안녕하세요 여러분, PSD-Tutorials.de의 스테판입니다. 다시 한 번 환영합니다. 우리 거대한 프린트 프로젝트의 다음 큰 단계를 시작합니다. 오늘은 포커스가 "무엇"을 디자인할 것인지 입니다. 여러분은 이곳에서 이미 보셨습니다: 편지지, 앞뒷면 모두 인쇄됨. 디지털 혁명 이후 이러한 편지지들은 거의 사용되지 않는다고 가정할 수 있지만, 사무문서에 대해서는 아직까지 매우 인기가 있습니다. 이들은 회사를 대표하며 서면으로 연락하는 모든 사람에 의해 볼 수 있습니다. 당연히 이것에는 와인 시음 초대와 같은 여러 가지 이유가 있을 수 있지만, 결국은 당신이 어떤 이유로 편지를 보낼지는 수많은 이유가 있습니다. 지금 트레이닝에서 정확히 무엇을 디자인할 것인지 알게 되었으니, 본격적으로 시작해 봅시다.
종이 선택하기
다음 질문: 어떻게 디자인할까요? 물론, InDesign CC에서. 이것은 명백합니다. 다음 중요한 질문은 무엇을 위에 디자인할까요? 그리고 우리가 디자인한 것은 무엇인지 알아봅시다. 이곳은 편지지입니다. 이들은 일반적으로 DIN-A4 형식으로 사용되며, 그래서 우리는 다시 컴퍼니로 돌아가서 어떤 편지종이에 대해 이야기하는지 살펴볼 것입니다.
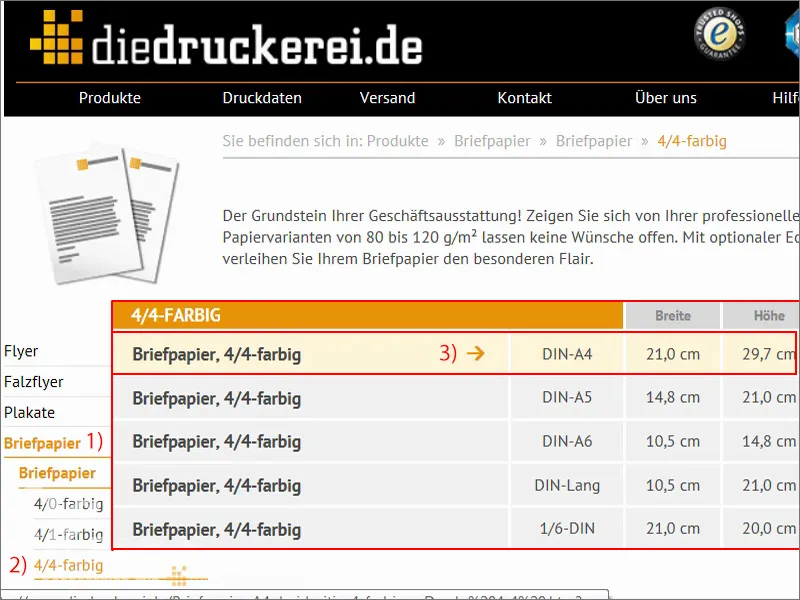
홈페이지에서 적합한 편지지 (1) 제목을 찾을 수 있습니다. 그런 다음 종이가 얼마나 다채롭기를 원하는지 물어봅니다. 우리는 양면 컬러 인쇄, 즉 4/4 색상 (2) 입니다. 그들이 적습니다. "더 다채롭게 할 수 없습니다". "양면 모두 4색 CMYK 기본색으로 인쇄됩니다" 클릭합니다.
이제 우리에게 종이 형식에 대해 물어봅니다. 당연히 우리는 DIN-A4 형식을 선택했습니다: 21 cm 너비, 29.7 cm 높이 (3). 참고로: 이러한 사이즈를 보면 너비가 항상 먼저 나오는 것을 기억할 수 있습니다. 따라서 "너비" 또는 "높이"라고 명시되지 않았을 때 "210 mm"과 "297 mm"만 있고 첫 번째는 항상 너비임을 알 수 있습니다. 이것을 클릭합니다.
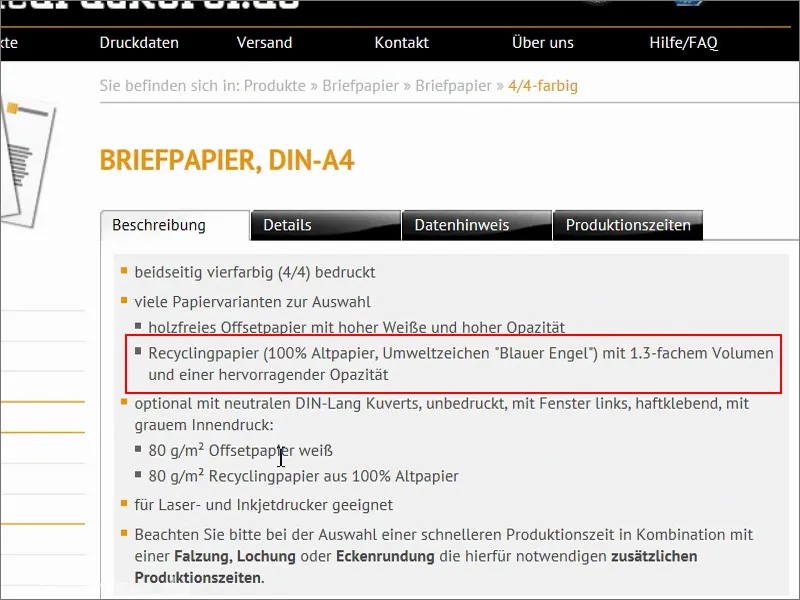
추가로 유용할 수 있는 정보를 볼 수 있습니다. "양면 컬러 인쇄", "선택 가능한 다양한 종이 종류" - 이것은 우리에게 매우 흥미로운 정보입니다. 이전 트레이닝에서 배운 것 중 하나는 다양한 종이종류가 색상의 선명성과 색상 재현에 어떤 결정적인 영향을 미치는지라는 것이었습니다. 저희가 상당히 전통적이고 고급적인 디자인을 선택했음을 아실 것 입니다. 그렇기 때문에 사무실에서 알고 있는 보통의 오프셋 종이 이외에도 재활용 종이로 전환하는 것이 흥미롭습니다. 이 종이는 100% 재생지로 제작되었으며 환경 표지인 Blue Angel로 마크되어 있습니다. 재미있는 점은 이 종류의 종이가 약간 가벼운 질감을 제공한다는 것 입니다. 하지만 우리는 데스크톱으로 이러한 종류의 종이가 어떻게 보이는지 모릅니다. 여기에서 유용한 것이 등장하는데 바로 종이 견본집입니다.
종이 견본집
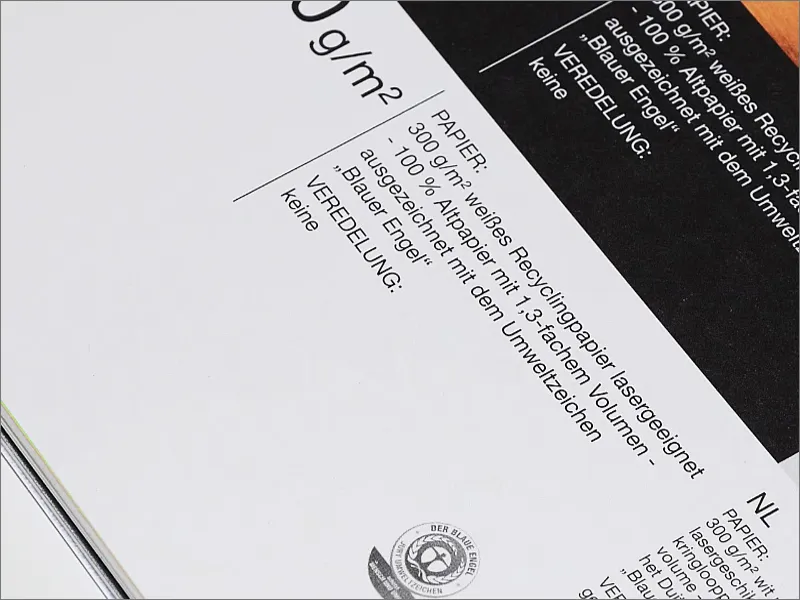
이렇게 생겼습니다. 대부분의 인쇄소에는 종이 견본집이 있습니다. 그들은 종이의 질감, 무게, 불투명도, 즉 광선 투과력을 손님들이 상상할 수 있게 고객에게 자주 제공합니다. 물론 이러한 종이 견본집에는 다양한 가공 기술도 나와 있습니다.
저희의 재활용 종이는 이렇습니다. 여기에서 이 종이 견본집 페이지를 보실 수 있습니다. 여기에도 환경 표지인 Blue Angel이 있으며 사진으로는 잘 보이지 않지만 이 종이에는 약간의 질감이 있어서 전체적인 이미지가 낡은 느낌을 줍니다. 솔직히 말해서 우리 경우에 매우 흥미로운 사항입니다. 아주 잘 어울립니다. 그리고 그래서 여기서 한 번 더 앞으로 나아가겠습니다.
예를 들어 안내를 봅니다. 종이의 종류 및 가공 옵션을 항상 확인할 수 있습니다. 그래서 꼭 추천하고 싶습니다: 귀하의 인쇄소 또는 diedruckerei.de 또는 온라인 프린터에서 한번 둘러보세요, 종이 견본집을 손에 넣게 되면 디자인하는 데 아주 큰 가치가 있습니다.
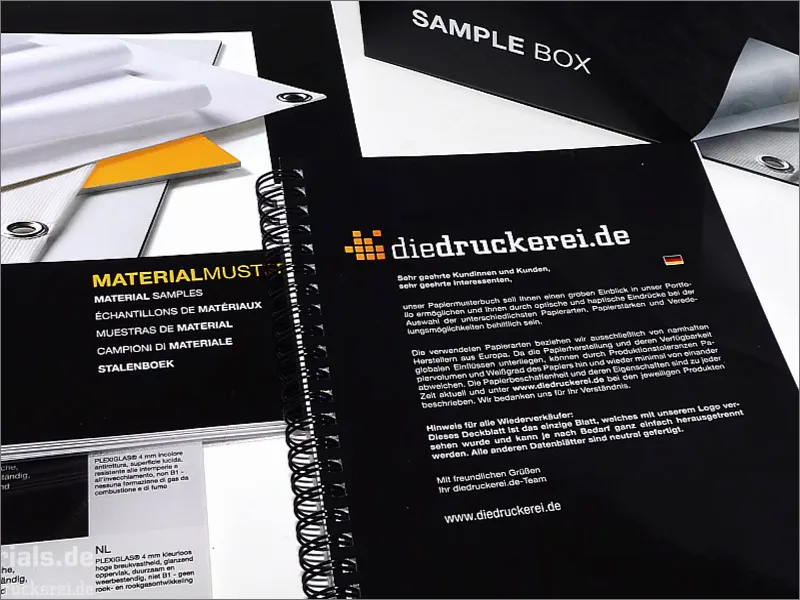
추가로 이러한 멋진 샘플 박스에서 얻을 수 있습니다. 이 샘플 박스에는 견본집 뿐만 아니라 플렉시글라스와 다양한 기타 견본 예제도 들어 있습니다. 각 디자이너에게는 엄청난 가치가 있는 것입니다. 그리고 아주 미묘한 팁 하나 더: 디자이너로서는 이미지 처리와 사진에 대해 조금은 알고 있는 것이 좋습니다. 왜냐하면 시각적 커뮤니케이션에 대한 작업 재료이기 때문입니다. 그리고 이 해당 이미지를 얻기 위해 간단한 방법이 있는데, 전체 샘플 세트를 욕조에 던지면 됩니다. 왜 욕조에 던지냐구요? 아주 간단합니다 - 카메라를 가져다 대고 플래시를 부착하고 사진을 촬영하면 아주 잘 밝은 사진이 됩니다. 따라서 스튜디오 또는 그런 것들이 필요하지 않습니다. 단지 이렇게 하면 됩니다. 욕조로 들어가서, 셔터 버튼을 누르면 - 사진이 완성됩니다. 멋진 아니죠?
샘플 상자를 원하시면 어디서 가져올 수 있는지 살펴볼게요: 오른쪽 하단 사이드바에 "제품 샘플"이라는 곳에서 카탈로그, 샘플북 또는 전체 샘플 상자를 주문할 수 있어요.
아직 안 한 분들은 지금 주문해서 이상적인 추가 가치를 누리세요. 우리의 교육 과정 동안 자주 사용할 종이 샘플 상자에 접근할 필요가 있기 때문에 디자인을 매우 단순하게 만들 수 있어요.
인쇄 매개변수 및 편지 서식
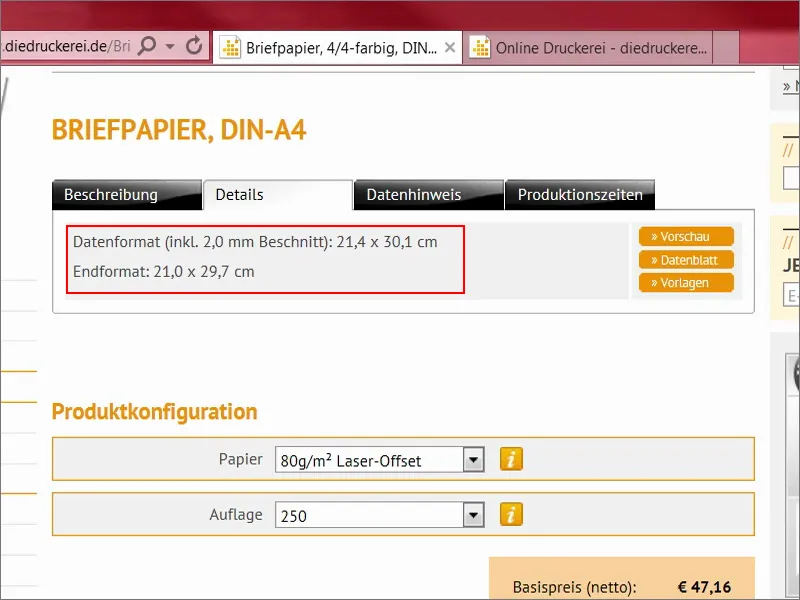
이제 인쇄 매개변수를 좀 더 자세히 살펴봅시다. 세부정보에서 2mm 베터부분을 포함한 데이터 형식이 표시돼 있어요. 여기서는 사실상 3mm이 표준이지만 여기서는 특히 정밀하게 잘릴 것 같아서 2mm이면 충분해요.
끝 형식은 210mm x 297mm이에요. 미리보기, 데이터 시트 또는 템플릿이 있지만 디자인할 때 이런 것들은 필요 없어요. A4 용지를 배치하는 것이 매우 간단하기 때문에요.
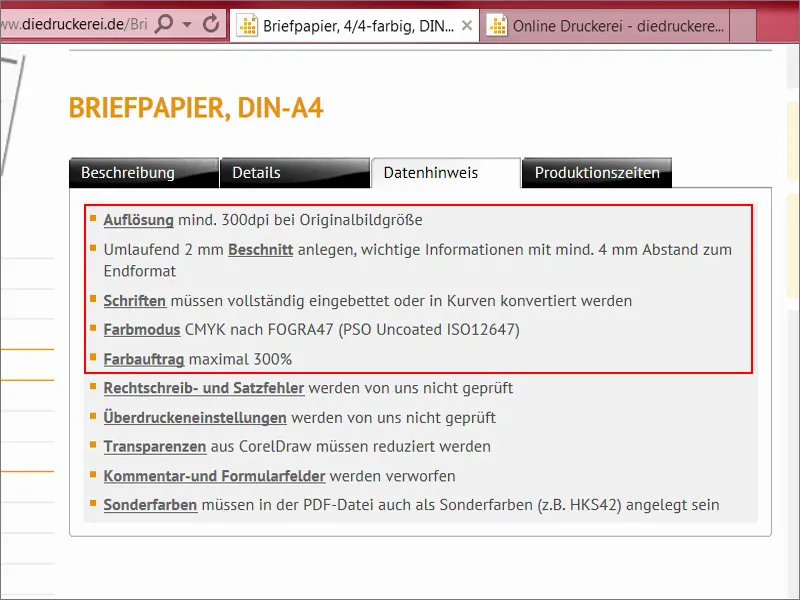
여기서도 한 번 봅시다: 위해해야 하는 2mm 베터부분이 여기에 있어요. 원본 이미지 크기에서 최소한 300 dpi, 폰트는 완전히 임베드되거나 커브로 변환돼 있어야 해요. 이것들은 이전 교육 과정의 익스포트 대화상자에 이미 저장해 두었어요.
색 모드는 PSO Uncoated ISO12647. 색 적층은 최대 300% - 다른 예제에서 나중에 다시 이 부분에 대해 언급할 것이에요. 지금으로써는 이 정도면 충분해요. 이제 내 InDesign을 엽니다.
편지지 - 개요 및 새 문서 생성
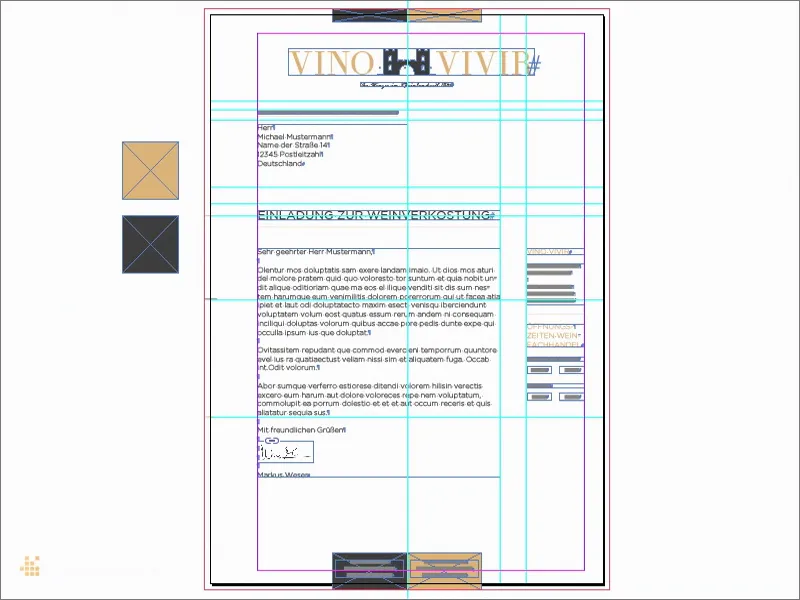
여기에 제가 이미 만들어둔 템플릿이 있어요. 사용되는 두 가지 색상 패턴과 수많은 가이드 라인도 볼 수 있어요. 모두 DIN 표준에 따라 구성된 것이니 무엇을 의미하느냐면요?
글쎄요 - 믿기 힘들겠지만, 독일에서도 편지머리의 정리는 표준화돼 있어요. 우리가 문서를 만들었으니 이후에 이것들을 자세히 살펴보겠어요.
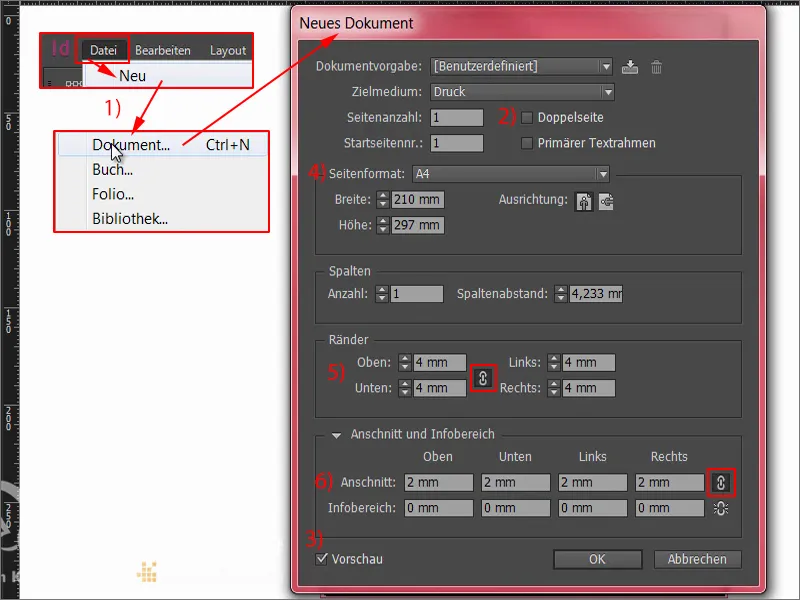
파일>새로 만들기>문서...를 선택합니다 (1). 양면 인쇄는 필요하지 않아요 (2). 여기서 아래쪽에 미리보기-기능을 활성화하면 (3) 이루어지는 과정을 바로 확인할 수 있어요. 베터 부분과 정보 영역을 보여주기도 하고, DIN A4 형식 (4)을 선택합니다. 열 하나, 괜찮아요. 여백 - 이 부분이 흥미로울 거에요.
인쇄소가 말하는 것을 다시 간단히 살펴보죠: "중요한 정보와 끝 부분과 최소 4mm 간격". 요 소숫점 네 밀리미터를 여기 입력합니다 (5) ... 설정을 하나만 변경하면 모든 페이지에 적용돼요. 그리고 2mm의 베터 부분 (6)도 있어요, 이것도 여러 페이지에 적용해야 해요. 이제 전체를 확인합니다. 우리가 지금 작업할 수 있는 템플릿이에요.
색상 패턴 정의하기
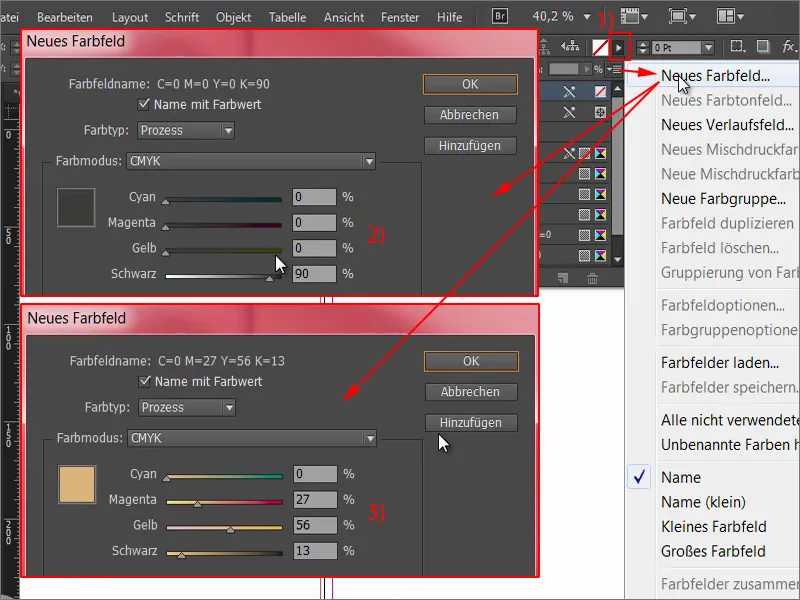
저희 와이너리의 기업 디자인을 가장 잘 대표하는 두 색상을 먼저 정의합니다. 그래서 여기서 색상 패널로 이동해서 새 색상 패널을 만듭니다 (1). 여기에 CMYK 값이 입력될 수 있어요. 적절한 색조를 수동으로 맞추려고 할 수 있어요. 때때로 이게 쉽지 않을 수 있어요. 왜냐하면 여러분이 화면에서 보는 것이 인쇄물의 결과물과 일치하지 않을 수도 있으니까요. 그래서 프로 그래픽 디자이너들은 전문적인 분야에서 색상 패널이나 색조 책을 참조합니다. 그곳에는 특정 종이 종류에 인쇄된 색상과 다양한 채도로 표시됩니다. 그래서 전문가들은 이러한 색조 책 안에서 원하는 값을 찾아 맞는 값을 여기직접 입력해요. 먼저 원하는 색깔인 소프트 블랙 (2)을 정의했어요 ... 이를 추가해주세요. 그리고 또다른 값을, 저희 오커톤 (3)도 정의했구요... 추가. 끝.
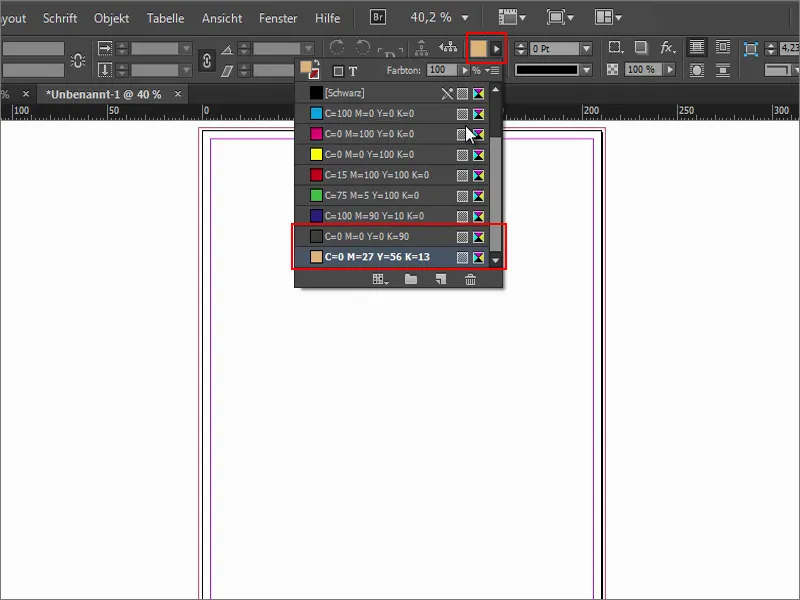
지금 이제 사용할 수 있는 두 가지 새로운 색상 패널을 여기서 확인할 수 있어요.
DIN 5008에 따른 편지 만들기
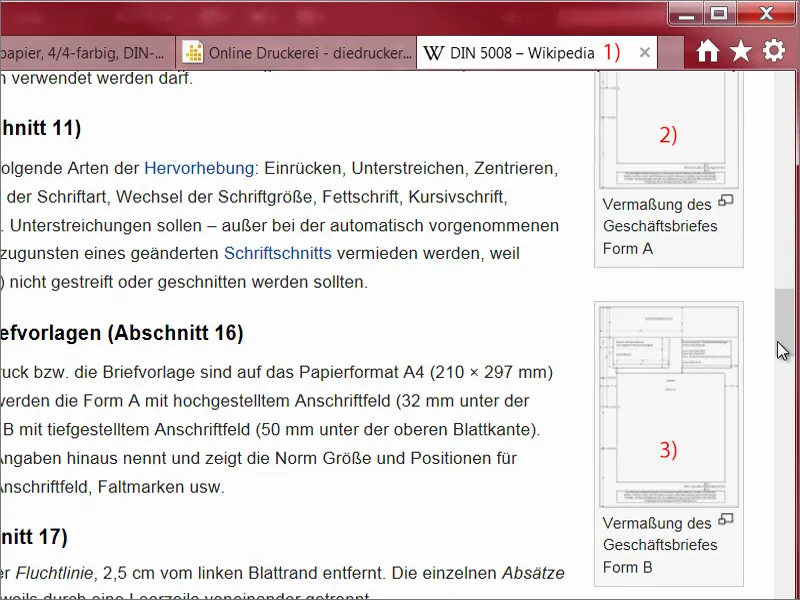
무엇이 더 필요할까요? 당연히 DIN 표준화에 따라 구성된 편지를 만들고 싶습니다. 그래서 다시 한번 브라우저로 이동해서 위키백과로 가서 DIN 5008 (1)을 입력해봅시다.
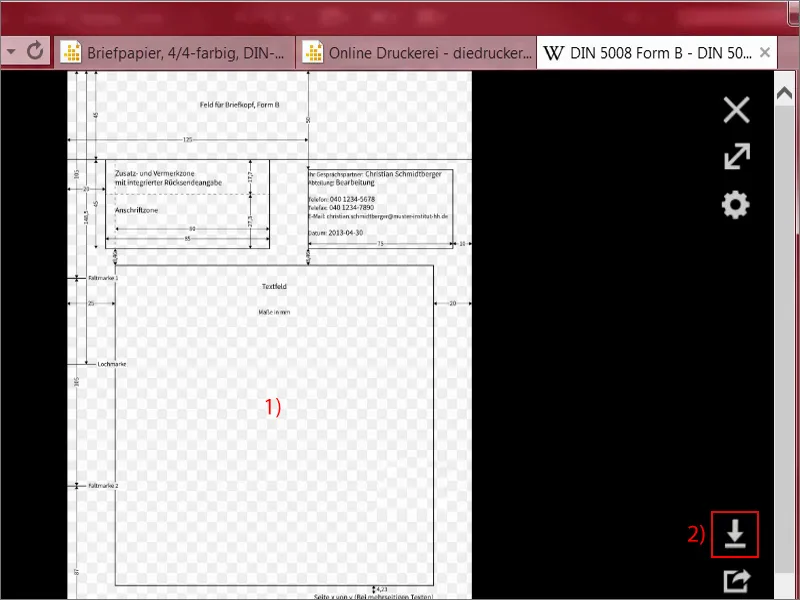
이것은 서신 및 디자인 규칙을 위한 DIN 표준인데요. 이제 우리는 간단하게 할거에요. 여기 "규칙 예시"에서 A 양식 (2) 및 B 양식 (3)으로 구성된 두 가지 치수 표를 찾을 수 있어요. A 양식은 상단 주소란이 상승된 형식 (즉, 상단 이미지 가장자리부터 32mm 아래)으로 정의되고 B 양식은 하강된 주소란이 있는 형식이니까 상단 이미지 가장자리부터 50mm 아래에 정의돼요.
우리가 필요한 것입니다. 이것은 SVG 그래픽입니다 (1). 여기서 볼 수 있는 모든 것들이 벡터임을 의미합니다. 이를 저장할 거에요 (2).
SVG 그래픽의 문제는 InDesign이 어떤 식 으로든 SVG와 잘 맞지 않는다는 것입니다. 그들끼리 서로 좋아하지 않아요. 그래서 간단히 파일을 일러스트레이터로 이동시키고 AI 파일로 저장한 후 InDesign도 문제없이 처리할 수 있도록 합니다.
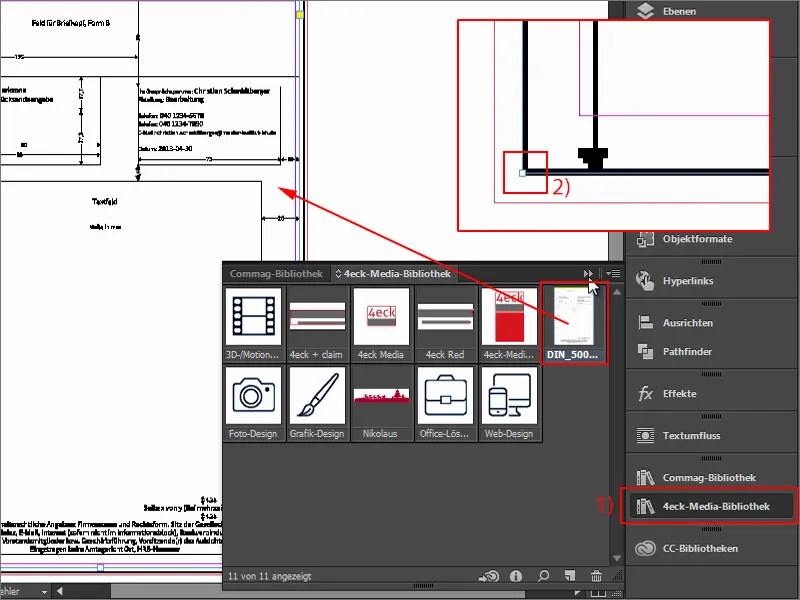
처리된 파일은 내 라이브러리(1)에서 쉽게 뽑아낼 수 있어요. 위쪽 모서리에 위치했는지 확인하고 절단선이 아니라 편지 끝에, 즉 최종 형태에 위치했는지 확인해봅시다. 여기 있어요. 다시 오른쪽 모서리를 살펴볼까요? 여기도 잘 앉아있어요. 아래 모서리도 한 번 봅시다. 여기도 꼭지가 앉아있어요. 그리고 왼쪽도 마찬가지에요 (2).
이제 우리는 게임을 간소화하는 지침을 사용할 수 있습니다. 여러분들이 왜 이미지가 300년된 것처럼 픽셀화되어 보이는지 궁금해한다면 안심하세요: 이미지 위에서 마우스 오른쪽 버튼을 클릭, 그런 다음 화면 성능 및 고화질 화면을 선택하여 렌더링을 최적화할 수 있습니다.
이것은 InDesign이 성능상의 이유로, 여러 페이지에서 이미지를 스크롤할 때 대규모 이미지를 포함하면 성능이나 프로그램 인터페이스의 탐침이 훼손되지 않도록 하는 것입니다. 그러나 우리는 이제 이 한 페이지에서 설정할 수 있어요.
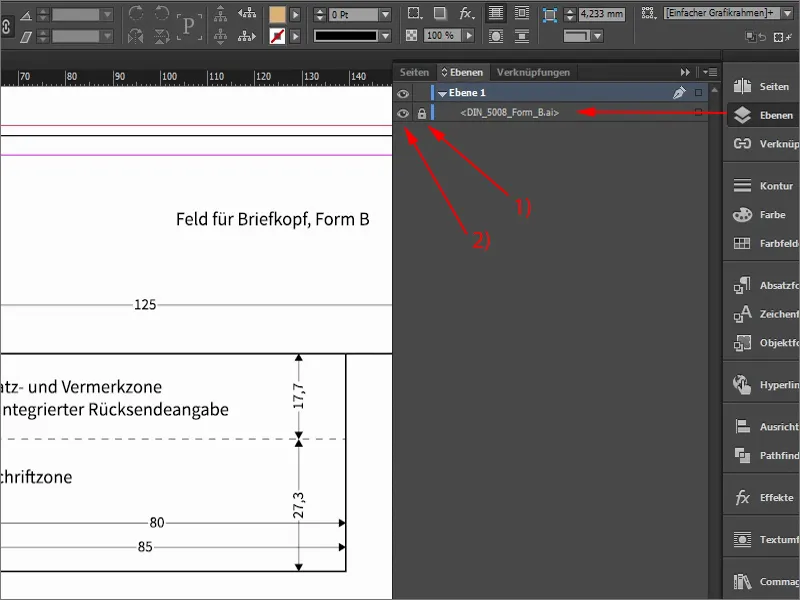
그런 다음 볼 수 있는 것들을 한 번 살펴보세요: 우리가 필요한 모든 안내선들이 보입니다. 우리가 이미 문서에 필요한 모든 지표를 사용할 수 있어요. 이 계층을 잠그겠습니다 (1). 이제 그들을 쉽게 숨기거나 표시할 수 있어요 (2). 실수로 이동하지 않도록 이 계층을 잠그기만 했습니다.
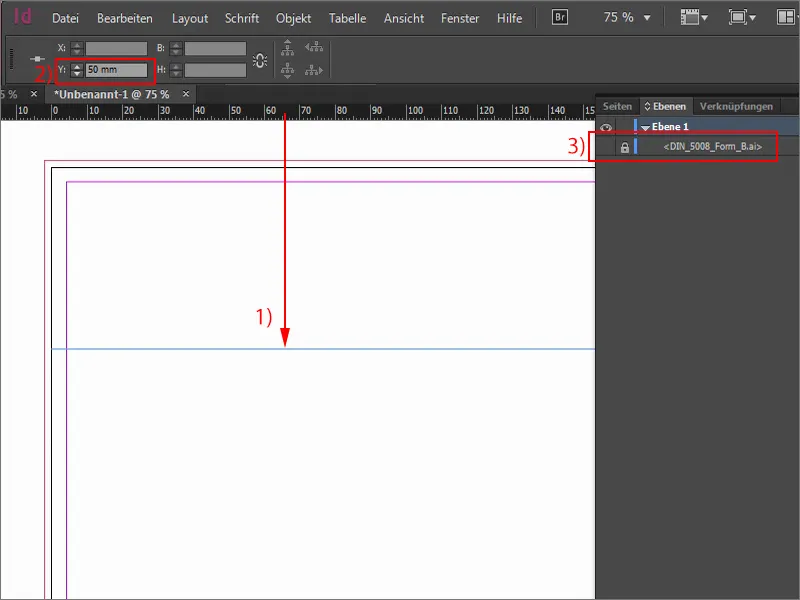
우리 첫 번째로 할 일은 전체를 두 부분으로 나누는 것입니다, 즉 머리를 몸체로 분리하는 것입니다. 헤라클레스가 다두 헤드라와 싸운 것처럼 들리지만, 우리의 헤드라는 매우 순종적입니다. 자의적으로 만들어진 도울선을 Lineal에서 끌어당겨 위에 50mm를 입력합니다 (2). 머리 영역이 끝나는 곳이기 때문에 이 한계를 정의했습니다. 이제 방해 요소를 숨김(3) 그리고 보시지요: 이제 우리가 디자인할 영역입니다.
첫 번째 디자인 요소 배치
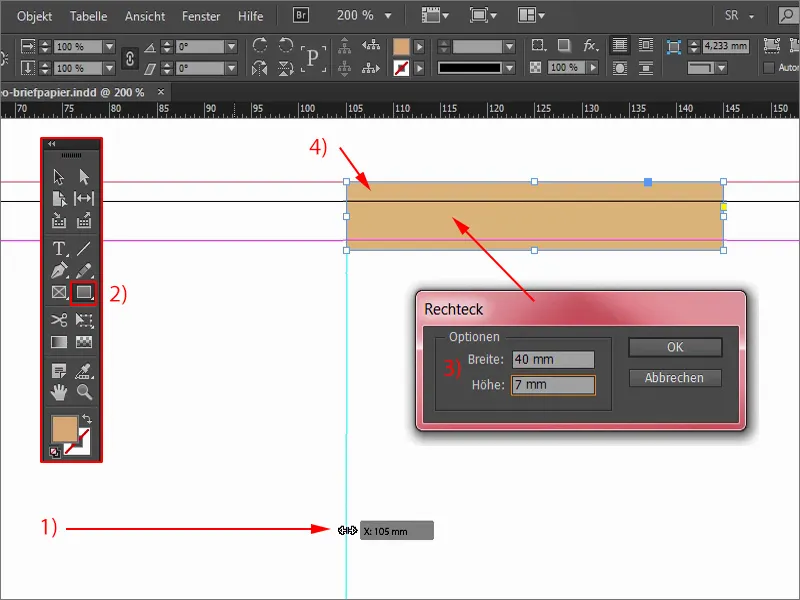
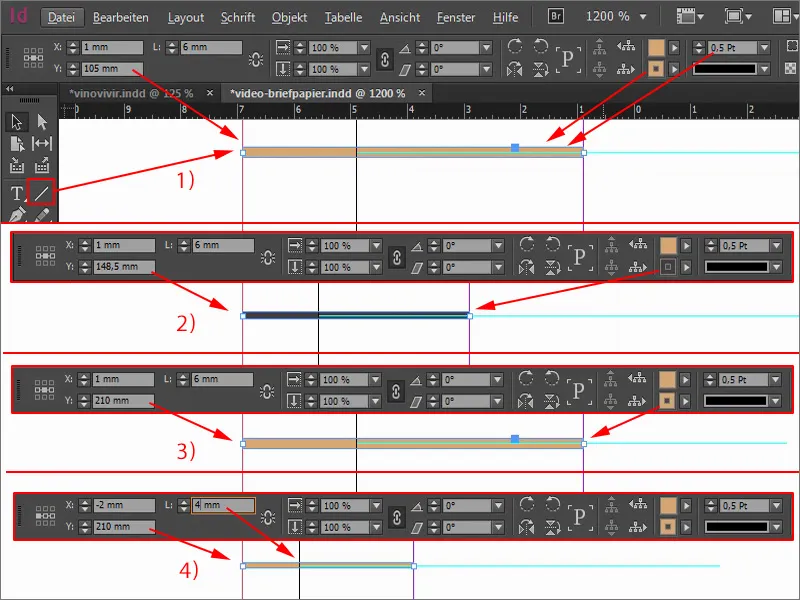
두 번째로 자주 하는 작업은 중앙을 위한 도울선을 그리는 일입니다. 사각형 도구를 선택하여 (2) 클릭 후에는 폭이 40mm이고 높이가 7mm이 되도록 선택합니다 (3). 이 사각형을 위쪽으로 움직여 절단선까지 이동시킵니다(4).
이것은 매우 간단한 이유 때문입니다: 이곳에서 자르려면 칼이 정확하지 않을 수 있으며, 여기에서 2mm 정도 내외로 움직입니다. 따라서 배경을 통해 흰 줄이 나타나지 않도록 이러한 요소를 절단까지 이동시키는 것입니다.
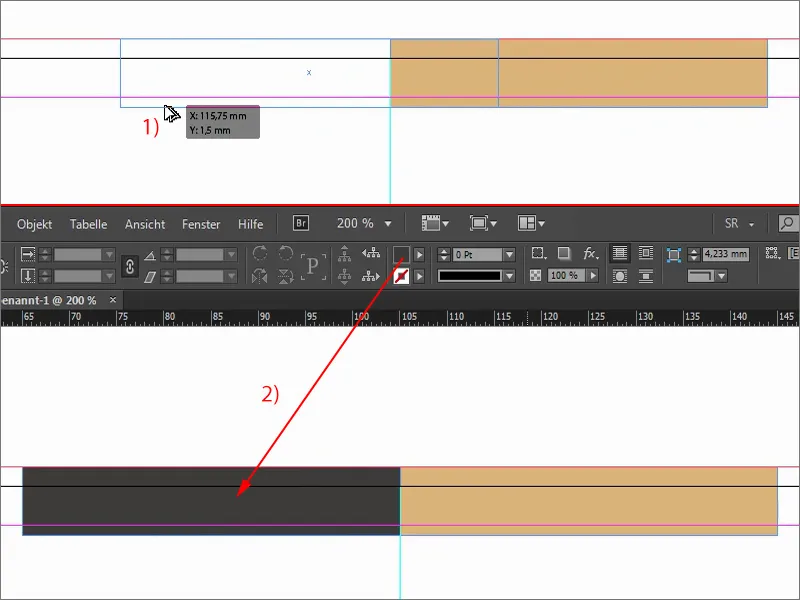
이 모든 것을 한 번 더 필요로 해합니다. 그래서 객체를 선택하고 Alt 키를 누르면 커서가 이중 커서로 바뀌므로 (1) 복사본을 만들 수 있습니다. 또한 Shift 키를 누르면 수평선을 따라 이동할 수 있습니다. 잘만 이동하지만, 수직선으로는 움직이지 않습니다.
이것은 매우 편리합니다: Alt와 Shift를 누르고, 움직이고, 놓으면 다른 색상이 적용됩니다 (2) - 이렇게 하면 위쪽에 작은 경계가 생기고 편지 머리와 하단을 마무리해주는 밴드와 같이 보이게 됩니다.
로고, 텍스트 및 슬로건 통합
우리가 더 필요한 것은 무엇인가요? 상단 영역에는 로고도 들어가야 한다고 기대합니다. 와인 메이커와 관계가 있는 것으로, 어울리는 글꼴을 주의깊게 선택해야 합니다.
원본에서 다시 한번 보여드립니다. 이 글꼴이 여기 있습니다, 중앙에 고대성을 띈 성채가 있고 그 아래에 큰 슬로건이 있습니다.
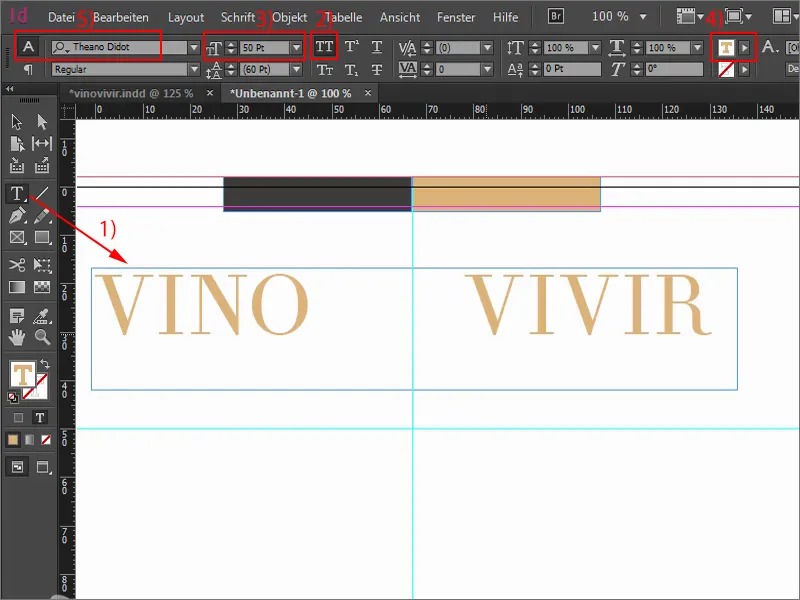
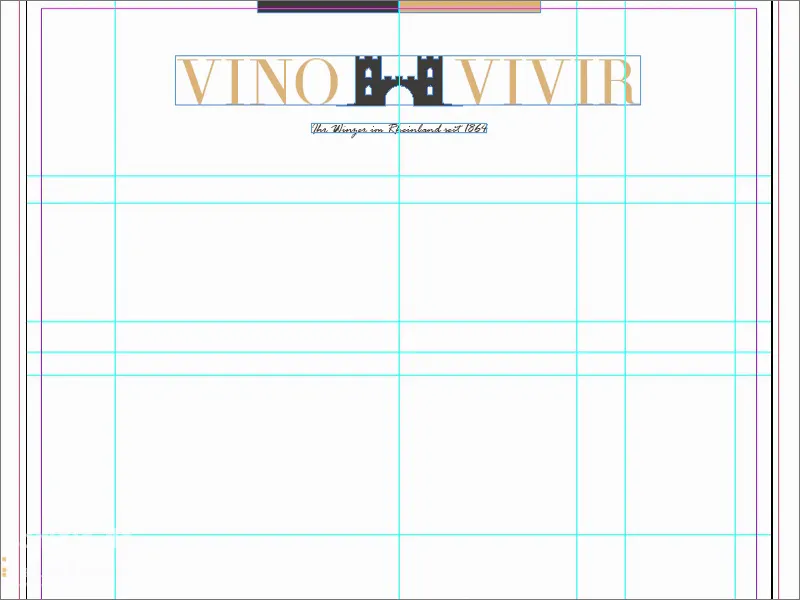
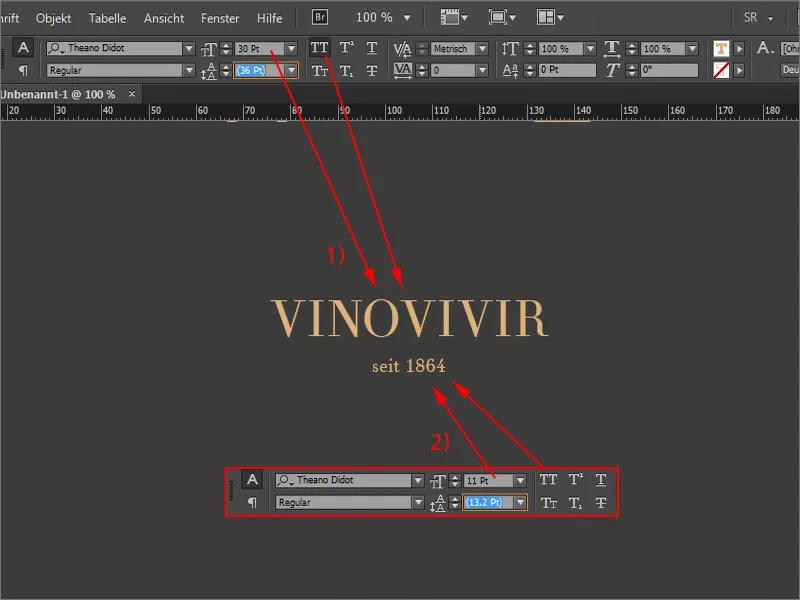
따라서 원하는 크기로 텍스트 상자를 그립니다(1). 대문자로 글꼴 크기를 50 Pt로 설정하고 (3) 해당 색상을 지정합니다 (4). "vino"를 작성하고 일곱 개의 공백, 그런 다음 "vivir"로 이어져야합니다. 이것은 라틴어에서 '와인 경험'을 의미합니다. 글꼴로는 Theano Didot을 선택합니다(5).
지금 이 글꼴을 한 번 살펴보세요. 무엇이 눈에 띄나요? 아마도 익숙하게 느껴질 수 있을 거예요! 이 약한 획과 굵은 획, 아름다운 세리프 - 우리는 모두 이를 알고 있습니다, 적어도 비슷하게 조형합니다 ...
보그의 표지를 본 적이 있는 사람은 알겠죠: 아하, 비슷한 글꼴을 사용합니다. 이것은 매우 시대를 초월하고 아름답고 심미적인 성격을 가지고 있습니다. 나는 이 글꼴을 굉장히 좋아합니다. 그리고 이것을 유지할 것입니다.
그러면 이 텍스트 상자를 핸들을 더블 클릭하여 필요한 크기만큼 크게 만들고, 가운데로 조금 이동시킵니다.
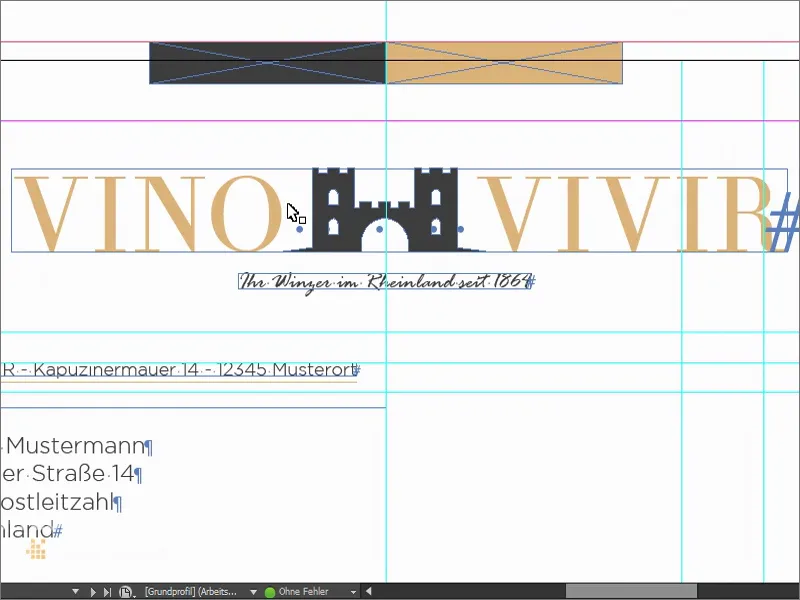
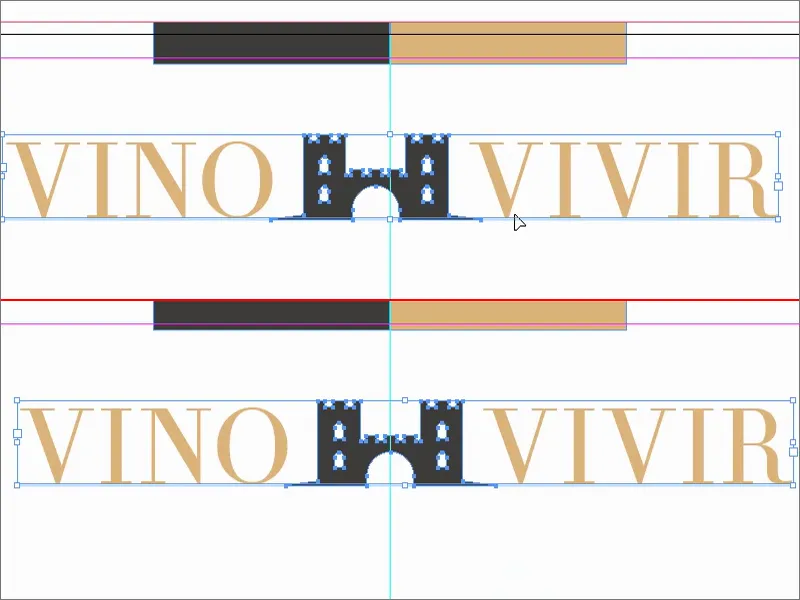
그런 다음 Fotolia에서 얻은 벡터 파일 그래픽을 가져옵니다. 이 성곽… 이것을 넣고 “O”와 “V” 사이에 가운데 맞추고 싶습니다. 하지만 성곽의 벽은 대문자 높이 전체에 걸쳐 높아져야 합니다.
전체를 한 번 살펴보겠습니다. W- 키로 보기를 변경합니다. 그리고 이제 중요한 것은 이 위치에 중간값을 찾아야 합니다. 다시 한 번 보기를 변경하면 여기가 우리의 중축이라는 것을 볼 수 있고, 수학적으로 중앙에 있기 위해서는 전체를 이렇게 맞춰야 할 것입니다. 하지만 솔직히 말해서 이렇게 하는 것은 좀 어색합니다. 종종 말하는 것처럼, 계산적 중앙보다 시각적 중앙이 중요하므로 Shift와 오른쪽 화살표 키로 이 영역을 조정합니다. 이제 성곽의 중간 벽이 중앙에 있습니다. 이것이 원하는 이미지입니다. 아치가 아름답게 중앙으로 나뉘어집니다. 이렇게 되어야 합니다.
하지만 전통적인 캐릭터로는 아직 끝나지 않았습니다. 와인을 강조하고 싶기 때문에 이 성곽을 선택했습니다. 처음에는 와인과 연결된 것처럼 보이지 않을 수도 있습니다. 와이네리 또는 와인병 또는 유리잔에 더 연결되어 있을 것입니다. 그러므로 이것이 정말 와인에 관한 것임을 다시 강조하고 싶었습니다.
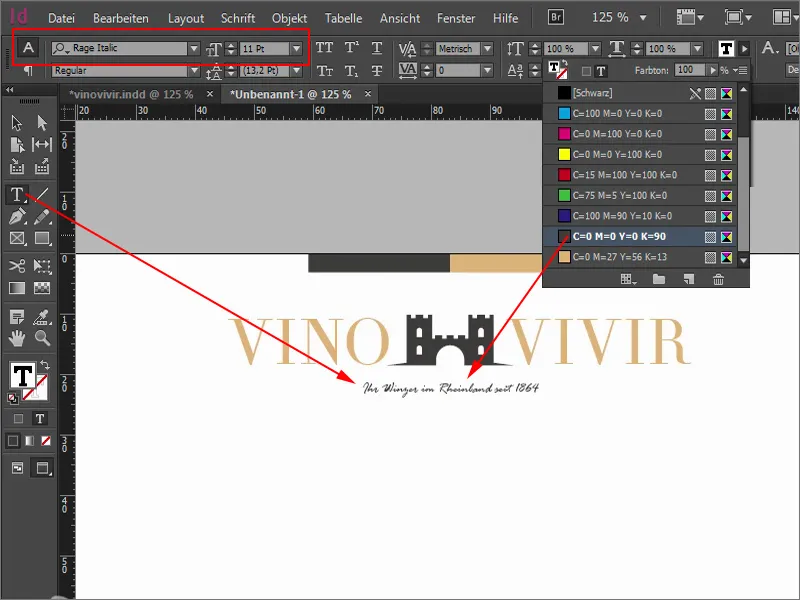
마찬가지로 텍스트 상자를 엽니다. 이 텍스트 상자는 Rage Italic 폰트로 만듭니다. 매우 아름다운 폰트입니다. 그리고 "라인란드에서 1864년부터 당신의 포도밭 주인"이라고 씁니다. 이것은 "우리는 150년 넘게 존재합니다. 우리는 소켓 주류 와인을 팔지 않습니다, 아니, 우리는 귀한, 선별된 고품격 와인을 팝니다."라는 의겳입니다. 이것이 전달하고자 하는 이미지입니다. 12pt로 설정된 텍스트가 제 취향에 조금 크게 보입니다. 따라서 11pt로 줄여도 충분합니다. 색상을 90% 검은색으로 변경하고, 텍스트 상자 크기를 줄이고 중앙에 맞춥니다. 아래쪽도 조금 내려줍니다.
이제 모두 중축에 맞췄습니다. 좌측 정렬 또는 우측 정렬을 시도해볼 수도 있습니다. 모든 변형을 시도했는데, 가운데 정렬이 제일 좋아 보였습니다.
추가 가이드라인 설정
이제 가장 중요한 부분에 들어갑니다. 몇 가지 가이드라인을 사용하겠습니다. 그를 위해 이 멋진 템플릿을 다시 표시합니다.
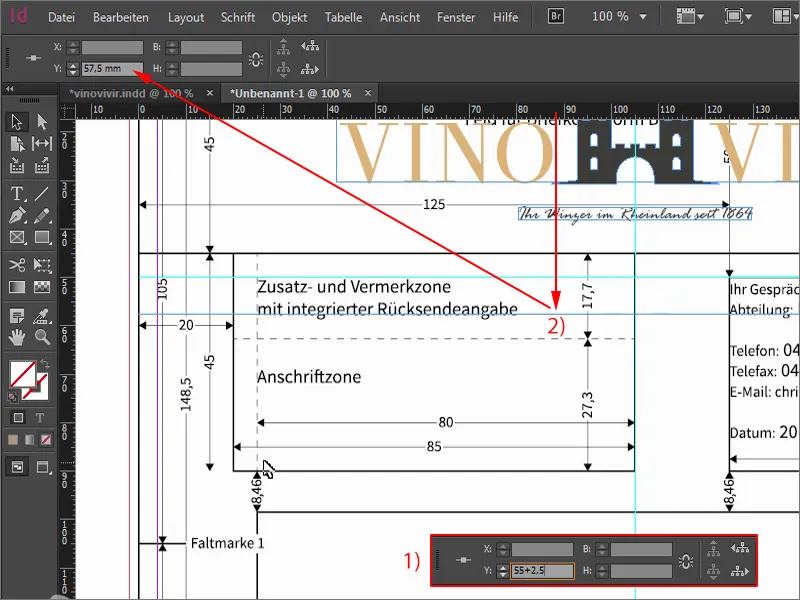
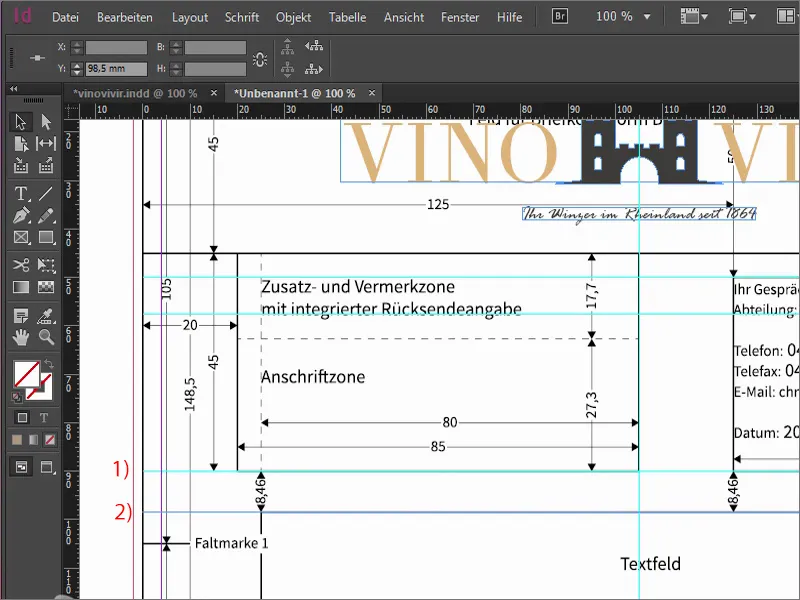
이제 위에서 가이드라인을 그어 해당 값을 지정합니다. 주소 테두리는 실제로 55mm에서 시작해야 하지만, 그에게 2.5를 더합니다 (1). 이것들도 연산할 수 있습니다. 그럼 57.5가 됩니다 (2). 여기에 주소 테두리를 시작하기로 결정하겠습니다.
다음 가이드라인은 90mm에 놓겠습니다 (1), 이것이 주소 영역의 끝입니다. 그런 다음 98.5mm (2)에 편지 내용이 시작됩니다.
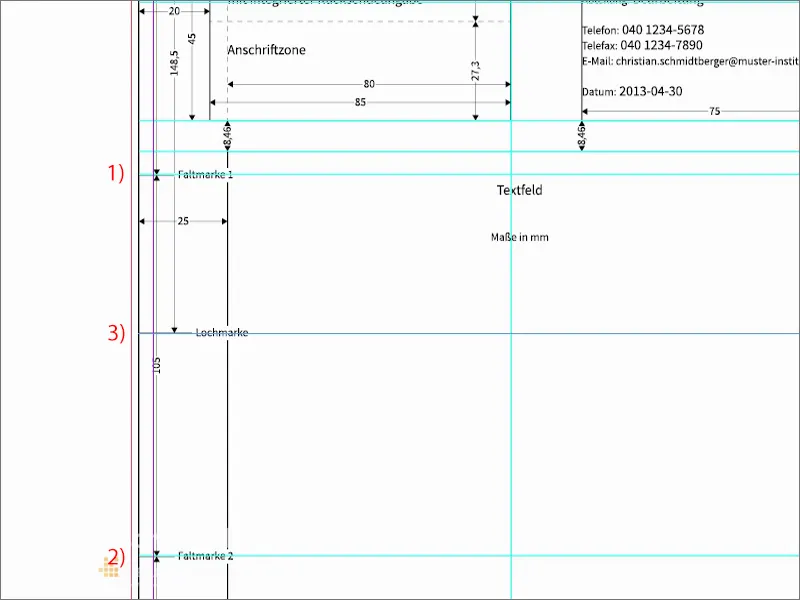
이제 접힌 표지를 추가할 차례입니다. 이 편지를 접어야 할 위치를 정확히 알고 싶다면 유용합니다. 첫 번째 가이드라인은 105mm에 위치합니다 (1), 두 번째 가이드라인은 105mm 다음 위치인 210mm에 놓습니다 (2).
그리고 멋진 점은 편지를 받고 어디를 접어야 하는지 정확히 아는 경우입니다. 이를 위해 가이드라인을 그어 홀 펀치에 이를 수 있게끔 합니다. 따라서 148.5mm에 가이드라인을 추가합니다 (3) - 이것이 구멍 표지 선입니다.
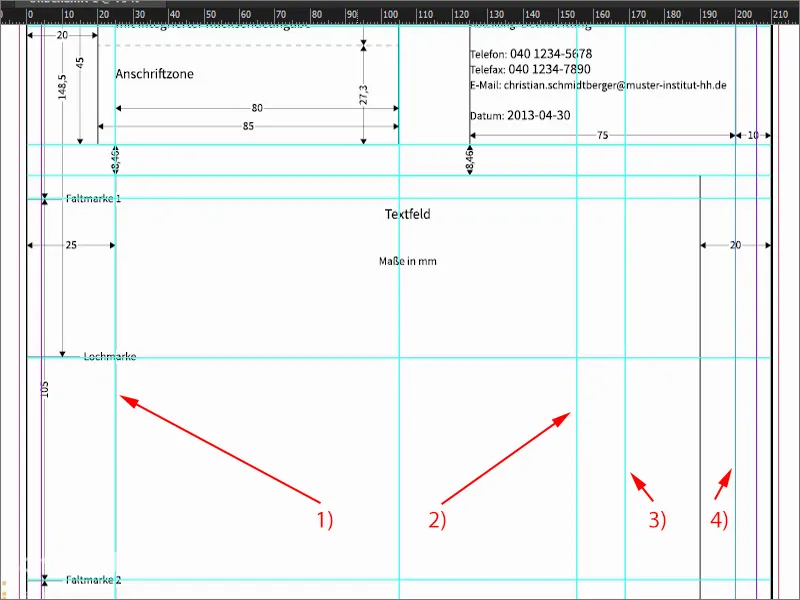
이제 다른 쪽으로 넘어가보겠습니다. 왼쪽에서 가이드라인을 그어봅니다. 첫째는 25mm에 두겠습니다 (1), 그러면 편지의 왼쪽 한계가 됩니다. 다음은 편지 끝부분입니다. 이를 155mm에 배치합니다 (2). 이곳에서 편지를 씁니다.
그리고 더 추가할 가이드라인은 169mm입니다 (3). 이것은 전화번호, 주소, 이메일과 같은 추가 정보가 들어갈 여백 행이 시작하는 곳입니다.
여백 행의 마지막 부분은 200mm에 가이드라인을 그립니다 (4).
템플릿을 다시 가립니다. 가이드라인은 절대적으로 유용합니다. 직접 계산할 수 있습니다. 값을 이미 지정해 두었으므로 오랜 시간을 계산할 필요가 없습니다.
이렇게 보입니다. 좀 까다롭다고 생각할 수도 있지만, 우리가 시작할 위치를 명확히 정의했습니다…
주소 필드
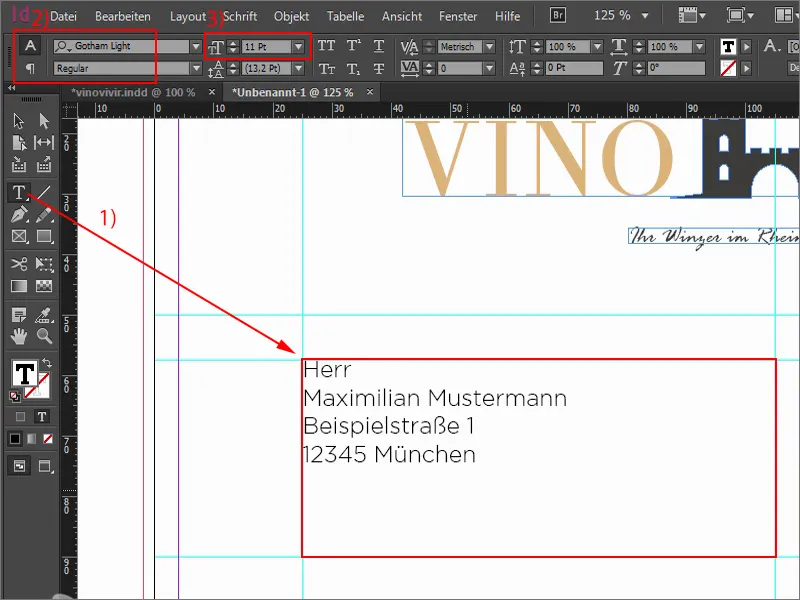
여기서 나는 (1) 정확하게 가이드 라인에 맞게 텍스트 상자를 만들겠습니다. 이제 사용하는 본문 글꼴로 작성해야 합니다. 나는 특별한 글꼴을 선택했는데, 그게 바로 배트맨과 어떤 관련이 있는 것 같아요. 그 글꼴은 Gotham이라는 이름으로, 구체적으로는 Gotham Light Regular (2)입니다.
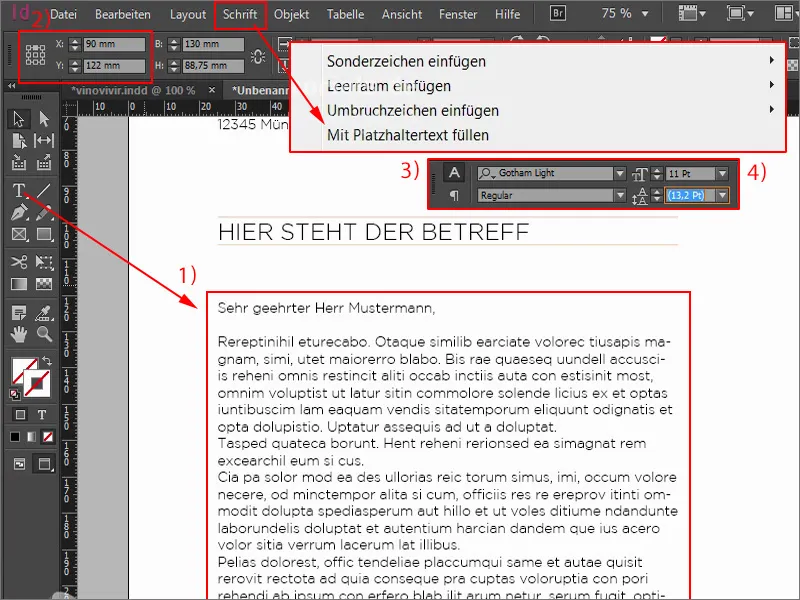
그리고 11 Pt (3)으로 데이터를 입력하고, 이것은 우리에게 예제로서 사용됩니다. 그것은 인쇄에 포함되지는 않습니다. 이것은 우리가 빈 텍스트 상자로 사용할 것입니다.
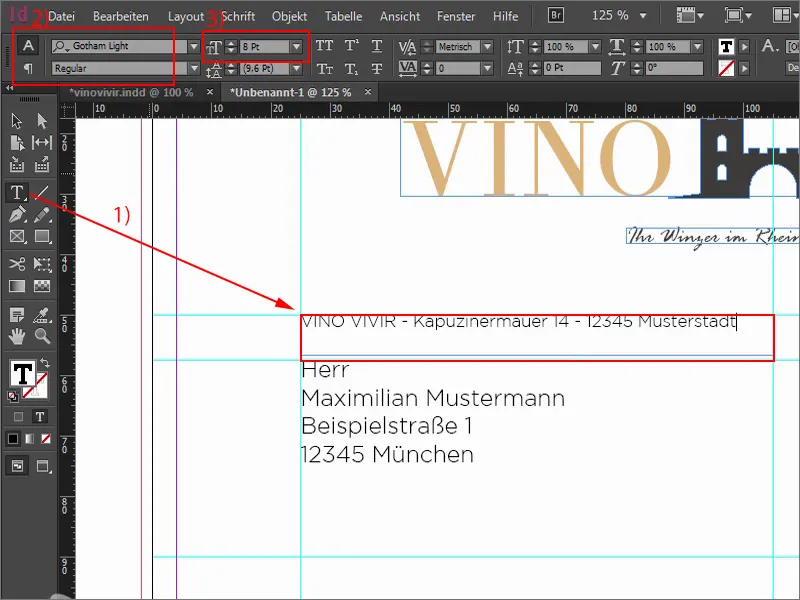
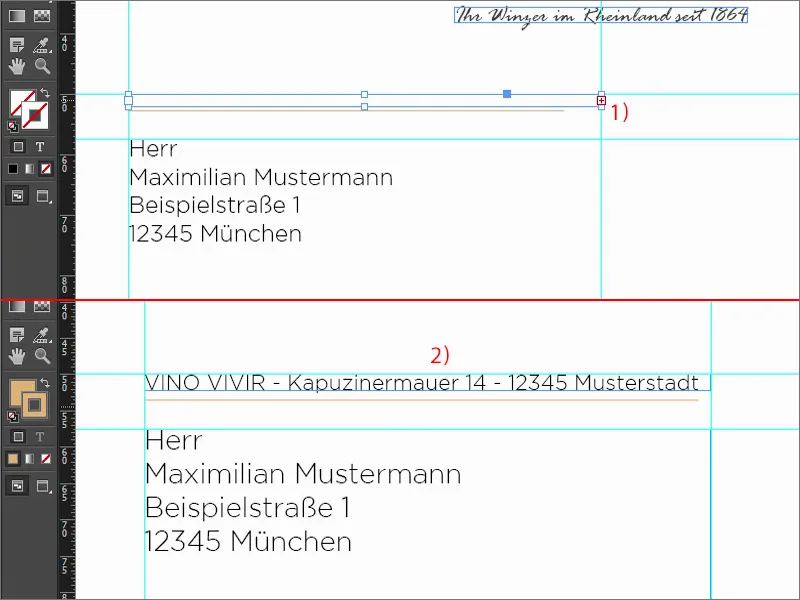
여기 위에 있는 텍스트 상자 (1)를 가운데로 끌어올립니다. 거기에 발송인 정보를 배치하겠습니다. 이것은 6에서 8 Pt 크기로 만들어집니다. 나는 8 Pt로 하고, 물론 Gotham Light Regular (3)을 사용하겠습니다.
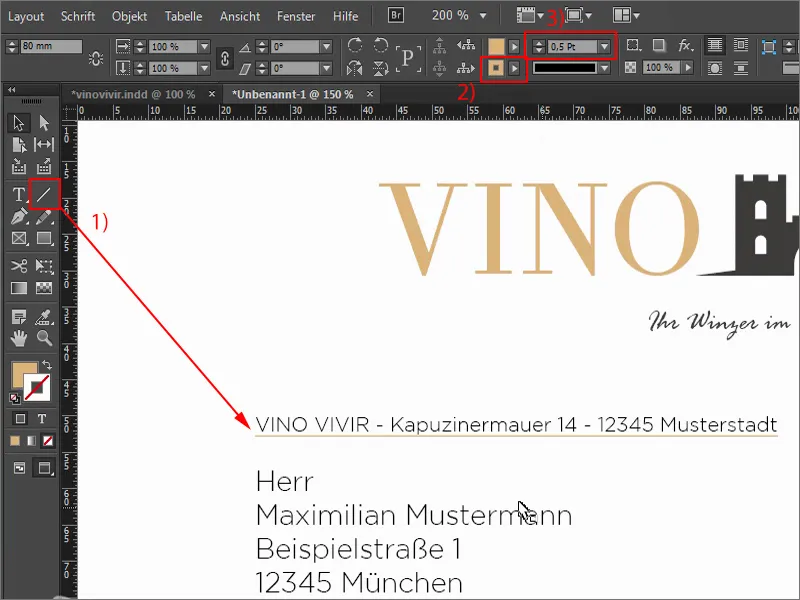
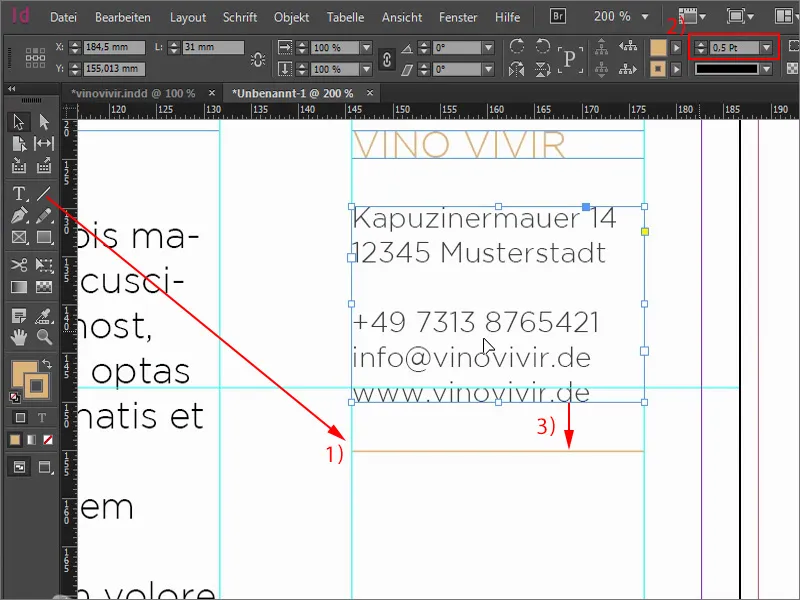
여기서 항상 마음에 드는 점은 매우 섬세한 선으로 작업하는 것입니다. 선 그리기 도구 (1)로 선을 그어내고, 우리의 옥거색 (2)으로 만듭니다. 두께는 0.5 Pt (3). 가능한 두껍게 만들지 않도록 주의해야 합니다. 하지만 너무 얇게 만들면 후에 인쇄된 종이에서 보이지 않을 수도 있습니다. 선은 발송인 아래에 있어야 하며 너비를 조정하겠습니다.
제목 행
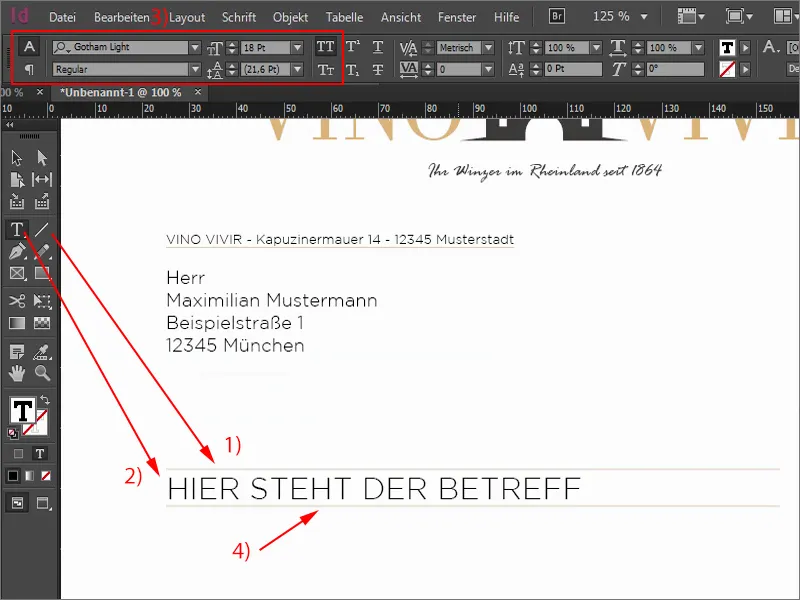
제목으로 넘어갑니다. 줌을 확대하고 해당 가이드 라인을 찾습니다. 여기서도 0.5 Pt로 선을 그어내고 (1), 이제 제목 행이 위치할 곳에 큰 텍스트 상자를 만듭니다 (2). 이것은 사실상 여러분들에게 시각화를 위한 것일 뿐이며, 실제로 인쇄될 때에는 아무것도 나타나지 않습니다. 왜냐하면 편지가 실제로 작성되어 컴퓨터에서 처리될 때 제목 행이 입력되기 때문입니다. 여기서도 Gotham Light을 사용하며, 이번에는 18 Pt로 설정합니다. 모두 대문자로 표기합니다 (3).
이제 이 선을 복사하여 이전에 보여드렸던 것과 같은 방법으로 생성하겠습니다. 다시 한 번 아래로 조금 내리겠습니다… 아래쪽 선도 (4). 완료.
본문 및 연락처
여기에 가짜 편지를 써보겠습니다. 그리고 W키를 계속 눌러서 화면을 전환합니다 – 정말 중요한 바로가기 키입니다. 이 텍스트 상자 (1)를 122 mm로 설정하고 아래로 당기겠습니다. 다시 Gotham Light (3)으로 – "존경하는 머스터만 성생님", 그리고 플레이스홀더 텍스트를 추가하여 어떻게 보여지는지 알 수 있도록 합니다. 12 Pt는 너무 크다고 느껴 11 Pt (4)를 선택합니다, 이것이 적당합니다.
마지막으로 우리의 연락처만 남았습니다. 왜냐하면 어떤 비즈니스 편지에는 당연히 무엇이 들어가야 할까요? 당연히 회사 이름, 주소, 전화, 웹, 이메일, 하위 지점 또는 계좌 정보가 필요합니다. 이런 것들은 반드시 포함되어야 합니다. 발신자와 연락하고 싶은 마음이 있다면요. 그것이 다음 단계입니다.
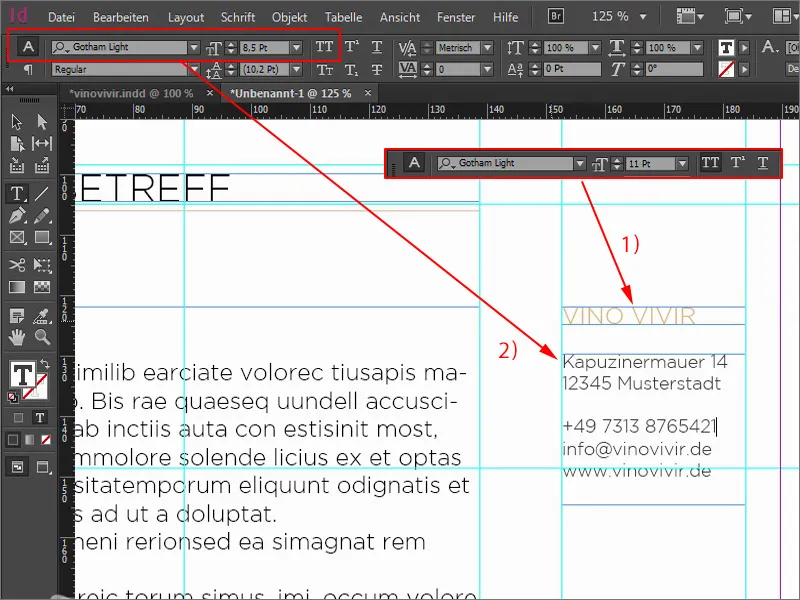
위에 텍스트 상자를 만들어 Gotham Light Regular, 대문자로 설정하고, 옥컬러에 11 Pt 크기로 표시합니다 (1). 많은 글꼴을 사용하지 말아야 하지만, 글꼴 크기를 너무 많이 바꾸지 않도록 주의해야 합니다. 작업할 글꼴 크기에 항상 주의를 기울여야 합니다. 여기서는 11 Pt로 지정합니다.
아래에는 연락 정보가 있습니다. 간단한 방법으로 간격을 다뤄보겠습니다: 복사하여 위로 이동하면서 Alt-와 Shift-키를 누릅니다. 그리고 여기서는 검정색을 사용하며 8.5 Pt 크기로 설정합니다. 대문자를 해제합니다 (2).
좋아, 이제 여기서는 8.5 Pt로 글꼴 크기를 설정하였습니다. 발신자 필드에도 8.5를 선택해야 할 것 같습니다. 이전에는 8 Pt를 사용했습니다.
우리가 전에 필요한 크기로 텍스트 상자를 줄여서 설정했기 때문에 이제 우리에게 넘치기 때문에 하나를 더 클릭하고, 선을 조금 더 내리고 너비를 조절하면 됩니다 (2).
선을 하나 그어냅니다 (1). Shift-키를 누른 채로 직선으로 만듭니다. 그리고 0.5 Pt로 두껍기를 조정합니다 (2). 여기서도 같은 방법을 사용합니다: Shift-키로 두 번 아래로 이동합니다 (3).
그럼 두 개를 복사하여 선 옆으로 이동하고 다시 두 번 아래로 이동합니다. 여기서도 계속 Shift-키를 누르면 간단히 작동합니다. 여기서 텍스트를 변경합니다. 우리는 와인 전문점도 운영 중이니 알려주고 싶습니다. 그래서 "와인 전문점 영업 시간"이라고 써놓겠습니다. 아래 텍스트 상자를 다시 두 번 아래로 이동합니다. 거기에 "월요일부터 금요일까지"를 씁니다. 그리고 크기를 줄입니다.
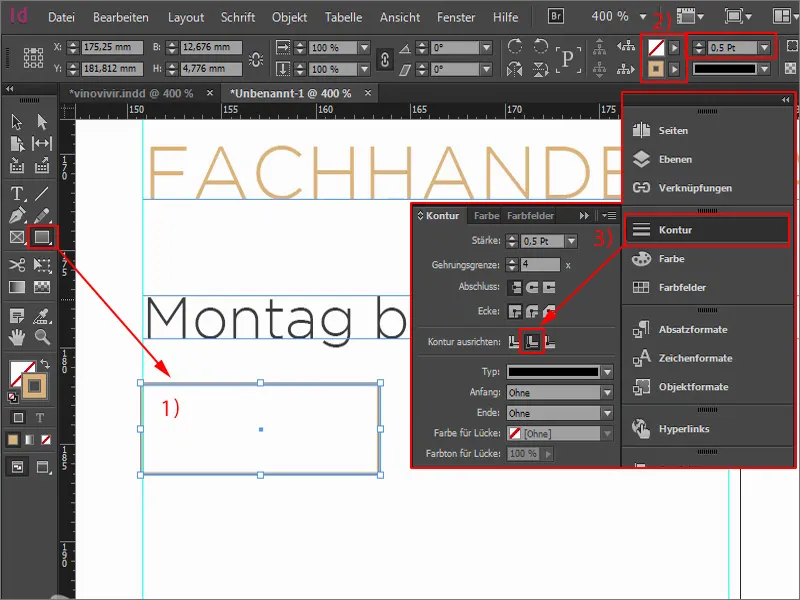
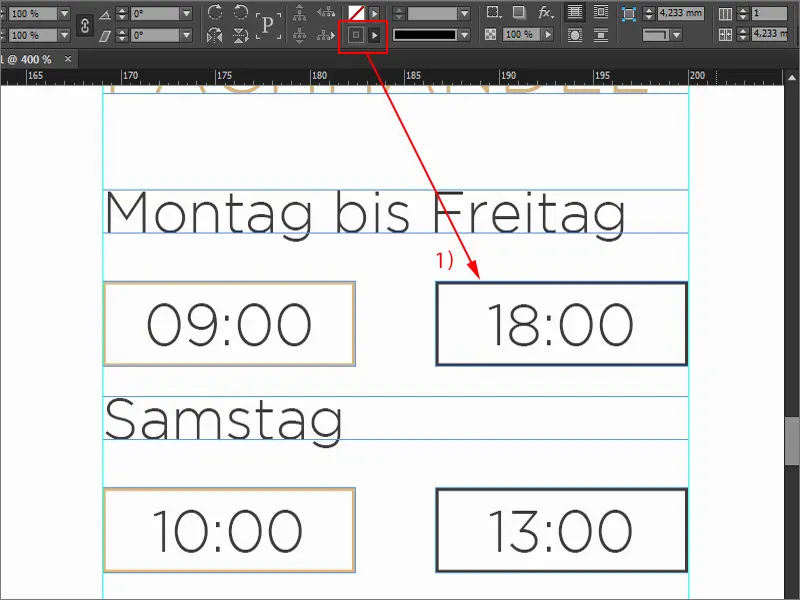
영업 시간을 표시하려면 사각형을 그립니다 (1), 면적 없이 0.5 Pt의 Kontur로 (2). 컨투어-패널에서 가장자리를 맞추세요. 현재 중앙에 있지만, 안쪽에 놓고 싶습니다 (3).
이제 텍스트 상자를 가져와 클릭합니다. '월요일'을 위에서 복사하여 다시 글꼴을 설정할 필요 없게 합니다. 여기에 '09:00'을 입력합니다 (1) 그리고 가운데 정렬합니다 (2). 이제 그래픽 프레임에서 텍스트 프레임이 되었으므로 마우스 오른쪽 단추로 텍스트 프레임 옵션 (3)을 열 수 있습니다.
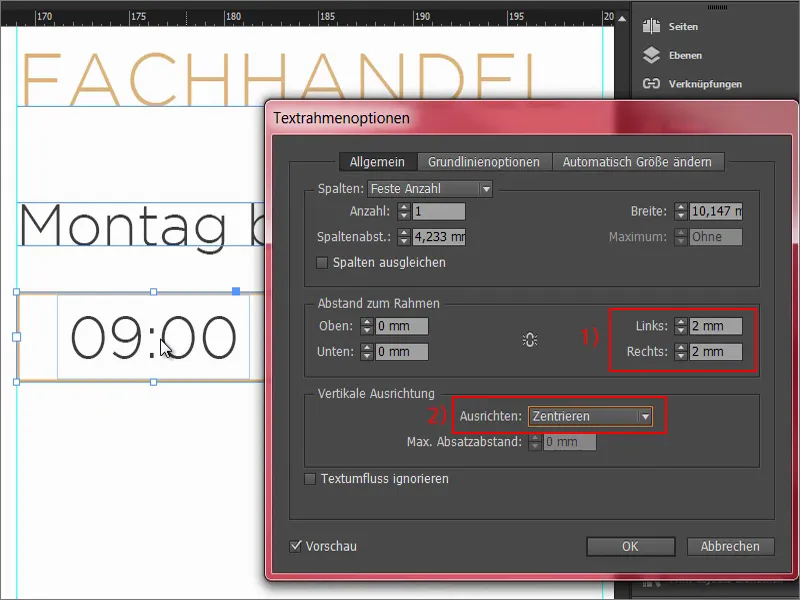
간격을 정의합니다. 왼쪽 2mm, 오른쪽 2mm (1). 미리보기-기능을 열어보면 어떻게 되는지 볼 수 있습니다: 여기, 이것들은 왼쪽에서 2mm, 오른쪽에서 2mm입니다. 텍스트 상자를 조금 더 크게 만들어보세요 ...
아직 부족한 점이 있나요? 지금은 상당히 위쪽에 있으니, 다시 Ctrl+B로 들어갑니다. 수직 정렬을 가운데 정렬로 변경합니다 (2), 그럼 텍스트가 아름답게 중앙으로 이동할 것입니다. 이렇게 보여야 합니다.
여기서 복사본을 만들어 다시 Alt 키를 누른 채 오른쪽으로 끌어옵니다. 여기에 '18: 00'이라고 써요. 그리고 Contour 색상을 Soft-Black으로 변경합니다, 즉 90% 검정 (1).
요소들을 다시 Alt 및 Shift로 복사합니다. 가이드라인들이 대칭적임을 보여줍니다. 그리고 단순히 데이터를 변경하면 됩니다 ...
중반 점검
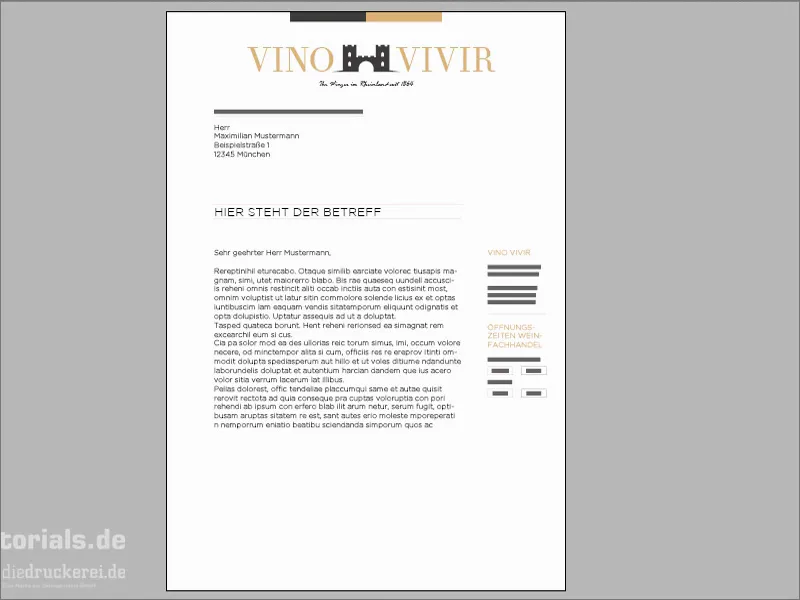
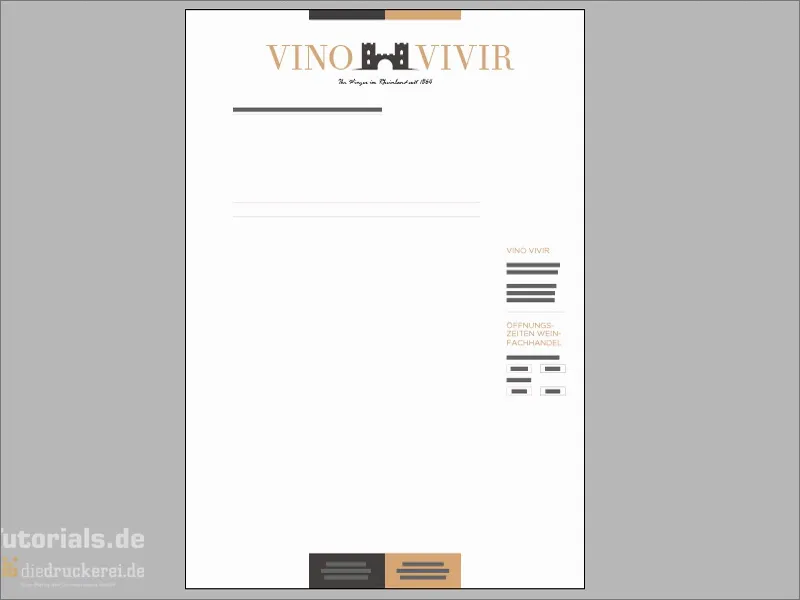
전체적인 모습입니다. 정말 어렵지 않았죠? 여기에 크고 중요한 구성 요소가 있습니다. 당연히 이것도 인쇄됩니다. 편지는 아닙니다. 텍스트가 너무 많아요, 시각적으로 너무 특이하게 보이지 않도록 내용을 줄이겠습니다.
추가 디자인 요소 삽입
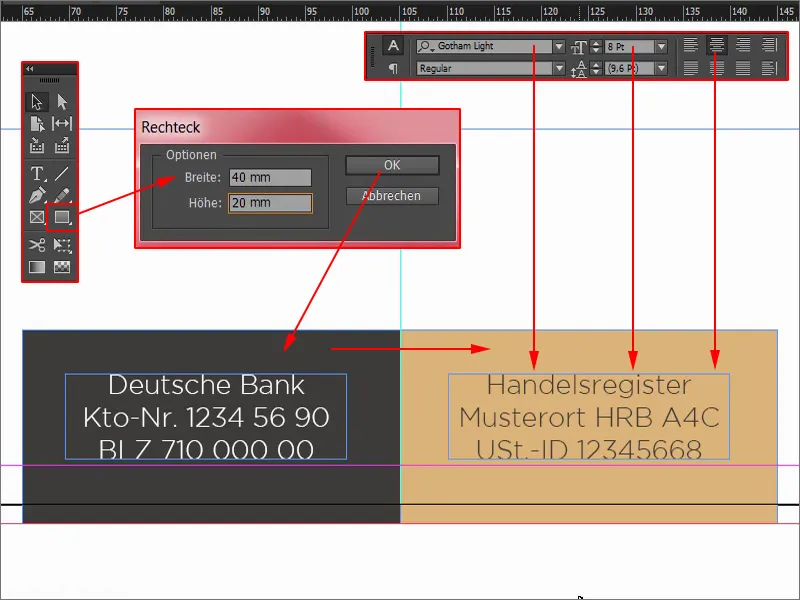
무엇이 더 필요할까요? 위아래로 밴드를 계속해야 합니다 ... 새로운 사각형을 그립니다. 너비를 40mm로 설정합니다, 높이를 20mm로 설정합니다. 다시 붉은 선에서 위치를 설정합니다. 그리고 그것의 복사본을 만듭니다 - 대칭으로 정렬되어 있는지 주의 깊게 확인합니다. 왼쪽 영역에 다시 우리의 검정색 컬러를 사용하게 됩니다.
마지막으로 여기 아래에는 단지 두 가지 정보만 필요합니다, 즉 상업 등록부 및 계좌 정보. 텍스트 상자를 끌어올리고 글꼴을 선택하고 글꼴 크기를 8 Pt로 설정하고 색상은 흰색으로 설정하고, 그렇지 않으면 읽을 수 없습니다 ...
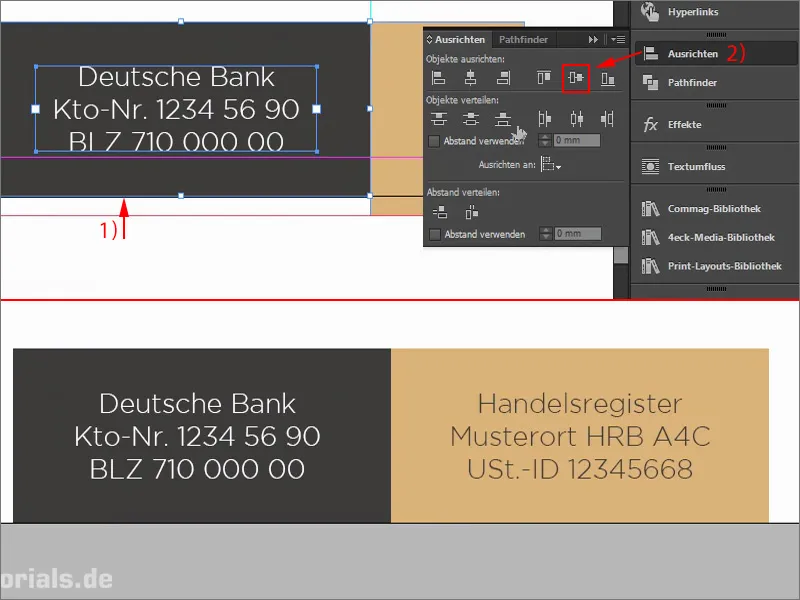
이제 작은 예술을 적용할 차례입니다: 여기에서 아래쪽에 있는 bleed를 제거하여 중앙 작업을 할 수 있도록 합니다. 앞서 있는 요소와 뒤쪽 요소를 선택하여 정렬-패널을 사용하여 대상을 수직 중앙에 맞춥니다. 수직 중앙 축에 맞춤 (2). 그런 다음 bleed로 이동합니다.
텍스트 상자의 복사본을 하나 만들어 옮깁니다. 그럼 색상 변이가 생깁니다. 그곳에 거래 등록증이 적혀 있을 것입니다. 이제 완료됐습니다.
잊지 말아야 할 사항: 홀 표시가 아직 남아 있습니다. 105mm 가이드라인에 첫 번째 마크를 넣습니다. 0.5 Pt로 선을 긋습니다 (1). 그것의 복사본을 만들어 여기 배치합니다. 그 색상을 다시 검정으로 변경합니다 (2). 아래쪽의 마지막 마크로 한 번 더 가져가기 210mm. 이 곳에서 색상을 또한 오크로 변경합니다 (3). 마크를 조금 줄이는 것이 멋진 기능이라 생각합니다, 4mm로 줄이거나 여기 위에도 말이죠.
뒷면 디자인
뒷면으로 계속합니다. 빠르게 처리될 것입니다. 페이지-패널을 열고 새 페이지를 추가합니다 (1).
우리가 필요한 첫 번째 것은 큰 색상 영역입니다. 사각형을 그려 채우세요.
다시 Fotolia에서 구매한 요소를 라이브러리에서 가져옵니다.
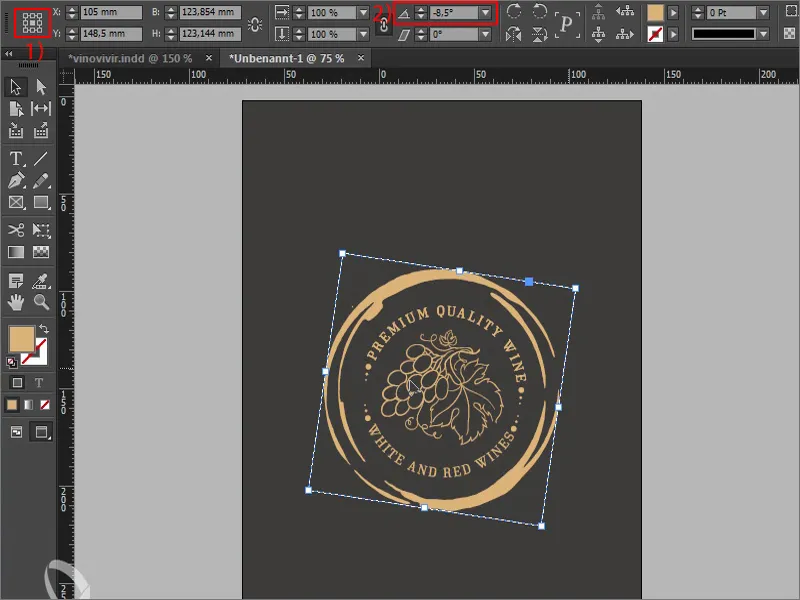
지금 여기서 좀 안 맞는 것은 "프리미엄 퀄리티 와인"이 중앙이 아닌 것 같다는 점입니다. 사용자 지정 (-8°).
왜 그가 그렇게 비뚤어진 걸까요? 당신도 그런 시행착오를 겪었다면, 당신은 중앙을 선택하지 않았기 때문입니다 (1). Ctrl+Z로 돌아가 중앙을 선택하고 -8.5°로 회전합니다. 그러면 텍스트가 훨씬 더 좋아집니다.
이 곳에서 작은 팁 한 가지: 이 멋진 품질을 시사하려고 하는 훌륭한 인증마크가 있어서 프리미엄 세그먼트임을 표시합니다. 하지만 그것은 다소 낮게 위치하도록 경향이 있습니다. 이것이 정말로 중앙에 있지 않다는 것인데, 수학적으로 보면 그것이 중앙에 있습니다. 따라서 그것은 중간에 앉아 있지만, 여기서 수직으로 정렬된 형태는 수평으로 정렬된 것보다 크게 인식됩니다.
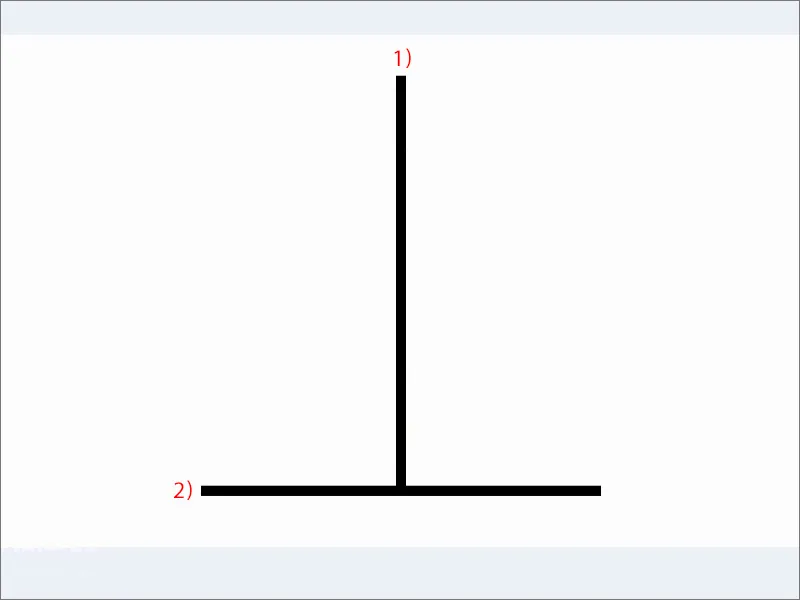
여기에 그래픽을 가져왔습니다. 이 두 선은 정확히 동일한 길이입니다. 믿을 수가 없겠지만 사실입니다. 이 선은 여기서 (1)에 비해 이 선 (2)에 비해 훨씬 길게 인식됩니다. 이것은 고려해야 할 사항입니다.
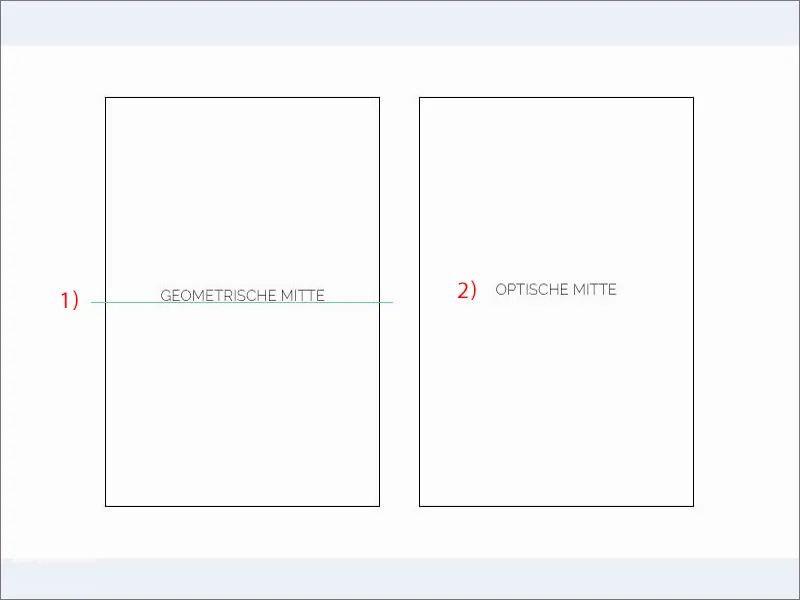
레이아웃에서도 같은 것을 관찰해야합니다. 여기서 확인할 수 있습니다. 기하학적 중간은 여기에 있지만 (1) 실제로 중간은 아니며, 정확히 이 효과가 나타납니다 - 시각적 중심이 약간 더 높습니다 (2).
즉, 저희의 레이아웃에서 작업하는 경우, 이 와인 인증마크를 조금 더 위로 올려서 수학적으로 정확한 중심보다 시각적 중심에 더 가깝게 하면 좋을 것입니다. 디자인에서 이러한 일은 꽤 자주 발생합니다. 디자인 요소를 더 고려하고 모든 것을 수학적으로 올바르게 만들기보다는 어떻게 보이는지 검토해야합니다.
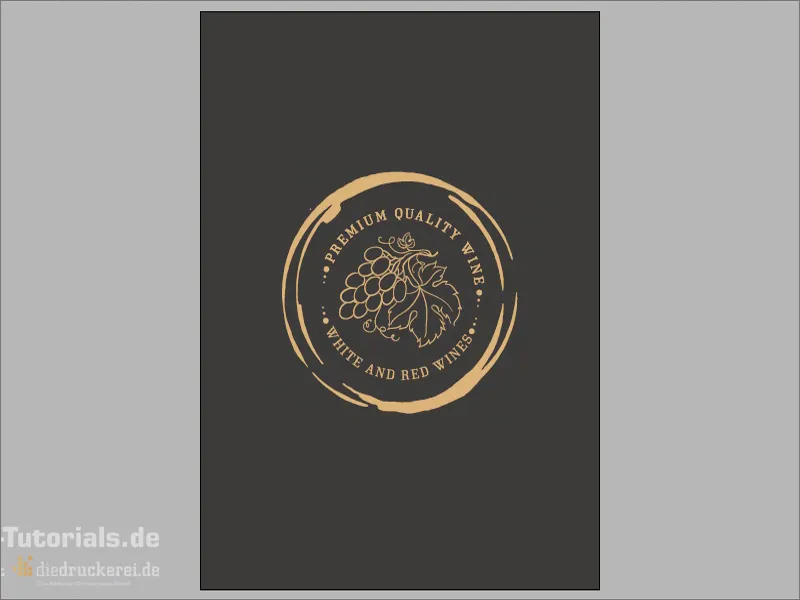
여기에는 아래쪽에 로고를 배치합니다. 위에서 간단히 가져옵니다. 그러므로 Ctrl+C로 복사하고, 여기에 붙여넣습니다. 공백은 제거하고, 중앙 정렬합니다. 50 Pt는 뒷면에는 너무 크므로 약 30 Pt 정도면 충분할 것입니다 (1). 이것을 조금 더 아래로 옮깁니다. 그것의 사본, 그리고 대문자로는 쓰지 않고 11 Pt로 (2) "1864년부터"를 씁니다. 중앙 정렬하고 다소 더 아래 간격을 줍니다. 정말 멋진 뒷면입니다. 이것은 정말 이 편지의 하이라이트입니다.
이렇게 했을 때, 고급스럽고 고품질의 천연 톤으로 이렇게 인식하게 되어 이것이 정말 프리미엄 세그먼트이며, 품질이며, 우리가 제공하는 것은 최고의 품질이고 고귀한 것임을 추측할 수 있습니다. 우리가 전하고 싶은 이미지입니다.
내보내기로 진행합니다. 이를 위해 텍스트 상자와 주소 상자 및 제목을 삭제합니다. 왜냐하면 그것은 개별적으로 할당되기 때문입니다.
내보내기
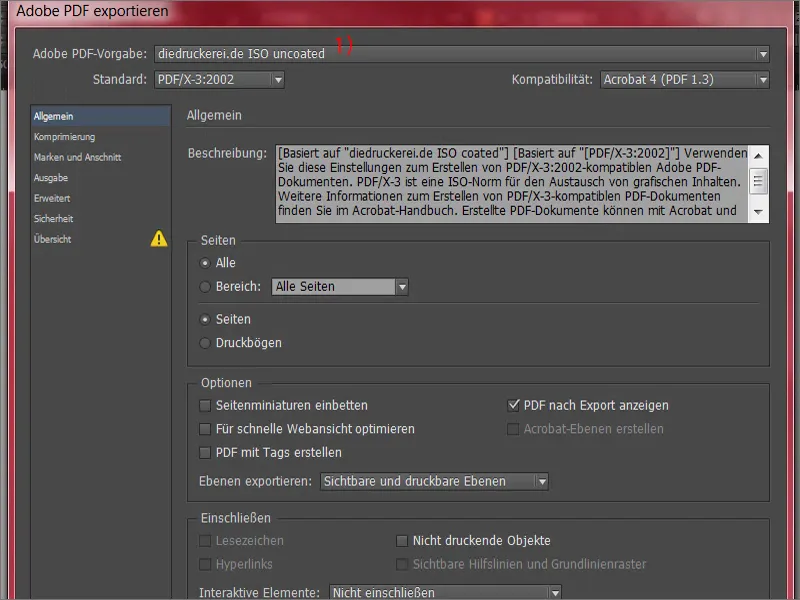
Ctrl+E로 내보내기 대화 상자를 엽니다. 바로 단축키로 작업하면 모든 것이 빨라집니다.
Diedruckerei.de ISO uncoated (1), 이것은 이미 만들어 둔 것입니다. 내보냅니다... 그러면 우리 아름다운 편지 운지지가 나올 것입니다.
인쇄 파일을 인쇄소에 전달
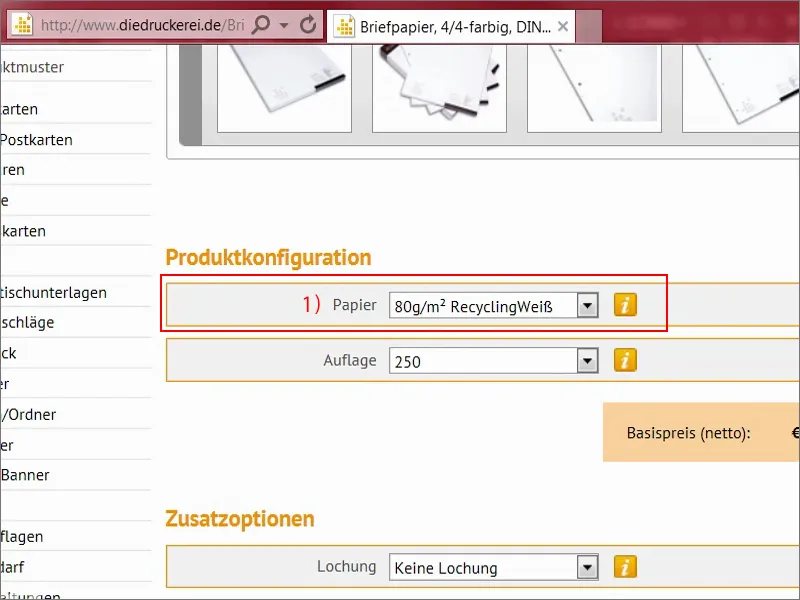
그럼 인쇄소로 가볼까요. 아래로 스크롤해 봅시다. 어떤 종류의 종이를 선택할 것인지 선택할 수 있습니다. 다양한 무게가 있습니다. 무게란 무엇일까요? 종이의 두께를 나타내는 척도입니다. 편지는 대개 80에서 120 괄량지로 인쇄됩니다 (1). 드롭다운 메뉴는 이 범위를 포함합니다. 그러나 여러분이 우리처럼 재활용 화이트를 사용하고 싶다면 80g/m²에서 이미 충분합니다. 예를 들어, 전단지는 대개 135g/m²로 인쇄되고 명함의 경우 200에서 300g 사이여야합니다.
어떻게 이러한 값들을 결정할까요? 이것은 아주 흥미로울 수 있습니다. A4 용지를 저울에 올려보면, 총 5그램이 됩니다. 이 들 A4용지 16장이 하나의 사각미터 크기의 인쇄용지에 들어갈 때, 5곱하기 16은 사각미터 당 80그램이 됩니다. 이렇게 간단하게 계산할 수 있습니다. 중요한 것은 불투명성, 즉 빛을 통하지 않는 정도를 확인해야 하며, 나중에 어떤 것도 통과하지 않도록 주의해야합니다.
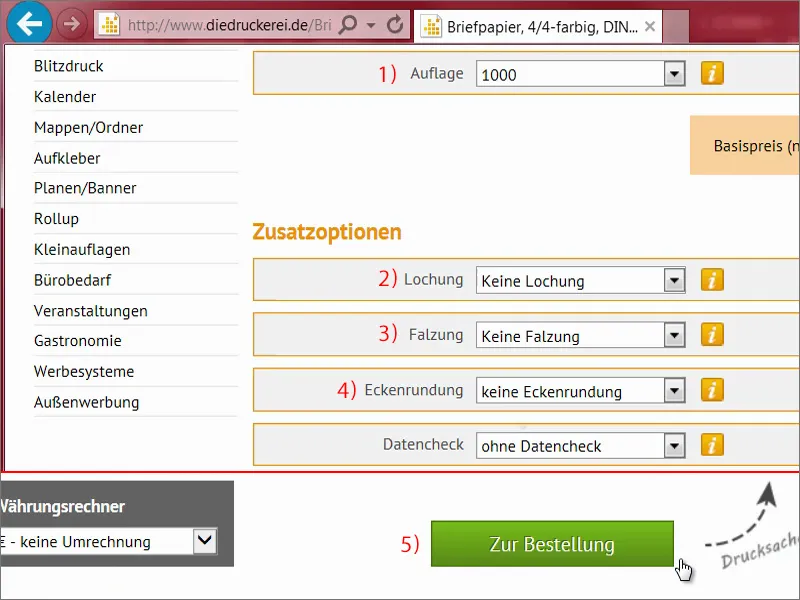
부수로 1,000 장이 필요합니다 (1). 이는 꽤 편리한데 여기에 펀칭 (2)을 지정할 수 있지만, 이미 만들어 둔 것입니다. 그리고 접힘 (3)도 미리 정의할 수 있습니다. 모서리 둥글게 (4)도 가능합니다. 제일 마음에 드는 것은, 반경 7mm, 이것은 정말 눈에 띄는 것입니다. 눈에 띄는 둥근 모서리를 모든 곳에서 볼 수는 없지만, 이것은 정말 멋진 것이라고 생각합니다. 하지만 이러한 고급 목적에는 적합하지 않습니다. 그런 후 주문 단계로 넘어갑니다 (5).
장바구니에서 모두 다시 확인한 후, 다음을 클릭하고, 청구 주소에서도 계속합니다. 선불 결제를 선택하고, 다음. 그리고 여기까지 내려가봅니다. 뉴스레터도 있기에 한번 해볼 수 있습니다. 이제 결제를 진행해봅니다.
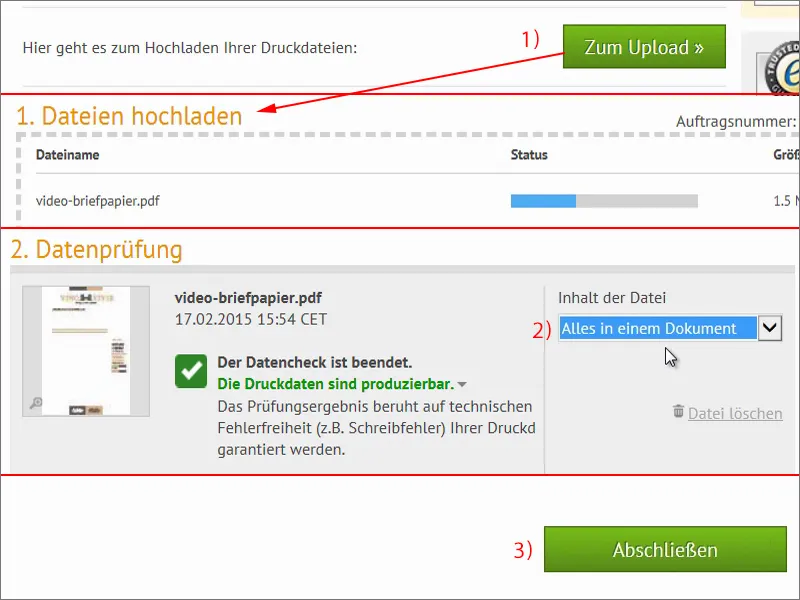
지금 문서를 업로드할 수 있습니다. 아래에서 데이터 검증으로 이동합니다. 여기서 지금 "문서 전체"를 선택합니다. 앞면과 뒷면으로 따로 내보낼 수도 있고, 각각 이곳에서 다시 출력할 수도 있지만, 우리는 한 문서에 모든 것을 넣었습니다. 우리는 모든 데이터를 업로드했고 이제 마무리합니다.
편지지 언박싱
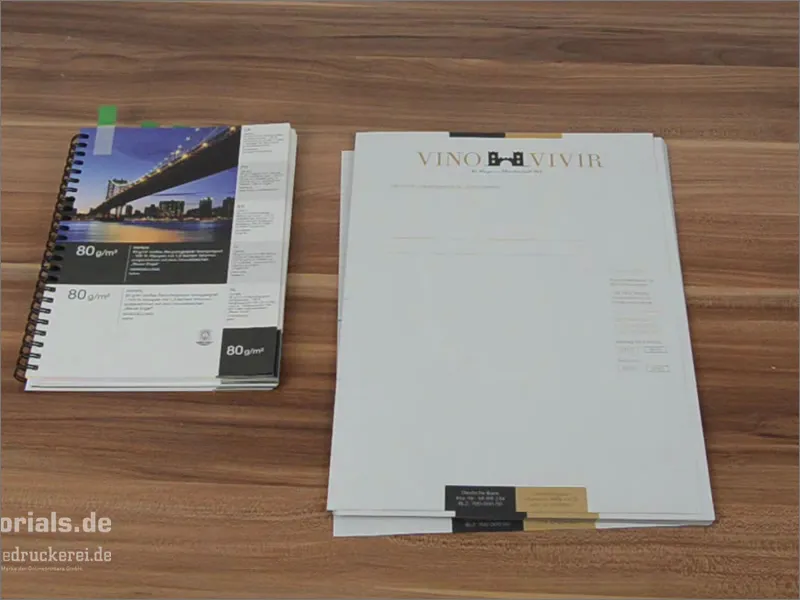
드디어 그 시점이 왔습니다. 우체부가 이곳에 왔고, 이 상자를 내게 가져다 주셨습니다. 4킬로 – 한번 열어 봅시다. 이전에 말씀드리고 싶은 게 있습니다: 여기 안에 있는 것과 여러분이 지금 모니터에서 보고 계신 것 간에는 큰 차이가 있습니다. 왜냐하면 모니터는 DIN-A4 용지가 아니기 때문입니다. 여기서 한 묶음을 꺼내서 보겠습니다, 나머지는 옆으로 옮깁니다. 이제 봐봐요. 편지지는 처음 봤을 때 굉장히 깔끔해 보입니다. 깔끔하게 보이고, 모서리가 모두 아주 멋지고 날카롭다고 말해야 할 것 같습니다. 손님들이 여길 자르지 않도록 조심해야 합니다.
여기서 종이 샘플북을 갖고 왔습니다. 80그램 재활용지이며 이 종이는 우리 편지지와 똑같이 느껴집니다. 이 종이는 우리에게 구조를 제공해줍니다. 무슨 말일까요? 이 종이는 가벼운 울퉁불퉁함이 있어 몹시 고전적인 느낌을 줍니다. 이것은 모든 경우에 맞지는 않겠지만, 라인 주변 와인을 판매하는 라인의 와인 양조원의 경우에는 최고입니다. 그래서 이 재활용지는 이 위치에서 굉장히 좋습니다. 꼭 종이 샘플북의 예제들과 비교하여 필요에 맞게 맞추세요.
이제 세부사항을 자세히 살펴보겠습니다. 여기에 구멍 표시가 있습니다. 여기서는 아무것도 잘린 부분이 없고, 잘린 부분이 잘 맞는지에 대해 주의를 기울였습니다.
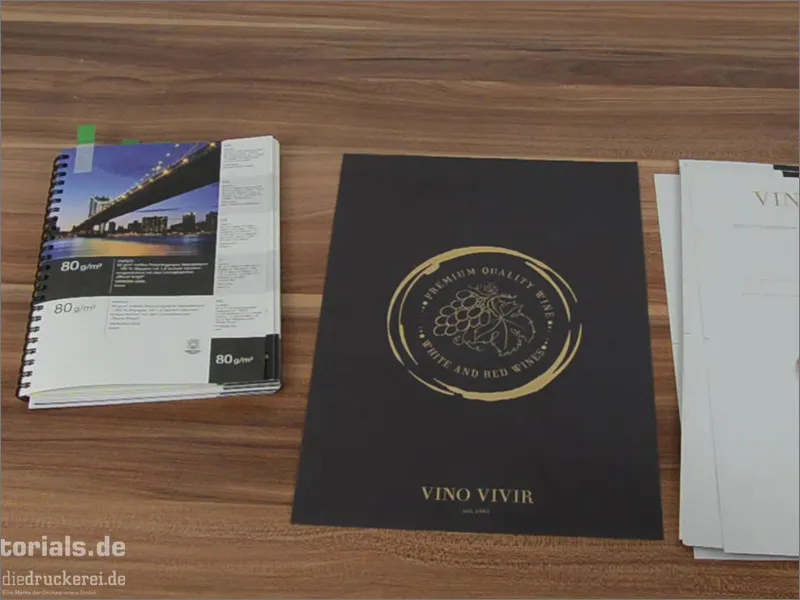
그리고 지금 가장 기다리고 있는 황금 순간입니다... 한 번 뒤집어 봅니다.
이것이 뒷면입니다. 그리고 그것은 정말 멋지게 보입니다, 그렇죠? 한번 보면 고상한 느낌이 느껴집니다. 이 대조, 이곳의 금-갈색 톤, 우리가 가진 흙토나 멋진 이런 색깔들.
그리고 이렇게 부착된 효과를 한번 보세요: 여기에서 아주 낮은 불투명도가 있습니다. 그래서 거의 워터마크가 있는 것처럼 보입니다. 물론 이것은 뒷면에서 나오는 것입니다. 이것은 꽤 멋진 효과입니다, 완전히 자연스럽게 보입니다. 정말 멋있어, 이렇게 작업하기 좋아요. 여기에 간단히 텍스트를 입력하거나 이 편지지를 프린터에 넣어서 컴퓨터에서 작성, 출력, 끝났습니다. 그리고 이 멋진 종이가 여행을 떠날 준비가 되었습니다. 한 마디로 말하자면, 여러분이 사실로 보고도 이 언박싱을 디자인이나 레이아웃에 반영하고, 그것으로 영감을 받으면 좋을 것 같아요. 제가 여러분이 어떤 일이 일어나는지 어떤 느낌을 가지게 하는데 도움이 되었으면 좋겠습니다. 그것을 PC에서 실제로 인쇄하여 물리적인 세계에 보내는 과정을 경험할 수 있었을 것입니다. 많은 것을 배울 수 있었길 바랍니다.
스테판 드림


