이 튜토리얼에서는 Photoshop에서 일반 사진을 벡터 효과로 바꾸는 방법을 보여드리겠습니다. 다양한 필터와 조정을 사용하여 세련된 시각 효과를 단계별로 만드는 방법을 배웁니다. 그래픽, 일러스트레이션 또는 창의적인 프로젝트에 관계없이 이 기술을 사용하면 이미지를 한 단계 더 발전시킬 수 있습니다.
주요 학습 내용
- Photoshop에서 이미지 자르기의 기본을 배웁니다.
- 유채색, 톤 분리, 선명하지 않은 마스킹과 같은 필터를 사용하여 벡터 효과를 만듭니다.
- 톤 값 보정과 같은 조정을 통해 원하는 대비와 색조를 얻을 수 있습니다.
단계별 지침
먼저 Photoshop을 열고 새 프로젝트를 만듭니다.

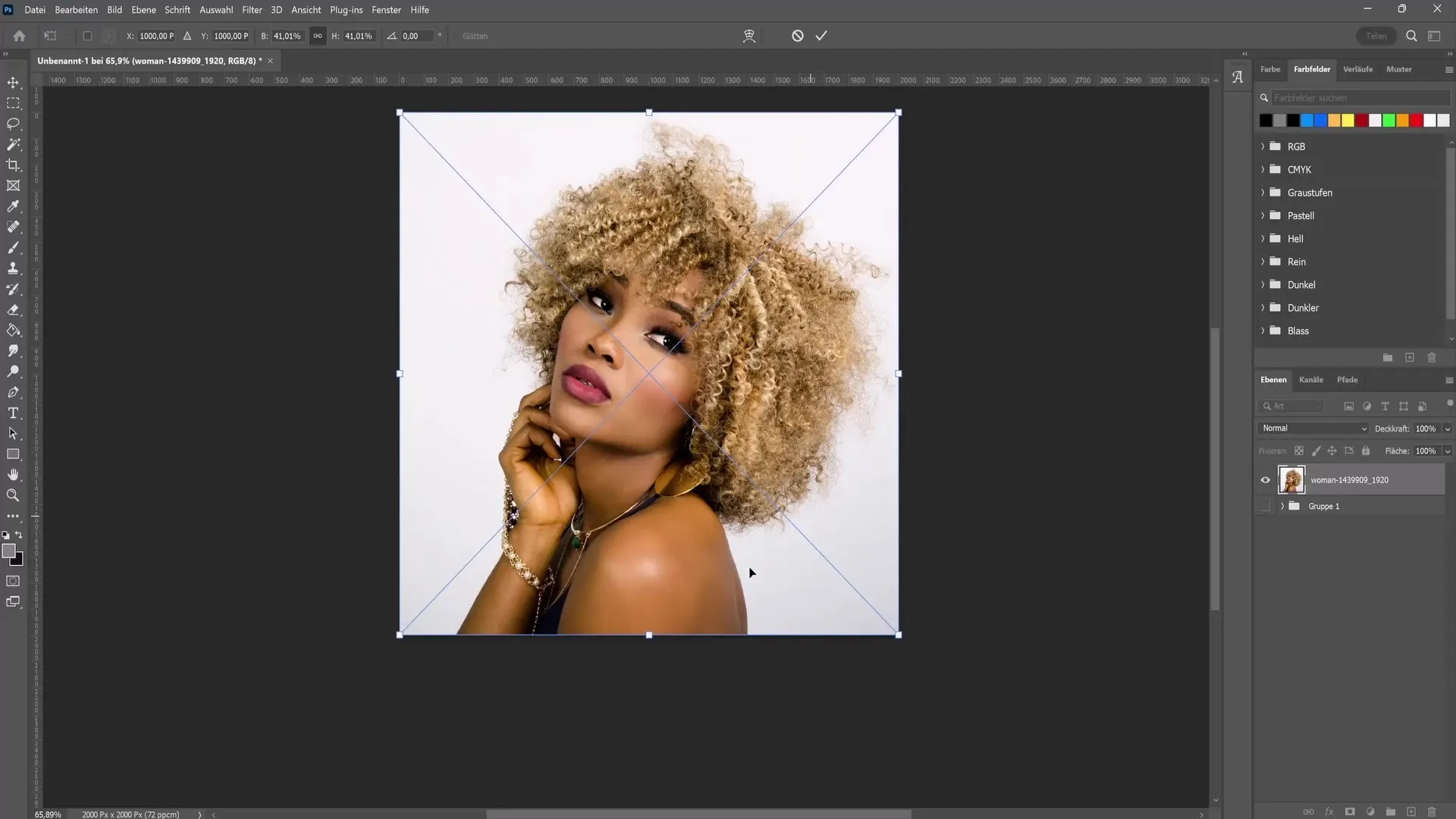
원하는 일반 이미지를 Photoshop에 로드합니다. 이렇게 하려면 파일을 선택하고 작업 창으로 가져옵니다.

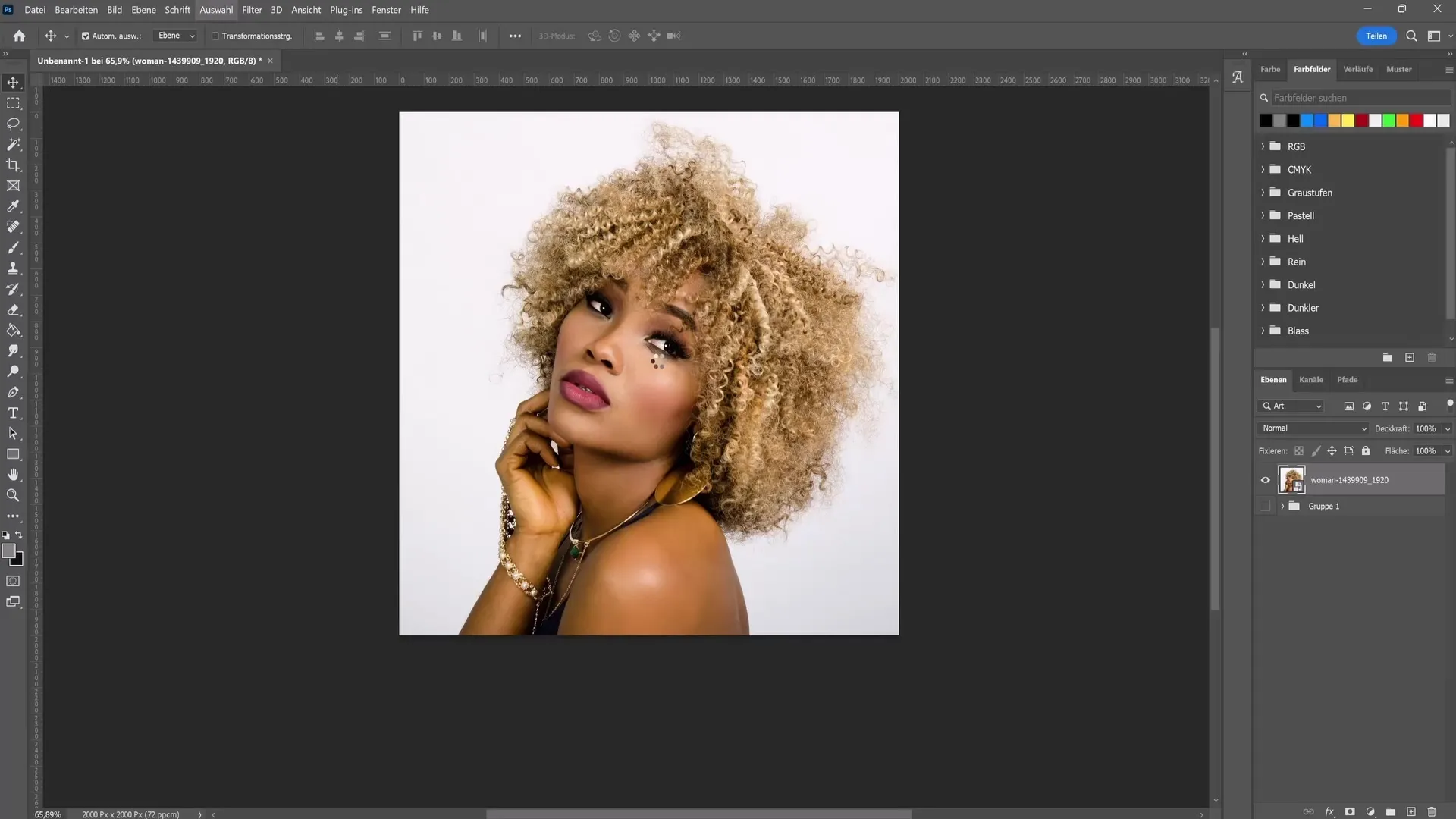
이제 이미지에서 사람이나 주요 피사체를 자를 차례입니다. 이렇게 하려면 왼쪽 상단의 "선택 모티프" 탭을 클릭합니다. 선택이 완벽할 필요는 없으며 이 단계에서는 대략적인 선택으로 충분합니다.

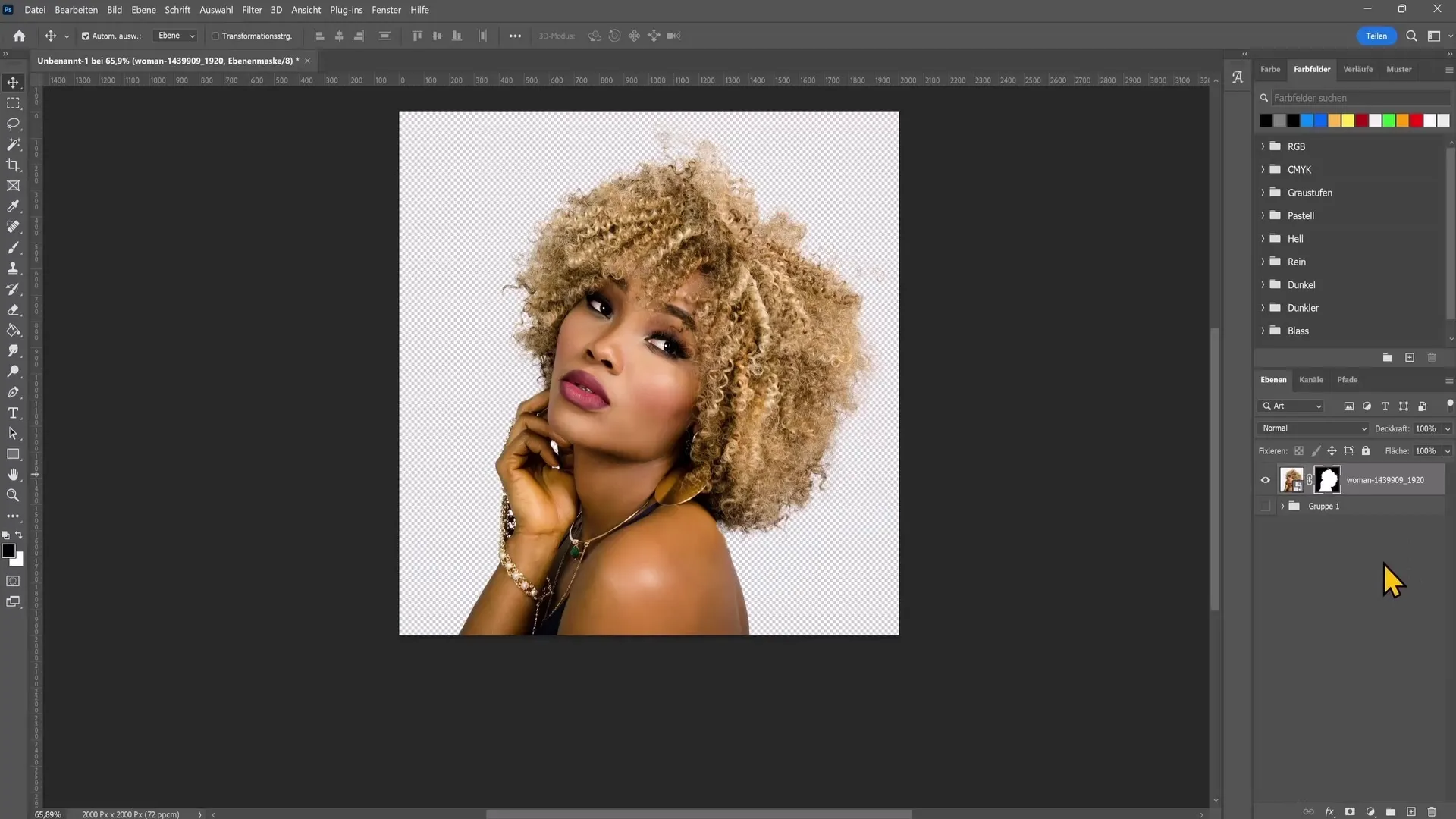
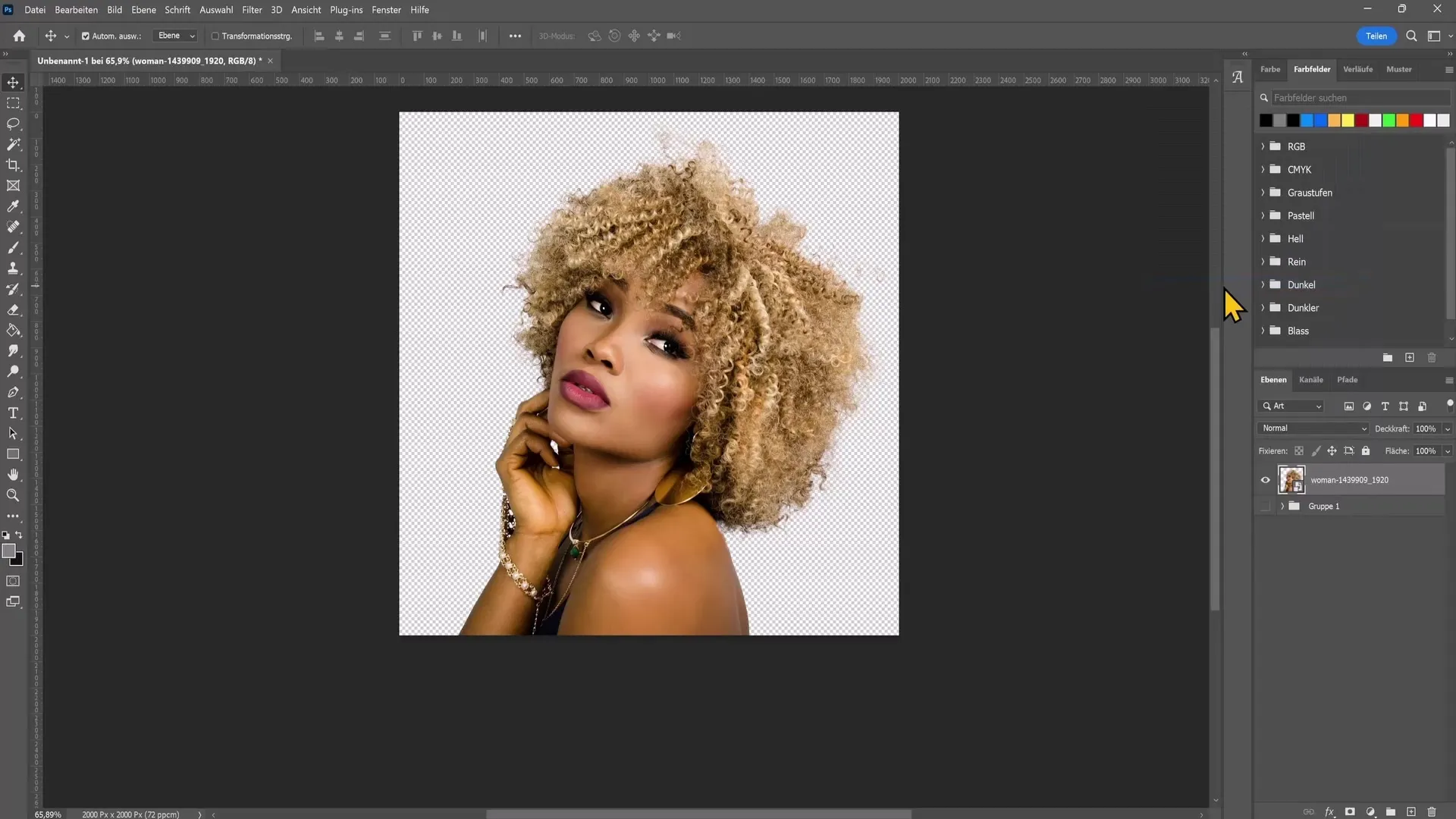
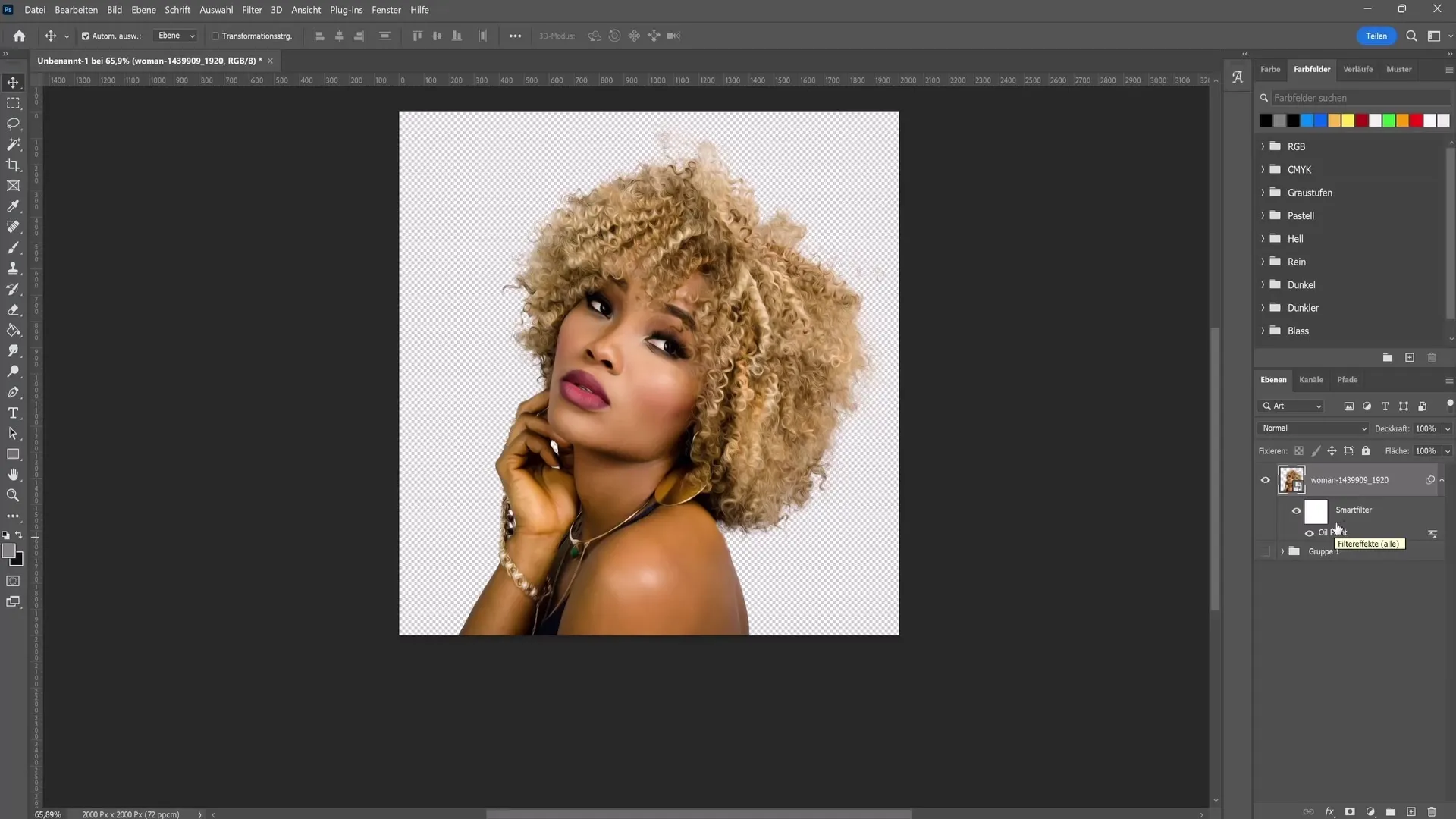
선택이 완료되면 오른쪽 하단의 레이어 마스크 아이콘을 클릭합니다. 이제 피사체를 성공적으로 잘라냈습니다.

편집을 계속하려면 레이어를 마우스 오른쪽 버튼으로 클릭하고 "스마트 오브젝트로 변환"을 선택합니다. 이렇게 하면 나중에 품질 저하 없이 조정할 수 있습니다.

이제 첫 번째 필터로 시작할 수 있습니다. "필터"로 이동하여 스타일링 필터 섹션에서 "오일 컬러 필터"를 선택합니다. 기본 설정을 그대로 사용하거나 약간 조정한 후 "확인"을 클릭합니다.
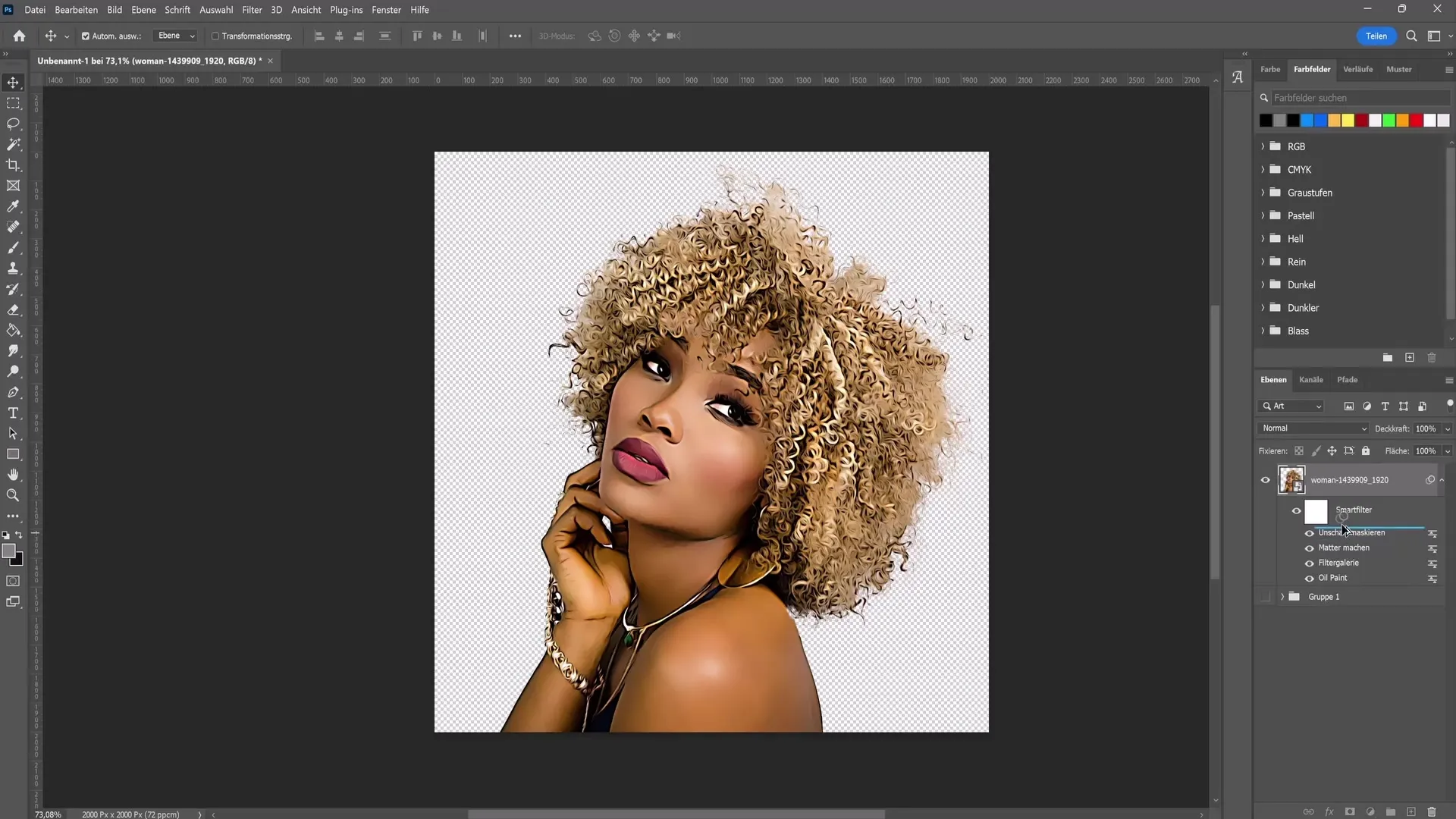
이제 오른쪽에 스마트 오브젝트 아래에 적용된 필터가 표시됩니다. 언제든지 다른 이미지에 복사할 수 있습니다.

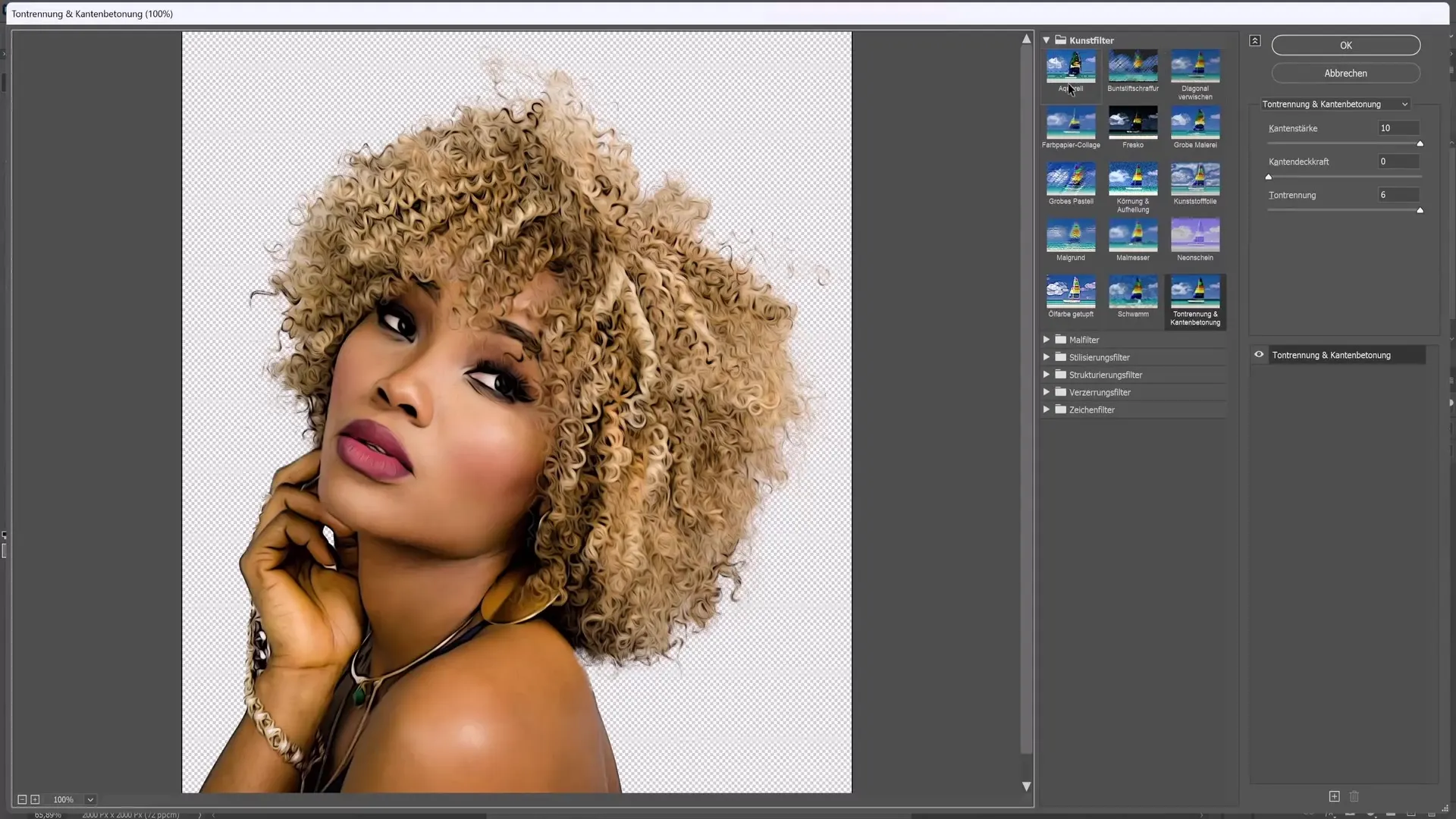
다음 단계에서는 "필터"로 돌아가 "필터 갤러리"를 엽니다. "아트 필터" 그룹에서 "톤 분리 및 가장자리 강조" 필터를 선택하고 이전과 동일한 값을 적용합니다.

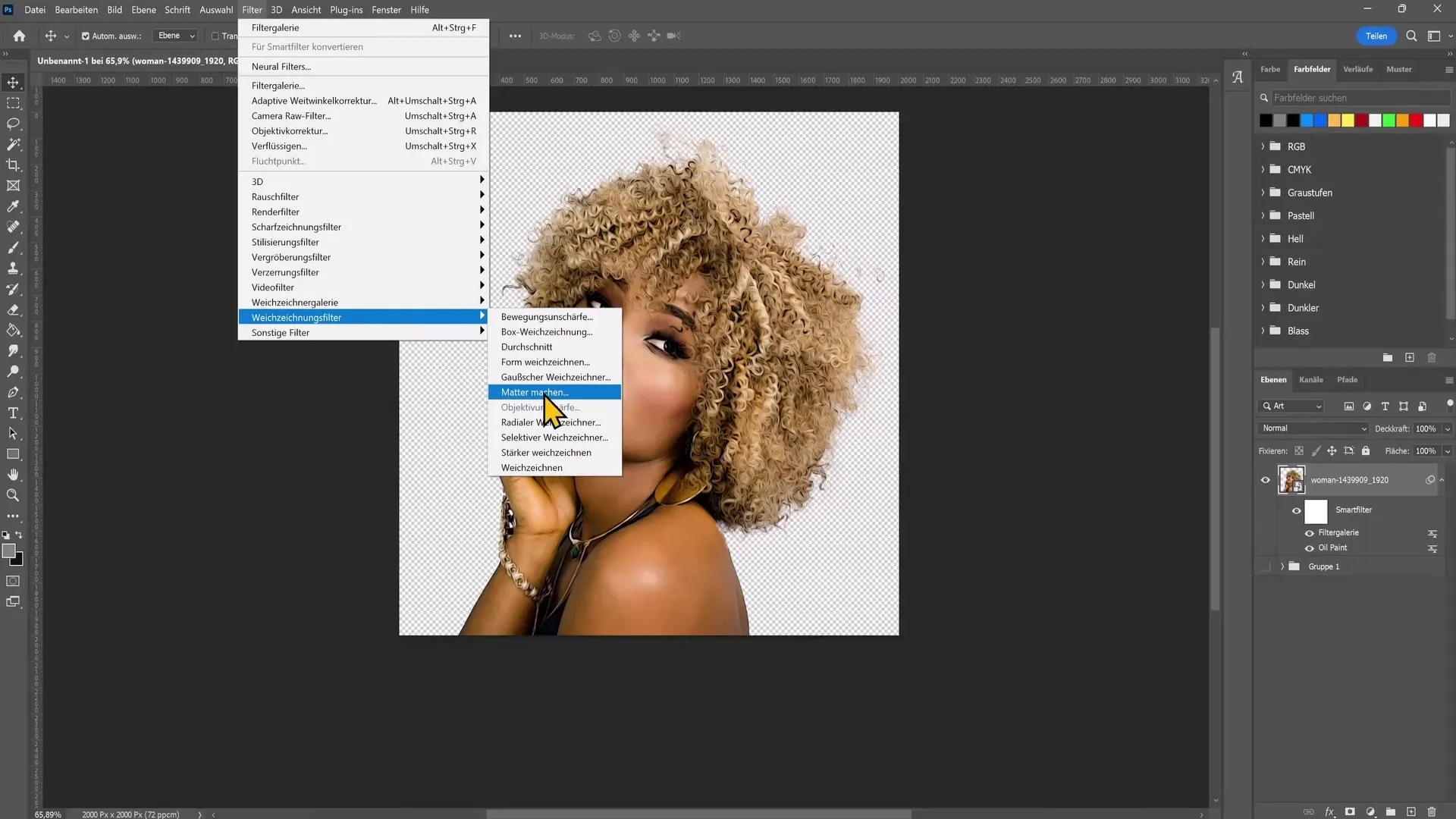
그런 다음 "필터"로 이동하여 "흐림 필터"를 선택합니다. "더 매트하게 만들기"를 선택하고 여기서도 일반적인 조정을 수행합니다.

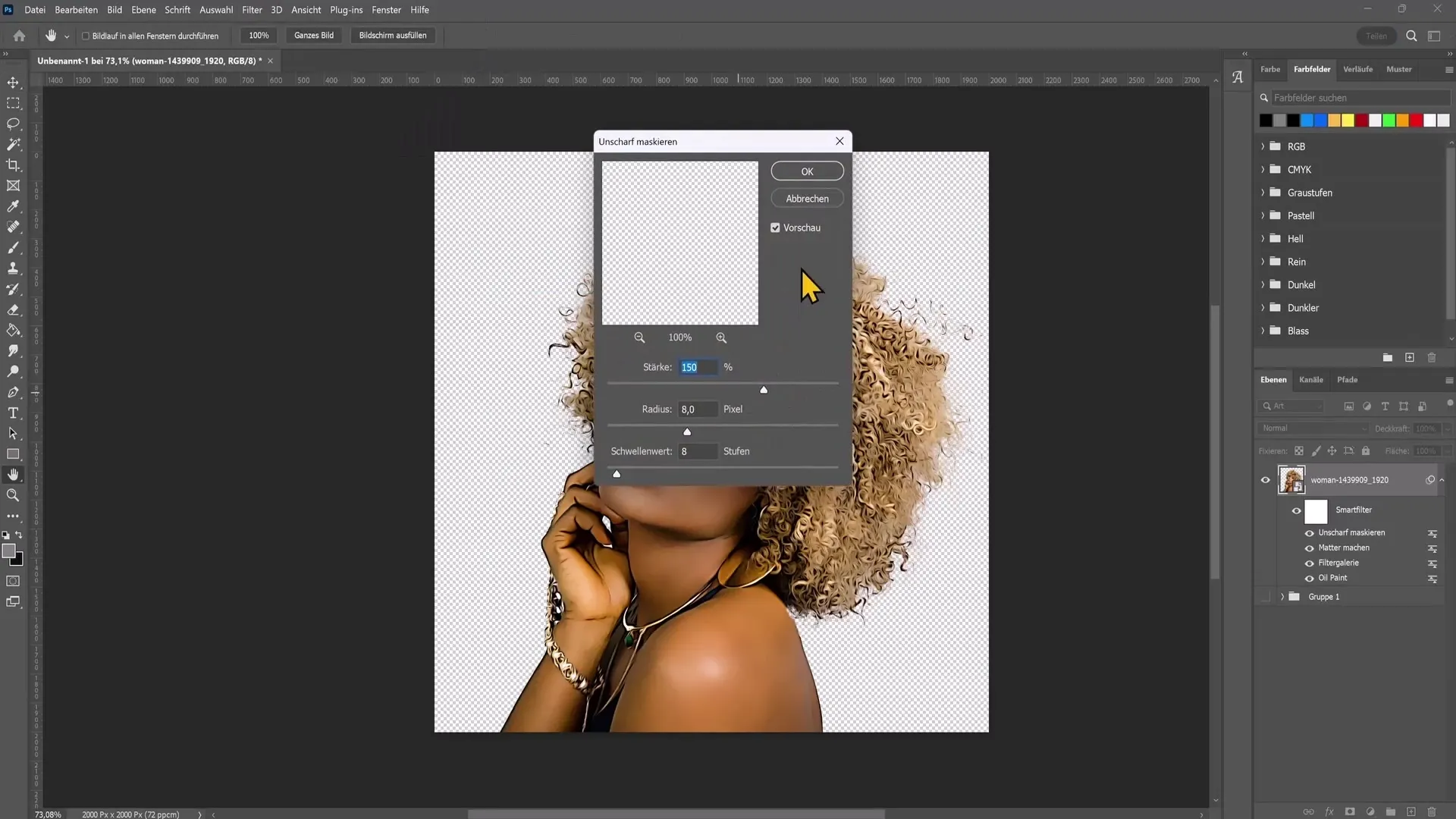
이미지가 이미 멋진 효과를 보여주고 있지만 더 세밀하게 다듬고 싶습니다. 이제 "필터"와 "선명하게 필터"에서 찾을 수 있는 "선명하지 않은 마스크" 기능인 다른 필터를 적용해 보겠습니다. 일반적인 값을 적용하고 "확인"을 클릭합니다.

이제 거의 완성되었습니다. Alt 키를 누른 상태에서 오일 컬러 필터를 적용된 필터 목록의 맨 위로 드래그합니다. 이제 약간의 조정을 할 차례입니다.

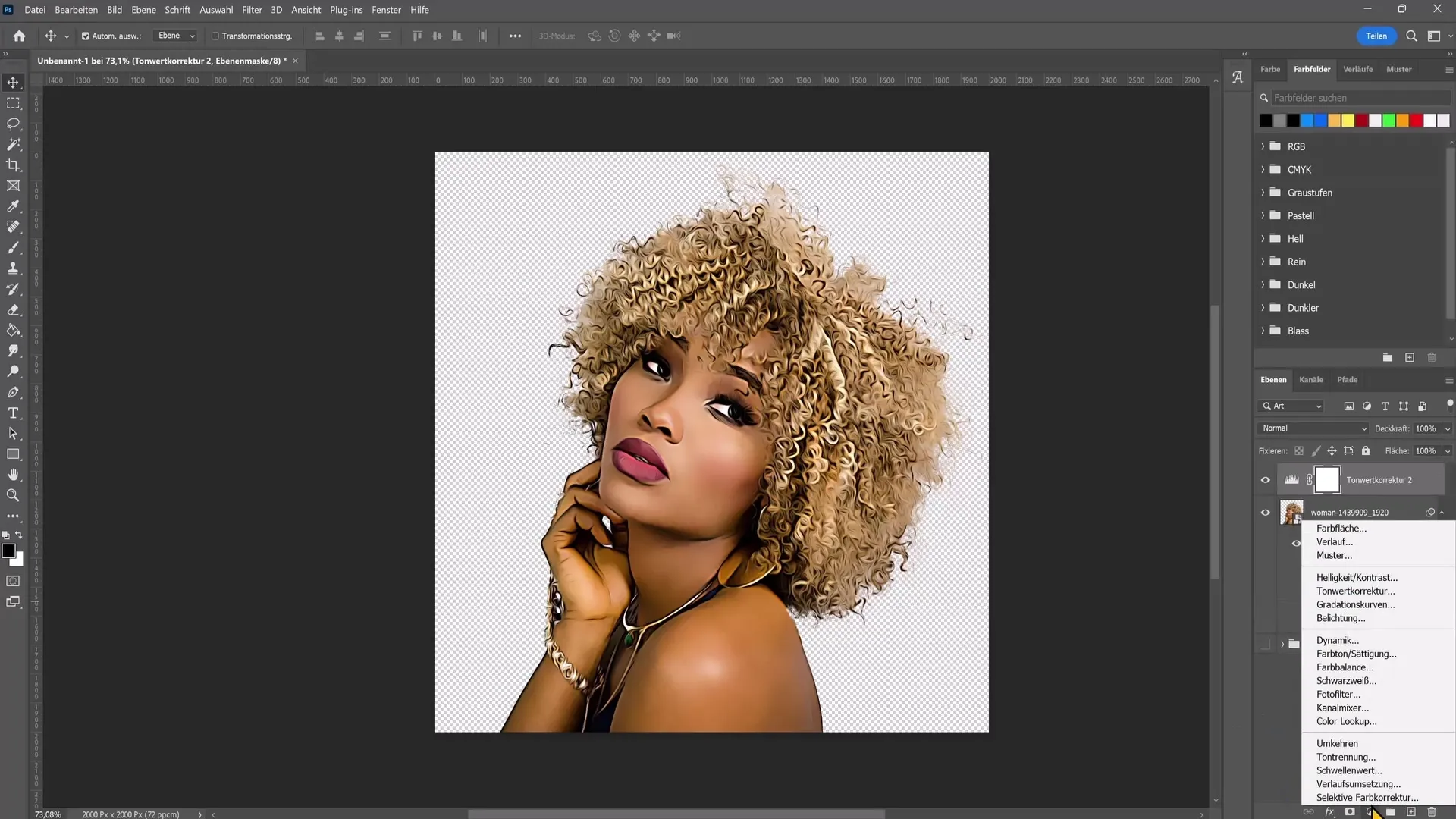
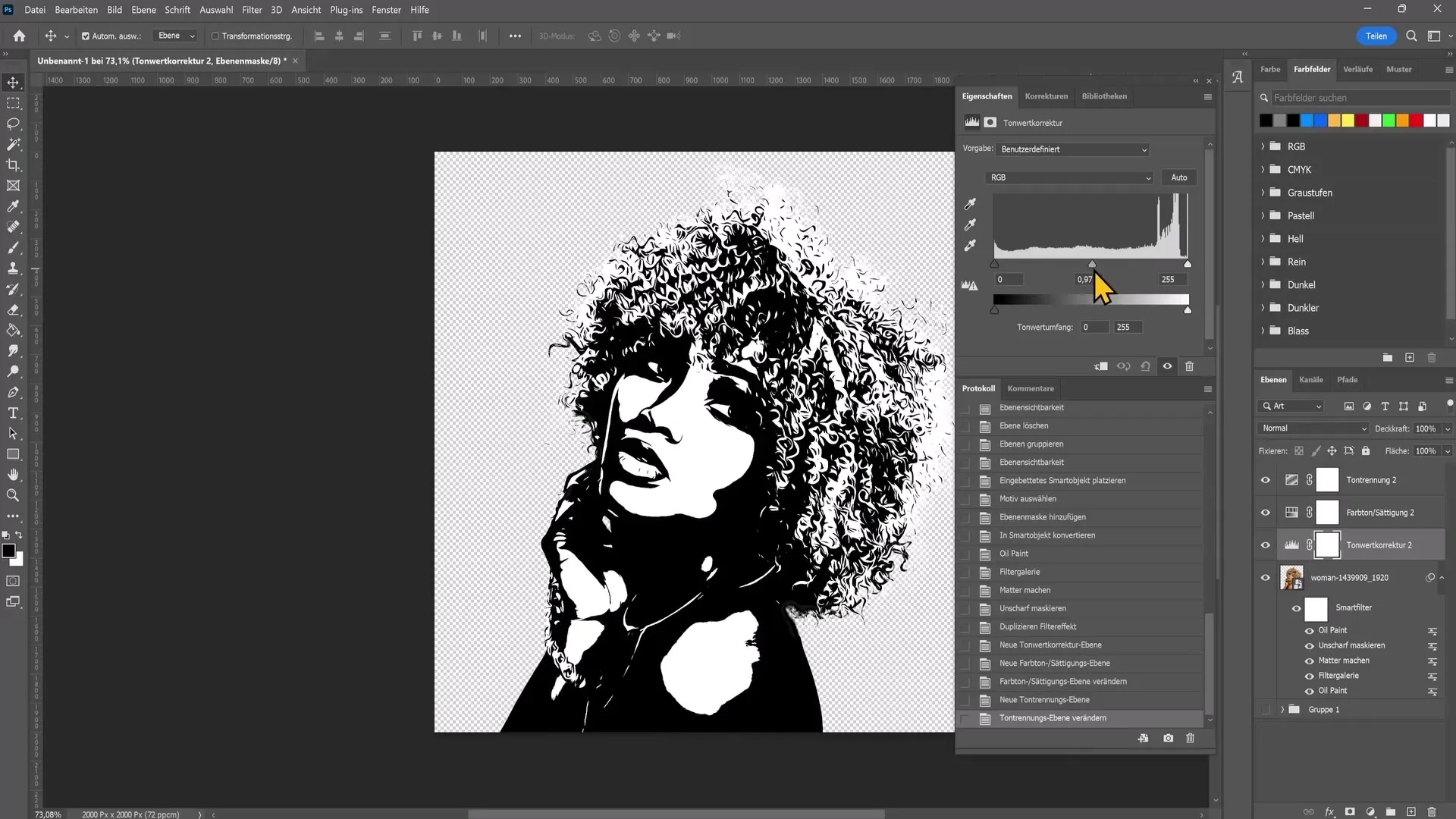
조정하려면 "톤 보정"을 선택해야 합니다. 이를 통해 이미지의 밝은 부분과 어두운 부분을 조정할 수 있습니다.

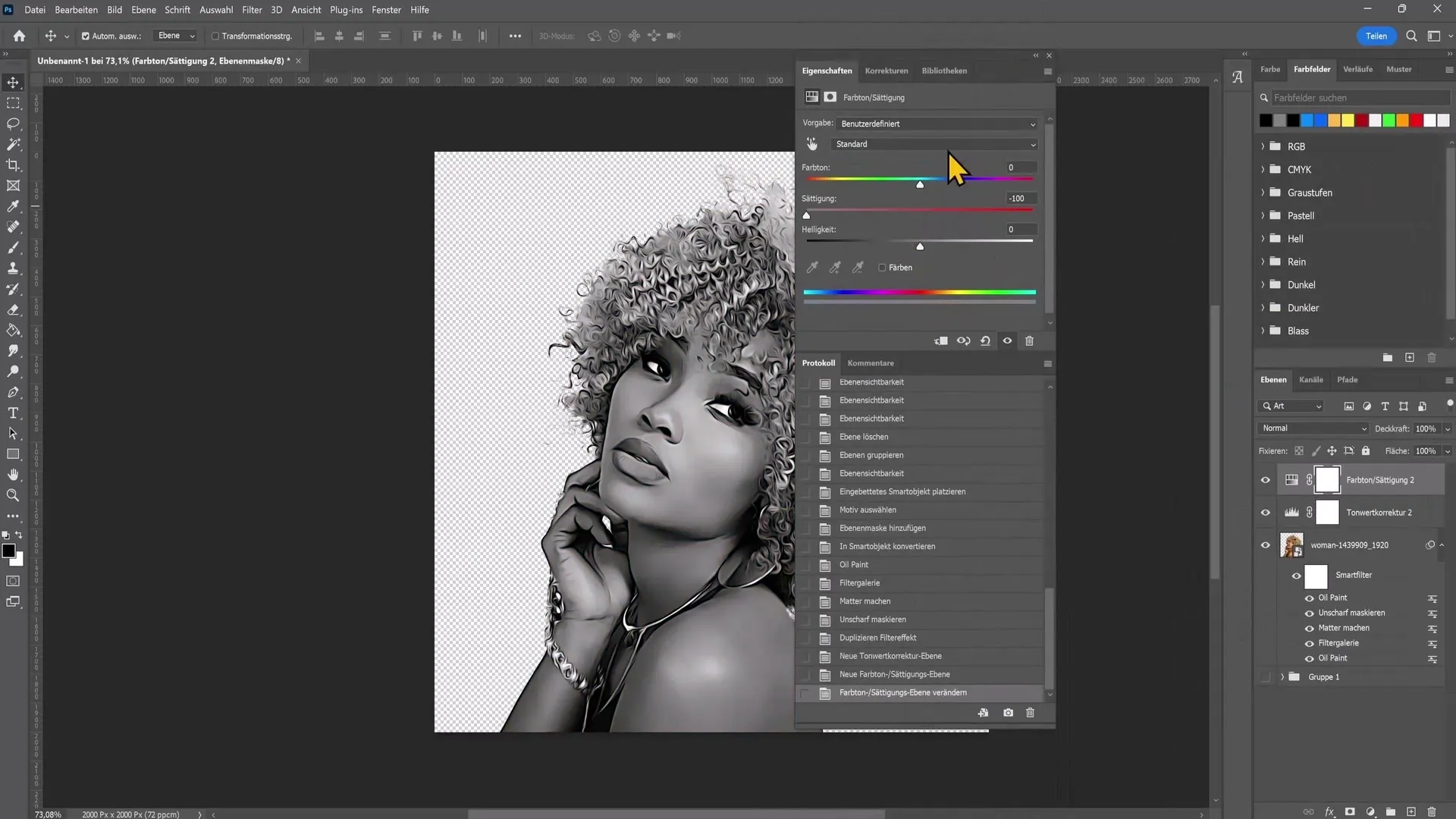
"색조/채도"에 대한 설정도 조정해야 합니다. 채도 슬라이더를 왼쪽으로 -100%까지 드래그하여 이미지를 흑백으로 전환합니다.

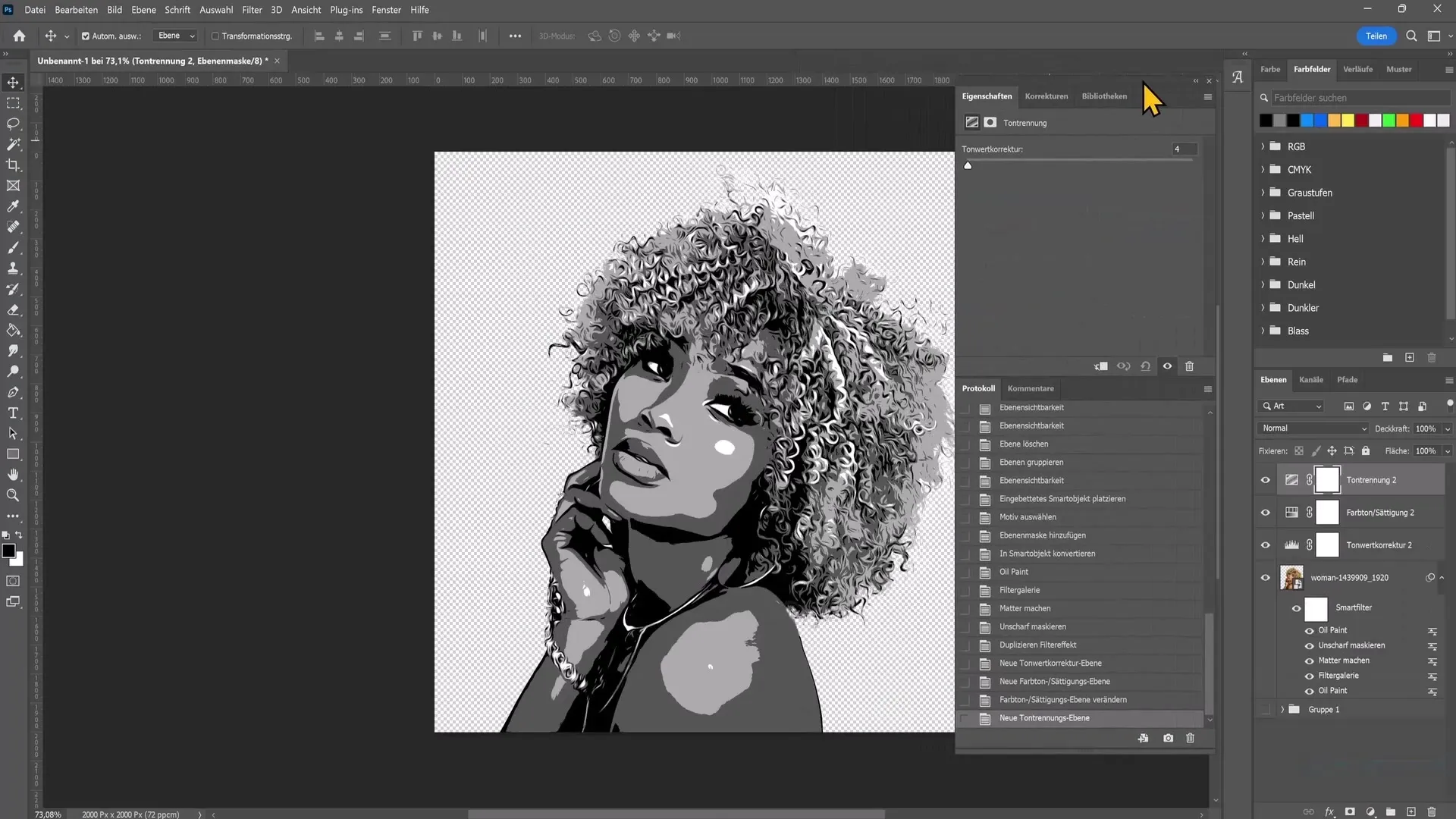
또 다른 중요한 단계는 "톤 분리"를 적용하는 것입니다. 여기에서 이미지에 표시할 색상 수를 결정할 수 있습니다. 슬라이더로 실험하여 원하는 효과를 얻으세요.

대비를 개선하려면 톤 보정의 중앙 슬라이더를 적절히 움직이면 됩니다. 이렇게 하면 밝은 영역과 어두운 영역을 원하는 대로 조정할 수 있습니다.

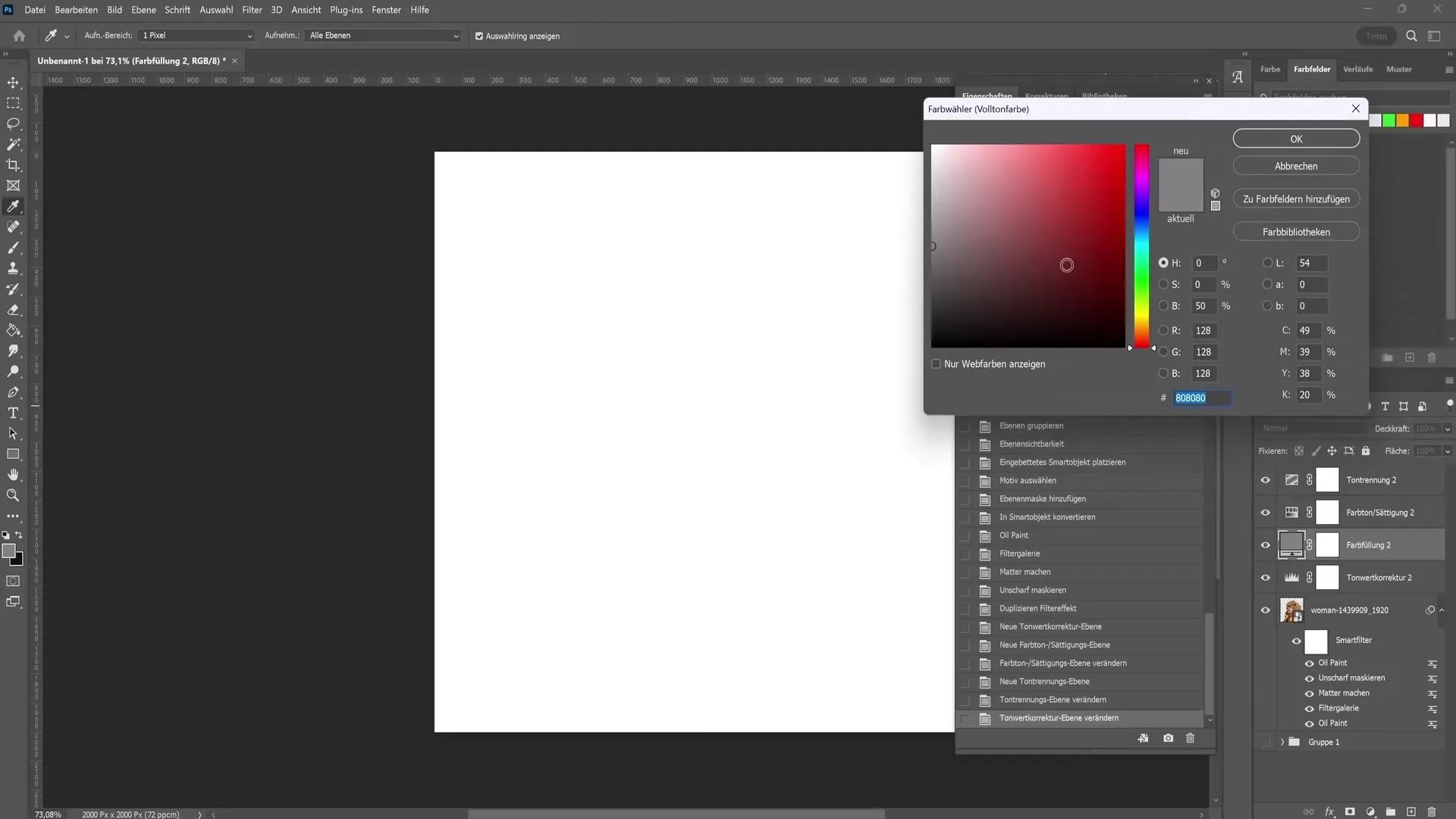
최적의 값을 찾으면 이론적으로 색상 영역을 추가할 수 있습니다. 이렇게 하려면 "색상 영역"을 클릭하고 색상(예: 검정색)을 선택한 다음 레이어 팔레트 하단으로 드래그합니다.

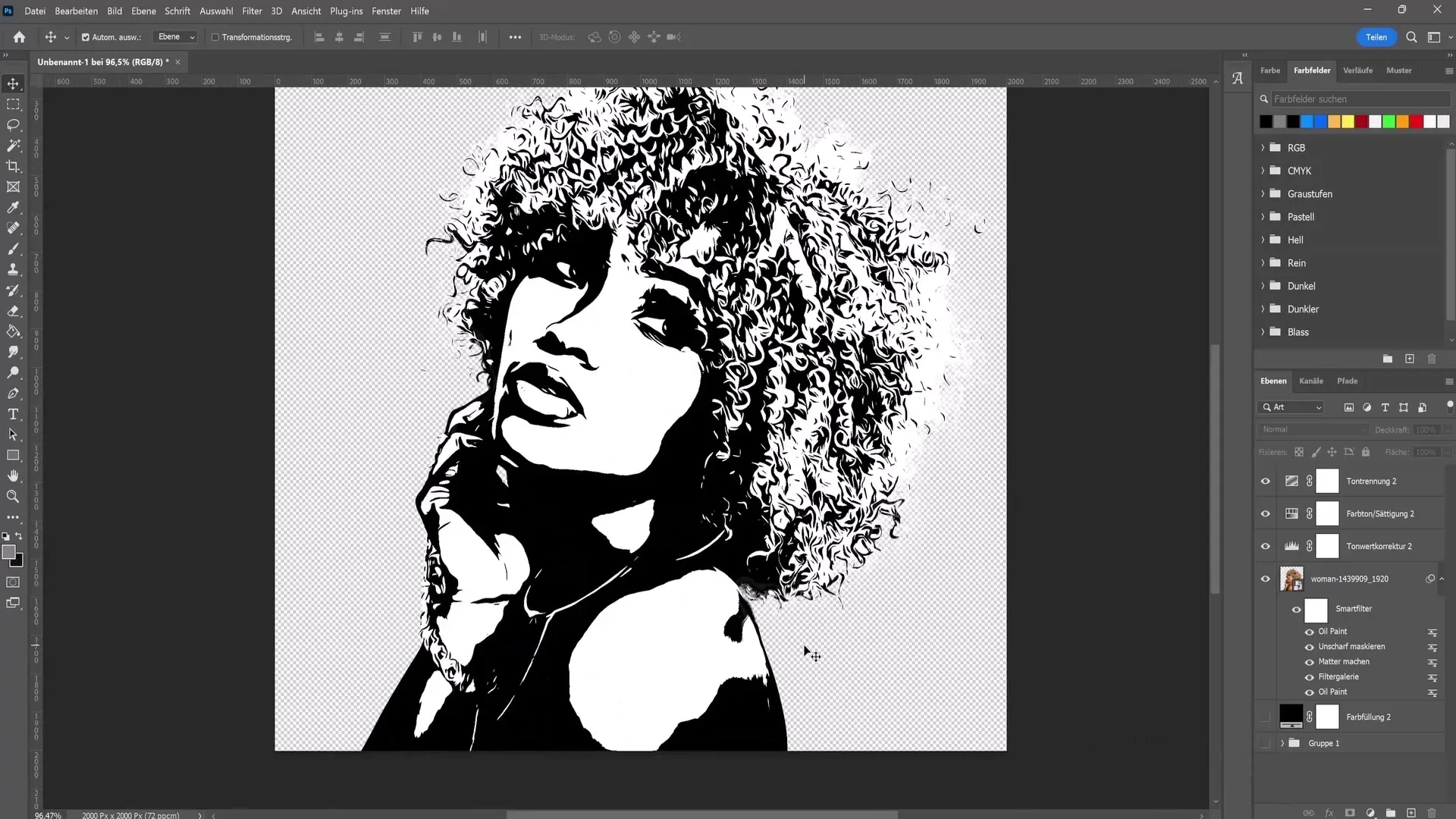
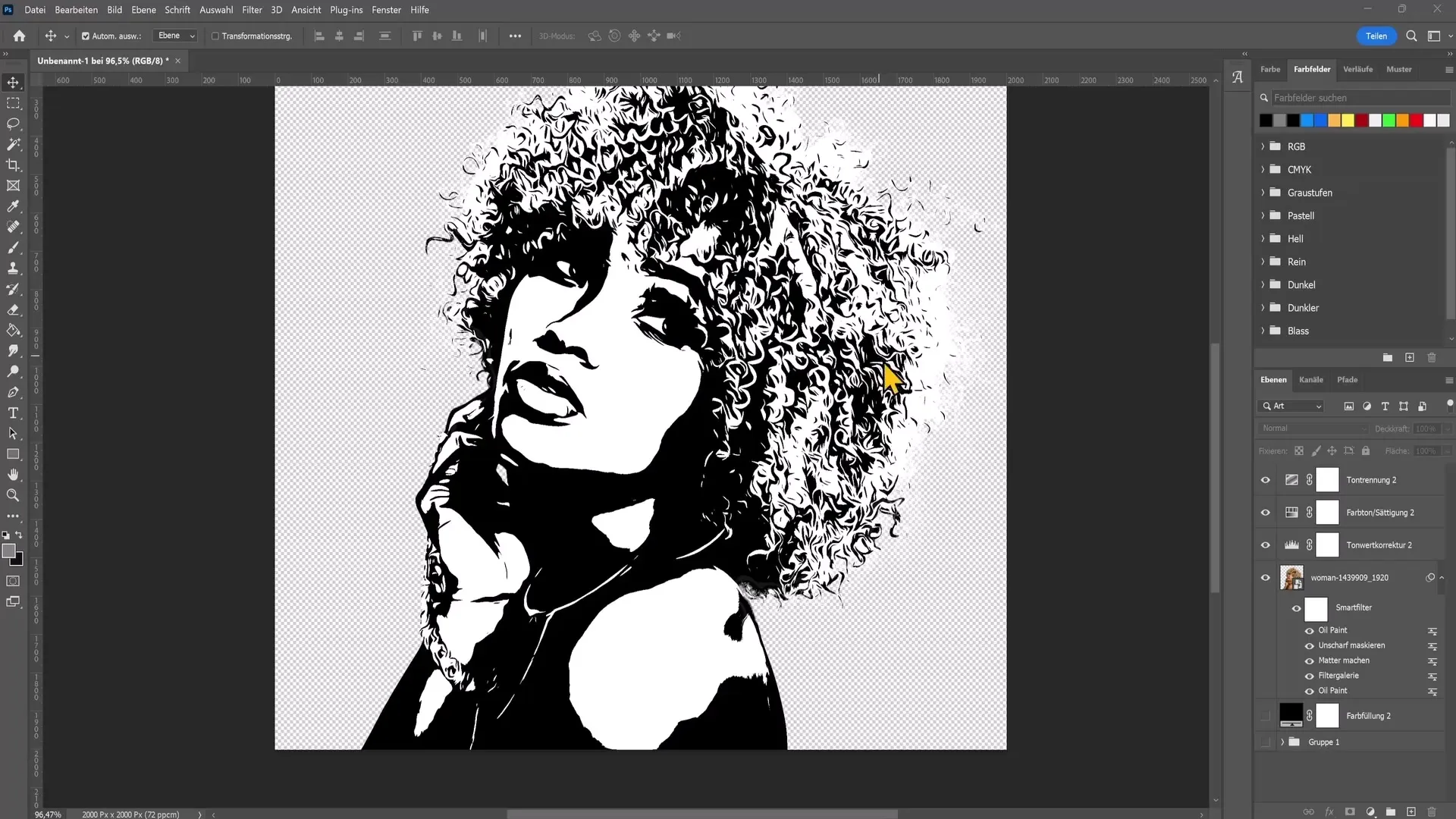
이제 배경을 만들었습니다. 투명한 배경으로 이미지를 내보내려면 색상 영역을 Blender로 숨기면 됩니다.

이미지를 저장하려면 '파일'로 이동하여 '내보내기'를 선택합니다. "다른 이름으로 내보내기"를 선택하고 투명도를 유지하려면 PNG로 저장합니다.

요약
이 튜토리얼에서는 Photoshop에서 일반 사진을 벡터 효과로 바꾸는 방법을 배웠습니다. 이미지 자르기, 오일 페인트 및 선명하지 않은 마스크와 같은 필터를 사용하고 색상을 조정하는 단계가 포함되었습니다. 이제 이러한 기술을 사용하여 이미지를 창의적으로 향상시킬 수 있습니다.
자주 묻는 질문
사진을 자르려면 어떻게 하나요? '선택 모티브' 탭을 사용하여 사진에서 모티브를 선택합니다.
어떤 필터가 사용되었나요?유채색 필터, 선명하지 않은 마스킹 및 톤 분리가 적용된 주요 필터입니다.
투명한 배경으로 이미지를 내보내려면 어떻게 하나요?색상 영역을 Blender로 숨기고 이미지를 PNG로 저장합니다.
필터 값을 조정할 수 있나요?예, 다양한 효과를 얻기 위해 값을 실험해 보세요.
다른 이미지에도 필터를 사용할 수 있나요?네, 적용된 필터를 다른 이미지에 복사할 수 있습니다.

