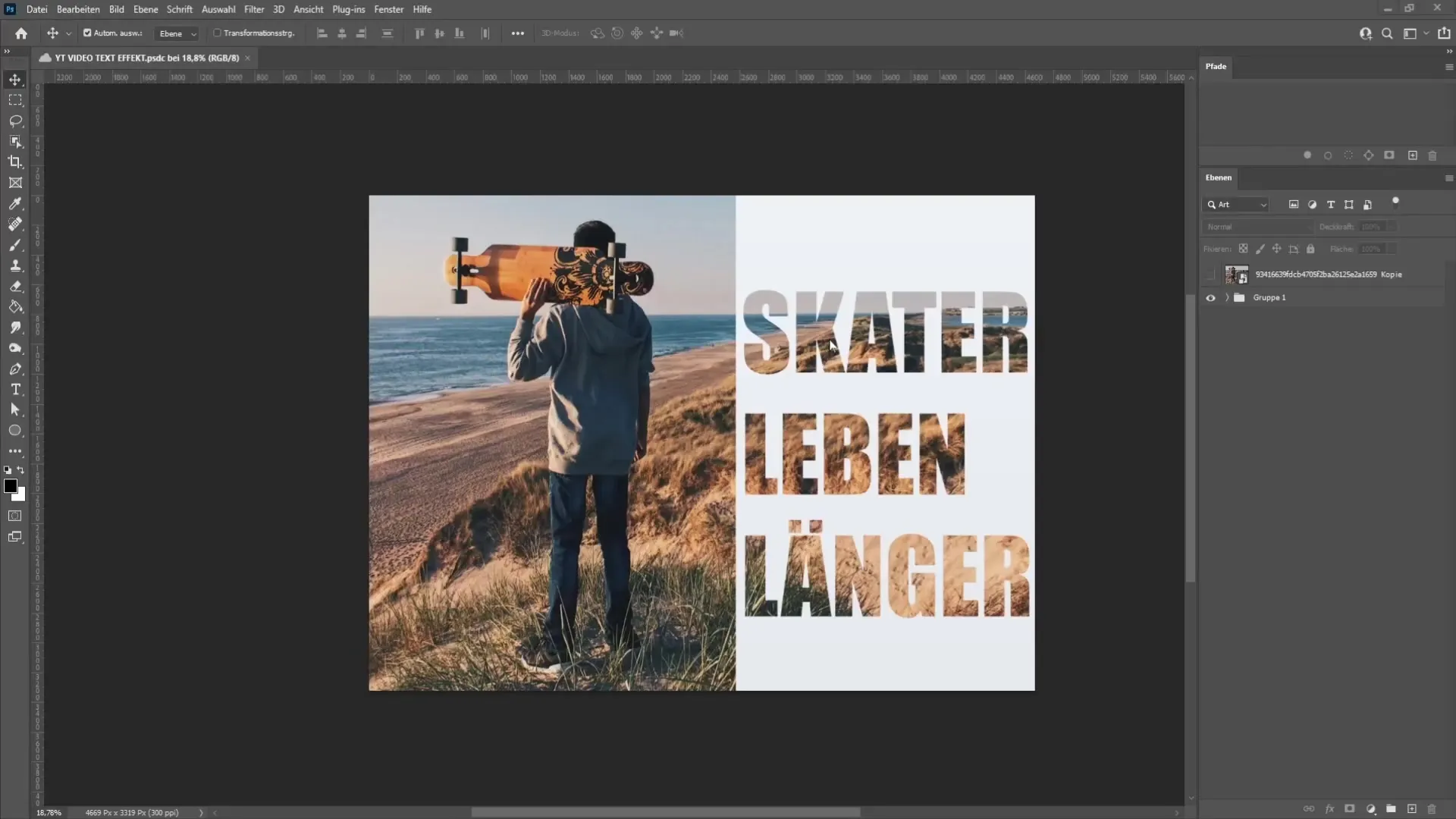
이 튜토리얼에서는 Photoshop에서 이미지 옆에 텍스트를 삽입하는 방법을 보여드리겠습니다. 이 기법은 소셜 미디어, 프레젠테이션 또는 기타 프로젝트를 위한 매력적인 그래픽을 만들고자 할 때 특히 유용합니다. 마지막에는 이 기술을 직접 구현할 수 있도록 프로세스를 단계별로 안내해 드리겠습니다.
주요 학습 내용
- 텍스트 도구 사용 및 텍스트 사용자 지정하기
- 이미지의 한 부분 잘라내기 및 오버레이하기
- 가독성을 높이기 위해 배경색 추가하기
단계별 지침
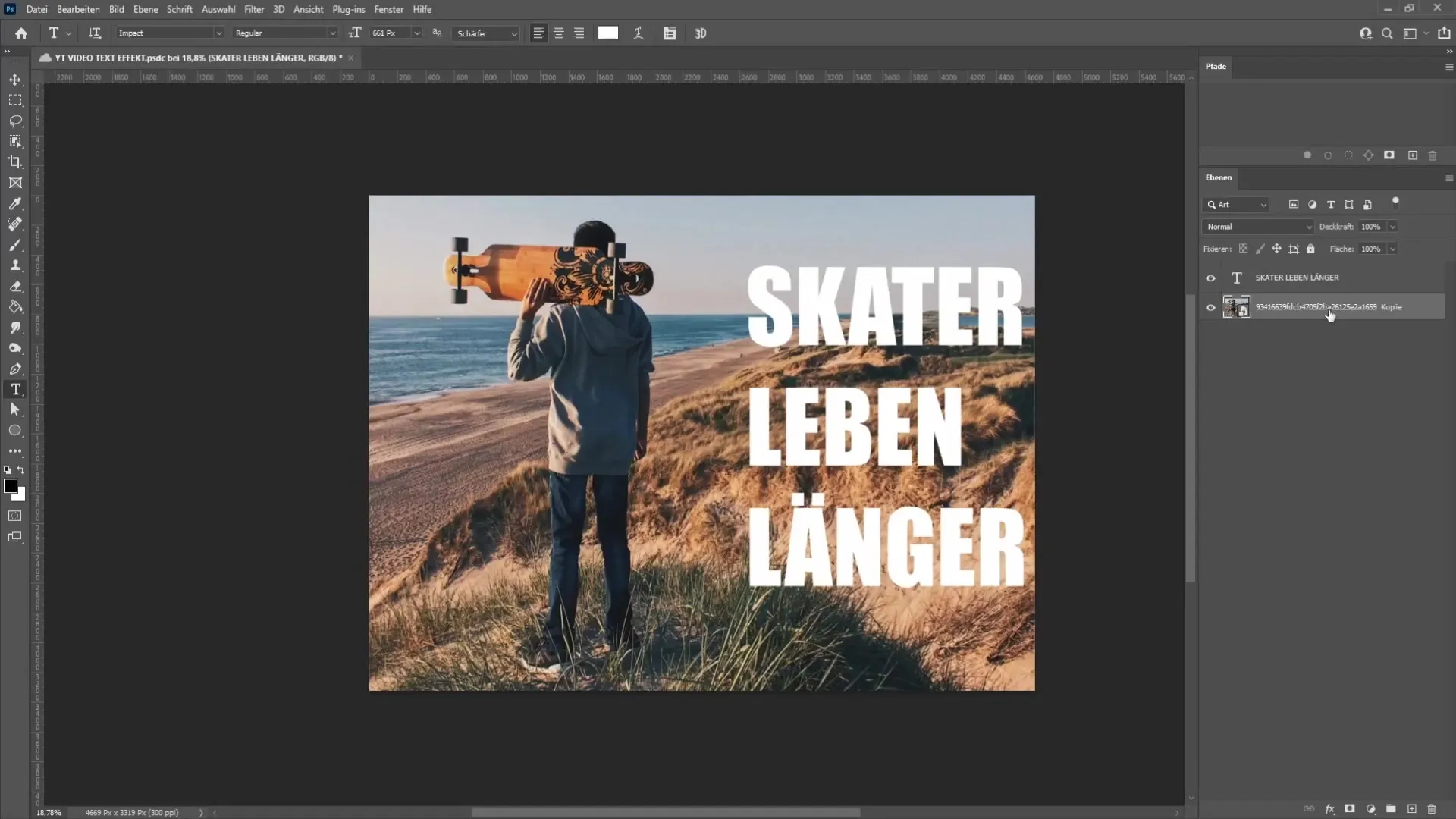
먼저 Photoshop을 열고 텍스트를 삽입할 이미지를 불러옵니다. 이미지를 선택한 후에는 이미지가 올바른 보기에 있는지 확인해야 합니다. 필요한 경우 가로로 뒤집어 텍스트의 위치를 변경할 수 있습니다. 이렇게 하려면 Ctrl + T 키를 누른 상태에서 마우스 오른쪽 버튼을 클릭하여 메뉴를 엽니다. '가로로 뒤집기' 옵션을 선택합니다. 이미지가 원하는 방향이 아닌 경우 이 단계가 중요합니다.

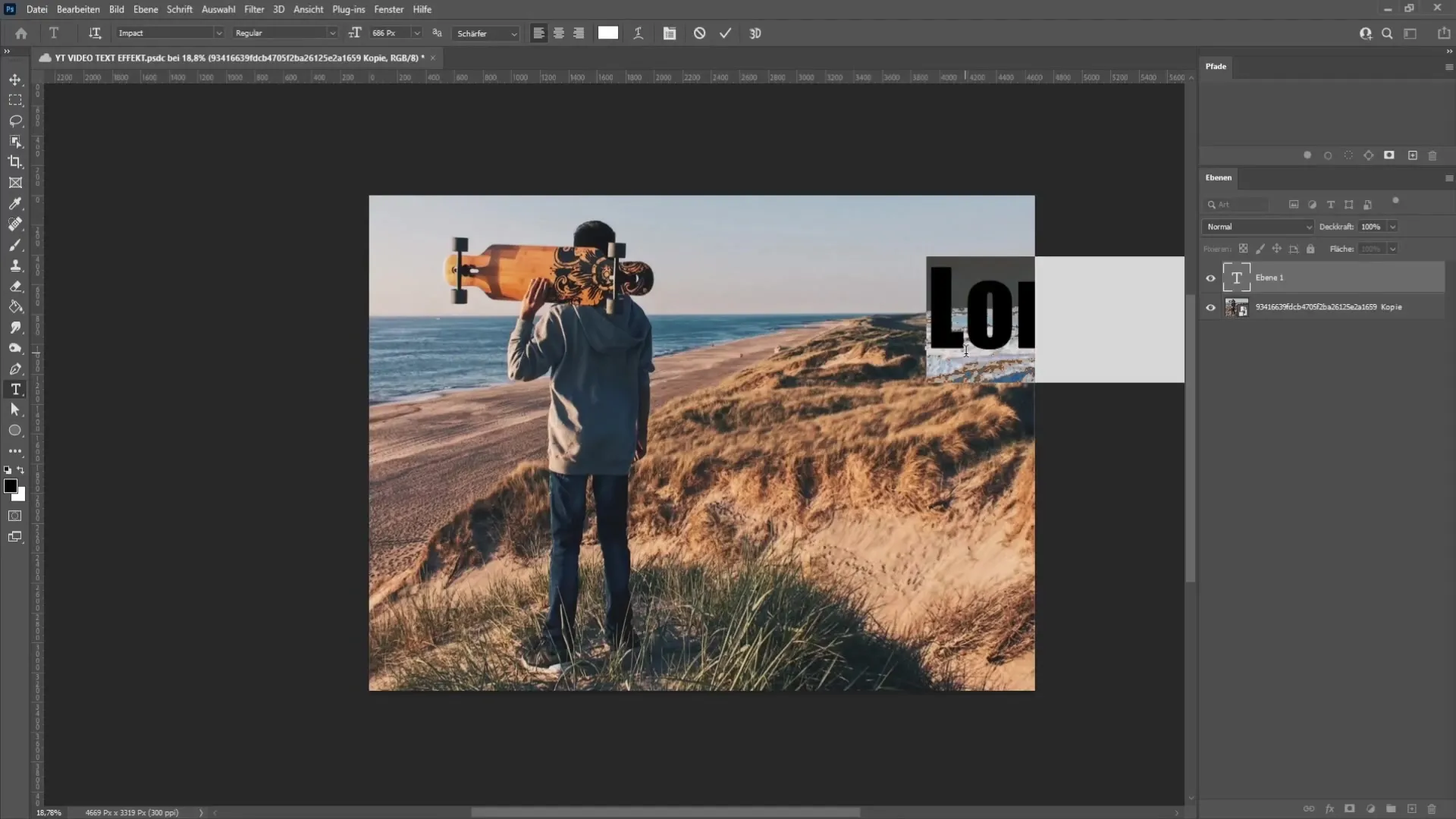
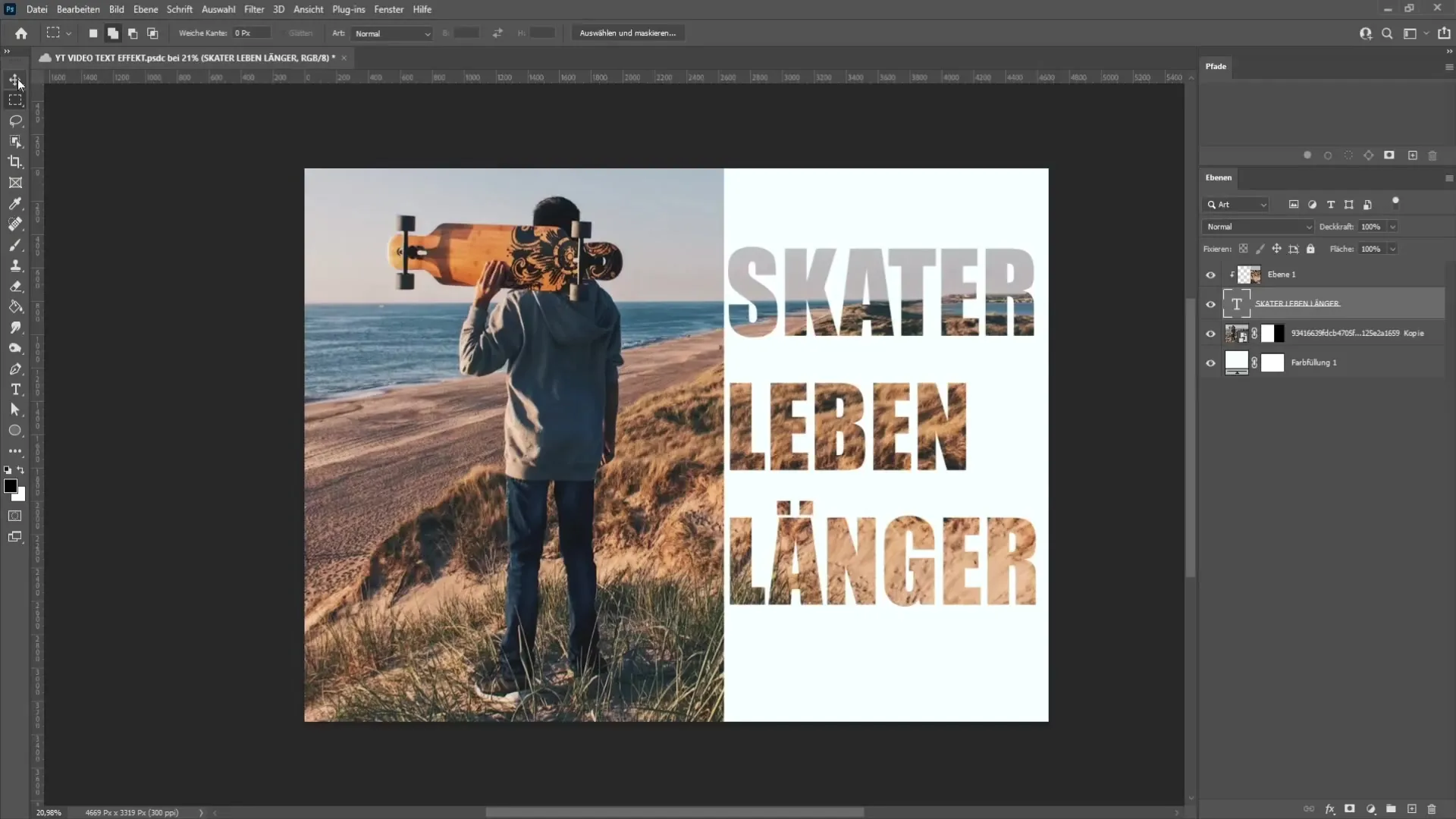
이제 텍스트 도구의 차례입니다. 왼쪽 도구 모음에서 찾을 수 있습니다. 이를 선택하고 이미지의 오른쪽을 클릭하여 텍스트를 작성합니다. 디자인에 잘 어울리도록 단어가 너무 길지 않은지 확인하세요. 짧은 문장이나 구를 사용하는 것이 좋은 가이드라인입니다. 필요한 경우 Enter 키를 눌러 줄 바꿈을 만듭니다.

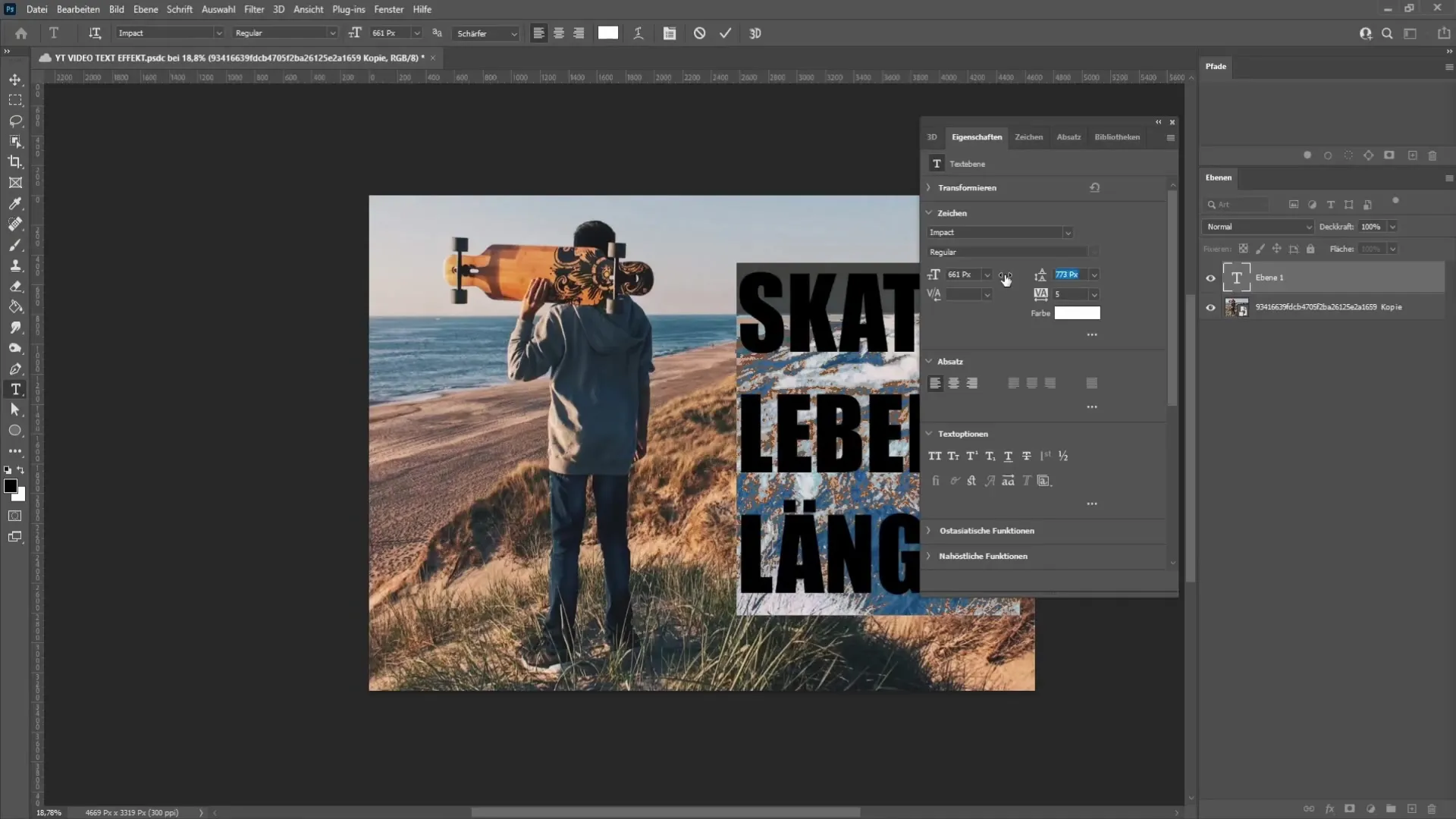
이 시점에서 Ctrl 키를 누른 상태에서 원하는 위치로 드래그하여 텍스트를 이동할 수 있습니다. 텍스트를 선택하고 상단 표시줄의 글꼴 크기 버튼을 사용하여 글꼴 크기를 조정할 수도 있습니다. 텍스트가 너무 작거나 너무 크지 않도록 하여 이미지에서 가독성을 유지할 수 있도록 하세요.

또 다른 중요한 조정 사항은 줄 간격입니다. 이렇게 하려면 속성 창으로 이동하여 줄 간격 아이콘을 찾습니다. 이를 클릭하고 슬라이더를 왼쪽 또는 오른쪽으로 이동하여 원하는 대로 간격을 조정합니다. 속성 창에서 세 개의 단락 아이콘 중 첫 번째 아이콘을 선택하여 텍스트를 왼쪽으로 정렬하는 것을 잊지 마세요. 이렇게 하면 텍스트가 깔끔하고 전문적으로 보이게 됩니다.

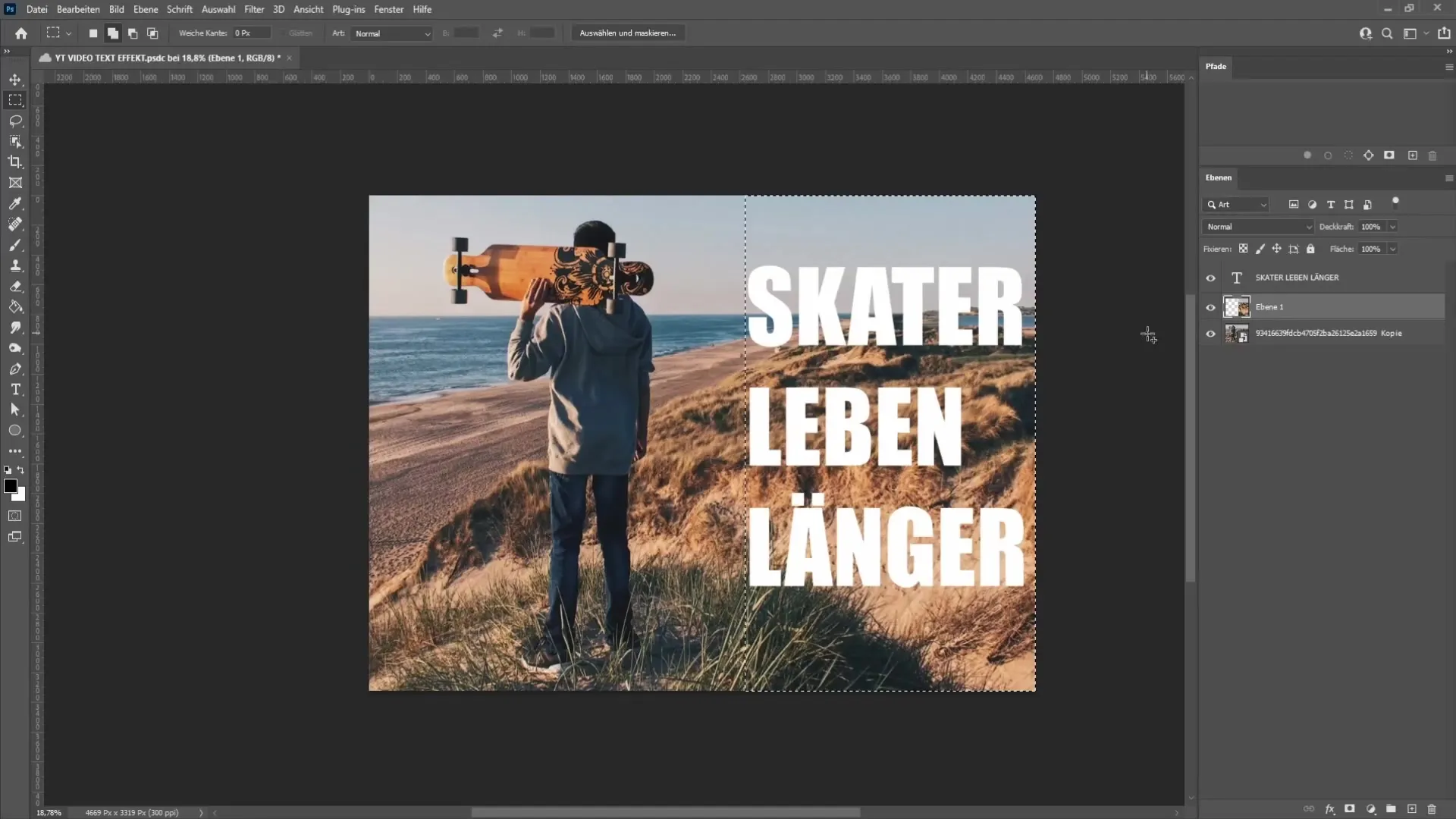
텍스트가 마음에 드시나요? 그렇다면 다음 단계로 넘어가겠습니다. 이제 사용하려는 이미지의 영역을 잘라냅니다. 이렇게 하려면 도구 모음에서 선택 사각형 도구를 선택합니다. 부드러운 가장자리 옵션이 0픽셀로 설정되어 있는지 확인한 다음 이미지에서 원하는 영역을 선택할 수 있습니다. 마우스 버튼에서 손을 떼고 Ctrl + J를 눌러 선택한 영역의 복사본을 만듭니다.

이제 복사본을 선택하고 마우스 오른쪽 버튼으로 클릭하여 마스크를 추가합니다. Alt 키를 누른 상태에서 오른쪽 하단의 마스크 아이콘을 클릭하여 잘라낸 영역이 텍스트에 적용되는지 확인합니다. 그런 다음 복사한 레이어를 레이어 창에서 텍스트 레이어 위로 드래그합니다.

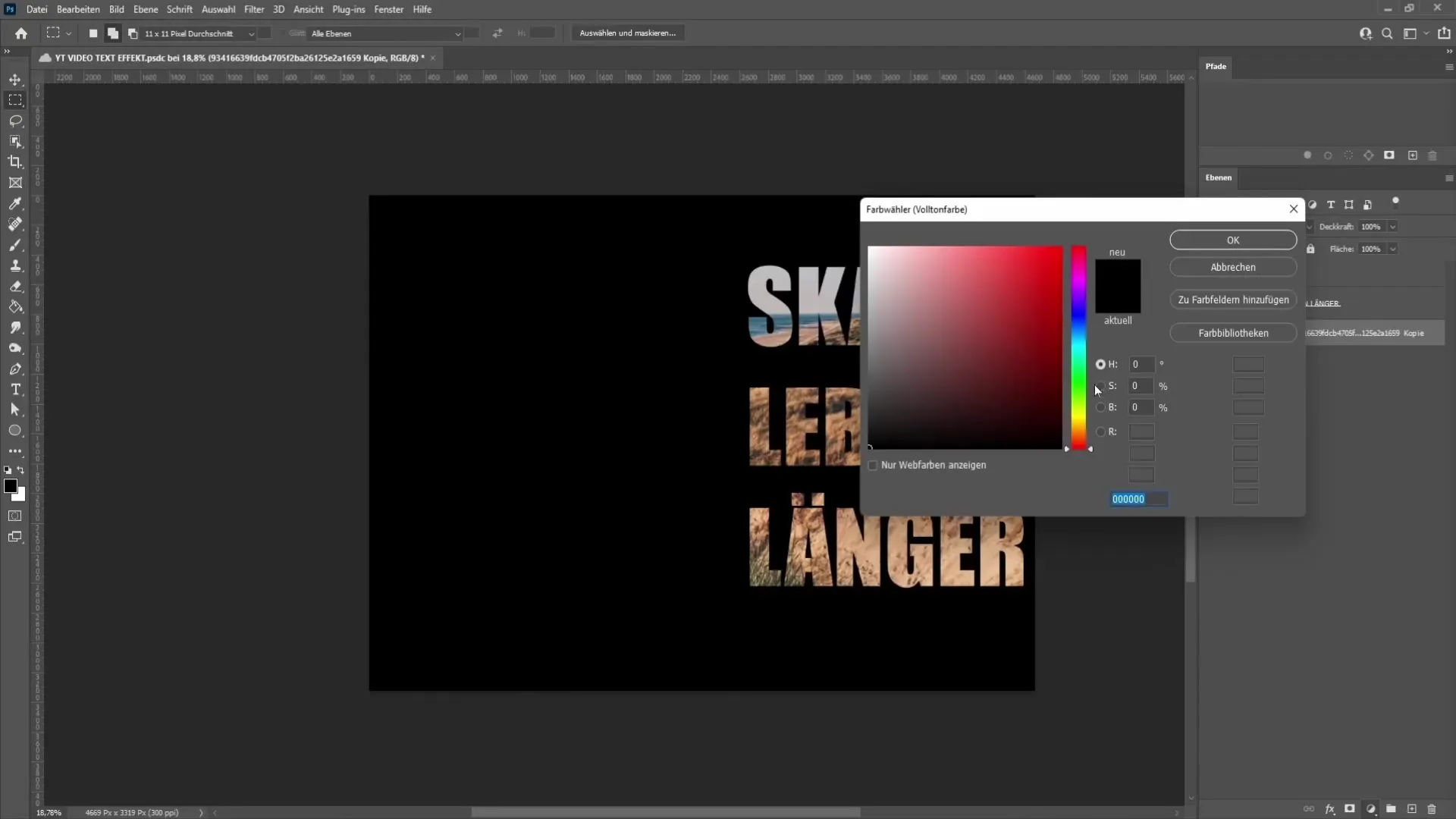
이제 이미지의 잘린 영역이 텍스트 위에 있는 것을 볼 수 있습니다. 이는 매력적인 그래픽 효과를 얻기 위한 필수 단계입니다. 이제 배경색을 추가하여 텍스트의 가독성을 높일 수 있습니다. 레이어 창에서 하단 레이어를 선택하고 수정 사항으로 이동하여 "색상 영역"을 선택합니다.

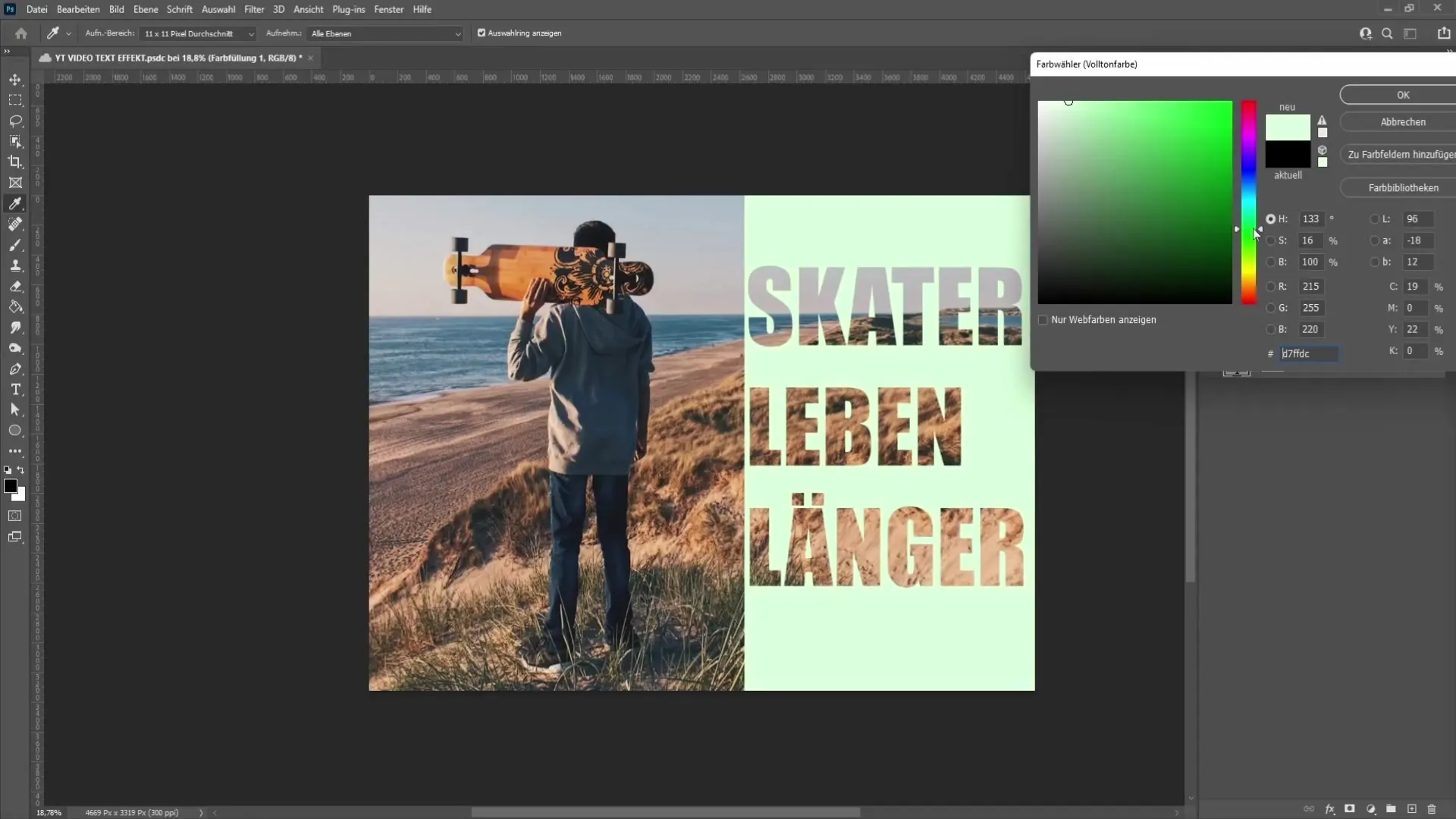
여기에서 배경에 사용할 색상을 선택할 수 있습니다. 이미지 및 텍스트와 잘 조화를 이루는 은은하고 채도가 낮은 색상을 추천합니다. 여기에는 흰색-파란색이 잘 어울릴 수 있습니다. 마음에 들면 선택을 확인하고 텍스트 아래에 색상 영역을 배치합니다.

배경색이 추가되면 이미지와 잘 어울리도록 텍스트를 추가로 조정할 수 있습니다. 이렇게 하려면 텍스트 레이어로 돌아가서 이동 도구를 사용하여 텍스트를 위 또는 아래, 왼쪽 또는 오른쪽으로 이동합니다. 모든 것이 깔끔하게 보이도록 간격이 균일한지 확인하세요.

이 단계를 통해 이미지 옆에 텍스트를 성공적으로 삽입하고 매력적인 그래픽을 만들었습니다. 자유롭게 창의력을 발휘하여 다양한 글꼴, 색상 및 레이아웃을 시도하여 나만의 디자인을 만들어 보세요.
요약
이 튜토리얼에서는 Photoshop에서 이미지 옆에 텍스트를 삽입하고 조정하는 방법을 배웠습니다. 이제 시각적으로 매력적인 디자인을 만드는 데 필요한 도구와 기법을 알게 되었습니다. 이 단계를 연습하여 나만의 스타일을 개발해 보세요!
자주 묻는 질문
Photoshop에서 텍스트 도구는 어떻게 찾나요? 왼쪽 도구 모음에서 텍스트 도구를 찾을 수 있으며, 큰 "T"처럼 보입니다.
텍스트 줄 간격은 어떻게 조정하나요? 속성 창에서 해당 아이콘을 선택하고 슬라이더를 움직여 줄 간격을 조정할 수 있습니다.
글꼴 크기가 맞지 않으면 어떻게 해야 하나요? 텍스트를 선택하고 상단 툴바의 글꼴 크기 선택기를 사용하여 원하는 대로 크기를 조정하세요.
다른 글꼴을 사용할 수 있나요?네, 컴퓨터에 설치된 모든 글꼴을 사용할 수 있습니다. 속성 창에서 글꼴을 선택하기만 하면 됩니다.
배경색을 추가한 후 변경할 수 있나요?네, 레이어 창에서 색상 영역을 선택하고 새 색상을 선택하면 언제든지 배경색을 변경할 수 있습니다.


