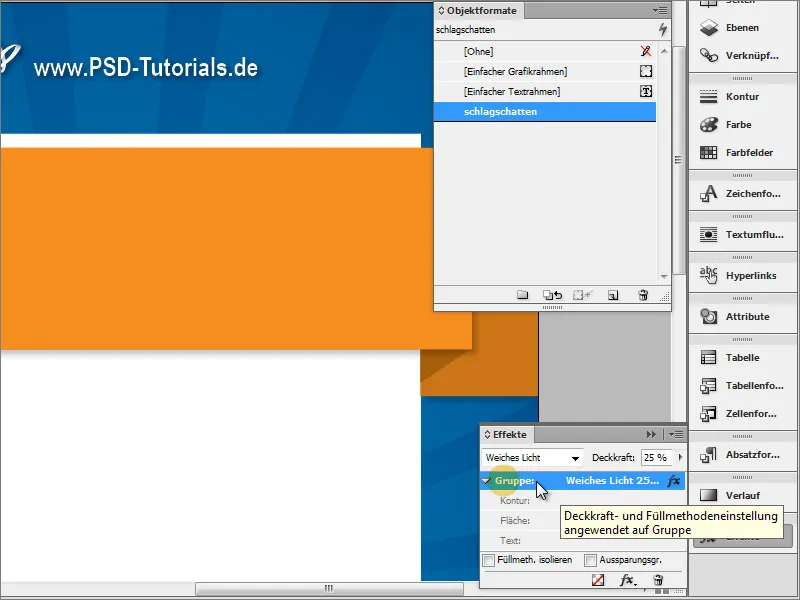
객체에 음영을 지정하여 디스플레이를 세분화할 수도 있습니다. 이렇게 하려면 먼저 창>포맷을 통해 개체 형식을 불러옵니다.
개체 형식 대화 상자에서 새로 만들기 아이콘을 사용하여 새 개체 형 식을 만듭니다.
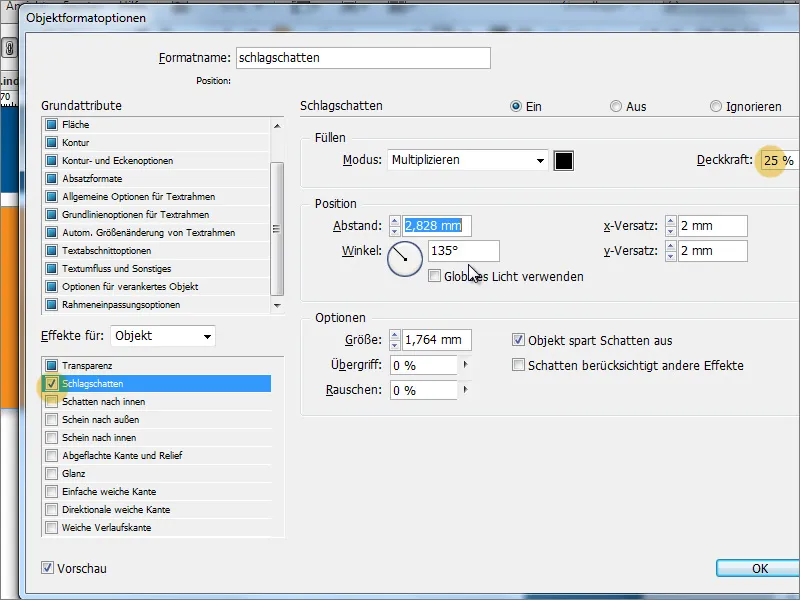
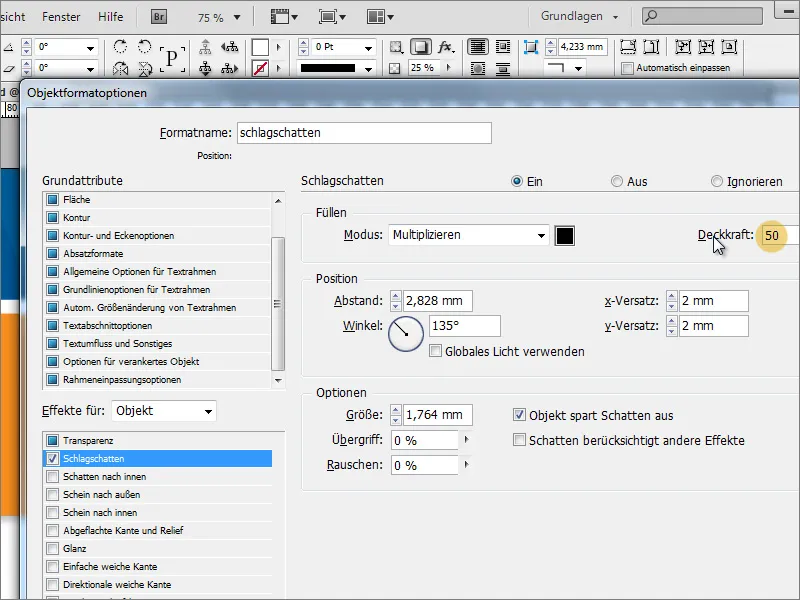
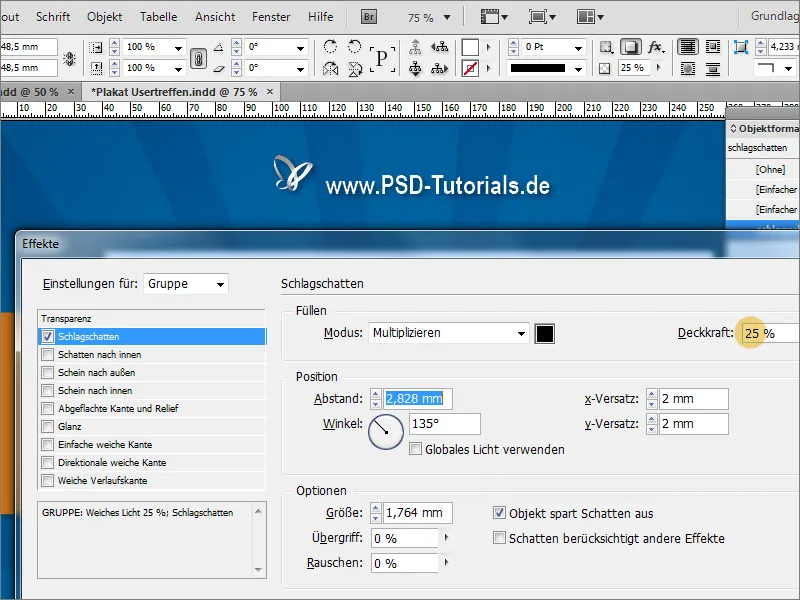
개체 항목을 두 번 클릭하여 설정 대화 상자를 엽니다. 여기에서 이 포맷에 할당할 속성을 지정할 수 있습니다. 원하는 경우 개체 색상이나 개체 윤곽과 같은 기본 속성을 지정하거나 이러한 옵션을 비활성화하고 개체에 대한 효과만 지정할 수 있습니다.
현재로서는 그림자 표시를위한 간단한 효과 설정으로 충분합니다. 왼쪽 하단의 미리 보기를 클릭하면 현재 선택된 개체에 효과가 즉시 적용됩니다. 모든 설정이 완료되면 확인을 클릭하여 대화 상자를 확인합니다 .
이제 해당 개체 형식을 선택하기만 하면 모든 개체에 동일한 효과를 빠르게 적용할 수 있습니다.
개체 포맷의 장점은 이러한 설정으로 포맷된 모든 개체에 필요한 효과 조정을 빠르게 적용할 수 있다는 것입니다. 예를 들어 그림자 효과의 불투명도를 25%에서 50%로 높이면 영향을 받는 모든 개체에 동시에 영향을 줍니다.
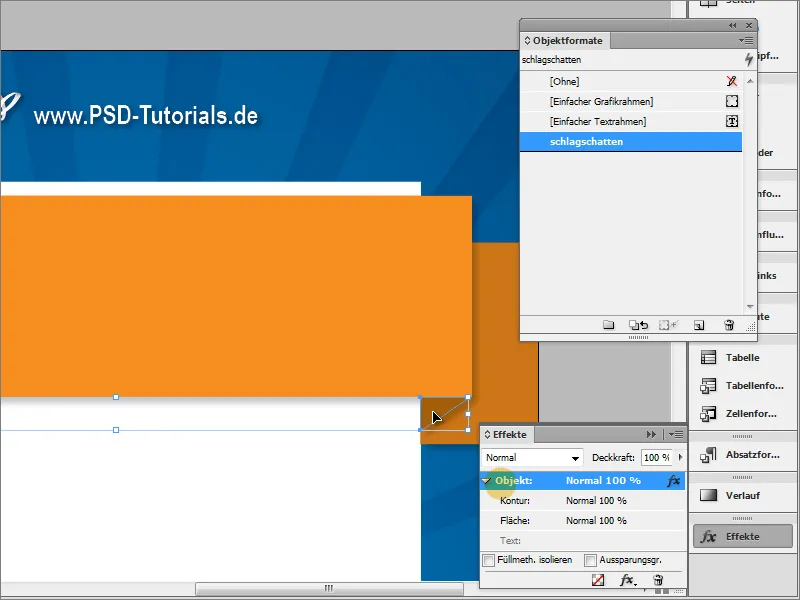
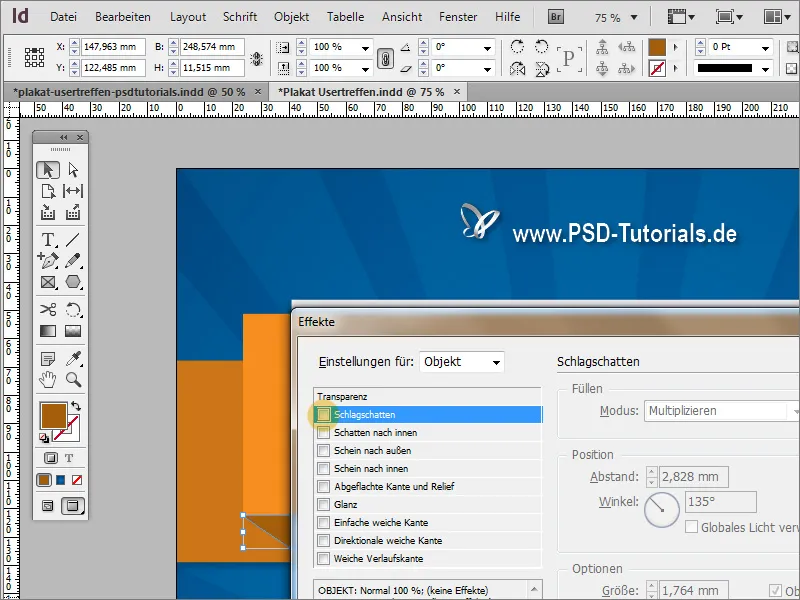
두 개의 삼각형 영역에도 이러한 그림자를 테스트용으로 제공했습니다. 그러나 추가 음영이 필요하지 않으므로 먼저 Shift 키를 사용하여 두 개체를 모두 선택한 다음 효과 제어판에서 개체 항목을 두 번 클릭합니다.
그러면 이러한 개체에 대한 설정 메뉴가 열리고 그림자 효과의 선택을 취소할 수 있습니다. 그러면 선택한 두 개체에 대해 이 효과 설정이 비활성화됩니다.
상단의 직사각형도 레이어 구조의 상단에 배치해야 하며 그렇지 않으면 그림자 효과가 제대로 작동하지 않고 다른 개체에 의해 삼켜질 수 있습니다.
광선에 매우 유사한 효과를 지정할 수도 있습니다. 이렇게 하려면 먼저 그룹을 선택해야 합니다.
효과 패널에서 그룹을 두 번 클릭하여 설정 대화 상자를 엽니다.
이 대화 상자에서 이러한 개체에 불투명도가 감소된 작은 그림자를 할당할 수도 있습니다.
추가 편집 중에 실수로 이러한 줄무늬를 선택하지 않도록 레이어 제어판에서 이 그룹을 잠글 수 있습니다.
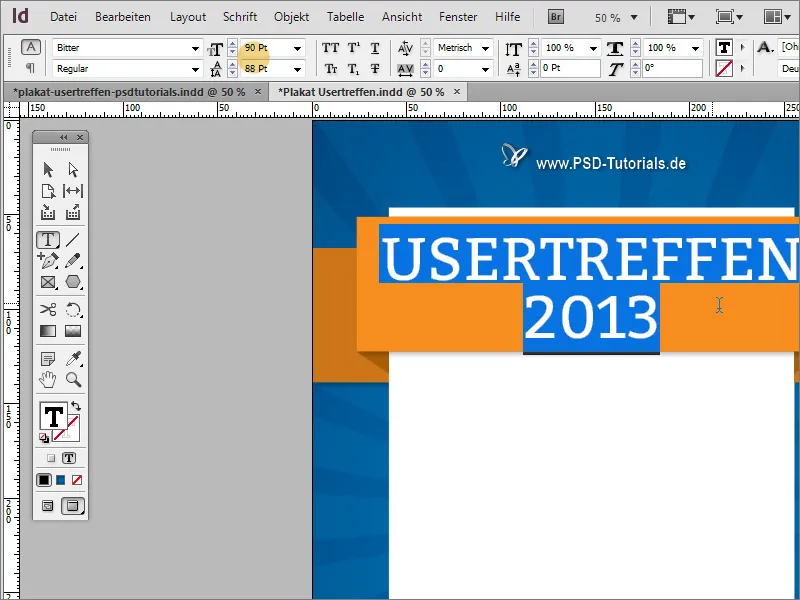
이제 포스터의 기본 제목을 만들거나 입력할 수 있습니다. 이렇게 하려면 텍스트 도구로 텍스트 필드를 그리고 거기에 제목을 입력하기만 하면 됩니다. 텍스트는 중앙에 배치되고 약 90포인트의 글꼴 크기로 작성됩니다. 예시에서는 흰색 바탕에 88포인트의 줄 간격으로 Bitter in Regular 글꼴을 사용했습니다.
여기에 선택적으로 그림자를 추가하여 텍스트를 배경과 더 잘 구분할 수도 있습니다. 직사각형 영역에 대해 이미 설정한 그림자 개체 형식을 사용하기만 하면 됩니다. 그러면 글꼴에 동일한 속성이 적용됩니다.
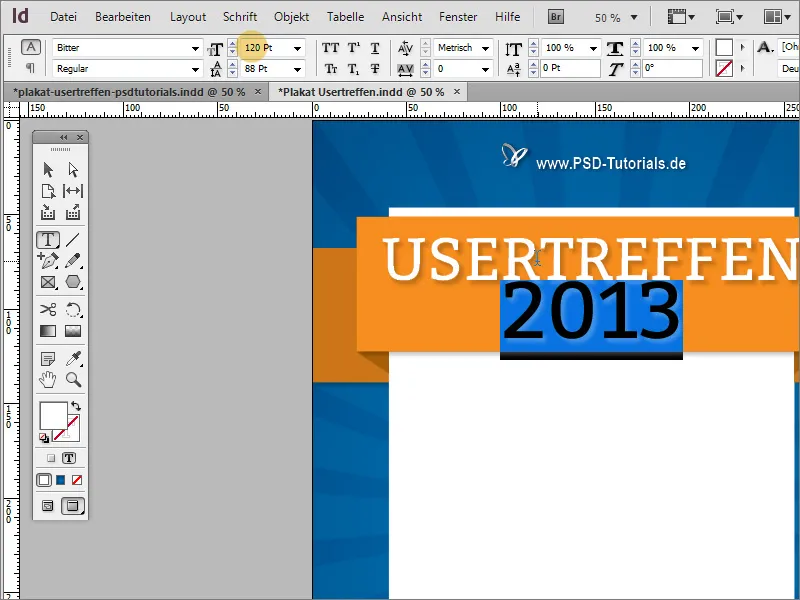
이벤트 연도는 특별한 의미를 가져야 하므로 이후 120포인트로 확대됩니다.
그러나 이로 인해 새로운 문제가 발생합니다: 텍스트의 양에 비해 영역이 너무 작고 텍스트 줄 자체가 서로 너무 가깝다는 것입니다.
따라서 먼저 영역 그래픽을 확대합니다. 그러나 앞쪽 사각형만 확대하면 다른 그래픽 개체는 포함되지 않으므로 개별 확대는 제외됩니다. 따라서 레이어 제어판을 사용하여 모든 관련 개체를 선택합니다. Shift 키를 사용하여 개별 개체를 선택합니다.
이제 모든 개체의 크기를 동시에 조정할 수 있습니다.
그런 다음 텍스트를 다시 조정할 수 있습니다. 이렇게 하려면 줄 간격을 약 120포인트의 값으로 늘립니다.