이 교육 세션에서는 저처럼 기사를 작성할 때 제목, 소개 텍스트, 수량 텍스트, 배치 이미지와 같은 다양한 요소가 있고 어떻게 든 전체가 항상 대칭으로 정렬되어야 한다는 것을 알고 있기 때문에 InDesign의 시각적 지원 기능 중 일부를 자세히 살펴보고자 합니다.
이 부분에서 InDesign이 정말 도움이 됩니다. 활성화할 수 있는 수많은 작은 도우미가 있습니다. 플러그인 같은 것은 아니지만 기본적으로 포함되어 있습니다. 자세히 살펴보는 것이 좋습니다. 이 기능들을 어떻게 활용할 수 있는지 보여드리겠습니다.

가이드라인에 자동 정렬
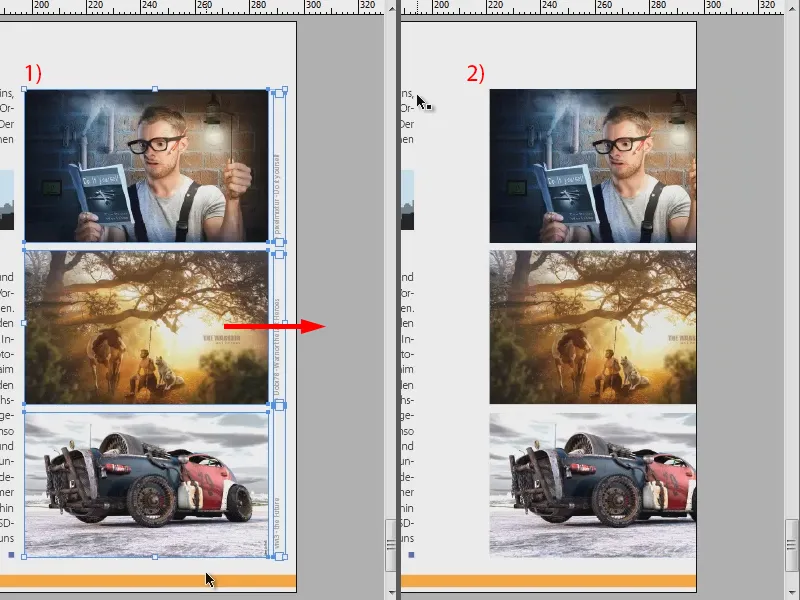
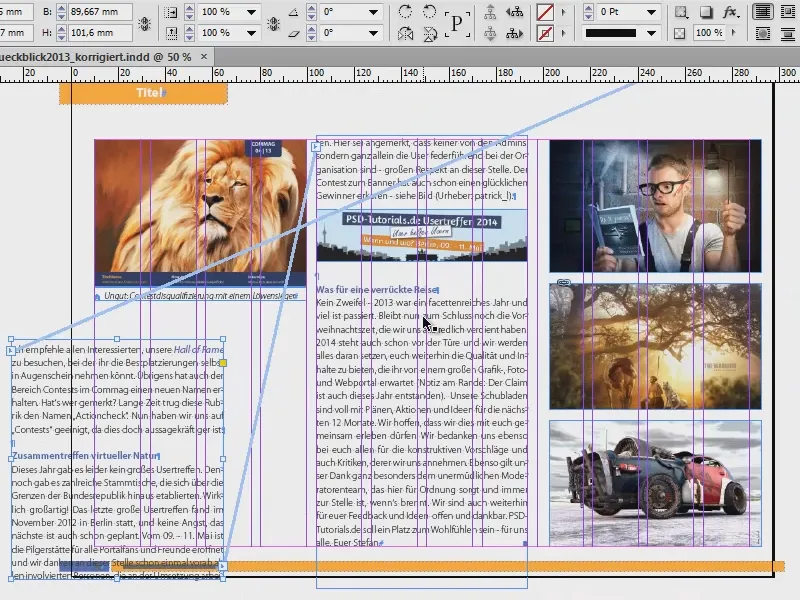
이 예를 들어 이미 멋지게 삽입된 이 세 개의 이미지(1)를 옆으로 이동해 보겠습니다(2).
이제 텍스트 옆의 이전 축에 대략 정렬되기를 원합니다. 여기(1)의 표시를 변경하겠습니다. 예를 들어 이제 안내선을 그릴 수 있습니다(2). 그렇게 하겠습니다(3).
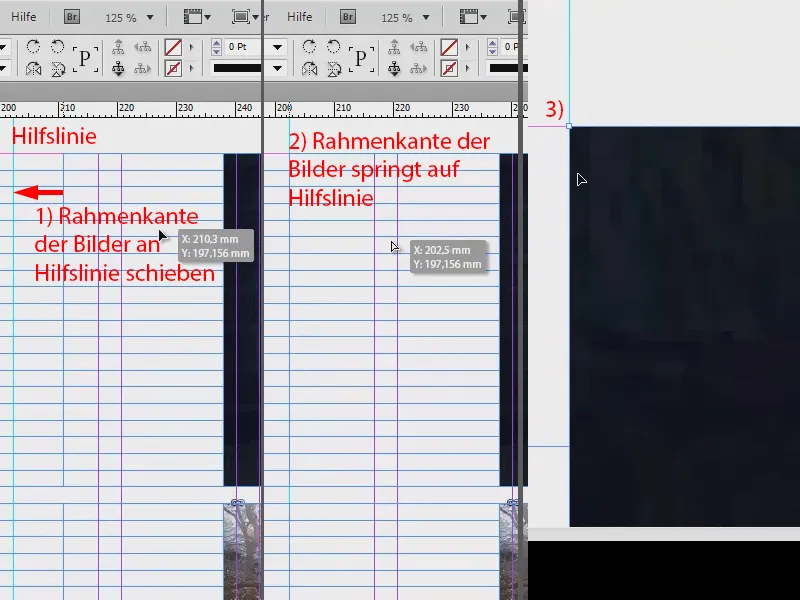
이제 세 개의 이미지를 다시 선택하고 확대한 다음 안내선 방향으로 이동합니다. 물론 밀리미터 단위까지 정확히 맞추려면 매우 정밀한 눈과 안정된 손이 필요합니다. 보시다시피 사진의 진한 파란색 선이 하늘색 보조 선(1)에 완벽하게 맞지 않아서 성공하지 못했습니다.
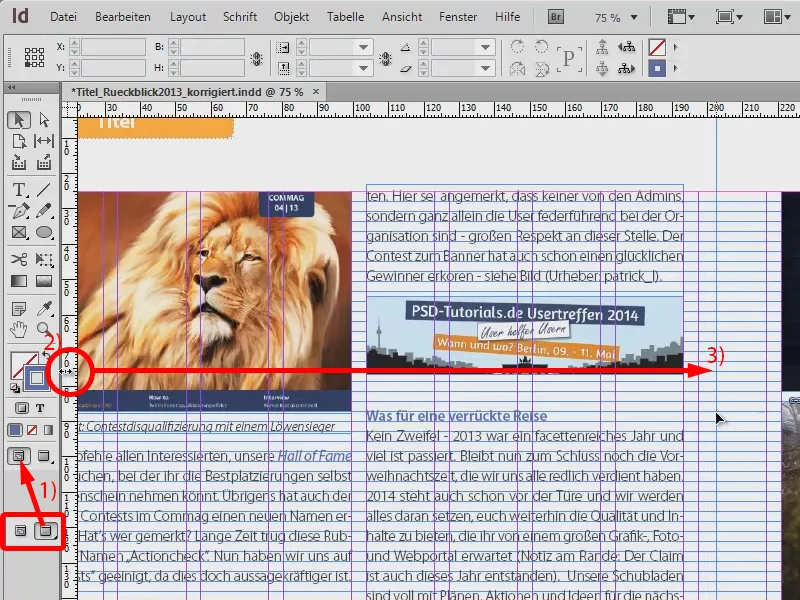
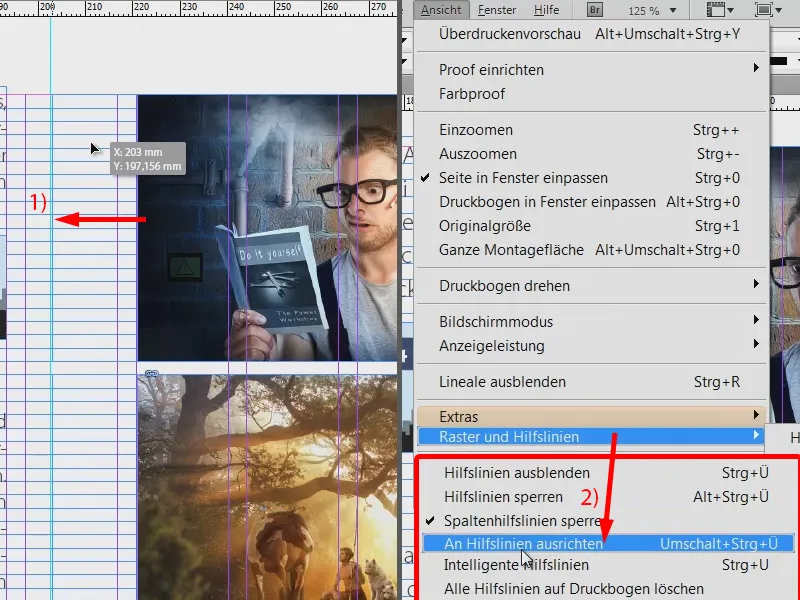
하지만 작은 도우미가 있기 때문에 꼭 그럴 필요는 없습니다. 여기에서 찾을 수 있습니다: 보기>그리드 및 안내선>안내선에 맞추기 (2)에서 찾을 수 있습니다.
이 기능을 활성화하고 모든 요소를 정렬해야 하는 많은 가이드로 문서를 채운 경우 다음과 같은 일이 발생합니다: 이제 안내선(1)에 가까이 다가갔다가 특정 최소 거리 아래로 떨어지면 이 세 개의 이미지가 자동으로 안내선(2)에 도킹됩니다. 따라서 마지막 밀리미터는 건너뛰고 이미지를 가이드 라인에 정확하게 배치합니다(3). 일반적으로 특정 격자를 만드는 데도 사용되는 가이드 라인으로 작업하기 때문에 매우 실용적입니다. 따라서 이 기능은 어떤 경우에도 활성화해야 합니다.
지능형 가이드 라인
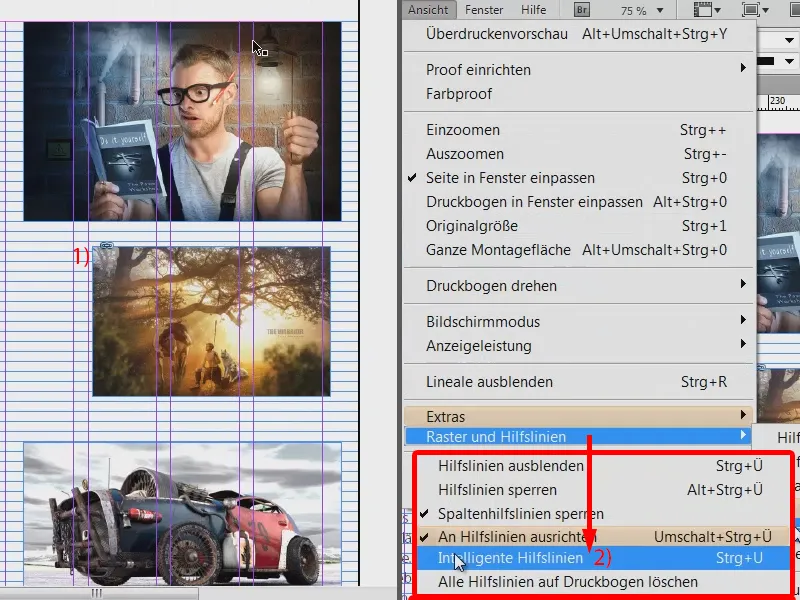
두 번째 예입니다: 이것은 개별 개체의 균일하고 대칭적인 정렬에 관한 것입니다. 중앙에 아름다운 이미지가 있습니다. 더 이상 맞지 않도록 크기를 줄여서 조금 조작해 보겠습니다. 그리고 조금 움직이겠습니다. 이미지가 배치되어 있지만 전혀 정렬되지 않은 상태입니다(1).
이제 눈으로 올바른 위치로 옮길 수 있지만 물론 더 쉬운 방법이 있습니다: 보기>그리드 및 가이드>지능형 가이드 (2). 제가 가장 좋아하는 도구 중 하나입니다. 무슨 일이 일어나는지 봅시다 ...
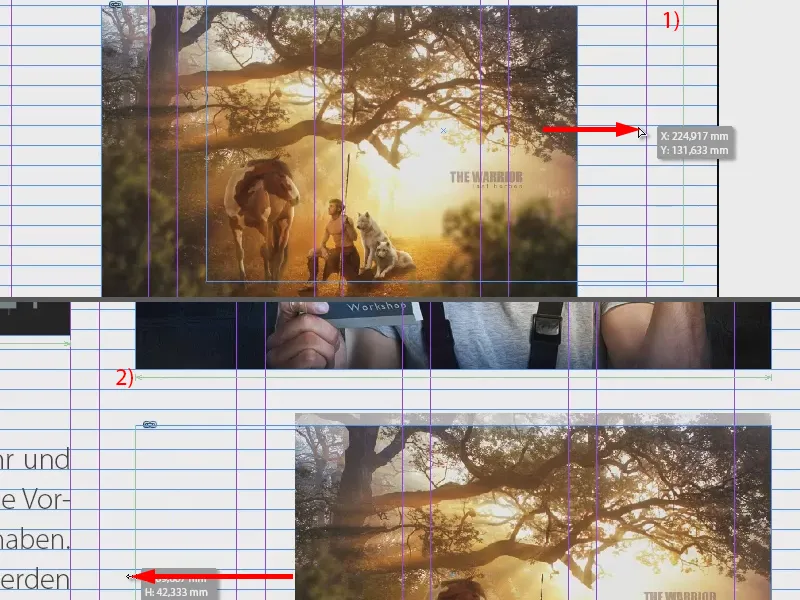
여전히 이미지를 선택하고 오른쪽 가장자리로 이동하기만 하면 됩니다. 이미 녹색 선(1)이 보입니다. 이것은 이 이미지가 위의 이미지와 정확히 같은 방식으로 세로축에 정렬되어 있음을 보여줍니다. 이제 이를 확인할 수 있습니다.
이제 이미지의 크기를 예를 들어 전체 크기로 변경할 수 있습니다. 그런 다음 녹색 화살표(2)의 형태로 표시되는 매우 실용적인 힌트를 다시 얻습니다.
하지만 예를 들어 정확히 같은 크기를 원하지 않는다고 말할 수도 있습니다. 이제 크기를 이 지점까지 더 줄이면 지능형 가이드가 '잠깐만요, 이 시점에서 상단 이미지(1)의 정확히 절반에 도달했을 것입니다'라고 알려줍니다. 매우 실용적입니다. 물론 다른 방향(2)으로도 작동합니다.
이제 아래 이미지와 정확히 같은 높이에 도달했습니다(1의 녹색 선 참조).
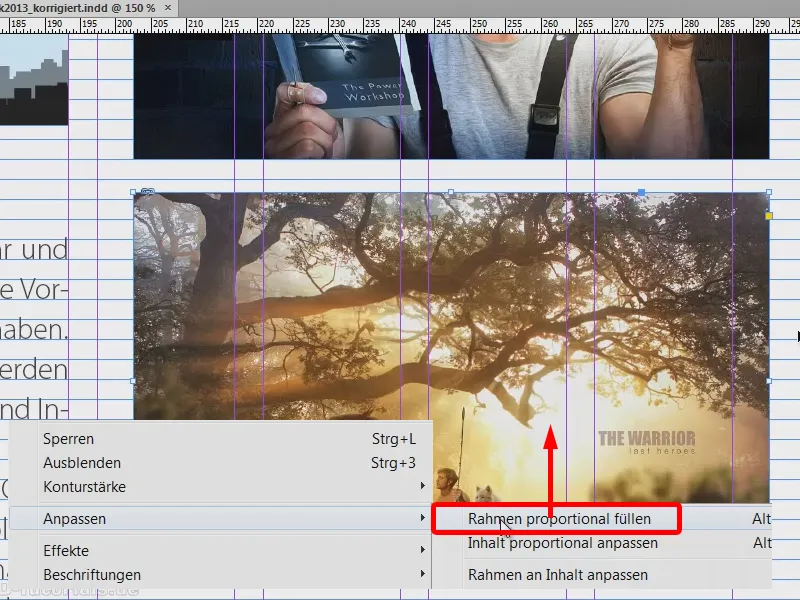
이제 마우스 오른쪽 버튼으로 클릭>사용자 지정>프레임 비례로 채우기를 선택하면 이미지의 크기가 주변 이미지와 동일해집니다.
지능형 가이드는 확실히 필수이며, 그 주변에는 방법이 없습니다.
숨겨진 문자 표시
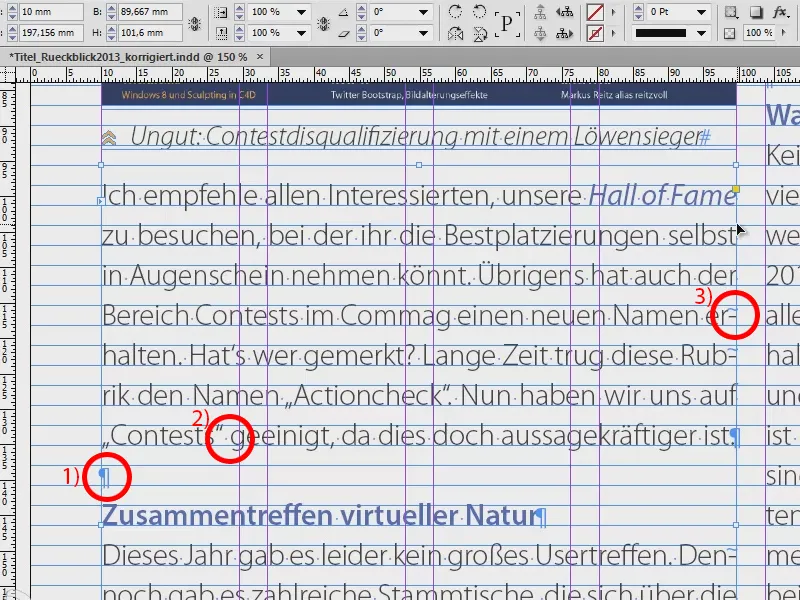
이미지는 한쪽에 두고 텍스트를 다시 살펴봅시다. 텍스트를 자세히 보면 잘 배치된 것을 알 수 있지만, 예를 들어 이 지점에 마우스 포인터로 단락이 삽입되었거나 줄 간격이 특별히 크게 사용되었나요? 어떻게 확인할 수 있나요? 글꼴>숨겨진 문자 표시 (또는 단축키: Alt + Ctrl + i)를 통해 쉽게 확인할 수 있습니다.
그러면 텍스트 필드에 숨겨진 문자가 표시됩니다. 개인적으로 이 기능은 마이크로 타이포그래피를 훨씬 쉽게 판단할 수 있게 해주기 때문에 절대적인 부가가치를 제공합니다. 예를 들어 여기에서는 단락이 수동으로 생성된 것을 볼 수 있습니다(1). 그리고 공백(2)도 이제 작은 파란색 점으로 강조 표시되어 있습니다. 하이픈(3)도 명확하게 표시됩니다.
따라서 이와 같은 텍스트 뒤에 어떤 서식이 있는지 모르는 경우 이 기능을 켜면 설정된 텍스트를 더 잘 판단하는 데 도움이 되는 유익한 답변을 확실히 찾을 수 있습니다.
텍스트 연결
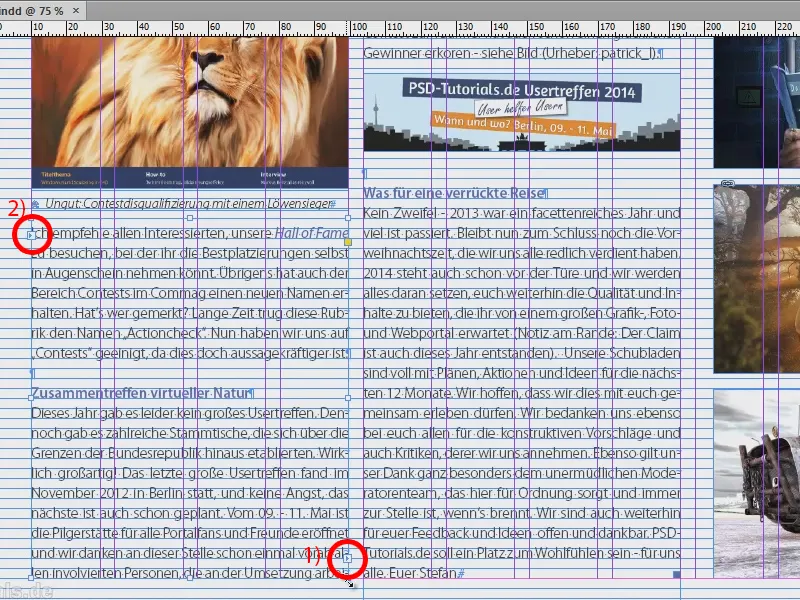
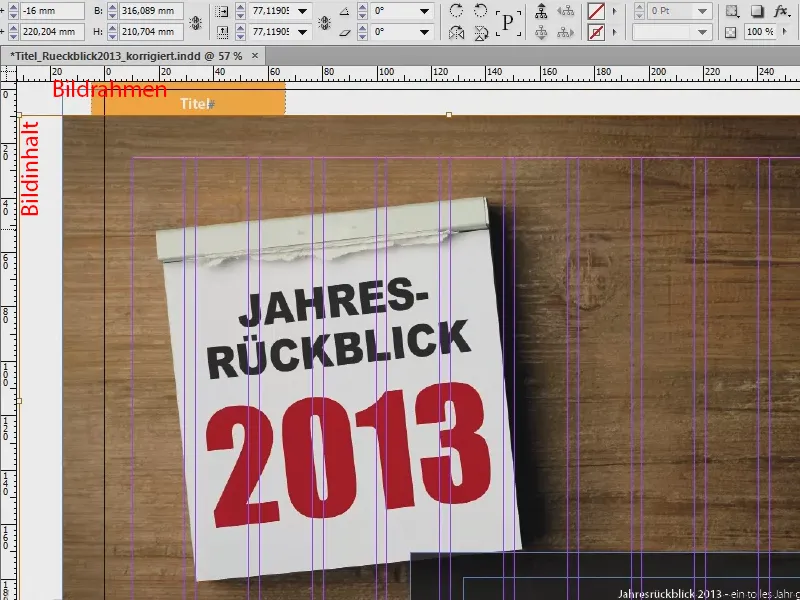
이러한 텍스트는 일반적으로 항상 텍스트 필드에 있습니다. 이제 여기에 텍스트가 표시되지만 실제로 어디로 이동하고 어디에서 왔습니까? 이 재미있는 파란색 화살표(1)가 있습니다. 여러분 대부분은 이것이 텍스트 링크라는 것을 알고 있지만, 현재 InDesign은 텍스트가 어디서 시작하고 어디에서 끝나는지, 어떤 다리를 건너는지 알려주지 않습니다.
물론 논리적이라고 가정할 수 있습니다. 텍스트가 하단(1)에서 끝나면 두 번째 열의 상단에서 계속됩니다. 그리고 텍스트가 여기 왼쪽 상단(2)에서 시작하면 첫 페이지의 어딘가에서 끝나야 합니다. 하지만 추측 게임을 하고 싶지는 않습니다.
따라서 다음 옵션을 사용하면 됩니다: 보기>추가>텍스트 링크 표시 (또는 바로 가기 Alt + Ctrl + Y). 그러면 이 고무줄이 보일 것입니다. 이제 이 텍스트를 움직이면 텍스트가 어디에서 움직이는지 정확히 볼 수 있습니다. 그리고 이 고무줄은 매우 가변적이어서 연속적인 텍스트 흐름이 어떻게 설정되었는지 항상 보여줍니다. 실제로 저는 항상 이 기능을 직접 활성화했습니다.
기준 그리드
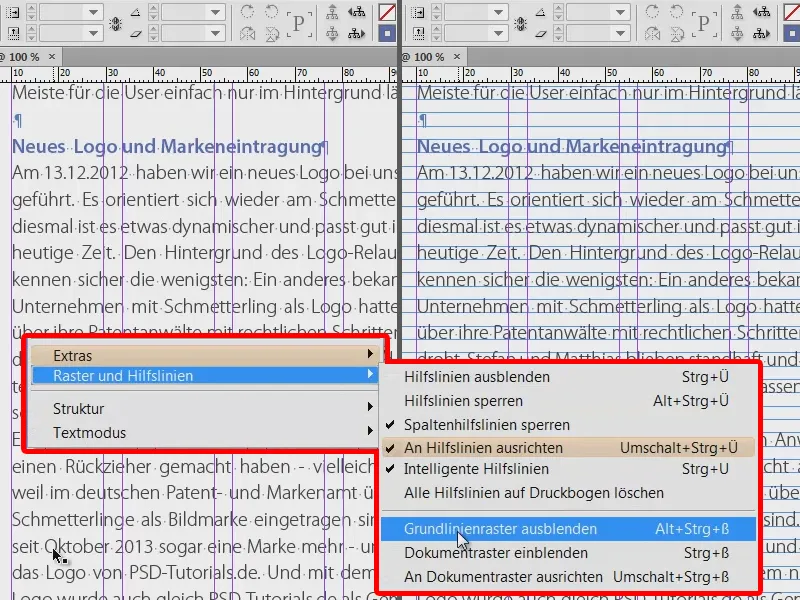
여기에서 볼 수 있듯이 그리드에 맞춰 정렬된 텍스트로 자주 작업하는 경우 이 기능을 추천합니다: 기준선 그리드도 사용하세요. 이것은 모든 곳에서 볼 수 있는 수평선입니다. 제 경우에는 모든 단락 형식이 각 줄이 기준선 격자의 한 줄에 있고 그 사이에 빈 줄이 있는 방식으로 만들어집니다.
보기>그리드 및 안내선>기준선 그리드 숨기기 또는 표시 (단축키: Alt + Ctrl + ß )를 통해 기준선 그리드를 숨기거나 표시할 수 있습니다. 이렇게 하면 텍스트 필드를 그리드 테두리와 매끄럽게 정렬되도록 배치할 수 있습니다.
콘텐츠 선택 도구
다음 팁은 여러분 대부분이 이미 짜증이 났을 것이기 때문에 꽤 훌륭하다고 생각합니다: 여기에 큰 리드 이미지를 배치한 것처럼 이미지를 배치한 적이 있을 것입니다. 그러면 당연히 외부에서 알아볼 수 있는 그림 프레임과 그림 콘텐츠가 있다는 것을 알고 있습니다.
그리고 InDesign에서 정말 빠르고 빠르게 작업하다 보면 가끔씩 이미지 프레임은 제자리에 있지만 여기처럼 이미지 콘텐츠가 실수로 이동하는 경우가 발생합니다. 즉, 프레임은 여전히 올바른 위치에 있지만 이미지 콘텐츠는 왼쪽에서 오른쪽으로, 위에서 아래로 이동합니다.
왜 그럴까요? CS5에 콘텐츠 선택 도구가 도입되었기 때문입니다. 이 때문에 이미지 중앙에 손이 보이는 곳에 도넛처럼 보이는 작고 둥근 원이 실제로 표시됩니다. 안타깝게도 이미지에는 표시되지 않습니다. 하지만 이것은 기본적으로 콘텐츠 선택 도구에 지나지 않습니다. 이 도넛을 클릭하면 이미지의 콘텐츠는 이동하지만 이미지 프레임 자체는 이동하지 않습니다.
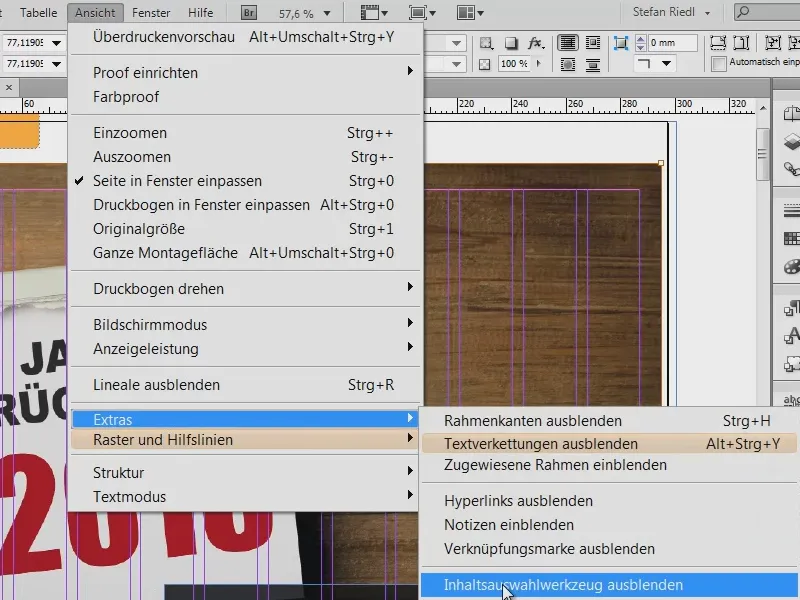
이미 이것에 짜증이 난다면보기> 엑스트라> 콘텐츠 선택 도구 숨기기를 통해이 기능을 비활성화하는 것이 좋습니다. 이를 확인하면 다시 활성화할 때까지 도넛이 다시는 귀찮게 하지 않습니다.
잠금
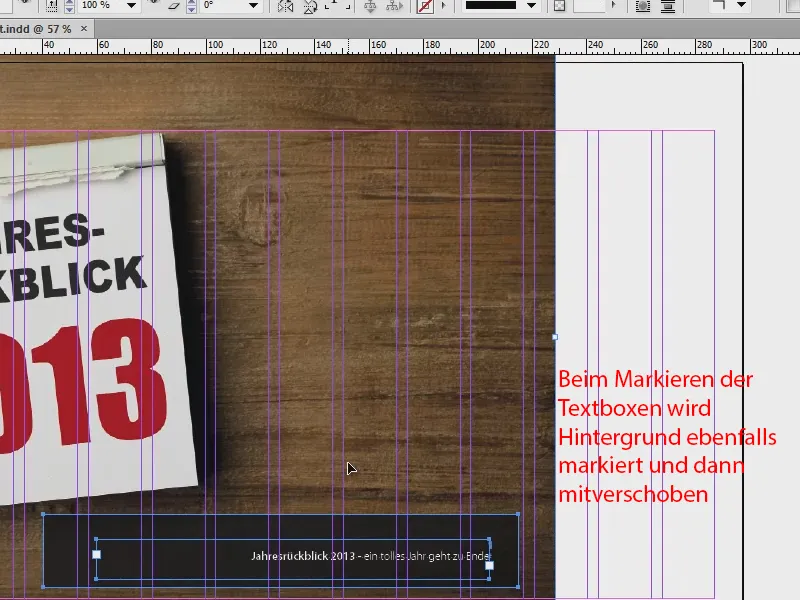
이미지를 다시 비례적으로 채우겠습니다. 이제 이것을 보세요: 약간의 투명도가 있는 검은색 텍스트 상자와 그 위에 텍스트 필드가 있습니다. 이제 이 둘을 선택하고 이동하려고 하면 다음과 같은 일이 자주 발생합니다: 이동했지만 당연히 배경이 다시 나타납니다. 성가신 일이죠.
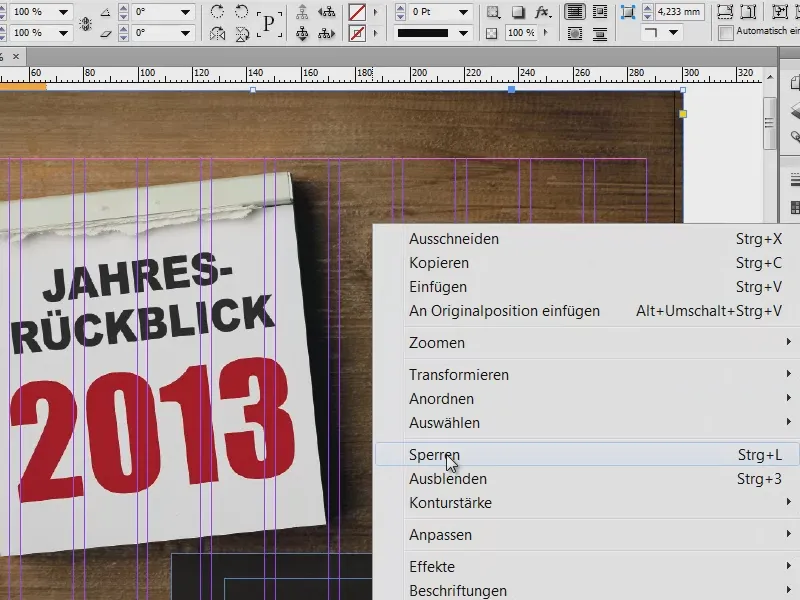
하지만 마우스 오른쪽 버튼으로 이미지를 해당 위치에 잠그면 이 문제를 해결할 수 있습니다. "잠금"은 Ctrl + L을 누르세요.
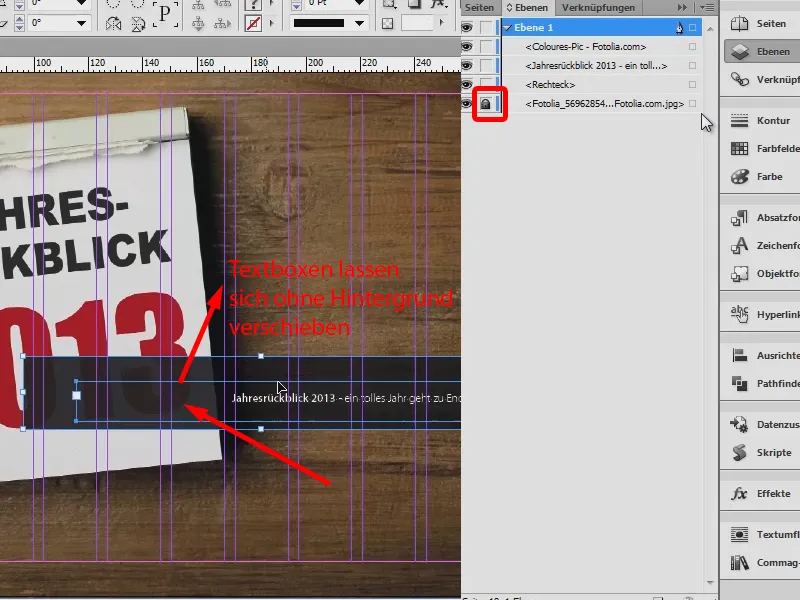
이제 선택을 하려는 경우 배경 이미지는 당연히 완전히 무시되고 더 마음에 드는 위치로 선택 항목을 쉽게 이동할 수 있습니다.
배경 이미지도 나중에 다시 이동할 수 있도록 물론 잠금을 제거할 수도 있습니다. 레이어에서 자물쇠로 표시되어 어떤 레이어가 잠겨 있는지 확인할 수도 있습니다. 이 기호를 클릭하여 사라지게 하면 이 이미지도 우리가 설정한 사슬에서 다시 자유로워지고 작업 공간에서 다시 이동할 수 있습니다.
레이어 사용
한 가지 더 팁을 드리자면 여러 레이어에서 작업하는 것이 좋습니다.
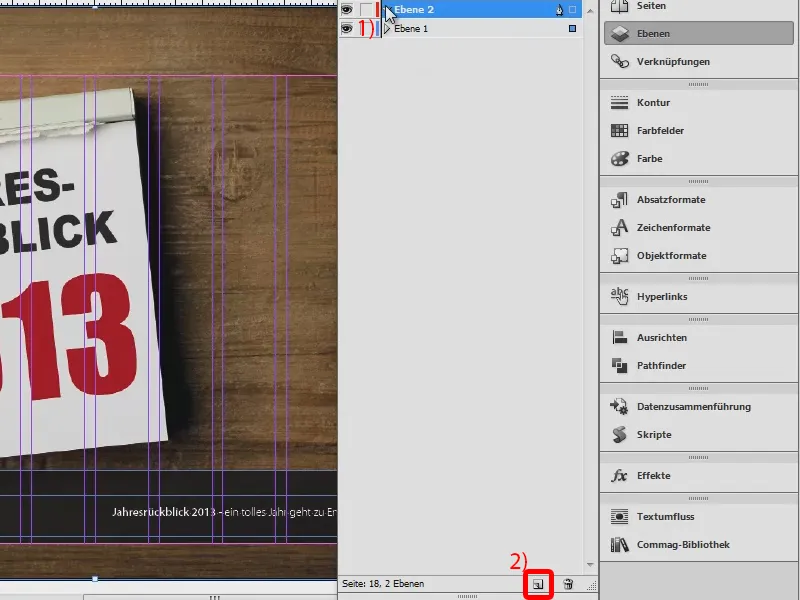
여기에는 레이어 1(1)이 있고 이제 다른 레이어(2)를 만들 수도 있습니다(예: 배경 레이어에 이미지만 설정하거나 가이드만 설정하고 두 번째 레이어에 텍스트만 설정하는 등의 작업을 할 수 있습니다. 물론 이 기능은 Photoshop에서 이미 익숙한 기능입니다. 그리고 여기서도 똑같은 원리를 따를 수 있습니다. 따라서 너무 헷갈리거나 문서를 좀 더 목표에 맞게 깔끔하게 정리하고 싶을 때는 레이어를 사용해 작업하세요.
이상 InDesign에서 제공하는 시각적 지원 기능에 대한 간략한 목록이었습니다. 레이아웃을 최대한 쉽고 간단하게 만들려면 직접 사용해 보세요.
Your Stefan


